Icons are a great way of making your menu items pop. As it’s not a feature of WordPress or Divi, adding them can be a bit of a task. There are plenty of plugins of course. There are also plenty of tutorials for adding icon support from third party services like Font Awesome, but it struck me that Divi already comes with icons baked in, so why not use those?
You won’t need a plugin or Font Awesome to add menu icons using this tutorial. A little CSS is all that’s needed.
The ‘ETmodules’ Icon Font
Divi uses its own icons font for modules like the blurb as well as for the hamburger menu and the phone and mail icons in the top header. It’s called ‘ETmodules’ and because it is built in, we won’t have to import any external fonts. We can simply call the font like this:
selector { font-family: 'ETmodules'; }
Making Space for the Icon
By default, there is no padding or space to the left of menu link to accommodate for icons. We’ll need to add some, but to make sure we only affect links with icons we’re going to add a CSS class of ‘.menu-icons’ to the items we wish to change. We can then use this CSS:
.menu-icons a { padding-left: 20px; }
We’re going to be adding our icons using the :before pseudo-class, so next we’re going to make sure that any content we add is formatted properly for the different menu areas, and knows we’ll be using the ETmodules font:
.menu-icons a:before { font-family: 'ETmodules'; position: absolute; }
#main-header .menu-icons a:before { top: 0; left: 0; }
.sub-menu .menu-icons a:before { margin-top: 6px; left: 0; }
#top-header .menu-icons a:before { left: 0px; top: 0px; }
That’s pretty much all the formatting we need to do. The next step is to add a list of icons to use and create a way of calling them into the different menu items.
We’ve used the .menu-icons class to format the menu item, now we’re going to create a class for each of the icons:
/********************* MENU ICONS ***************************/
/*** QUOTE MARKS ***/ .menu-icon-1 a:before { content: "\7c"; }
/*** CLOCK FACE ***/ .menu-icon-2 a:before { content: "\7d"; }
/*** CLOSED PADLOCK ***/ .menu-icon-3 a:before { content: "\7e"; }
As you can see we’re using the CSS property ‘content’ to call our icons into place and adding a different class to each one. so that it can be easily added from the menu options.
How to Add the Icons
Add the Menu Icons CSS to your child style sheet or Divi panel. Here it is all together to make it easier:
/***************************** DIVI SPACE MENU ICONS *******************************/
@media (min-width: 981px) {
.menu-icons a { padding-left: 20px; }
.menu-icons a:before { font-family: 'ETmodules'; position: absolute; }
#main-header .menu-icons a:before { top: 0; left: 0; }
.sub-menu .menu-icons a:before { margin-top: 6px; left: 0; }
#top-header .menu-icons a:before { left: 0px; top: 0px; }
/************************************ MENU ICONS **********************************/
/*** QUOTE MARKS ***/ .menu-icon-1 a:before { content: "\7c"; }
/*** CLOCK FACE ***/ .menu-icon-2 a:before { content: "\7d"; }
/*** CLOSED PADLOCK ***/ .menu-icon-3 a:before { content: "\7e"; }
/*** KEY ***/ .menu-icon-4 a:before { content: "\e001"; }
/*** CLOUD ***/ .menu-icon-5 a:before { content: "\e002"; }
/*** LANDSCAPE IMAGE ICON ***/ .menu-icon-6 a:before { content: "\e005"; }
/*** LIGHTBULB ***/ .menu-icon-7 a:before { content: "\e007"; }
/*** CAMERA ***/ .menu-icon-8 a:before { content: "\e00f"; }
/*** ENVELOPE ***/ .menu-icon-9 a:before { content: "\e010"; }
/*** CREDIT CARD ***/ .menu-icon-10 a:before { content: "\e014"; }
/*** SHOPPING CART ***/ .menu-icon-11 a:before { content: "\e015"; }
/*** LOCATION PIN ***/ .menu-icon-12 a:before { content: "\e01d"; }
/*** CALENDAR ***/ .menu-icon-13 a:before { content: "\e023"; }
/*** CONTACTS BOOK ***/ .menu-icon-14 a:before { content: "\e026"; }
/*** HEART ***/ .menu-icon-15 a:before { content: "\e030"; }
/*** COFFEE CUP ***/ .menu-icon-16 a:before { content: "\e105"; }
/*** WALLET ***/ .menu-icon-17 a:before { content: "\e100"; }
/*** BRIEFCASE ***/ .menu-icon-18 a:before { content: "\e0fe"; }
/*** STAR ***/ .menu-icon-19 a:before { content: "\e031"; }
/*** HOME ***/ .menu-icon-20 a:before { content: "\e009"; }
/*** LINK CHAIN ***/ .menu-icon-21 a:before { content: "\e02c"; }
/*** LIKE THUMBS UP ***/ .menu-icon-22 a:before { content: "\e106"; }
/*** HOURGLASS ***/ .menu-icon-23 a:before { content: "\e0e1"; }
/*** PIE CHART ***/ .menu-icon-24 a:before { content: "\e029"; }
}
/************************************* END *****************************************/
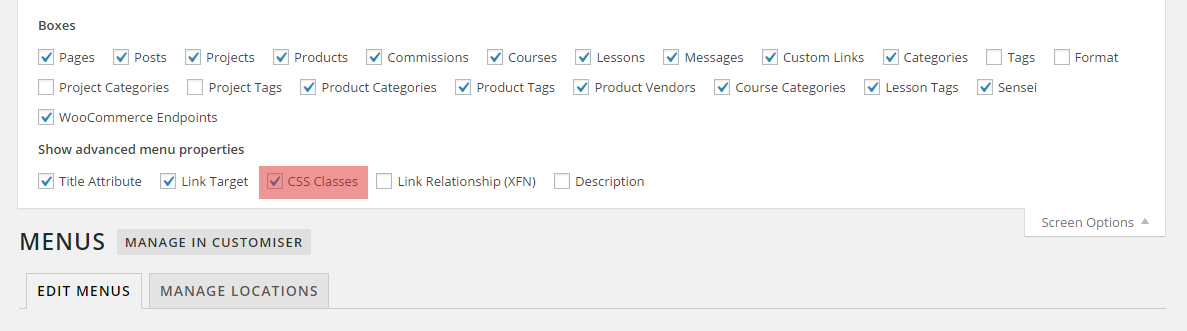
In your appearance > menu options, add the option to include CSS classes from the drop-down menu on top.

In the menu item where you would like to add an icon, you’ll need to add the ‘menu-icons’ class AND the class for the specific icon: In this example, an envelope would be added, because that is the icon we call with the .menu-icon-9 class.
![]()
And that’s it. A bit of CSS in your style sheet and you can call any ETmodules icon you want into your header. I’ve included 24 icons in the css for you but if you’d like to add more of your own then here’s how you would do it…
Adding your own Icons
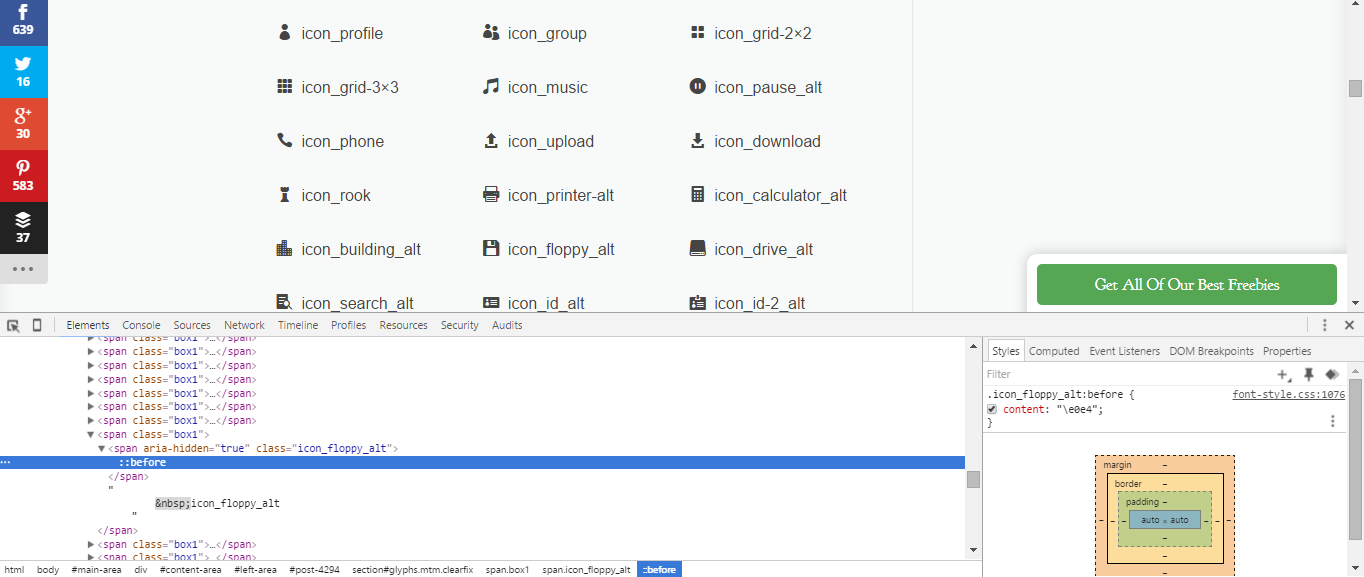
Head over to this blog by Elegant Themes where at the bottom, you’ll find all of the icons you can use:

Right click on any of the icon images and inspect the element. Expand the html and you’ll see the ::before pseudo class. Click on that and in the styles section on the right you will see the ‘content code’ you would need to user to add that icon to your header. Then you just have to give it its own class and add it to your list of icons. Like so…
/*** FLOPPY DISK ***/ .menu-icon-25 a:before { content: "\e0e4"; }
Then .menu-icon-26 and .menu-item-27 etc.
Now you can add fonts to your header (or anywhere else really) without a plugin or third party icon fonts. I hope you’ve found this tutorial useful.



Could you please tell me how I can change the color of the icon? Thanks!
Still a relevant and useful article, SJ. Thanks for taking the time and writing it up!
Hi there, when I’m using icon font in sidebar widget area the css for formatting seams not to have any effect. Maybe I’ve to add some css to these block of code:
.menu-icons a:before { font-family: ‘ETmodules’; position: absolute; }
#main-header .menu-icons a:before { top: 0; left: 0; }
.sub-menu .menu-icons a:before { margin-top: 6px; left: 0; }
#top-header .menu-icons a:before { left: 0px; top: 0px; }
Someone can help me whit the right css to add?
Thank you!
Hello, this tutorial only refers to the header and footer icons with the class “et-social-icon”. I would recommend contacting Elegant Themes support regarding this
Hi there, Is there also a way to get the icons ABOVE a menu item, so the Menu item stays there and the icon is placed above it (stacked)?
Hi Martin, you can add Font Awesome icons next to a menu item by adding the FA class to the menu… adding it above would require some CSS which would probably be a different tutorial in and of itself. You would enqueue Font Awesome the same way, however
Great Tutorial. Works! Can I disable it in the secondary menu?
Hi!
thank you a lot!
It works fine on father theme, but I’have some problems using ETmodules font in a divi child theme: it shows another icons instead desired: example, for “\e01f” I expect a folder icon and it shows 3 different wrong icons: one icon for the “0”, another one for the “1” another one for the “f”… it look likes does not interpretate ETModules font …. any clue?
A chunk of my divi child css:
.menu-plegado:before {
font-family: ‘ETmodules’;
content: “\e01f”;
margin-right: 10px;
margin-top: -2px;
color: #000;
font-size: 18px;
float: left;
}
.menu-plegado {
width: 201px;
}
Hello!
This looks great. I’m trying to apply it to the slide-in menu, but not having any luck. The icon appears directly behind the menu item. How can I format it so it appears correctly?
Thanks
This is great except for the fact that whatever menu item you add it to shares the link. I’m putting a shopping cart icon in and I had to make into it’s own custom menu item, because otherwise it just was an appendage of the previous link. You roll over one, both rolled over and shared the same URL. I couldn’t leave it blank so I had to use a “.” (dot) and the dot shows up.
I figured out a way by styling the entire menu item the same color as the background and then styling the :before element (the icon) the color of the rest of menu items. This makes the dot appear to be invisible.
Speaking in terms of best practices, where do we put the CSS? Create a child theme? I don’t see a general “Add On CSS” section in Divi.
I think that would be best 🙂 It’s what I do.
Very useful. I use this to add icon to the post meta. Thank you so much.
Thank you Stephen! This works great, see: ysselmuiden DOT nl
Just one thing I can’t seem to figure out. How to get more space between the icon and the word?
I’ve tried adding “right: 5px;” and “padding-right: 5px” to every line, but nothing happens.
Could you tell me how to do it please?
Any answer is most welcome. Thank you.
I figured it out!
.menu-icons a { padding-left: 25px; padding-right: 10px; }
By increasing padding-left with 5px it’s now perfect. Thank you very much for this code 🙂
Hi,
I am new to both Divi and WordPress.
I would like to change my header navigation menu into icons for mobile view.
Do I place these CSS code in the child theme i.e. Apperance > Editor and then scrolling all the down to the Divi: Stylesheet (style.css) and enter these code?
Thank you for the help.
This is great, totally worked! How would I change colour or size of the icon?
Would you have any tips on making use of these icons above the menu item? Like, a large icon, then menu text below it…
Hi Stephen, if i add the code in the child style.css class icons doesn’t appears like expected. Any hint?
Great tutorial Stephen! I’ve always thought about using the build in icons in the menu instead of adding the extra bloat using a plugin and yet another font. Thanks!
The icons are shown in sub-menu items as well. There surely is a clever CSS way to avoid that?
Absolutely 🙂 You could target the top menu items only if you don’t want the icons in the submenu
Definitely going to use this!
This is GREAT! So many possibilities…
Thanks Pablo 🙂