To understand why browser prefixes are needed we must first understand how CSS comes to be:
The rules and guidelines around how CSS works is decided by the World Wide Web Consortium. Before it is released into general use for browsers it undergoes rigorous testing to see how it behaves with existing CSS and other design language rules. This could (and often does) take years.
At a certain point, the new rules and code is handed over to the vendors (browsers) so they can see how best to implement it into their own environments. In some systems, no special action is required, so you can use the standard CSS selector, for example;
‘ text-align-left: ‘ will not work as a selector in most browsers but will work in Firefox if you use the prefix for that browser (-moz-).
Don’t worry about remembering all of the different prefixes and whether or not they are needed. There are thousands of combinations and you have far more important things to remember.
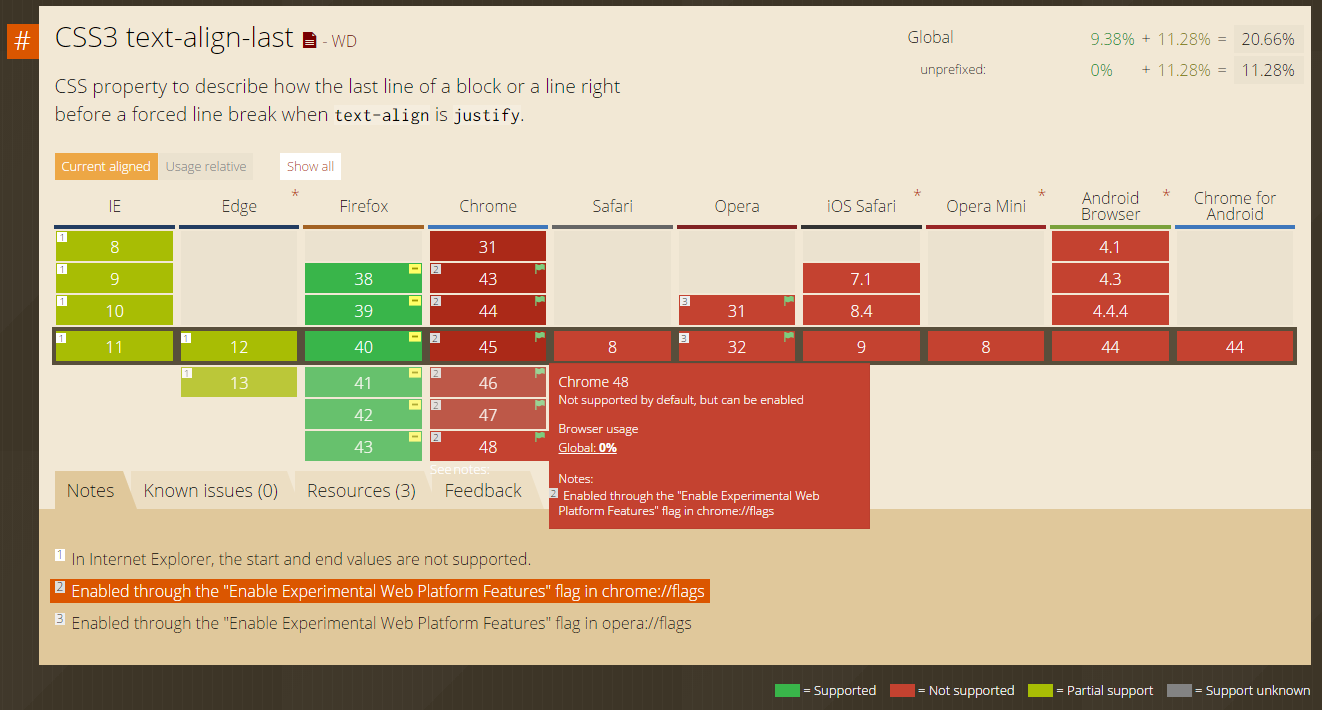
In any case, you can always check if a prefix is needed by using caniuse.com . We’ve covered how to do that in our tools section. And it’s worth remembering that these things are under consistent development with the aim of making CSS as ‘prefix-less’ as possible. It’s easier when building a browser from scratch which is why newer browsers like Edge & Chrome tend to have better standard compatibility.
There are four major browser prefixes for CSS3 and up. They are:
-moz-
Moz is the prefix for Firefox and others that use Mozilla’s ‘Gecko browser engine’, including Picasa, Thunderbird and Firefox OS.
-webkit-
-webkit- is used by Safari, Chrome & other browsers that rely on the webkit engine. It’s possibly the most forked prefix system with browsers such as those found on Blackberry, Apple & Tizen devices all use –webkit- in some form.
-o-
Used for the Opera family of browsers, this prefix isn’t often thought about as Opera isn’t considered a major browser based on usage statistics. Opera is, however, a major player in the advancement of CSS in general. For that reason, it is worth keeping an eye on them.
-ms-
The prefix for Explorer. Though the browser has now been deprecated by Edge, the prefix is still in wide use. Explorer has been in use longer than any other modern browser, which as we discussed earlier, is not always a good thing. It often means that a prefix is needed where it isn’t in other browsers.
Prefix Best Practice
If you’re ever in doubt about whether or not a browser prefix is needed, check with caniuse.com
If you’re still in doubt, use the browser prefix anyway. It won’t hurt you. But always be sure to include a non-prefixed version on the end. Like so:
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
border-radius: 5px;
Why should you always include a non-prefixed version?
As mentioned earlier, prefixes are most commonly used to test experimental CSS as it makes its way into mainstream use. Once it is in use, the browser could drop the prefix when it updates. Without the standard version of the CSS it may not work (though usually, browsers do everything they can to be backwards compatible).
How important is prefixing CSS?
Generally speaking not using a prefix where it is needed will have an adverse effect on your design. As with everything though, you have to decide how much of an issue that is. That should be decided by considering two things; how large the change is and how many people are affected by it.
Using the example above, you may choose not to optimise for Opera browsers. After all, a 5px border radius isn’t the most dramatic change, and the user numbers for the Opera browser are very low compared to others.
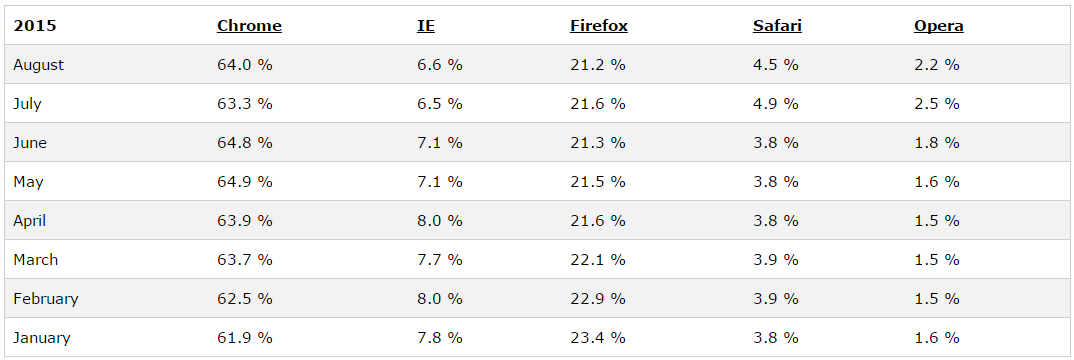
You can always check browser user statistics at http://www.w3schools.com/browsers/browsers_stats.asp
Here’s the stats for August 2015
How to apply a browser prefix to a property
If a prefix is required then you can apply it as in the example above;
.class-selector {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
border-radius: 5px;
}
How to apply a browser prefix to a pseudo element
If you need to apply the prefix to a pseudo element, you can. Like so;
.class-selector:selection {
.class-selector:-moz-selection {



Recent Comments