Divi’s latest update added several new modules to the Divi Builder to create custom layouts for WooCommerce Product pages. The WooCommerce elements are separated into their own modules and can be arranged and style any way you want. Since they’re native Divi modules, all of the styling features you’re familiar with are here and they’re just as intuitive as any Divi module.
This means you don’t have to add a plugin that can be confusing or have compatibility issues if there is a Divi update. Also, you don’t have to dig into code in order to customize the product pages the hard way. In this article, we’ll take a look at the new WooCommerce modules and see how easy it is to customize your WooCommerce Product pages.
The Original Method of Using Divi with WooCommerce Pages

Originally, if we wanted to use the Divi Builder with WooCommerce Product pages we had to add code to our child theme’s functions.php file. This worked as long as you were comfortable handling PHP and making changes to your theme’s code. Also, you had to use a child theme (which is a good idea, anyway), or your code would be lost the next time Divi updated.
There were a few plugins that could add it for you. This was easier, but always run the risk of having poor quality code or not being updated often enough. Eventually, this was added as an update to Divi, making the Divi Builder available to custom post types.

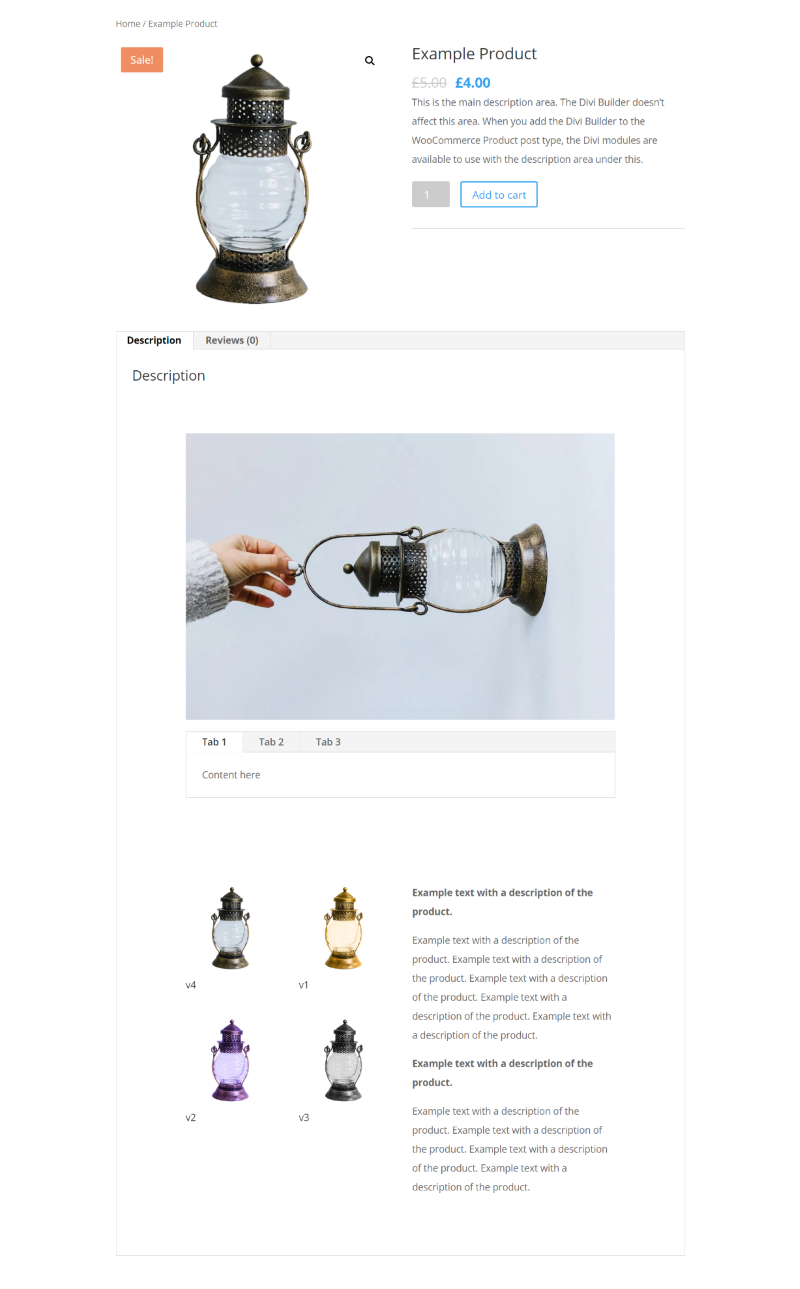
Even with the Divi Builder on the WooCommerce Product post type, all we had was the ability to use the standard Divi modules in the product description. This was better than having to do some serious coding or use complex plugins, but it was still limited in design possibilities because the rest of the page wasn’t affected by Divi.

We could add text, blurbs, images, videos, etc. I’ve added an image and tabs in a single column row and a gallery and text in a double-column row. It does create some interesting elements in the description area, but it’s limited to this area.
There are a few plugins that would give us access to the various elements such as the title, featured image, breadcrumbs, price, description, etc. They do work, but they can get confusing and it’s one more thing to worry about buying and updating.
Elegant Themes has solved all of these problems by not only adding the Divi Builder to the WooCommerce Product post type but also adding new Divi Builder Modules for the WooCommerce products that can be used for the Product post type and on regular pages and posts.
The New Method of Using Divi with WooCommerce Pages

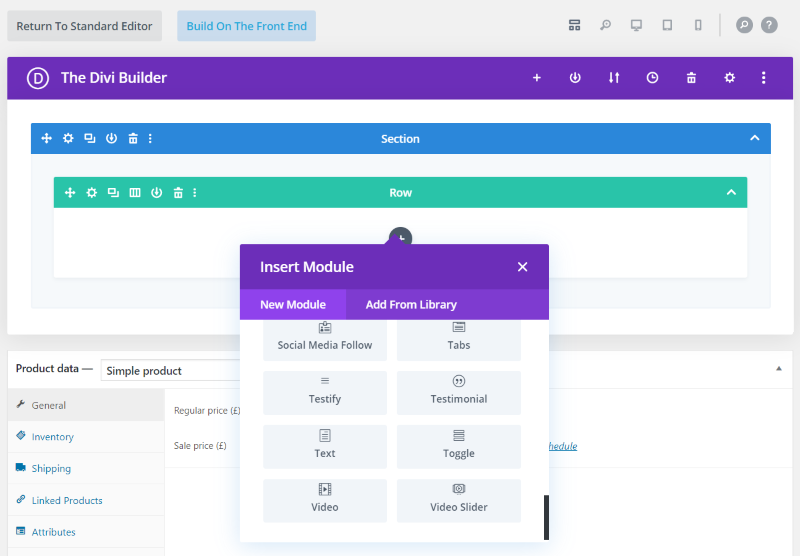
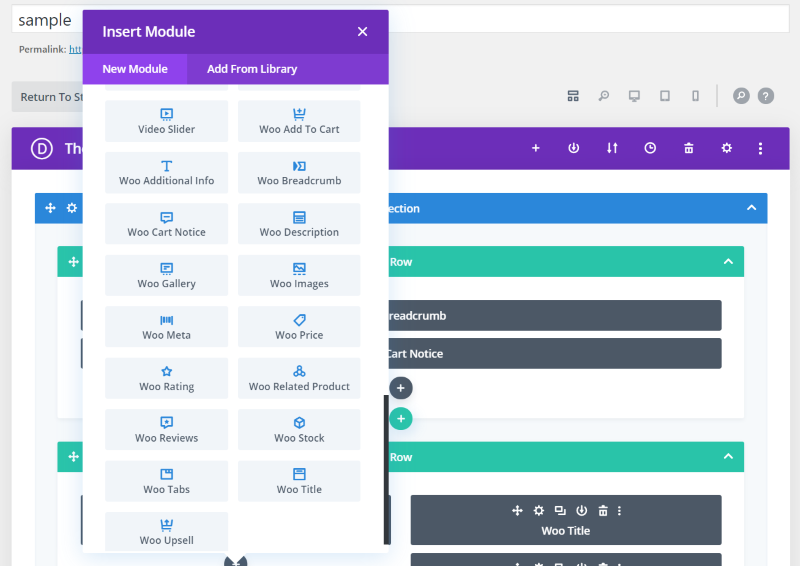
Divi’s WooCommerce update adds 16 new modules to the Divi Builder. These modules are only available in the Divi Builder if you have WooCommerce activated. Without WooCommerce activated, they’re not in the list to get in the way.

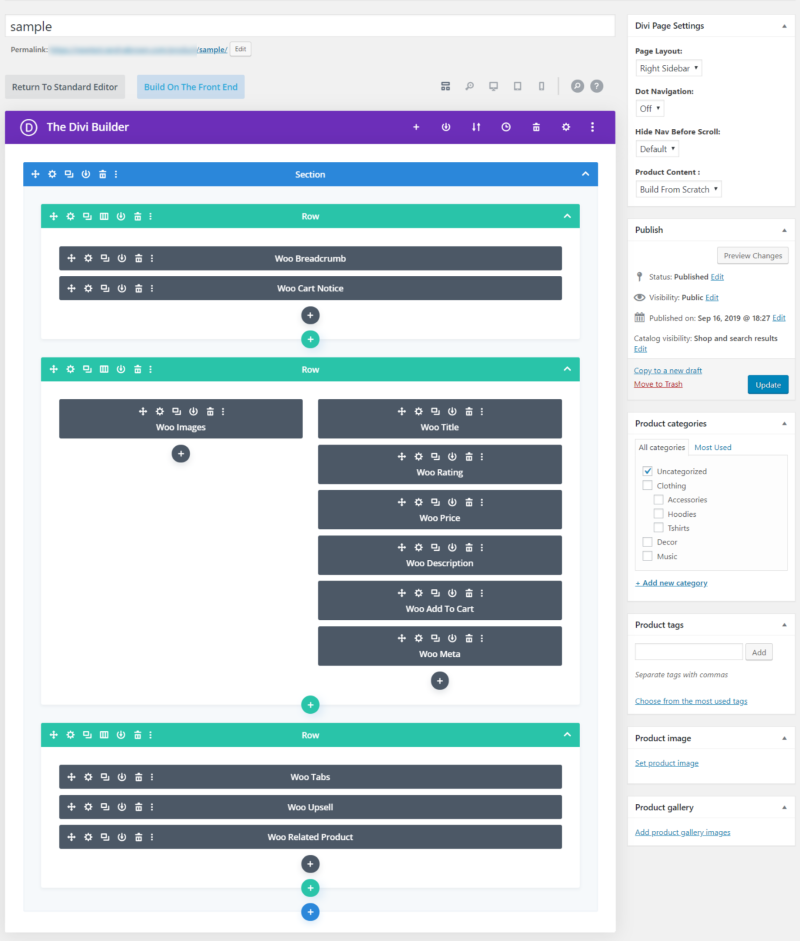
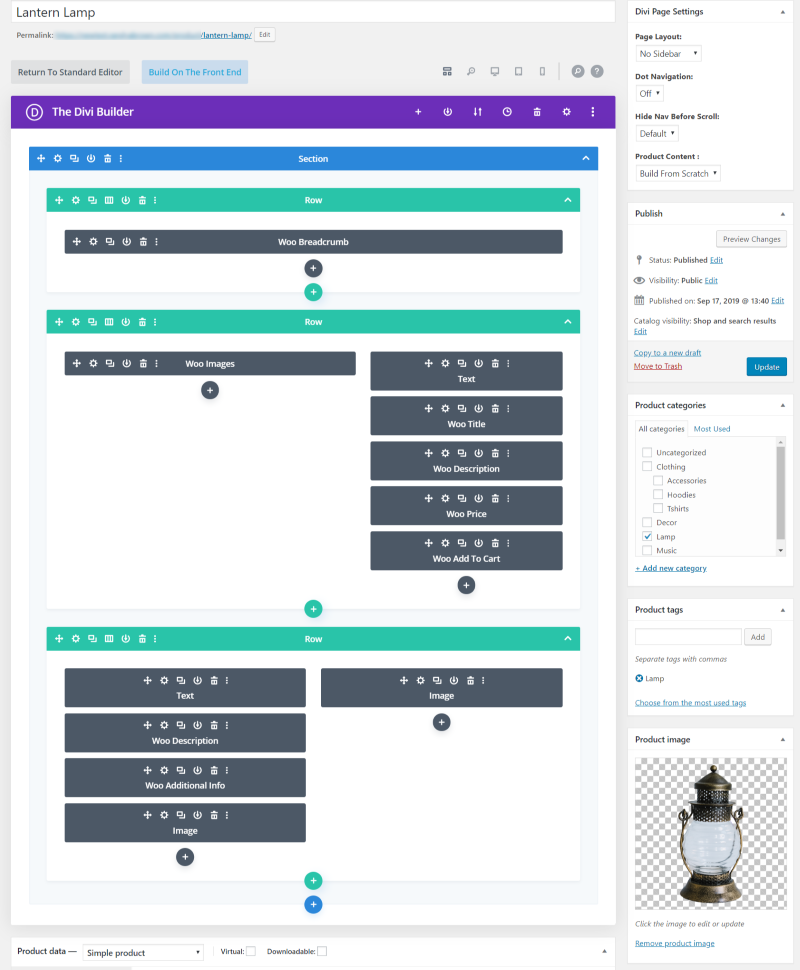
Creating a new Product and selecting to use the Divi Builder automatically builds the product page with the new WooCommerce Divi Builder modules. All of the WooCommerce product elements are now individual modules that can be arranged, styled, and used as you wish.

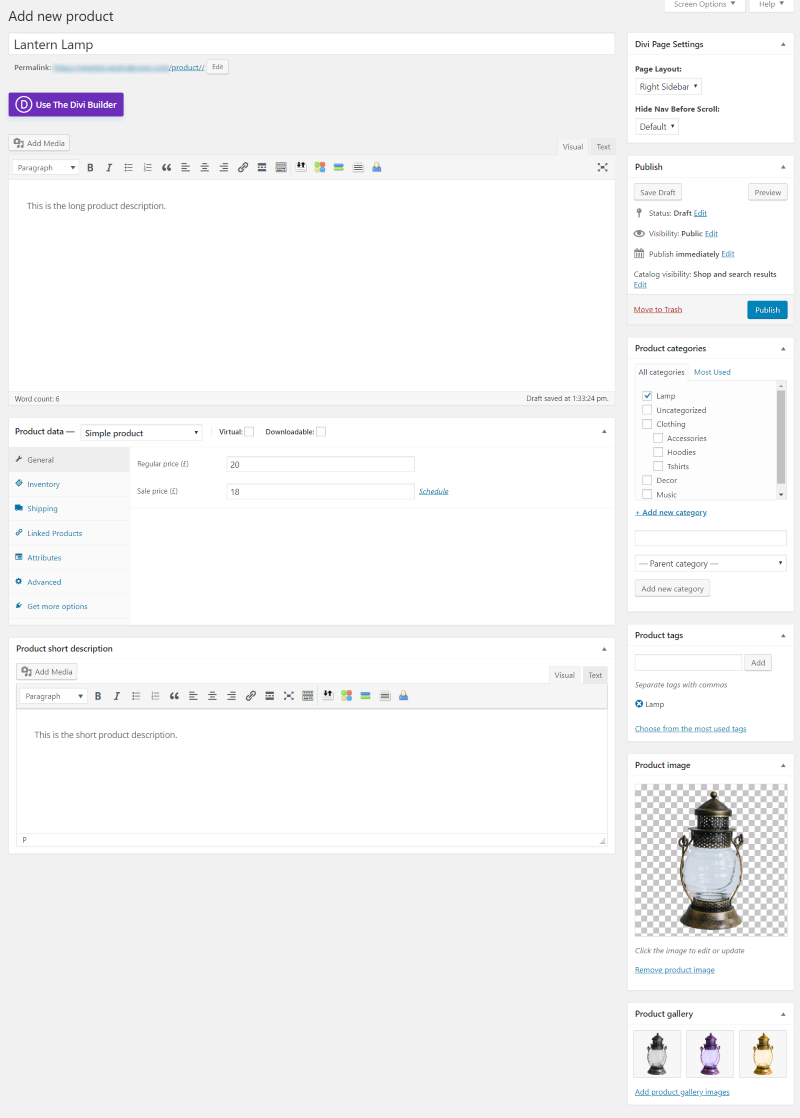
To create a Product page with Divi modules, first, create the product page as normal, filling in all of the information, providing categories, tags, images, descriptions, etc.

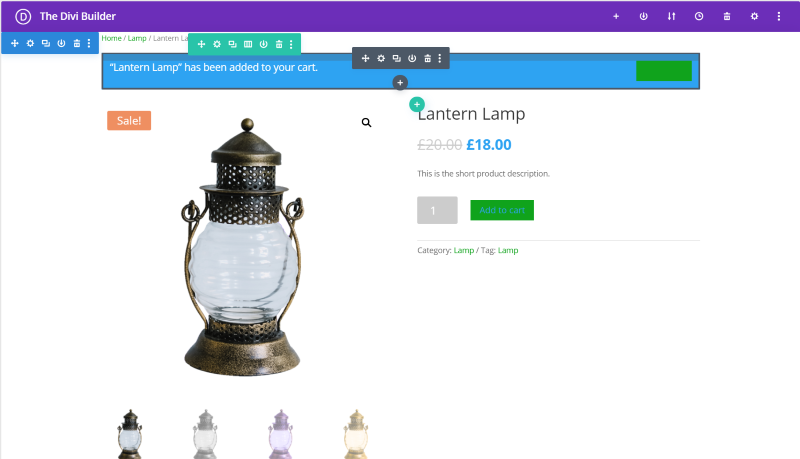
Enable the Divi Builder. You’ll now see all of the elements automatically added with Divi modules that can be styled, moved around, or deleted.

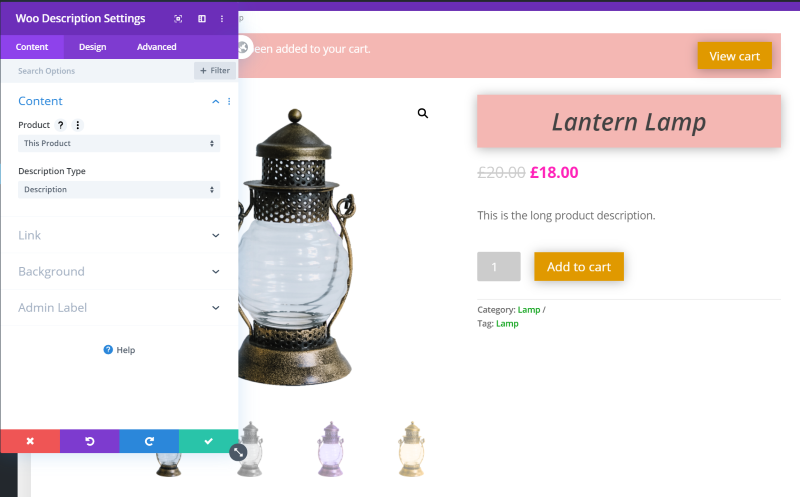
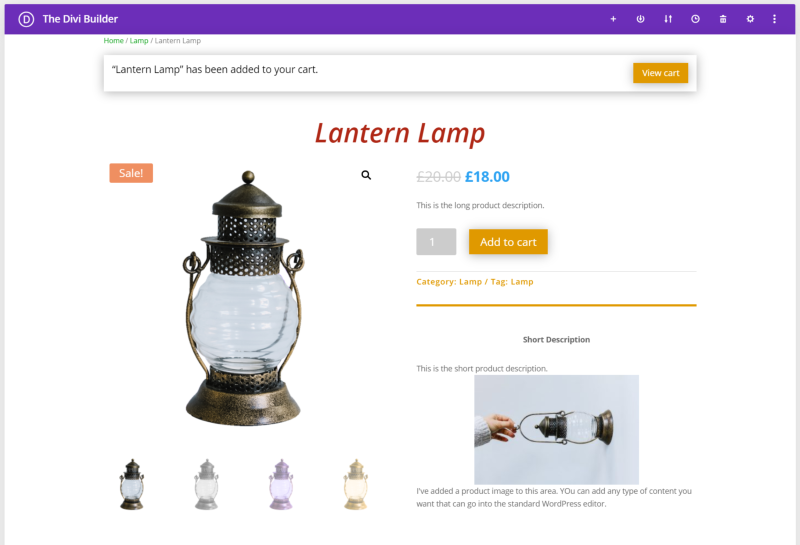
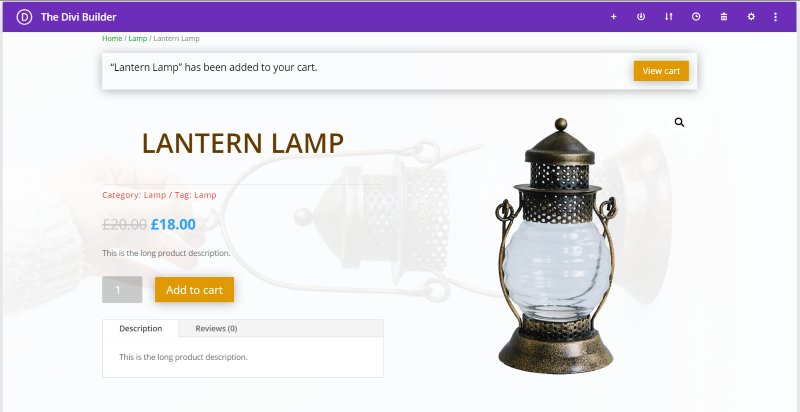
I’ve given the original layout some styling and swapped the product description from the short description to the long description.

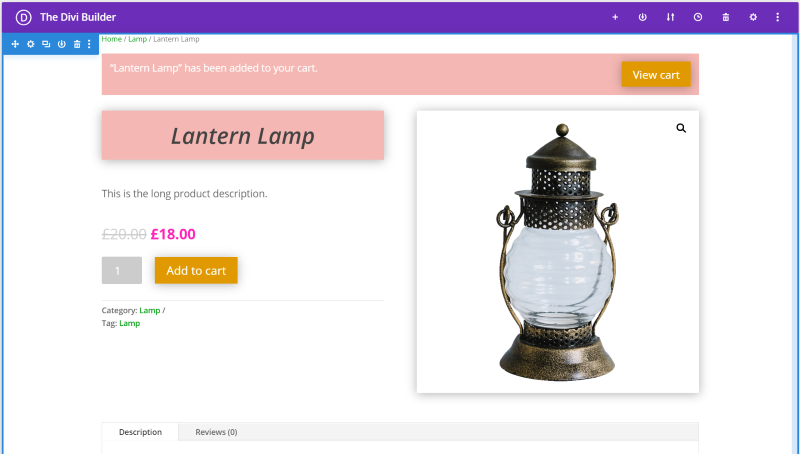
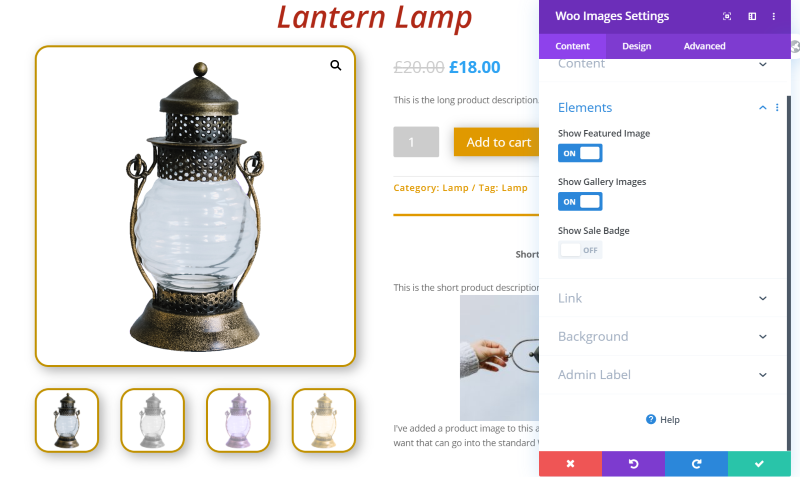
It’s easy to move them around and arrange the page any way you want. For this one, I’ve swapped sides and hid the gallery and sale badge. I’ve also added a box shadow to the featured image.

This one adds a divider and the short description into the regular layout. I added the short description by adding another Woo Description module. It allows you to select which description you’d like to show.

I’ve added a border and box shadow to the images.

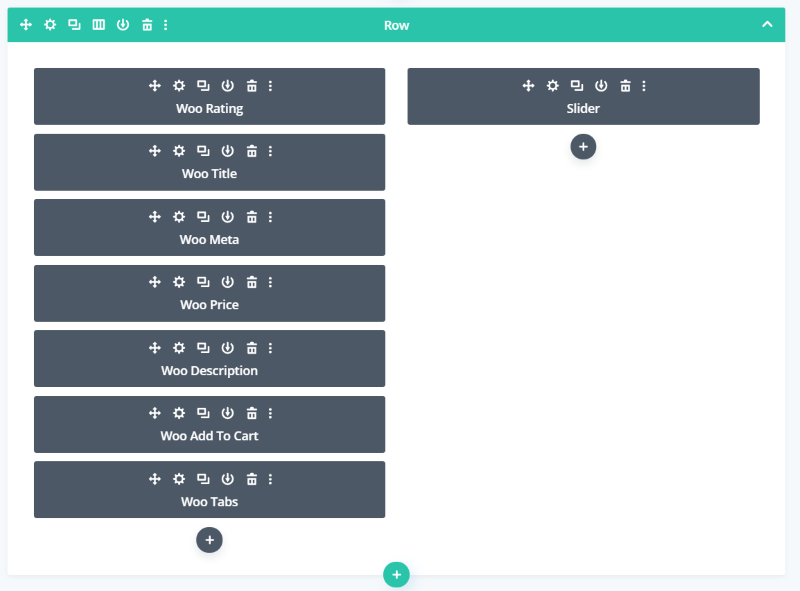
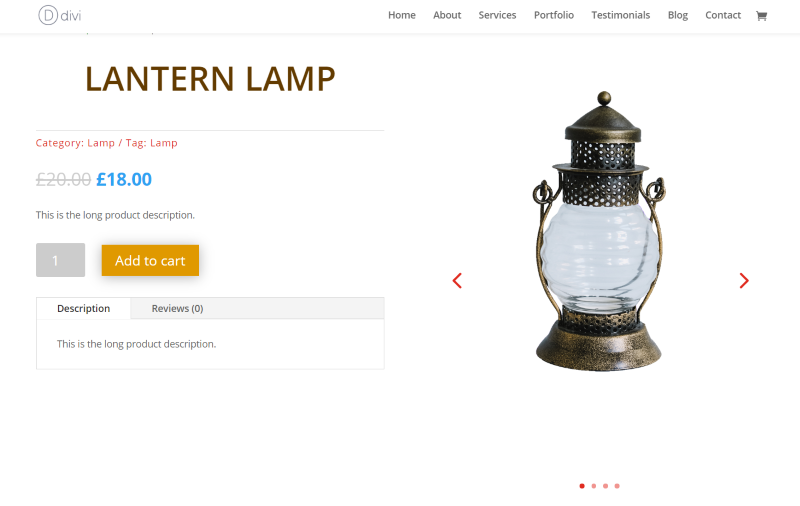
Regular modules and Woo modules can be used together. For this one, I deleted the Woo Product Image module and added a Slider. I’ve brought the Woo Tabs up from the next section to this one.

Here’s how it looks on the frontend.

For this one, I’ve added a background image to the section and removed the gallery. I left the Woo Tabs module under the add to cart button.
ET WooCommerce Minimal Product Page Layout

To help with design, Elegant Themes has produced a minimal product layout that you can download and use for your product pages.

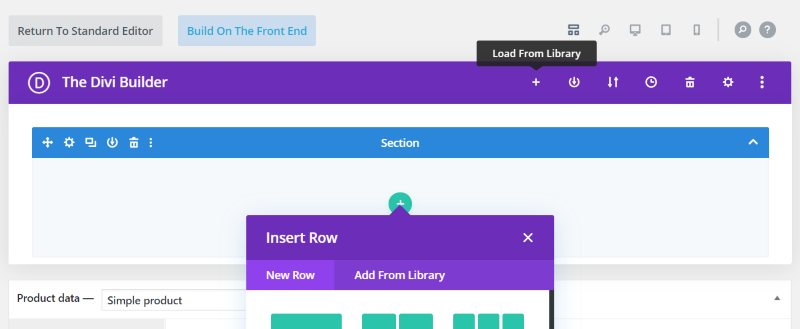
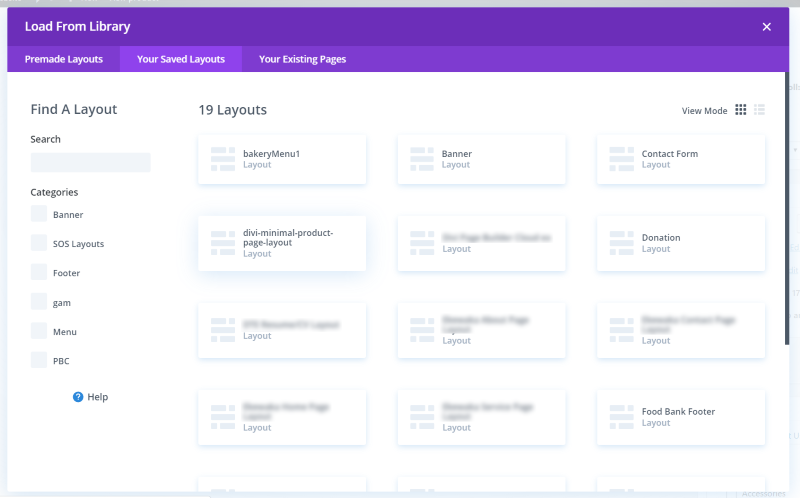
To use ET’s layout, upload it to the Divi Library. Create the Product with all of the standard information. Select to use the Divi Builder. Next, delete the original section. Select to load from the Library under Your Saved Layouts.

Choose your layout and wait for it to load.

You can now style the layout any way you wish.

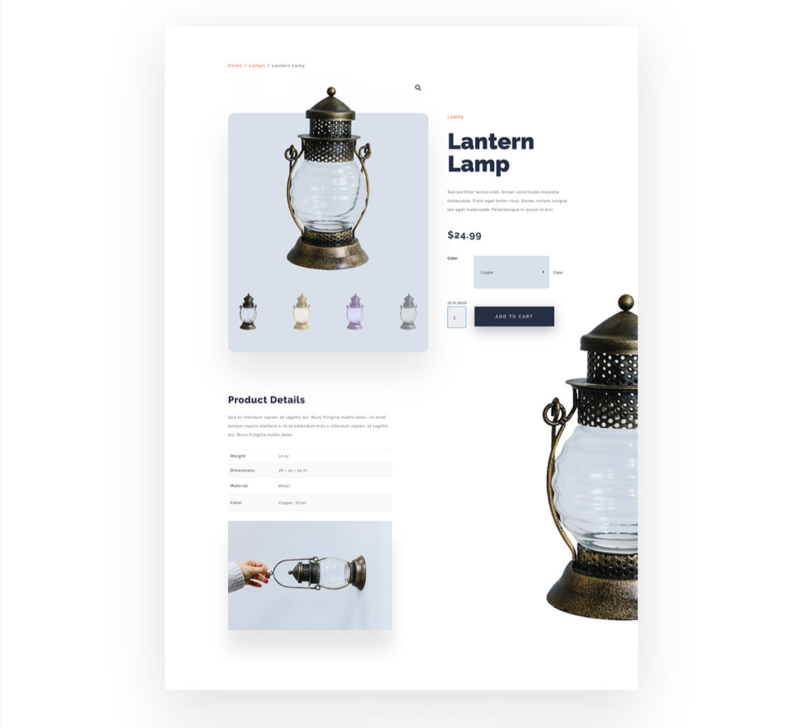
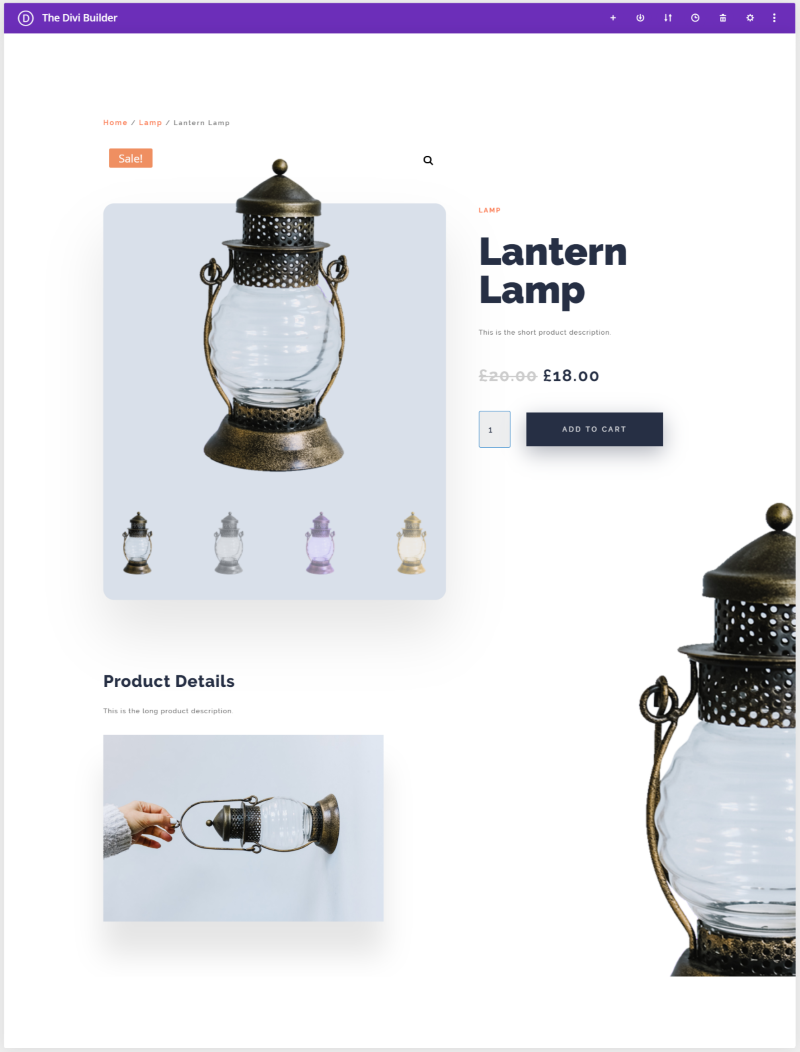
This is the default styling. It has a nice and clean design and looks great with the Divi layouts.
Using the Modules with Pages and Posts

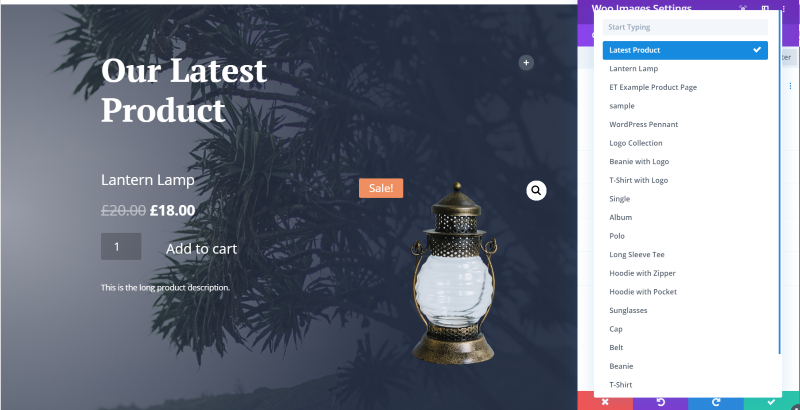
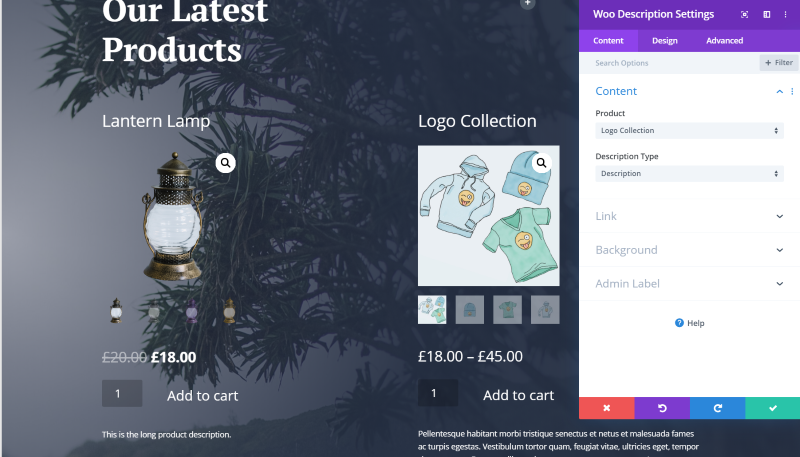
The Woo modules also work great in regular posts and pages. Add the Woo modules and then for those that have the Content option select the type of content for them to display. In this example, I chose the latest product. You can also select a specific product from the list. I’ve set the image width to 58%.

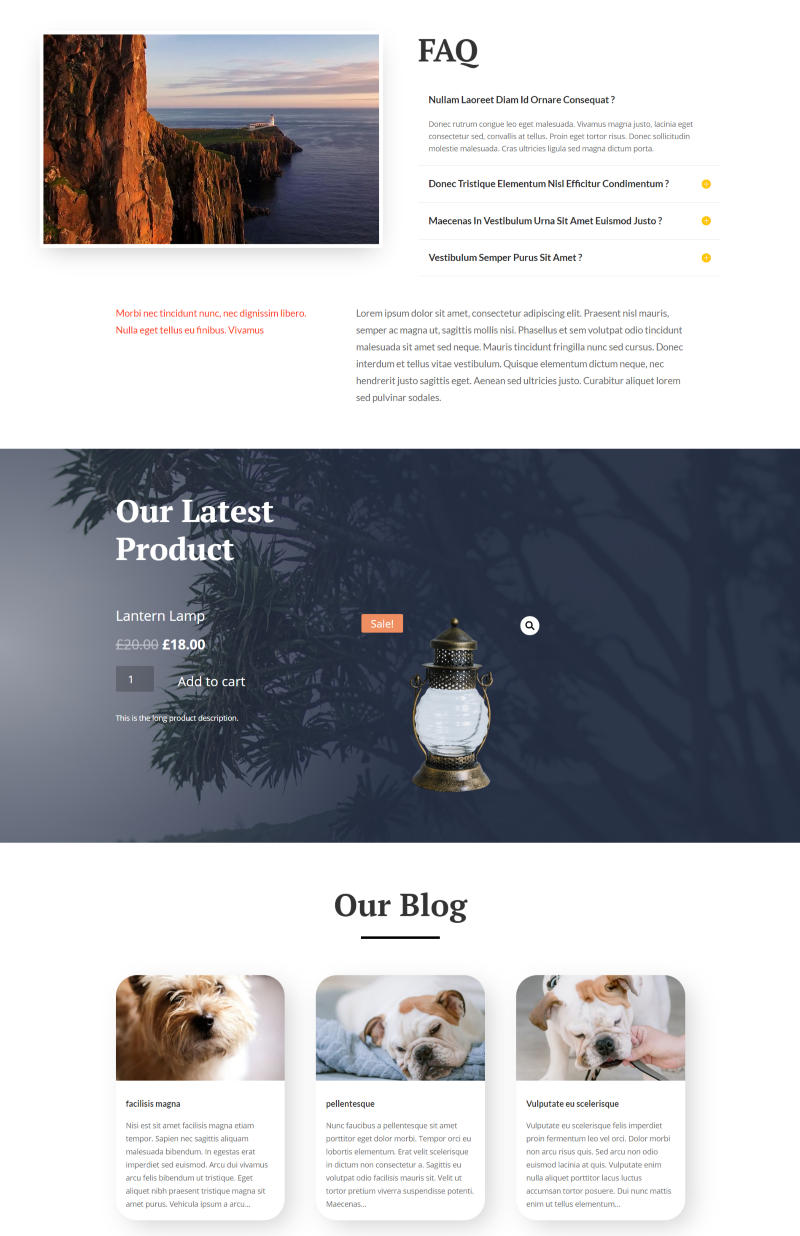
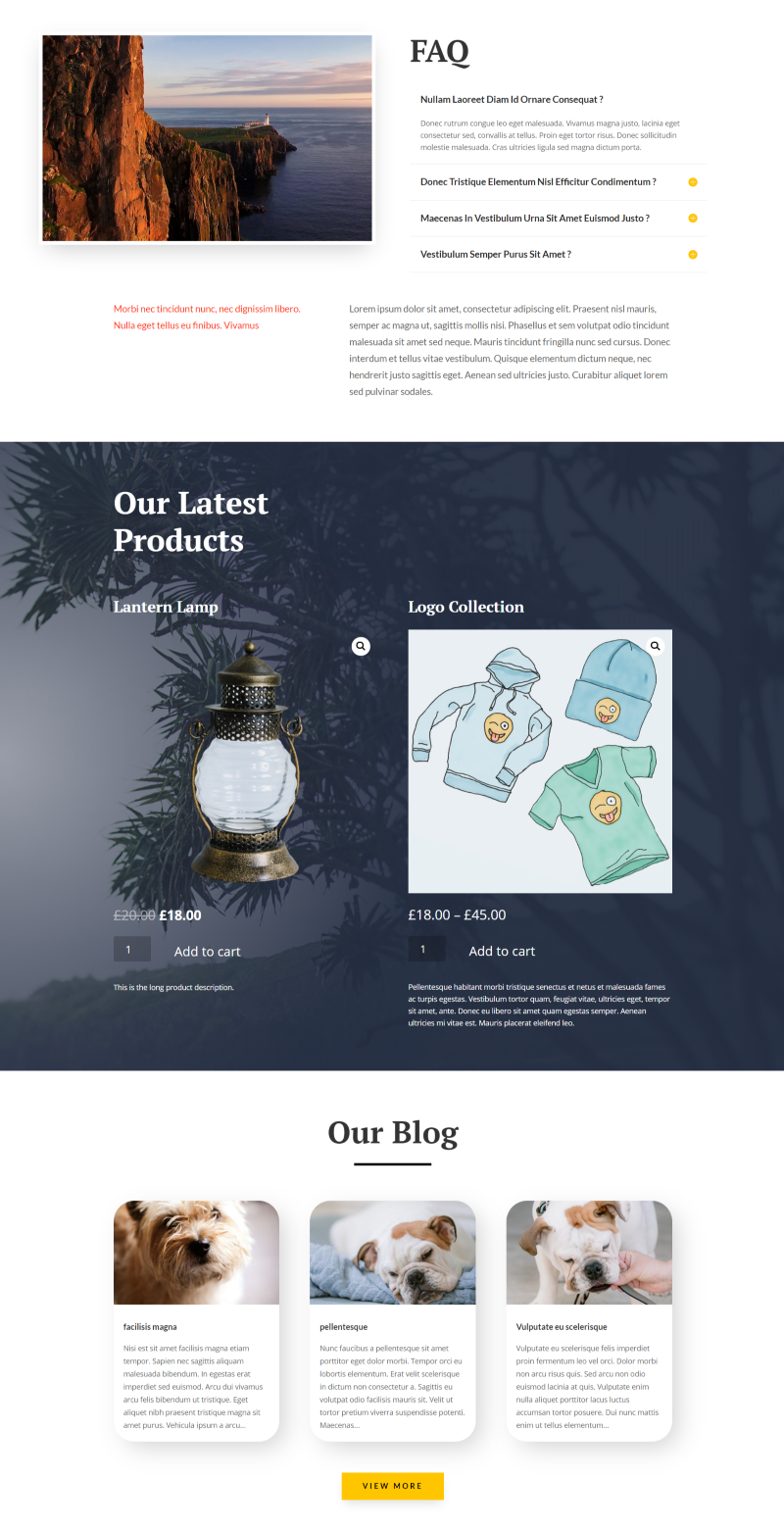
Here’s how it looks within the layout.

For this one, I’ve added two columns of Woo modules. I’ve placed the product images under the title and over the rest of the content. The images are at 50% width.

For this example, I’ve set the featured images back to auto width (the default setting). I’ve also removed the gallery images and set the title text to match the layout. It works well within the layout.

In this example, I’ve added just the featured image, price, and add to cart button. I’ve also made the row three columns and added a stack of modules in each column. I’ve added padding to the top to offset them from each other.
Ending Thoughts
This is just scratching the surface of what can be done with Divi’s new WooCommerce modules. All of the module’s settings are intuitive. I was able to create any layout and make any adjustment I wanted. The Divi Builder WooCommerce modules really are the easiest way to customize your WooCommerce Product pages.
The WooCommerce Divi modules are a great way to add products to any page with a custom layout and style them to match the site. With 16 modules it won’t be difficult to design custom Product pages that stand out from the crowd.
Have you tried the new WooCommerce modules in Divi? Let us know what you think about them in the comments.


Hello admin,
i want to add a photo below The “ADD TO CART” button . like this :
https://3dmaxfarsi.com/wp-content/uploads/2020/03/add-to-cart.jpg
can you help me how can i do that without plugin ?
How the hell do you get back in to edit the actual content of the product description in Divi? Maybe obvious but I am not seeing it?
Hi, I have been working with Divi 4.0+ in a client’s website. While the featured product image is square, there is a nutritional label associated with each product and that is a rectangle. I am having trouble getting the nutritional label to display without being cropped into a square, cutting off the info. I moved on to the Woo tabs. I was hoping there was a way to customize the “Additional Information” tab removing it and renaming it to “Nutritional Information” and adding a Custom Field for the image in each product so I could then use a template. Any advice you can give would be greatly appreciated.
Is it possible to save a layout and set it to be the default layout for all products added to the catalogue? all our products are added via XML upload so I can’t go to each page and load the template individually. Is this possible?
Dan
@Dan! Yes it is possible with the last Divi version 4.0.