From better structuring the Divi Builder interface to adding a span of incredible new design and style driven features, the new updates have made Divi an even bigger beast of a theme than before.
During the time period of these many updates, WordPress 4.9 was also released. To add to this, plugin developers and companies would have also assessed their products with the latest version of WordPress to ensure compatibility and would have, more than likely, released a new, updated version of their plugin.
With WordPress core, theme, possibly child theme and plugin files all needing to be updated, web developers – even experienced developers (particularly those with a number of client websites in their care) – can easily get overwhelmed.
Updating a WordPress website is a bit tricky: if you don’t update the website, it runs the risk of becoming vulnerable and breaking. At the same time, updating a website can also lead to problems that may cause the site to break too.
To help you come up with a surefire game plan, we discuss the ins and outs of how to update a WordPress website correctly.
If you’re not a fan of reading articles and would prefer to listen to an audio recording of the same topic, give episode 60 of WP The Podcast a listen.
What Do the Version Numbers in WordPress Stand For?
- 4.9: The first two numbers signal which version of WordPress is used. Moving from 4.5 to 4.6, for example, indicates a major release. Here, the WordPress team will introduce new functionality, features and more.
- 4.9.1: The third number in the sequence indicates a minor update to the same version. These minor releases indicate that security vulnerabilities and bugs have been fixed.
Why You Should Use a Staging Site to Update a WordPress Website
As well as the final website belonging to the client, we at Aspen Grove Studios keep live backups or ’copies’ of our client sites on our staging/testing servers. The live client website – i.e. clientname.com – exists on their servers, in full view for the public. At the same time, we have an exact replica of the site – i.e. ags.clientname.com – resting on our own servers, often set up in subdomains, hidden from public view.
These replica sites are monitored regularly and are maintained in the exact same way as the live client site. Whenever WordPress core, theme or plugin updates roll out, instead of running the update on the live client site, we’ll first test the new software on our staging/testing site.
This process lets us assess whether the updates are safe or not. If they are, we’ll go ahead and run the same update on the live site. If not, we’ll troubleshoot whether the update error comes from the software itself, or whether an aspect of our site needs to be tweaked by our developers in order to maintain the site’s aesthetic and functionality.
Updating a staging site before the live site lets you check to see that all the parts will work in order. Should a problem arise within the update, you can rest assured knowing that it’s only surfaced in a private environment of yours, and not on a public website that could affect your client’s business.
Setting up a staging site may not be the perfect solution for everyone. In the event that your client’s site is a relatively small, 3 to 5 page display site for example, updates to the live site may be easy enough to manage as long as you:
- Keep a back up of the site close by, and,
- Only update the live site when it is experiencing little to no web traffic.
In the event that something goes wrong during the update, you’ll need to reinstate a former, recent version of the website’s site files and database. With this, run a full back up beforehand and set aside time should you need to reload the backup.
As a side note, updates aside, executing regular backups of your client’s website is extremely important and should be done as standard procedure. Beyond merely protecting the website from hacking attempts, backups are crucial in the face of updates. As mentioned above, should something go wrong during an update, a recent back up will allow you to reinstate a former version of the website.
This method of updating the live site and using a back up as a fall back is not the route we advise you take. This method may work for small, 3 to 5 page display sites, but it certainly won’t suffice for large, complex sites with intricate functionality such as e-commerce sites, platforms with forums etc.
We highly recommend setting up a staging server and keeping live replicas of your client’s sites. If, however, certain factors don’t allow you to have a staging site, then make extra sure the live updates are done in the right way: by backing up and updating at a favorable time that doesn’t affect traffic.
In our opinion, a staging site is a far simpler and more effective solution, however, we’re fully aware that this route entails additional server setups which take time to configure and maintain, and can incur extra costs.
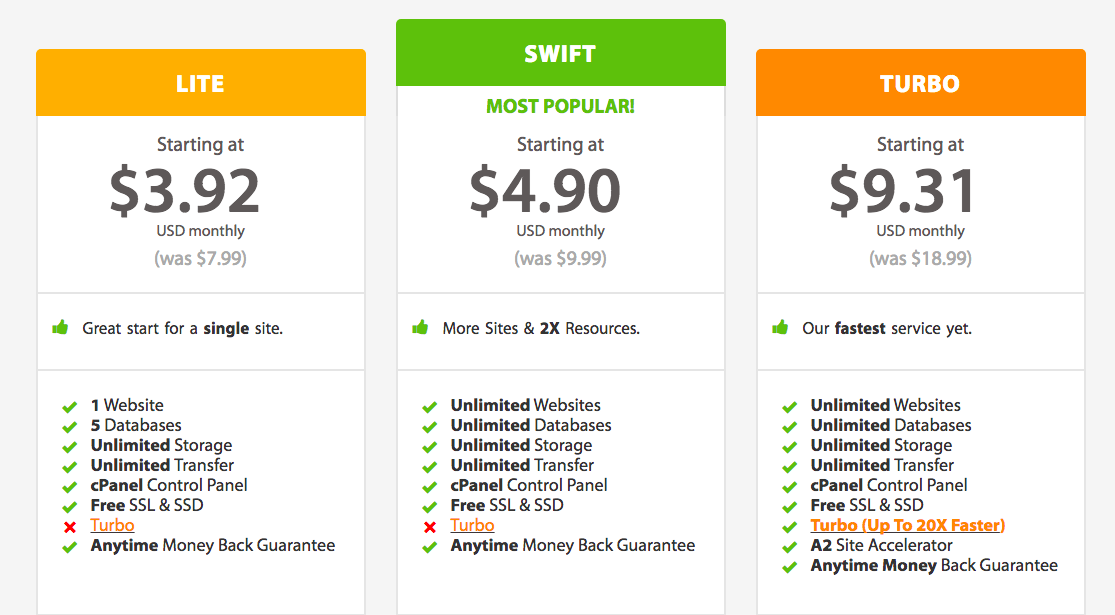
Our recommendation for this is to use our favorite hosting company, A2 Hosting.
Beyond this, both the Swift and Turbo options offer unlimited databases and site installations, which is great for staging sites. Where some hosts limit the number of SQL databases per server A2’s Swift and Turbo packages don’t, meaning that you can have a number of installs for no extra cost.
A Step by Step Guide to Updating Your WordPress Website
Step 1: Make a Back Up of Your Website
The single most important aspect of managing websites is to run regular backups. To do this, manually access the website’s server to export the SQL database from the phpMyAdmin console, and also export the site files from the File Manager.
Step 2: Test the Update on a Staging Site
Set up a testing/development/staging server and load an exact replica of your clients site here. Use this live staging site to test any and everything from trying out new plugins, testing code changes, and assessing trial runs of updates etc.. Again, we love A2 Hosting. We use A2’s servers for all of our business websites, our client’s websites and our staging servers.
Step 3: Run the Updates on the Live Site
Once you’ve tested the updates and have concluded that everything is in good working order, head on over to the live site and run the updates there. As you execute updates, the website will automatically enter maintenance mode. As to not upset your client’s customers, make sure that you run the updates at a time when there is no traffic moving through the site.
As a suggestion, if your client’s site has high volumes of traffic, consider:
- Using a plugin to put the site into maintenance mode, and/or
- Advising your client to send a mail/publish a post to social to alert customers of scheduled maintenance that will take place at a designated time.
Step 4: Assess the Website Thoroughly
Once the updates have been performed, check the entire website to make sure that everything is in good working order. A common fault of some web designers is to only check the home page and neglect to inspect the rest of the of the website. Once updates are complete, look through all of the pages to make sure that the aesthetics have been retained. If the website has any special functionality such as forms, payment gateways, booking capabilities etc., make sure that you test out these elements to ensure that no functionality has been lost.
In What Order Should I Run Website Updates?
Update Websites and Get Paid for Your Services
No matter which way you look at it, the single best thing would be for a professional to monitor and maintain a website. Nine times out of ten, your client will not be tech-savvy enough to know what to do, also, they’re more than likely not interested in learning, so who better for the job than the actual developer that built the site in the first place.
Taking care of site updates can be a bit of a challenge – it’s time-consuming, there’s an element of trial and error, if something goes wrong it may take time to rectify, but, these are all key services that can easily be packaged into a maintenance plan that your clients can purchase on a rolling basis.
In an earlier post, we discussed the benefits of setting up website maintenance plans and selling them as monthly, periodic services. If you’re thinking of starting to sell maintenance plans, definitely include site updates here. A win-win situation for both parties involved, not only will you get paid for updating your client’s sites, but they can rest assured knowing that their website is in safe hands.
Conclusion
Even if site updates may seem daunting, keep in mind that it’s 100% worse to leave a website alone and not update anything at all.
As a solution, set up a system that works for you by either creating a staging site of your client’s websites (our recommendation) or running updates with backups close at hand (only suitable for small sites with little to no complexity). Finally, don’t forget to check out A2 Hosting’s plans – they’re great value for money and would offer you a perfect platform for hosting staging sites.
If you haven’t already checked out the WP The Podcast episode on this topic, head on over to the website for more information. You can also subscribe to the podcast via iTunes to get short and sweet daily episodes designed to help you build better websites with WordPress.
Have you struggled with updating your WordPress website? What were your pain points? If you have any queries or comments, drop us a line in the comment box below – we love receiving your feedback!
Thanks for reading!





I don’t keep live duplicate sites because I don’t want to be penalized for duplicate content by the search engines. I keep duplicate sites on my localhost. Then I make any updates on the local site and then upload to my servers once everything is tested and working properly. Prior to updating the live site with the localhost files, I make sure to have a complete backup of the live site just in case something goes haywire in the process.
I also have all of my sites (over 50) automatically updating daily. Copies are automatically uploaded to Dropbox as well as the server itself. That way I have multiple copies in different locations on a daily basis in case something goes wrong. This method works well, but you have to keep the local site updated as well as the live site and that takes a little extra time and work, but the peace of mind is well worth the effort. Thanks!
I am surprised there is no mention of using version control or wp-cli since the post is titled, “How to Update your WordPress and Divi Website the Right Way”. I truly consider using a vcs absolutely necessary for a professional maintenance service, and wp-cli makes the entire process much simpler and faster deployment.
I definitely agree that separate testing / staging environments are critical. Just 2 weeks ago we had a plugin update fail and had to roll back the update. Once again, git to the rescue. Fortunately, the production site was never affected.
One thing I’ll do for a relatively small site is create 3 vhosts on the server, and just use the same box for all 3 environments and use .htpasswd to keep testing / staging out of sight. Wouldn’t want to do this with a busy site, but for a small site ( in terms of traffic ), it keeps the maintenance costs down.
Something to keep in mind when using a VCS, you probably want to disable updates from the dashboard on the production site to prevent the client from making changes that throw your branch out of sync.
Hey Lisa,
A Very informative article. I have a few clients and I’m following the second method. Before updating clients website I take a full backup, though my client’s website is small sites, therefore, I have a no problem with them.
I don’t know about staging site concept. But I will use this Backup method in future.
Thanks for sharing this useful information.
Hi Prabhu! Glad you enjoyed the article! The staging site method definitely the safest route! If your method is working well for you, then keep going! Keep the staging site method in mind for larger/more complicated future sites 🙂