Divi’s purple branding is so iconic, it can be recognized in nanoseconds. But if you’re working on client websites and want to white label your WordPress dashboard, you’ll want to customize every aspect of your site, including changing the Divi backend builder colors.
The Divi theme by Elegant Themes is a strong brand. If your clients have come across Divi, either through an online ad or in their own research, they’ll be able to identify the theme straight away.
If you want to create a completely tailored website for your clients, you probably want to go so far as to customize Divi itself. Our plugin Divi Ghoster lets you customize the backend of a Divi website to such an extent that you’ll be able to override the default Divi branding colors and replace them with your own.
In the following post, we’ll show just how to customize the Divi builder, and how easy Divi Ghoster makes setting a custom color palette for the Divi backend builder.
How to change the backend builder colors using Divi Ghoster
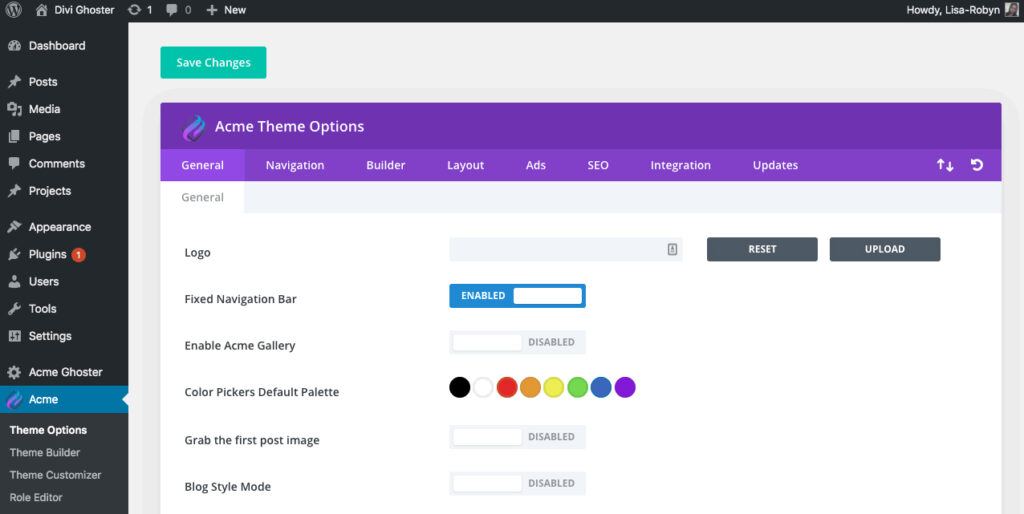
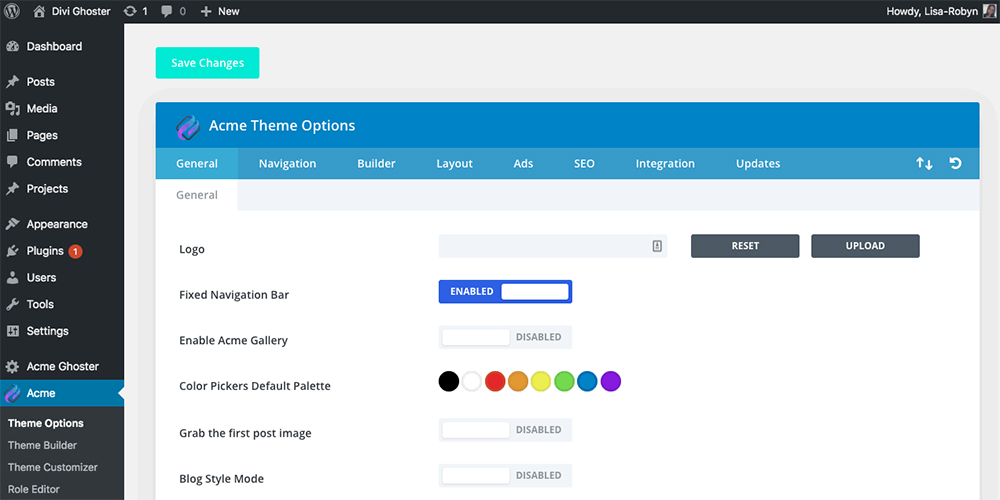
If you take a look at various Divi related areas of your website, you’ll see that the default colors are predominantly a bold purple with a few accent colors. This is reflected in the Divi Theme Options, Theme Builder, Role Editor and also the Divi Builder itself (both the back and front-end builders).

Divi’s branding and color palette is instantly recognizable
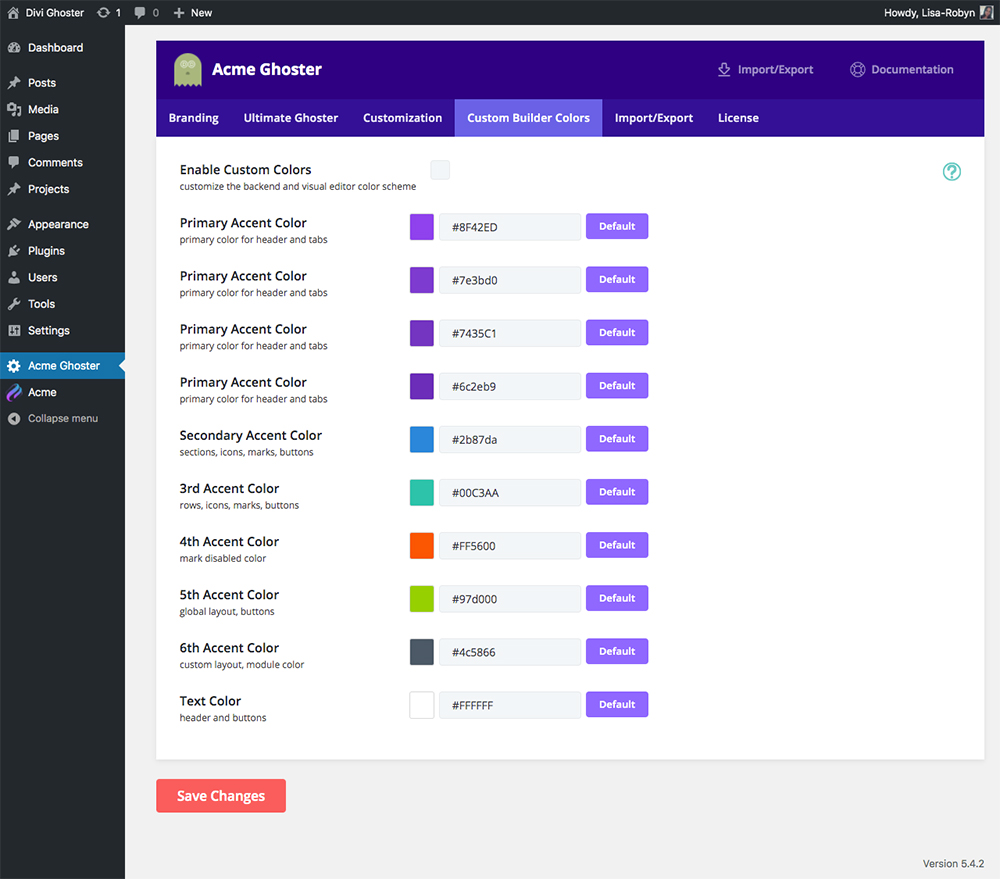
Once you have Divi Ghoster installed, activated and your license key is authorized, click on the Custom Builder Colors tab. Here you’ll see a list of the colors used in the various Divi builders in the backend.

Change each of the Divi Builder colors to custom colors
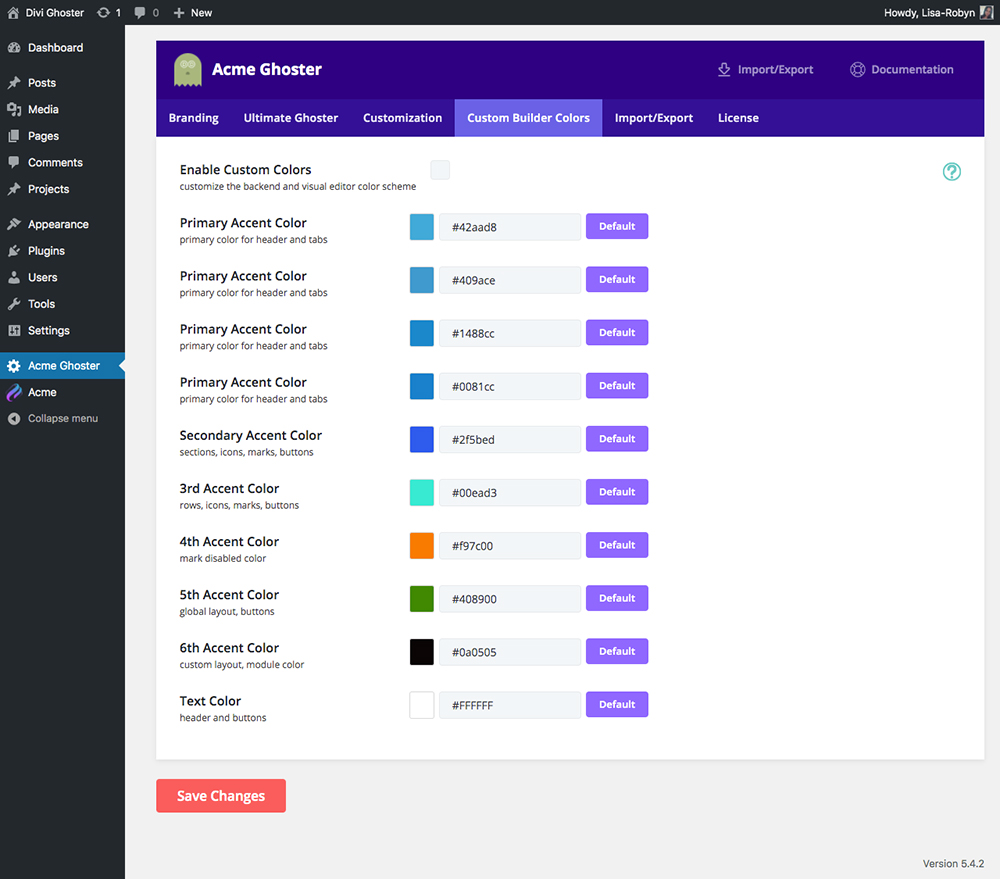
Now, go through the list and enter each of the colors in your or your client’s color palette. Each option includes a hint or guide that’ll help you think of where each color fits.

Set the custom colors
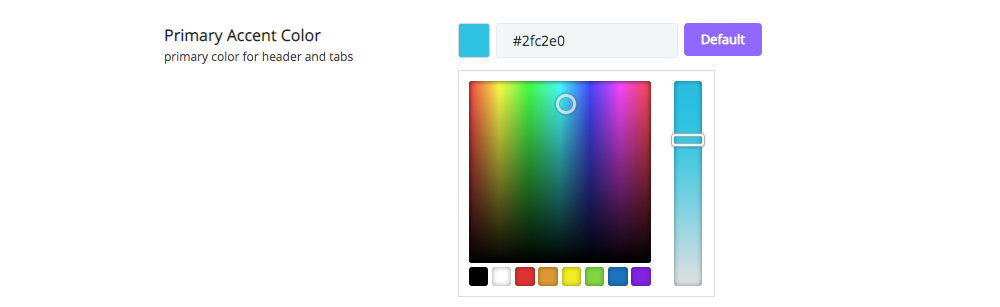
You can either paste in the exact hex code of the color or use the color picker tool which displays as you click on either the color key or the hex code text.

Either enter the hex code or select the color from the color picker
When complete, click Save Changes and the colors you’ve selected will reflect site-wide in the Theme Options, Theme Builder and Role Editor.

Now the new colors will reflect on the back end
These new custom colors will also reflect in the back end builder…

The colors of the back end builder have updated
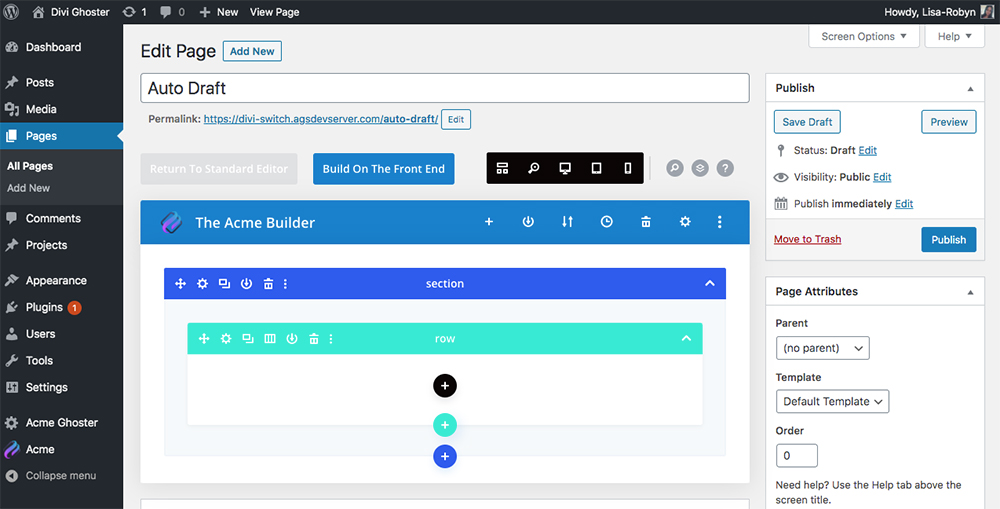
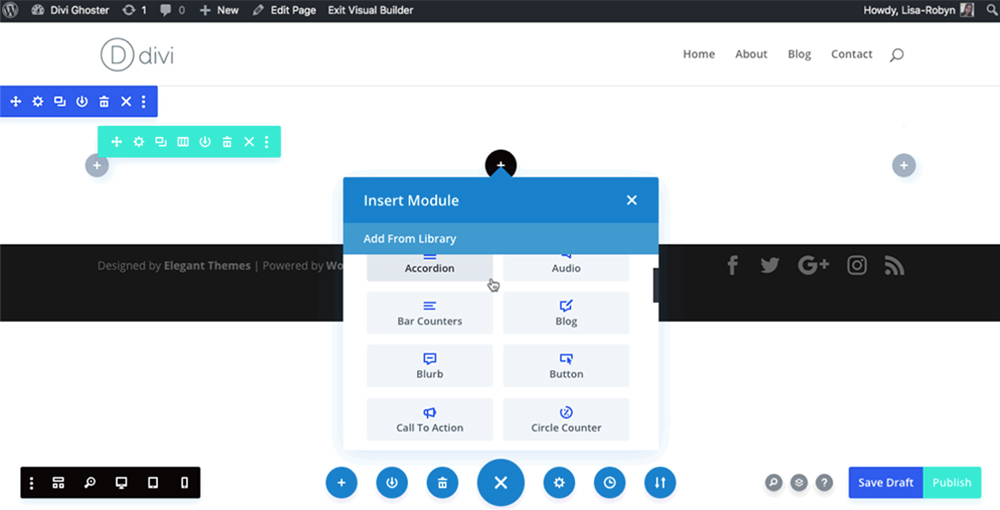
… as well as in the front end visual builder.

The colors of the front end are updated too
Ending thoughts
With Divi Ghoster, white labeling WordPress is easy. Not only will the plugin let you change the Divi backend builder colors in a matter of seconds, but it’ll also gives you a bunch of other tools for creating a unique dashboard welcome page, cloak your use of Divi in development, and much more.
If you’re looking to turn your website into a fully customized, on-brand experience, both on the front and back end, Divi Ghoster can help. If you’re a member you can download it free. If you’re not a member and just want Divi Ghoster, get started with a single site license. We have pricing options to fit your needs. Learn more and get your copy today.
We want to hear from you!
Have you white labeled Divi on one of your websites? Did you go as far as to customize the builder itself? Let us know your experience in the comments section.


Recent Comments