Custom CSS and JavaScript Developer Edition
Want ALL our products, including this one? Join our membership!
Unlock Now
Custom CSS and JavaScript Developer Edition
Choose Plan
All price options are billed annually (except for lifetime plans or where otherwise indicated). You may cancel your subscription at any time. Products subject to a yearly license for support and updates. View terms.
Compatible with: Divi 4 Divi 5 coming soon
NO RISK! 14 DAYS MONEY BACK GUARANTEE!


The plugin serves custom CSS and JavaScript code through the filesystem rather than the SQL database for enhanced performance. The plugin also includes a single file compile process so that the browser doesn’t need to make a separate request for each virtual CSS or JavaScript file.
Thanks to the handy Live View feature, CSS changes can be previewed while editing, before they appear to site visitors. Previews display in real time and open in a second browser tab for extra convenience. Changes to the code are documented through a history feature. Here, timestamped revisions are stored automatically when the code is saved, and can be reverted to if need be.
With all code edits kept separate from the core files and theme files, WordPress users can make CSS and JavaScript edits with comfort and confidence knowing that all core WordPress and theme code will remain intact.
- Use the CSS Live View functionality in the Custom CSS editor to preview CSS changes in near real time in a second browser tab/window (on supported web browsers).
- CSS Live Preview works on any page in your site, not just the homepage.
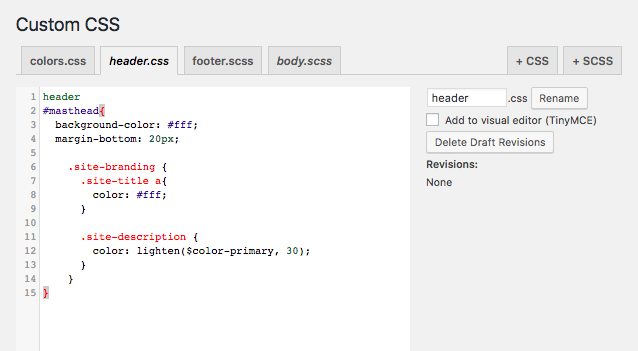
- Use features of the SASS CSS extension language, such as variables, nesting, and more. A SASS compiler is included with the plugin.
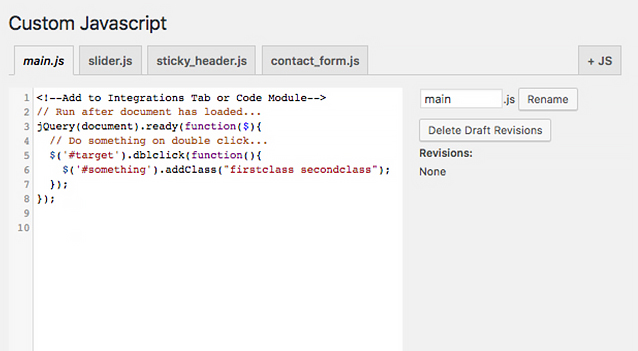
- The code editor features syntax highlighting for CSS and JavaScript, line numbering, and automatic indentation.
- CSS and JavaScript changes are saved via AJAX without reloading the editor to preserve progress.
- Multi-file interface splits code across multiple virtual files, accessed via tabs above the editor, allowing the developer to work systematically and organize code files.
- The multi-file interface works using a single file compile process, helping to preserve frontend performance.
- As changes are saved in the respective custom CSS or JavaScript files, a timestamped revision is created, allowing users to revert to a previous version of the file if desired.
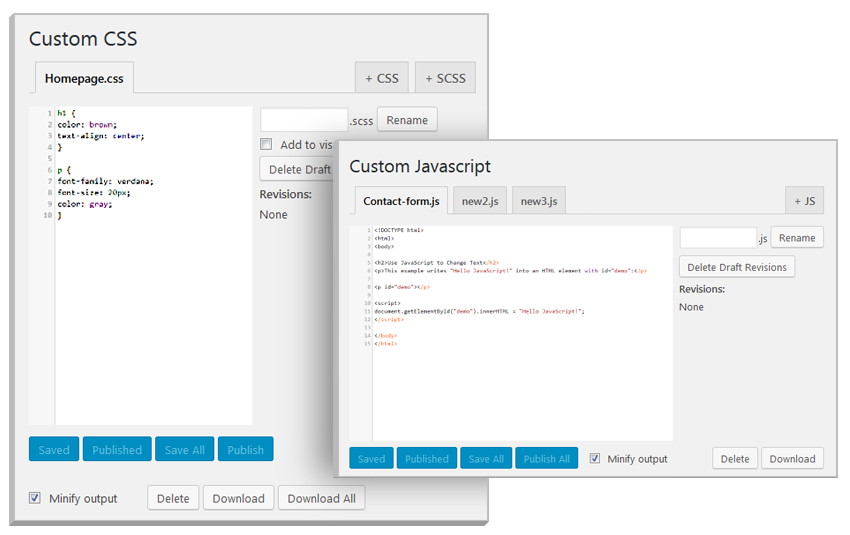
- All CSS or JavaScript code is combined into a single CSS or JavaScript file, optionally minified to reduce file size, and served directly from the filesystem to avoid additional database queries when custom code is loaded on the frontend.
- Save and reuse general-purpose code with the import and export function. Simply click the Download button to get the latest revision as a file or click Download All to get all of the CSS or JavaScript files at the same time in a single zip file.
- Compatible with any standards-compliant WordPress theme.
Here, the user will see two menu items , Custom CSS and Custom Javascript, each of which opens a multi-file tabbed interface.
Custom CSS
The Custom CSS editor comes complete with support for the SASS CSS extension language, allowing developers to make use of variables, nesting, and so on, with built-in automatic compilation to regular CSS. Also included within the Custom CSS feature is the ability to preview work in real time. This feature is only available for use with compatible browsers.
Custom Javascript
With both the Custom CSS and Custom Javascript editor, syntax highlighting is enabled, complete with color coding, indentations and line numbering. Both editors offer an automatic history or revision feature, allowing the user to revert to a previous code version if need be. Both editors also include a download option, either for single files or all files in the editor, to be exported and then imported into later web builds.
Reviews
thank for that plugin it helped me a lot
Write a Review
Divi Compatibility
Compatible with:
Documentation
Follow our documentation to get on the right track. Watch tutorials. Browse articles. Get inspired.
View DocumentationSupport
Our team of dedicated support staff are here to help! Here are some steps you can take to speed up the troubleshooting procedure: before contacting support.
Open Support Ticket