WordPress Gutenberg. You may have heard of it. It’d kind of a big deal. It’s a new editor that will change WordPress forever and it’s coming soon. It will be the default editor in WordPress 5.0. This new WordPress editor is based on blocks, and it will change the way we build our content. In this article, we’ll look at how Gutenberg will change WordPress.
Gutenberg Blocks

Gutenberg builds content with blocks – a container that holds a certain type of content. Unlike the editor we’ve used for years that will hold text, media, links, code, etc., all in one container, blocks only hold one type of content. Text blocks hold text. Image blocks hold images. Heading blocks hold headings. Quote blocks hold quotes. List blocks hold lists. As you can see, blocks are extremely specific to the type of content they hold.
With Gutenberg, we can’t add media to the text block. Building even a simple post with Gutenberg requires us to break the content elements into their finest elements, to produce the exact content we mean to produce. It requires us to slow down and be more precise. This will mean that content is slower to produce, but it will look better, flow better, and be better organized.
If you’re used to Divi then you’re already used to building pages with individual modules. You might even be used to building blog posts with modules for text, images, galleries, and even code. WordPress Gutenberg is the same idea but taken a little further. With the Divi Builder, you can add all of your content to a text module (just like the standard WordPress editor) and then use modules for specialized features such as pricing tables, tabs, maps, etc. With Gutenberg, everything is a separate block.
The Gutenberg Editor

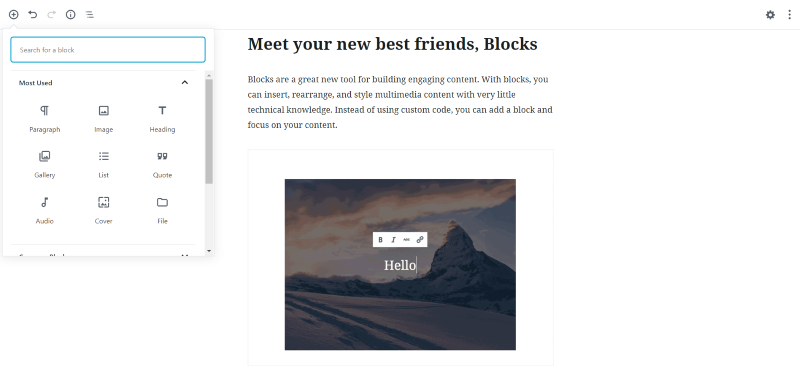
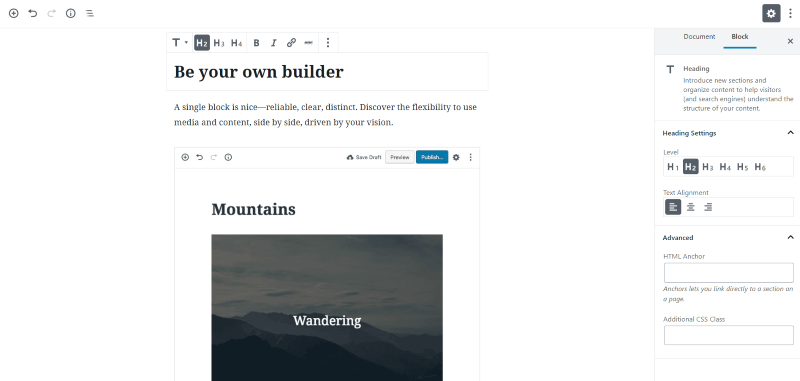
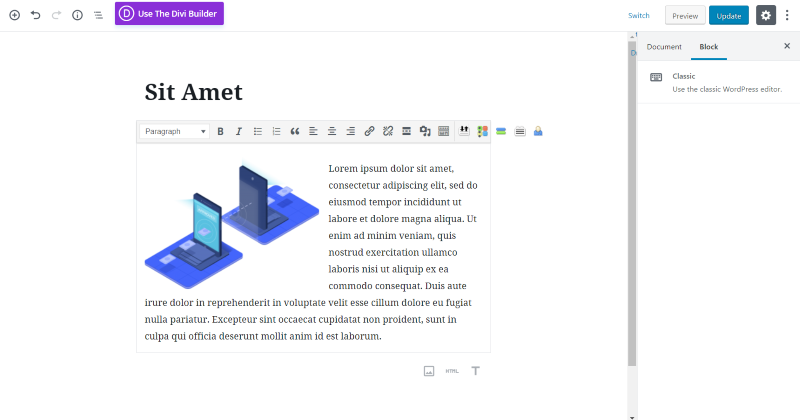
The WordPress Gutenberg editor is a lot different from the classic editor. We still have a canvas in the center of the screen where we can create our content, but rather than having one area where all of that content goes, each of the content blocks is added independently to the content canvas. We can move those blocks up and down the canvas to change their position.

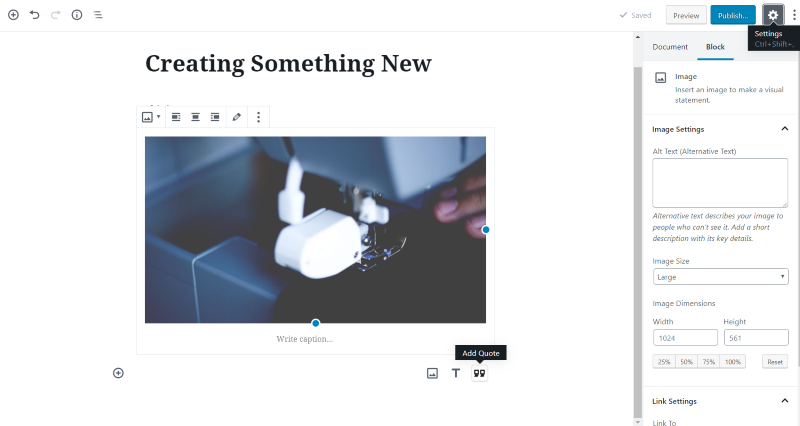
All of the controls and settings appear on the right. Clicking on a block will display its settings. New blocks are added by clicking the plus symbol in the upper left or by clicking on the location under the last block. You can click on the icon that appears on hover to choose a block, click one of the icons to the right, or simply start typing to create a paragraph (text) block.

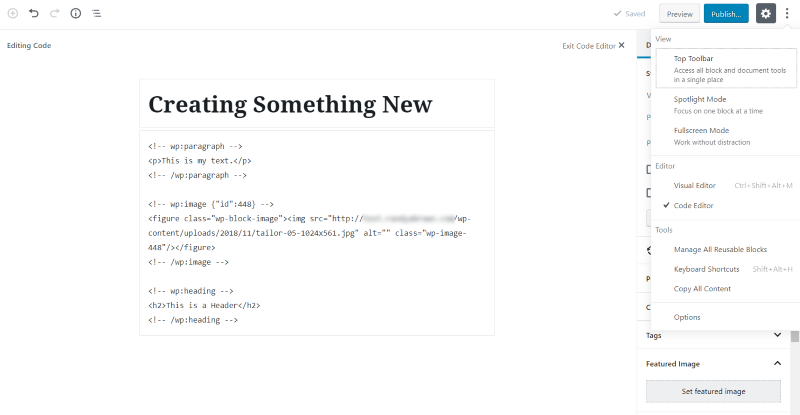
Even though it does provide a nice WYSIWYG view of your content, Gutenberg is still a backend builder. It does include a preview button just like the classic editor. You can edit with the Visual Editor or with the Code Editor.
Pages and Posts Created with the Classic Editor

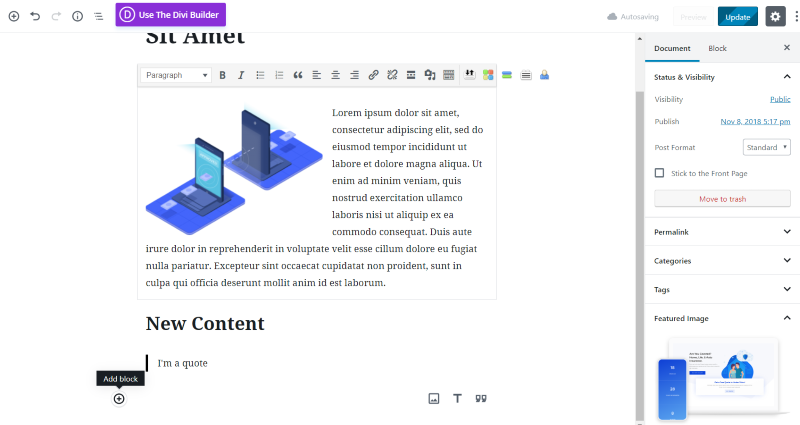
Automattic’s goal is for Gutenberg to replace the classic editor without breaking content that was created with the original editor. You won’t need to do anything with your old content. It should still work the same as it always has. You can open any of the classic content in a Classic block within Gutenberg. The content area still works the same as the classic editor.

You can even add new content within the classic editor block or by adding new blocks. I’ve added a heading and a quote. Gutenberg does seem to play well with classic content.
Gutenberg Plugin

You don’t have to wait until WordPress 5.0 to start learning to use Gutenberg. It’s available now as a plugin that you can install and start testing. I highly recommend installing it and start getting used to how it works. The classic editor will still be available for a while, but it will be a plugin rather than the default editor. Be sure to try it on a test site first before reflecting it to your live site. And of course, always make sure you have a backup first.
Gutenberg Ramp

Another option is to use Gutenberg Ramp. This is a plugin from Automattic that lets you enable Gutenberg selectively to specific post types. This is a great way to test your site one post type at a time to help solve issues before Gutenberg becomes the default editor in WordPress 5.0.
Gutenberg with Divi

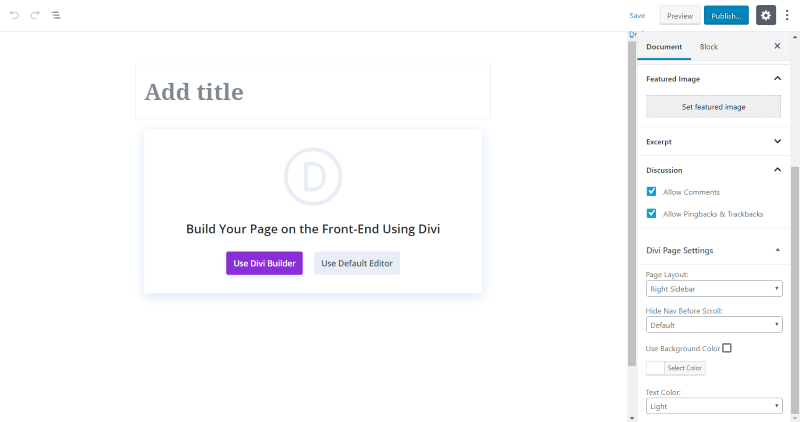
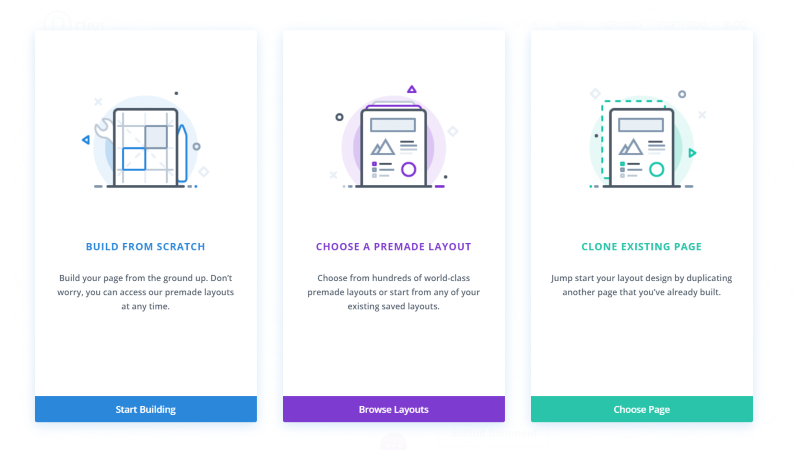
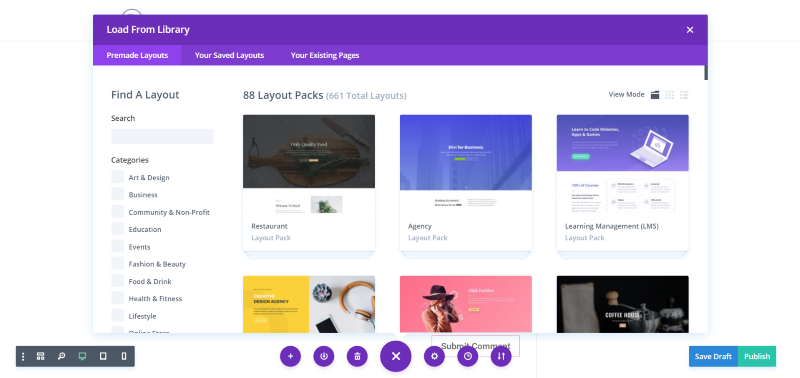
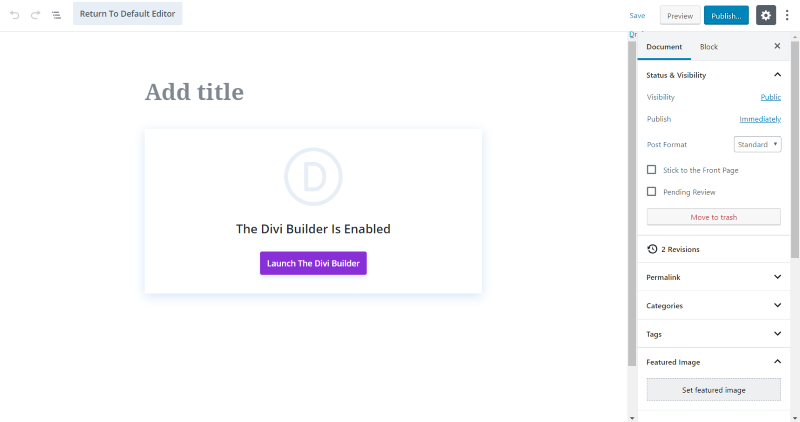
If you use Divi (and you should) when you create a page or post you’ll get a modal that asks if you want to use the Divi Builder or the default editor. The default editor, of course, is Gutenberg. Using the Divi Builder automatically takes you to the frontend where you’ll use the Visual Builder. There are several options on this screen. Make your selections here before choosing Divi. You can come back to this screen later if you need to.
This screen has the Divi Page Settings where you can choose the page layout (choose from left sidebar, right sidebar, or no sidebar), hide nav before scroll, use the background color (with a color picker to customize the color), and text color (light or dark). It also includes the scheduling, visibility, and post format tools.
If you choose to create a Page it will have the template, parent, and order options, and the Divi Page Settings for the layout and to hide nav before scroll.

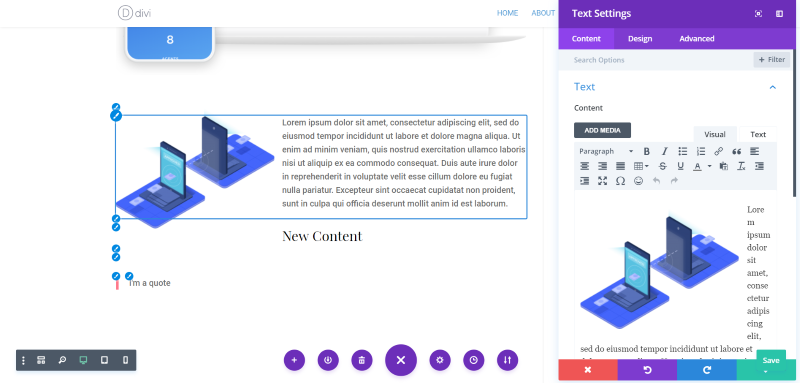
Once you select to build with the Divi Builder you’ll see the normal Visual Builder.

Make your selection and build as normal. The Divi Visual Builder works exactly the same as it does now.

You can still exit the Visual Builder and Edit the post. This takes you to the backend to see the Gutenberg editor where you can make any backend adjustments you want such as Status and Visibility or Divi Page Settings. To edit the page itself you’ll have to launch the Divi Builder again.
If you switch from one builder to the other, you risk losing anything you’ve done in the other builder for this page. It is possible to edit content with Divi. Just make sure you have a backup of the content before trying it.

In this example, I’ve opened classic content, added header and quote blocks, and then edited the page with the Divi Builder.
Twenty Nineteen

Every year, with the exception of 2018 (they were busy working on Gutenberg), a new theme is provided by Automattic to help showcase the newest features and design direction of WordPress. WordPress 5.0 will also include a new theme, called Twenty Nineteen, which was designed specifically for Gutenberg. It’s a minimal, typography-driven, blogging theme with front-end and back-end styles.
Ending Thoughts
That’s our overview of how Gutenberg will change WordPress. At this point, I’ve only covered the user interface. There will be other changes to consider as well including SEO, loading speed, security, etc. We’ll explore those areas in later posts.
As far as the UI, there is a learning curve. Starting with Gutenberg is awkward because it’s so different from what some of us have used for over a decade. It will slow us down. Most of us won’t think of the transition as a fun experience. Many will take shortcuts and use fewer images or other specialized content (at least for a while).
I don’t like change (I still remember complaining about changes to the link tool several versions ago), but I do think Gutenberg will be a good editor. Once we get used to it I think it will become more intuitive and it won’t feel so awkward. I don’t think it will ever be as fast as using the classic editor.
There are some advantages to Gutenberg. We will have more control over the layout in native WordPress. We currently have a lot of control with builder themes and plugins, but with Gutenberg, we have a high level of control without needing a third-party product. We will need fewer plugins. Some of the features that we normally use plugins for are built into Gutenberg.
For Divi users, get used to using the Visual Builder. Elegant Themes has made lots of improvements to the Visual Builder, and it’s really the better choice between the backend and frontend builders anyway. For a comparison of the backend and frontend builders, see the Divi Space article Divi Builder: Backend vs Frontend and the Advantages of Each.
WordPress 5.0 will bring us Phase 1 of WordPress Gutenberg, which implements Gutenberg within the content area of your pages and posts. Phase 2, which is much later down the road, will implement Gutenberg into every area of WordPress including headers, footers, sidebars, menus, etc. This will make Gutenberg a complete site builder. Of course, there will always be a need for builders like Divi, which provide specialized tools and features that Gutenberg will not.
Gutenberg is coming. I highly recommend trying one of the plugins in this article so you can get a head start on learning to use it.
Have you tried Gutenberg with your WordPress website? Let us know about your experience in the comments.


I just love the way you are Posting Articles
Sorry, it’s 3rd sentence, but the 8th word in the piece.
First sentence, eighth word, typo
“We will need fewer plugins. Some of the features that we normally use plugins for are built into Gutenberg.”
Such as? I’m all for using fewer plugins, but I have yet to find any information on which ones we’ll be able to get rid of.
“…the Visual Builder [is] really the better choice between the backend and frontend builders anyway.”
Not in my opinion, not by a long shot. I much prefer the backend builder. The only thing I use the Visual Builder for is tweaking margins or gutters that are being extra-stubborn in the backend. I find the rest of the Visual Builder to be very slow and clunky.
Disable Gutenberg is another solid option.
Very good article, Randy. I have learnt something new about Gutenberg and it has also cleared some of my doubts about it.