The Divi Theme Builder is one of Divi’s best features. In this Divi Chat recap of episode 159, we’ll look at several things you can do with it. The Divi Chat group discusses ideas of using the Theme Builder, problems they’ve run into, and several solutions to those problems. They also discuss opportunities in designing Theme Builder layouts.
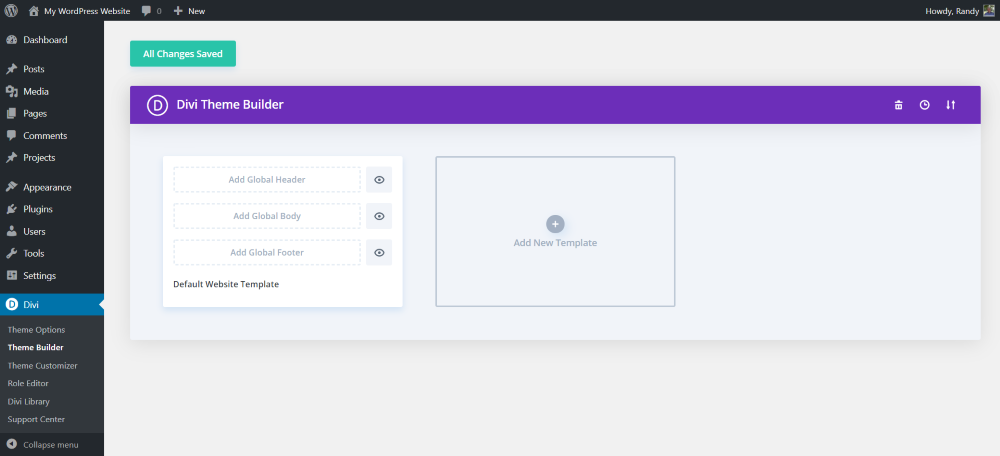
What is the Divi Theme Builder?

The Divi Theme Builder unleashes the Divi Builder to areas of your website that previously required plugins or custom PHP template files. We’ve been able to control the content area with the Divi’s drag and drop builder. Now that the Theme Builder is available, we can create custom headers, custom footers, and custom page template files such as a custom product page for a WooCommerce store or a custom blog archive page.
It makes Divi a lot more powerful. It’s still user friendly and easy to use, but it’s more of an intermediate level. It can be overwhelming at first. Fortunately, you don’t have to use it to use Divi. You can learn to use the Divi Builder first and then move up to the Theme Builder.
There lots of Theme Builder tutorials on the Elegant Themes blog. Just search for Theme Builder to find lots of articles with use-cases. This will help visualize how it works and get a better understanding of using it.
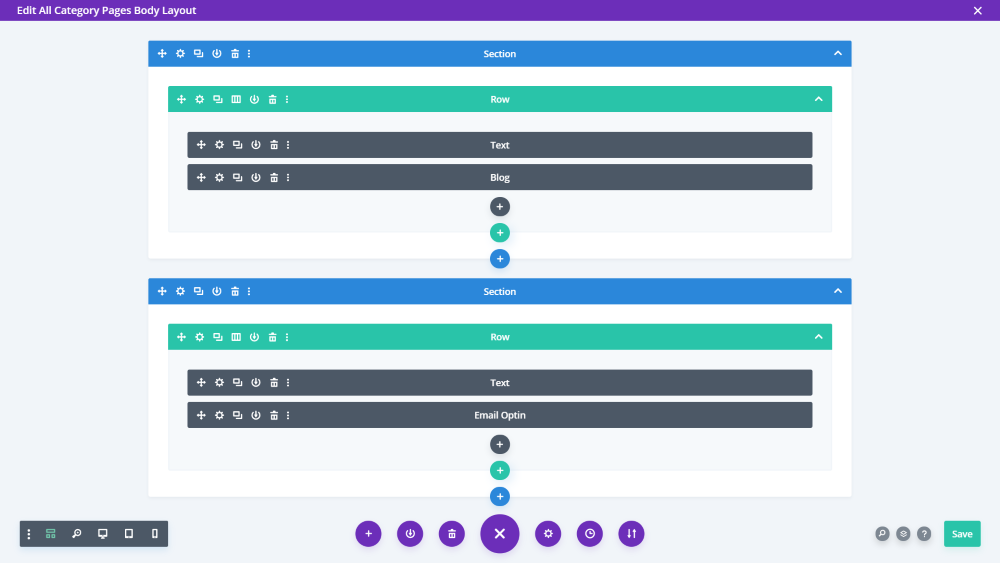
Blog Archive Pages

It’s great for setting up category pages, author pages, date pages, and search pages. You can customize these pages without having to go into PHP files or use a plugin. This includes 404 pages or any pages you’d normally have to edit PHP templates to customize.
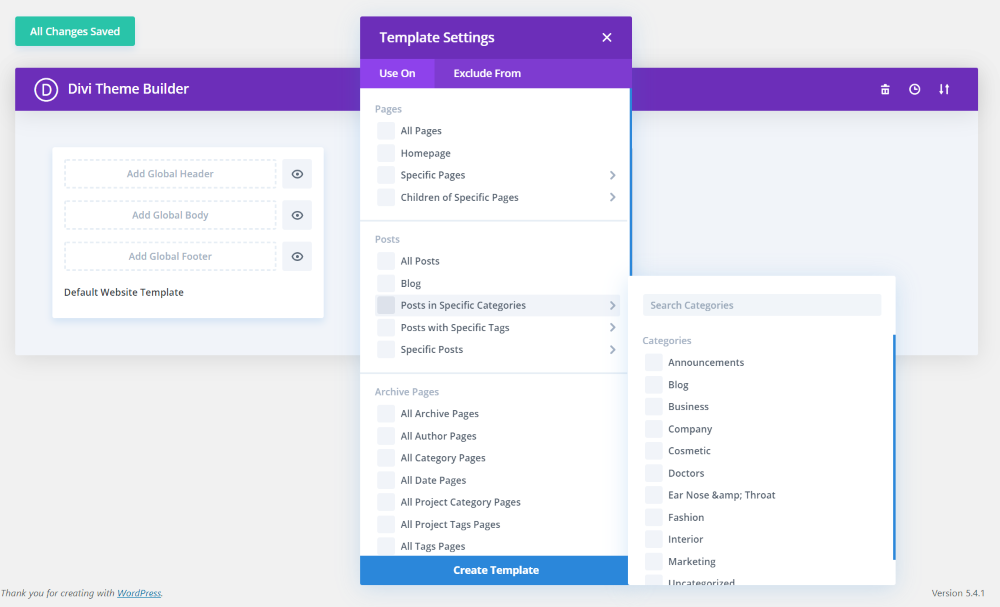
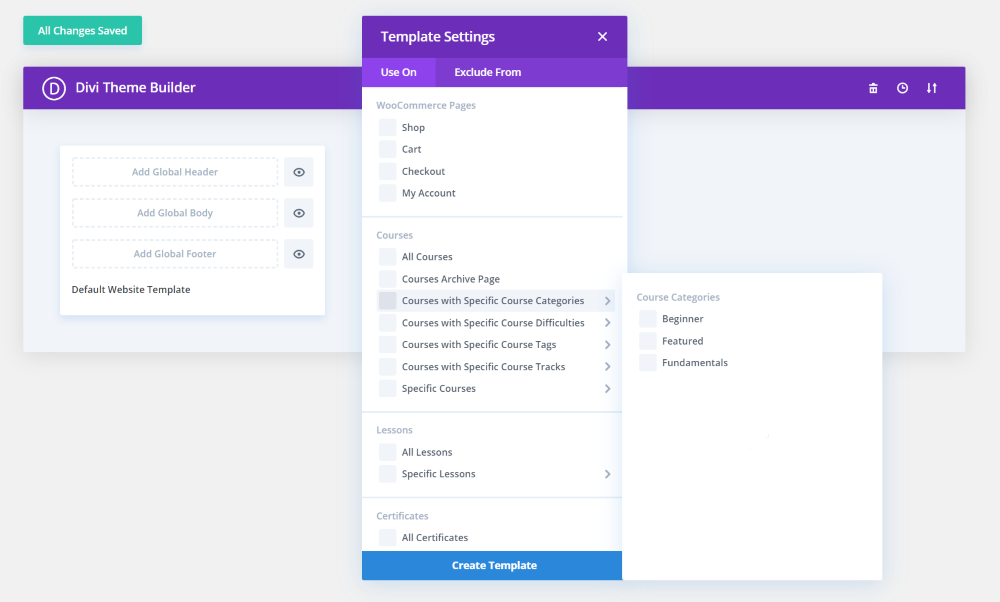
This means you can set up multiple themes or templates in the Theme Builder and assign them to specific pages, posts, or certain types of pages.
For example, you can use it on your category pages. When someone clicks on a category in your blog, those categories could display a custom header with a message to introduce dynamic content to display posts based on those categories. Display them in any order you want.
Conditional Logic
The Divi Theme Builder uses conditional logic to choose the templates to display. Conditional logic allows you to have a different header for every page of your website. This means you can create a custom header that will only display on a specific page if you want.
From a marketing and business standpoint, it can do a lot for your business in targeting your traffic. This allows you to cater to the audience to display different things to them.
For example, you can use different headers for membership sites such as online courses. You can have a custom header that only shows up for those who are logged into the site and another custom header that shows to everyone else. This will show pages that are only relevant to people that have purchased the course.
Another example is having a custom dashboard for an online store. Only those who are logged in would need access to account features and certain types of content.
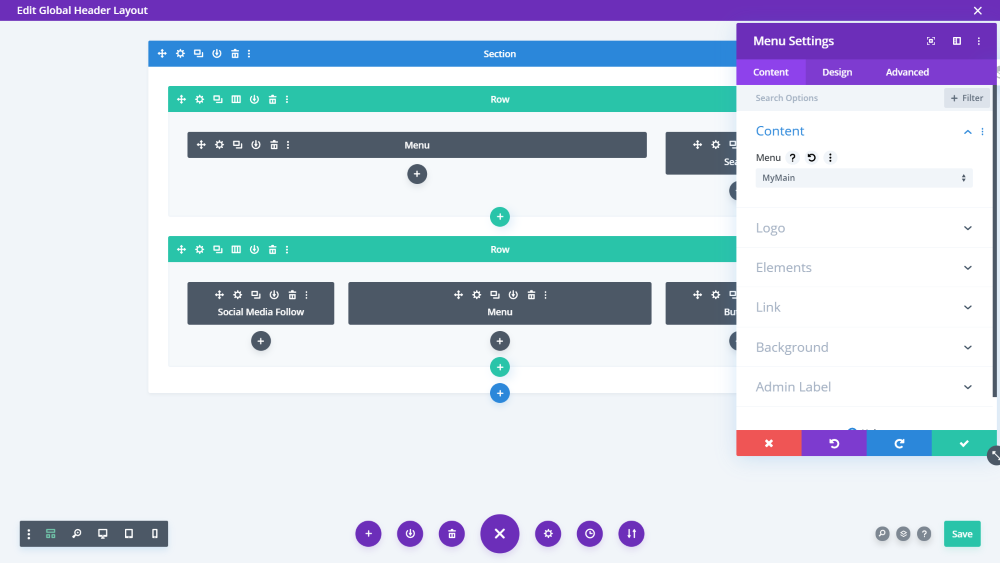
Headers and Menus
When you set a custom menu for a page, it disables the standard menu that you’ve set in the customizer. This means you can’t add something to the main menu. It doesn’t include the same options for navigation. You’d have to do all-custom menus or all-default menus.
This means you have to create custom menus for the headers. The best option is to build a custom menu with a plugin such as Mhmm (Mighty Header & Menu Maker).
Using Plugins instead of the Theme Builder
The Divi Theme Builder does not do away with the need for custom plugins. It might save you from having to use some plugins, but there are still use-cases for plugins. Here’s a look at a few popular Divi plugins and how they work differently from the Theme Builder.
Divi Bars

With Divi Bars you can create a banner with the theme builder, but you can’t dismiss them. Plus, you can choose which pages you want to display Divi Bars without having to build a custom header in the theme builder for certain pages. Divi Bars goes above the header.
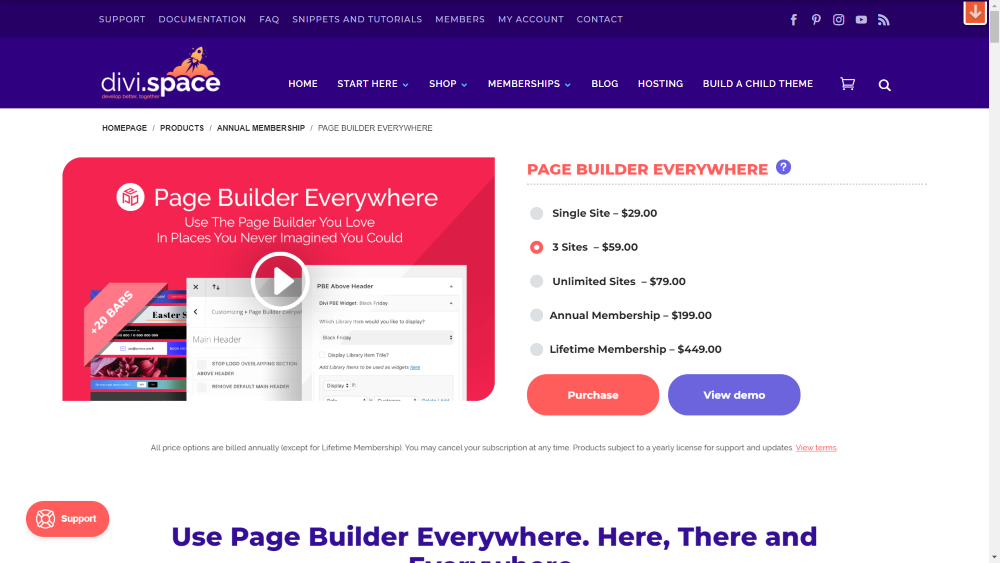
Page Builder Everywhere

Page Builder Everywhere lets you add content in places the theme builder cannot. For example, you can add content above the header, below the header but above the regular page content, etc. without having to create a custom theme builder header.
Divi Default Header and Footer vs Divi Theme Builder

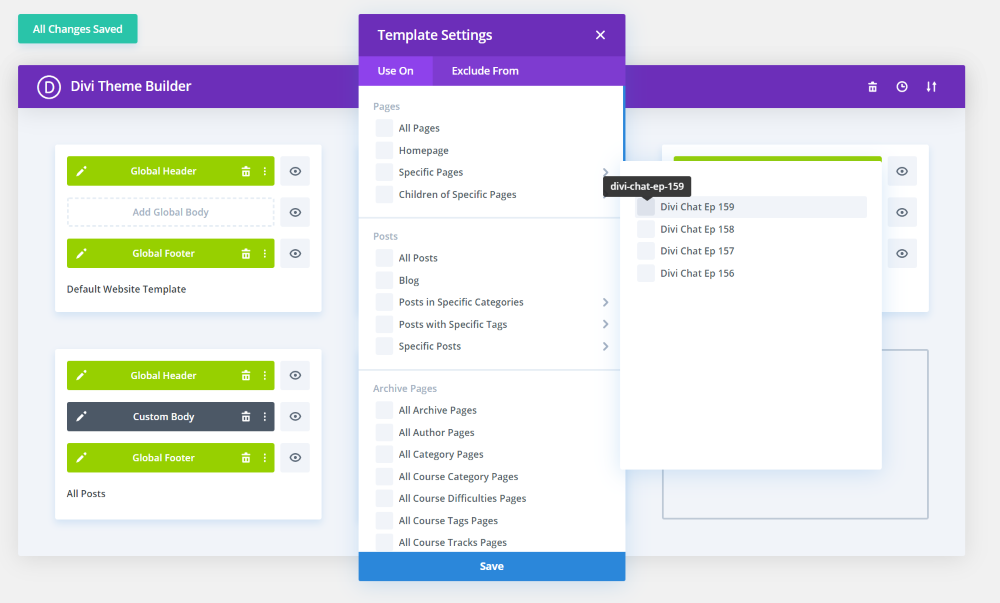
One problem with the Divi Theme Builder is that once you commit to using it you’re all-in. Of course, you can use just the footer, just the header, or just the archive pages. If you choose to use the Theme Builder’s header or footer, then you’re choosing to remove the default header or footer.
The Theme Builder is better for creating global footers. If a client makes one change in the global footer then they’ve made changes to their entire site. The Theme Builder is not as easy for them to find, so there’s less risk of them making changes by accident.
A great use-case for using the Divi Theme Builder with a simple website is a 404 page and a global footer. Even these two things can save hours and save you from having to use an extra plugin.
This is especially true with the 404 page. It’s now just an option you can choose rather than having to code it in the PHP files. There are lots of 404 pages in WP Layouts that you can use for free. Many are funny.
It can be difficult to build a header with a page builder. They’re often limited with just a menu module. With the Divi Builder, we can add modules with all of the design tools, drop shadows, animations, etc. but it can still be tricky and there is a learning curve. It seems simple since it uses the Divi Builder, but it’s a page builder that was designed to build pages rather than condensed down into a small horizontal area like a header.
To help with this, Divi Life has created several layouts with custom CSS. They’re currently available in the All Access Pass membership, but they’ll soon be available as a separate product.
Styling Blog Posts

If clients have access to the blog to do their own blog posting, they won’t need to deal with layout design. You can create the design in the theme builder using dynamic content to create awesome blog post layouts.
If you do use the Divi Builder to create the posts, you’ll end up with a complicated nested situation. The Divi Builder does not override the layout made with the Theme Builder. You’ll have a Divi layout within a Divi layout. A row defaults to 80%, so a row within that row defaults to 80% of the 80%.
If someone still wants to use the Divi Builder, one way around this is to create a custom layout with the extra spacing removed that they can use. The row would be full-width, so it wouldn’t be nested.
If you want to use the Gutenberg editor or the Divi Builder for blog post content, then you shouldn’t use the Theme Builder to create the blog post layouts.
Page Builder Everywhere does has the same padding issue as well when you place PBE inside of another module, such as a tab, slider, or accordion, etc.
Dynamic Content

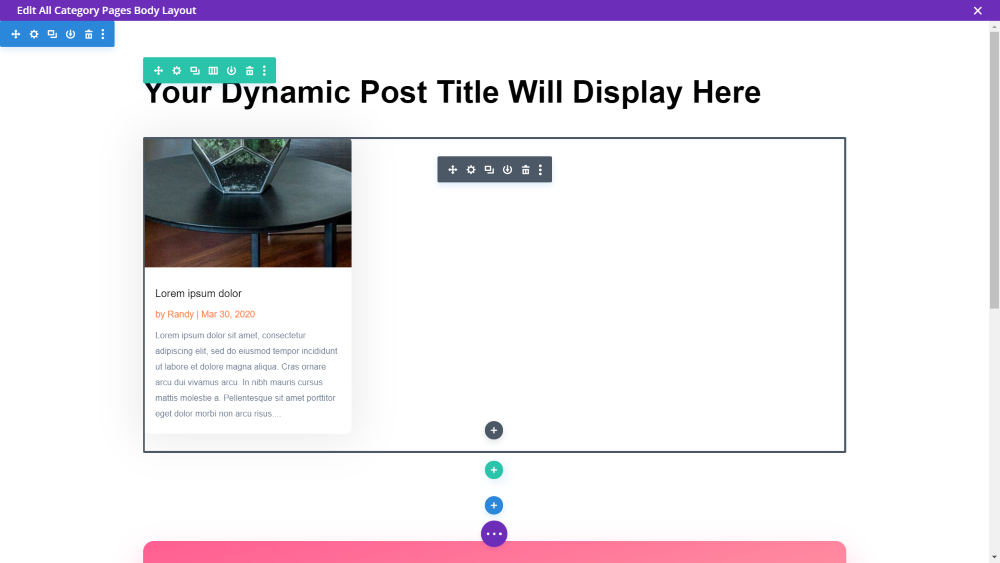
Dynamic content can be confusing. With a static page, the text that you place there is the text that displays. Rather than placing the actual text, dynamic content pulls the text from somewhere else.
For example, an archive page could use text for part of the title and then use dynamic content for part of the title, such as “This is the Archive Page For” and then use dynamic content for the category.
You can get creative with dynamic content. Divi can use site titles, dates, etc. An example could be dynamically pulling in the name of the previous and next posts for the post navigation.
The Theme Builder lets you use this on a global level for blog post navigation, posts in the same category to show other posts visitors might like, etc.
This is now removed from regular pages and moved to the theme builder to keep pages from crashing. The dynamic content must be pulled in and placed on a template.
Saving Layouts
When you use the Theme Builder, you’ll need to save the layout twice the first time you save it. Save the layout as normal, then save the Theme Builder.
Custom Post Types

The Theme Builder also works custom post types like WooCommerce, LifterLMS, etc. If you have plugins with custom post types enabled, they will be options in the template settings. This means you can create page templates for these post types without digging into the PHP files.
For your own custom post types, you’ll still need a plugin like Advanced Custom Fields to bring in the data for your custom post type.
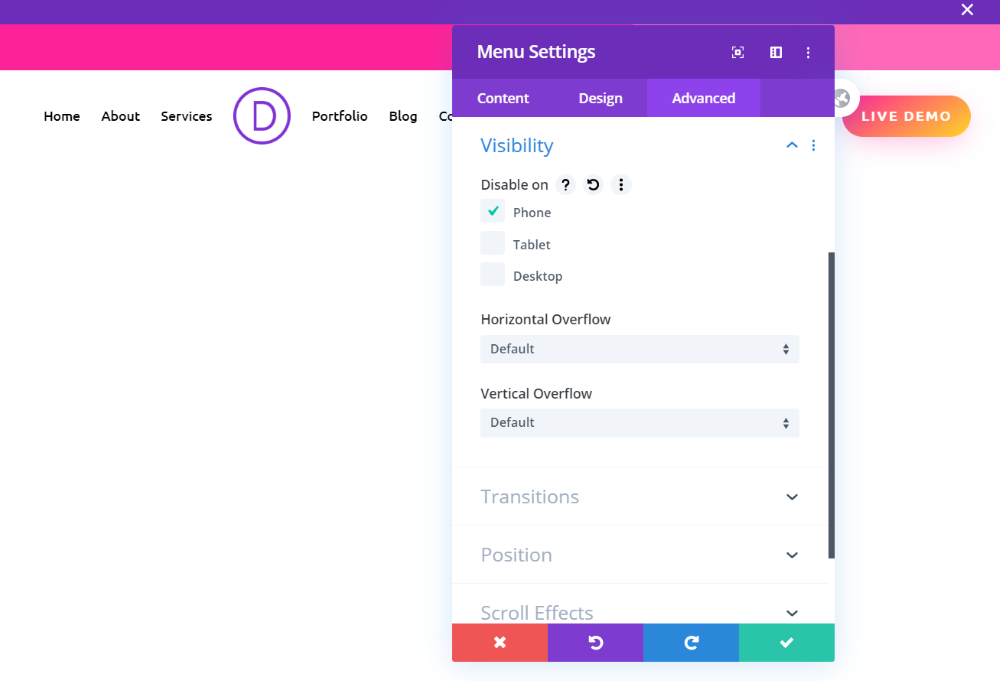
Custom Designs Based on Device

The Theme Builder itself doesn’t allow you to specify layouts for certain devices, but it’s still possible to build a header or other template for specific devices by utilizing the Divi Builder Visibility settings. Simply create a header or other layout with sections, rows, columns, or modules for each of the devices. This means you can create different headers with different menus, background images, buttons, etc.
This type of workaround can be utilized even more for all areas of a website. For example, you can use a different image for each screen size rather than using one image that will hopefully work on most screen sizes.
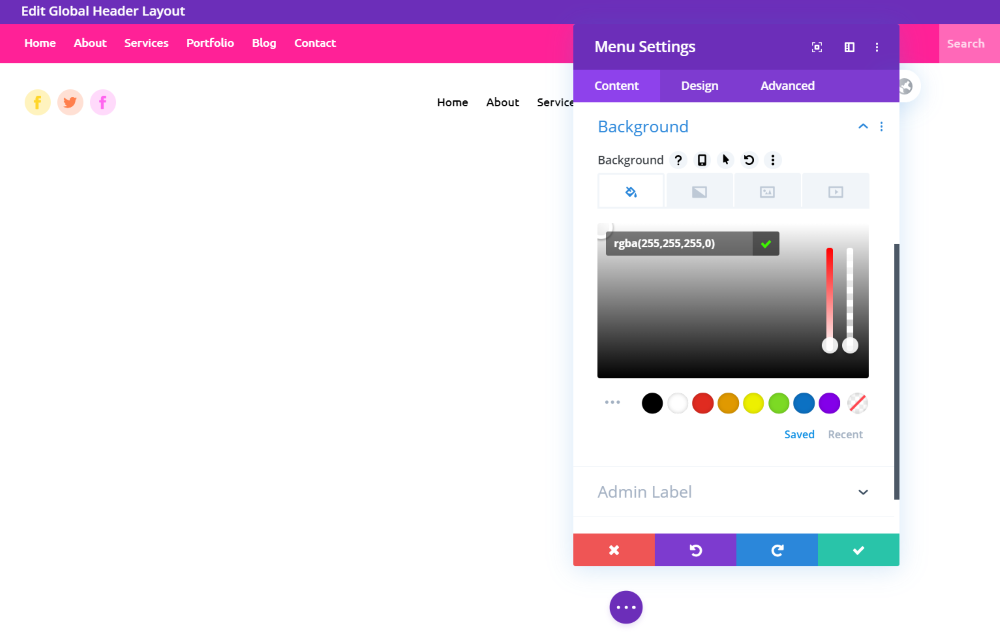
Building Transparent Headers are Easier

The Theme Builder reduces the steps it takes to make a transparent header. Using the Divi Builder, you can go into the section background for the header and change it to transparent. You can also add a gradient, add a drop shadow, etc. The header not only has access to the Divi modules, but also all of the design settings.
Building a Newsletter Form on a Single Post Page

Since the Theme Builder lets you specify what pages a layout will be displayed on, you can create a newsletter form to be used on a specific post or page. This works well when added to custom footers.
These are great for targeted signups. For example, you can create a special footer with the newsletter form along with other features such as a testimonial, and then use it on specific pages. It wouldn’t be a global footer and you can stack as many sections on the footer as you wanted without having to make changes to the content section. This could even include the comments section.
This is also a great way to add a custom footer to a blog post that’s created with the Classic editor or with Gutenberg.
Blog Post Layouts
For blog post layouts, you can also work with elements that are not in the body of the post, such as the post title, meta, featured image, and the sidebar including categories, etc. You have lots of creative control over these elements. This includes where you place it, how you’re displaying it, sizes, movement, animations, drop shadows, and lots more.
For example, with the Divi Builder, you can control all of the meta together, but with the Theme Builder, you can control the meta for the category and author separately and make them different colors, sizes, and fonts.
Blog pages, archive pages, category pages, etc., are a great place to start playing around with the Theme Builder.
Elegant Themes has lots of excellent use-cases in their blog, such as scrolling where everything comes into focus as you scroll down the page. Sometimes animation can go too far, but it does showcase what’s possible.
Theme Builder Layouts
There aren’t a lot of Theme Builder packs available. Free and premium Theme Builder layouts have the potential to draw traffic. This is especially true if you have page layouts that go with them.
Just like designing and selling child theme became a viable business, and then page layouts with the JSON import/export options, Theme Builder layouts looks like the next step.
WP Layouts does have lots of these pages to choose from including 404, under construction, archive, and more. The pro version is currently free.
Creating Cool Layouts
It’s worth playing around with the Theme Builder, dynamic content, and Advanced Custom Fields. You can create interesting layouts that are easy for clients with no technical skills to use. Advanced Custom Fields makes the process easy for them because it’s just a field on the backend for them to fill in. They don’t have to learn something as advanced as the Divi Builder. This also allows you to add new features without making the layouts more difficult for them to use.
A good tutorial is How to Create a Dynamic Job Opening Post Template with Divi’s Theme Builder and ACF. These concepts apply to any type of custom post type you want to create.
Tune In
For more Divi Chat, subscribe to the YouTube channel and watch the chat live. The group will answer questions from the live community chat. You can also watch on Facebook and participate in the chat there. Be sure to let the group know if you have any Divi and WordPress topics you’d like them to cover.


Hi
Great podcast.
How does Theme builder header deal with making rows disappear / minimize on scroll?
For example I may have 3 rows for desktop in the header but when someone scrolls I want it to only show 1 row with, say, the logo and menu (also made smaller).
Thanks guys
Paul