If you’re curious about the new WordPress editor, Gutenberg, then this post is for you.
Gutenberg is the new kid on the block for the WordPress Editor. It was developed on GitHub using the WordPress REST API, JavaScript, and React. The editor feels modern, easy to work with and very modest. Comparing Gutenberg with the Classic Editor is like comparing two houses: one with a lot of furniture and one with almost none. Even if you feel the minimalist style is a bit daunting, once you start using Gutenberg, the overall experience can be a pleasant one.
Of course, Gutenberg has its drawbacks and if you’re very experienced on the Classic Editor, you may feel that working with Gutenberg seems like a step backwards.
In this article, I’m going to try and cover as much ground as possible and give you a clear picture of what to expect with Gutenberg. I’ll discuss the pros and cons, as well as how you can improve upon those drawbacks so the transition is more seamless.
To get started, you can use Gutenberg just by updating WordPress to the last version. Gutenberg is now a part of core for WordPress. If you still have the Classic Editor plugin, you can start by removing it and get ready to use Gutenberg.
First Steps
Gutenberg and Divi have come a long way integrating. In the early stages you could not save a post made by Divi with Gutenberg without the risk of losing all of your content. Today those kinds of problems are gone. You can easily save a post made with Divi on Gutenberg and you will still be able to edit it with Divi. The same applies with Elementor.
Gutenberg functionality is now seamless, you can have Divi, Elementor and Gutenberg all working perfectly fine on the same site and you can even create different content using different builders without any issues at all. Of course so long as you don’t switch back to Gutenberg editor while using Divi and then forcing a save, in which case it will surely overwrite your Divi Content, the same will happen if you try to discard and save content with another builder.
General Structure and Blocks
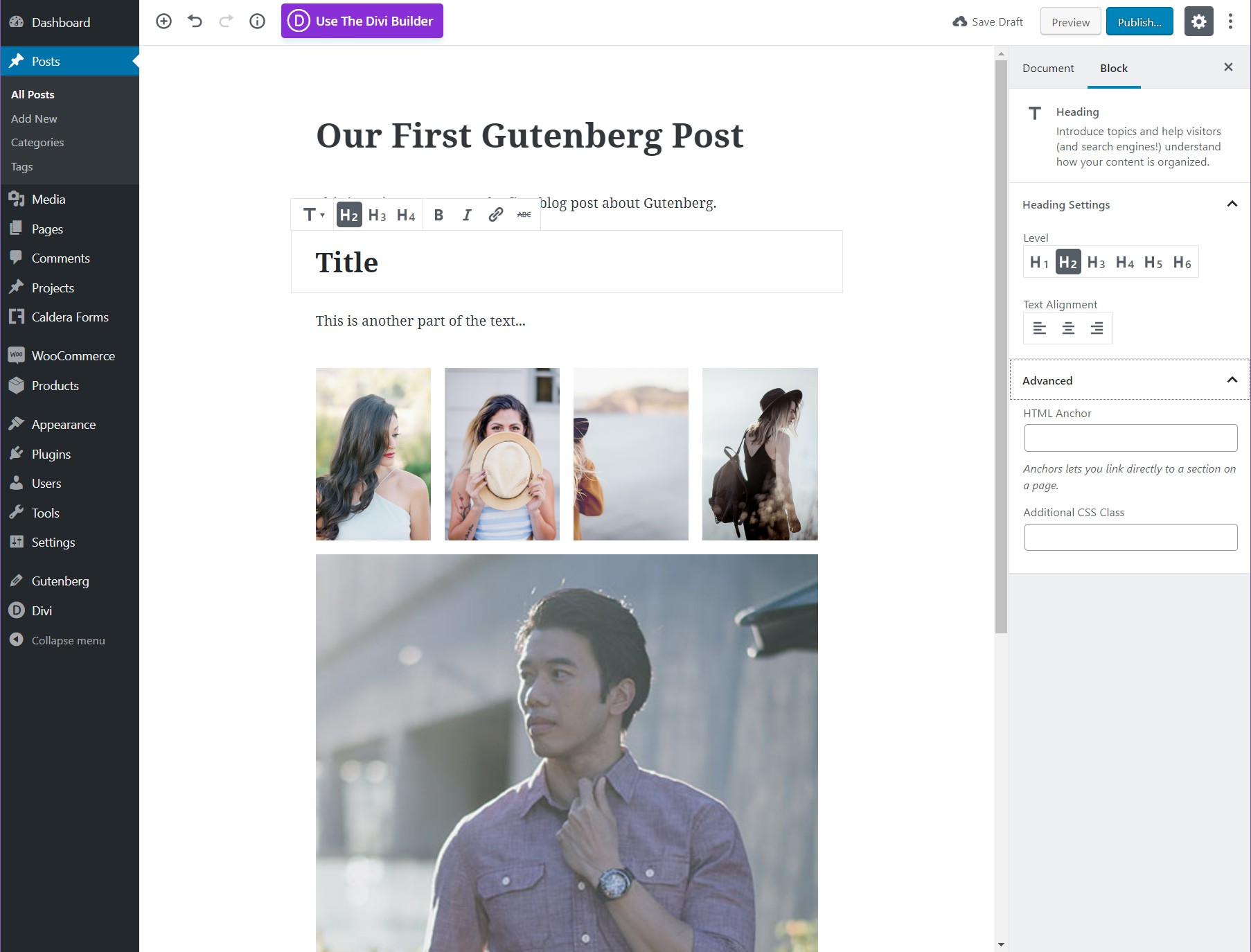
To view editing and styling options, hover over the block with your mouse. This will display various block-specific options, such as offering H1 to H6 for Titles or different styles for Paragraph text such as Bold, Italic, Links and so on.
The Add New Block Button
A problem with Gutenberg’s minimalist editor is that the second button can get lost. You need to hover the mouse over empty space for the button to appear. This only happens when adding new modules that are not paragraphs Paragraphs are easily added with an “enter” from your keyboard.
Block Management
Once you have added blocks, you can move them over the content, up and down with the arrows and so on.
The Sidebar
The Block tab displays detailed options for a particular block. In this example, we can link pictures to the Media File and select the number of columns we wish to display. Each module has its own set of configurable options under the sidebar Block tab.
Moving Forward
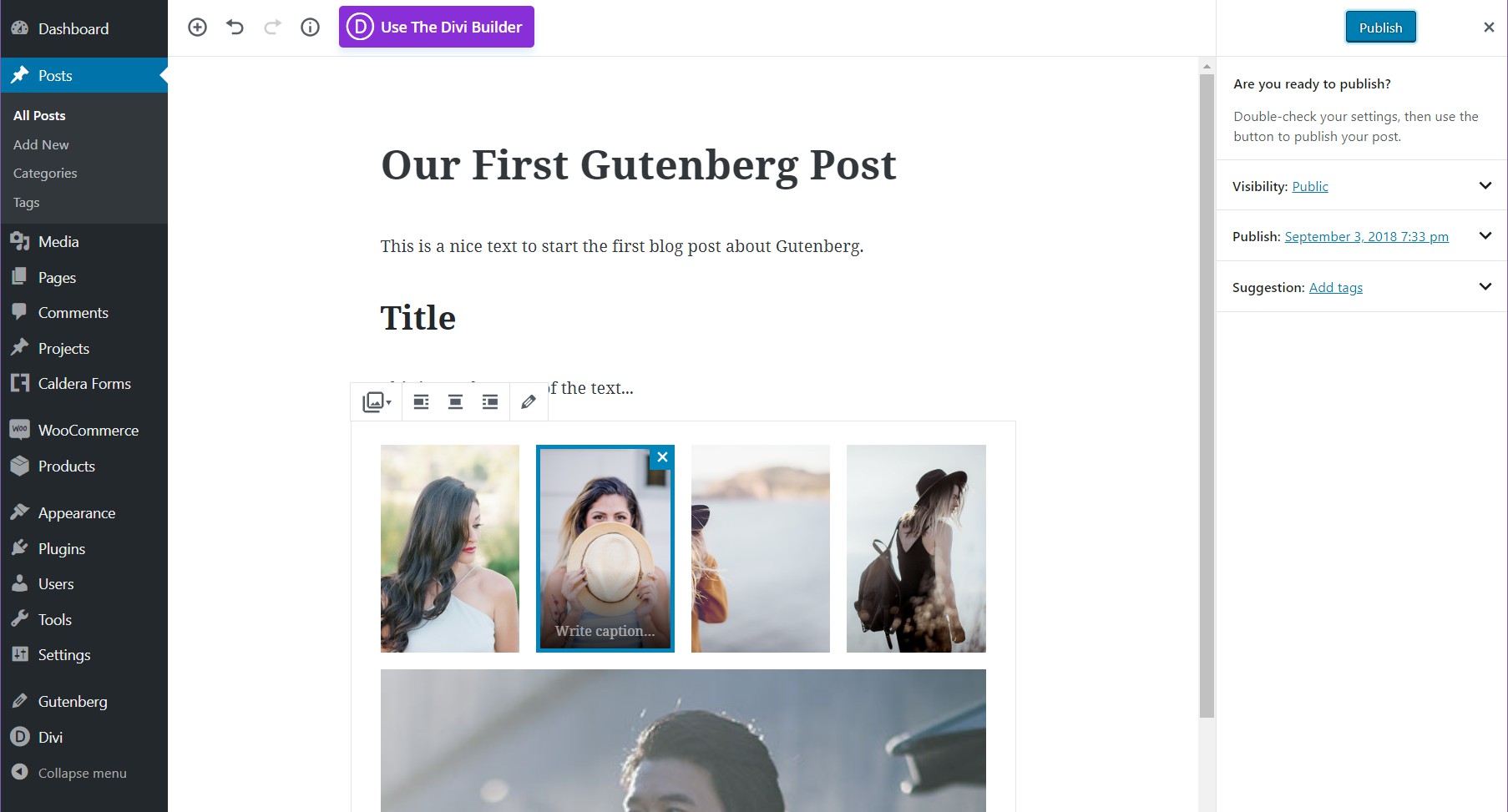
The best way to approach Gutenberg is to play around and do as much typing as you can. Using the Enter key is the best way to spur a new block. For example, if you decide to add a new paragraph block, you will have the option to convert that block to an image, or image gallery.
Creating new blocks with the enter key is the best way to skip the hidden “new block” button. Trying to add it while using your mouse will severely impact your editing skills. By spawning new blocks with the enter key you can later add an image by simply selecting the image icon on the right of that block.
Remember, however, Gutenberg does not have a shortcut key for adding new images like the Classic Editor. This forces you to use the mouse, which is something that completely breaks the flow of writing. If Gutenberg added a shortcut for inserting images and galleries, this could render the old Classic Editor obsolete quickly.
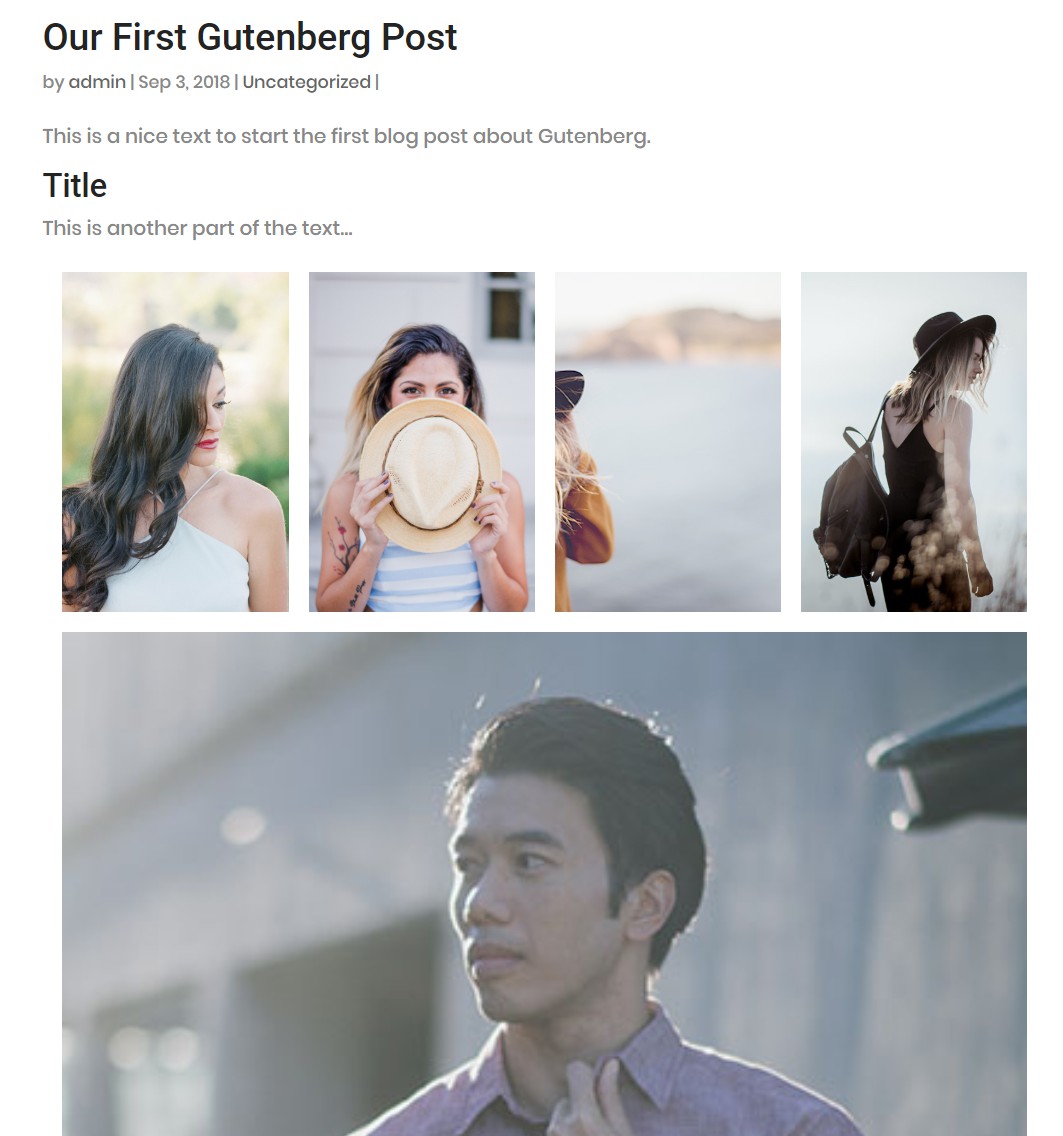
By creating Paragraphs, Titles and Image galleries you can see why Gutenberg is easier to work with when you have tons of blocks in need of re-arrangement. Once you have your article ready you can publish it and enjoy your first Gutenberg post. Just remember that once you start creating Gutenberg posts you can’t go back.
Gutenberg adds code to each post that will make it look awful if you later decide to disable it, so, even though you can start experimenting with it, just remember that if you start using it on your site, you won’t be able to revert without having to modify each post manually afterwards.
Extra Features
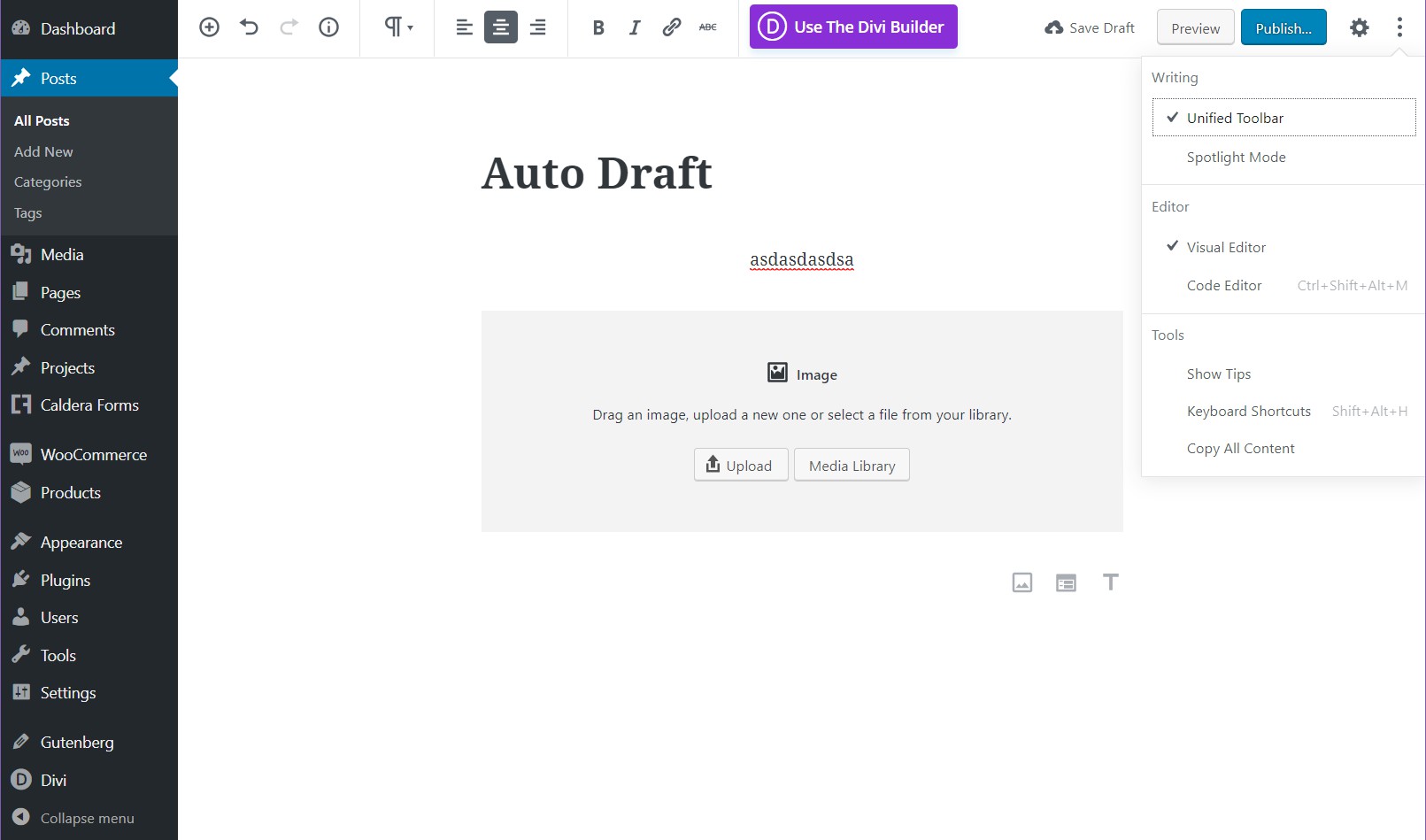
The Unified Toolbar and the Spotlight Mode are two nice additions to Gutenberg. The Unified mode does exactly what it says, it unifies the toolbar on top, for all the modules, so each time you edit a module, all the toolbar content is going to be on top, this is really handy and mimics the Classic Editor in some way.
On the other hand, the Spotlight Feature dims the brightness of all the content except the section you’re editing. This is handy when you have a very complex article and need to concentrate on what you’re doing. Both modes can be accessed under the Gutenberg Configuration options – the 3 dots at the top right corner of the screen.
The 42 Theme
Take a sneak peek at what’s to come, our new project based on WordPress’ new visual editor, The 42 Theme. It will be released on the Aspen Grove Studios site soon, as well as in the WordPress Repository .
In Conclusion
Gutenberg is an easy to use editor once you learn the nuances. If you train yourself to write using the enter key and add images and other blocks from that point forward, Gutenberg can positively enhance your website-building experience.
If, however, you prefer using the mouse, then all the beauty of Gutenberg will be lost and your productivity can suffer. For those extremely adept to the Classic Editor, Gutenberg can be a challenge but if you follow my advice here, you can easily adapt to Gutenberg in no time.




















Very nice information, thanks for sharing post.
Nice article post thank you for sharing i looking for further information
very good article….Thanks for sharing the useful information…..from this now i can understood how to use Gut en berg