Often met with a sense of confusion and trepidation, child themes are regularly overlooked due to a general lack of understanding as to what purpose they fulfill and how they function.
Using a child theme when developing a website is deemed as best practice, so it is worth familiarizing yourself with the subject.
After reading this article, you should be able to grasp the concept of a child theme and its application with a bit more clarity, and too, use this knowledge in your web development practices.
In this blog post you’ll learn (click to jump to the section):
What Is A Child Theme?
“A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme.” – WordPress Codex
These files mimic and pull functionality from the files present in a parent theme.
A parent theme is basically any theme purchased via a marketplace, vendor or similar. In the case of Elegant Themes, both Divi and Extra would be deemed as parent themes.


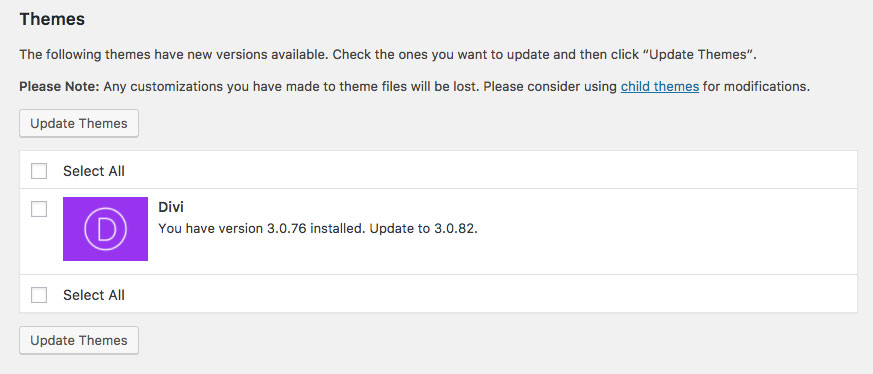
Parent themes are updated regularly by their respective marketplace or vendor developers. Whether it’s to keep up with innovations or simply to fix bugs, these updates ensure that the theme itself will run at its optimum, all of the time.


In the case of Divi websites, there is a Custom CSS feature at the very bottom of the Divi Theme Options console, as well as the Editor.

In the event that a parent theme has an update, a WordPress website that isn’t running a child theme, runs the risk of having each and every line of CSS code overwritten.
Boom! Just like that, all of your hard work will disappear instantaneously, and your one-of-a-kind, unique looking website will return to the default “factory settings” of the original theme.

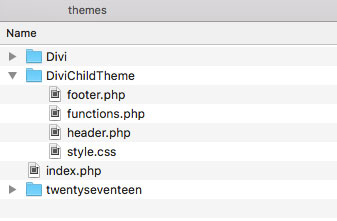
A child theme consists of a style.css file and possibly a series of other code files that pull from the functionality of the parent theme (i.e. main theme purchased from a marketplace or vendor).
The child theme is a completely separate entity to the parent theme. It merely adopts the same functionality and allows the developer the capability to make custom changes and functions.
A child theme must include a particular series of files, most importantly the style.css file for CSS edits, and the functions.php file. This file must include a specific line of code (with the WordPress function enqueue_parent_style) in order for it to register (or enqueue) the parent file.

WordPress works in such a way that it first looks to run the files present in the child theme and executes the code it finds. Then, if there are no child theme files present, WordPress will move on to the parent theme file package and search for the respective files and code.
It is in this manner that developers can add CSS to their website without the threat of parent theme updates overwriting their code work.
Any code entered into the style.css file in the child theme will be read and run by WordPress, leaving the style.css file in the parent theme to update independently.
In summary, if you’re going to be making changes to your website using either PHP or CSS, or, if you’d just like peace of mind, use a child theme when developing your WordPress website.
What is the Difference Between a Child Theme and a Premium Child Theme
In a nutshell, a standard child theme (often referred to as a blank child theme) gives you the nuts and bolts for operation, while a premium child theme will include bells and whistles too.
Your selection between whether you should use a standard or premium child theme will essentially come down to your website’s needs requirements, but, more on that later.
First, let’s define the difference between a Divi child theme and a premium Divi child theme.
Divi Child Themes
Once you’ve installed a standard or blank child theme, you’re free to use the Divi Builder as per normal, and, in the event that you add additional code, it won’t be overwritten by theme updates. Also, using a child theme will make sure that the core code files of the parent theme will not be tinkered with.
To use a standard or blank Divi child theme, you can either download one for free using the Divi Space Child Theme Maker or purchase the Aspen Roots child theme which adds a few premium functionality features.
Alternately, you can create your own child theme from scratch. For this, you’ll need either a Text Editor program or an IDE (Integrated Development Environment) such as Brackets or Sublime.
How to Create Your Own Divi Child Theme
The functions.php file will signal to WordPress that there is a child theme present and that it piggybacks off of a particular parent theme. Open up your text editor or IDE, copy and paste in the following code and save the file as functions.php.
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
/* Theme Name: Divi Child Theme Theme URI: https://yourwebsite.com Description: Child theme, based on Divi Author: Your Name Author URI: https://thisauthor.com // Your web address Template: Divi */
The ‘Template’ designation instructs WordPress as to which theme to use as the parent. This file allows you to keep all of your CSS in one central location, and too, will protect the code work should the parent theme (Divi) update.
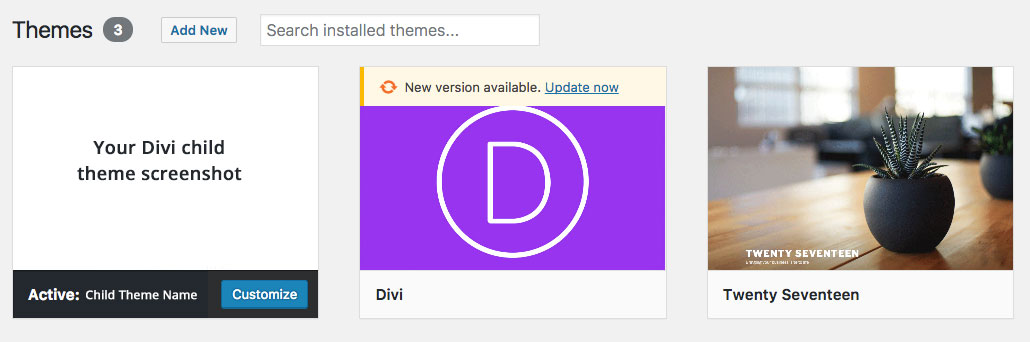
Adding an image to your child theme is recommended, but not an essential. Should you wish to do so, create the artwork with the dimensions of 880 px x 660 px and save it as screenshot.jpg or .png. After theme activation, this image will reflect as the display for the child theme in the Appearance > Themes console.

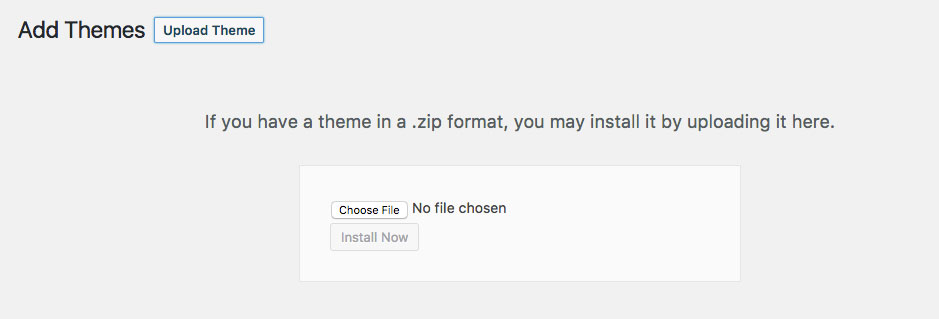
Compress the folder and upload the .zip file to the Themes > Add New console on the WordPress backend.


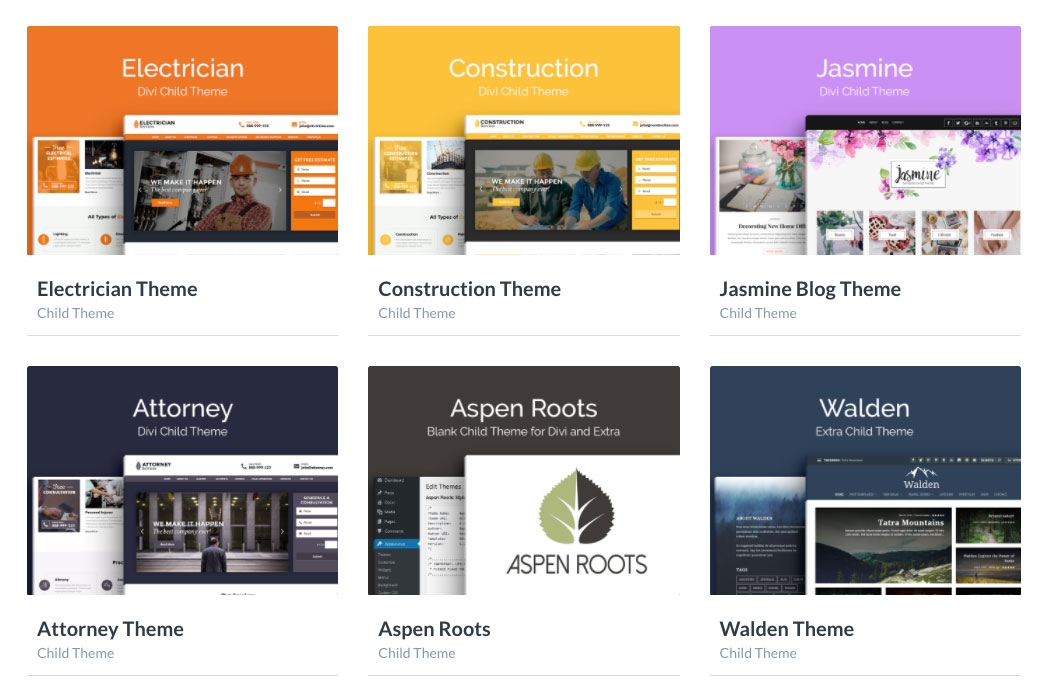
These premium child themes offer value, for a price.
Here, almost aspect of both web design and development is already complete. From layout design to element styling, font group, and color selection, and in most cases, animations too, practically every detail of web design and development is taken care of.

All you’ll need to do is select the pages you need, delete the ones you don’t, and add your text and image content into the relevant Divi Builder modules. If you so desire, you’d be able to open each of the modules and view both the General and Advanced Design Settings as well as the custom CSS scripting (if any).
Although they may differ as per the development styles of each third-party seller, premium child themes typically include the child theme files (style.css, functions.php and others), installation instructions, as well as easy-to-install page layouts and Customizer settings. Some child theme developers include PhotoShop .psd files of their child theme packages. Usually, premium child themes include a one-click demo content install process.
Each of the Divi Space premium child themes and Aspen Grove Studios premium child themes include additional features, including the Aspen Footer Editor plugin (which allows you to create a beautiful footer area for your Divi website), a Login Customizer (for you to add custom branding to overwrite the wp-admin screen) and a 404 error page template (for you to redirect lost site viewers).

Either option will suffice for your Divi website in protecting your CSS, one will just offer more value if you’re willing to pay for it.
If you are pressed for time, opting for a premium Divi child theme will let you bypass weeks of work in order to get your website up and running in a matter of hours. If, on the other hand, you have time at your disposal, or are determined to create your very own piece of web property, then start from scratch, but use a standard or blank Divi child theme before you begin.
We highly recommend using the Divi Space child theme maker for this.
Even though premium Divi child themes come at a price, they’re a small investment compared to the costs of custom website development. Where custom, self-hosted WordPress websites can cost thousands of dollars to build, using child themes comes at a fraction of the price, and too, will often come with support services in case you get stuck.
If you’re a developer and are interested in using a number of our premium child themes in conjunction with our plugins on unlimited websites, have a look at our Membership Plan.
Have you used premium Divi child themes in the past? What was your experience?
We hope that you’ve enjoyed reading this blog post. If you have any queries or comments, please feel free to share them below.
We love receiving your feedback!
Thanks for reading!


The article was helpful for me as I am a new learner of the Divi child theme.
Thank you for this article! You were able to teach me, a journalist with 0 experience in code development!
Your explanation is very clear and easy to understand. If I entered some code into the style.css file in the child theme and then WordPress parent theme updated, will I still all I changed on my website?
As usual Divi’s textdomains are totally ignored and the file structure you have to create if you intend to have your own better language files than those “native” DIVI language files
You need a child-theme with a definite file-structure in order to edit the language file and create better translations which won’t be overwritten with the next update
For most of DIVI designers and ‘specialists” the translation-problem doesn’t exist or is ignored
Here is the information for your translation-blind specialists:
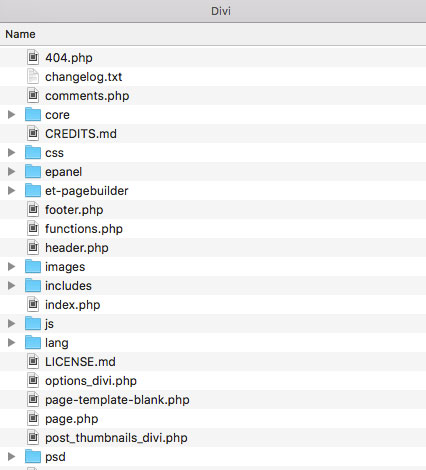
Divi uses three text domains:
– Divi domain loading from lang/ directoiry
– et-core domain loading from /core/languages direcrtory
– et_builder domain loading from includes/builder/languages/ directory
You can create three different directory and name them as you like. Then place into theme your translated files. They can contain only custom translated strings.
However:
1. If the domain already exists, the translations will be merged.
2. If both sets have the same string, the translation from the original value will be taken.
In order to override just the strings of the parent theme , we need to load a custom .mo file for the parent text domains, containing just those strings translated, before the parent theme load its .mo file.
Add the following code in your child theme functions.php file
add_action( ‘after_setup_theme’, function () {
load_child_theme_textdomain( ‘Divi’, get_stylesheet_directory() . ‘/languages/divi’ );
load_child_theme_textdomain( ‘et-core’, get_stylesheet_directory() . ‘/languages/core’ );
load_child_theme_textdomain( ‘et_builder’, get_stylesheet_directory() . ‘/languages/builder’ );
} );
Because the functions.php file of the child theme is loaded before the parent’s one, this set of strings will have precedence over the parent theme translation
Hi Lisa,
thanks for your explanations that convinced me of the need to create a child theme for Divi. But now I have some doubt how to proceed having nearly finished the creation of my Divi website with 28 pages.
Can I simply create a Divi child theme by using the Divi Child Theme Maker without loosing the content of my pages in the parent theme? Asked differently: Will this Child Theme contain automatically the content of the Divi parent theme ?
And if not: what could I do to transfer the content in the parent theme to be also the content of the child theme?
Thank you very much for your help !
That’s very helpful – thank you!
Thanks Christy!
Thank you for this article – please do not change any of the syntax or grammar as I finally understand the simplicity that is creating a child theme. And ditto on Blue’s comment regarding the unnecessary snippy (and loquacious) feedback.
Thanks Nikki 🙂
Hey Randy – if you felt the article needed a clearer message, then why in your own comment, did you feel the need to explain the meaning of your own word choice? If you think ‘superfluous’ and ‘verbiage’ are beyond some readers, maybe you should have just chosen ‘unnecessary’ and ‘lots of words’ in the first place. It would have been less patronising.
Yes, I agree. Be constructive, not condescending. I loved the article and I look forward to creating a child theme.
Can you clarify something for me please, as I’m confused!?
I’m using Divi and was entering all css customsations in ‘Additional CSS’ section at the bottom of the ‘Theme Customizer’. I did a few Divi updates and no problem, so presumed these were stored in the database and not in the theme files.
I then read a similar article so created a ‘blank’ child theme – should I now remove the css from the ‘Additional CSS’ section, and add it instead to the style.css file of the child theme (via ‘Appearance -> Editor)?
If so, can you explain why do Divi (and most other theme developers) have an ‘Additional CSS’ section, if there is a risk it will get overwritten by any updates? Surely somehow saving custom css in the database would overcome this for all WordPress themes?
Hi! “Additional CSS” is a WordPress native feature and was added in 4.7.
Actually, it was designed so users can be less dependent on child themes.
There is no big difference where you put your CSS – in a child theme or in this new “Additional CSS” tab.
If you need customization beyond tweaking CSS (dealing with PHP), then yes, you need a child theme for this.
I’m sure your content is good, and that you are well-intentioned. But your piece is filled with superfluous (a fancy word for unnecessary) words. And complex sentences.
Fewer, smaller words in short sentences most often work better. And always produce a clearer message.
I challenge you to go back through this piece as if you were an editor charged with keeping the message but cutting the verbiage (another fancy word for, well, lots of words).
The exercise should prove instructive.
Hey Randy! I’m sorry you didn’t enjoy the article, but thanks for the feedback – will keep it in mind! Have a great day! 🙂