Installing a theme is one of the most important steps in building a WordPress website. Themes give your website form and function, and our favorite is the ultra-powerful page builder Divi. If this is your first time installing a WordPress theme, this guide will take you through the steps and install Divi on your site in just a few clicks.
Once you’ve purchased a domain, configured your server, and installed WordPress, you’re ready to install the Divi theme package on your website. If you don’t already have web hosting for WordPress and Divi, we’ve dropped our suggestions a bit further down in the post.
In this post you’ll learn:
- How to select the best hosting for WordPress and Divi websites (plus our top recommendation for hosting for Divi websites)
- How to install Divi on a WordPress website
- Why you should be using a child theme for Divi
Let’s dive in!
Select the Best Web Hosting for Your Divi Site
First things first, you’ll need a web hosting package for your website. If you haven’t already decided on which web host to choose, read the next section for our recommendation. If you’ve already secured web hosting for your site, feel free to skip ahead to the Divi theme set up.
There are hundreds of web hosting companies to choose from, so much so that it can be confusing where to start! Each host generally offers tiered packages of shared, VPS and dedicated solutions. Select hosting companies also offer a higher-tiered product of managed WordPress hosting.
Managed WordPress hosting offers a more robust solution for web developers looking to relieve some of the technical aspects of running a website. Typically, these premium features include caching, additional security measures and performance enhancements like free CDNs. This form of web hosting is designed specifically for WordPress websites, and the servers are configured and optimized as such.
Even though managed WordPress hosting options are great, the Divi theme itself needs a bit more server-level TLC to run optimally. If you’ve used the Divi theme for a while, you’ll know that there are specific server settings required.
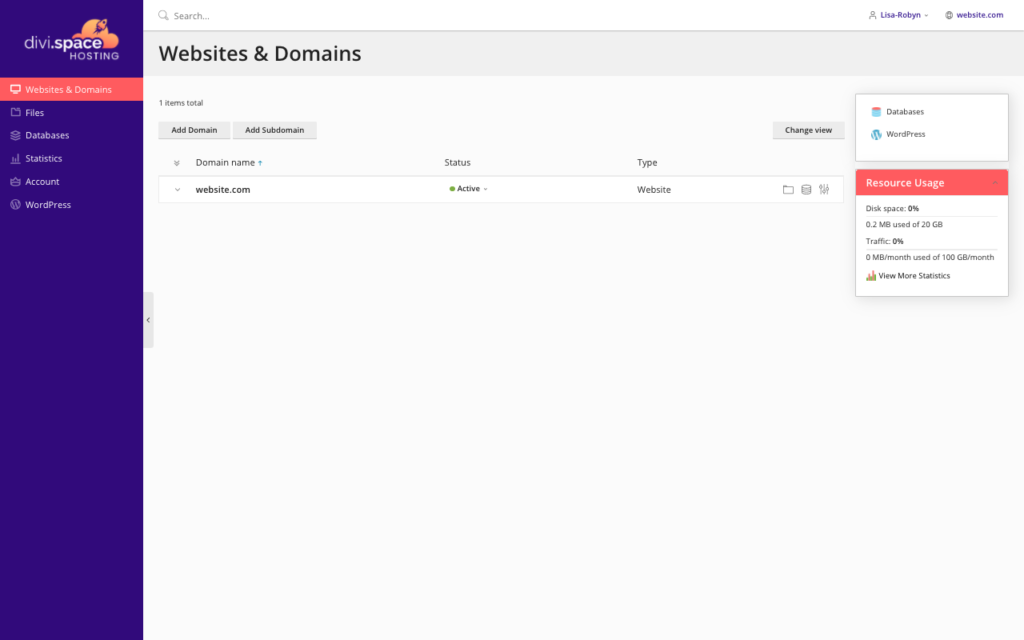
Our hosting platform Divi Space Hosting takes care of that; equipping you with a web server developed to meet your Divi website’s needs perfectly. All of our server specifications are set up exactly for Divi websites, matching the server requirements as recommended by Elegant Themes.

A preview of the Divi Hosting interface
Divi Hosting packages start for as little as $15.00 per month, and include a free SSL certificate, daily backups, one-click site cloning for staging and development and much, much more. Your server and website have an important relationship, so make sure you set the right foundation for your site.
How to Install the Divi Theme for WordPress
Now that you’ve decided on your choice of web hosting for WordPress and Divi, you’ll need to install WordPress. Most hosting companies, including Divi Space Hosting, have a one-click-WordPress installation. With this, you can bypass the process of manually setting up WordPress on your server and run an automatic installation.
Now that you’ve configured your server for WordPress, it’s time to install the Divi. Adding a theme to WordPress is simple, but first, you will need to download the Divi theme and have the zip file in your possession.
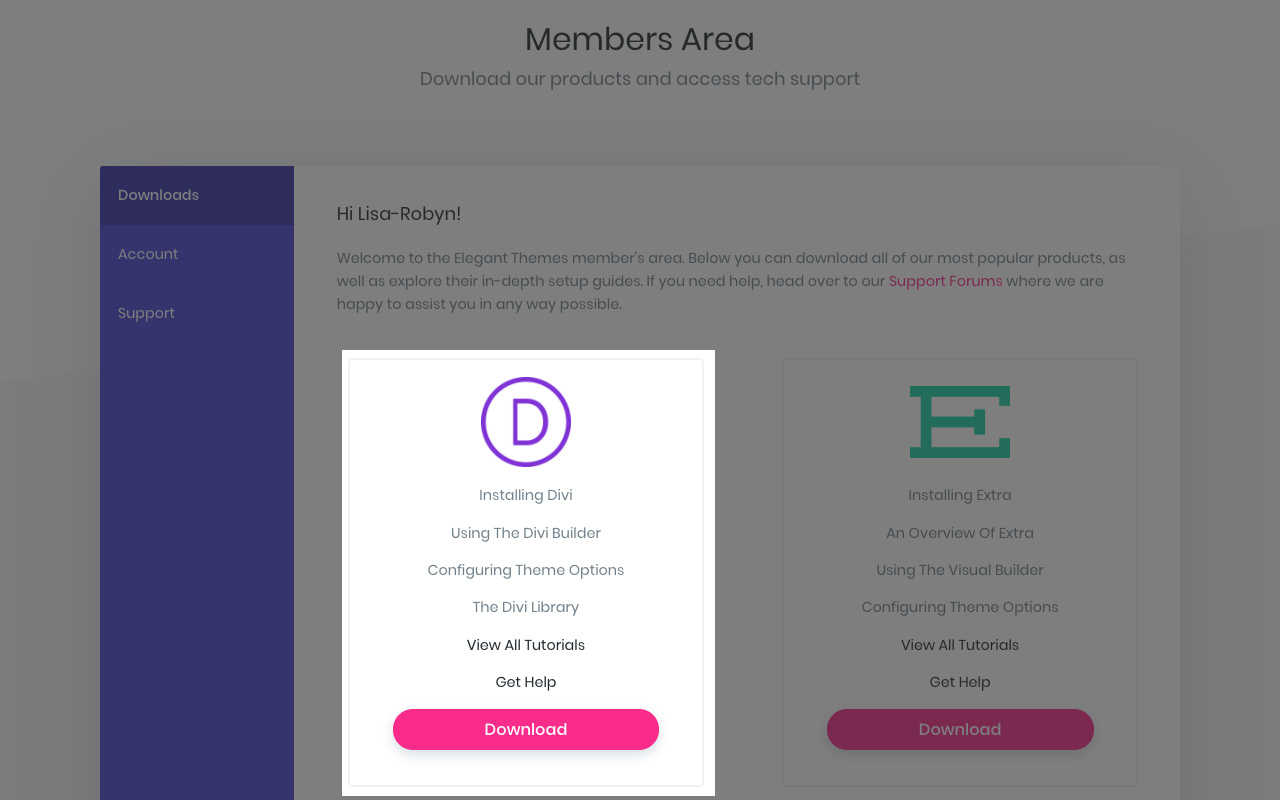
To do so, log in to your Elegant Themes account, select the Downloads tab from the menu on the left-hand side, navigate to the Divi product option and click Download.

Log into your Elegant Themes account and download the Divi theme
The Divi theme files will start downloading, and once complete, you’ll find a file titled Divi.zip in your Downloads folder. Do not unzip this file; keep it as is in the .zip format.
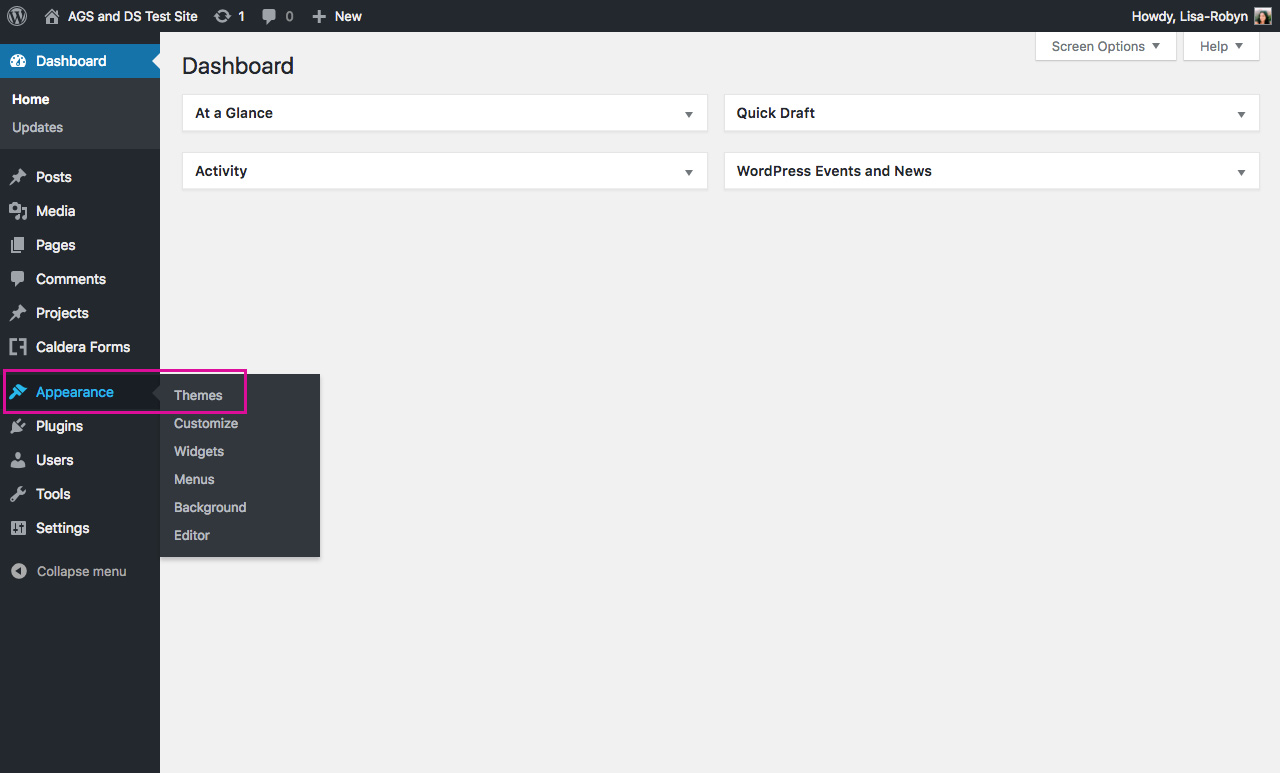
Now, head over to your WordPress website, log in, and from the Dashboard, navigate to the Appearance > Themes menu.

Click Appearance > Themes to begin adding a theme
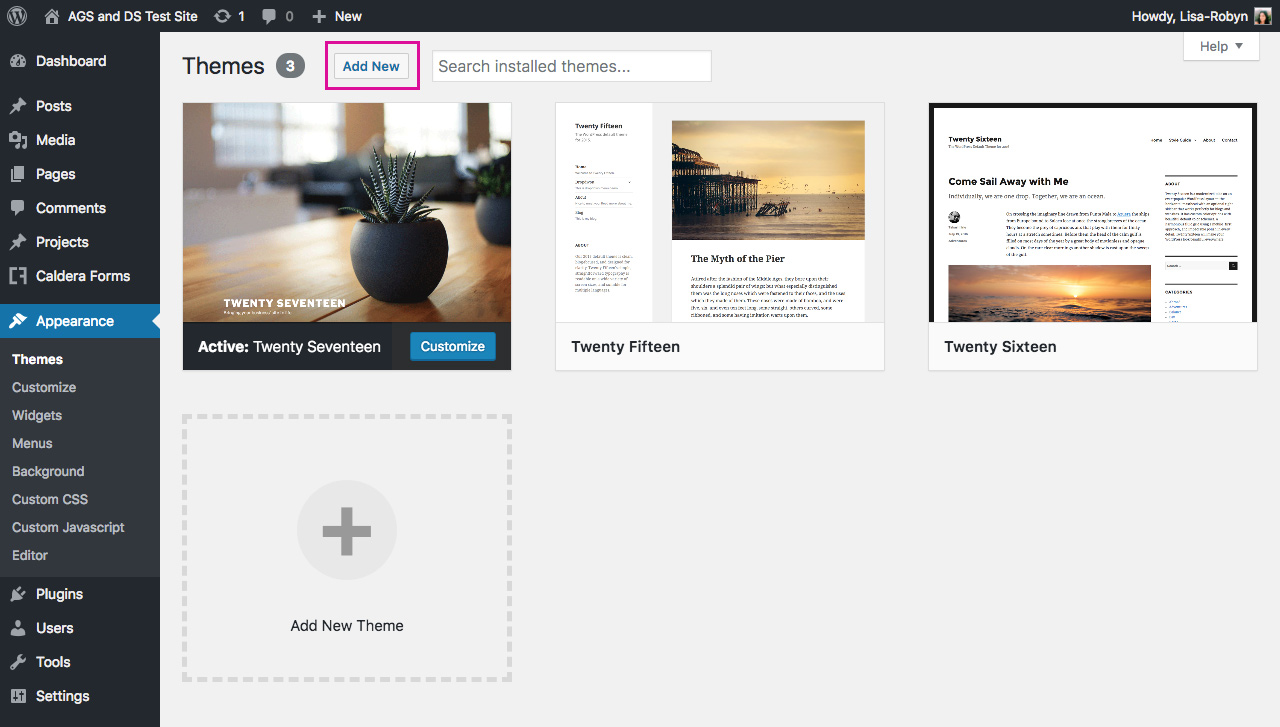
Click on the Add New button at the top.

Click Add New
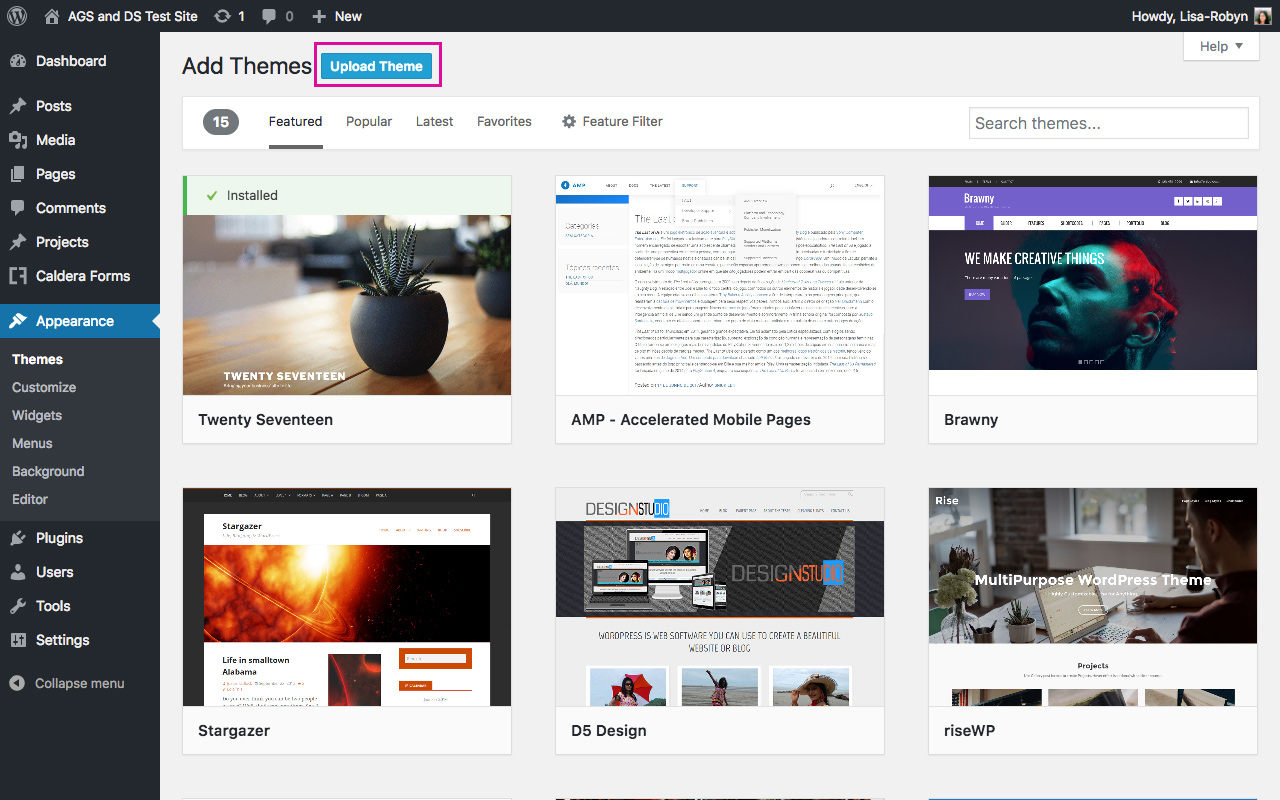
At the next screen, click Upload Theme.

Click Upload Theme
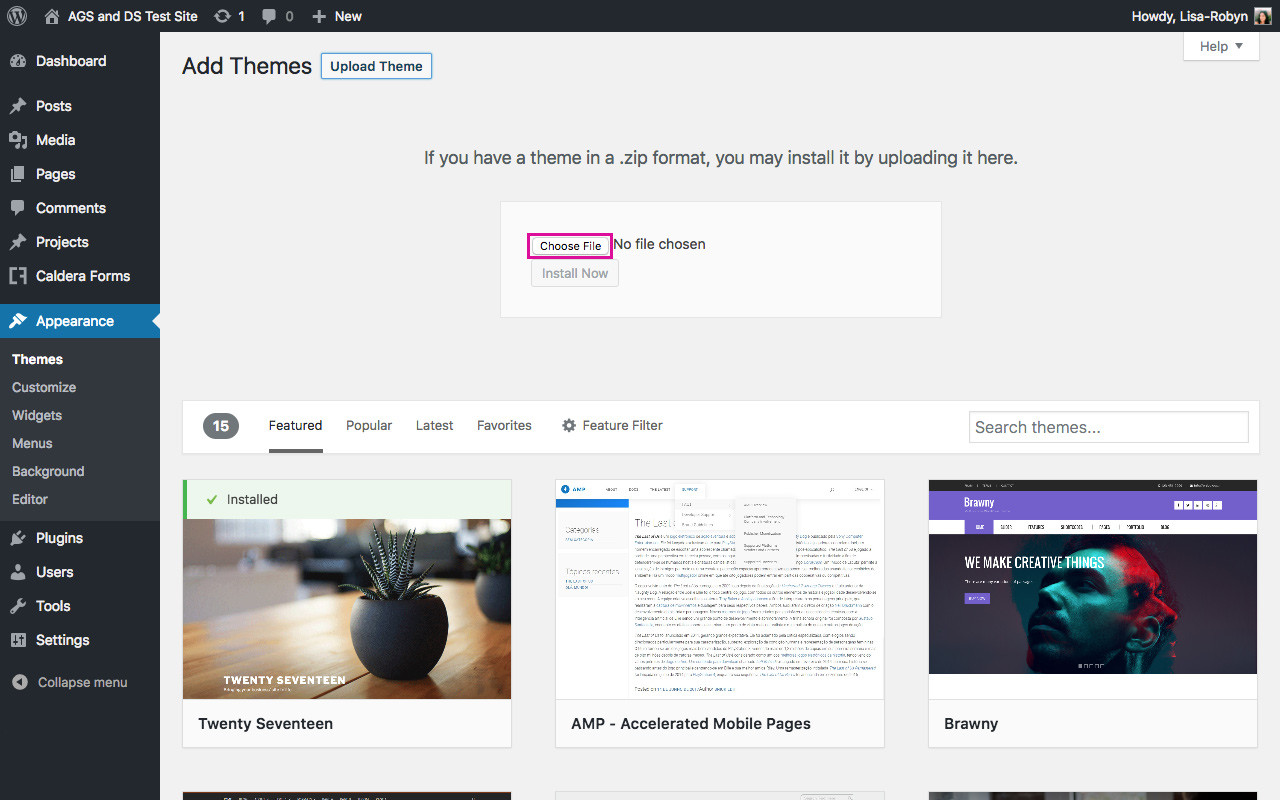
Next, click the Choose File button and select the Divi.zip file from your Downloads folder. Remember, there is no need to unzip the Divi.zip file. If you unzip the file and upload a folder, the WordPress theme installation will not work.

Click Choose File and select the Divi.zip file from your computer
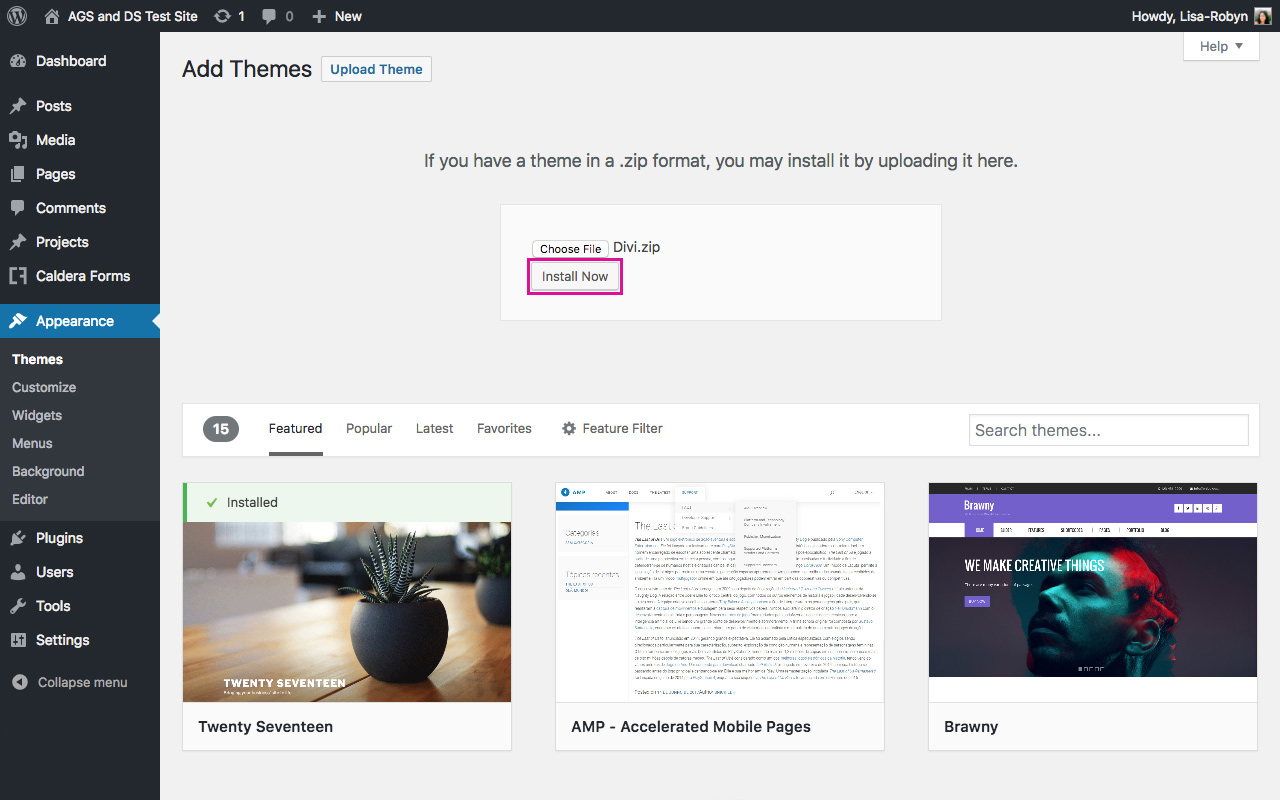
Once the Divi.zip file is uploaded, click Install Now.

Click Install Now
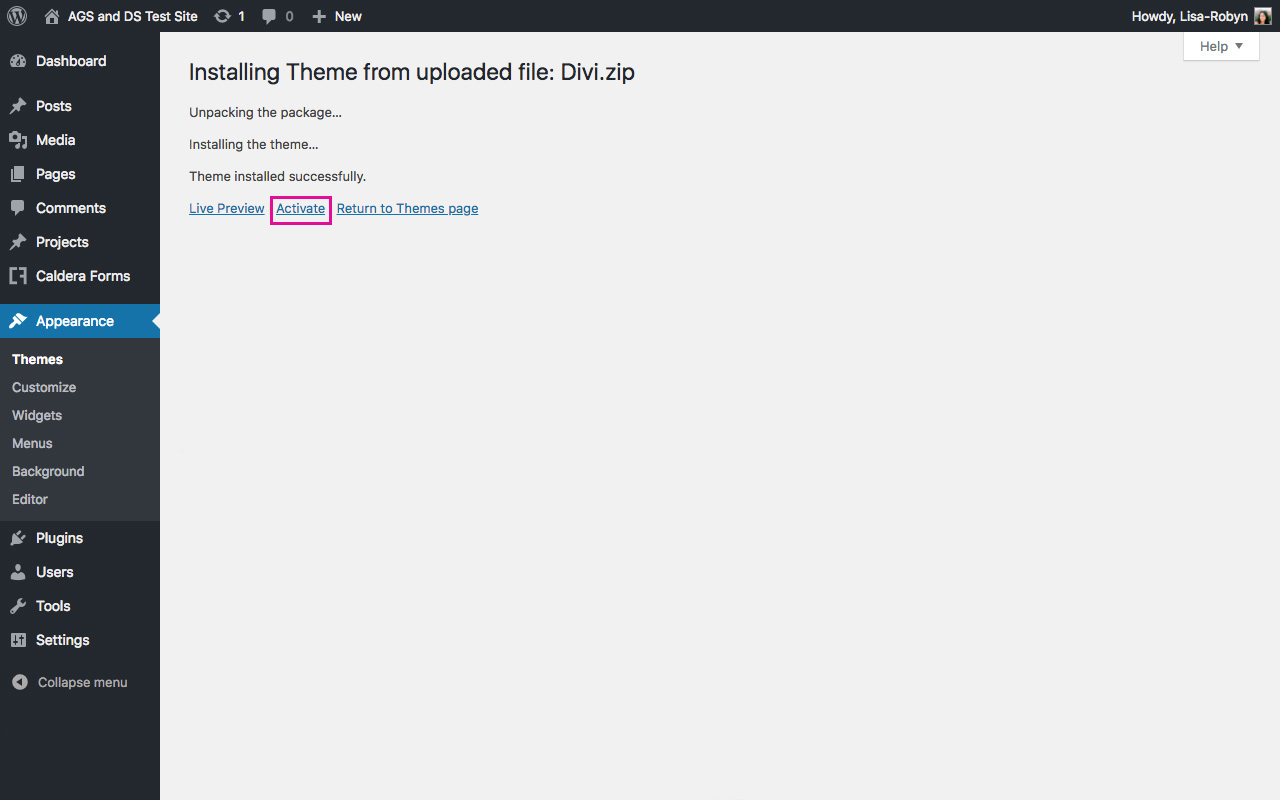
The file installation will run automatically. Once complete, you’ll see a success message. At this point, click Activate.

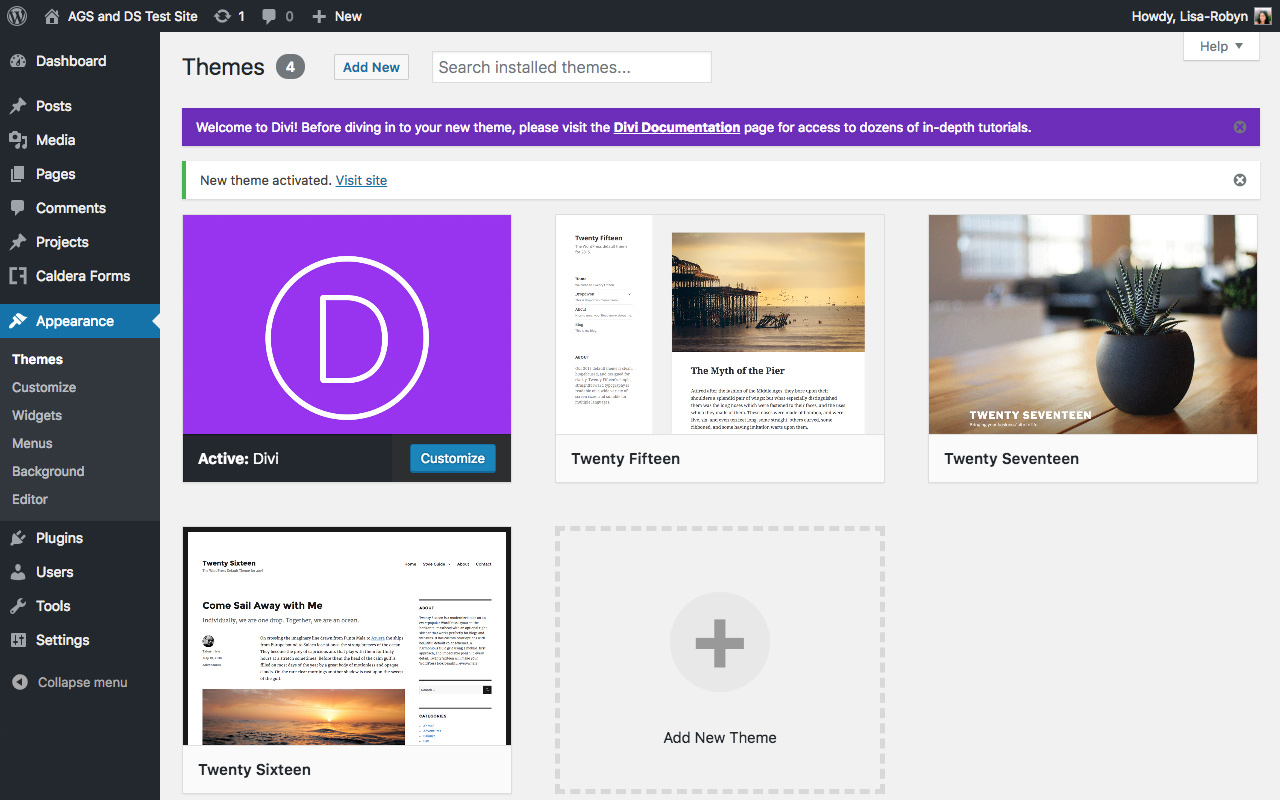
Click Activate
Finally, you’ll see the Divi theme activated in your themes console.

Success! The Divi theme is installed on your WordPress website
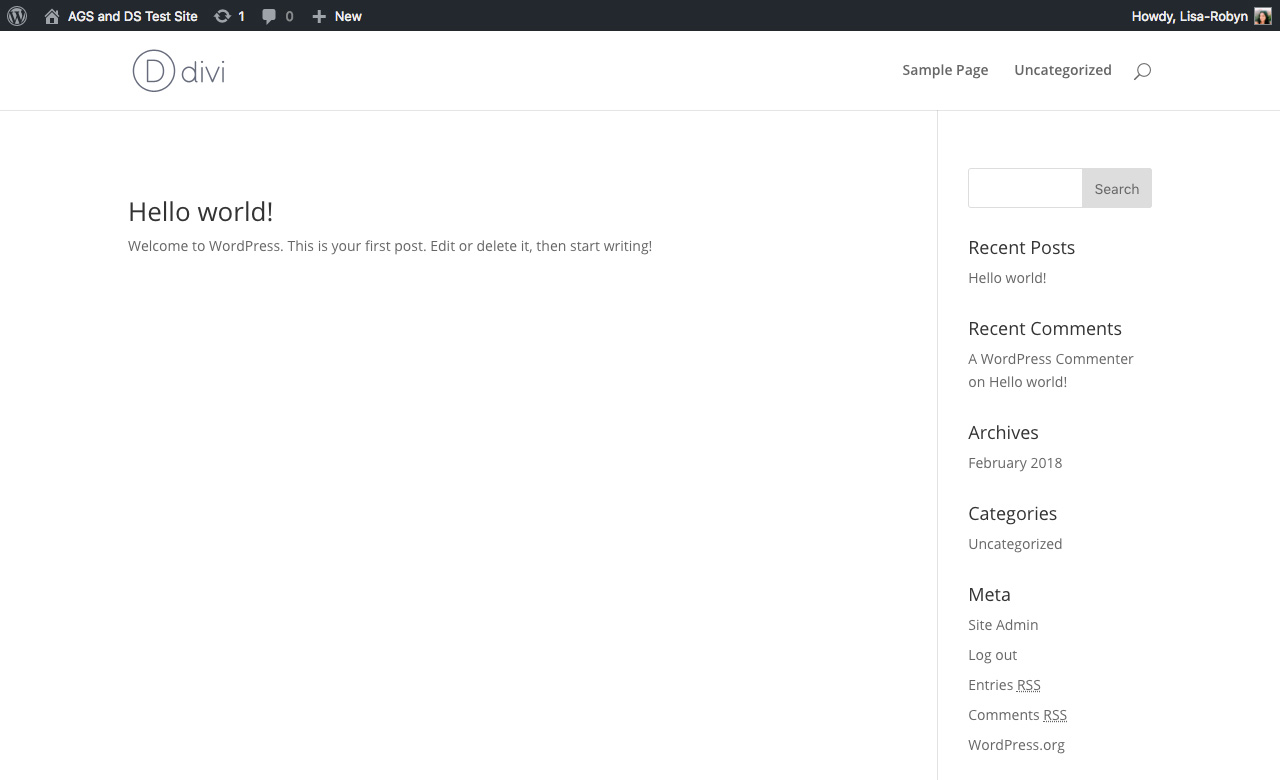
Congratulations! You’ve successfully installed the Divi theme on your WordPress website. Now that the theme is installed and activated, the front-end of your site will show the default Divi display.

A view of the Divi theme from the front-end
With the Divi theme up and running, you could start building your first Divi website, however, there is an important step that you should take before diving in.
Before building your website, it is best practice to create and install a Divi child theme.
Understanding the ins and outs of child themes can be a bit confusing in the beginning, but over time, this will become second nature. Know that it really is something worth getting to grips with as it’ll help your web design and development processes tremendously.
What is a Divi Child Theme?
A child theme is a secondary theme added to a WordPress website following the installation of the main or parent theme. If you’re using Divi, the Divi theme itself is the parent theme, and the files you’ve just downloaded from Elegant Themes and installed on your WordPress website would be referred to as the parent theme files.
In a nutshell:
- A parent theme is an intricately developed collection of files, that when installed and activated on a WordPress website, will run a number of functions to add a workable theme to the website that can be edited and customized by the user. In this example, the Divi theme is the parent theme.
- A child theme is a separate entity to the parent theme that can be created or purchased via third-party developers. The child theme does not completely override the parent theme, only partially.
How Does a Divi Child Theme Work?
In the simplest terms, a child theme “piggybacks” off of the parent theme. When WordPress runs, it looks first to the files present in the child theme and executes the code it finds. If the files are not present in the child theme, it executes the content found in the parent theme.

Illustration of the parent and child theme relationship
If you wanted to add special functionality to your Divi website, it’s best to do so by creating a child theme and add the relevant code here. For example, if you’d like to create a custom 404 error page for your Divi theme website, the best way to do so is by creating a child theme, adding in a 404.php file and entering the relevant code.
This may all seem a bit roundabout, but it’s for good measure.
Parent themes such as the Divi theme, as built by development agencies such as Elegant Themes, will undergo regular updates. These may be massive version updates, or simple bug fixes or similar.
Why theme updates become a point of stress, is in the event that custom code is added to one of the parent theme files, these changes will be wiped out in the face of a theme update. So, if you’ve spent ages coding a custom header, footer or similar, and added these customizations to the parent theme files, you’ll find your website returning to the default Divi look as soon as the next update comes around.
Divi Child Themes: Recommended Reading
We’ve published quite a bit of content on the topic of Divi child themes. If you’re brand new to Divi, or, even if you’ve been using Divi for a while and haven’t been using child themes, we recommend that you give these articles a read through.
- Everything You Need to Know About Using a Child Theme with WordPress and Divi: This post gives a really thorough explanation of child themes, what they are, how they work, why they should be used and how you can create one.
- What Is The Difference Between a Child Theme and a Premium Divi Child Theme: This post explains how Divi child themes come in different forms, as either regular or ‘blank’ child themes, versus premium child themes, such as the ready-to-go solutions created by Divi development agencies (such as Divi Space and Aspen Grove Studios).
- Divi Guide: Here you can find a comprehensive overview of the Divi theme, however, for more information on child themes, either scroll down or click on the menu item “Divi Child Themes and Layout Packs” on the left-hand side of the page.
To make things incredibly easy for Divi users, Divi Space has an awesome, totally free Divi child theme builder that is incredibly easy to use and build specifically for use in conjunction with the Divi theme.
All you have to do is head to the Child Theme Builder, enter the relevant details relating to your Divi website and then you’ll receive an email which includes your child theme files.

Use our free child theme builder for your Divi website
All you’ll need to do is install the child theme files to your WordPress website after the parent themes have been installed, and then you’ll be good to go to start building your Divi website.
Ending thoughts
With the right web hosting and a child theme in place, your Divi site will be set for success. Your site will be optimized for performance and all of its customizations will be protected.
We hope this guide has helped you get your first Divi website up and running. Please feel free to share your comments or questions below. We love receiving your feedback!
Thanks for reading!


What are the consequences if we have download the divi theme from torrent on local server for website making and later going live with it? The pirated copy of this theme, will be there any conflict?
Installing plugins and themes from that source is extremely dangerous for WordPress security. You are risking hacking your site, theme can have a different kind of malicious code hidden inside. Also, some parts of the code may be protected by copyright laws. That also means no support, no updates. It’s not worth it!
Hi, great article. ~Question: do i have to have a self-hosted wordpress site on my own host to install Divi OR can i also do it on the standard wordpress setup (ie hosted on wordpress) ?
Divi requires a self hosted WordPress installation.
Thanks
Great work I’m using DIVI theme for my sites, was stuck in some now clear all
again thx
Good share, thanks. I found it helpful setting up my Divi theme.
interesting
I agree 100% with CanadianLlama re: Child Themes. The vast majority of people I talk to about websites have never even *heard* of a Child Theme, let alone how to create one (and forget about migrating an existing site from the Parent to a Child!).
Nice article, would be great for lots of people to realize they should make a child theme right away, and if that was included in this tut. I have had to fix many sites that didn’t have a child theme and should have!
This is a great point, I am going to add something to the post about this and link to our posts about the importance of child themes and how to create one. Thanks!