If you want to start your ecommerce empire without spending too much time, using the Divi theme together with an ecommerce optimized child theme will have your WooCommerce store up and running in no time. The following post will show you exactly how to create an online store with WooCommerce using Divi and a child theme.
Building an ecommerce website can be a long and challenging process. From designing each page to configuring various functions, there are loads of moving parts to take into consideration. Luckily, there are a few shortcuts that you can take.
Using a Divi ecommerce child theme for your online store will decrease your development time quite drastically. Sure, you could decide to take the entire project on yourself and build your online store from scratch using the WooCommerce product builder for Divi, but this is extremely time-consuming.
Instead of doing everything yourself, using a Divi child theme will help you get a site up and running in a matter of hours. This way, you’re free to spend more time on product development, customer service, marketing strategies or any other task that’ll bring you bucks.
In the following post, we’ll discuss:
- What a child theme is
- Why you should use a child theme for your Divi websites
- Preparing your site for WooCommerce online store
- Installing the various themes and plugins
- Working with demo data to get the site setup quickly
- Configuring various WooCommerce pages
- Creating a product for your online store
Let’s dive in!
Understanding child themes
In this first section, I’ll discuss child themes in detail. If you’re already clued up on what child themes are, why you should be using them in development, and what the difference between a blank and premium child theme is, feel free to skip this next section.
What is a child theme?
If you’re brand new to working with Divi, you may not have heard of the term child theme before. Child themes are important aspects of web development so it’s worth taking the time to understand these assets and how they work.
A child theme is essentially a collection of code files (PHP and CSS) that allow you to add custom code to your website. A child theme is a secondary theme added to a WordPress website after the main theme. Here, the ‘main’ or ‘first’ theme is called the parent theme. If you use a theme such as our favorite WordPress page builder, Divi, then the Divi theme is the parent theme. When creating a WordPress website you’d first add the parent theme, Divi, followed by your child theme.
WordPress works in such a way that it looks at the code present in the child theme file first, then to the code in the parent theme, then finally to the code in the WordPress core package. If you’ve added a bit of custom work to a file in your child theme, it’ll execute that code first.
What is the difference between a blank child theme and a premium child theme?
Child themes come in two forms: blank child themes and premium child themes.
A blank child theme has no pre-written styling or functionality code in it. It is merely a collection of the files required for a child theme to function; style.css and functions.php.
You can add a series of files to your child theme, these will override the default look, feel and function of the parent theme’s display. For example, adding a 404.php file will allow you to create a custom 404 error page for your site. Similarly, adding an archive.php file will allow you to create a custom archive display for your posts.
You can create a blank child theme using either a program like Sublime or Brackets, or simply using the Text Editor program on your computer. When creating a blank child theme, you’ll create the individual files, then compress them into one single .zip file. This .zip file will then get uploaded to your WordPress website via the Appearance > Themes console, similarly to how you would have uploaded the parent theme.
If you’d like to skip this process, you can download a free child theme from the Divi Space child theme generator. It’s quick and easy to use, and the child theme is free! If you’d like a full demonstration of how to build a Divi child theme using the generator, check out this tutorial.
The other form of a child theme is a premium child theme. A premium child theme is one that has been pre-designed. It comes complete with all of the bells and whistles taken care of. Instead of manually adding various PHP files, writing code variables and styling each section with CSS, premium child themes have each of these elements all beautifully designed and packaged for you.
If you opt for a premium child theme, you can expect the following:
- All pages and subpages are pre-designed for you
- Design considerations such as typography, color palettes, layout and more are already complete
- Depending on the child theme itself, complex development processes, such as adding custom functionality not available in the Divi theme, are all taken care of
All you’ll have to do is add your brand imagery and copy, and after plugging in these few details, you can launch your site in rapid speed.
Premium child themes are paid assets, and they need to be purchased over and above the Divi theme. Even though they have a price tag attached to them, the amount of time they’ll save you in development is immeasurable.
We’ve created a series of premium child themes for Divi. Our child themes span various industries such as the medical field, ecommerce, service industries, the nonprofit space and more. If you need to build a website and don’t want to lose too much time, view our collection of Divi child themes.
Why you should use a child theme
Using a child theme is recommended as best practice for WordPress and Divi users. There are also plenty of advantages of using Divi child themes in development.
If you use a blank child theme, one of the main benefits is that it protects all of your custom work. Periodically, theme developers and agencies will roll out theme updates. During these updates, any custom code you’ve added will get wiped out and lost. By using a child theme, you’ll preserve all of your code edits for life. Also, using a child theme will store all of these edits in one central location for convenience.
If you opt for a premium child theme, the benefits are far greater.
- First, you’ll save yourself hours of time. Instead of creating a website from scratch, which includes setting up pages, adding custom wok, styling sections and configuring the customizer settings, using a premium child theme lets you skip these steps and simply add your content.
- Next, you’ll benefit from having a beautiful-looking site with none of the effort. Web design is a complex and intricate art form and if you’re not confident in the visuals of design, you can find yourself losing hours considering the front end display. There are visual designers, web designers and user experience designers all working in this field, so give yourself credit if design isn’t your strength.
- Then, you’ll benefit from having additional features included in the premium child theme. For example, our child theme Divi Nonprofit comes with an event calendar and donation plugin already set up.
- Finally, if you are trying to create an ecommerce website, opting for a Divi and WooCommerce premium child theme will save you hours of time in development. This way, you can build an easy online store in a seriously short space of time.
Using a premium Divi child theme for your WooCommerce store
If you need to build an online store, and have decided to use Divi and WooCommerce together, you’re in luck! We specialize in building top-class premium Divi child themes for ecommerce websites. In the next section, I’ll run you through the full process of getting your WooCommerce and Divi store up and running using our premium child theme Divi Ecommerce Pro.
Step 1: Add the Divi theme and the Divi Ecommerce Pro child theme
Once you have installed and activated the Divi theme on your website, you’ll need to repeat the process and install and activate the Divi Ecommerce Pro child theme.

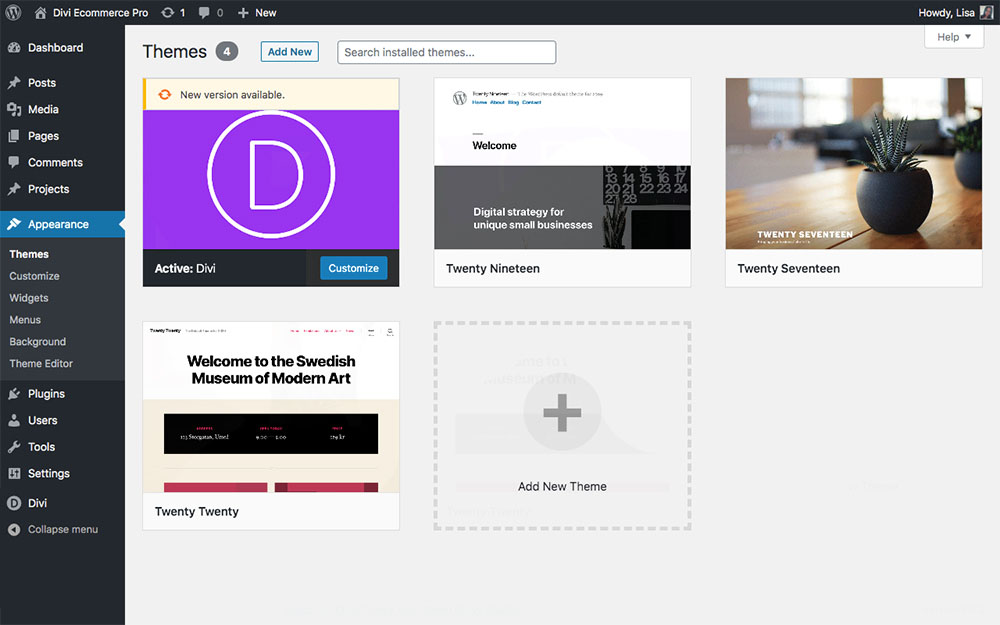
WordPress themes dashboard
Once you have downloaded the Divi Ecommerce Pro child theme from the Divi Space or Aspen Grove Studios website, it’ll appear in your downloads folder. Do not unzip the file, instead navigate to Appearance > Themes and install the file in the exact same way as you installed the Divi theme package. Once the child theme package has been installed, click Activate. It’ll displays as follows in your theme console:

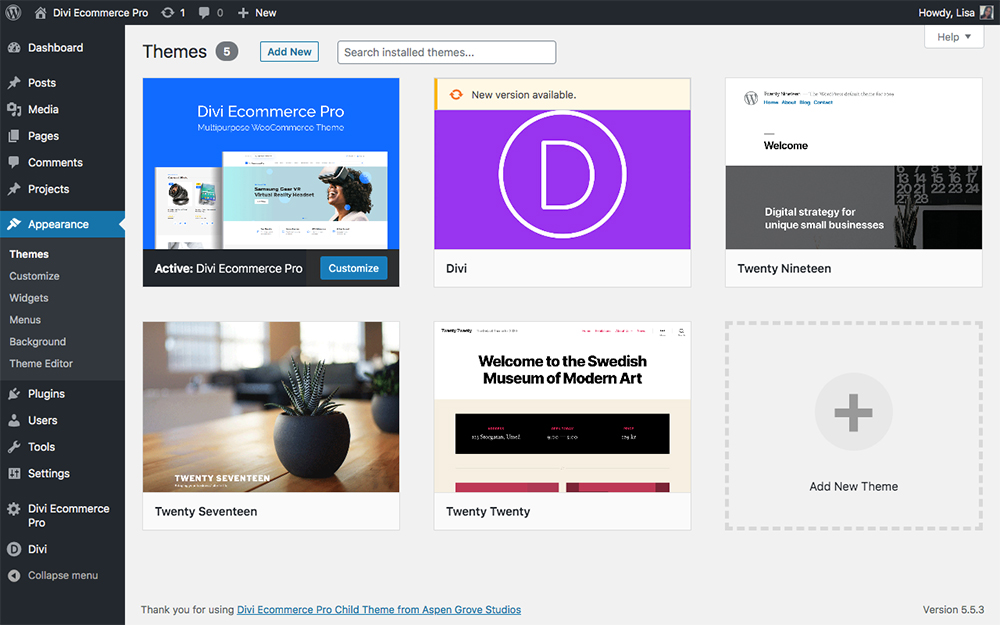
Divi Ecommerce Pro child theme successfully installed
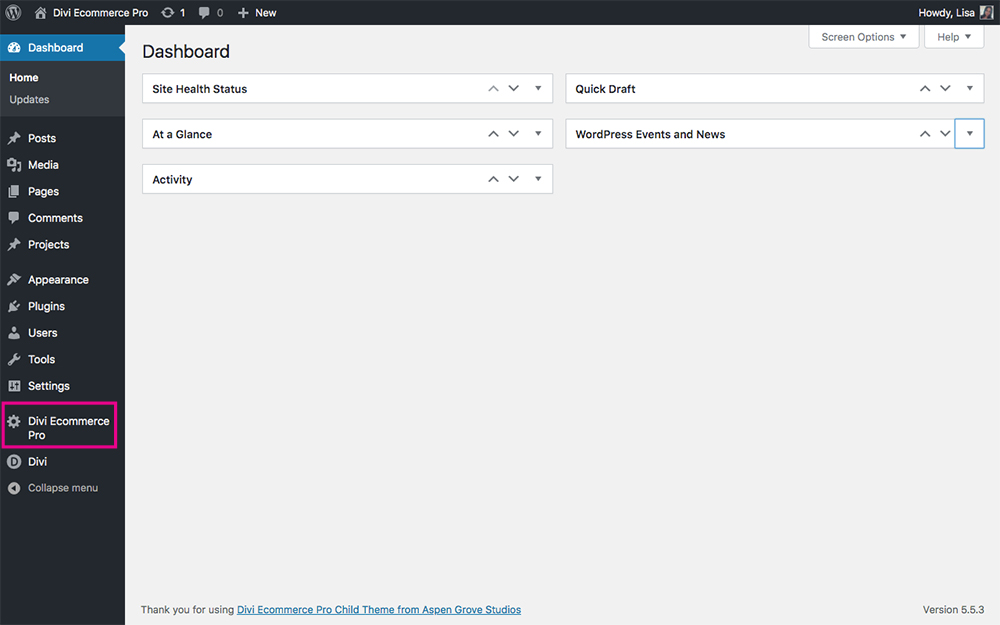
When the child theme has been activated, it’ll appear as its own menu item:

Once installed, look for the Divi Ecommerce Pro menu
Step 2: Install WooCommerce
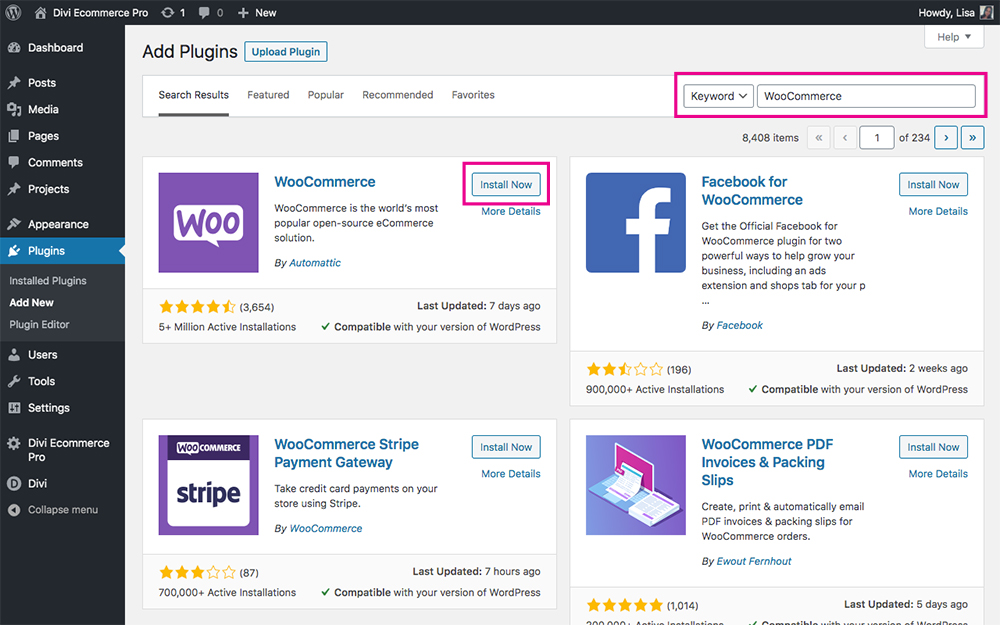
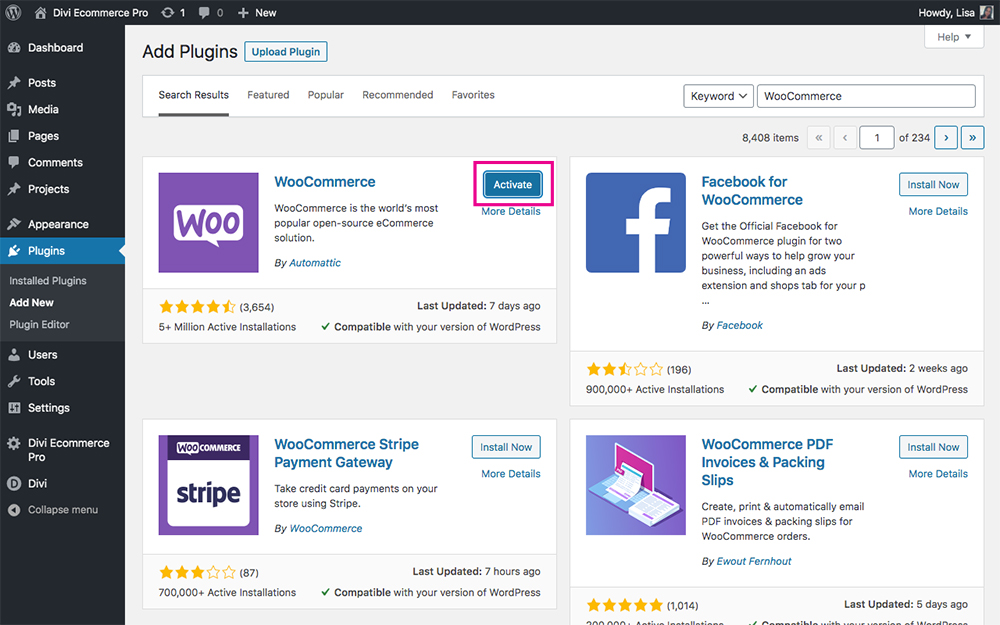
Now that the child theme is activated, it’s time to install the WooCommerce plugin. To do so, click on the Plugins > Add New menu item and add search WooCommerce in the search bar.
Once you locate the WooCommerce plugin, click Install Now.

Search for the WooCommerce plugin and click Install Now
As soon as the installation is complete, click Activate.

Click Activate to complete the installation
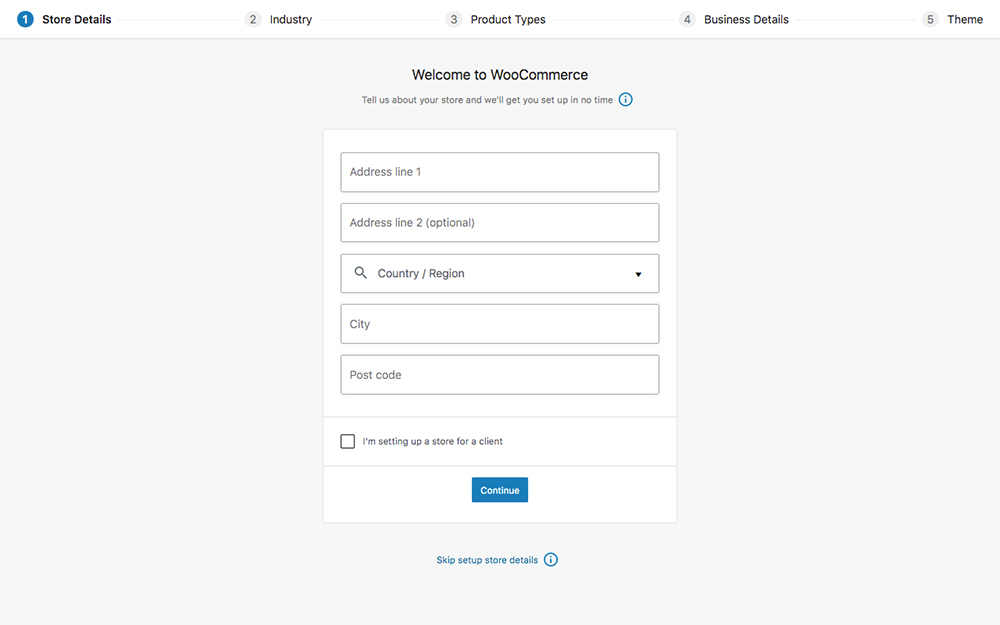
Then, you’ll be directed to the WooCommerce wizard setup. If you’re ready to, add your business and online store details via the wizard. For this tutorial, we’ll skip this wizard setup for now.

You’ll be prompted to use the WooCommerce set up wizard
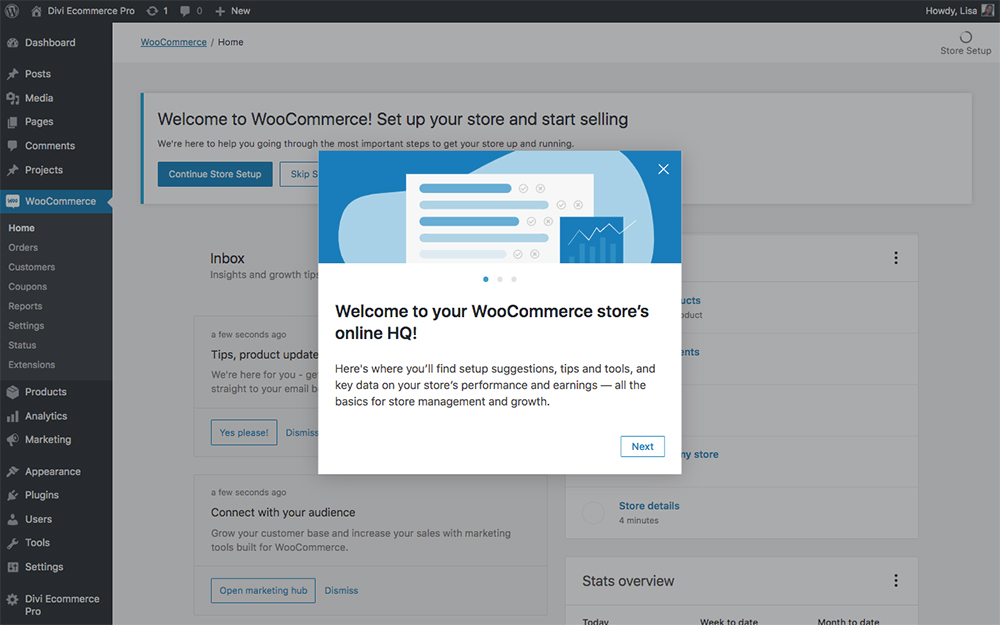
Next, you’ll be taken to the WooCommerce plugin main screen. This serves as your central dashboard for everything related to the workings of your online store.

You’ll arrive at the WooCommerce home screen
Step 3: Import the Divi Ecommerce Pro child theme demo data
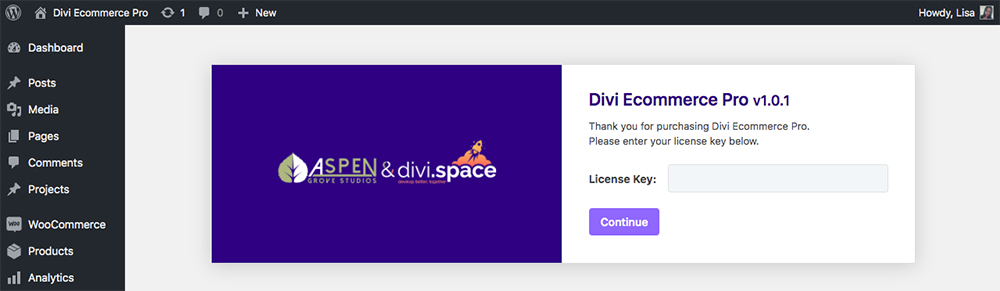
At this point, it’s time to import the demo data of the Divi Ecommerce Pro child theme. To begin, click on the Divi Ecommerce Pro menu.
First, you’ll be asked to enter your license key. To locate your license key, log into your account on the Divi Space or Aspen Grove Studios website and click on Membership Details. Whether you’ve purchased the single child theme or one of the memberships, click on the respective product and you’ll see your license key display. Once you’ve pasted in your license key, click Continue.

Enter your license key
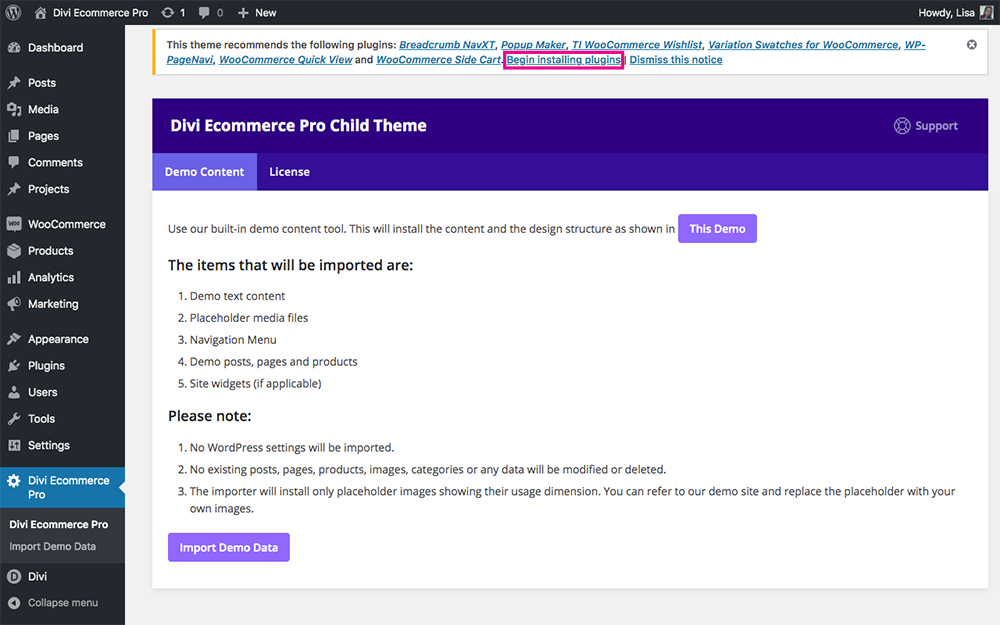
As you open the demo load screen, you’ll see a notice at the top of the page. This notice lets you know which recommended plugins are required for the child theme. To save time, click on the Begin installing plugins option.

Install all of the recommended plugins before proceeding
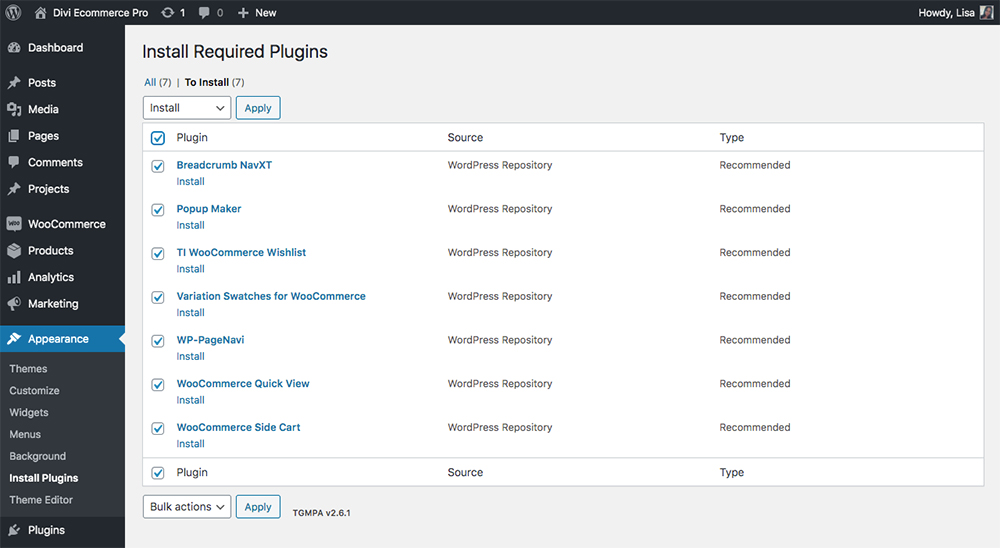
This will take you to a new screen that’ll list each of the recommended plugins. Bulk select all of the plugins, select Install from the drop-down menu and click Apply.

Select all plugins and Install
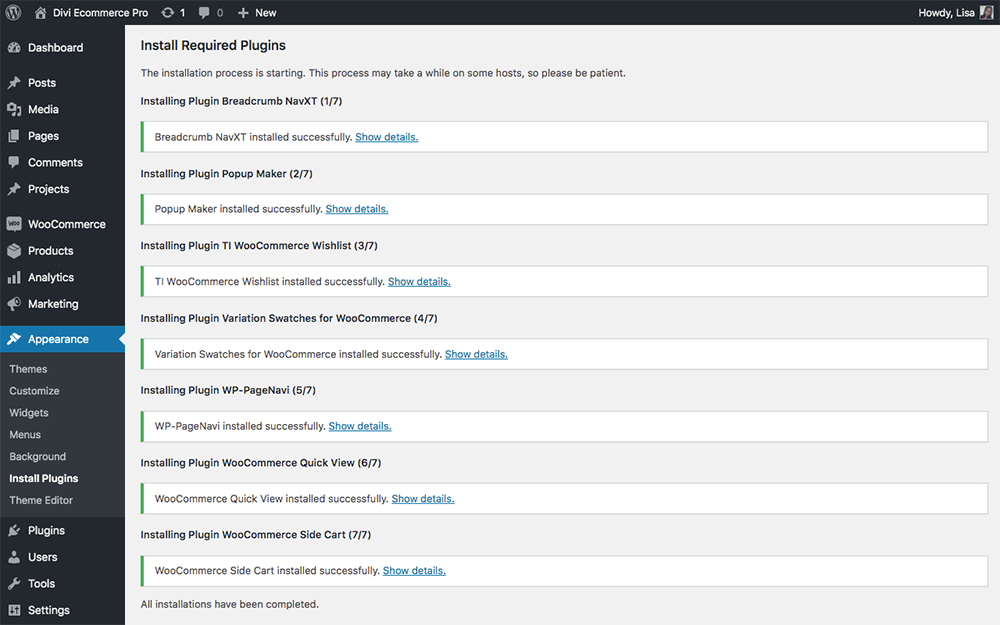
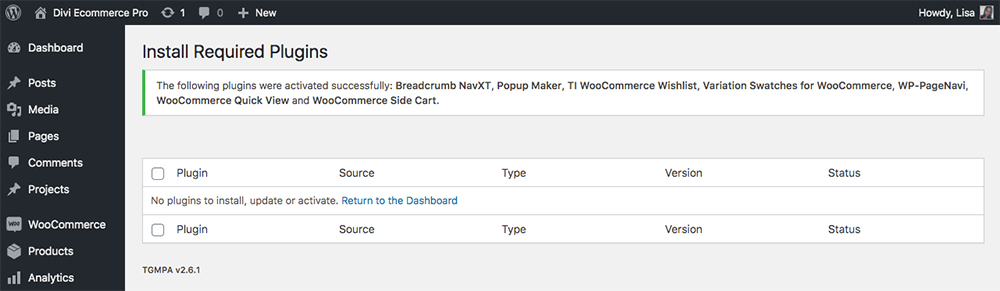
When the installation has run, you’ll see success notifications for all of the plugins.

Once all plugins have been successfully installed, you’ll see this success message
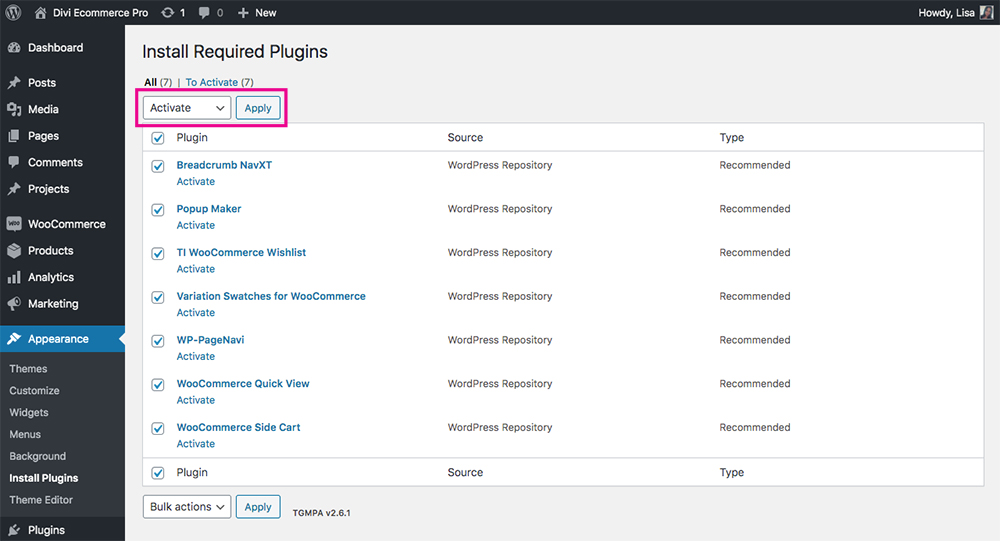
Next, you’ll need to activate all of the plugins. Bulk select all of the plugins, select Activate from the drop-down menu and click Apply.

Select all plugins and Activate
Once the process is complete, you’ll see a final success message:

Once all plugins have been activated you’ll receive this final success notice
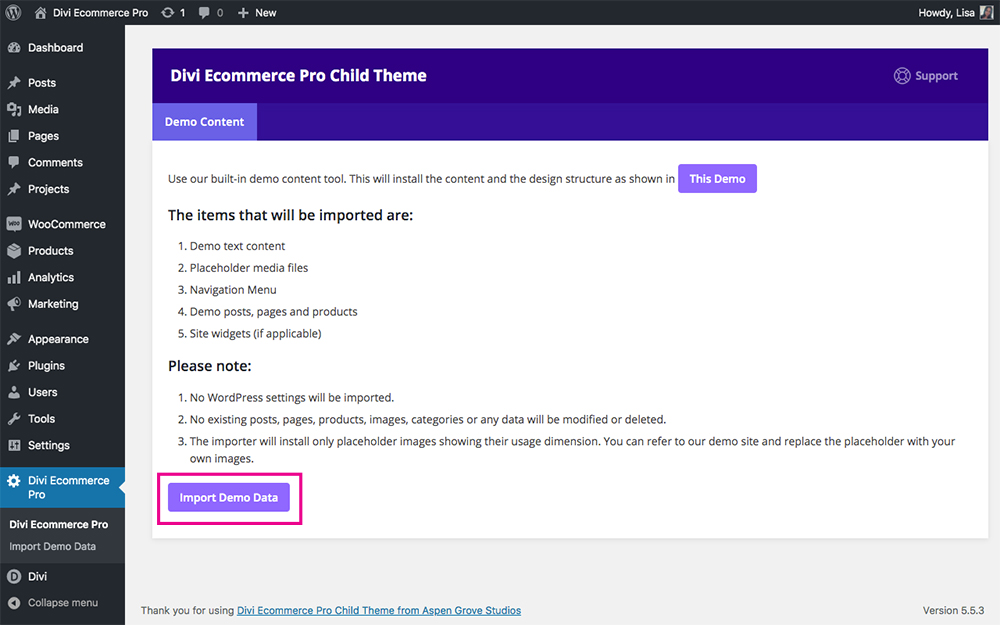
Now it’s time to import the demo content. To do so, click on the Divi Ecommerce Pro menu again. Here, you’ll see a notice that’ll instruct you on what demo data will be imported. To proceed, click Import Demo Data.

Click Import Demo Content to proceed
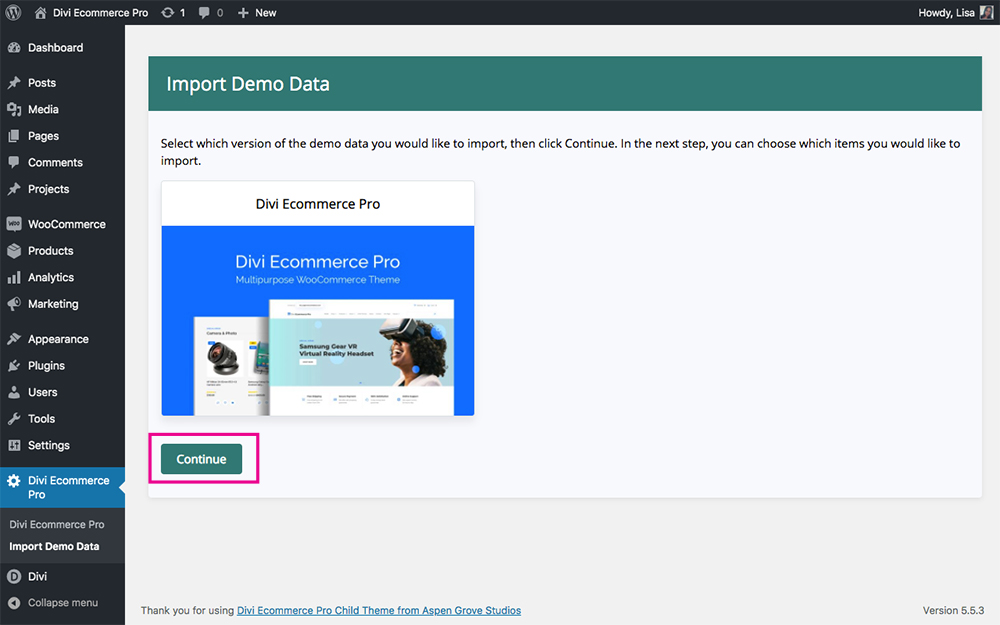
Click Continue.

Click Continue to proceed
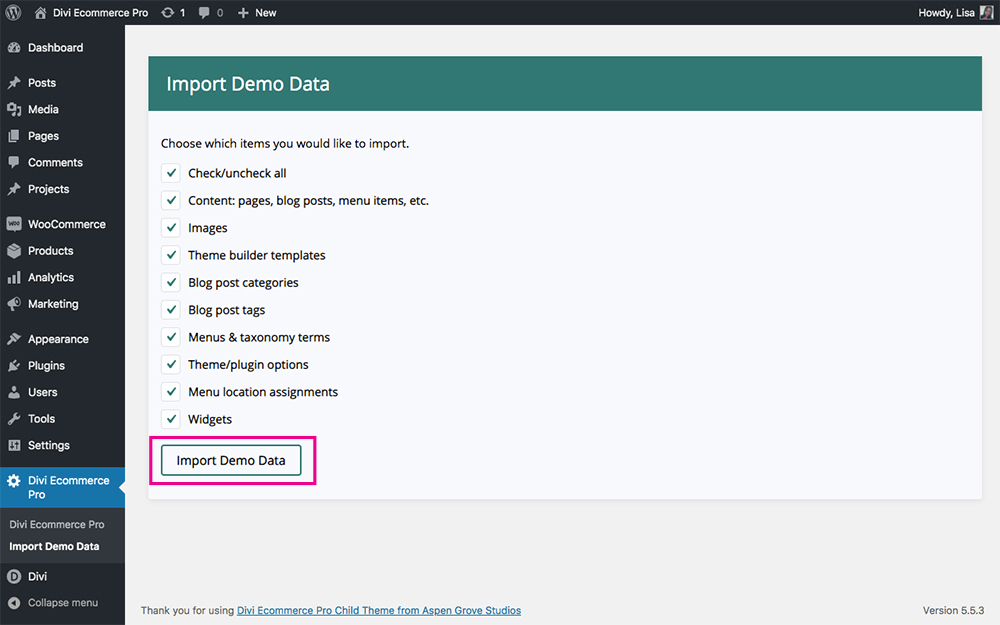
The initial importer will run. Then, you’ll be met with the demo content selection. Select the relevant content and click Continue.

Import all of the demo content from the child theme
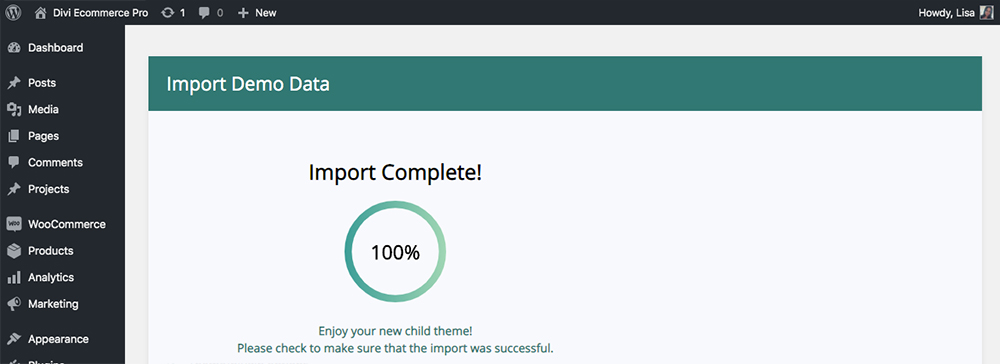
Once the full import process runs, you’ll receive a notice of completion.

Once all demo content is imported, you’ll see this success message
Step 4: Assign home and posts pages
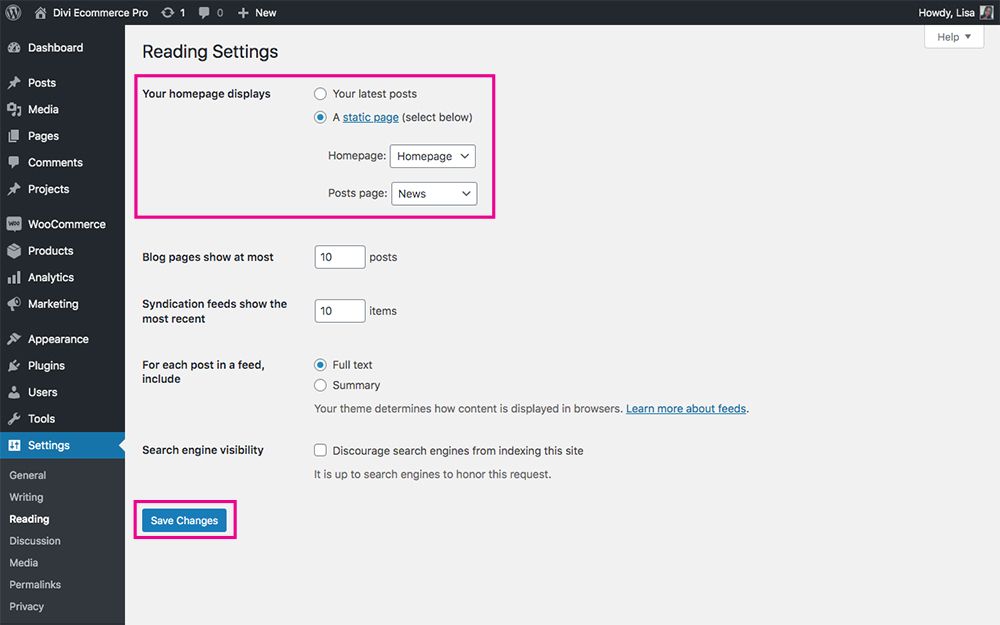
Now that the demo content is imported, you’ll need to set the home page and post pages. To do so, navigate to Settings > Reading.
Here, select “A static page” from the selection. From the drop-down, set the following:
- Homepage: Homepage
- Posts page: News
Remember to click Save Changes.

Set the correct Homepage and Posts Page
Step 5: Configure WooCommerce settings
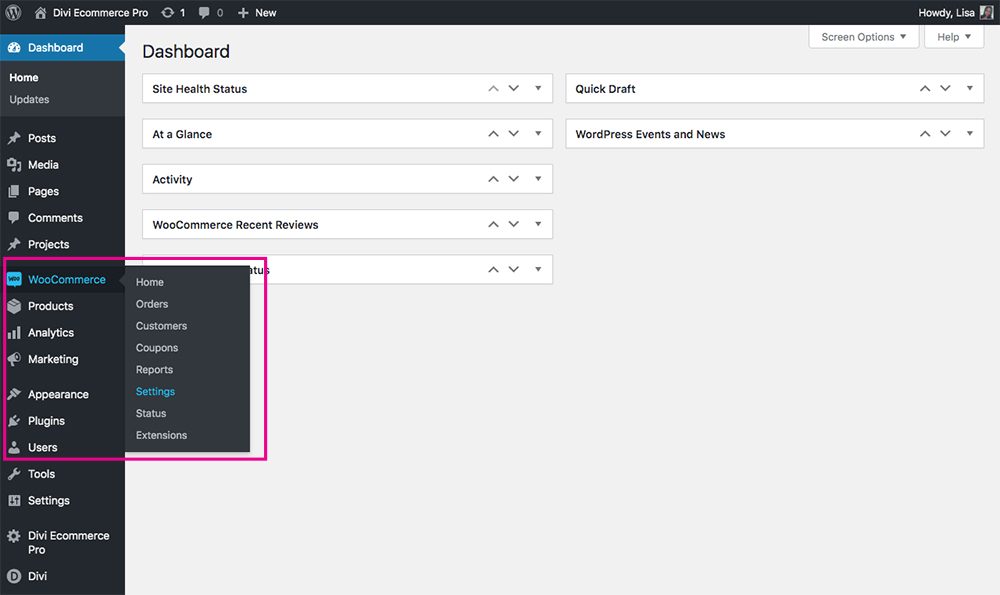
Next, you’ll need to configure the WooCommerce plugin settings. Begin by clicking on the WooCommerce > Settings menu.

Visit the WooCommerce Settings menu to configure the online store
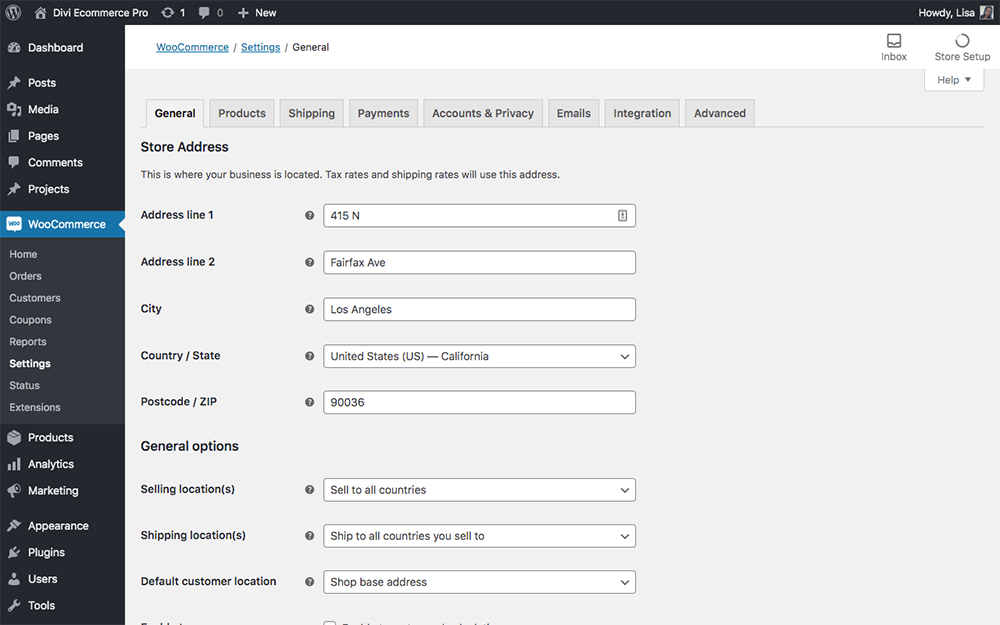
By default, you should arrive at the General tab. Here, enter all of the relevant information about your online store such as your physical store details and currency display. Remember to click Save changes.

Configure online store details in the General tab
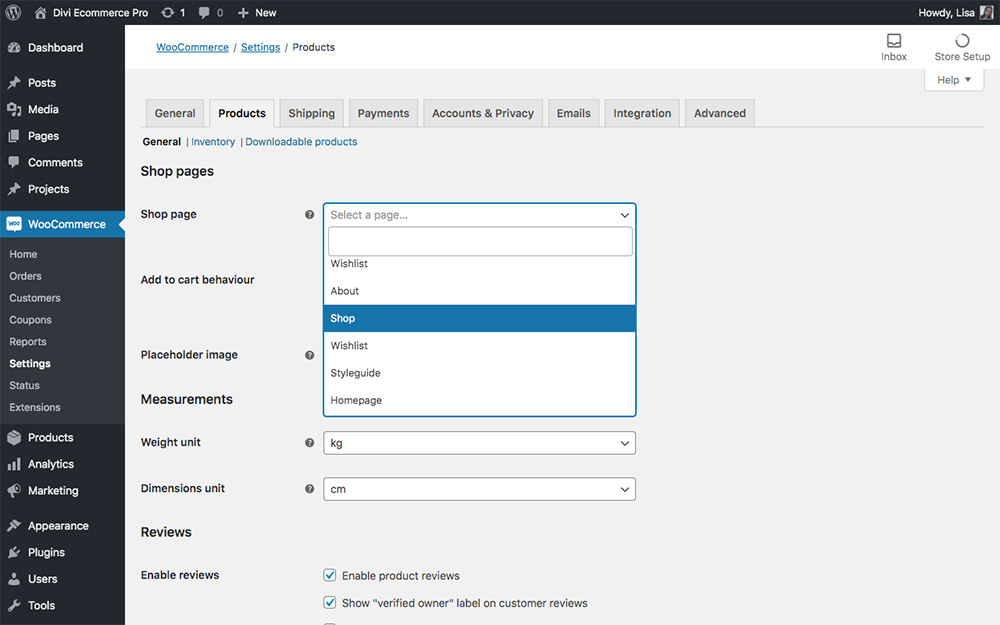
Then, click on the Products tab. Here, click on the Shop drop-down menu and select the Shop page from the list.

Set the Shop page in the Products tab
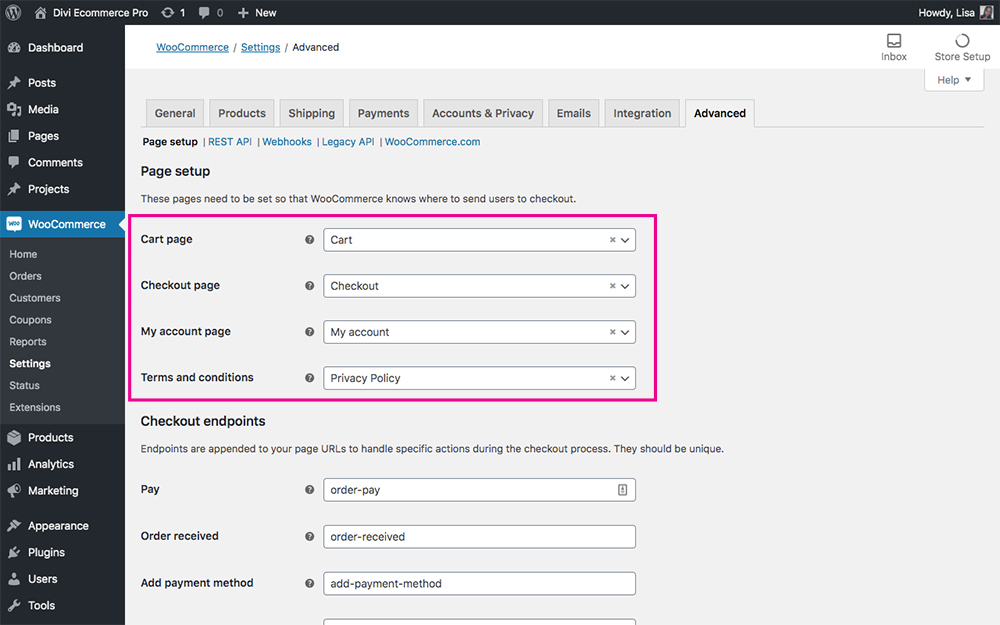
Finally, click on the Advanced tab and assign the Cart, Checkout, Account and Privacy Policy pages by selecting the corresponding page from the respective drop-down menus.

Set the correct Cart, Checkout, My Account and Terms and Conditions pages
How to add a product to the Divi Ecommerce Pro child theme
At this stage your child theme is all set up and ready to go! You can use the demo as a base or guideline for adding your own content. It really couldn’t be easier!
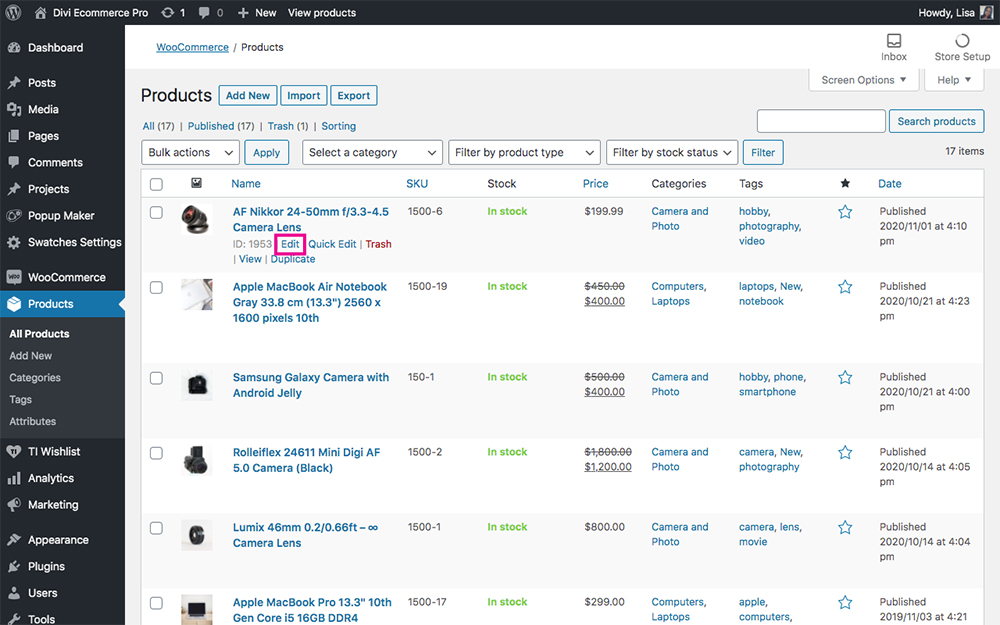
To make things easy, we suggest editing an existing product to see all of the areas that you should enter your original content. Once you’re familiar with the product set up process, you can simply add a new product. To begin, open the Products menu. Hover over the product details and click Edit.

Hover over a product and click Edit or alternately add a new product
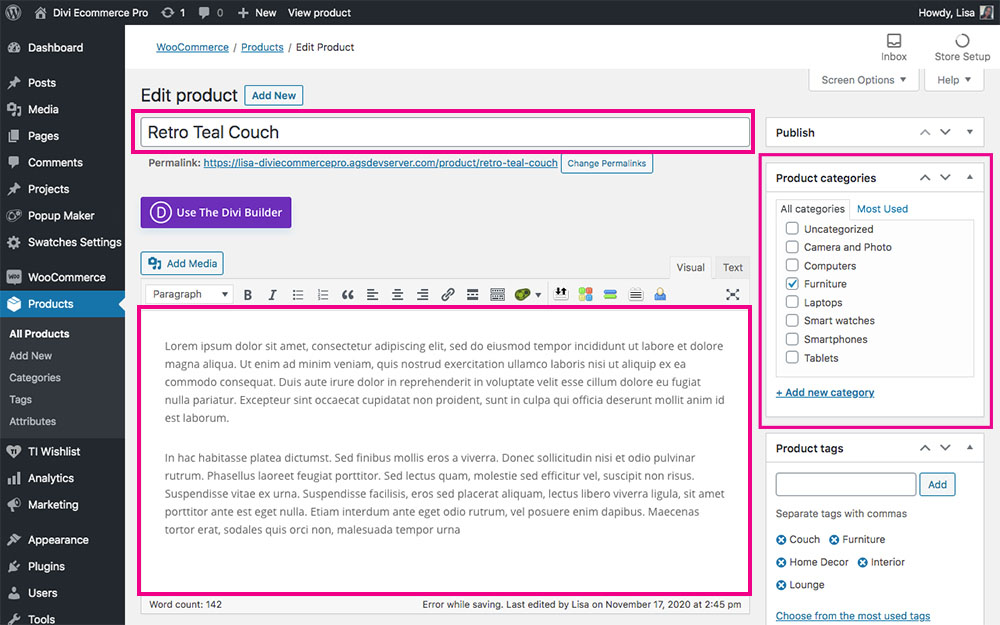
Enter your product content
Once you’re inside the individual product listing, replace the product title with your own, add a description of the product and select or add a new category that is relevant to your product.

Add a title, category and description for your product
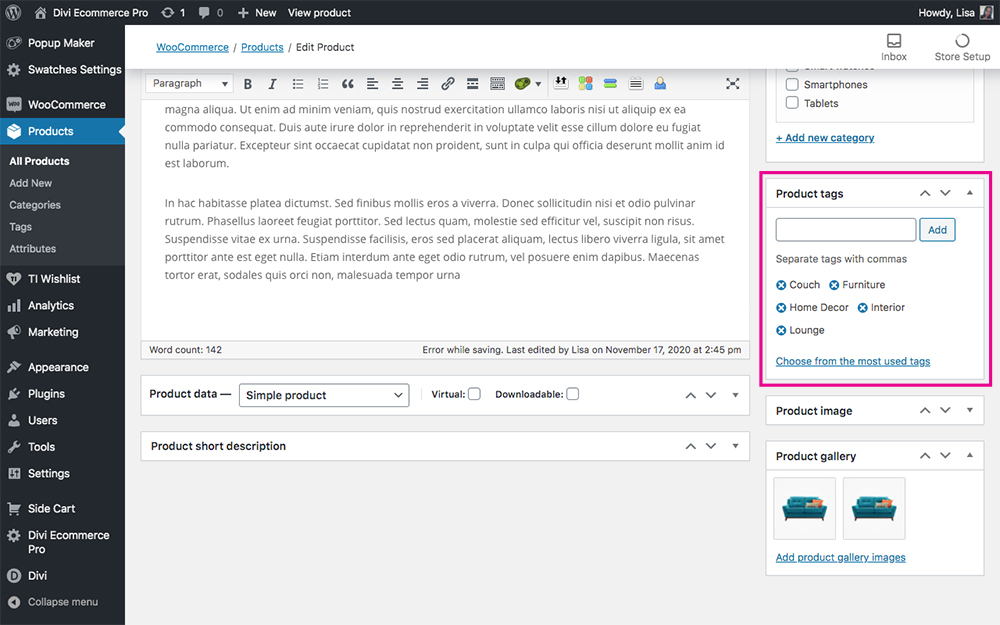
Next, add relevant tags related to your product.

Add tags for your product
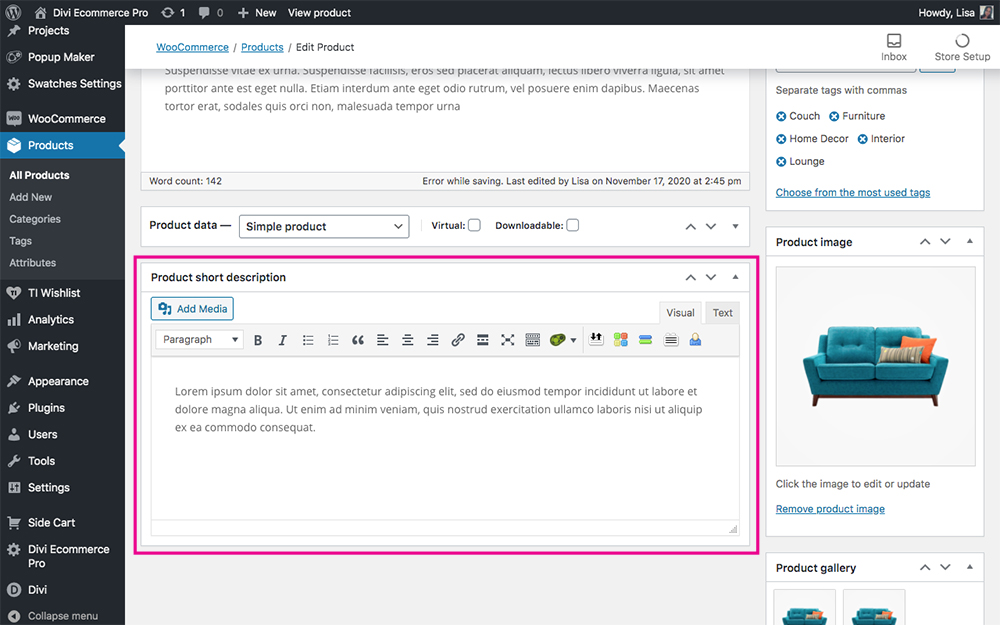
Then, enter a short description of your product.

Add a short description for your product
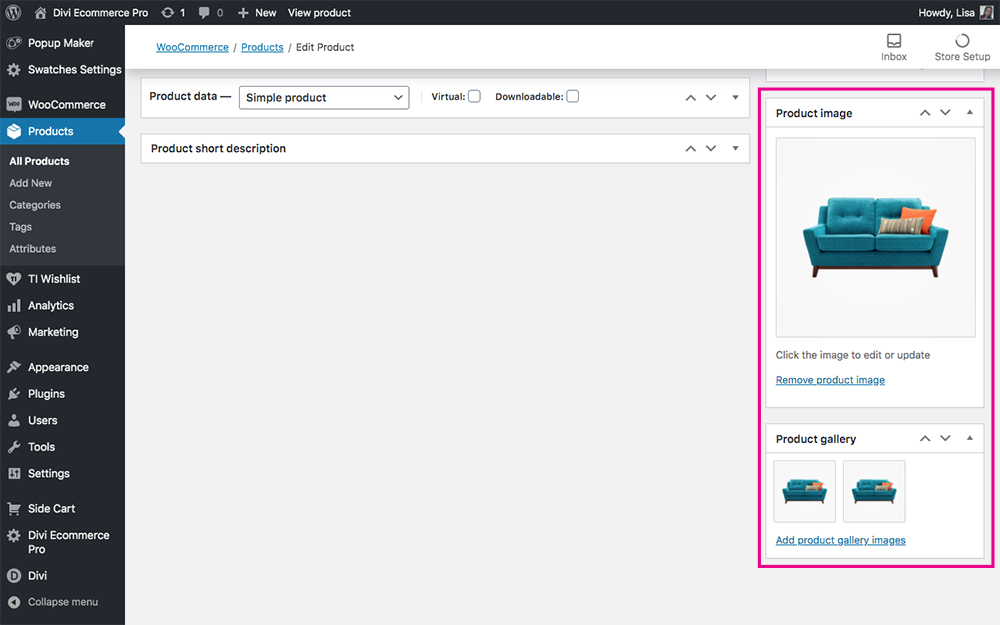
And finally, assign a featured image and, if available, alternate gallery display images of your product.

Add a featured image and gallery images
Configure your product data
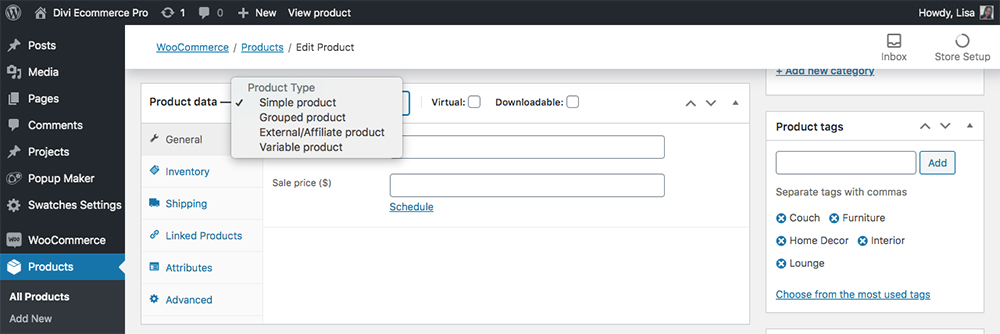
Now that the product content has been entered, it’s time to configure the product data. First, determine the product type by selecting from the drop-down list.
In our example, the teal couch is a simple product. If you are selling a virtual product, check the Virtual box. If the product is available for download, click the Downloadable box.

Select the product type
The following settings are for a Simple Product. Some of the other settings options will change depending on the Product Type you select.
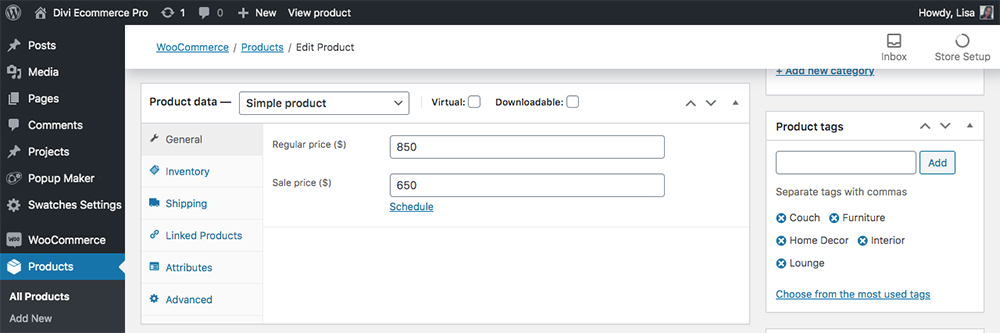
When setting up a Simple Product, first, in the General tab, set the price of the product as well as the sale price, if relevant.

Set the product price in the General tab
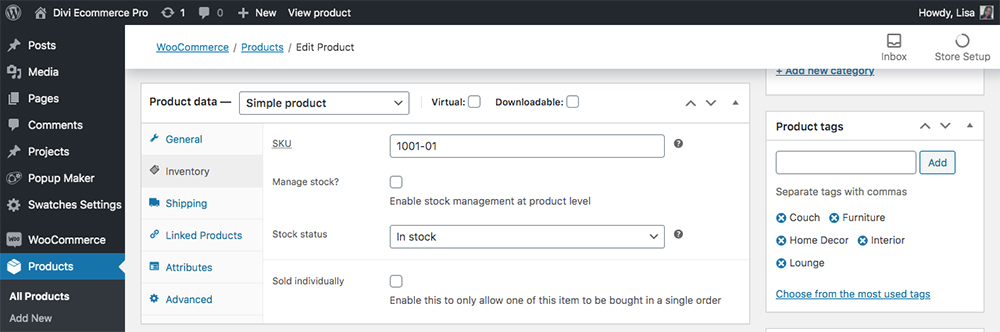
Then, in the Inventory tab, set the SKU or product code, set the stock status and select whether the product is sold individually in a single order.

Add details for your product in the Inventory tab
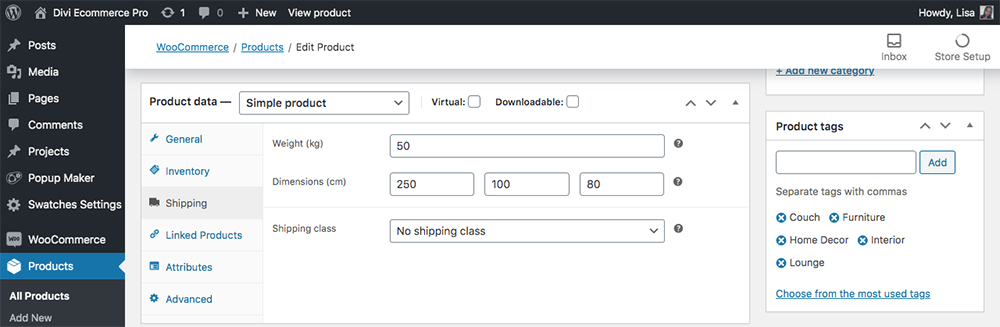
Next, in the Shipping tab, set the shipping-related variables such as the product weight and dimension, as well as the relevant shipping class.
Configuring shipping, as well as taxes, are two of the most intricate setup processes. When you get to these steps in building your Divi and WooCommerce store, read our guides that explain how to set up shipping and also taxes for a WooCommerce online store.

Add shipping variables in the Shipping tab
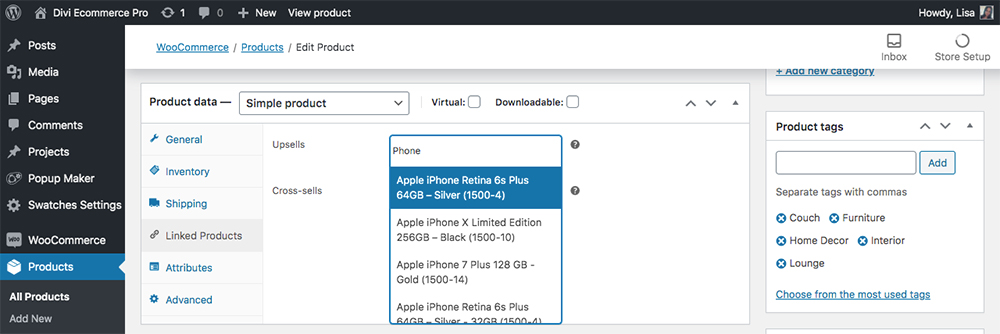
Then, use the Linked Product tab to encourage cross-sells and upsells between your product inventory.

Assign cross-sells and upsells in the Linked Products tab
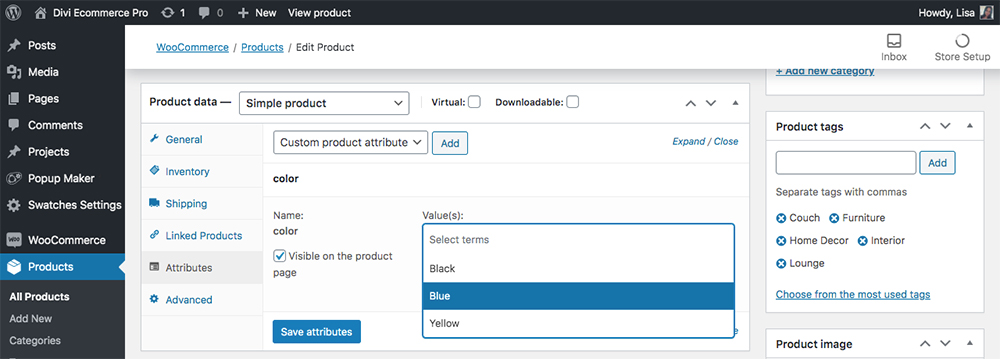
If relevant to your product, in the next tab, specify Attributes.

Add Attributes, if relevant
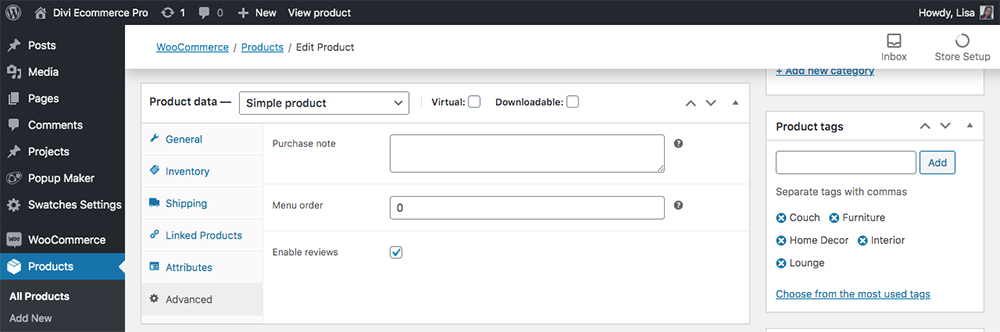
Finally, in the advanced tab, here you can add final details such as a purchase note, menu order or whether to enable reviews.

Configure any Advanced settings
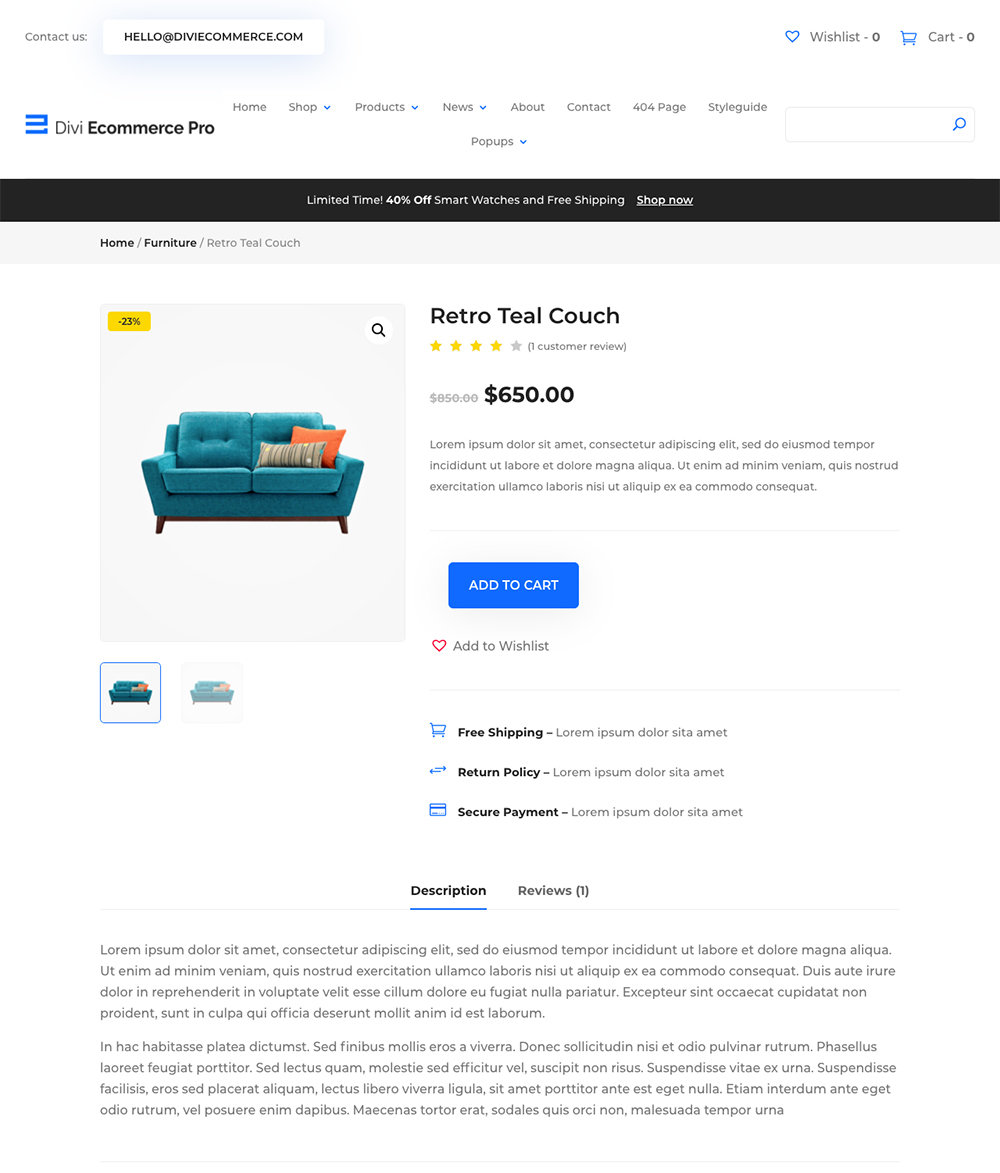
When you’ve entered all of your content and have specified the product data, you can preview the product to see what it looks like on the front end.

Preview of the product on the front end
Previewing the Divi Ecommerce Pro online shopping experience
With your product all ready to go, here’s a run-through of what the purchase experience would look like for your customer.
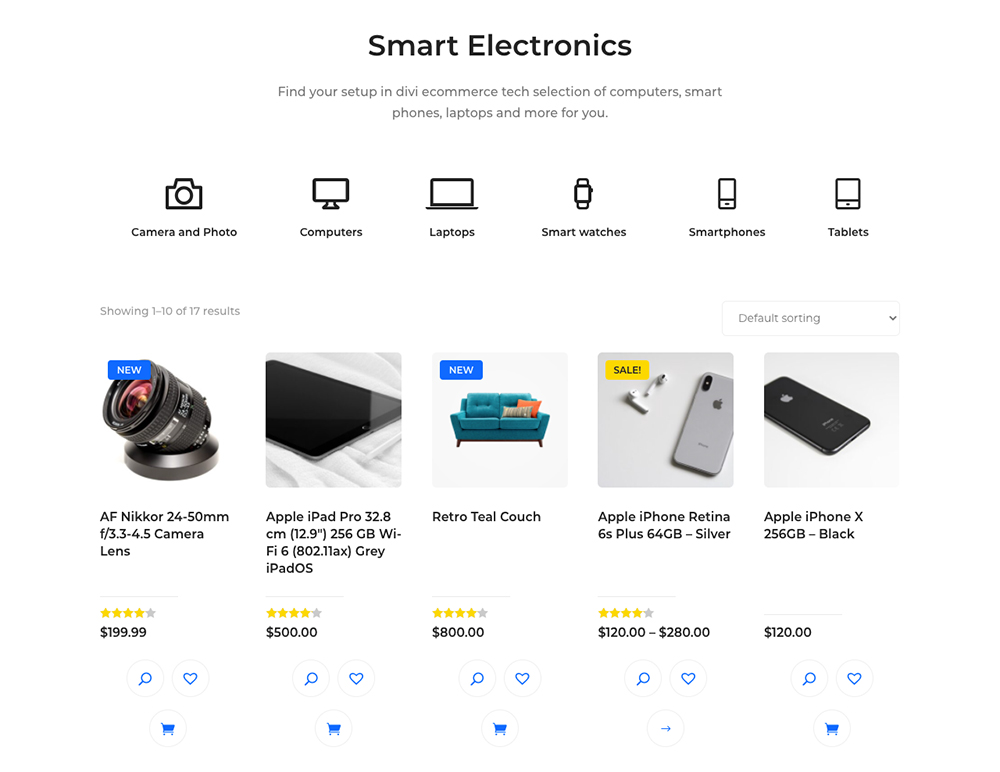
First, they’d see the product in the Shop. Directly from the Shop page itself, they can choose to quick-view a product or add the product to their cart or wishlist.

Preview of the Shop page
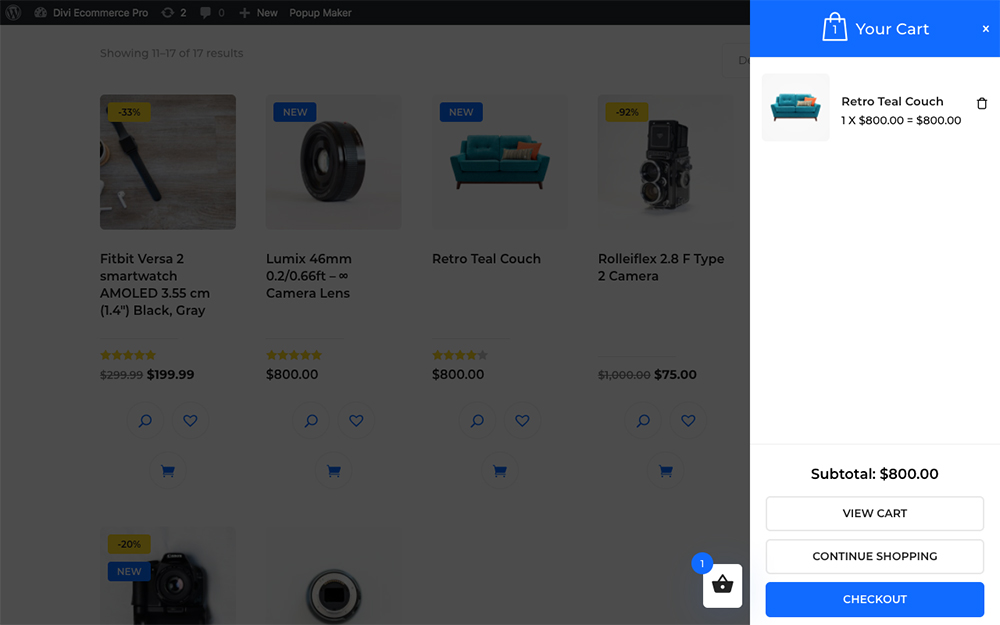
If they use the easy-add feature, a cart preview panel will slide in from the right-hand side of the screen.

Whenever products are added to the cart, they’ll display in the right-hand preview panel
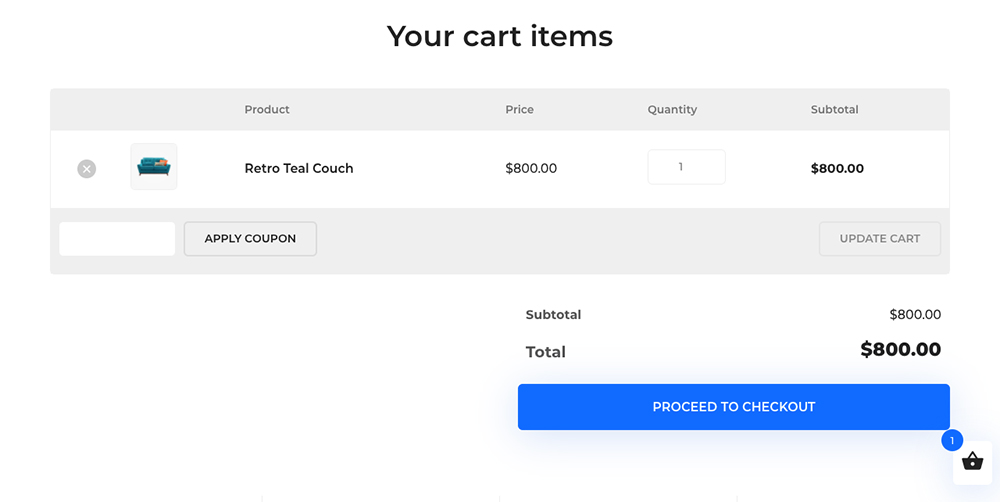
As soon as your customer is ready to pay, they can preview their cart to make any last-minute decisions. If everything is to their liking, they can proceed to checkout.

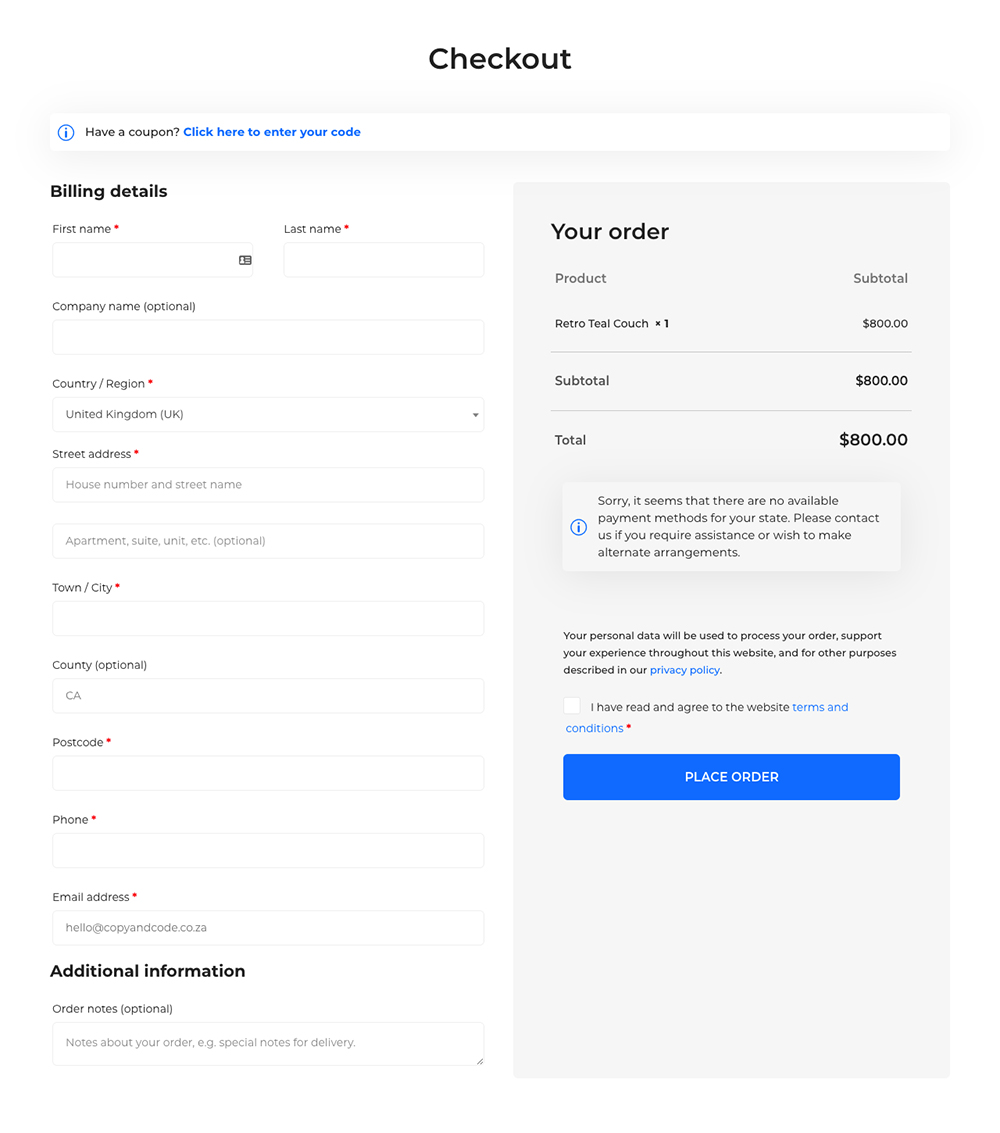
Preview of the checkout page
In the Checkout page they’ll enter their shipping and billing details, and process their payment. There is no payment gateway hooked up here as this is just for demo purposes.

Preview of the checkout page
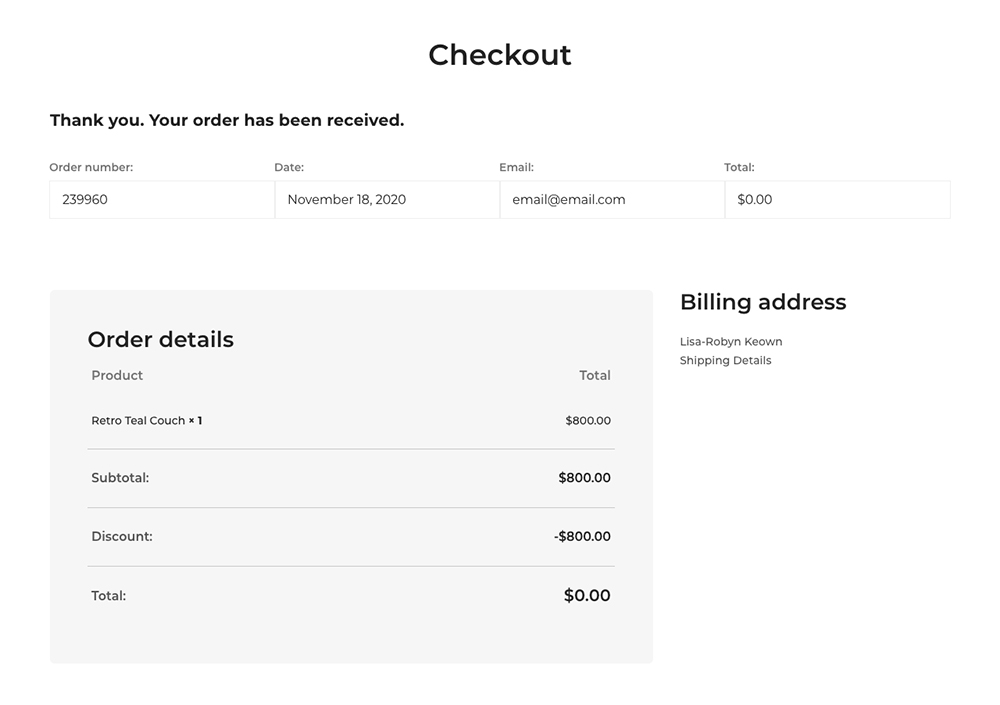
Once your customer has completed their purchase, they’ll get a confirmation notice.

Preview of the order completion page
Ending thoughts
It really couldn’t be easier to create a WooCommerce online store when you use the Divi theme in conjunction with an ecommerce child theme. As you’ve seen above, all you have to do is add your own product content and you’re good to go!
Using a Divi WooCommerce child theme will save you so much time in development. You’ll be able to skip all of the design and development set up and head straight into selling your products. This is a dream for ecommerce entrepreneurs who want to start making sales as quickly as possible.
If you’re looking for an online store website template for Divi and WooCommerce, look no further than the Divi Ecommerce Pro child theme. This beautiful and technically sound child theme will have you up, running and selling in no time.
Ready to start using Divi Ecommerce Pro? Purchase this awesome Divi ecommerce child theme today!


Fast and very easy. Thank you for making the process so smooth. My client will think I roped the moon for them. Very awesome!
How does one uninstall everything I just did – ruined my website.
Hello, you can revert your website back to default by using a plugin like WP Reset https://wordpress.org/plugins/wp-reset/ … this will wipe out all content and changes, so be sure that is what you are needing.