Custom CSS and Javascript Developer Edition is a plugin that adds CSS and Javascript editors to WordPress. It adds them to the dashboard so you can use them with any theme. In this plugin review, I’ll take a look at the premium version of the plugin and show what it can do.
Installing Custom CSS and Javascript Developer Edition

First, upload and activate the plugin. Once the plugin is activated you’ll see two new menu items added to the Appearance menu:
- Custom CSS
- Custom Javascript
Click one of them (it doesn’t matter which) and you’ll see the field to enter your license key. Enter the key and click Continue. It will take you to the screen for the one you clicked on in the menu.
The Custom CSS and Javascript Developer Edition Code Editor

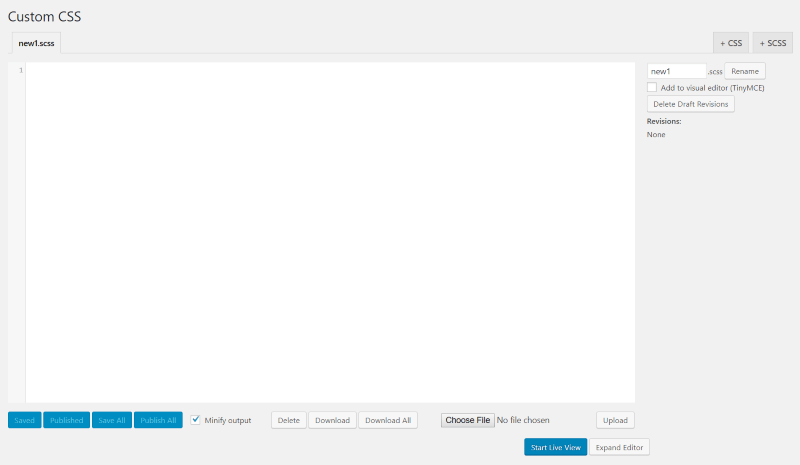
Each of those menu items takes you to a code editor. This is the code editor for Custom CSS, but they both look the same except the Custom CSS has a button to add to the visual editor and a button to start the live view. The code editor includes syntax highlighting, automatic indenting, and line numbering.
The pro version also includes namable tabs. These are virtual files, used to improve organization, that combine into a single file when you publish them. You’ll get a single CSS file and a single JS file. Click the buttons in the upper right corner of the editor to create a new tab.
The Save and Publish buttons let you save or publish the tab you’re working on or you can select Save All or Publish All for all tabs. Saved files let you preview the results before they’re published. Anyone that’s logged in with the proper permissions can also see the results.
The files are combined and delivered from the server instead of the database. You can also choose to minify your files.
When you save your code you get a revision history, so you can easily get back to a previous version of the code. When you save or publish the code it uses AJAX, so the page doesn’t reload. This keeps your place in the code.
You can also export and import your files. Click the Download button to save the code as a file. You can upload the file using the Choose File and Upload buttons. This will save a lot of time if you use the same or similar settings on other websites.

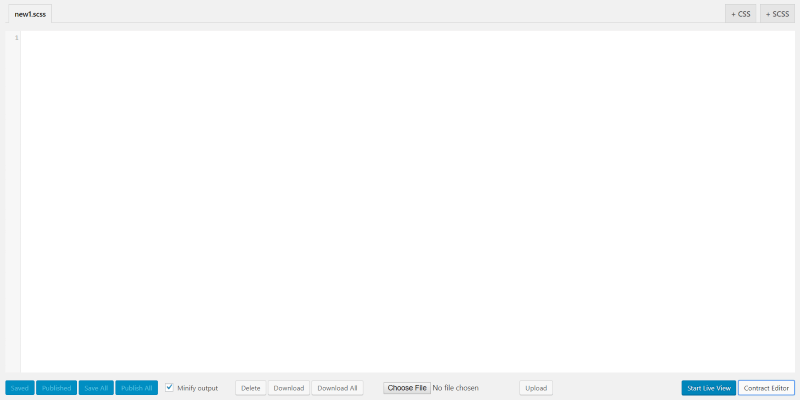
The Expand Editor button removes the WordPress menu and the buttons to the right of the editor window, allowing the editor to use the full width of the screen so you can code without distractions. Click Contract Editor to get the menus back.
Custom CSS’s live view lets you see the changes on the frontend as you type them. It also supports SCSS so you can use variable and nesting.
Custom CSS and Javascript Developer Edition – a Look at Custom CSS

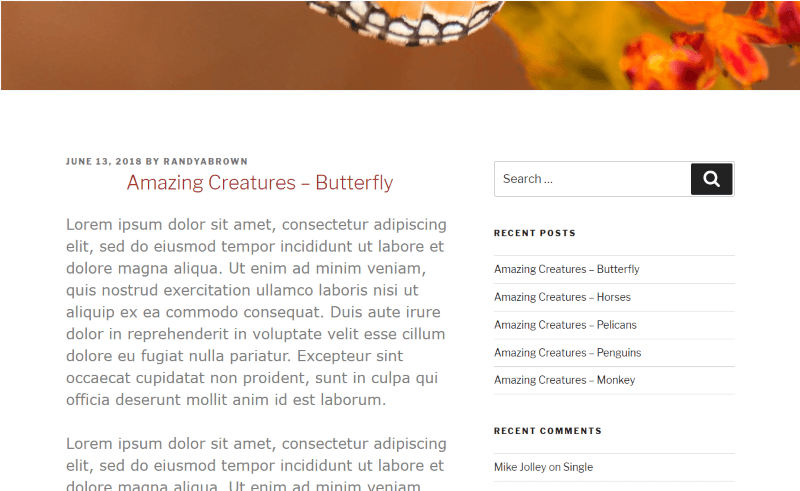
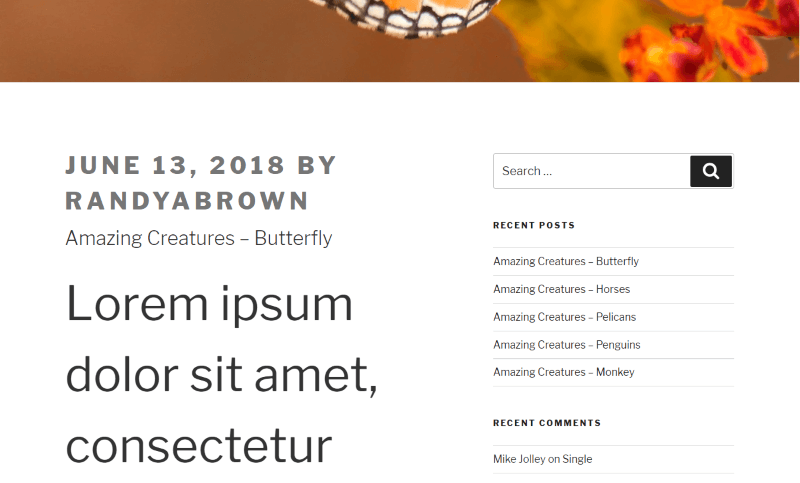
Here’s the example post before I make any changes.

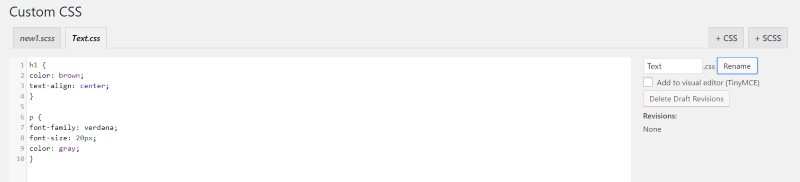
I’ve added a new tab and renamed it Text (not the best idea for naming conventions, to be honest). I then added CSS to change the header and body text. I’ve made the h1 header text brown and center-aligned it. I’ve changed the body text to Verdana, made it 20 pixels, and changed the color to gray.

I selected Live View so I could see the results. This opened the website in a new tab. I could navigate to any page or post and see the results. I can see the results immediately.

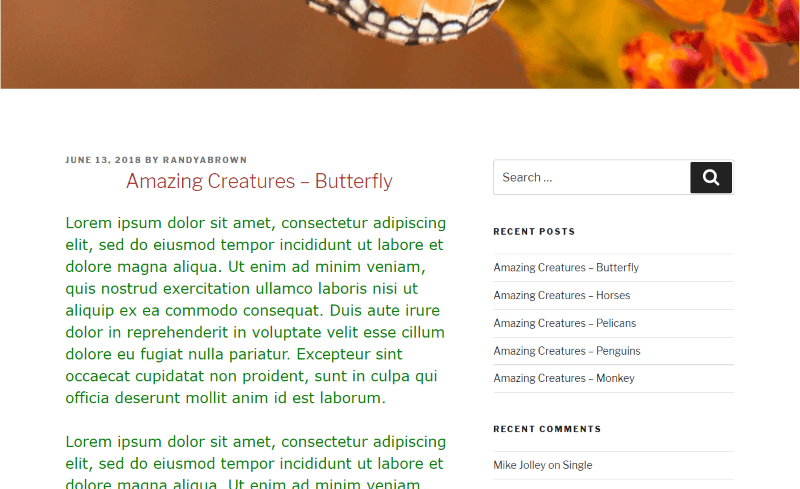
I changed the text to green and the change was made instantly. This live view is great for seeing the changes before publishing them. I’ve always liked the ability to experiment without anyone else seeing it.
SCSS

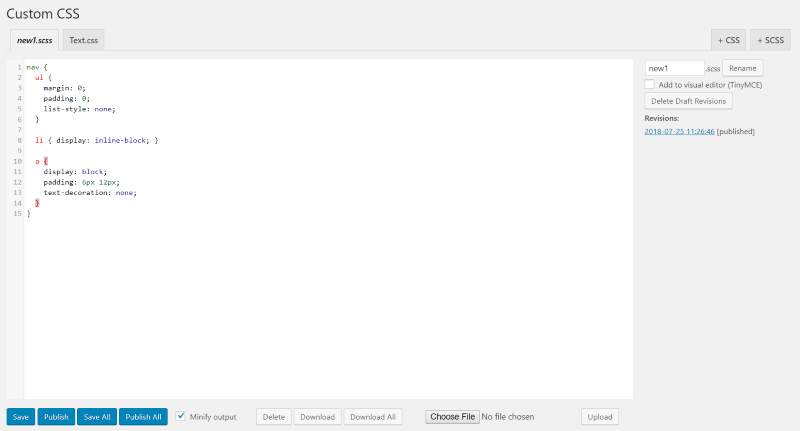
It’s also compatible with Sass CSS. Here’s an example from the Sass website. It automatically compiles to standard CSS when you save it or when you view it live. It includes an SCSS tab when you open the editor. You can add more SCSS tabs by clicking on + SCSS in the right upper corner of the editor. You can’t use the regular CSS tab for SCSS. It has to have an SCSS tab.

The live preview works with SCSS too. It compiles to standard CSS with you view it.
Custom CSS and Javascript Developer Edition – A Look at Javascript

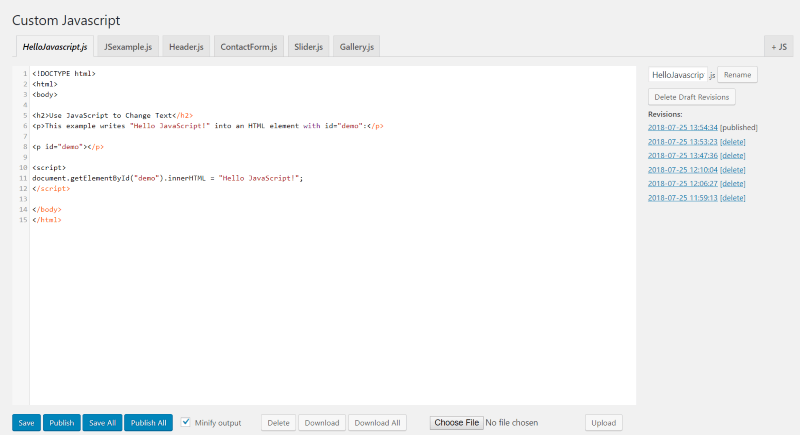
Here’s a look at the Javascript editor. This is a simple JS example from W3 Schools. You can see that the editor highlighted the syntax and added line numbers. Just like the Custom CSS editor, you can create as many tabs as you want, download, import, minify, etc. The tabs compile into a single file.
It also includes revisions. I can click on any revision and to see it, use it, or delete it. You can also delete them all at the same time by clicking Delete Draft Revisions.
License
The Custom CSS and Javascript Developer Edition plugin is available for $60.00 for use on unlimited websites, including your client’s sites, by unlimited users in a single organization. You can get it with or without auto-renewal.
The license is valid for one year from date of purchase and includes free updates and support. You can still use the plugin after the license expires, but you won’t be able to re-activate it if it’s deactivated from a website.
Ending Thoughts
I found Custom CSS and Javascript Developer Edition to be simple to use. All of the features are intuitive. The multi-file tabs are great for keeping code organized. I like that they compile into single files for CSS and for JS. The minifying feature is especially helpful if you create large files. It’s interesting that it includes SCSS. This opens up a lot of coding possibilities with nesting and variables. The syntax highlighting is great for troubleshooting.
If you’re interested in added CSS and JS editors to any WordPress installation, regardless of which theme you use, Custom CSS and Javascript Developer Edition is an easy plugin to recommend. You can always try the free version to see if it does what you need.
Have you tried the Custom CSS and Javascript Developer Edition plugin? Let us know what you think about it in the comments.


This article says this plugin is available for $14.95 for unlimited sites but when I click through the link, the price is much higher for unlimited
Hi David,
I apologize but we missed that error. The pricing on the product page is correct and we have updated the blog post. Thanks for helping!