If you’ve been using Divi for some time now, you would have come across the terms child theme and layout pack. While on the surface both may seem, they are in fact very different entities with different installation processes and applications.
In the following post, we discuss Divi child themes and layout packs to help you along your Divi development journey.
What is the Difference Between Divi Child Themes and Divi Layout Packs
Before we discuss the differences between child themes and layout packs, we must define each entity individually.
What is a Divi child theme?
A child theme is a collection of files that, when installed on a WordPress website, forms a connection with a parent theme. In the case of using a Divi child theme, the Divi theme is the parent theme.
WordPress works in such a way that it looks first to the child theme, then the parent theme, then the core WordPress files for code to execute.
With a child theme, the web developer can create custom code files that will override the default files as set out by the parent theme and WordPress core. It is not advised to edit the files in either the parent or WordPress core themes. Not only can this result in a broken website, but during updates of the parent theme and WordPress theme files respectively, all code changes will be wiped out.
To preserve code edits and to give yourself the ability to add custom functionality and aesthetics to your Divi website, using a child theme is deemed as best practice.
Child themes come in two forms; a blank child theme and a premium child theme.
- A blank child theme is simply a collection of files where you can add custom code. At its bare minimum, a blank child theme will include a functions.php file and a style.css file. You can either create your own child theme using a code editor (IDE) or use the Divi Space child theme generator.
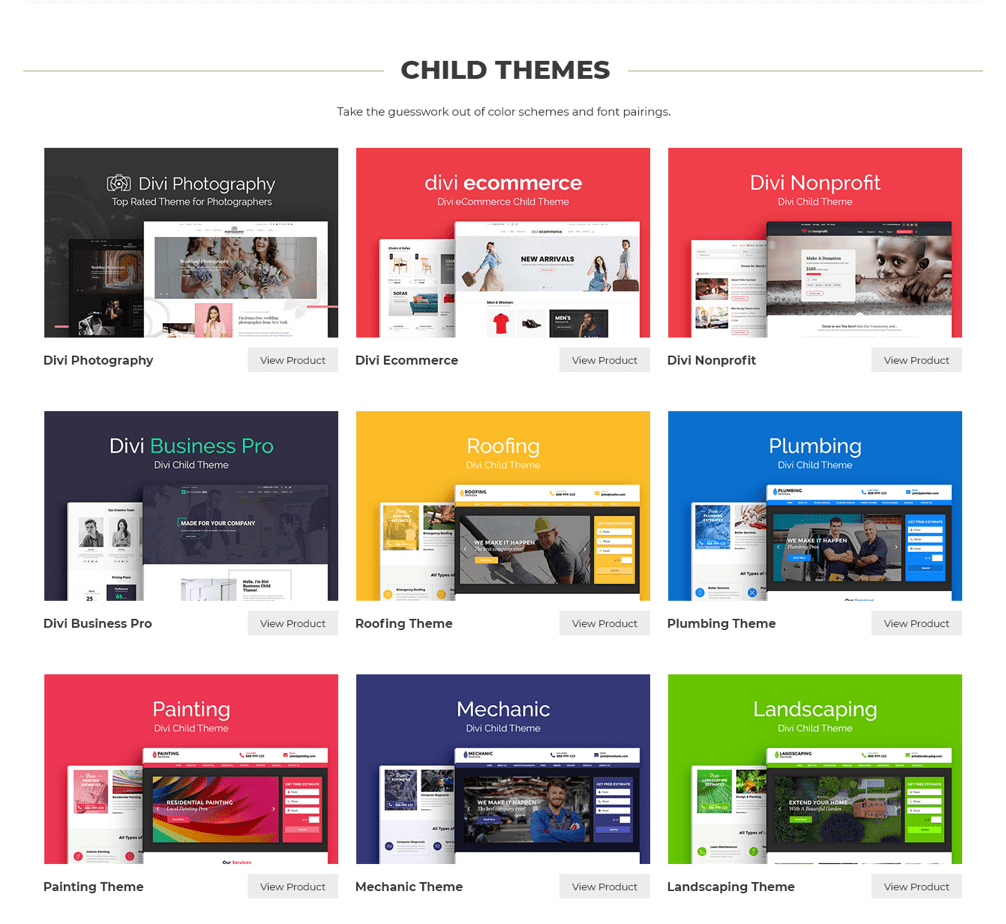
- A premium child theme is a product developed by various Divi agencies. Premium child themes ship as essentially fully developed websites. They are often created to fit a theme or industry and act as a ‘one-stop-shop’ for a business owner or web developer looking for a simple application to a site build. Premium child themes include a collection of demo pages, posts and sometimes projects, that have dummy or space filler content (images and text), that can be replaced with more relevant content related to your brand or business. Unlike blank child themes, premium child themes come at a price. You can view some of our premium child themes for Divi here.

To read more about child themes, check out the following resources:
- Why you need a child theme & how to get one
- Everything You Need to Know About Using a Child Theme with WordPress and Divi
- What Is The Difference Between a Child Theme and a Premium Divi Child Theme
- How to Use the Divi Space Child Theme Generator
What is a Divi layout pack?
While a child theme is an all-inclusive package of files that assist with both a website’s aesthetics and functionality, a layout pack is different. A ‘Divi layout’ is an individual file that only serves the aesthetic look and feel of a single page, post or project layout.
Using a file format called JSON, a Divi layout is created by exporting a full- page, post or project layout. These JSON files can be exported and imported across a site or number of sites using Divi’s portability feature.
In the Divi community, a layout pack is the term used to describe a collection of layout files. For example, a home page, about page, services page and contact page will form a layout pack. Within the individual layouts, all of the design work is already complete, with sections, rows and modules set up and styled to create a cohesive design aesthetic as per the theme or industry of the website it aims to serve.
As mentioned above, layout packs only take care of the aesthetics or look and feel of a website. Unlike a child theme, a layout pack does not include the ability to add custom code or additional files.
Elegant Themes has been creating and releasing a plethora of Divi layout packs within the Divi Design Initiative. These can be viewed both through the Layouts Library as well as directly from within the Divi Builder itself.

Once a layout pack has been loaded to page or post or project, it can be tweaked and edited in the same way as a web element added through a child theme.
Free Divi Layouts Bundle from Aspen Grove Studios
Individually conceptualized and expertly crafted, our range of custom Divi Layouts will help you build a beautiful website in no time! Complete with a collection of custom icons.


Should I use a Divi child theme or layout pack?
Now that we’ve explained the difference between Divi child themes and layout packs, you may find yourself asking which one you should use when building your Divi website.
It is deemed as best practice to use a child theme in development. This allows you to make changes to your site without the threat of them being erased in a theme or WordPress core update. This route also keeps your code edits in one central place.
If you don’t need to make extensive changes to your website, you can add a few lines of CSS code into the Custom CSS box in the Divi Theme Options > General tab.
If you’re looking for a quick solution to a web build and do not require custom functionality and code files, a layout pack can work for you. These files can either be downloaded from the Elegant Themes Layout Library and uploaded to each page or post of your site, or added directly from the Divi Builder itself.
Furthermore, another great thing about layouts is saving and storing them for use on multiple sites. You can do this by storing them on your computer, in the Cloud, DropBox, Google Drive, or using the WP Layouts plugin.
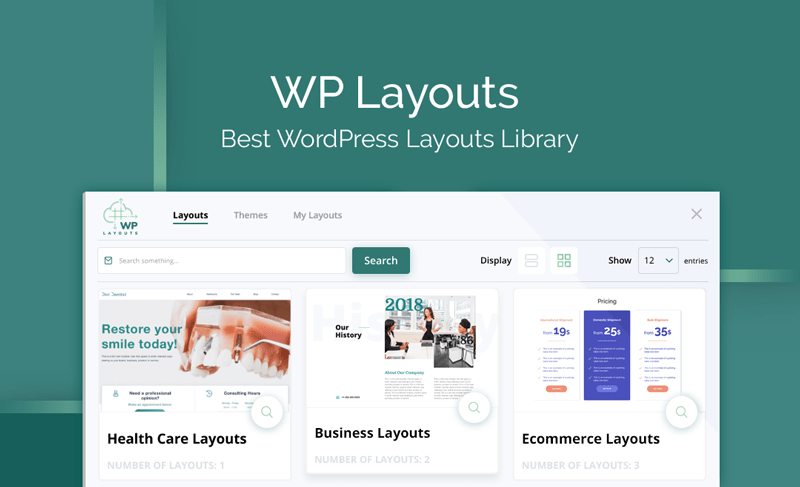
Divi Layouts (and Child Themes!) Library

The advantages of using a plugin are:
- access to the collection of free and premium layouts that can be imported with the click of the button
- your layouts can follow you from site to site and they are easily accessible.
WP Layouts plugin is currently available for free, and in the next version, it will allow importing child themes.
The one downside of using a layout pack is that module styling is not stored in one central location (such as in a stylesheet). Instead, styling is stored in each individual module, making site wide edits a bit of a process. Needing to change one module may result in you needing to edit all of them, which can prove to be a bit tedious.
We hope that you’ve enjoyed reading this post and that it helps you along as a Divi developer. Do you prefer to use child themes or layout pack in your development process? Let us know in the comments section below!


Recent Comments