Google’s PageSpeed Insights is one of the most popular tools to test website performance. It’s an analysis tool that anyone can use to test their website. It provides a score with insights into what the problems are and advice on how to solve them.
The problem is the PageSpeed Insights score isn’t a good reference when it comes to measuring your website. Many website owners have put in a lot of time and effort into chasing a Google PageSpeed Insights score only to discover the results were a waste of time. In this article, we’ll look at PageSpeed Insights, see how it works and how to use it, and see what we should do instead of chasing the PSI score.
How PageSpeed Insights Works

PageSpeed Insights tests your website for both mobile and desktop devices and provides a score with information about problems that slow down your website. The goal of PageSpeed Insights is to get your website to the highest score possible. It’s powered by a tool called Lighthouse and measures lab data and field data.
Lab data is data that’s collected from a controlled environment. It uses predefined devices and network settings to compare the results.
Field data uses information from real page loads. It’s based on real-world experience, but it’s still limited.

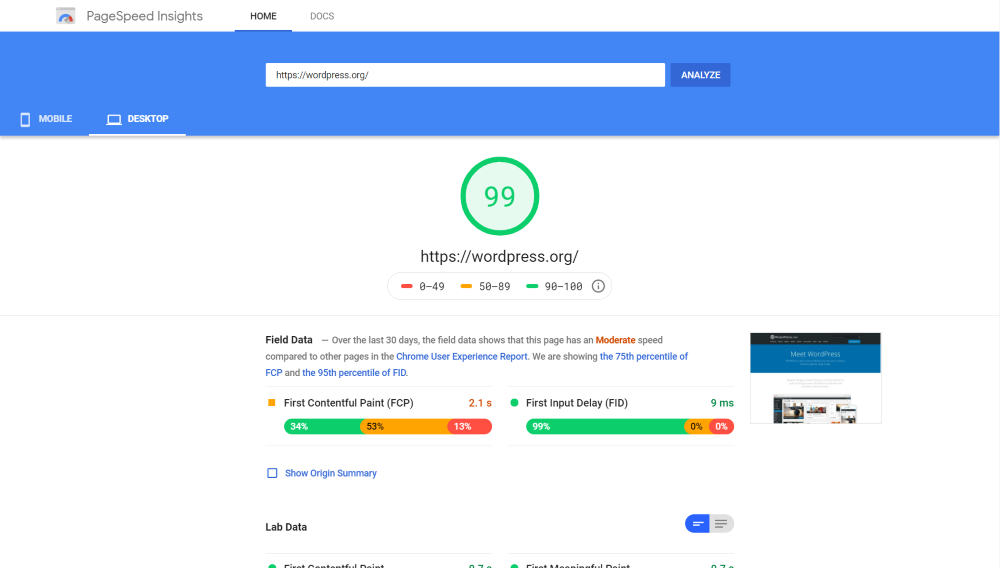
The results show the scores as a number that’s color-coded. Green is 90 or above, which is a good score. Orange is 50-89 and means something needs attention. Red is 0-49 and is critical. In the example above, it shows field data and provides charts of the first contentful paint and first input delay. The charts include color-coded percentages. It also shows a screenshot of your page once it’s fully loaded.

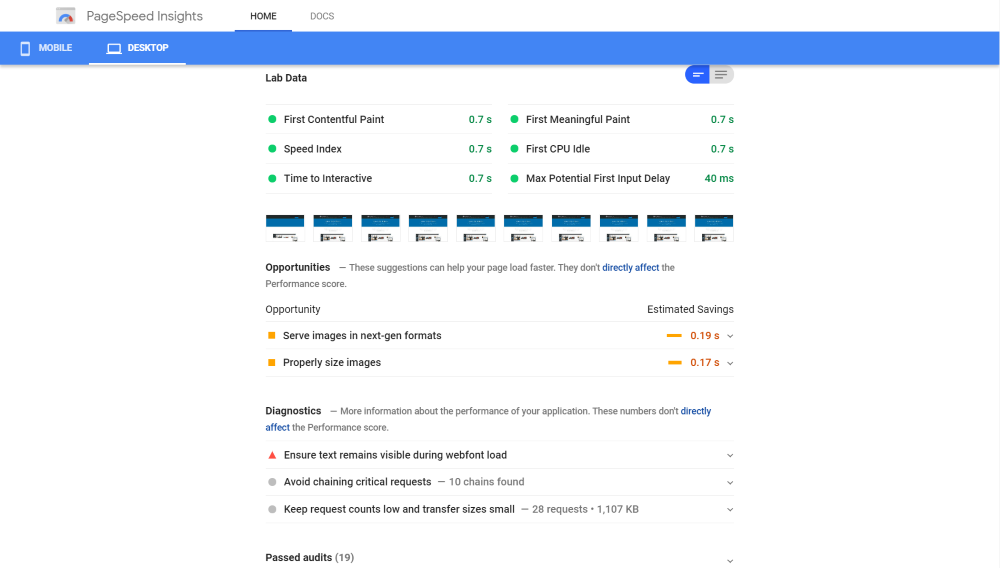
The next section shows lab data that includes first contentful paint, first meaningful paint, speed index, first CPU idle, time to interactive, and max potential first input delay. These six measurements are the data that’s used to create the score. These measurements do not specify the website’s loading speed.
It also shows thumbnails of the loading process and sections called opportunities, diagnostics, and passed audits. These sections are not part of the score.
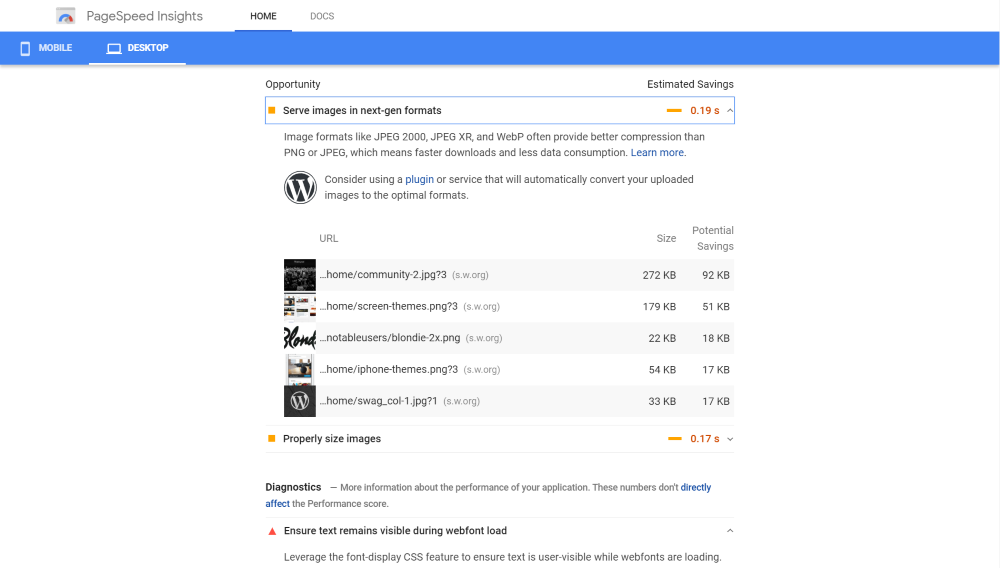
The opportunities show the main areas that are slowing down your load time and shows the estimated time savings if it’s fixed. Diagnostics provides information about issues that don’t directly affect your performance score. Passed audits show items that have a good score but can still be improved.

Open each of them to see detailed information on specific files to fix and the potential savings.
Why PageSpeed Insights is Not a Good Reference to Measure Speed
PageSpeed Insights’ two types of data provide some useful information, but they cannot always fully capture real-world bottlenecks or real-world user experience. The metrics are limited and the results are generalized.
The score itself does not reflect your site’s speed and doesn’t provide any meaningful value. It’s not possible to get a perfect score. Even if you try to implement every possible suggestion from PSI, you’ll never get to 100. Many of the suggestions are unrealistic. Some are just impossible.
For example, you can’t minify files that are not hosted on your website. Google will even tell you to optimize their analytics code.
The PageSpeed Insights Docs describes the results of the performance score:
- 0-49 = slow (red)
- 50-89 = moderate (orange)
- 90-100 = fast (green)
This does provide a quick insight into your website’s loading condition, but it raises a few questions. Is 89 really that much different from 90? It’s true that the line has to be drawn somewhere, but should 89 be in the same category as 50? Should 49 be in the same category as 0?
The scoring for the categories is obviously skewed with around 50 points for slow, 40 points for moderate, and 11 points for fast. What do these numbers actually represent? The PSI results aren’t clear on any of this.
What about speed?
Also, the score doesn’t reflect what’s important to your users: speed. The speed of your website is more important than the PageSpeed Insights score. The speed of your website does have an impact on your SEO while the resulting score does not. The faster your website, the more Google likes it.
Another important measurement is the perceived performance. This is how fast your website feels to your visitors. PSI measures the time to completely load the page all the way to the bottom. This is not how a user sees your page. They load portions at a time, while they scroll to the bottom. Your site can seem fast to your visitors if you’re using lazy loading and only load a few sections when the visitors need them.
These two, speed and perceived speed, work to build your SEO and user experience. Your PSI score doesn’t even come into play. Even bots know how fast your site is loading, but they are not aware of the PSI score and they don’t care.
What about server location?
Another problem with the PSI score is the server location is unknown. This is extremely important if you’re targeting an audience in a specific location. For example, if your website targets users in New York but the test server is in Los Angeles you’ll get geographically irrelevant results. This is also true if you’re using a CDN but the test server is not in the same region as the site.
For mobile testing, PSI uses a Moto G4 on a slow 4G mobile network. This may not represent the device or network your audience is using.
Even though PSI does give advice on solving problems, the advice can be confusing and some of the elements are out of your control.
Speed is a better indicator of website performance.
Is PageSpeed Insights Useful?
Absolutely! PSI can alert you to problems that you should fix, such as slow server response time, minifying your code, or applying GZip. It can identify images that really should be replaced with smaller files. It can also identify excessive redirects so you’ll know that redirects should be fixed.
Use PageSpeed Insights to test your website and see where performance can be improved. Just don’t waste your time chasing the PSI the score. What we should work hard to improve on is our actual page loading speed, not our PageSpeed score.
Tools to Speed up Your Website
Rather than chasing a score, the real goal is to speed up your website. To speed up your website you need to minify and cache your files, remove scripts you don’t need, compress images and limit file sizes, etc. Many of the recommendations can be solved with a few plugins. Here are a few tools in the Aspen Grove Studios shop to help speed up your website.
Divi Rocket

Divi Rocket was created specifically to speed up Divi websites. It’s aware of the needs of Divi and includes database optimization, browser caching, cache expiration, GZip compression, server-side caching, lazy loading, post revision control, and system analysis. Minification and CDN are coming soon.
WP Squish

WP Squish is an image compression management plugin for WordPress that lets you set upload and resolution limits. You have independent control over the file size and quality balance for each of the image sizes.
Ending Thoughts
PageSpeed Insights can be a useful tool, but the score shouldn’t be the way you measure your website’s performance. Speed is a better indicator. Spend your time reducing your loading speed and ignore the PSI score. Tools such as Divi Rocket and WP Squish can do a lot of the work for you, giving you more time to do what you do best.
How about you? Have you found chasing a Google PageSpeed Insights score to be a waste of time? Let us know about your experience in the comments.


Page Speed Insights does provide insights, plus it is relevant to google search engine optimization, but it is overrated concerning real user experience. There are many ways to trick page speed, like a loading message can quickly provide a contentful paint without providing the actual page content yet.
Like you pointed out in your article, some of the suggestions are impossible, some might even prove counter productive, and some of their advice is targeted against their own products. Using “next generation image formats” is disputed as webp does not offer the same progressive loading features as good old jpeg for example.
As it is hard to find arguments against Google page speed insights on google (no wonder?) thanks a lot for providing this article!
This isn’t a waste of time as Google will be taking page speed into account when determining rankings in May 2021
Can Divi Rocket be used in conjunction with LiteSpeed server level cache? If so is there a benefit to have both running?
Hello!
I’m on a Hosting that use Litespeed as Cache, I do some test with WP-Rocket and Litespeed cache and I get better loading speed in Litespeed.
My sites are designed in Divi, Can Divi Rocket give to me better performance?
Thanks
GTmetrix or Web Page Test are better benchmarking site tools for being able to work on site optimization.
Hello Randy,
I tried PagSpeed more than a year ago and made changes to my sites. Then, I focused on cache and CDN plugins.
In the past few weeks, I think the server has to be good, as cache plugins may conflict with other plugins or JavaScript and AJAX on the site and the result may simply be that product inclusion in the shopping cart does not work.
Thank you.
Very interesting, especially the section about location. Im in the UK and often wondered where they ping from when they do these test.
I do always run Google PSI tests, if anything; just to make sure google is happy at least, plus clients only seem to care about what google thinks (no matter what we try to teach them) so its good to accommodate them.
The article could maybe go further with a short section on alternatives that can provide testing results. 🙂 I use GTmetrix, so I can dictate a location, plus it simply offers so much more.
After reading the article, it seems to me that if you really better worry about speeding up our pages than wasting time on verifying the speed of each one of these, the truth was one of those that daily checked the speed of a web page, and in trying to solve it takes me several days.
Divi Rockets is a really nice plugins
it helps speed up your website by a lot
Unfortunately, it doesn’t work correctly with the theme builder for the server caching
I hope an update will resolve this soon
I been using WP Squish for a long time
It work’s great