Creating unusually shaped text boxes can be a cause of stress for designers. It’s not something that’s particularly easy to pull off, and the simpler solutions like floating text around objects or using CSS shapes have their limitations / browser compatibility issues.
I recently came across a tool that makes diagonal text and other unusual shapes much, much easier: It’s called ‘CSS Text Wrapper‘ and it does the grunt work for you. Here’s how to use it…
CSS Text Wrapper Tutorial
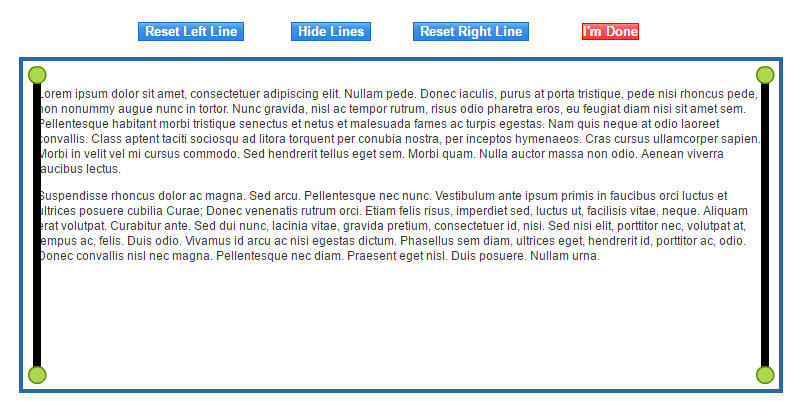
Header over to www.csstextwrap.com. You’ll find a dummy text box with draggable lines on each side.

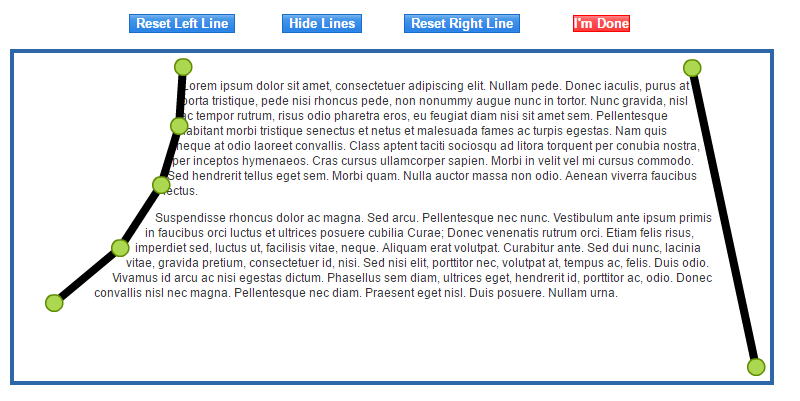
Drag the lines to force the text into any shape you like. Just click anywhere on either line to add more adjustment points.

When you’re done, click the red ‘I’m done’ box above the editor. and scroll down to see the generated HTML and CSS.
The tool offers three ways to get the code to work for you. In my test, the easier option was Method 2: XHTML w/ Classes.
- Take the HTML code from the first of the two boxes and select and copy it all. Switch to the ‘Text’ tab of your text editor, NOT the ‘visual’ tab and add the code above the area of text you would like to effect.
- Add the CSS from the second box to your child theme CSS style sheet or theme options CSS panel.
- Enjoy!
It’ll work in the standard WordPress text editor and in text modules too, as long as you add the code to the ‘text’ tab and apply the CSS. Happy days.


How to create diagonal box using css
Hi.
Do you have another resource that does this – the site (www.csstextwrap.com) doesn’t seem to be working.
Thnks.
Thanks this guide is very helpful.
Do you have a tutorial how to use svg polygons to create beautiful divi shapes in divi?
I try so many times but there’re always padding and margin gap that break the results.