Some time ago now, Elegant Themes made huge strides in helping developers extend Divi in new and exciting ways.
While lots of kudos were given for the create-divi-extension command line interface that makes the development of modules much easier, one of the best features in recent times flew under the radar in the same release.
I’m talking about Divi’s template hooks, which you can read more about here.
If you’re not too familiar with hooks, let me explain them a little bit.
A hook allows you to add your own code to a template file without ever having to touch the file itself. Divi now has a bunch of these hooks placed throughout its template files so if we wanted to, we could change the way Divi looks or behaves from a plugin or a child theme’s functions.php without ever touching Elegant Theme’s files.
Let’s look at an example:

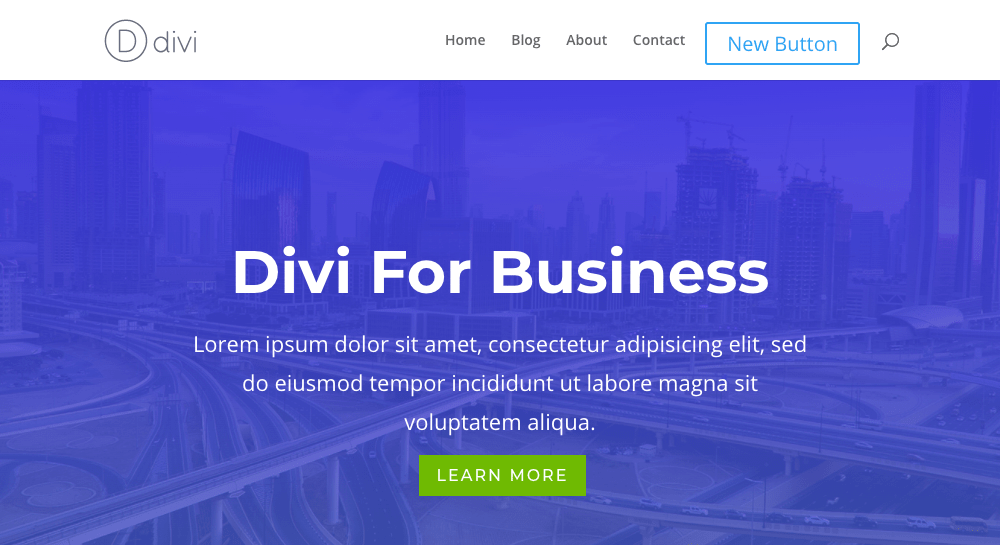
Say you wanted to add a button to the header. Before template hooks, you might have copied the header.php into a child theme just to make that small adjustment, and now you have to ensure that header is manually updated every time you update your parent theme… urgh.
Or maybe you used jQuery to create the button and move it into the header. Slightly less urgh, but still, DOM manipulation after the page has loaded should be avoided where possible.
With hooks this becomes easy, you simply grab the html you want to insert…
<a class="et_pb_button header_button" href="#">New Button</a>
And then pop this into a function…
function et_header_top_hook_example() { echo '<a class="et_pb_button header_button" href="#">New Button</a>'; } add_action( 'et_header_top', 'et_header_top_hook_example' );
The function name doesn’t matter as long as it’s unique, the important part here is that the action is tied to the et_header_top hook. That hook is placed just before the closing tag of the et-top-navigation element, so that’s where this code runs.
I think you’ll agree, that of the three ways of doing this that we’ve discussed, that this is by far the cleanest and easiest.
So we’ve covered off et_header_top, there are a few more places you can add actions using ET’s hooks, the rest of this post is dedicated to listing them and giving you practical examples of code you could easily run using them.
Hook: “et_after_main_content”
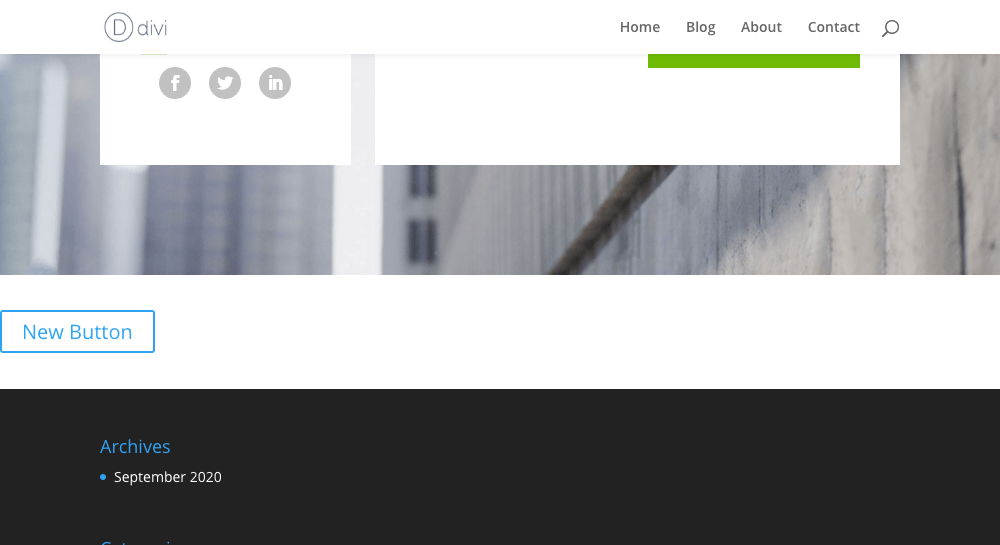
This hook is great for adding a global footer to your blog using a pre-built Divi library item. As a community, we’ve been using the echo do_ shortcode(‘[et_ pb_ section global_module=”##”]’); trick to push library items to various places using various wp hooks, now we can use ET’s.
This fires straight after the main-content div right before the standard footer would appear if you were using it.
function et_header_top_hook_example() { echo '<a class="et_pb_button header_button" href="#">New Button</a>'; } add_action( 'et_after_main_content', 'et_header_top_hook_example' );
This is a fairly basic demonstration of this implementation, if you would like something a bit more step-by-step, check out this blog by Divi Lover.

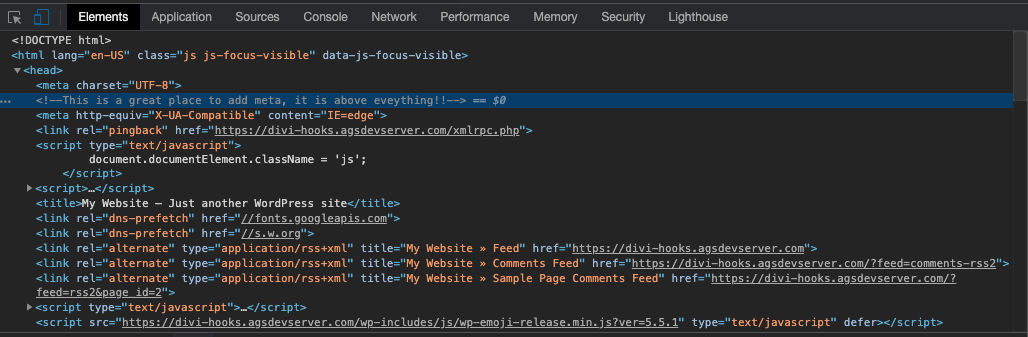
Hook: “et_head_meta”
This hook is great for adding meta or scripts that you need to load before anything else. Just look at the example and screenshot to see where the hook fires.
function et_header_top_hook_example() { echo '<!--This is a great place to add meta, it is above eveything!!-->'; } add_action( 'et_head_meta', 'et_header_top_hook_example' );

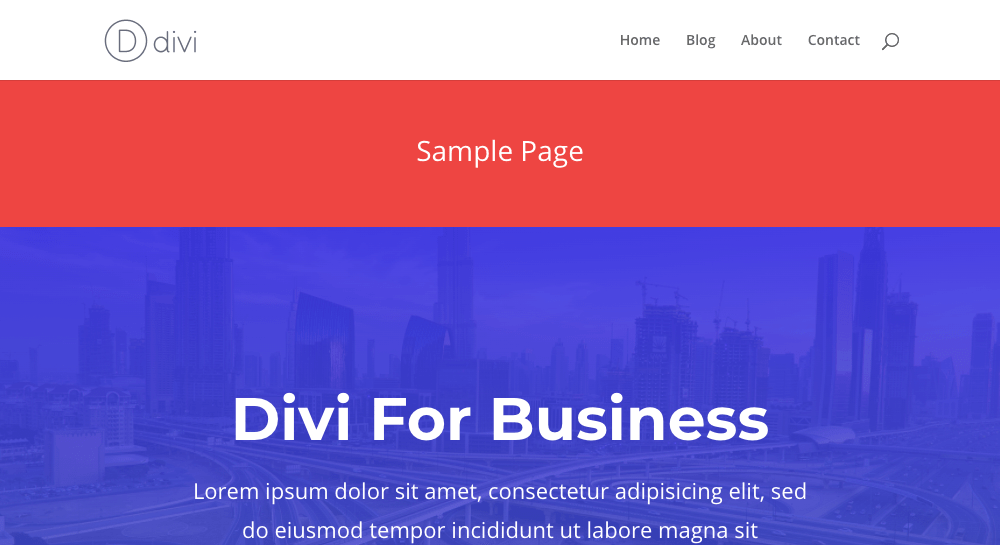
Hook: “et_before_main_content”
Fairly self-explanatory after the example of et_after_main_content. This hook fires before the main-content element and can be used for dropping in extra content. Check out this example where we grab the page title:
function et_before_main_content_hook_example() {?> <!-- Example of getting the title and placing it above content --> <div class="title-block"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a> </div> <style> .title-block { background: #ed4441; padding: 60px 20px; text-align: center; } .title-block a { color: #fff; font-size: 2em; } </style> <?php } add_action( 'et_before_main_content', 'et_before_main_content_hook_example' );

Hook: “et_before_content”
As you’ve probably figured out by now the et hooks are very well named and it’s pretty obvious where they fire off.
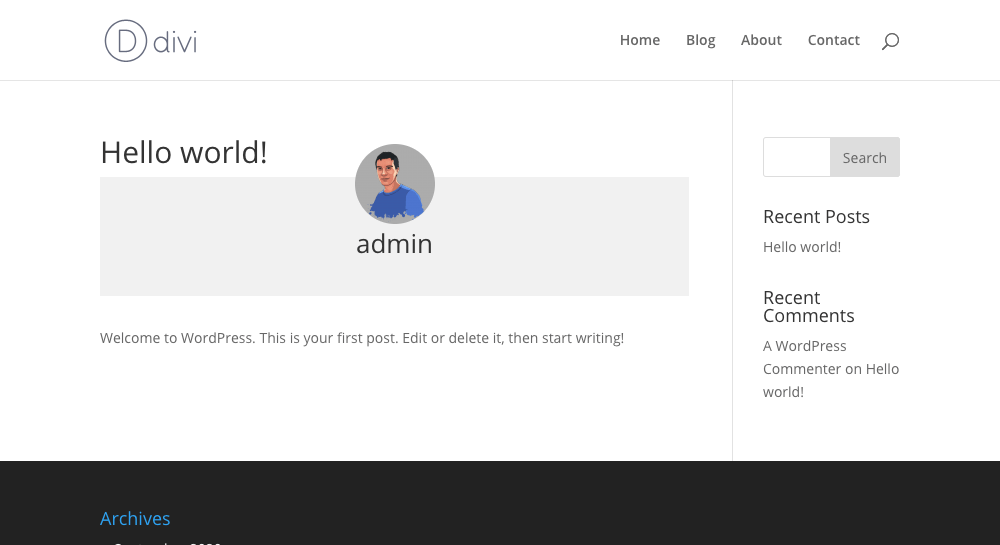
The et_before_content is no exception and it is run, you guessed it, just before the content on posts in single.php. In this example, we’re going to look at how we can add some author info to the top of our posts.
function et_before_content_hook_example() {?> <div class="author-box"> <?php echo get_avatar( get_the_author_meta('email'), '80' ); ?> <h2><?php the_author_posts_link(); ?></h2> <p><?php the_author_meta('description'); ?></p> </div> <style> .author-box { display: block; position: relative; width: 100%; background: #f1f1f1; text-align: center; padding: 30px 20px; margin-bottom: 30px; } .author-box img { margin-top: -70px; border-radius: 50%; } .et_pb_post .entry-content { padding-top: 0; } </style> <?php }
add_action( ‘et_before_content’, ‘et_before_content_hook_example’ );

There you go, simple and effective use of Divi’s built-in template hooks. For a full list of available hooks, be sure to check out the Elegant Themes Developer Documentation.
If you’ve used the hooks in an imaginative way, be sure to share it in the comments!
We want to hear from you!
Have you worked with Divi’s hooks? What has your experience been like? Share your thoughts in the comments section below! We love recieving your feedback.
Thanks for reading!


Where exactly is et_head_meta so I can edit it?
I need to edit the tag.
I don’t know why we can’t have a universal way of hooking. So many different ways. It makes it annoying.
is there a hook for after a contact form is submitted?
Hi. How could I hook a filter in my child theme into the top header to modify trending_posts WPQuery? I want to replace the $trending_posts variable.
$trending_posts = new WP_Query( apply_filters( ‘extra_trending_posts_query’, array(
‘post_type’ => ‘post’,
‘post_status’ => ‘publish’,
‘posts_per_page’ => ‘3’,
‘orderby’ => ‘comment_count’,
‘order’ => ‘DESC’,
) ) );
Could you help me?
Thank you!
Thank you so much!! Very helpful 😀
Hi what if you want to append to the logo container not replace it? I want to add a button but not having to do a whole new header section.
Theresa, the easiest way to achieve this is to create a child theme and make changes in the header.php file.
I would like to know what is the hook of Divi form ‘s before submit?
Hi,
I want to show one layout over the entire site on every sunday. How can I do that?
Hey James, nice article. I’m using action hooks pretty comfortably, but want to append something to the end of main content instead of after main content.
Any ideas on how to accomplish this?
Hi thank you for your info these are very usefull and open new divi implemantions!
can you please tell me if there is a filter hook or a way to add content inside the
this is the container for main menu, search icon and main menu mobile.
I used the “et_html_logo_container” filter hook but this will place the code outside of the et-top-navigation div. I even have tried with the generic wordpress filter hook “wp_nav_menu_items” but this will place the code inside the top-menu-nav. I’m asking this cause I want to place a little flag after the search icon, if the code is placed inside the top-menu-nav then the icon will be part of the menu and will disappear in mobile version cause will be inside the hamburger, I want this flag to be always visible. If you open my site you will notice a SEARCH text on top left, this is obtained trough the “et_html_logo_container” but if you inspect you will notice that is outside of the et-top-navigation div.
Hi Stephen,
Thanks for pointing out the use of Divi’s hooks. I didn’t know that before your post.
I’d like to use et-html_top_header hook to replace the ugly upper phone and telephone bar.
But it echoes as if it were et_before_main_content hook.
Did you notice that ?
Kind regards,
OlivierB.
Hi Olivier, you’re right, the header elements in Divi have fixed positioning, so they sit outside of the standard dom structure. What you could do is echo the shortcode using the nearest hook and then use jQuery to replace the top header container with the new element? I think that’s about the cleanest way to go. Thanks for reading the blog 🙂
Hi Stephen, great article and nice read! Definitely one of the best ways to create custom Divi functionality for clients. Quick note, looks like the 2nd and 3rd Codeboxes were repeated. I figure you were just going to example the echo do_ shortcode(‘[et_ pb_ section global_module=”##”]’); trick that you mentioned, but it got me curious just what you might use in your hook function after you mentioned using ET’s solution.
Anyway, thanks for the well written info and Best Regards,
Justin from wpAppDev
Hi Justin, thanks for reading. I’m not sure I’ve fully understood your Q. Could you give me some more info and I’ll try to help. Cheers.
Is a hook available for the click event of the email form submit button? A client wants to do AdWords tracking to try to measure conversions. My temporary solution is to redirect to a new thank you page. I really dislike this approach though. If no hook is available, do you have any possible solutions? I’ve searched and don’t find anyone writing about this with Divi. Thank you!
Hi Sandy, this sounds like a job better suited to google tag manager. If you’re not using it then I would suggest checking it out.
This is really great, SJ! Thank you for posting this! I had been wanting to read about it for awhile, but not taking the effort on my own…so you’re write-up (with examples) was helpful and an eye opener. Thank you, again.
My pleasure Logan 🙂
Hi SJ,
Thanks for the informative article. Quick question: Where would you insert your the functions??
You can put code for the hooks into a plugin or your child theme’s functions.php file! 🙂
Hi Zach, in a child theme’s functions php is best but it’d be just as at home in a functionality plugin 🙂
This is really cool Stephen! Thanks very much for sharing.
As with any function, can we now use php then and not just restricted to html?
Time to remove that shortcode from my footer.php 🙂
Thats correct 🙂 you can use php just as you would in any other function, just make sure youre opening and closing it off properly.
Thanks for this! Very helpful.
This is fantastic! I’ve heard you all discussing this functionality for a little while but this is a very helpful demonstration of how easily it can be used. I definitely see myself implementing this to help “automate” design for clients who should only be touching content, not layout. Thanks!
Thanks Aaron. Yes its a great way to add those things you need on each page without training clients.