In today’s modern day of online marketing, generating and sending traffic to your website is no easy feat. From creating content to managing social channels, crafting newsletters and commandeering promotions or campaigns, there’s plenty of work to do over and above releasing a high-quality product or service.
Beyond generating traffic and sending it to your website, converting potential leads into customers is both a science and an art.
If you’ve spent time, money and energy into building an online following for your brand, but your traffic does not convert on your website, it is probably time for some form of intervention.
In the following blog post, we discuss one of our favorite customer retention plugins, Ahoy.
What is the Ahoy WordPress Plugin and How Does it Work?
Designed to help brands thrive online, Ahoy is a WordPress plugin that helps online businesses increase conversions and grow profits by allowing the site owner to send enticing, automated messages that’ll guide site visitors toward taking a specific action.
Ahoy works by sending automated messages to website visitors as they trigger a specific action. The website owner or marketing manager can set a particular message that will steer the visitor toward a specific action with the use of a strong call to action.
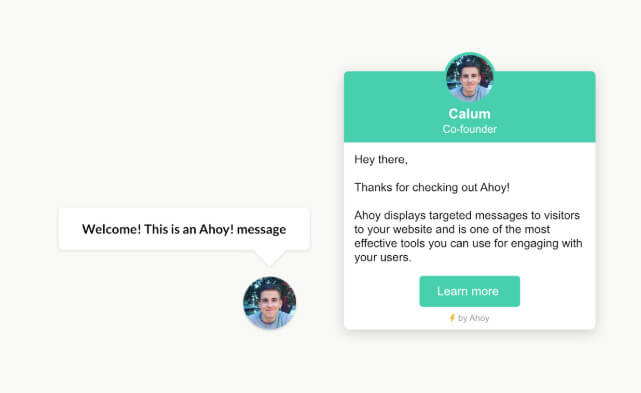
Ahoy messages come in one of two forms, Click and Auto.

The click message (pictured on the left) requires the user to click on the pop up to read the message, while the Auto message (pictured on the right) will display the brand’s message automatically.
Ahoy can be used in a plethora of ways, set up for different purposes, to achieve different objectives. Some of the ways that the Ahoy plugin can start helping your business perform better online include.
- Reduce cart abandonment: One of the biggest challenges facing eCommerce stores is the dreaded abandoned cart. When a site visitor visits an online store, adds items to a cart but does not check out or complete the purchase, this process is known as ‘cart abandonment’. The Ahoy plugin helps reduce cart abandonment by initiating an engaging, emotive message as the user displays signs of leaving the online store. Here, the web developer can set up a message that’ll either offer a discount code or coupon code to encourage them to complete the purchase.
- Encourage upsells and cross sells: Another incredibly powerful eCommerce tactic, the Ahoy plugin can be used to refer and steer to related products within an online store. While the standard related products web elements are an effective way of getting visitors to view more items within a store, using a pop-up message box is far more attention-grabbing. Here, the Ahoy plugin can be configured to suggest additional products or services that’ll perfectly complement the initial sale.
- Facilitate better consumer communication: As Ahoy message boxes can also be used in conjunction with contact forms, the website owner or marketing manager can create an incredibly effective communication contact point for their site. As a user starts showing signs of uncertainty, or, as a site visitor lands on the home page, the website owner could use an Ahoy message box to offer a direct line of communication. The same vehicle, of including a contact form in the message box, could also be used to capture consumer information. Here, the Ahoy message box becomes a handy lead magnet tool.
- Growing a social media following: With so many brands displaying social icons on their website, website visitors may skimp over your social icons and not take the necessary steps to view your social media pages. As mentioned above, Ahoy can be used to entice site visitors to visit your social pages.
These are just some of the many applications for Ahoy. A multifunctional tool that can be set up and configured in a multitude of ways, Ahoy can be used to increase sales, run promotions, facilitate customer communication, generate business leads, capture mailing list sign-ups and much, much more.
A Brief Overview of Setting Up the Ahoy Plugin
As mentioned above Ahoy can be configured for a number of different applications. Below is a simple guideline to the setup process, all of which is done in the Message Settings console.
We’ll follow this article with an in-depth setup and configuration tutorial for the Ahoy plugin.
Once the site owner has selected which type of Ahoy message box they’d like to display, either Click or Auto, they can then style the aesthetic using a simple color picker. CSS scripting can be used to get more intricate in the message box styling.
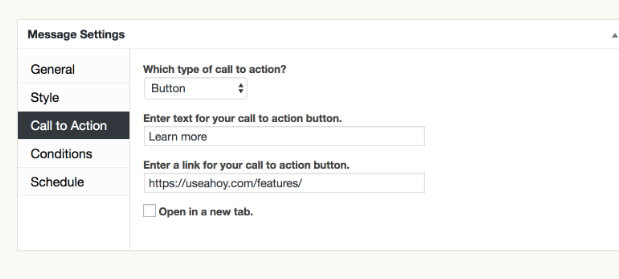
In the Call to Action section, the site owner can decide which sort of action they’d like their site visitors to take, such as following a button, reading specificity text, clicking a link, filling out a form or similar.

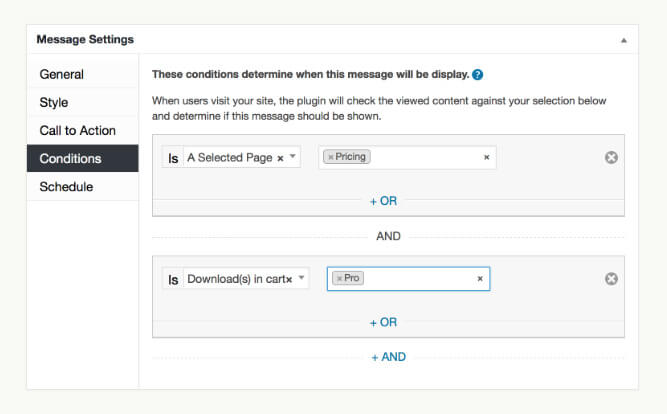
Once the call to action is finalized, the web developer can configure the Conditions for the message box.

Here, the website owner can set exactly when and where they’d like the message box to display. These conditions can be set up so intricately that the plugin will be able to display a targeted, seemingly individualized message to specific users.
They Ahoy plugin works by checking the preset conditions against the type of content viewed by the site visitor. If the site visitor is engaged in a specific action, viewing specific content or similar, the message box will display.
With the plugin’s conditional logic, the site owner can get quite specific with what they’d like to the user’s action to be in order for the message box to display.
In the plugin’s example, the Ahoy message box will display when the user visits the Pricing page, as well as when they add the Pro package to their cart.
Ahoy users can set up the plugins’ conditional logic in an almost unlimited number of combinations. This will result in a highly targeted message displaying at precisely the right time, exactly when the site user requires it.
Website owners can apply conditional logic to a number of web elements, including pages, posts, media, custom post types or taxonomies, URLs including referrer URLs, HTML elements and even custom Javascript or PHP scripting. Ahoy boxes can be displayed for specific user roles, such as showing particular alerts for logged in users, subscribers, members etc.. Also messages display based on user behavior, for example, displaying based on how long someone has been browsing your site for or how many pages they’ve visited and similar.
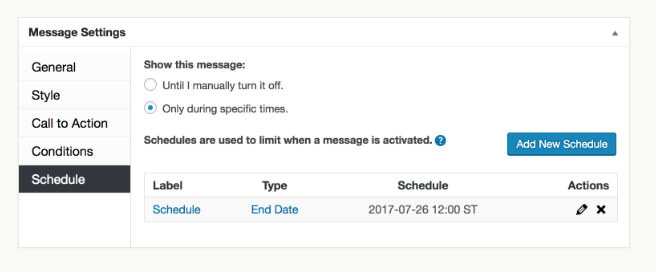
The final step of setting up the Ahoy plugin is to specify the message Schedule.

Here, the site owner can decide whether messages will run indefinitely until they’re manually disabled, or, they can specify a start and end date.
Helping the website present truly engaging user experience for their audiences, the Ahoy plugin integrates with a number of add-ons including:
- Easy Digital Downloads and WooCommerce, to help eCommerce brands increase sales and grow profits,
- MailChimp, to help businesses grow their mailing lists, and,
- Ninja Forms, Gravity Forms and Contact Form 7, to help businesses both generate leads and facilitate swift communication between consumers.
A few other things to mention about the Ahoy plugin:
- The plugin includes thorough documentation which runs through each and every aspect of the plugin in terms of its set up. If ever an Ahoy user gets stuck, there is plenty of help and assistance in the documentation.
- If the website owner is a keen developer, they’re able to access the plugin developer documentation and can extend the plugin functionality to fit specific requirements.
- For questions, queries or similar, the plugin company offers incredible support as well as an FAQ section on the website.
How We Use the Ahoy Plugin on Our Websites
We at Aspen Grove Studios are huge brand advocates of the Ahoy plugin. We’ve used the plugin on both of our company websites, Aspen Grove Studios and Divi Space, and can attest to the performance of this tool and its incredible benefits.
We use Ahoy to help our online sales. For this, we use a special add-on for the Ahoy plugin called Exit Intent.
Most online stores lose sales at the stage of the buying process when the site visitor decides to leave the website without completing a sale. The Ahoy plugin solves this problem with an add-on called Exit Intent, available in either the Plus or Pro packages.
The exit intent add-on works by recognizing known web browsing patterns that indicate an exit of the site and displaying a message box just before the user actually leaves.
For example, when a user begins moving the mouse cursor above the top of the web page in the respective browser, the Ahoy plugin will pop up with an attention-grabbing message. These automated messages are intended to get the user to stay on the website and continue browsing, and also to complete the sale.
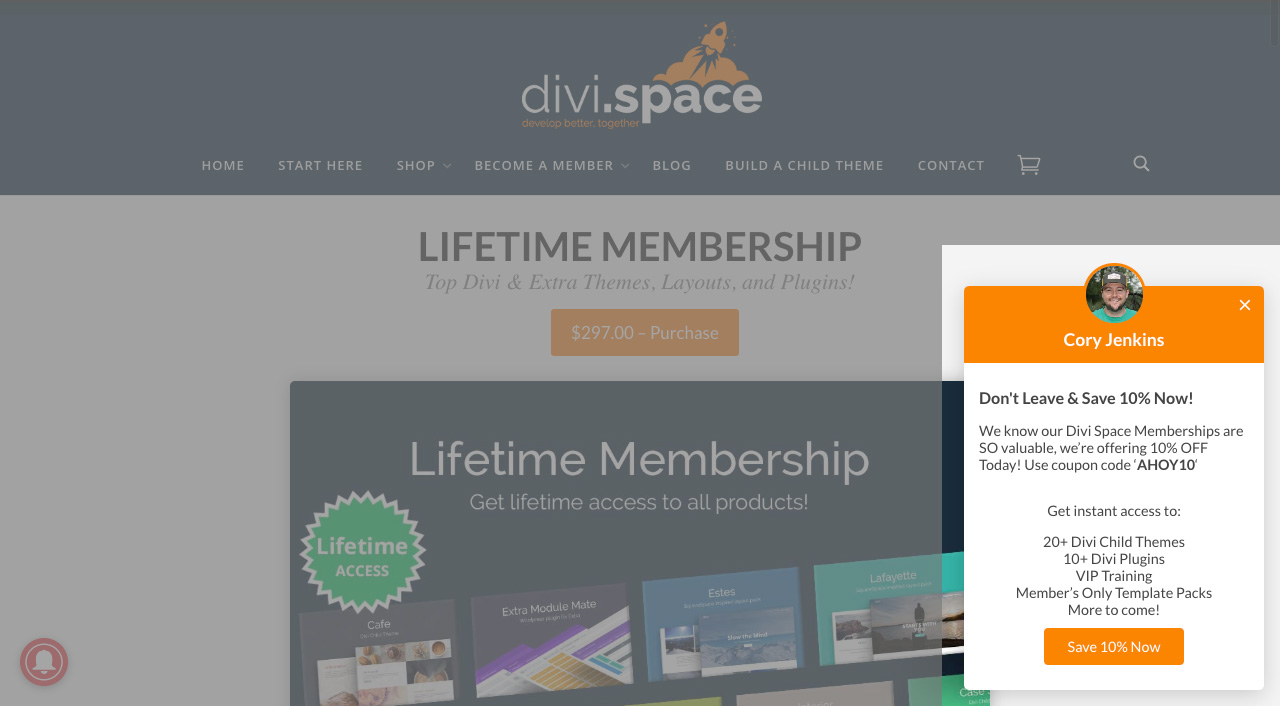
We’ve set up Ahoy messages that use with the exit intent add-on. As a site visitor begins exiting the Divi Space website, an automated message from one of the Divi Space co-owners, Cory Jenkins, will suddenly display. This message box includes a photograph of Cory, giving the message a personal touch, and too, displays his title and position in the company, which further relays his credibility. The automated message includes a special discount code that the site visitor can to complete their purchase.

In a later blog post, we’ll show you exactly how we set up the Ahoy plugin with the Exit Intent add-on to help complete more sales and grow our customer base.
As well as a step-by-step tutorial that will explain the setup and configuration of the Ahoy plugin, we’ll also describe our experience of using the Ahoy plugin and how it has revolutionized our business practices. In a later post, we’ll share statistics and figures of sale performance both before and after using Ahoy that’ll give you an accurate picture of how powerful Ahoy can be. Hopefully, this will give you a great idea of how you can start using the plugin on your website and online store too!
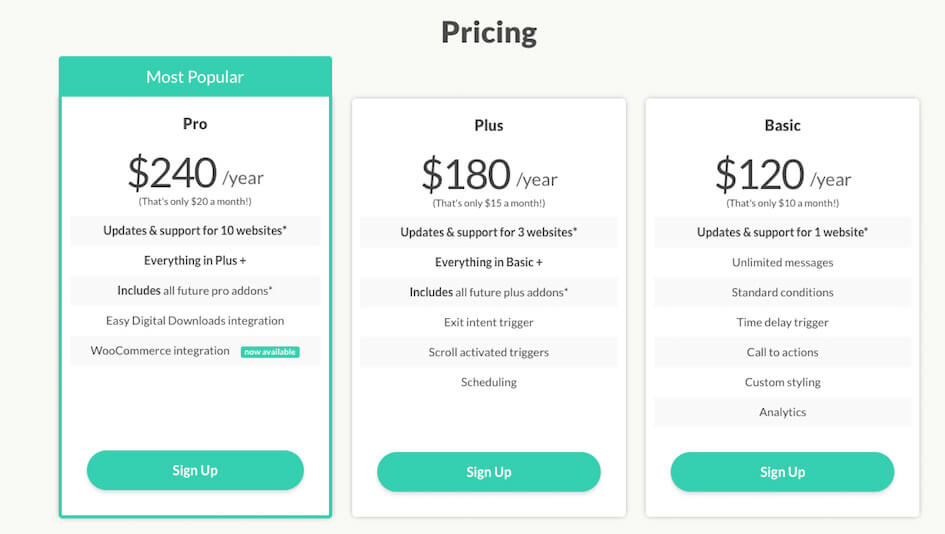
Pricing Plans for the Ahoy Plugin
The Ahoy plugin offers three different pricing plans, Basic, Plus and Pro.
- Basic: Available for use with one website, the Basic plan includes all of the features mentioned above. The Basic plan only offers time delay triggers while the other plans include other triggers. The Basic plan sells for $120.00 per annum.
- Plus: Available for use on three websites, the Plus plan includes all features in the Basic plan as well a exit intent triggers (set up as the user shows signs of leaving a website) and scroll activated triggers. The Plus plan also includes any future add-ons released within the Plus category. The Plus plan sells for $180.00 per annum.
- Pro: Available for use on ten websites, the Pro plan includes all of the features of the Plus plan as well as Easy Digital Downloads and WooCommerce integrations. The Pro plan also includes any future add-ons released within the Pro category. The Pro plan sells for $240.00 per annum.
Remember, the Exit Intent add-on is only available in the Plus and Pro plans. Head to the Ahoy plugin’s website to purchase the plugin. 
Ending Thoughts
As mentioned before, we are huge fans of the Ahoy plugin and can testify to its success in growing our business’ online sales. We’ve used it on both the Aspen Grove Studios and Divi Space websites, and will be using it on each and every future website we build!
If you’re interested in using the Ahoy plugin, visit the plugin website and sign up for an account now. As we highly recommend the plugin, we say go ahead and purchase, but if you’re unhappy, the plugin includes a 30 day money-back guarantee.
We want to hear from you!
We hope you’ve enjoyed reading about the Ahoy plugin and that you’re possibly interested in using it on your WordPress website. If you have any questions about the plugin, please feel free to post your comments or queries below. We love receiving your feedback!
Thanks for reading!


Hello Lisa,
wonderful post to share Ahoy Plugin for WordPress, i will do try this on my work.