WordPress is built using the .php language. Here, several .php files determine how your web pages will display to the end user. WordPress uses a template hierarchy to search through the different .php files and pull up the right ones to construct the desired web page. There are countless different types of .php files that each provide different results (more on this later).
Why do you need to know about template hierarchies?
WordPress template hierarchies exist to make it easier for theme designers and developers to customize their website.
When you’re working on a CMS such as WordPress, it’s always helpful to understand how things work in the backend. If you’re looking to customize an existing WordPress theme, edit files in a child theme or develop a theme from scratch, then you will need to know which template file will need to be edited.
You will also need to understand the template hierarchy and its structure to be able to ‘override’ a certain file or group of files. When you want to ‘override’ a specific file in WordPress, you will need to follow the template hierarchy set out by WordPress.
What is the WordPress template hierarchy?
WordPress follows a defined order set (or query string) to decide which template or set of templates should be used to build the page. To put it simply, WordPress searches through an ordered template hierarchy until it finds a matching template file, this then determines which template file/s to use. If WordPress can’t find a template file with a matching name, it will go through a certain search path before defaulting to the theme’s index.php template. This is the basic template file.
Breaking Down the WordPress Template Hierarchy

Think of WordPress as a factory that transforms raw materials (the Posts) into a finished product (a web page). It goes through a few processes to do this. The process involving the template hierarchy is the stage where certain Posts need to be collected from the warehouse (the database) to then be assembled and made into a web page.
This process starts when a user clicks on a link on your website, for example, https://yourwebsite.com/blog/category/shoes/. The theme will provide a list of possible lines to send the posts down – these are the different .php templates. WordPress will then go through the following steps:
- It will search through these lines until it matches the category’s ID, category-shoes.php.
- If category-shoes.php is missing and the category’s ID is 3, then WordPress will look for a template named category-3.php.
- If that is also missing, WordPress will move on to look for a generic category template, category.php.
- If the generic template doesn’t exist, WordPress then looks for a generic archive template, archive.php.
- Lastly, if the archive template is also missing, then WordPress falls back on the main theme template, index.php. (Note that absolutely every WordPress theme has to have an index.php to fall back on. WordPress needs the certainty that it will be able to provide a page. WordPress won’t let you enable a theme that doesn’t have an index.php file.)
Putting posts through the different .php templates will provide different results. Index.php, home.php, archive.php or page.php all look different by default, and will affect the way that the web page looks. A web page will also pull up several different template files when it loads – these all tell WordPress how to render the final page. For example, if a web page needs to have a sidebar, then the sidebar.php template file will instruct it how to do that.
Other common template files needed to make a web page work include index.php, header.php, footer.php, functions.php, single.php and comments.php. ‘Template partials’ are particularly important as they can be embedded into multiple other templates, these include header.php, footer.php and sidebar.php.
How does the WordPress template hierarchy work?
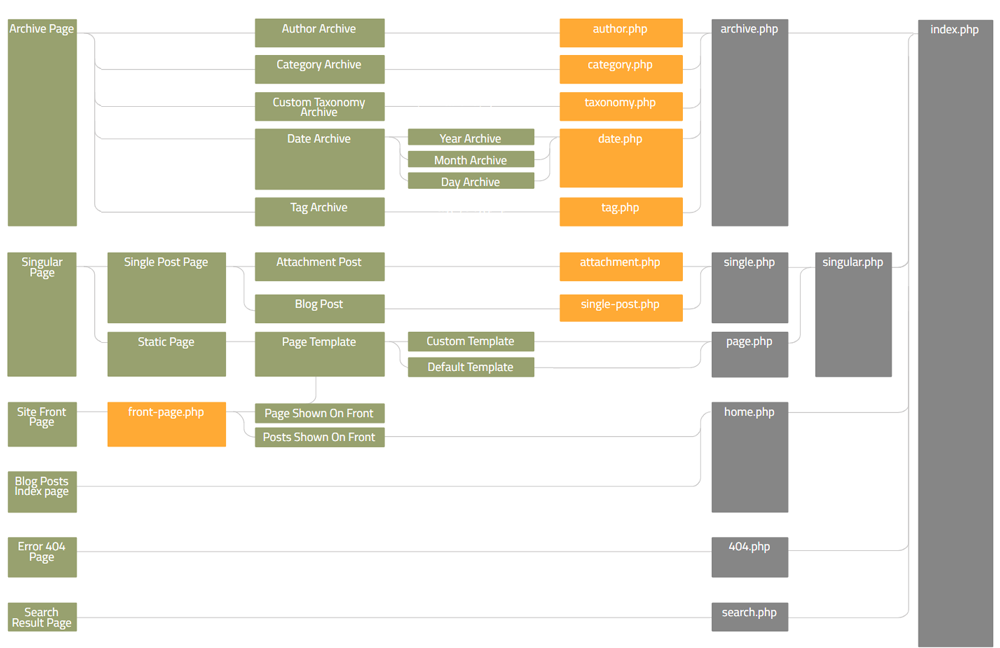
Let’s break these templates down a bit more to understand them further. The above diagram from WPHierarchy shows the WordPress template hierarchy and how WordPress uses it to generate a web page with selected templates. Click on the image above and use an interactive diagram.
The WordPress template hierarchy is organized into seven main categories:
Site front page
The site front page template file (front-page.php) is used to render the website’s front page. This can either be an index of blog posts or a static page. If this template doesn’t exist, then WordPress will look for either home.php or page.php, depending on the settings setup. The front-page.php file will always take priority over the home.php or page.php files.
Single posts
The single post template file (single-{post-type}-{slug}.php) is used for a single post. WordPress would first look for a template with the specific post type and slug. If that is not available, then it will look for the single post with just the post type. If that is also not available, then it will search for just single.php, then fall back on index.php as the last possible option. WordPress follows the same process for each of the templates.
Single pages
A single page template is used for a static page. It has a custom template file, using the page.php template. It will include either the page slug or page ID – page-{slug}.php or page-{id}.php.
Category and tag pages
The category template file (category-{slug}.php) is used for category archive index pages. The tag template files (tag-{slug}.php) are used to show a tag archive index page.
Custom post types
The custom post types template (archive-{post_type}.php) is used for a specific archive index page.
Search results pages
The search results pages template file (search.php) is used to display search results conducted by the user.
404 error pages
You can set up your own custom 404 error page (404.php), which WordPress will display in the event of a browsing error or broken URL.
The entirety of the WordPress template hierarchy may seem complex when you first start looking at it, but once you start understanding how it works, it will begin to make sense. The first step is to understand the relationship between the files, and understanding which files take precedence over one another. Once you understand this, then you’ll know exactly what files you need to alter when making changes to a WordPress theme.
Have you played around with PHP files and creating custom files? Share your experience in the comments section below!


Recent Comments