If you’re creating a WordPress website with Divi, it is highly recommended that you use a child theme in development.
Understanding the concept of a child theme can be confusing at first, but once you see how simple it is to create, install and develop a website using a child theme, using them in your development processes will become second nature.
Child themes are incredibly important, so we encourage you to take the time to get to grips with the content as it’ll help your web design and development processes tremendously.
In the following post, we’ll offer a step-by-step tutorial to show you exactly how to use the Divi Space Child Theme Generator.
As well as the tutorial, we’ll also offer more information into the nature of child themes, why they’re important and how they’ll help your WordPress website development.
If you’re brand new to WordPress and Divi, we recommend reading the following articles:
- How to Download and Install WordPress
- How To Install WordPress
- How to Setup and Install Divi for WordPress
If you’re still deciding whether Divi is the right choice for your WordPress web building needs, have a look at our Divi Guide.
What is a Divi child theme and why do I need one?
Before jumping into the tutorial, we’ll discuss the topic of child themes, why they’re important and why you should be using one in development. If you want, you can skip ahead to to the tutorial.
What is a child theme?
“A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme.” – WordPress Codex
WordPress works thanks to a series of files that get downloaded from the WordPress repository and then installed on a server. Once the WordPress core files are installed, the wordPress user can choose to use a WordPress theme. WordPress themes (either purchased from a marketplace such as Envato Market or from a vendor such as Elegant Themes) take on the role of the parent theme.
If you are a Divi user, Divi itself is the parent theme.
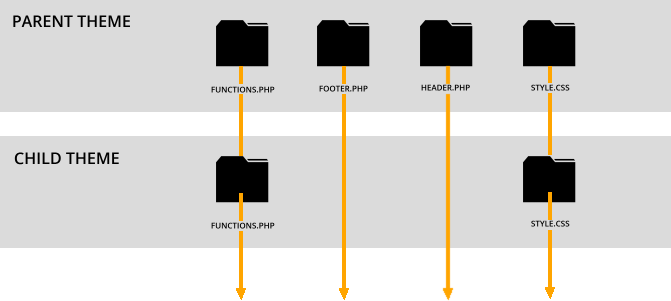
A child theme is a separate entity to the parent theme that pulls functionality from the parent theme and replaces certain theme aspects, as decided by the web designer. The child theme does not completely override the parent theme, only partially.
A child theme is comprised of a series of PHP and CSS files. The way that WordPress works is by looking first at the files present in the child theme and then to the files of the parent theme. If the web designer has added specific files to the child theme, the code present in these files will be executed and the code in the parent theme will be overwritten. Similarly, if there is no specific file in the child theme, WordPress will run the code present in the parent theme.

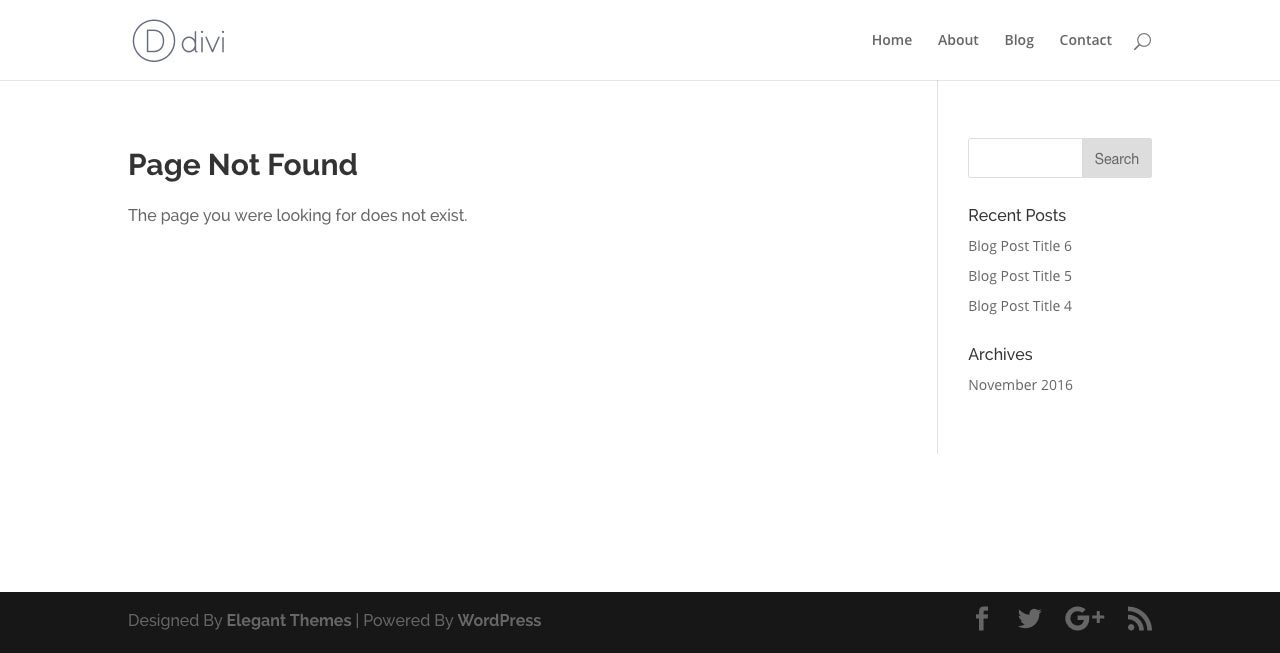
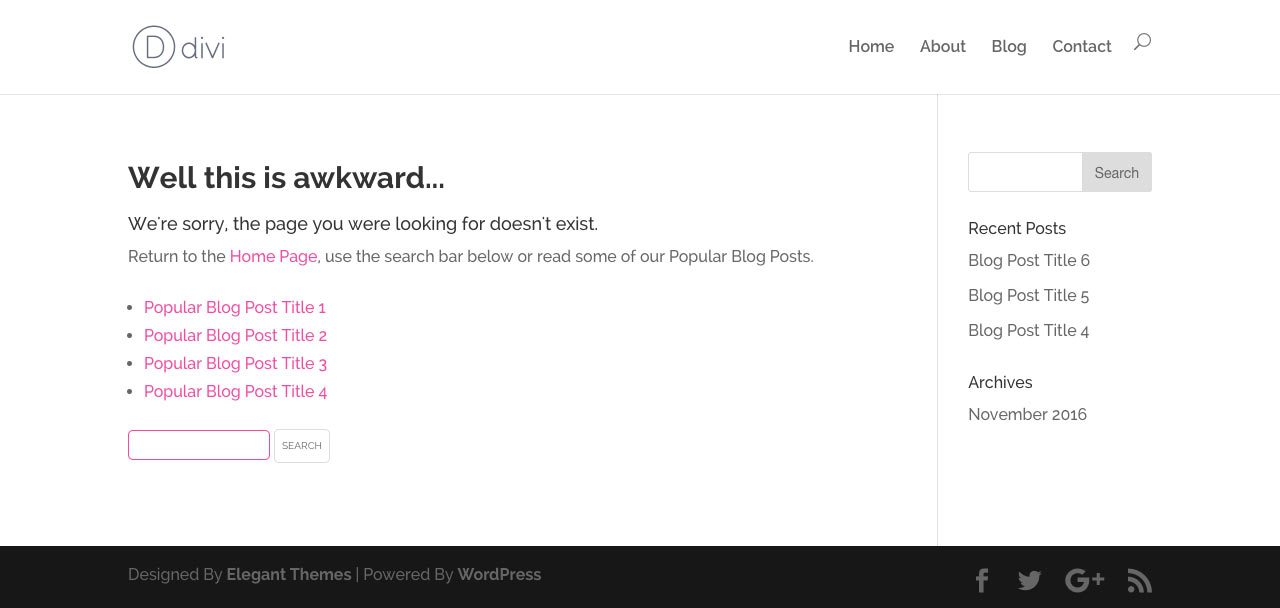
For example, think of the 404 error page. By default, the standard Divi 404 error page looks like this:

The Divi 404 error page is served from the file system itself and cannot natively be edited using the Divi builder. If you decide that you’d prefer a different 404 error page, you’ll need you’ll need to create a 404.php file and add it to your child theme.

This way, WordPress will run the code present in the 404.php file in your child theme and not the Divi default file.
Why you should be using a child theme with Divi
As well as giving you the opportunity to create lasting aesthetic or functional changes to your Divi website, using a child theme in development comes with plenty of benefits.
- If you begin tinkering around with the WordPress core and parent theme packages files, you could potentially break your website. Using a child theme helps to preserve these files and protect your website against code breaks.
- If you have made changes to the WordPress core and/or parent theme packages files, your site edits will be completely wiped out when a theme or WordPress core update rolls around.
- While there are a number of ways to add CSS to Divi, one of the most convenient things about using a child theme is that all of your CSS code is kept in one single place.
To read more about child themes, read one of our earlier posts: Everything You Need to Know About Using a Child Theme with WordPress and Divi
Different types of child themes
Child themes come in two forms: a standard (or blank) child theme and a premium child theme.
A standard child theme (often referred to as a blank child theme) is comprised of a number of files that is added to a WordPress installation after the parent theme. These files will enqueue the functionality of the parent theme and override certain files in order to preserve the site enhancements made by the web developer.
You can create your own child theme from scratch (for this, you’ll need either a Text Editor program or an IDE (Integrated Development Environment) such as Brackets or Sublime), or you can use the Divi Space child theme generator.
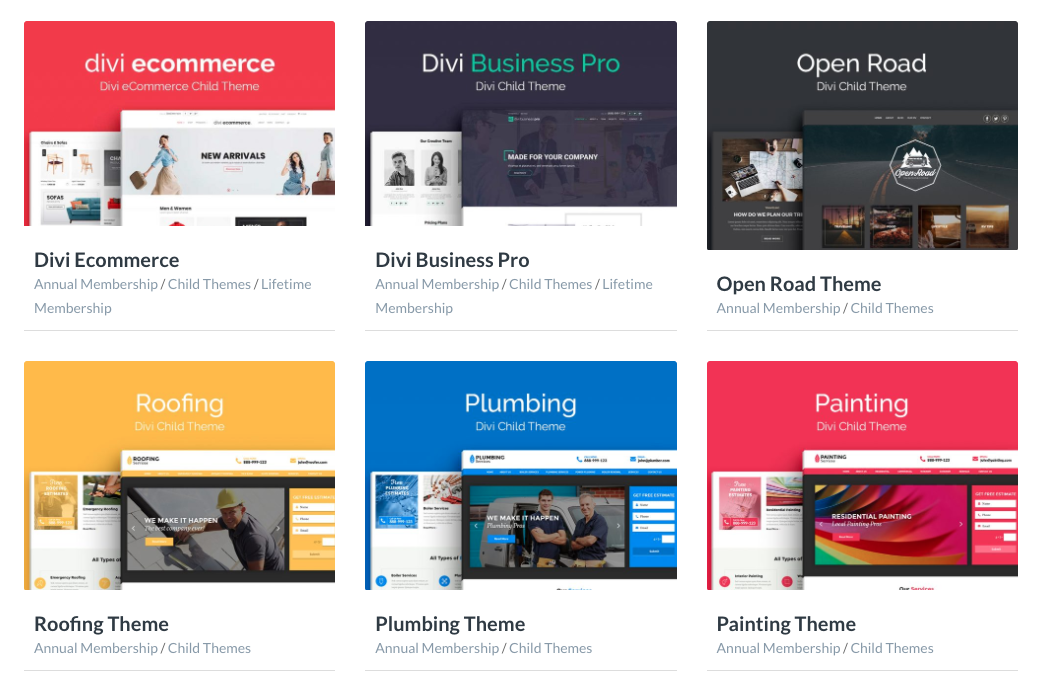
A premium child theme is a fully designed website solution created by third-party developers. Premium Divi child themes come at an additional cost to the Elegant Theme membership, and must be purchased directly from the respective developer’s online stores.
Premium child themes are great as almost every aspect of both web design and development is already complete. Here, the premium child theme designer takes care of the layout design, element styling, font selection, and color choice, and in most cases, animations too. Using a premium Divi child theme means that practically every detail of web design and development is taken care of. All the child theme owner needs to do is purchase the child theme, install it, activate it and enter in custom content.

For more information about the different types of child themes, read What Is The Difference Between a Child Theme and a Premium Divi Child Theme.
If you’d like to speed up your Divi web design, browse through our collection of premium Divi child themes available in the Divi Space store.
How to Use the Divi Child Theme Generator
Thanks to the Divi Space Child Theme Generator, Divi users can make a child theme for their Divi web project in a matter of seconds.
To begin using the Divi Space Child Theme Generator but the Build a Child Theme button in the navigation menu.

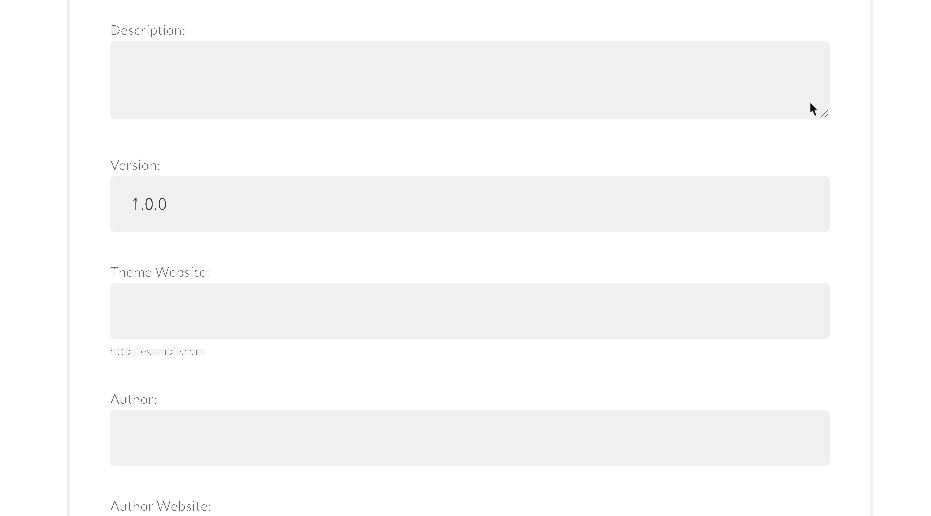
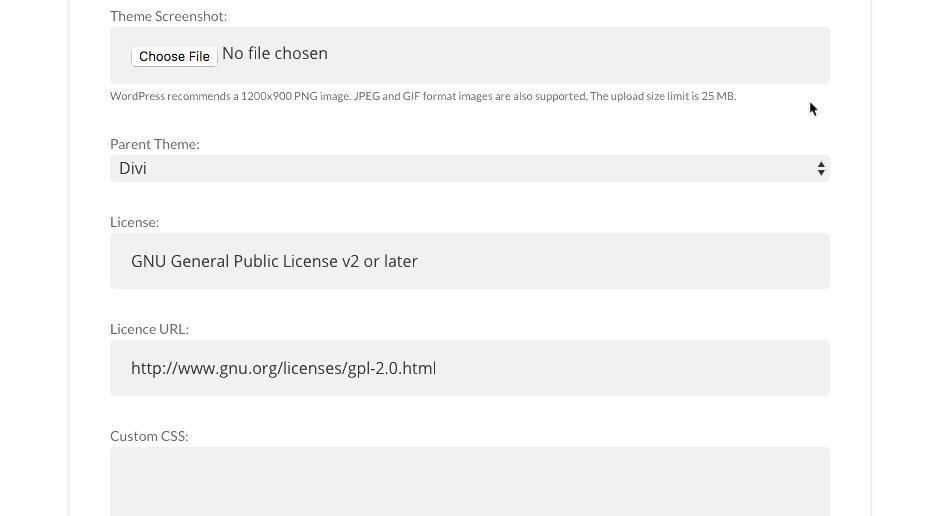
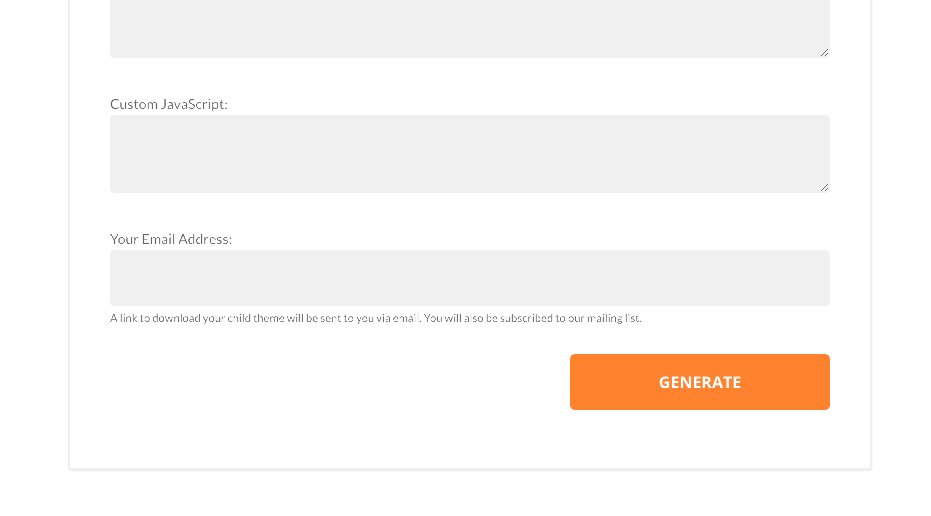
Next, you’ll arrive at the generator. Here, enter information that is relevant to the Divi website that you’re building.

Enter the email address that you’d like the child theme to be sent to, then click Generate. In a few moments, you’ll receive an email from Divi Space with your child theme. Within the email, you’ll see a download link. Click on the link and your Divi child theme will automatically start downloading.
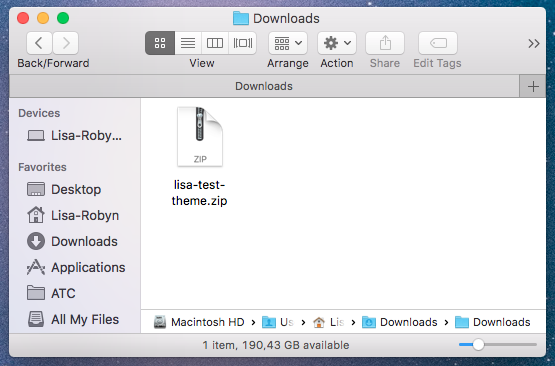
Once complete, you’ll see a .zip file in your Downloads folder.

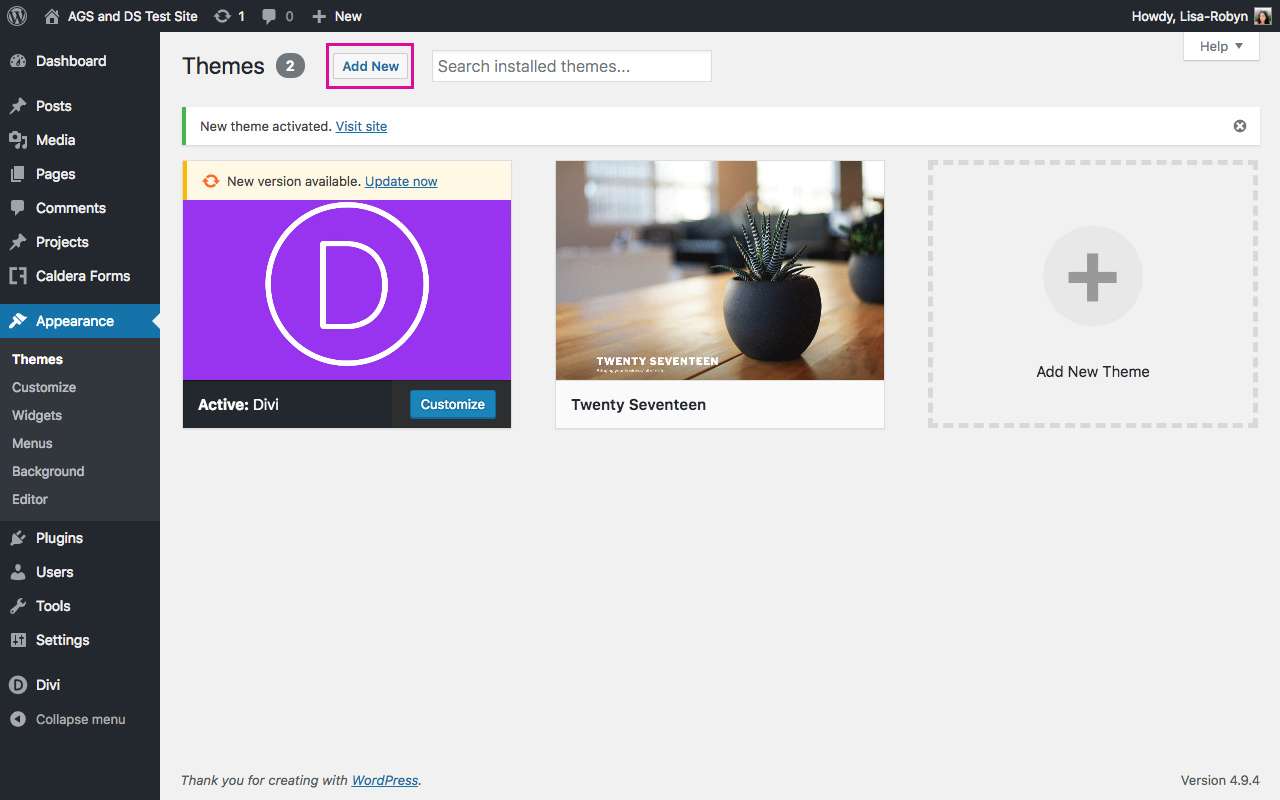
Do not unzip this file. Leave it as is. Then, login to your WordPress website and navigate to Appearance > Themes. Here, you’ll see the Divi theme already installed and activated. Click the Add New button at the top of the screen.

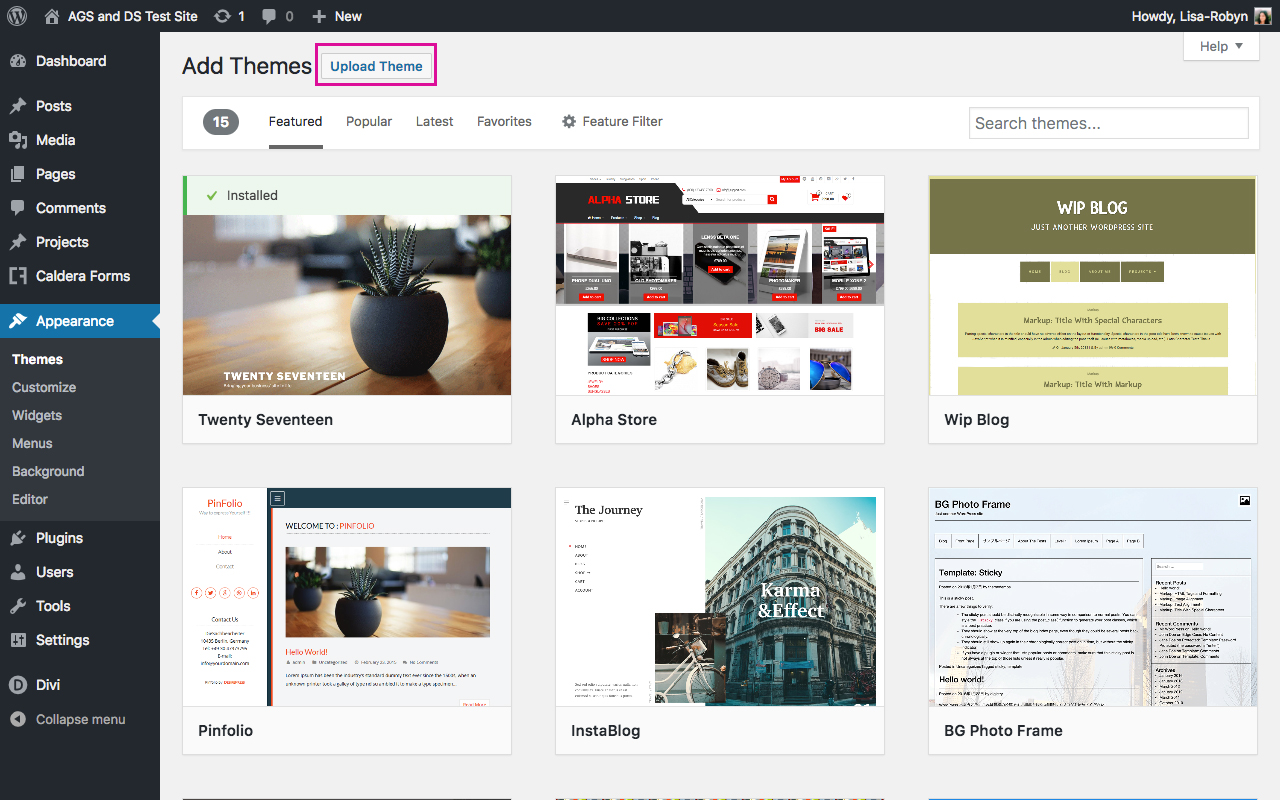
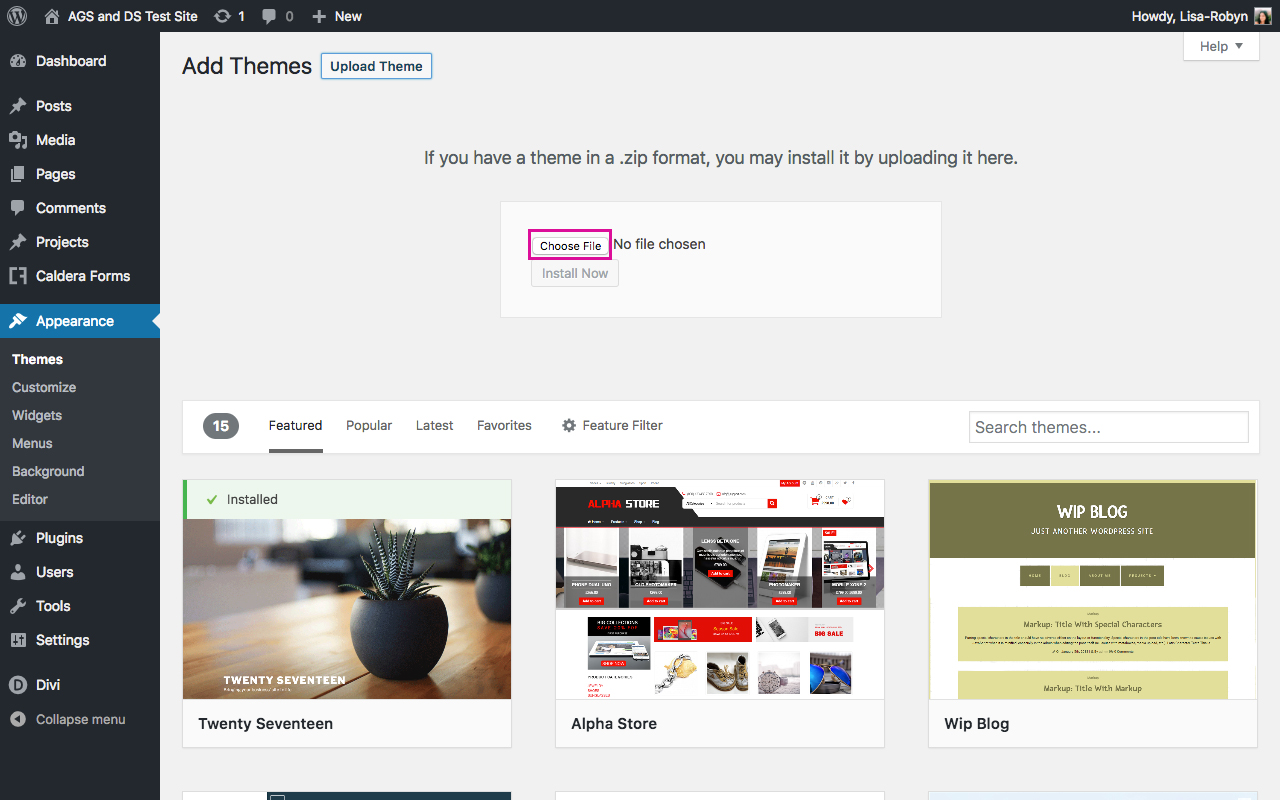
Next, you’ll be taken to a screen that’ll show you the free WordPress themes in the repository. Bypass this and click Upload Theme at the top of the screen.

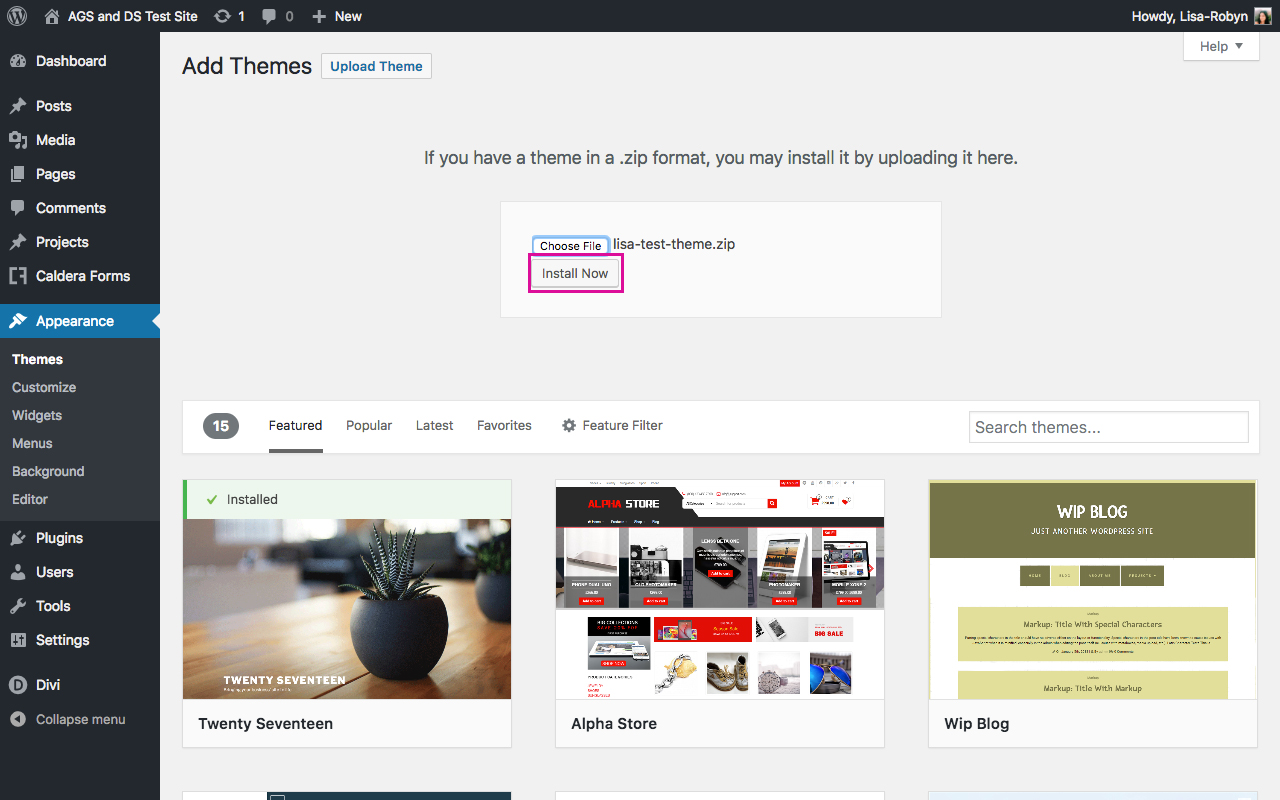
Once you arrive at the next screen, click the Choose File button and select the child theme .zip file from your Downloads folder.

Once the file is selected, click Install Now.

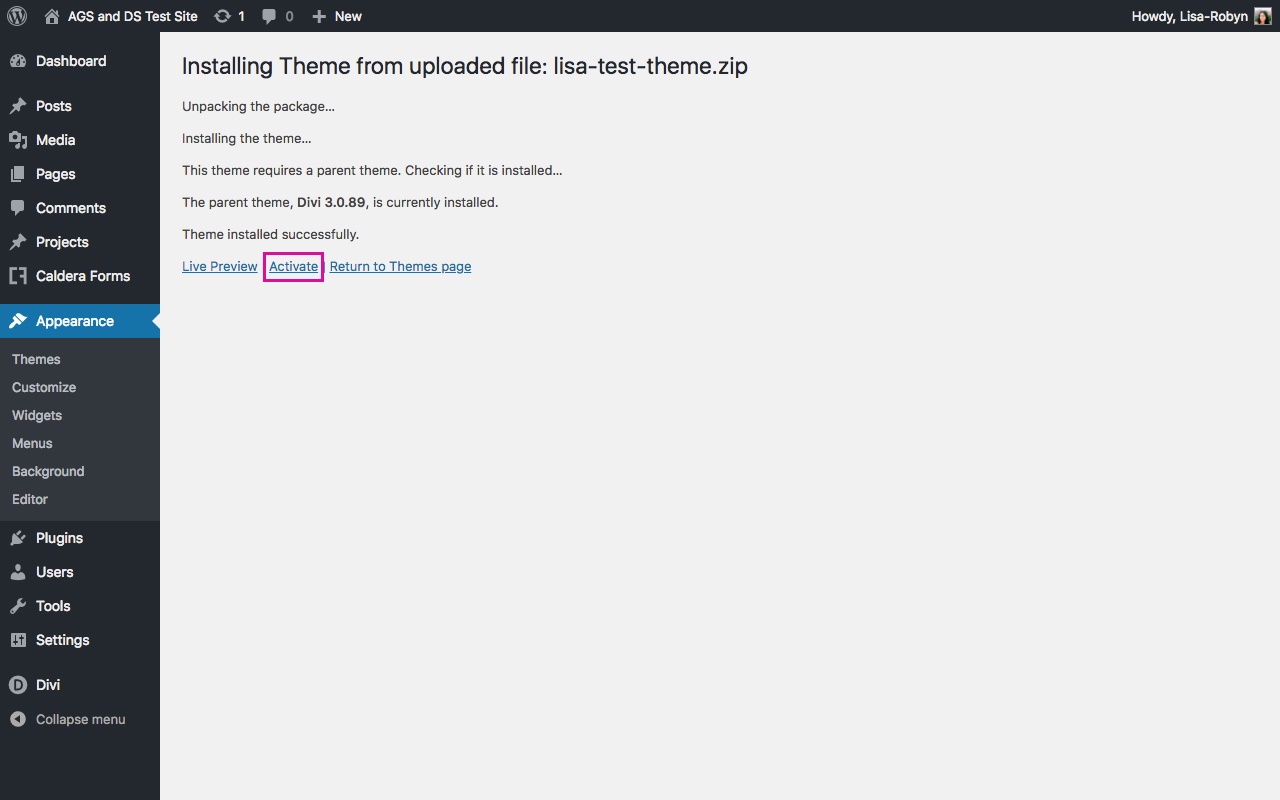
Now, let the installation run its course. Once complete, click Activate.

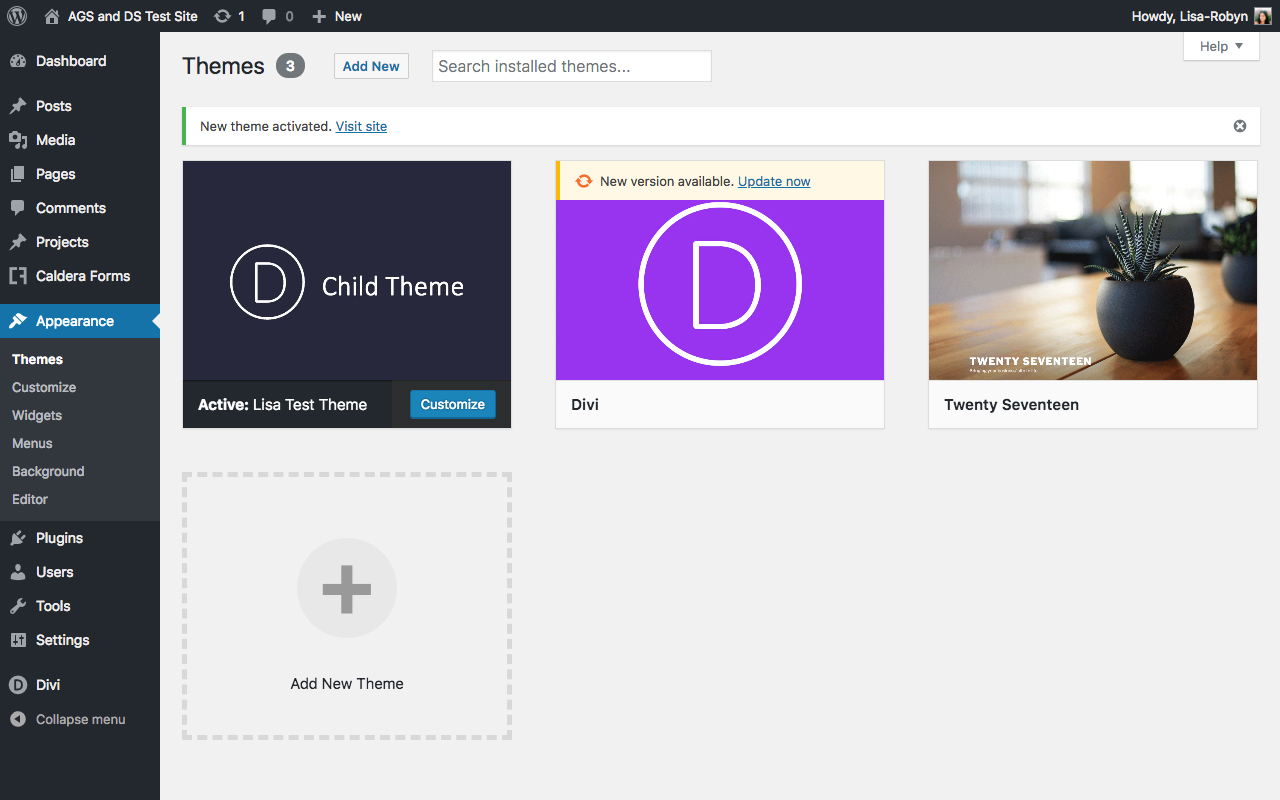
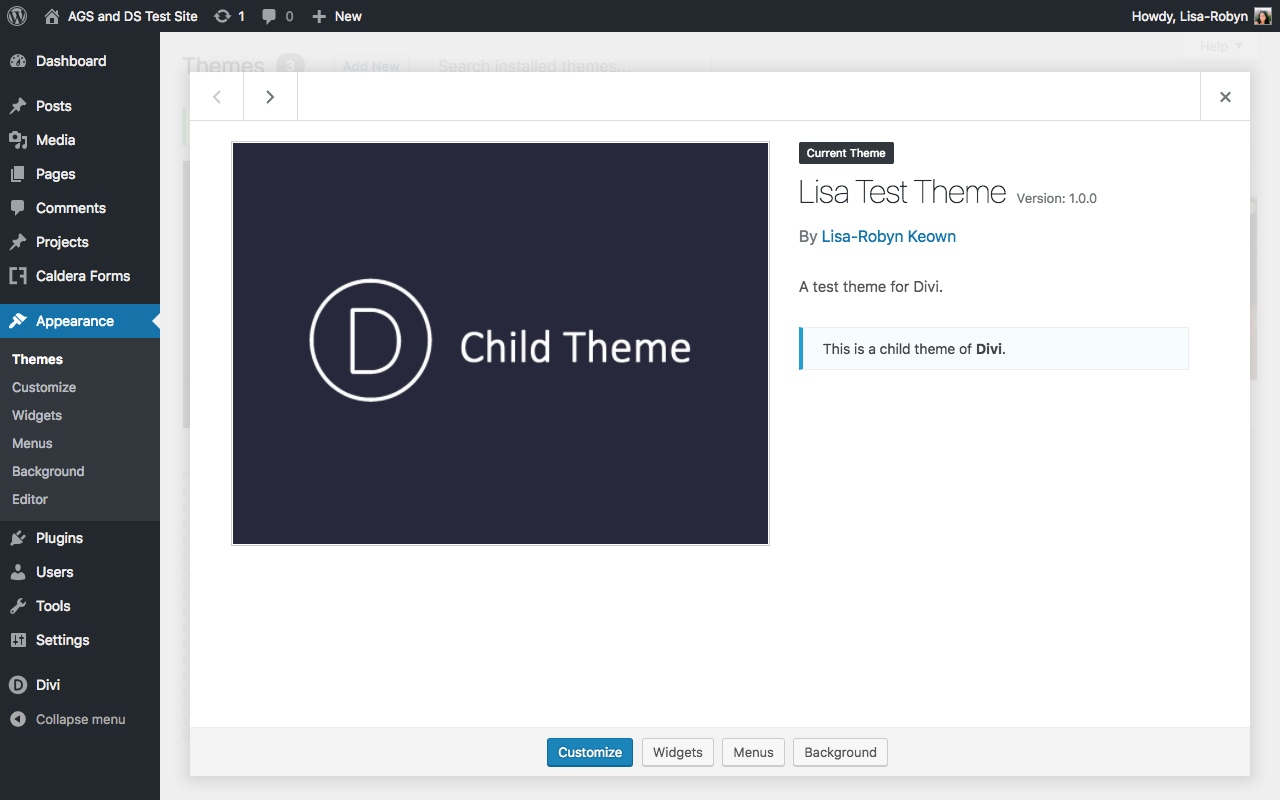
After clicking Activate, you’ll automatically be redirected back to the Appearance > Themes dashboard.

If you added a screenshot to the generator on the Divi Space website, you’re original image will display here. If not, you’ll see the default screenshot (pictured above).
If you hover over the child theme and click Theme Details, you’ll see all of the relevant information relating to the child theme, as entered into the generator on the Divi Space website.

Now that you’ve successfully installed and activated your Divi child theme, you’re free to start building your Divi website without worrying about theme updates, code breaks or forgetting about tiny bits of CSS in the modules.
We want to hear from you!
We hope this guide has helped you get your first Divi child theme up and running, and that you’re excited to use the child theme generator. Please feel free to share your comments or questions below. We love receiving your feedback!
Thanks for reading!


What happened to the demo data importer info mentioned in the newsletter?
The link just ends up here.
Hi, you can find article about demo data importer under this link: https://wpzone.co/child-themes/add-one-click-demo-import-divi-child-themes-wp-layouts/
The code in functions.php did not load my style sheet.
It wasn’t until I replaced the enqueue bits in functions.php with the code from this Elegant themes blogpost:
https://www.elegantthemes.com/blog/resources/wordpress-child-theme-tutorial
that my child-theme style.css worked
But after that I ran into all sorts of problems so I redid it as the original generator created. Maybe it was a caching problem.
Your child theme generator does not generate a child theme with a footer.php file why?
hi Patrick, the generator only adds the files that are necessary to create the child theme and any added javascript… the only files truly necessary for a child theme are functions.php and style.css . Not everyone has the need to adjust the footer.php file itself and if they do it can be uploaded to the child theme… the same goes for header.php, single.php and so on.
I repeat myself but you ignore the translation-problem totally and that one can only be solved by a child-theme!
You need a child-theme with a definite file-structure in order to edit the language files and create better translations which won’t be overwritten with the next update
As usual Divi’s textdomains are totally ignored in these “child-theme-howtos” and the file structure you have to create if you intend to have your own better language files than those “native” DIVI language files
Here is the information for your translation-blind specialists:
Divi uses three text domains:
– Divi domain loading from lang/ directoiry
– et-core domain loading from /core/languages direcrtory
– et_builder domain loading from includes/builder/languages/ directory
So you can create three different directory and name them as you like. Then place your translated files into the themes folder, into these folders. They can contain only custom translated strings.
However:
1. If the domain already exists, the translations will be merged.
2. If both sets have the same string, the translation from the original value will be taken.
In order to override just the strings of the parent theme , we need to load a custom .mo file for the parent text domains, containing just those strings translated, before the parent theme load its .mo file.
So add the following code in your child theme functions.php file
add_action( ‘after_setup_theme’, function () {
load_child_theme_textdomain( ‘Divi’, get_stylesheet_directory() . ‘/languages/divi’ );
load_child_theme_textdomain( ‘et-core’, get_stylesheet_directory() . ‘/languages/core’ );
load_child_theme_textdomain( ‘et_builder’, get_stylesheet_directory() . ‘/languages/builder’ );
} );
Because the functions.php file of the child theme is loaded before the parent’s one, this set of strings will have precedence over the parent theme translation
Do not get it….
Oh like! I’d be down with Jeff says if only because it helps keep all our subscriptions costs down if more buy into DIVI!
You guys should release the child theme generator plugin that powers this!!
hi Jeff, we do not have plans of releasing this plugin.
Can this work if a DIVI website was already created using the parent theme? Will the generated child theme look like the previously created DIVI parent website?
This can be added to an existing website. If you have added any custom code to the parent theme that should be brought over into the child theme files but just installing this as a blank child theme won’t affect your site.
Will this work for a Divi website already up and running for a couple of years?