We show you a number of ways in which you can use a little bit of code to totally transform your Divi header, such as adding attractive transitions to the standard horizontal menu, changing up the slide-in menu to add an eye-catching grid and more!
Transforming the Divi Header Tutorial One
#top-menu a:before { content: ""; position: absolute; top: -148px; left: -10px; width: calc(100% + 20px); background: red; z-index: -1; border-radius: 4px; height: 120px; transform: skewY(0deg); transition: .4s ease-in-out all; } #top-menu a:hover:before { top: -60px; transform: skewY(20deg); } #top-menu a:hover { color: #fff; opacity: 1; } #top-menu li:nth-child(1) a:before { background: #ac3b4a; } #top-menu li:nth-child(2) a:before { background: #fc6a3c; } #top-menu li:nth-child(3) a:before { background: #f1be52; } #top-menu li:nth-child(4) a:before { background: #71b953; } #top-menu li:nth-child(5) a:before { background: #017a8d; top: -70px; transform: skewY(20deg); } #top-menu li:nth-child(5) a { color: #fff; }
Transforming the Divi Header Tutorial Two
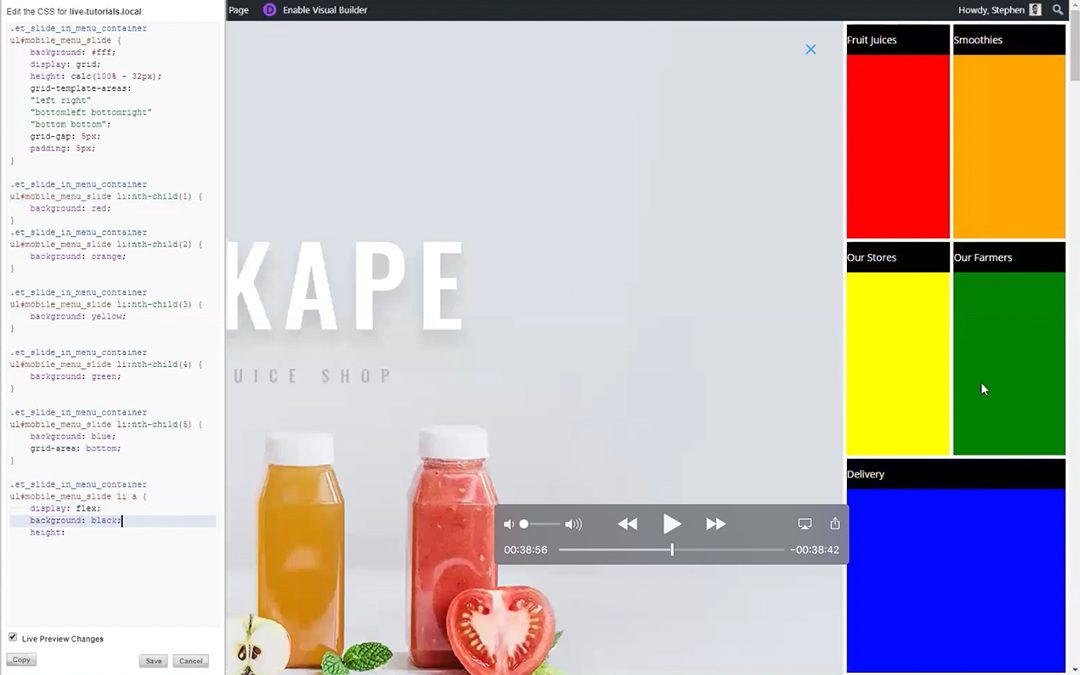
.et_slide_in_menu_container ul#mobile_menu_slide {
background: #fff;
display: grid!important;
height: 100%;
grid-template-areas:
"left right"
"bottomleft bottomright"
"bottom bottom";
grid-gap: 5px;
padding: 5px;
}
.et_slide_in_menu_container ul#mobile_menu_slide li:nth-child(1) {
background: #ac3b4a;
}
.et_slide_in_menu_container ul#mobile_menu_slide li:nth-child(2) {
background: #fc6a3c;
}
.et_slide_in_menu_container ul#mobile_menu_slide li:nth-child(3) {
background: #f1be52;
}
.et_slide_in_menu_container ul#mobile_menu_slide li:nth-child(4) {
background: #71b953;
}
.et_slide_in_menu_container ul#mobile_menu_slide li:nth-child(5) {
background: #2F7DE2;
background-size: cover;
grid-area: bottom;
}
.et_slide_in_menu_container ul#mobile_menu_slide li:nth-child(5) a {
background: #017a8d;
}
.et_slide_in_menu_container ul#mobile_menu_slide li a {
display: flex;
height: 100%;
justify-content: center;
flex-direction: column;
text-align: center;
}Transforming the Divi Header Tutorial Three
jQuery(document).ready(function($){
$('.et_pb_section:odd').waypoint(function() {
$('#main-header.et-fixed-header').addClass('dark');
});
$('.et_pb_section:even').waypoint(function() {
$('#main-header.et-fixed-header').removeClass('dark');
});
});
CSS
#main-header.et-fixed-header .mobile_menu_bar:before {
background: #fff;
color: #000
;
}
#main-header.et-fixed-header.dark .mobile_menu_bar:before {
background: #000;
color: #fff;
}
The Transforming the Divi Header webinar was just a small taste of the incredible knowledge that SJ James has to offer! As one of the trailblazers in the Divi community, SJ James has years of experience with the Divi framework and certainly knows how to work well with it.
If you loved the content of the webinar and loved learning from SJ, then have a look at our online course!
Divi Space has recently launched the Transforming Divi with CSS & jQuery Course, and we’d love for you to join us! Here is a sneak peek of whats included in the course:
- Private Facebook Group
- Introduction to CSS
- Introduction to jQuery
- Five real-world examples where custom CSS has been used to make Divi better
- The jQuery Cheat Sheet
- Moving & Replacing with jQuery
- Preparing a child theme for jQuery & CSS
- Bonus: Inserting Layouts in Template Pages
- Bonus: Editing Modules
For more information about the Transforming Divi with CSS and jQuery course, read this blog post or sign up now!


loved the video SJ, and learning about calc and pseudo. I tried this on a practice site and used really light colours so I added a box shadow to define them … very cool …
Because the video is over an hour long, it would be great to see a screenshot of what the menu transformations look like (maybe before the code) so I can decide if this is something I really want to watch now, or later! I know I am in the minority, but I hate video and will only watch if there is something I know I really want to know.
That said, thanks for all of the awesome resources for Divi!! 🙂
Hi there
Today is already tomorrow, right? 🙂
Great tutorial. And it’s also the small things that you learn, like calc() on widths in css. Brilliant!
Thanks – would be nice to see a demo of what it looks like.