You’re adding CSS to your child theme’s style sheet but it isn’t working. Before you punch your stupid computer in its stupid face, check out these tips for troubleshooting CSS errors that might be causing your styles to give up the ghost.
Does any of the CSS work?
If none of the CSS is loading (and your site just looks like early 90’s HTML mess) then it could be that your entire style sheet has been added wrong. Are you enqueuing or importing? Hopefully by now you’re following best practise and enqueuing your style sheet from your functions.php file like :
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
If your theme_enqueue_styles() function looks different to this then that could be what is causing your problem. If you’re using the @import method in your CSS style sheet then make sure it looks like this:
@import url("../Divi/style.css");
But if you are using the @import method, now might be a good time to stop. Check out the WordPress child theme codex for more information.
A full CSS meltdown could also happen if the template is being called wrong in your style sheet header.
/* Theme Name: Example Header Theme URI: https://wpzone.co/ Description: A Child Theme built for Divi Author: SJ Author URI: http Template: Divi License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */
It’s ‘Divi’ with a capital D exactly as it is on the parent theme folder. Example above for reference.
Is it the CSS thats broken or is it you?
I have a saying when it comes to coding: “Nothing good happens after midnight”. Sometimes when we’re tired, things just don’t go to plan. It could be that the CSS you’re trying to add just isn’t CSS and you need some sleep. Try adding something simple and completely unmissable to your style sheet instead, just to check that the problem isn’t you.
I add this to my style sheet:
* { background: red ; }
And when my website like this, I know my CSS works and I need to get some sleep.

I added that to the bottom of my style sheet but nothing happened!
Try adding it to the top. Did it work? If the CSS you’re applying works at the top of the style sheet but not at the bottom then somewhere in your glorious code is an error. The first ‘C’ in CSS stands for ‘cascading’ which means that if there is an error in it, only the code above the error will work, which is why * { background: red ; } did nothing at the bottom of the style sheet but made your website look like Dexter’s work table at the top.
It could be that you’ve missed a closing bracket at the end of a style or a colon is missing after a property. It could be a wrongly structured media query, or it could be that your son bashed away at your keyboard while you were getting a cup of tea (actually happened).
If you’ve got a large style sheet then it could take some time to find the error but remember, what’s above the problem will still work so if MOST of your CSS works then it’s likely the issue is at the bottom somewhere. But if almost none of it works then the issues is probably at the top somewhere.
If you have a really large style sheet you could try and place lines of CSS thoughout to help you identify the area the error is in…
* { background: red ; }
* { background: yellow ; }
* { background: green ; }
* { background: blue ; }
Try adding these lines of code at different intervals. If your site turns yellow then you know that your error is somewhere between where you added the yellow line and where you added the green line.
All of my other CSS is working. Just not this bit.
It could be being overridden by Divi’s own styles. Some CSS, such as that added by the customizer options is placed ‘in-line’ or with !important tags appended to it, which means that it’s going to be harder to clean up than coffee in your keyboard. Try adding !important tags to your own CSS or making it more specific by utilising the ID’s and classes from the page structure. For example, instead of using:
h1 { font-size: 1.8em; }
Try:
#et-main-area #main-content h1 { font-size: 1.8em; }
If push really comes to shove you could try adding the CSS to the Divi Theme Options CSS panel instead.
What if everything was working fine but stopped suddenly?
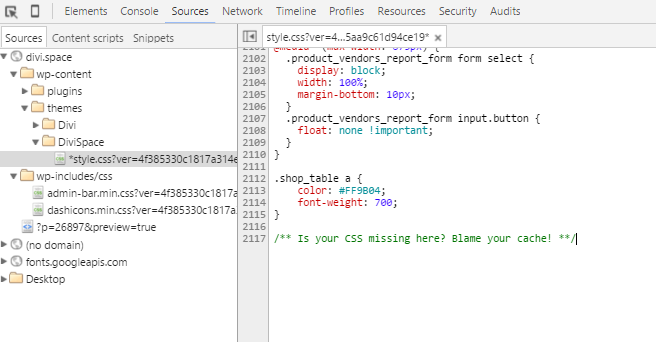
Do you have a cache plugin or system in use? Your browser could be serving up a cached page which is why you aren’t seeing your changes. There’s a quick way to check: Use your browser dev tools to open the sources and view your style sheet.

If you can see your CSS saved in the back end of your site but not when viewing the style sheet in your browser then it’s most likely a caching issue, not a CSS issue.
Have you had a Divi CSS issue that has been resolved another way? Share in the comments and hopefully it will help someone else when looking for a solution 🙂


Thanks Stephen, the last step helped us the fix issue for a site, it was a cache issue and disabling the cache plugin worked.
What a great tutorial, Stephen! This article is nearly 4 years old. But, I see that you’re still getting and answering questions!?! I’ve been pulling my hair out trying to troubleshoot the CSS for my site which broke suddenly after doing some housecleaning and getting rid of rem’d out code to make it more compact. They also did a UI upgrade on the design platform that I use. Unfortunately, when I tried rolling it back to a previous CSS that worked correctly (using Notepad++ file versions), they all break now. What’s weird is that they were all working fine before that!
I divided my CSS into 4 sections, and distributed each line of background color/style as you suggested; one line/color/style per section. As predicted, background color changed to the color of the last section’s style when in preview. But, it changed to the first section’s color – red, when published.
Next, I removed the ” * { background: red ; } ” line from the first section. The red color remained. So, I cleared the cache. And, the background color disappeared. (That confirms that there must be some caching taking place.) However, I removed the first 3 sections, one-at-a-time, in order, first to last.. And each time I removed a section, the background turned the color of the remaining “first” section’s color/style when Published!
I’m stumped, Stephen! I fixed all CSS coding errors and warnings using W3C’s CSS Validation Service. And, I’ve eyeballed the code numerous times looking for obvious mistakes. Do any ideas come to mind as to how I should proceed, or what else to try? The site is currently published. But, I’ve yet to attach my business domain to it because its still in sandbox mode. So, its not easily found. And I’m glad of it, now that its gone haywire. I’m anxious to go live ASAP though. So, I anxiously await your response.
Thanks in advance for any suggestions you might offer to help me fix my site,
– Robert
🙂
Great CSS child theme troubleshoot tutorial.
The tip on: using the dev tools to open the sources and view your style sheet -> pointed me in the right direction. Solved the problem.
Thanks.
I have a little custom CSS and none of it works in the child theme style.css file. It only works in the theme options custom CSS box.
My functions.php file in the child theme has the exact same enqueue php code as per your example. I really don’t know why the child theme css file does not work for me.
I came across this article as i noticed that my CPT page was loading different to the other native pages. For a split second on the loading of the CPT the CSS looks broken. Then when it loads puts it back together again. None of the other pages are like this, any ideas on this problem as well as the child theme custom css file not working?
Any suggestions would be great. Thanks guys.
A good tool for checking your CSS code for errors, amount the build in Syntax Checker is http://www.csslint.net. I use this to verify my CSS code. I hope this will help someone
Hi, maybe someone can pin point my challenge.
Below CSS code IS working in my extra css box in theme options; yet not in the Divi Child Theme: style.css
Can anybody help me?
/* Set the hover cover for secondary menu */
#top-header #et-info-phone a:hover,
#top-header #et-info a:hover span#et-info-phone,
#top-header #et-info a:hover span#et-info-email,
#top-header #et-info #db-info-text a:hover,
#top-header .et-social-icon a:hover,
#top-header #et-secondary-nav a:hover {
color: #000000 !important;
opacity: 1 !important;
}
I’ve had this happen on a few sites lately. The problem turned out to be permissions on the functions.php and style.css files. They were set to 700 and needed to be 644. Once I changed them, it all started working again.
Hi Stephen,
Since Divi added Builder support for custom post types, there’s a new culprit for style declarations not working: style-cpt.css. This unfortunately is loaded after style.css and any enqueued child style sheets, so if there is a declaration that ends with !important in this one there is absolutely no way to override it. Ugh!
Cheers,
Clay
Hi Stephan,
I’ve been using the Divi theme for quite a while now. I made a “Divi Cake Child Theme” to add some css to the theme without doing anything in the original style.css. Now i’ve added the code: * { background: red ; } and nothing seems to happen. Could you please tell me how i’m able to fix this?
Thanks in advance,
Ries Hoogstad
I have no idea why my tablet menu or my search icon are not working. They are represented properly on the site by they have no action when clicked? The mobile wasn’t working either but a friend of a friend fixed that, although I don’t like the fix
Hi Elise,
This could be a number of things I would check and see if a plugin is interfering with the mobile menu first. After that I would suggest you open a ticket with Elegant Themes… they are usually good at troubleshooting these sorts of things with their theme.
Once you have identified the problematic extension, move all extensions from “disabled-verified” folder back to “user” folder.
Hello SJ,
Thank you for your article it’s very interesting and I am sure I have one of this issue but it’s too hard for me ! I made my divi upgrade (the last one) and everything is broken on my site. The header with words changing doesn’t work. Below my text module with an grey background is gone, my footer is dead, the border on one of my personn module gone too.
I don’t know what to do. I am with elegant theme team since 3 days and nothing change..
Can you put me on the right road ?