Published MAR 4, 2016, Updated DEC 11, 2019
In this post we’re going to look at how you can copy theme files to your child theme from the WordPress dashboard, without FTP access. Often when creating a child theme, you add only the necessary functions.php & style.css. As development goes on you may have need to add more files; the header.php for example.
Normally, this would involve a trip into your favourite FTP client to copy and paste the file from the parent theme directory into the child theme, but using this tutorial, you can now copy parent theme files into your child theme without leaving your WordPress dashboard.
What is FTP?
FTP stands for File Transfer Protocol. It’s the standard network protocol that’s used to transfer files between a client and a server over the Internet. Files are transferred using separate control and data connections that are established with an FTP client such as FileZilla.
FTP can be set up on your server using cPanel on your web host’s server. For information about setting up FTP accounts for your website with cPanel, see the article How to Setup FTP Access to your Site Using cPanel.
Setting up FTP on cPanel takes several steps and it requires you to work with files in multiple locations with multiple apps. It’s much easier to just work within WordPress.
Fortunately, there are several ways to access the files and use FTP without having to access your cPanel on your server. The files can be created manually from your PHP files, or you can access FTP with plugins and never have to leave WordPress. Sound good? Let’s start!
1. Creating a new child theme file from the dashboard
Our end goal is to copy all of the information from the current header.php in the parent directory into the child theme, but first we need to create the new file so we have a place to put it.
Make sure your child theme is active. Then you need to add a touch(); function to one of your php files. If the only php file you currently have is functions.php then add the code there, but if you have a footer.php file already, then add it there instead. The only real requirement here is that the file runs when you load the home page.
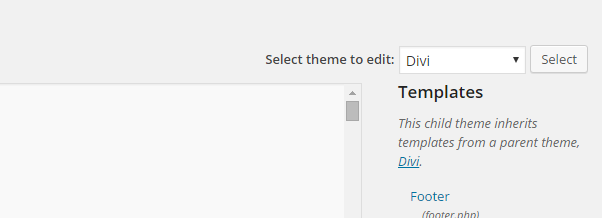
You can find both files (if you have them) by going to appearance > editor in your dashboard menu.
Wherever you put it, make sure it is somewhere between the opening ‘<?php’ and the closing ‘?>’ tags… here’s the code you need to add.
touch( get_stylesheet_directory() . '/header.php' );
Save the changes to the file and then visit your site’s home page so that the new function can run. That one line of php is going to look for that file and when it doesn’t find it, it’s going to create it. This same technique can be used for any file, just change the ‘/header.php’ part to whatever the file name is you want to create.
2. Copying the file content from the parent theme
So at this point you should be on your home page right? Head back into your theme editor and you’ll notice that the new header.php has been added to your child theme. Allow your self a second to go “oh yay! That’s awesome :D” and then use the option in the top right hand corner to view the Divi parent theme files instead.

Open the Divi header.php and select all of the code. Copy it and then reselect your child theme in the top box. Open your newly created header.php and paste the code into the currently empty file.
Save your changes and then head back to wherever you originally put the touch(); function and delete it, you don’t need it anymore. Aaaand you’re done!
That’s it. You copied a file from the Divi parent theme into your child theme folder and you left WordPress a grand total of ZERO times. I hope you find this useful!
Plugins to Access FTP
One easy way to access FTP is by using a plugin. Of course, plugins can be risky. For example, if you make a change to your functions.php file that kills your website (white screen of death), you’ll lose access to the frontend and backend of your WordPress website and the FTP plugin. This means you won’t have access to the plugin to fix the problem. For this reason, we recommend using a standard FTP connection.
If you do plan to use an FTP plugin, here’s a look at a couple of free plugins that make it easy to use FTP without having to dig into your server settings in cPanel. They add admin panels to the WordPress dashboard where you can create the FTP accounts. They also add a lot more features to give you even more control over your files.
File Manager

File Manager makes it easy to upload, edit, download, zip, copy, paste, and delete files and folders in the WordPress dashboard. Upload files to the media library. You can also backup and restore your files.
It includes a code editor with a syntax checker so you can review your code before saving the file. Right-click on any file to get detailed information. The file manager allows you to share the files via email. Other features include search, preview, view as PDF, automatic file resizing, SFTP, trash, file type control, archives, edit the root path directory, view files as icons or lists, drag and drop, backup and restore, upload to the media library, and more.
The pro version adds shortcodes with custom attributes for the frontend, a private folder that you can restrict access for different users and user roles, email notifications, etc. Premium addons include integration for DropBox, Box, OneDrive, Google Drive, GitHub, and Slack.
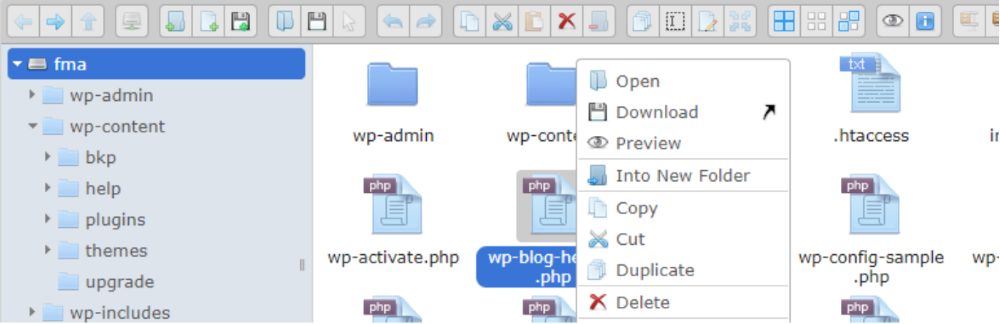
File Manager Advanced

File Manager Advanced lets you upload, edit, copy, zip, download, and delete files. It gives you access to the files both inside and outside of the WordPress root directory. You can edit the root directory path and hide the real path of the files. It uses a local file system rather than a database.
It adds a rich context toolbar. View a preview, preview as PDF, view as list or icons, see archives, edit images, view media, search, select multiple files, move files with drag and drop, sanitize file names and file paths, view history, etc. Upload features include auto-resize on upload, folder upload, chunked file upload, etc.
The pro version adds shortcodes for logged in and non-logged in users to allow access to the frontend tools based on users and user roles. It also includes user and role restrictions, adds a private folder and a personal folder, and lots more.


Amazing tutorial, thank you.
Got a little stressed when the home page went out of whack, but once I’d copied the header.php contents over to the child theme it returned to normal.
A few others mentioned this too. Might be good to add a note mentioning the possibility of this happening (?).
Saved a lot of hours with this fix – thanks!
I copied footer.php to the website which completely messed up my website. Any ideas on how to reverse “touch( get_stylesheet_directory() . ‘/footer.php’ )”?
Clarification: I copied it to the child theme.
Btw, I tried to copy all code from the theme’s footer.php, but just get errors because I think the code in footer.php are linked to so many of the theme’s other functions.
In other words: I wan´t to remove footer.php from the child immediately.
It shouldn’t happen, try to follow a step by step tutorial, here is an example: https://optimusdivi.com/how-to-add-a-footer-php-file-to-your-divi-child-theme/
Is there a problem with deleting the footer.php file from your child theme? That should fix errors
“oh yah! That’s awesome :D” Thank you very much Stephen for this blog. Just what I was trying to do. Have a great day
This has got to be one of THE most helpful posts on the ENTIRE internet. THANK YOU SO MUCH!! I owe you several beers!
THANK YOU THANK YOU THANK YOU!
I couldn’t find anywhere how to create a new file in my child theme. You saved me!
Great tutorial!
I wonder though if it won’t create a safety issue if you forget to remove the ‘touch’ code…
If it can initiate making a file, isn’t it then also offering a hacker the chance to abuse that line of code and inject it with something to create a backdoor/implement a virus…. ???
Aside from that: this method can be very helpful if you don’t have FTP acccess. Thanks!
I love tips and triks like this!
Awesome. Thanks for the detailed tutorial. This helped solve an issue where Google Tag Manager code kept disappearing after each theme update. It’s a best practice to be sure you’re using child themes and that you have header.php and footer.php in the child theme so that any customizations there will stick with theme updates.
Thanks Stephen for this marvellous technique!
It was a great help, as I was struggling with the issue in Files Manager, without any success.
Hey there, I just tried this and it messed up my theme… Any quick fix to reverse the “touch( get_stylesheet_directory() . ‘/header.php’ );”? thanks a lot!
nvm, i got it 🙂
absolute amazing!!!
Thanks so much…
Absolutely amazing! Worked perfectly and is exactly what I was looking for!
Easy peasy! Thank you 🙂
Well not sure why I’m asking you this being that you have not replied to anyone here but I’ll give it a shot anyhow.
Will this work for themes other than divi?
Thank you very much, Stephen!!! Awesome!!!
Thank you thank you!!!
Genius, thanks!
Great tool – quite simple. I usually go the FTP route. Thanks mate!
This is billiant. Helped me a lot. Thank you very much
after running the line of code to duplicate the file, does it need to be removed or changed from the functions.php file?
Hello, you can remove the code from functions.php
You’re a hero. That’s brilliant!
Works like a charm. Thank you so much.
Great way to make new child theme pages – so easy. Thank you for the tip.
What concerns me is when a theme is updated and code is changed by the developers in the header.php (or other files) those changes are not updated in the child theme folder. This can cause problems if new variables are introduced by the developers.
With style.css and functions.php in the child theme, they only contain the changes you make (not all the code from the main file) and then contribute to / reference the main file.
Is my thinking correct? Why is this kind of technique not applied to other child theme files?
I have a similar concern. Is there a way to hook into the end of the existing Divi header.php file?
Well Thank you very much. I was figuring out how to do it myself but in vain. Researched until I eventually find your website. Thank you again for this tutorial it helped me a lot as a blogger.
This is just EXACTLY what I was looking for.
Thank you!
Hey, I really dunno how to thank you for this.. I have been all nuts searching the browser an answer to create n copy header.php from parent to child within WP. It was just great article..
Thanks for this! Just what I need to create a new footer.php in my child theme to get rid of the divi/wp text and links. Will try it out when I get a chance!
Hi SJ,
I was just trying to do this and when I went into my child theme (which I made with your child theme builder) on the editor, I saw that there is no closing ?>.
Here is the file code –
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
Should there be a closing bracket ? If so do I just type it in and save ?
Thanks for all the great work you do !
Gareth
I got it fixed by finishing the directions and adding the parent footer.php code into the child theme footer.php code after it was created. I didn’t know creating the empty file would make the site look wonky in between steps.
I followed all of these steps, except the first time I did it, I accidentally updated the child theme functions.php file with your code that says “header”, instead of footer, which is what I intended to add. I changed it to “footer”, then opened my homepage and everything changed. I have lost SO MUCH. I deleted the line of code I had just added and updated the file, and still my site is broken now. PLEASE HELP!!! What do I do to get everything back in working order again? Do I need to delete the newly created footer.php file in my child theme? I was redesigning my friend’s website for pay as a client, and I had finally completely finished everything, and was just editing the bottom bar before I turned in. I also forgot to backup the whole site before I began following your directions. Please, please help!!!!
Awesome! Just what I needed. Thanks for the tip!
I noticed it doesn’t work for /includes/social_icons.php though, so guess I’ll have to do it the old fashioned way.
Amazing! Brilliant step by step guide! Worked first time!
Thank you… 🙂
Hi Stephen, this didn’t work for me at all. Followed the steps exactly, no go. Any reason it shouldn’t work?
That was awesome! You are a gem.
Thank you Stephen 🙂
Hi Sj, Thank you so much, the tips have been of great value to me and of course the site. I have created the header and footer in the child theme with ease. I will continually check back for updates.
Cheers,
Mark.
Oh wow, this is awesome and just what I was looking for. Going to go ahead and give it a whirl now!
That is such a handy thing to be able to do!
Thank you 🙂