Storage space and page loading speed are two of the most important things for any website and images are one of the greatest offenders. Reducing the space images require without sacrificing image quality is crucial. If you use JPEG’s, one excellent option is a plugin called WP Squish.
WP Squish is a free plugin from Aspen Grove Studios that will compress your JPEG’s while giving you complete control over the compression quality of not only the variations created by WordPress but also of the variations created by your WordPress themes.
Let’s take a look at WP Squish and see what it can do.
Installing WP Squish

First, download WP Squish from the Aspen Grove Studios website. Install and activate the plugin as normal. It doesn’t require any keys, so once you’ve activated the plugin it will work automatically using the default settings.
WP Squish Settings

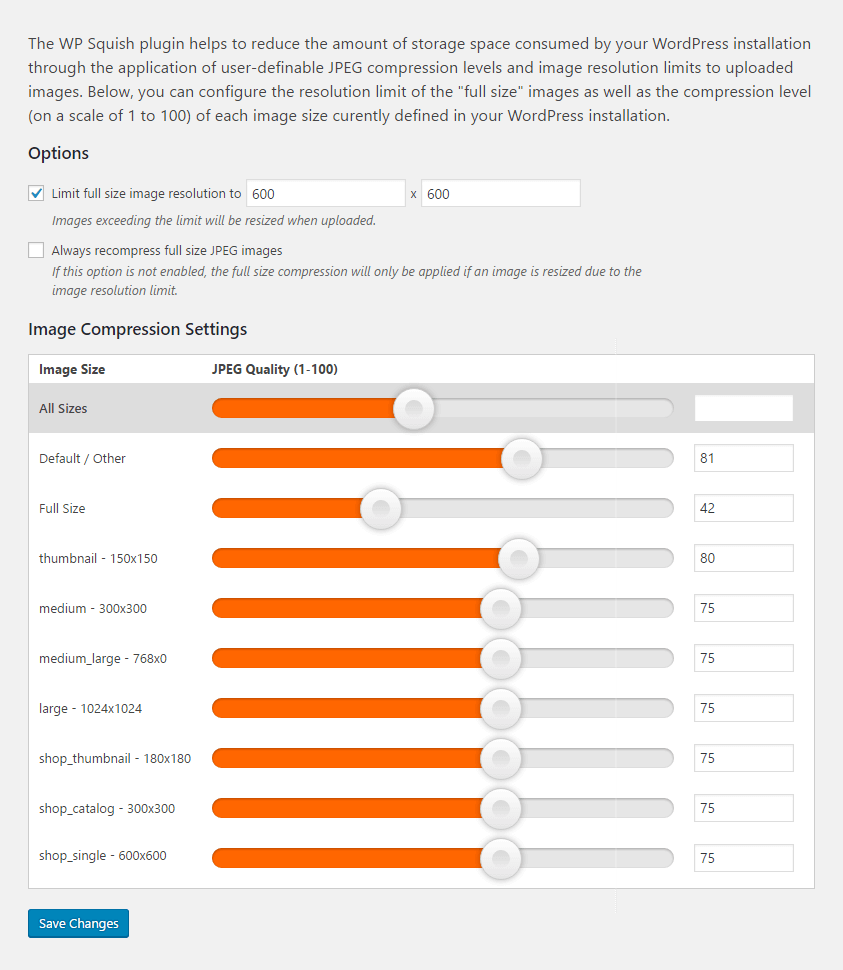
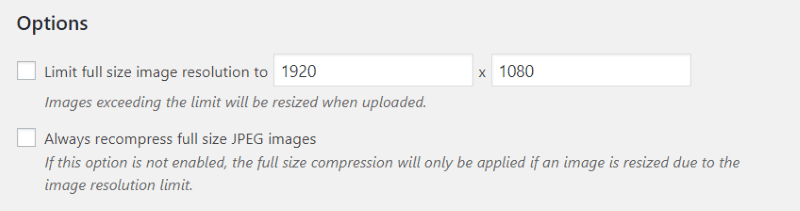
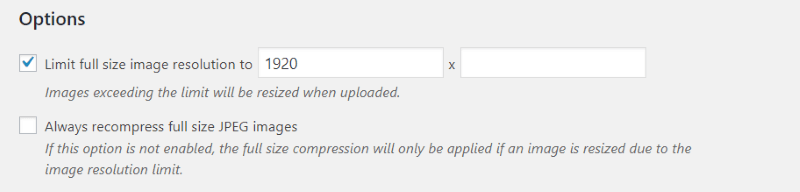
WP Squish Image Options

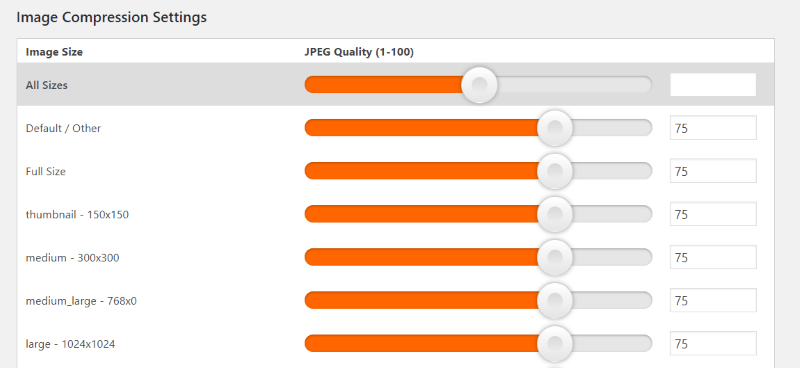
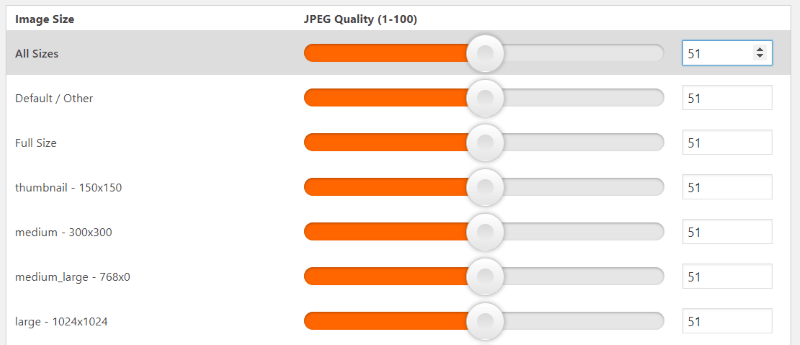
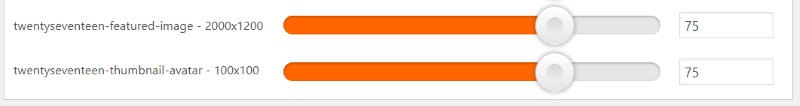
Image Compression Settings


If you use the slider for All Sizes, you’ll see the number appear in the box along with up and down arrows so you can fine-tune the amount. You’ll also see that all sliders have followed your setting. In this case, they’re all set to a quality of 51. Even if you set All Sizes, you can still control each one individually.

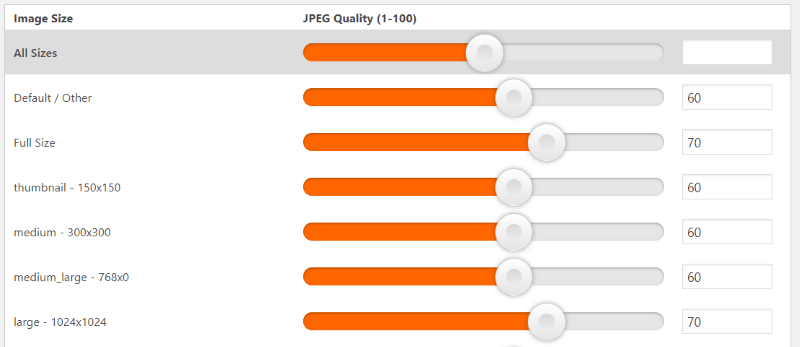
This is especially helpful if you want to set most to a certain percentage and then control a few manually. In this example, I’ve set the majority to a quality of 60 and manually set two image sizes to 70.


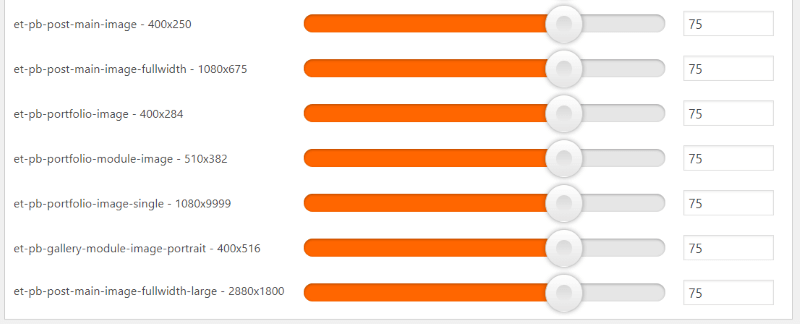
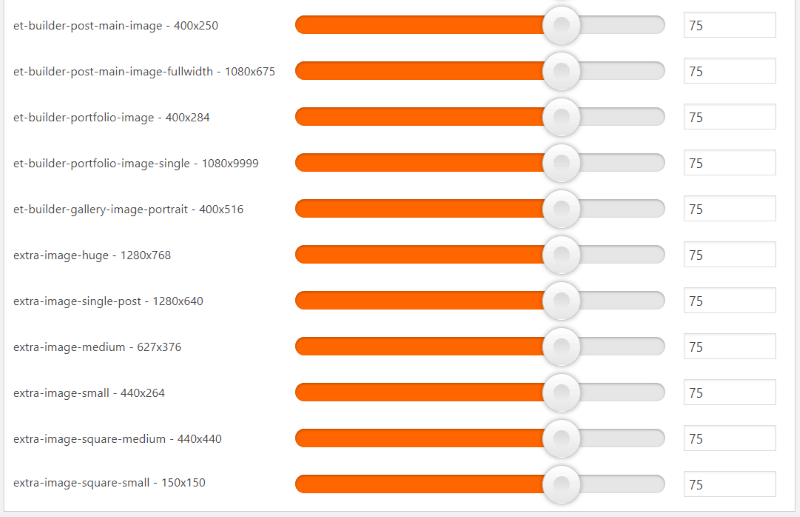
These are added by Extra. It adds more than Divi because of the magazine-style modules.

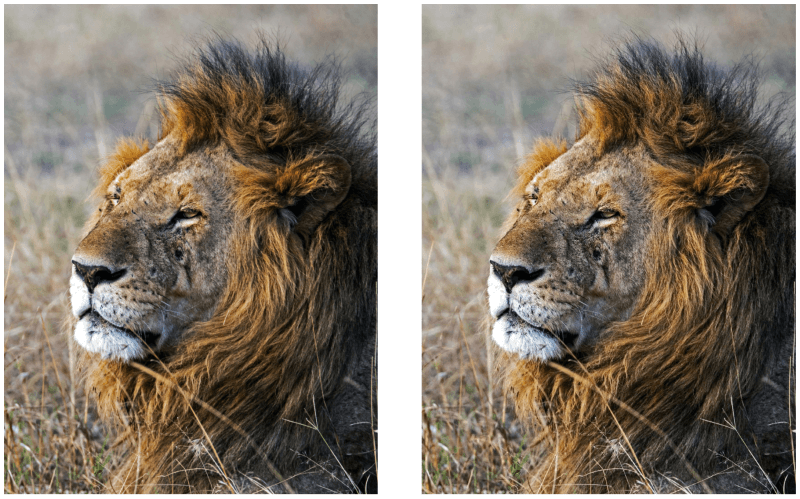
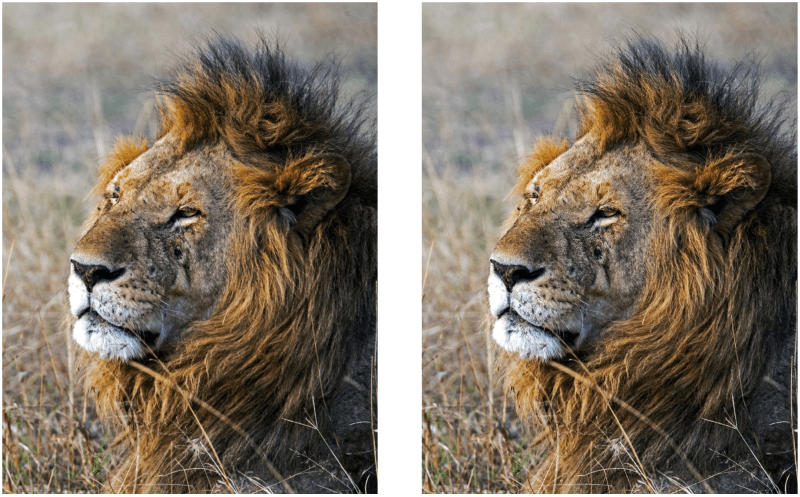
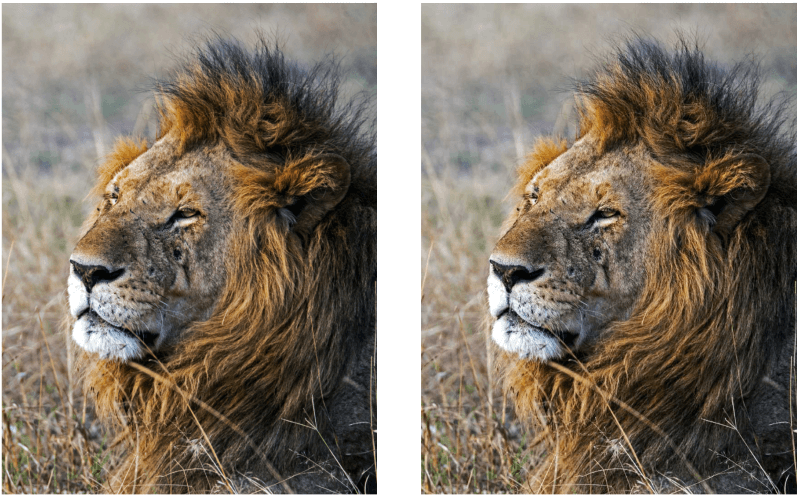
WP Squish Examples



















Ending Thoughts
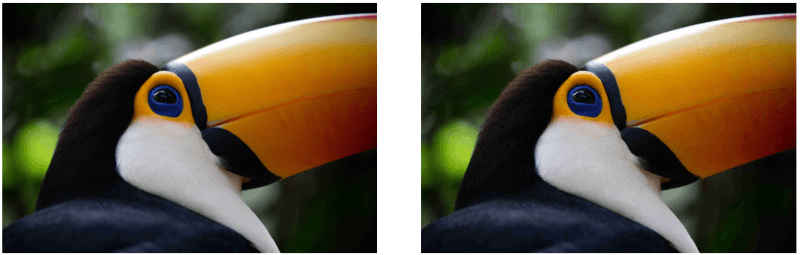
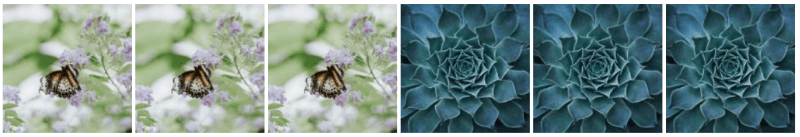
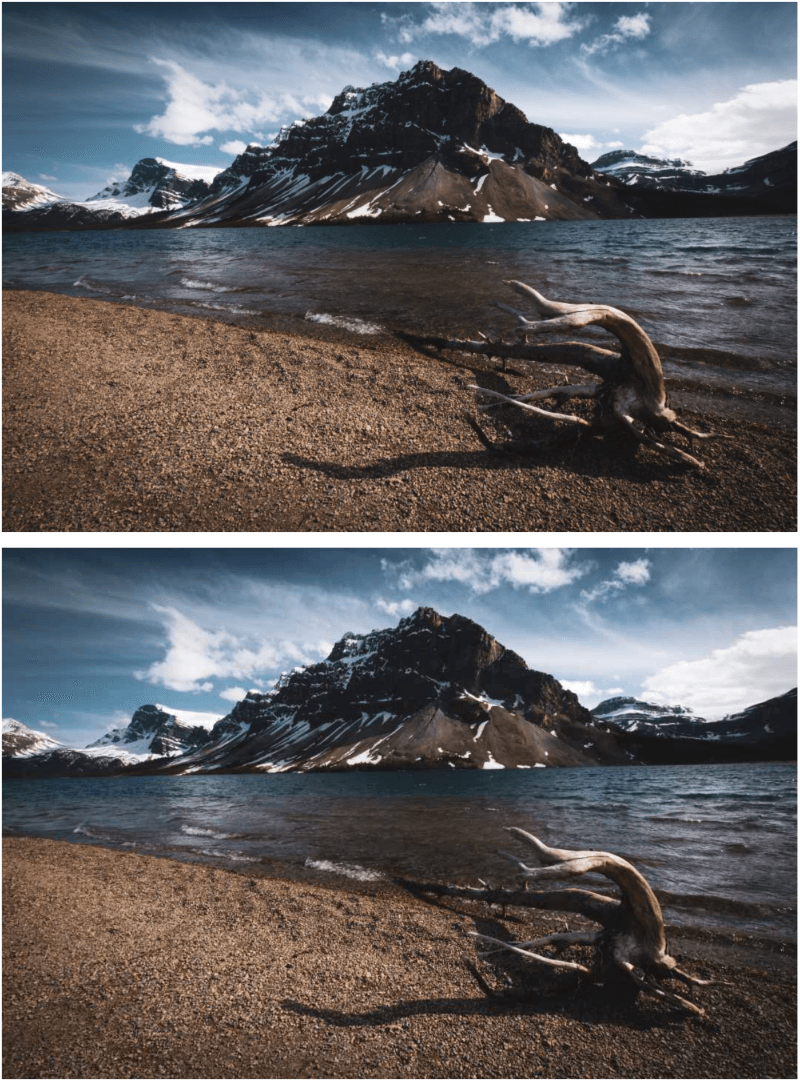
WP Squish is not only easy to use, it saves a ton of space on your WordPress server. This also means your pages load faster and your visitors are more likely to hang around until your pages load in their browsers. The level of compression compared to quality is amazing. They’re compressed even further in this article, but the images should still tell the story.
I like that you can adjust every image-type individually. I also like that you can limit the overall dimensions and have the images that are larger than your limit to automatically resize to that limit. This keeps you from having to resize your photos every time you want to upload something (which is something I tend to forget).
WP Squish is an excellent plugin for JPEG compression and it’s an easy plugin to recommend. If you need a free plugin to compress JPEG’s and limit their dimensions as they’re uploaded to WordPress, WP Squish is worth trying.
Have you tried WP Squish? Let us know what you think about it in the comments.

Great article Randy! I enjoy your reviews and have installed the plugin and it works great!
However, I received a security warning because the plugin has not been updated in more than two years “Warning, plugin appears to have been abandoned.” Is Aspen Grove or Potent Plugins going to be supporting this so it is tested to work with current versions of WordPress and Divi?
It would be cool if it could convert PNG’s to optimized JPEG’s while keeping the originals on site where they could be edited and modified. That would save a ton of work during design and development while keeping the files in an original format for future edits.
Thank you Paul, we have plans to add this feature with the next update, so don’t forget to join our mailing list!
We have plans for a premium version of this plugin with more options such as this.
Great Job Randy! It is fascinating how it works! Totally recommended!
Can you do all existing images in your media library at once? I have hundreds and don’t want to do each image individually.
Currently only new files can be squished as they are uploaded and images can’t be done retroactively. We do have plans to offer a premium version in the future with this capability and more 🙂
So is this a different WP Squish than the one I found on WordPress that is made by Potent Plugins? Same description but last updated 2 years ago and not tested with my version. I tried to download from here but it is not working…
What happens to the originals? I could see this filling up a basic shared hosting plan….fast.
this plugin compresses the photos as they are uploaded… it will save you storage space and not add to it.