An essential step in the website creation process is browser testing. As the web developer, you have limited control over how your final web product will display across the various modern browsers. Certain web elements may not show as intended, and as a result, can have an adverse effect on the website and it’s messaging.
Cross-browser testing is the processes of assessing various websites and applications across the available browsers in order to make sure the web content displays and works correctly for all end users.
Today, we’re discussing cross-browser testing and a number of free and paid tools that you can use to test your website.
What is Cross-Browser Testing?
As mentioned above, cross-browser testing is the process of viewing and assessing each element of a website, application or similar to ensure it performs optimally.
Sometimes, certain web design elements or the styling thereof will not display as intended. Once a website, for example, is complete or is nearing its completion, the web designer is tasked with assessing whether the site displays correctly and performs optimally across different browsers. If not, it is the web developer’s responsibility to fix these elements in order to make sure they function in accordance with the UI design of the website and enhance the user experience as intended.
Beyond the browsers themselves, cross-browser testing also takes the following into account:
- The browser and the versions thereof – which browser is my end user viewing my site with and which version of the browser are they using?
- The resolutions – how does my website display on different screen sizes?
- Devices – which devices are my end users using and how does my website display across desktop, mobile and tablet sizes?
- Operating systems – how does my website display across the different operating systems on different devices?
There are a number of browsers and devices currently in use in numerous combinations, of which, Google Chrome, Safari and Mozilla Firefox are among some of the most popular. Another thing to note on the topic of browsers is that Microsoft plans to phase out Edge and replace it with a more Google Chrome-like interface and design. All of this has to be kept top of mind by the web developer as they build an online website solution for their clients.
If you’re a first-time web designer and haven’t gotten to this yet, don’t be deterred. There are a number of great tools, free and paid, that’ll help you test your website before your client will ever see it.
Cross-browser testing can be done manually or automatically. Manual cross-browser testing entails having access to each available browser. Somewhat impractical, this entails having access to multiple machines, each with various browsers available and the versions thereof installed. Automatic cross-browser testing is far simpler and can be done without access to any additional browsers or hardware.
Most online cross-browser testing sites function in the same way; you enter the web address of the site you’re building and the program generates various previews of the site as it’ll display as if you were using multiple machines, resolutions and operating systems.
When selecting a cross-browser testing tool, ask yourself whether:
- You’d like the ability to live test the website and possibly debug any errors from within the Cross-browser testing tool
- You’re happy to view screenshots of the website and its pages
- Based on your development style, you’d like the ability to test your website while it’s still in a local environment
- Your budget allows for paid solutions
The Best Free and Paid Tools for Cross-Browser Testing in 2019
Below is a list of the best tools for Cross-browser testing. In no order of importance, the tools are both free and paid options.
1. Browserstack
One of the most popular tools is BrowserStack. A cloud-based tool that doesn’t require any software to be downloaded or installed, BrowserStack allows for testing for over 2000 browsers and real devices of various sizes and resolutions. Further features include local testing, quick screenshots and many more.
A nifty feature for developers, BrowserStack also includes pre-installed developer tools. Not only do these help with cross-browser testing but they also assist with code debugging as well. BrowserStack offers a free trial, but beyond that, pricing packages start at $29.00 per month. There is also a cheaper package for Freelancers that has limited features for only $12.50 per month.
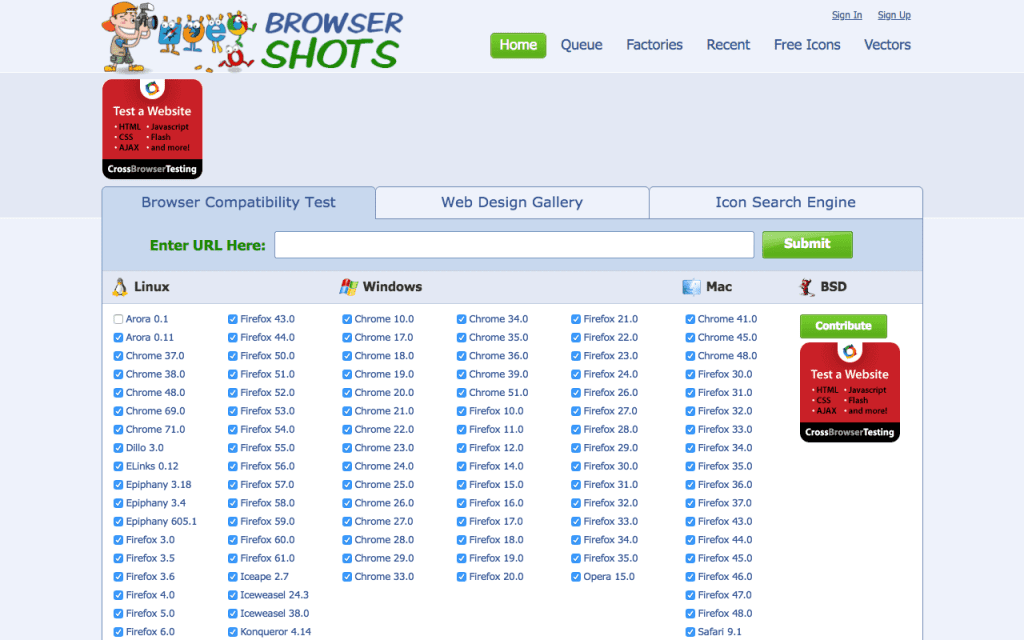
2. Browsershots
Next on the list is Browsershots. A simple but powerful tool, Browsershots allows you to generate screenshots of your website in multiple browsers and operating systems. While other cross-browser testing tools offer more features, Browsershots provides a substantial range of browsers for testing, and, as the tool is free, may present as the best starting point for newbie web developers. To use Browsershots, all you have to do is enter the URL of your website, specify relevant presets such as screen size, color depth and so on, and wait for screenshots of your site to generate. If you select a large number of browsers, screenshots can take some time to load.
3. CrossBrowserTesting
One of the most robust tools is CrossBroswerTesting. CrossBroswerTesting offers a cloud-supported test environment that includes live testing and debugging of interfaces on over 1500 real browsers and mobile devices, as well as automated screenshots for multiple devices, browsers and screen sizes. CrossBroswerTesting also allows for the testing of localhost sites still in development, and too, offers integrations with email and leading collaboration software for teams.
CrossBroswerTesting offers a 7-day free trial, with plans beginning at $29.00 per month for one user.
4. Browserling
Another simple tool for testing the aesthetic of a website is Browserling. With less features than other cross-browser testing tools on this list, Browserling offers a large repository of browsers and device types for live website testing. Browserling includes support for websites built in local environments. Although Browserling is free, it can take some time to use as the service will queue your testing requests with other users who have submitted at a similar time.
5. Sauce Labs
Incredibly feature rich, with plenty of integrations for teams working in collaboration, next on the list is Sauce Labs. Another cloud-based tool for Cross-browser testing, Sauce Labs lets you test your website’s compatibility with various browsers, devices and operating systems. After a 14-day free trial, packages begin at $19.00 a month.
6. Lambda Test
An easy to use tool that offers plenty of features in its free version is Lambda Test. Lambda Test allows you to run live testing on over 2000 modern day mobile and desktop browsers and devices in a matter of seconds. Lambda Test also allows you to capture screenshots of how your website will display at various resolutions. Lambda Test includes Lambda Tunnel, which allows you to test local sites that are still in development. Lambda Test also integrates with leading project management tools including Slack, Trello, Asana and more.
We want to hear from you!
There you have it: a collection of the best free and paid tools for cross-browser testing. Which of these have you used before? Are there other great tools or tech that you use for cross-browser testing? If you’ve used a different tool and think it should be added to this list, post your recommendation in the comments section below and we’ll add it!
Thanks for reading!








Very nice blog and helpful content.