After gaining a reputation for being a hobbyist image sharing platform, typically where youths would share pictures of their lunch and other meals, Instagram has transformed into a top-rated social network.
Extending the premise of Instagram, brands, businesses and individuals have capitalized on the app’s ease of use and accessibility, and have maximized Instagram to their benefit as a formidable advertising platform.
In the following post, I’ll explain why you should consider adding Instagram to your marketing mix, and also, how to maximize your Divi website for Instagram.
I’ll also provide a step by step guide on how to add the Instagram icon to a number of places around your Divi website using three different methods, as well as how you can add a live IG feed to your website.
A Quick Introduction to Instagram
If you haven’t already come across Instagram, here is a very quick overview of the app. Along with Facebook, Twitter, YouTube and so on, Instagram is one of the leading social media networks.
Through Instagram, users can share self-generated image content taken with their smartphones. Images can be edited from within the app to include filters, geo-location mapping and tagging of other user accounts.
Captions are used, mostly to describe the image subject matter but can sometimes be arbitrary, such as a quote, song lyric or merely an emoji, depending on what message the user wants to convey. Captions can include hashtags, searchable terms that’ll display related content, a vehicle introduced through Twitter.
Any phone with a camera and access to an App or Play Store can download the Instagram app, create a profile and begin curating a visual diary of special moments, significant events and so on.
Used predominantly for leisure and personal use, Instagram has evolved into an extremely valuable business asset.
A Brief Overview of Instagram’s History
Over the past few years, Instagram has undergone a number of changes. There have been many updates to the app that have made it even more innovative as a marketing platform.
In 2012, Instagram was acquired by the social network behemoth brand, Facebook. With these two powerful networks connected, users could integrate their marketing tactics between both platforms.
Then, in 2016, Instagram released Stories, a concept similar to that of the Snapchat premise, whereby users could share images and short video clips that would have a lifespan of 24 hours. Met with success, Instagram Stories have evolved to include all sorts of interesting and engaging features, including text captions, polls, stickers, location tagging, inserting of GIFS thanks to a Giphy integration and more. Stories can be saved permanently and will display as Highlights on a profile.
Most recently, Instagram has released a new offering called IGTV. Taking the Instagram Live, almost Periscope-ish premise, and letting users create their own video channels.
With the introduction of Instagram for Business, which included data tracking, analytics, promotion and all of the above integrated with Facebook, Instagram is, and is still becoming, one of the best marketing assets in the modern day marketing mix for brands and individuals.
With all of these app improvements and communication opportunities, simply sharing an image on Instagram may sound a bit old school… which is why it’s the perfect place to start, especially if you are a small business.
Why You Should Market your Business on Instagram
By now, the popular saying, “content is king,” may seem tired and overused, but nothing is more true, especially in this day and age.
Consumers have become hungry for the layers below the brand. They look for the process of the product, sneak peeks, behind the scenes looks and honest depictions of a day in the office. Users have adapted to higher levels of brand transparency, and have started seeking out more authentic and honest communication from brands.
With this, businesses of all shapes and sizes can begin creating and sharing new forms of content and exploring other avenues than the standard, more traditional forms of marketing and promotion.
There are a multitude of benefits for using the Instagram platform, and we’ll certainly follow this up with a more in-depth article on Instagram marketing, but for now, here are a few reasons as to why you should consider using Instagram for your marketing strategy:
- Instagram is completely free. Sure, there is the option of going the Instagram for Business route, creating and promoting certain posts, but for the early stages, Instagram is a low-cost, low-risk social media advertising platform that can render extremely positive results if executed correctly.
- Instagram has an incredibly large user base, over 1 billion active monthly users to be precise. Of these users, roughly 500 million are daily users, with most users checking their feeds repeatedly throughout the day. Instagram’s user base is globally dispersed, meaning that there are plenty of user bases and markets to tap into.
- The nature of Instagram posts is extremely dynamic. With this, Instagram users can be really creative and expressive. Users share posts directly relating to products or services, posts of content in the greater market or context, posts of employees and the team, behind the scenes posts and much, much more.
- The premise of the platform is a strong connection, and with this, brands can interact with their user base in multiple ways. As well as allowing users to comment on posts, reply to comments and tag other accounts in threads through the Instagram business profile, brands can offer a number of communication channels, including easy email accessibility, display of a contact number, as well as the option to direct message an account.
- From hashtags to discoverable bios, the Explore feed, IG pods and more, there are a number of tactics, even some strange ones, that can be employed to get your image content seen.
- An interesting aspect of Instagram is the ability to see what competitor brands are doing. By simply browsing through your competitors feed, you can easily see what sort of image content they’re publishing, how they are crafting their captions, and, most interestingly of all, which hashtags they’re employing.
From shoppable images, microblogging, influencer campaigns and more, the list of benefits of using Instagram can go on forever. We’ll follow up this brief list with a more detailed post in the future. For now, enjoy a step-by-step tutorial on how to integrate your Instagram profile with your Divi website.
How to Set Up Instagram with Divi
From here, I’ll briefly explain different ways that you can add your Instagram profile to your Divi website using a collection of tools, plugins and built-in Divi features.
How to Add the Instagram Icon to a Divi Website
There are three ways that you can add Instagram Icons to a Divi website. Each method varies and satisfies a different need.
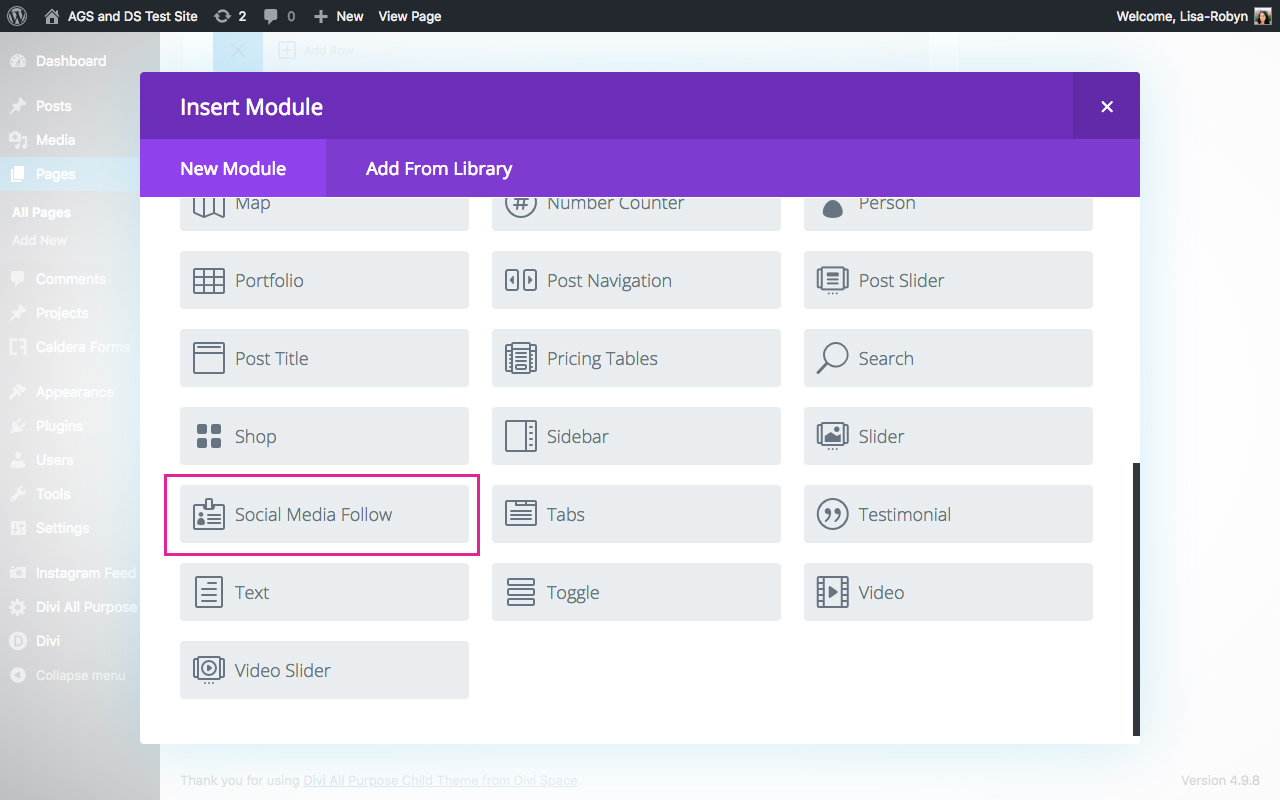
First, the Divi theme comes already integrated with a number of incredible modules already built into the framework. One such module is the Social Media Follow module.

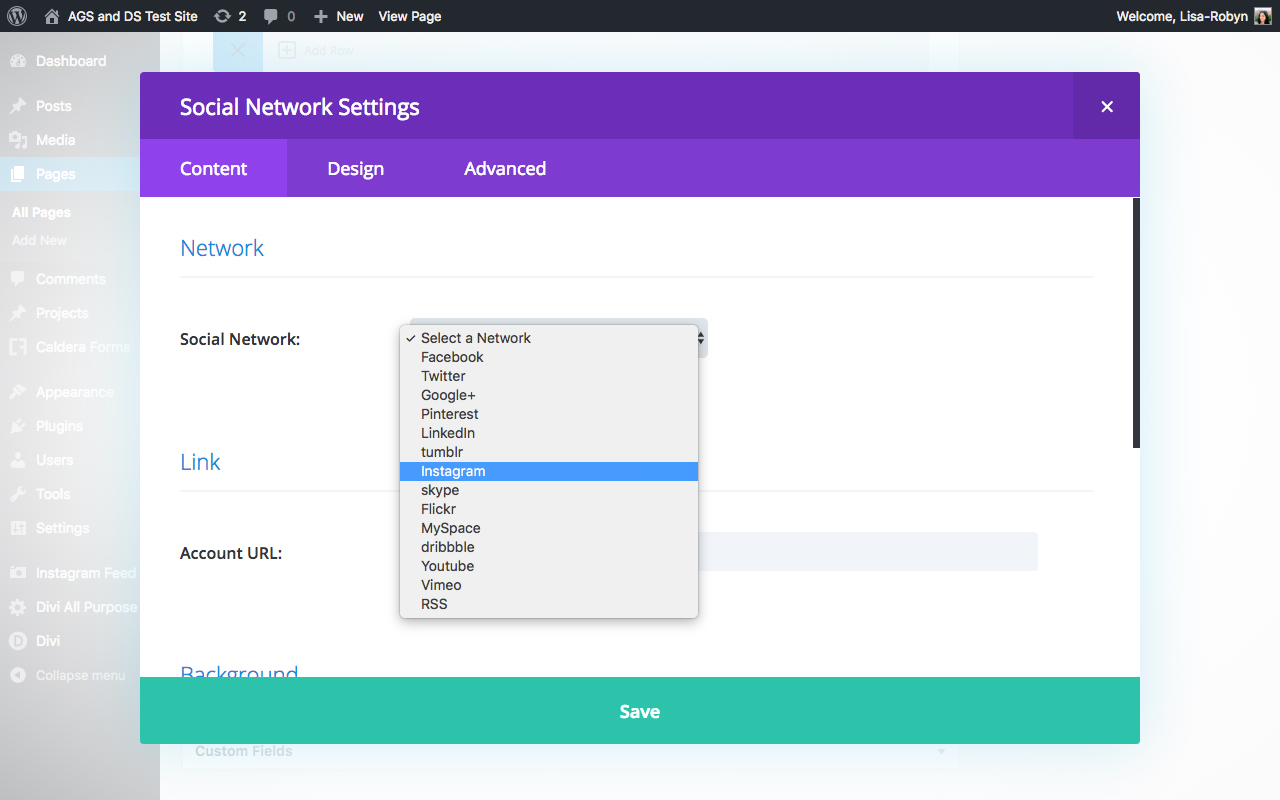
Through the Divi Social Media Follow module, you can add icons and links to a few social networks, including Instagram.

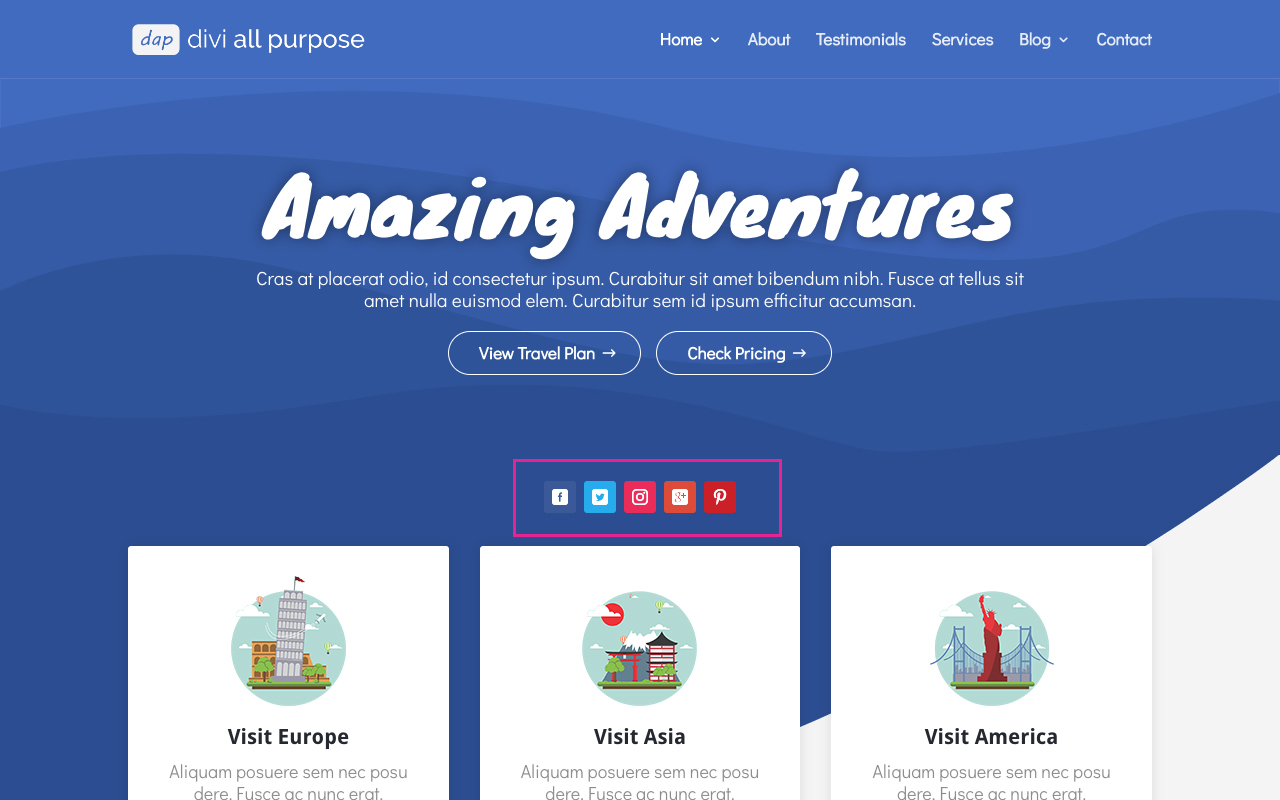
Here, the Instagram icon can be styled to either to display as either a rectangle, rounded rectangle or circle, and can be assigned any color.
Like all of the other modules, the Divi Social Media Follow can be added as an element anywhere around your website where the Divi Builder can be used. With this, you can add a social media follow element with the Instagram icon to any page, post or project.

While the Divi Social Media Follow is certainly a useful module, it’s usage is limited, not only in the options of adding social networks but in its placement too. Should you wish to use the Divi Social Follow module into any area other than where the builder itself can reach, you’ll run into problems.
To include more display places for social icons, such as Instagram in a Divi website, you could use the Monarch plugin from Elegant Themes.

As well as allowing you to add more social media icons to a Divi website, Monarch offers a number of features all geared to help you effectively manage all of the social media marketing aspects of your website.
With the Monarch plugin, you can set up social sharing buttons for your post content and images. These buttons allow your readers to quickly reshare a post with their respective networks at the click of a button. Monarch comes with a robust data tracking and analytics feature, ensuring that you’ll be able to analyze each interaction and strategize accordingly.
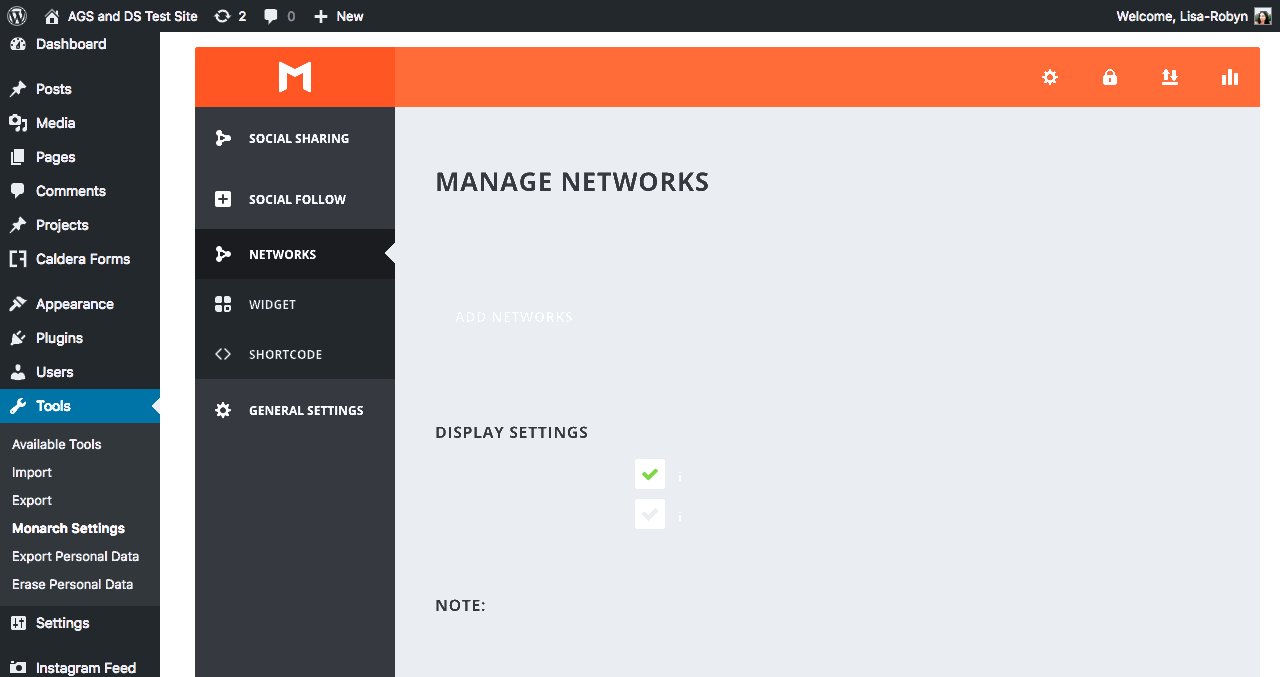
On the social media icons side of things, Monarch allows for the inclusion of more networks that the Divi Social Follow module.

Once you have selected a few networks, Instagram included, you can either:
- create a widget that will display the selected icons in either the sidebar or the footer, or,
- create a shortcode that can be used in a text or code module of the Divi Builder.
Without going into too much detail – as we’ll follow these sections up with full tutorials – here is a very brief overview of adding social media icons to a Divi website using the Monarch plugin.
How to Add Social Icons Using Monarch via the Widget
After you have set up your social media networks, navigate to the Social Follow > Widgets tab. Here you can configure the appearance of the icons, including the hover style, shape, color and more.
![]()
Once you’ve configured the icons, head over to the Appearance > Widgets menu, drag and drag the Monarch Follow widget into either the Sidebar or one of the Footer sections. If you happen to change the widget title from the default text, make sure that you click Save.
![]()
Now, the social icons will automatically display on the front end of the site in one of the two widget areas. If you don’t like the appearance of the icon, you can always return to the Monarch dashboard to configure the settings.
![]()
How to Add Social Icons Using Monarch via the Shortcode
If you’d like to add the social media icons to other places in your website, you can create a shortcode that can be added anywhere that the Divi Builder can go.
To use this method, set up your social media networks as before then navigate to the Social Follow > Shortcode tab. Similar to the Widgets tab, here you can configure the appearance of the icons, including the hover style, shape, color and more.
Once the icon configuration settings are complete, click the Generate Shortcode button and copy the code in the text area below.
![]()
Open a page, post or project layout, open the Divi Builder, create a new Text or Code module and paste in the code.
![]()
Click Save and Exit, then, view the social icon/s on the front end.
![]()
Again, if you do not like the appearance of the icons, return to the Monarch plugin and reconfigure the settings.
If you’re wondering whether to use the Divi Social Module or the Monarch plugin, keep in mind that the former only allows for select icons – Facebook, Twitter, Google+, Pinterest, LinkedIn, Tumblr, Instagram, Skype, Flickr, MySpace, dribble, Youtube, Vimeo, RSS – to be used only in places where the Divi Builder can be used.
The Monarch plugin offers a more robust solution as it a far more extensive list of icons on top of easy social sharing and analytics.
While Monarch may seem like the perfect solution, it also has some limitations as it cannot add icons to the header, bottom bar or navigation menu. If you’d like to create a website aesthetic that allows for this, use our plugin Divi Icon Party.
How to Add Social Icons Using the Divi Icon Party Plugin
One of our recent releases, the Divi Icon Party plugin allows you to add social media icons, including Instagram, to a number of previously untouched places in and around a Divi website.
With Divi Icon Party, you can add icons to the bottom bar, header and most excitingly of all, the navigation menu.
The Divi Icon Party plugin gives you an additional 20 icons over to choose from, including GitHub, Medium, Meetup, Slack, Snapchat, Twitch and many more.
We wrote an extensive tutorial on how to use the Divi Social Party icons, and how to add them to the header. From setup to configuration and styling, the plugin is extremely easy to use, and it’ll create an incredible aesthetic for your site.
To see just how easy it is to use the Divi Icon Party plugin, read our tutorial “How to Add Social Media Icons to the Divi Menu.” To start creating standout Divi designs, purchase the Divi Icon Party plugin and transform the way your website engages site visitors.
How to Add an Instagram Feed to a Divi Website
Once you have set up your Instagram social icon display using either the built-in Social Follow Module, the Monarch plugin or the Divi Icon Party plugin, it’s time to maximize your Instagram presence by creating an awesome Instagram feed display for your Divi site.
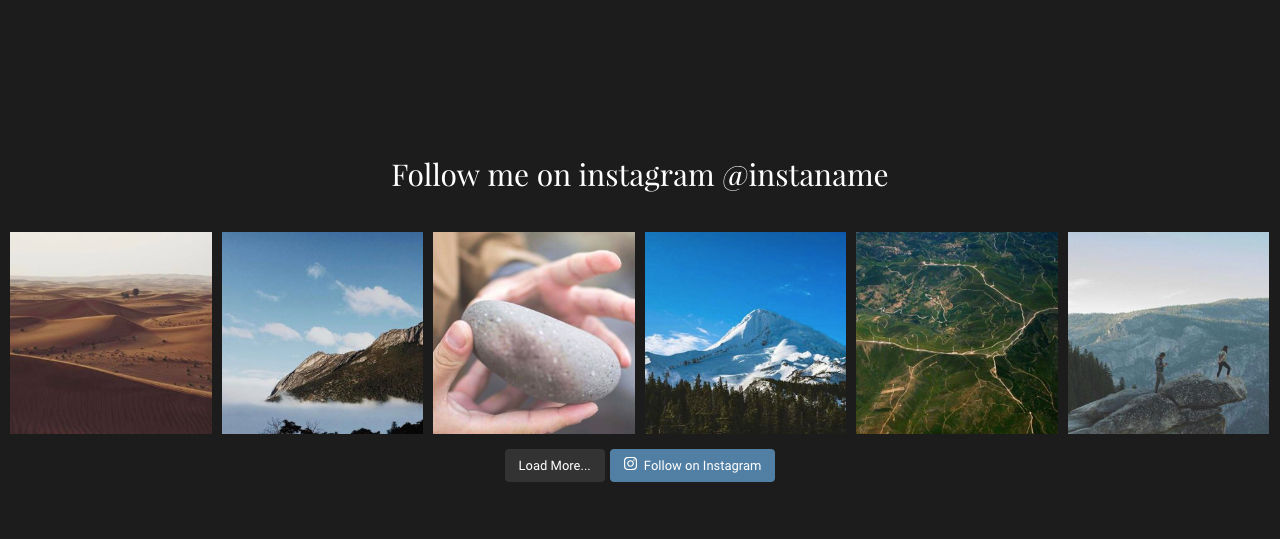
This is an example of an Instagram feed integrated into our upcoming Divi Photography Child Theme.
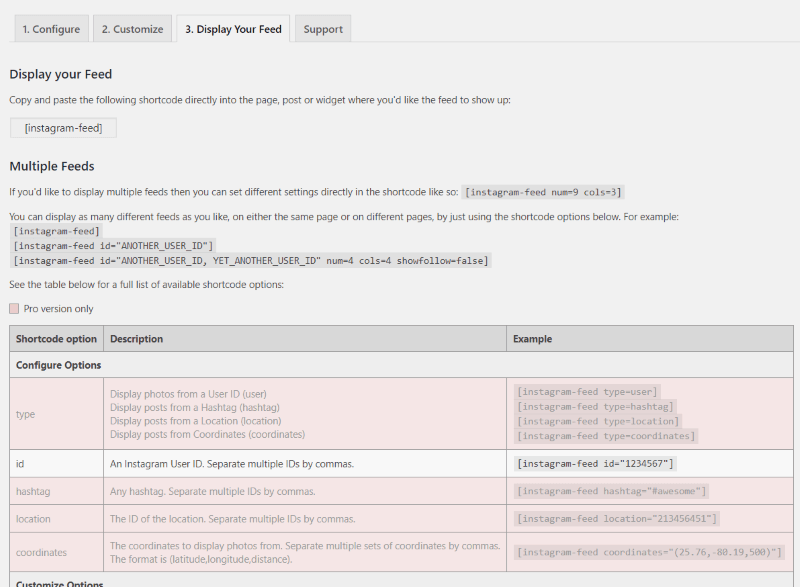
To implement a feed into your Divi site, we recommend using a free plugin called Instagram Feed from Smash Balloon.
With the plugin, you can set up and showcase multiple Instagram feeds throughout your Divi website. The feeds are highly customizable and can be configured to display in a number of ways – such as including a Follow button, displaying the username, and more.

Feeds are generated by the use of a shortcode. The shortcode can either be:
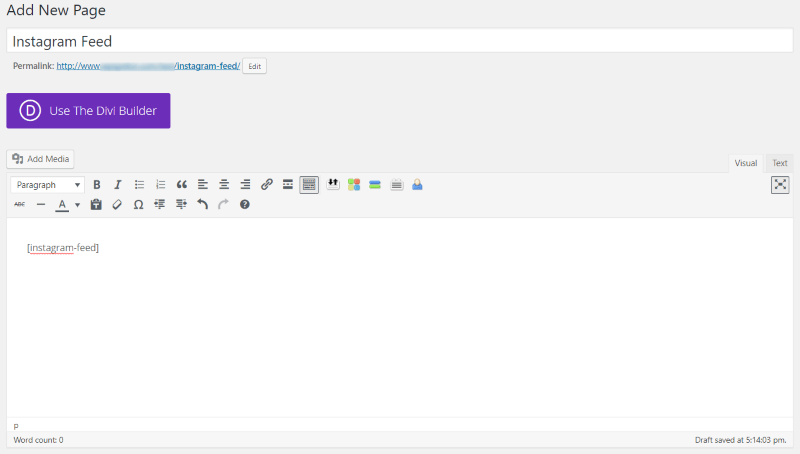
- Pasted into a text module and used in a page, post or project layout, or,
- Pasted into a text or HTML widget and added to the Sidebar or Footer

For a full step-by-step tutorial in using the Instagram Feed plugin by Smash Balloon, read our blog post How To Set Up An Instagram Feed On Your Divi Website.
Ending Thoughts
Together with the Instagram icon added into various places of your site – such as in a page layout, in the sidebar, in the navigational menu or header – as well as a feed or two showcased somewhere in the site, you’ll create an engaging and attractive social media display for your Instagram profile.
This will surely entice site visits and encourage them to look at your Instagram profile and follow your account.
You can follow Divi Space on Instagram now too!
We want to hear from you!
What do you think is next for Instagram marketing? Do you use Instagram for your marketing strategy? How do you display social media icons on your Divi website? Feel free to share your comments or queries below, we love receiving your feedback!
Thanks for reading!




Hi,
In “select network to add” I don’t have Instagram and other social media: how can I “update” the list? Thanks.
Hi, what described method are you using?
I can NOT use Monarch to add Instagram in version 1.4.12
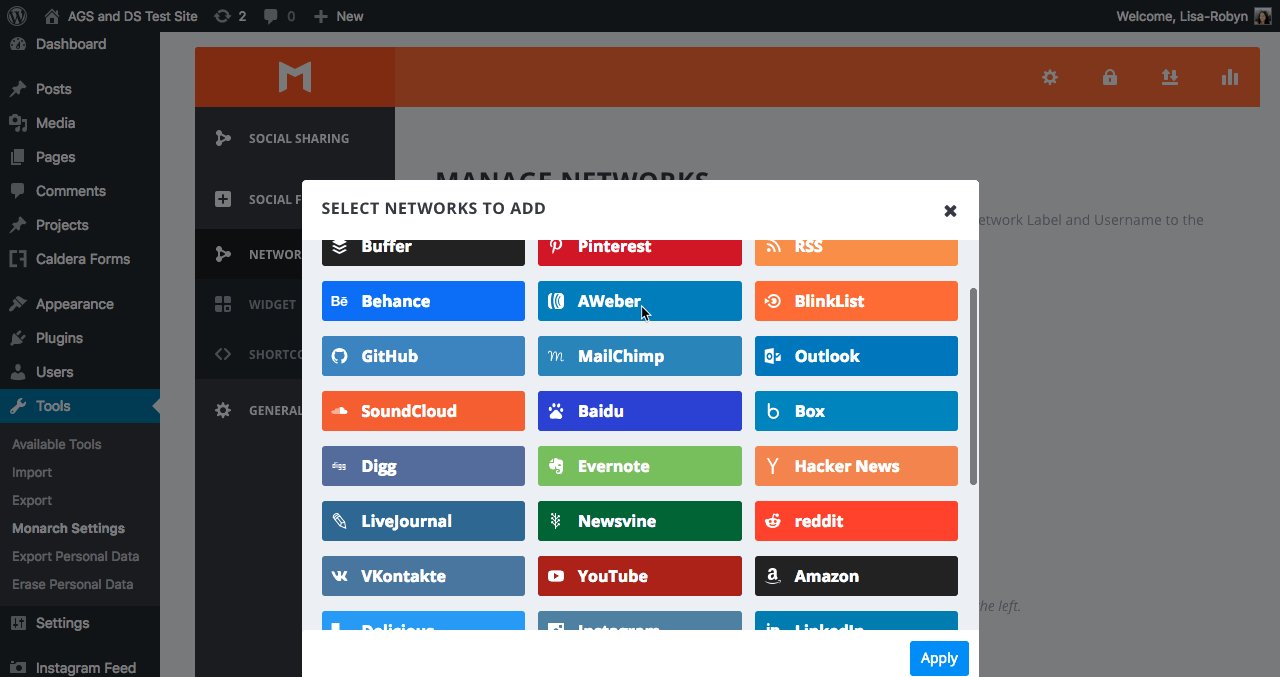
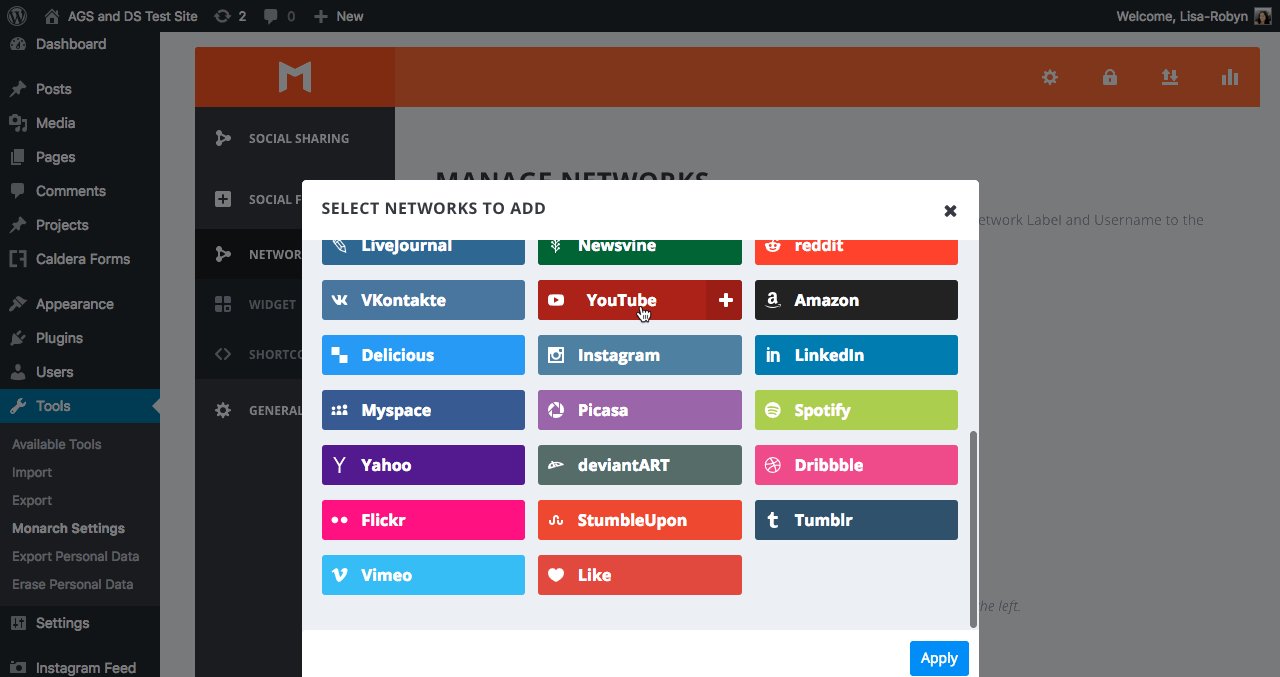
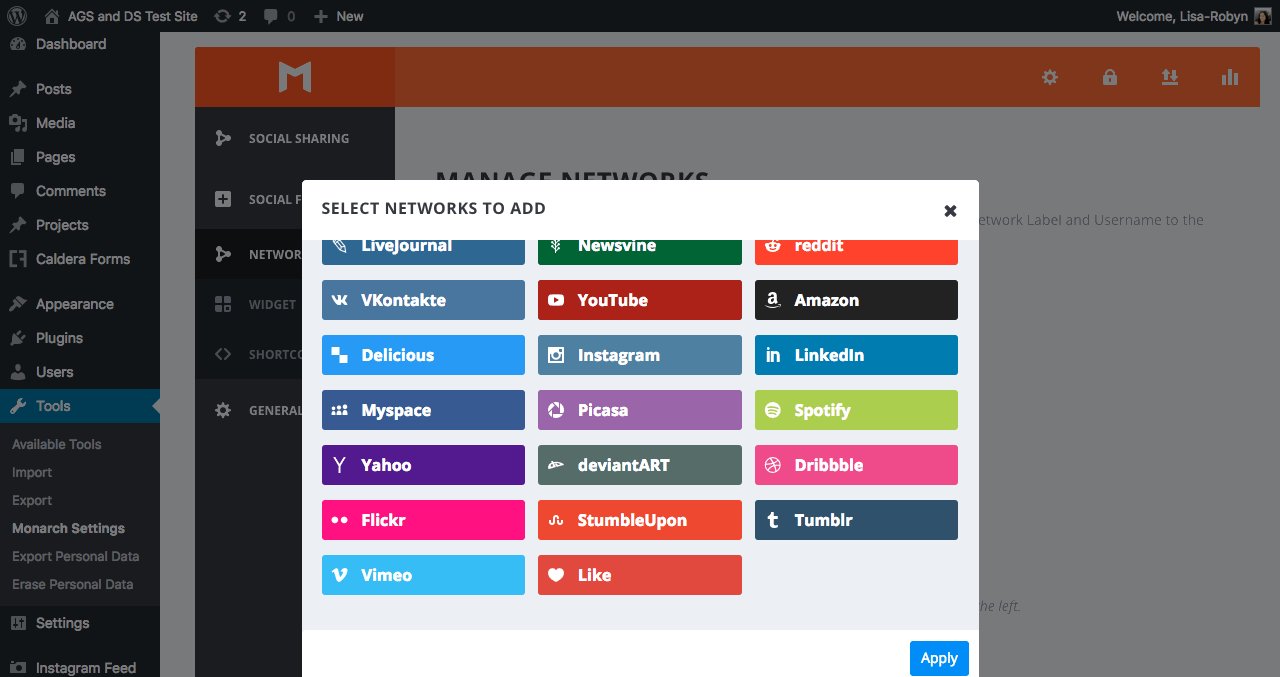
1. There is no icon for it, There is, in fact, only ONE PAGE of icons; you version has two pages and a scroll bar.
2. I can find instructions here and there to use the API gathered from going into IG but that’s NOT how FB and Twitter work in Monarch. Why in the WORLD would IG not work the same way?
I would appreciate hearing.
Hi, we recommend contacting the plugin support https://www.elegantthemes.com/plugins/monarch/