For a recap on these topics, read the previous post to understand:
- What CSS is and how CSS works,
- A short introduction to foundation CSS principles,
- Why learning CSS should be a priority if you’re a web designer,
- Why CSS and child themes go hand in hand, and,
- Where you can learn CSS for Divi.
As mentioned in the previous post we’ll be opening the doors to our online course Transforming Divi with CSS and JQuery on the 1st of January 2018. If you’re ready upskill and want to learn from the best in the biz, the Divi Space founder himself – SJ James, then stay tuned for more information!
In this blog post, we’ll be showing you how simple CSS changes can be tested/previewed using the extremely handy developer tools that are built into the modern day web browsers.
Testing Simple CSS Updates with Developer Tools
What follows is not a tutorial so there’s no need to set anything up on your side, simply follow along and feel free to apply the same updates to a page or post of your own!
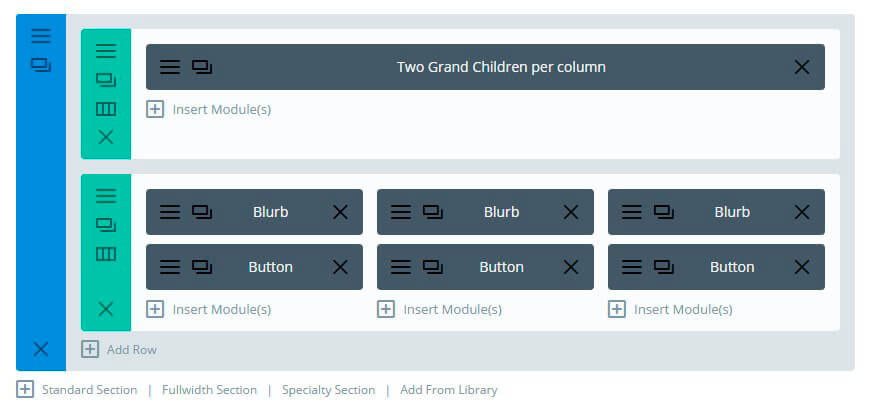
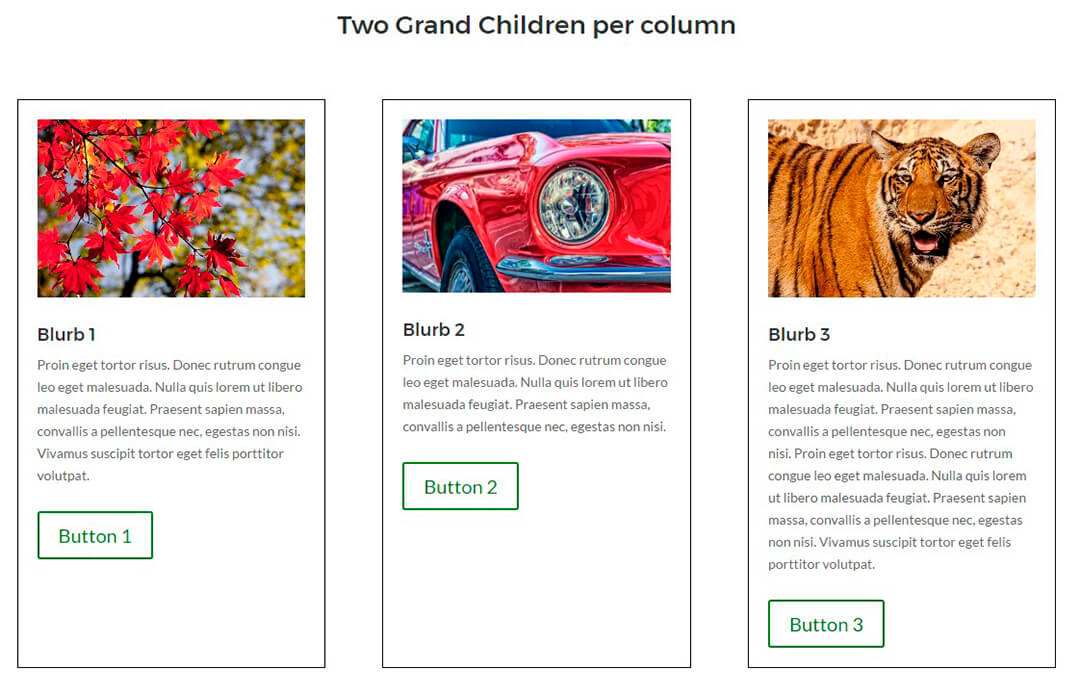
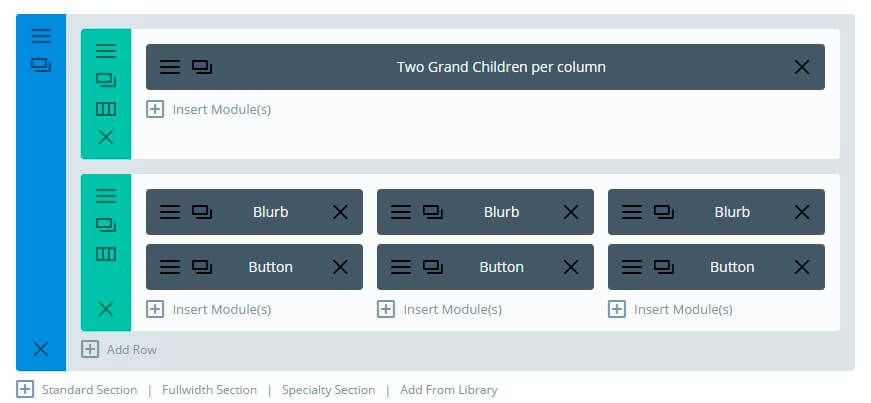
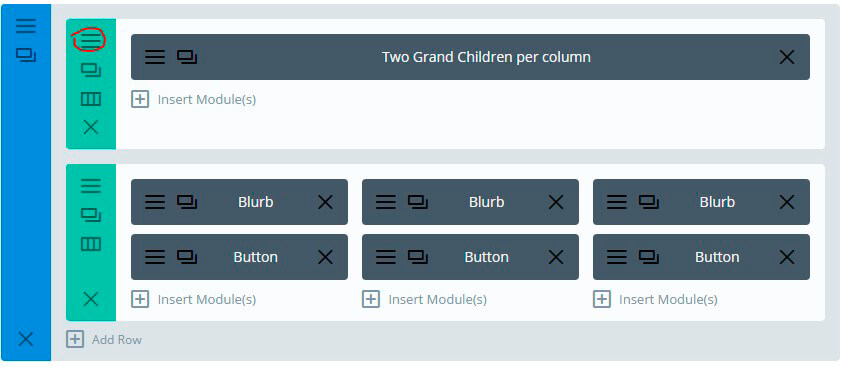
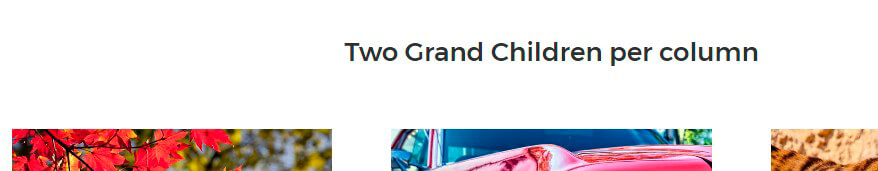
First, we used the back-end editor to set up a standard section comprised of two rows: a single column with a text module followed by three columns of blurbs and buttons.


For this, we’ll be using the web browser’s built-in developer tool.
With most modern browsers, you should be able to right click on a certain web element and select “Inspect” or “Inspect Element” or similar.
- If you are using Google Chrome, navigate to File > View> Developer > Developer Tools.
- If you are using Safari you will need to activate the Develop Menu by selecting the check box in Safari’s Advanced preferences, then navigate to Develop > Show Web Inspector.
- If you are using Mozilla Firefox navigate to Tools > Web Developer and select Inspector from the list.
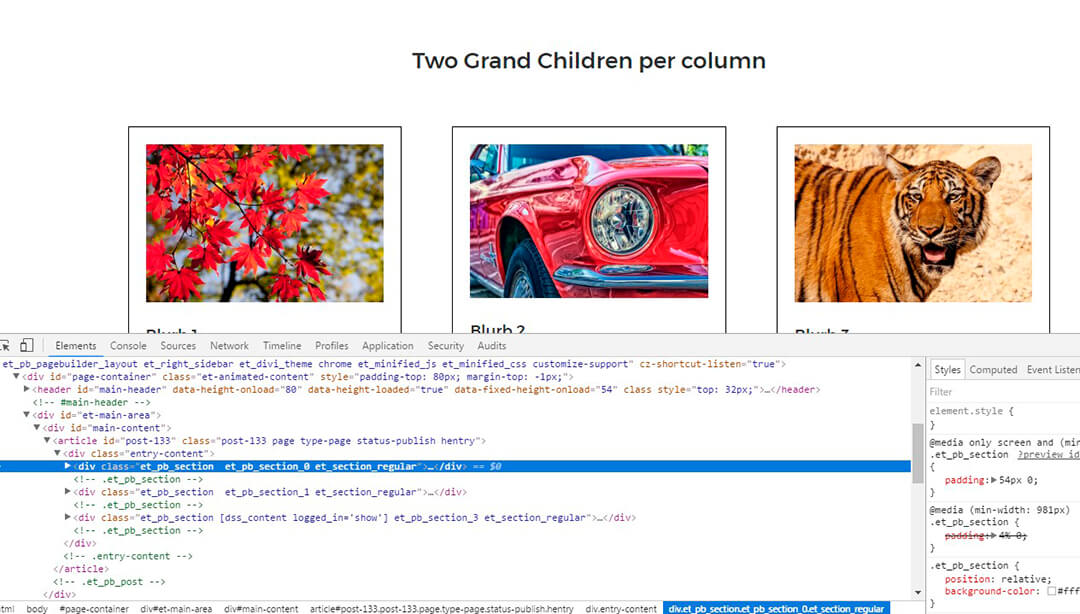
By default, this should appear at the bottom of the page and look something like this.

This entire Section created with the Divi Builder in the back end…

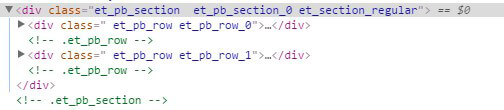
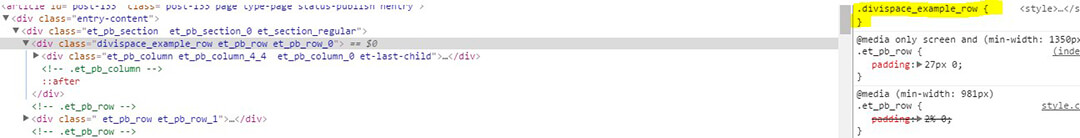
Clicking on the arrow on the left-hand side will expand to show two green rows. You can see them clearly labeled with CSS Class names.
i.e <div class=“ et_pb_row “et_pb_row_0 ”>

Now, we can use CSS either to target both rows using the class name of “et_pb_row” or we can target either one of the elements by using the second class name of either “et_pb_row_0” or “et_pb_row_1”.
Before continuing, it’s worth noting a few important things.
If you only want your changes to apply to the rows on this page and not the rows on the rest of your site you will need to be more specific.
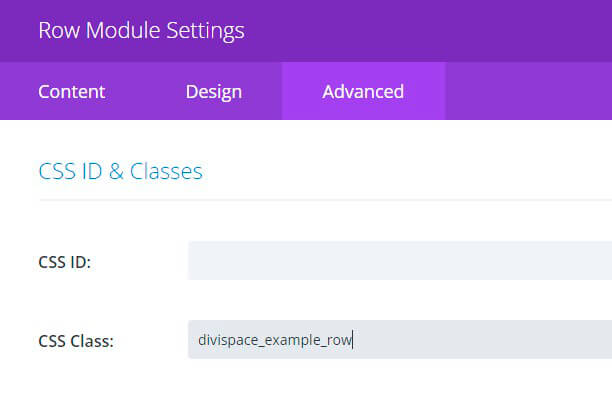
One way to do this would be to assign your own CSS class name to the row that you want to target with CSS.
To do so, return to the back end of the page, select the Row in question and click on the hamburger menu on the top left-hand side of the green row.




To do so, use the CSS section of the Inspect Element tool on the right-hand side, click between the open and close curly brackets “{ }” in the CSS section, type the following code and then hit enter.
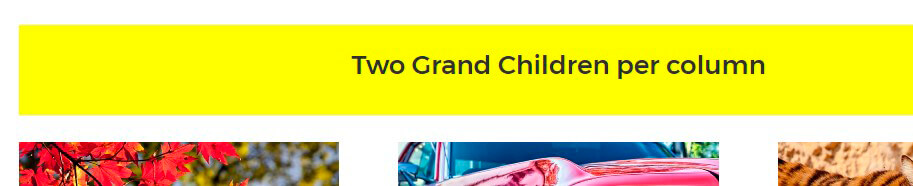
background-color:yellow;
Instantly you’ll see your original web page transform from this:


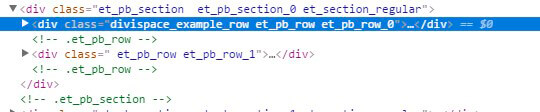
divispace_example_row { background-color: yellow; }
And paste it into either the style.css file of your Divi website’s child theme or into the Custom CSS box in the Divi Theme Options console.
If you wanted to add the same style change to another row or module element in your website, you would need to add the same unique class name to the next element.
Using the browser’s developer tools to inspect the HTML elements is a great way to test different CSS properties and play around with different styling until you create an effect that suits your style.
These changes are temporary, and as soon as the page is refreshed, the changes will disappear. Nevertheless, becoming familiar with the browser’s Developer Tools is a great way to explore how a website is constructed and how it can be enhanced aesthetically.
As well as experiment with the CSS on a page of your website by adding, removing or changing a setting, you can also use this handy tool to inspect other website’s elements. Rest assured no one else in the world will see it.

Breaking Down CSS Commands
This is but one of the myriad of CSS commands available to web designers to use. For an extensive list of the properties, visit W3 Schools.
CSS is constantly under development, seeing new additions being made all the time. If you’re starting out with CSS, we recommend playing around by testing the effect of various properties and values applied to the Divi Builder modules, and using your browser’s developer tools to assess changes.
We highly recommend playing around on a development or testing site. To set up a development site to play around in, we recommend setting up a local, offline site using Desktop Server.
Next in the CSS for Divi series, we’ll be showcasing another awesome, totally free tool that’ll help your web design skills.
We want to hear from you!
How have you found using the browser’s Developer Tools? What have you struggled with when it comes to CSS and simple site tweaks?
We hope that you enjoyed reading this article and that it has helped you understand a bit more about Divi, web design, CSS style changes and the power of the browser’s developer tools.
Please feel free to leave a comment or question below, we love receiving your feedback, and stay tuned for more information on the Divi Space “Transforming Divi with CSS and JQuery” course!
Thanks for reading!


Very helpful. Thank you
Excellent, very good job. Thanks for sharing!
Thank you John for a great post. Please note there is no link to the previous post (For a recap on these topics, read the previous post to understand).
Thanks for the heads up Veronica! I’ve updated the post and have added in the links 🙂
Muchas gracias por el aporte. Me ha sido de gran ayuda.
Espero impaciente el próximo tutorial¡
thanks for sharing very needy knowledge..
Thank you for this article. When I have used Developer Tools, I have struggled when trying to target elements on drop down menus.
Just thank you for your articles, really awesome, I read them all!
Thanks David this has given me more clarity of CSS as a true beginner
You’re welcome Emile glad we could help!