What’s the one pain that every Divi user shares? That’s right, the jumping header. If you don’t know what I’m referring to here then you are the chosen one and I’d appreciate you leaving your contact information in the comments.
Here’s why it happens;
The Customizer – A great tool, but not a perfect one.
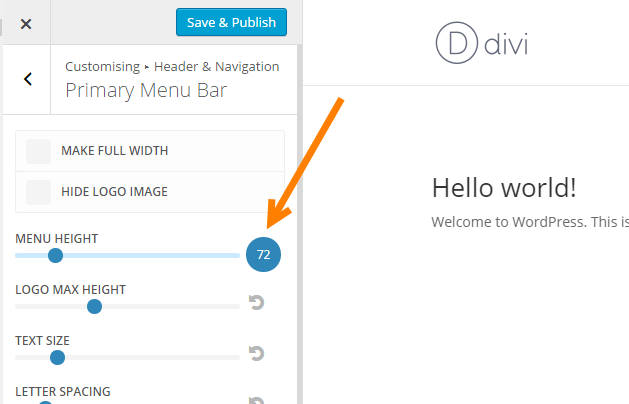
When you make changes to the appearance of your site with the customizer, Divi has to add those changes with CSS so that the browser can take them into account. The problem is, for each of us those settings are going to be different, depending on which options we set in the customizer.
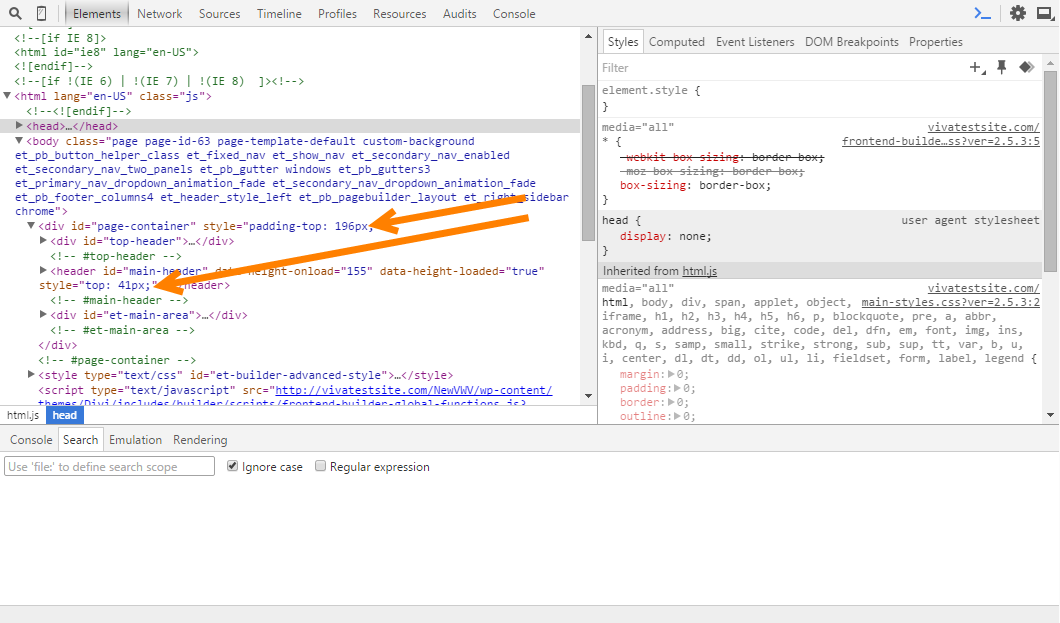
Divi uses javascript to add these styles via style attributes in the html. As you can see in this image…
The trouble is, the page starts to load the style sheet before these attributes are applied, which is what causes the jump.
So how do we fix it?
Well we can see from the inspect element image above what Divi is trying to do. We can help it along by copying these styles into our own style sheet.
If you think of Divi trying to load in two stages –
1. Without the style attributes in the html.
2. With the style attributes in the html.
By copying the styles into our own CSS we make it load that way on the initial page load and the jump goes bye bye.
So we look for whichever html element the style is being applied to and the style being applied to it and write it to our style sheets.
The above example would look like so;
#page-container {
padding-top: 196px;
}
#main-header {
top: 41px;
}
If you still see a jump, be sure to thoroughly check you have gone through the html with the inspect element tool and have copied all of the style attributes.
In theory, you shouldn’t need the !important tag as you are essentially creating CSS that is the same as the inline styles, so even if it overrode your CSS, nothing would change. However in testing, some occasions did require the !important tag so try it without first and then with.
With would look like..
#page-container {
padding-top: 196px !important;
}
#main-header {
top: 41px !important;
}
Obviously, your own selectors, properties and values will be different, depending on the settings you have used in the customizer.
If you use this fix and it works (oh my god it works!!) then let us know in the comments. 🙂




thanks it worked on my site!
I am not getting any values for top and padding when I inspect. Any ideas?
I am going crazy with the jump and nothing I do fixes it. It’s pretty bad!
PLEASE SEND HELP!!
Sorry to hear you are encountering issues! Please reach out through our support request form for technical support with your site.
Thanks – it’s working.
But I had to add the following to prevent problem when logged-in.
.admin-bar #main-header {
top: 70px !important;
}
Thank you!
THANK YOU!!! I’ve been going crazy with this issue. This definitely fixed the problem overall however I’m left with a gap now in responsive mode, between the bottom of the header and the content.
BUT, I found the answer in the replies above to wrap it all in @media (min-width: 981px) and that works perfectly.
THANKS AGAIN!
You are my heroes!
The initial post fixed it, and the addition of the media query made it even more perfect.
Thanks Guys!
Perfectly Fantastic!
I had put all my trust in God and searched with various keywords and finally found you guys within 2 hours.
May God Bless You All..
So glad I found this. It’s hard to believe this is still a thing, but it is. Thank you so much, it works a treat.
Right!? Me too. Still here in 2020. Been using this product for 6 years, tried many things to correct this issue, and I only just thought to google a solution.
Thank you Stephen.
Works great!
Thank you Stephen,
It took me months and countless hours of trying around to find your contribution. Now everything stays wonderfully calm. Thank you so much!!!
Juri Dischinger
Thanks so much for this great tip Stephen. I’m having trouble making it work though. I’ve got the values from inspecting the element and have used !mportant, but I’m still having no luck. I’m wondering if there is anything else I can do?
I’ve been struggling with this for some time and finally, I found your post. Somehow its not working for me. My site link is http://ecbiz246.inmotionhosting.com/~danie333/1-23-17-wp-install/
I’d greatly appreciate some help.
I added the following to my Custom CSS
#main-header {
top: 32px !important;
}
But nothing happened . Its still jumping!
This fixed it for me. Can’t believe that Divi doesn’t have a permanent solution for it. But, thank you!
Took me a while but found this very helpful, thanks!
Thanks for sharing!!
It helped me. Thank you!
That helped me a lot, thank you so much!
This helped my site, thanks so much! At first I couldn’t get it to work but then added all the items under the Style attribute for each of header and page container and also added !important.
Got a question from one of my clients about this ‘bug’ and got it fixed fast by your post. Thanks!
Super helpful! Thanks
Ben Cope thank you.
.et_pb_section:first-child { padding-top: 137px!important; }
Works a treat.
Yes, this fixed the issue on the first site I’ve had problems with!
Hello,
I can’t tell you how much I appreciate finding that others have this issue, and that I am not alone. *Sniff* The site still jumps a bit, even with the fix above and making the menu height far larger than I wanted. I noticed that with the above example MAKE FULL WIDTH is not checked.
Does anyone have a way to tweak the above fix for a full width menu?
Many many thanks.
Elegant Themes help desk gave me this and it worked. Good luck!
@media only screen and ( min-width: 981px ){
.et_fixed_nav.et_show_nav.et_secondary_nav_enabled #page-container {
padding-top: 85px !important;
}
body.et_fixed_nav.et_secondary_nav_enabled #main-header {
top: 31px !important;
}
}
Awesome it worked
If you have a transparent (or semi-transparent) header, you can use this custom CSS (obviously you’ll have to use the inspector to identify the exact value):
.et_pb_section:first-child { padding-top: 137px!important; }
Cheers for this mate. I was getting really annoyed with this. I couldn’t find it by myself. It’s working fine for me. Cheers!
Thanks for reading!
this worked for me – thanks!!!
I have a friend who is a self-described code monkey and gave me a js solution. I have no idea if it’s a good idea or not but it seems to work.
Sharing it here because Google gave me this page as a result and there are newish comments. I hadn’t been having this problem until yesterday when i updated Divi to 3.22.1.
Code which will not look right probably in these comments but anyway:
/**
* Hide hideous flashing top menu until some scrolling is performed
*/
$(document).ready(function(){
$(‘#logo’).css(‘visibility’, ‘hidden’);
$(‘#main-header’).css(‘visibility’, ‘hidden’);
$(window).scroll(function (event) {
var scroll = $(window).scrollTop();
if(scroll < 400){
return;
}
$('#logo').css('visibility', 'visible');
$('#main-header').css('visibility', 'visible');
});
});
Hi, I am having trouble with this site https://www.plantbodysolution.com/home/ and I can’t figure out which style setting to copy. Can you help?
Use this:
.et_pb_section:first-child { padding-top: 132px!important; }
Owww THANX !!
What I need is a 3 column header menu, shortcode, social icons (custom icons not font awesome) so I need to completely hide the header and use a global 3 column layout section instead which I have done. The problem is somewhere the settings are messing up and the header is jumping even though it is hidden. Maybe I need to start over?
Hello, I need help.
I tried to implement these things. But it did not work. Can you help please. I tried to look for the numbers I need but I failed to find them.
Can you check my site creditprosto.kz or do you have a post that explains how to find the exact numbers.
Thanks for the post. It is a huge problem indeed.
I noticed one thing. Your submit button is not visible.
Amazing Tutorial Once Again! Please make one tutorial on how to add call to action button in divi header & How to make divi header transperent?
WOW, you “saved my life” with this article. I managed to get rid of this divi jumpscare 😀 .
(It worked with !important only)
Many thanks!
Bests Peter
Always great tips and tutorials plus great content for DIVI, thanks!
Thank you so much for posting this! This fix is something I’ve been searching for for awhile! I did encounter one issue, though (which is workable, but not ideal) – has anyone else had an issue with the builder tool being all screwy looking on the front end after implementing this fix? If so, any ideas? Mine is just to wrap the offending (and life-saving!) CSS in comments temporarily, while working on the site. Anything more scalable would be appreciated!
Hi I have tried the majority of the above but still have an issue with the header but only on my main page. ;-( if you could take a look and let me know i would be forever thankful,
https://www.tee-box.co.uk/
every page is fine:
https://www.tee-box.co.uk/about-tee-box-golf/
https://www.tee-box.co.uk/head-golf-professional-s-practice-learn-and-play-golf-with-trackman-and-teebox/
is it a padding issue?
thank you for your time in advance
disregard my question, but wanted to post this for those who are still having issues. I found the answer finally at https://www.youtube.com/watch?v=mu2BqwIjt7w .
Using this exact css worked great:
@media screen and (min-width: 981px) {
#page-container
{
padding-top: 147px !important;
}
I would be so grateful for some input as to why this isn’t working on this site:
https://newsite.skills4lifeot.com/ which is a work in progress.
(I just took the site out of maintenance mode to get feedback)
I tried adding
#page-container
{
padding-top: 147px !important;
}
#main-header {
top: 32px !important;
}
but every page still jumps 🙁
I have tried adding header elements various ways as well so that’s why some different pages look different, to see if anything helped before I make them all the same.
Awesome! Thanks very much for the tip 🙂 Works like a charm.
If you want to fix the header jump when logged in too, add 32 (height of the logged in bar) to the value you used for #main-header, replace the XX with that and add this to your CSS:
.logged-in #main-header {
top: XXpx!important;
}
Thanks for this, it really is a big issue with the Divi template. Has anyone raised it with them to see if they are going to advise a permanent fix to the template files to address this?
Hi, I’m working on a divi website and used this fix but no luck still the same. When you try to minimized the page then maximized it again., header still jumps.
Please help.. I’m stuck with this error.
Exxcellent fix!
We used:
#main-header {
top: 32px !important;
}
Thanks a lot for this code 🙂 really useful and work perfect instead of the fix divi_jumping_header_fix plugin that make some disorder with divi…
Here the code with media query for those who would need and for a perfect setting.
In safari you can have a one pixel line below the top menu bar if you use it, so you have to remove 1 pixel from the value found in the code on the top of the main-header. The comments are in french but google is your friend 🙂
I use the centered menu with logo on top in divi, so i didn’t test it with the other style of header…
/* Fix pour le jumping au changement de pages, à rerégler avec les bonnes
* valeurs si changement avec le customizer de la hauteur barre menu principal et barre menu sup
* Me permet de désactiver le fix php (extension) qui foutait le bordel 🙂
* A tester encore une fois en ligne sous tous terminaux */
/* 1px de moins que valeur réelle sur main header, sinon safari laisse ligne 1px vide */
@media only screen and ( min-width: 981px ) {
#page-container {
padding-top: 228px !important;
}
#main-header {
top: 36px !important; /* 1px de moins que valeur réelle, sinon safari laisse ligne 1px vide */
}
}
@media only screen and ( max-width: 980px ) {
#page-container {
padding-top: 231px !important;
}
#main-header {
top: 36px !important; /* 1px de moins que valeur réelle, sinon safari laisse ligne 1px vide */
}
}
@media only screen and ( max-width: 767px ) {
#page-container {
padding-top: 266px !important;
}
#main-header {
top: 71px !important; /* 1px de moins que valeur réelle, sinon safari laisse ligne 1px vide */
}
}
@media only screen and ( max-width: 479px ) {
#page-container {
padding-top: 281px !important; /* 1px de moins que valeur réelle, sinon safari laisse ligne 1px vide */
}
#main-header {
top: 86px !important;
}
}
Thank you, very helpful.
Thank you SJ, such a life saver.
Thank you, code with media query helped me a lot.
I had workaround to use preloader plugin. Nice thing for the small websites. And probably would annoy people to death on bigger webs where they browse a lot.
My issue is to reset everything in the customiser and start again. After fiddling around with too many options.
I’d rather start from scratch again. Any idea how to do that? I’ve exhausted myself searching Google and can’t find anything.
Hi Harroun, you can reset individual customizer settings by clicking on the counter-clockwise icon next to them. Otherwise you would have to reset the database which would erase all your content.
I was having an issue with just my header. Adding media queries seemed to work for me.
@media all and (min-width: 768px) {
header#main-header {
top: 71px !important;
}
}
@media all and (max-width: 767px) {
header#main-header {
top: 112px !important;
}
}
Yay!!! Thank you so much for this. It worked – with !important! Very happy.
This did work great, thanks! Problem is, looks good when I’m logged out of the dashboard — when logged in the header isn’t in place so makes designing challenging (I assume this is due to the WP toolbar at the top). Is there a css fix to make the page display correctly while logged in?
Seems Divi should build something into their theme to address this — a pretty common issue!
Thanks!
Hi ! Thank for the tutorial but it doesn’t work for me… When i’m scrolling down there’s no space, but at soon as I’m scrolling to the top of the page, there is a Jump between the menu and my header…
Can you help me ?? Thanks !
Thank you! I made a post on one of the facebook pages and didn’t have much luck so far. I will try the other ones! Could you possibly check for me and confirm that the problem I am experiencing is what is being described in this article. My website is http://www.fitinmotionpersonaltraining.com and the issue is only on my homepage and on a phone.
For some reason, I just can’t figure this one out. I’m not a computer wiz but can usually work through most problems that arise. Would it be possible to pay you to do it? Is that a service you provide?
Hi Evan are you a member of any of the Facebook groups for Divi? This is a common question asked and I would recommend going there first. If you are not a member here are a few groups I recommend: https://www.facebook.com/groups/DiviHelpAndShare/ or https://www.facebook.com/groups/diviwebdesigners/ or https://www.facebook.com/groups/ElegantThemesUserCommunity/ If you don’t get it solved feel free to come back and I will see what I can do.
Best,
David
🙂 Im glad, it seems to be working
Thank you
Excellent, glad you found it useful!
If you are like me, you trying to get us and got completely aggravated because it didn’t seem to work.
Then came my “aha” moment.
I didn’t clear my cache so I wasn’t seeing the fresh, updated version of the site.
Do this:
1) Plugins > Deactivate any cache plugin
2) Clear your browser’s history & cache.
3) NOW look at the site… viola!
4) When you are finished with your chair dance.. remember to reactivate your cache plugin.
You’re welcome.
ABC = Always Be Clearing… thanks for mentioning this step! As developers we sometimes forget to explain little details like this that can make a difference.
I tried to make nice, thin header and I sort of succeed. Except, it goes under DIVI Visual builder editor-header! Is there something that could be done?
@media (min-width: 981px) {
#page-container {
padding-top: 42px !important;
}
#main-header {
top: 0px !important;
}
}
KK
One question – it works on almost all of my sites – but I have 1 site with a transparent header where it still seems to jump – does this solution work with a transparent header?
Hi Niki,
after a lot of “try and error”, this CSS worked for me on a client site with transparent header:
#main-content {
padding-top: 138px !important;
}
.et_pb_fullwidth_header {
padding-top: 138px !important;
}
it seems my divi does it in another way,m in my code it says:
it does have the bump, but how do I fix it with this code?
THANK YOU!! This is by far the most annoying and embarrassing issue with DIVI, why on earth have they not fixed this in their own code 🙁
You’re welcome Josh! Glad we could be of help! I imagine they have their hands full with daily divi updates ?
Thanks, Karen… that did it for me, too!
I found that I needed get the numbers for #main-header both when logged in and logged out. This is what works for me:
#page-container {
padding-top: 194px;
}
#main-header {
top: 0px;
}
.admin-bar #main-header {
top: 32px;
}
FANTASTIC. Thank you for this. 🙂
This really solved such a longtime problem – I cannot believe I did not Google it before now.
I changed these settings but the website still jumps on google Chrome. Safari seems to work it out for itself. I even added the code to the DIVI theme options Custom CSS and no luck.
It’s not a huge deal, but when I built this website for the photographer they were happy with the design but noticed the jump a little bit and wanted a solution. I’m just surprised DIVI doesn’t have this solved without the workarounds.
I happily stumbled across this post as i too have the jumping header issue. I hadn’t planned on fixing it yet as i have plenty to be getting on with but thought, might as well as i found the solution. Unfortunately, i’m struggling! I have a vertical navigation so not sure if the same approach can be applied? Any advice or tips would be appreciated. I have tried a few different combinations trying to fix it but nothing seems to work. Thanks Guys.
I’m not sure I know where to put this code…
Do I put it in the Editor where the Divi Stylesheet is or do I put it in the Custom CSS for every page?
Hello! This is my issue and yet being new to all this I cannot deduce what to do – I inspect the code and am unsure exactly what to copy and where in fact to put it – in the CSS section of the module or in the child theme? As I said I am new to all of this – I spent the day on this design, my personal site and would really like to resolve it – having part of my head missing in the image is not perfect lol! I appreciate any help you are willing to offer.
Here is the link to my site as I don’t see it in my original comment http://wrightrobinsoninstitute.com/hometestofferings/
Hi, Thanks for this! Is this the same issue that’s happening with my fullwidth header sticking before it drops down? I tried your solution but it doesn’t seem to help. Any advice? (Site is still in dev at http://695.7f9.mwp.accessdomain.com/)
Thank you!
yep, thanks
I take it back 🙁 I have tried and it messes up the header visibility when logged in and on mobile device you lose the header. I tried the @media wrap and this messed lots of things up on to top of the page.
You made my day! 🙂 Thanks!
Hi Stephen, This issue has been plaguing me for months. If you have a moment could you take a look at one of the locations pages on my site to help identify the cause of the jump?
https://westcoastselfstorage.com/self-storage/costa-mesa-california-zip-92627/
Thank you so much for your help and posting an answer to this problem
Thank you! Fixed my jumping home page. So much better now.
Stephen,your technique worked out! In my case I just had do adjust the padding-top on the advanced settings. Thanks a lot!
Yes! Yes! Yes! You are a legend!
I have added the following to my Custom CSS in theme options. Is that the right place? If not then please point me in the right direction, thanks.
#page-container {
padding-top: 174px !important;
}
#main-header {
top: 69px !important;
}
Thanks for the tip. Worked a treat.
Now just trying to work out:
1) how to remove the padding at the bottom of the full-width header
2) how to fix full width parallax slider image jumping when scrolling.
Any help, I have removed the top header (phone number Email), then header started jumping. How could I fix this. Please any help.
Thank you so much!
Finally figured out how to resolve it. All options above had been failing.
Had to enter the following code into the Divi Theme Options > General > Custom CSS instead of trying to override with my Child Theme “style.css” file.
#page-container {
padding-top: 125px !important;
}
Hope this helps someone else out!
Thanks for sharing this – that did the trick for me!
This was the only thing that worked for me also!
It works! Great!
Thank you!
Hey!
This looks promising. I know the basics of coding but…where the hell do I look for these attributes and then fix them? In the WordPress CSS customizer stuff?
Basically, I’m using Divi’s fullwidth header tool, and it looks GREAT on my mobile phone, but…it jumps! I have no doubt that the information you provided will solve this issue but…I have no idea what to do with the information…Please help! Thanks
James
http://www.sojt.org if anyone can help me solve the jumping when loading each page? I tried to insert the code that was suggested in the Divi Custom CSS but it is not working.
Hi Stephen,
This was so bad for me, I even went to an infinite scroll page, and removed the header entirely.
It STILL jumps.
I’ve put the header back, so you can see the jumps. Please tell me why I can’t seem to fix this.
I’ve installed Divi Booster and CSS hero, and my client is getting irritated.
Good Golly My – it works! Thank you!
Thanks! this was super helpful.
Six children and you still had time to post this most valuable help! The jump has driven me mad for years. Thanks so much SJ.
Hi Stephen,
I think this is the problem I’m having…can you look at my website and let me know if this is the same jumping issue?
Being very much an amateur, i can access the source code but i’m not sure i’m identifying the exact code I need. And then, how/where in the style sheet do i insert it?
I have a child theme, so i assume i put it in the child style sheet? Do i need to tell it if its the header or body or whatever?
Any help would be much appreciated, I think i may have bitten off more than i can chew with this website http://www.pancreaticcancer.net.au/
Thanks in advance
Hey Everyone this is what I did. I see the code and everything but it wasn’t working. Inside the divi yes but once I logged out it stopped.
So I just played with the fixed menu height until it stopped. My menu height was 52 and then I played around and adjusted to 65. Adjusted the logo height to 65 and the FIXED menu height to 65. So I just kept adjusting the numbers until it worked.
Also the secondary menu at the top moves a slight bit every time I click on another website page. So I just removed it and everything is fine now. No jumping at all in menu/header area.
hope this helps. it worked for me and I took 3 total hours of trying to figure it out.
Hey SJ, For some reason it isn’t working for me. I’ve tried both:
#main-header {
top: 32px !important;
}
#page-container {
padding-top: 56px !important;
}
&
.et_non_fixed_nav.et_transparent_nav.et_show_nav #page-container, .et_fixed_nav.et_show_nav #page-container {
padding-top: 56px;
}
Site is http://stressfreedoctordeals.com/
even with support from ET, they keep coming back with the same answer, that doesn’t fix it.
Thank you!!!!
I hope the developers at Elegant Themes repair that jump bug right away. It s quite beautiful to have such a full width and full browser window header. So it would be a real pity to be unable to use it because it keeps jumping.
I’ve tried all the above methods but I still can’t seem to stop the jump. I can see an element has a 244px padding value but i can’t tell how to pin point this exactly in the css. Any ideas please?
Thanks
I desperately want to stop the bounce, but I can’t figure what I am doing wrong. I found nothing in my style.css and inspected the elements in Chrome.
For main-header I found the top: 97p.s. and I added the !important; I can’t find a padding-top element in the page-container but I have tried some of the examples posted but still it bounces.
Site is http://www.whiskersnwoofstx.com
Btw, I am adding my copies of the elements into the CSS Stylesheet Editor under Apperance : Edit CSS
If you run through your elements you’d come to the first sectio has an inlin style of 145px padding top. I fixed your issue with:
@media (min-width: 981px) {
.et_pb_section_0 {
padding-top: 145px !important;
}
}
That Worked!! When combined with the fixes in this article the bounce is gone!
Thanks!
Thanks the advice, it works fine on my desktop version… but on the mobile it messes up the style, the sliders have used are now way too short and it cuts off the image at the top… any ideas on how this could be fixed?
Wrap the code in a @media (min-width: 981px) to limit it to desktop.
Hey SJ!
My Inspect Element doesn’t exactly like yours. I get the div tag ID but no style padding number? Looks like this Any ideas?
Each install will differ depending on the customizer set-up so you just have to comb through pal.
Nice work SJ. works beautifully with !important.
I found one bit of inline style code, but this fix isn’t working. 🙁
Hey Steve,
Implemented this and it stopped the jump but on chrome the menu header is floating about 20px from the top of the screen, all others browsers seem fine.
http://www.karenbrittertherapies.com
It works for me! Great SJ!
Hi Stephen, I’m afraid I’m struggling to fix the dreaded jumping header issue despite reading through your excellent notes. Would you be able to help me please?
Works great on Desktop but still getting the jump in Ipad 🙁
Any help out there..
Same issue on tablet on another test site
http://yourwebsitedemo.eu/suites
I’m missing something 🙁
Can’t make this work, it’s still jumping…
https://food.harmony.hr/dostava/
…for example.
I added to my child theme style.css:
#main-header {
top: 31px !important;
}
#page-container {
padding-top: 196px !important;
}
Hey there! I’m just wanting to confirm exactly what you mean by “jumping header”. Do you mean that the content beneath the header jumps upwards after the page has finished loading? I suspect you do, because this has bugged me for a long time, it’s just that “jumping header” makes it sound like the header is jumping, and actually on my site it seems to be all the content beneath the header that jumps 🙂
Hi Dan, yes its the content beneath the header that seems to jump ?
Judy
Hi SJ, please help. I don’t know how to look for the styles that needs to be copied over. I really struggle!!!
Strange I too seem to have the menu jump still, added in with and without important tag and no joy. I wasn’t too worried about this until its pointed out, then it starts to annoy you! 😉
With the logo top center on this site I see no jump http://www.lasalagibraltar.com/
However here I do http://salarewards.com/
You guys see the same or am I looking at the wrong thing here?
Yup, I see your issue and from inspecting element I can see the main header and page container have inline style associated with them – Here’s the fix:
#main-header {
top: 36px !important;
}
#page-container {
padding-top: 164px !important;
}
Hi Steve, yes that’s exactly what I added but still got the jumps! 🙂
http://salarewards.com/
Where did you add it Kevin? I’m not seeing it load in your CSS…
Sorted Stephen, I was looking at it in the browser window while logged in and the top admin bar was playing havoc with it. Viewed in a non-logged in browser and sorted tx!!!!
Few projects to get out of the way then i’m looking at signing up for the CSS course!
Hello, Thank you so much for the very clear instructions. I applied this into the custom css and it didn’t work, so I included the !important language, and it still doesn’t seem to be working. I’m curious if you might be able to help me out on this, as it surely is a drag. Thank you. The link is attached to my name here 🙂
Humbly, Lisa
I’m also struggling to make this fix. When I inspect the page-container and main-header I can’t find the inline styles to copy and paste over. Can anyone see them? Thanks!
Help! I cannot get this to work. I followed your instructions to the letter, but the header still jumps. Here’s the URL:
http://www.socalcriminalappeals.com
The client is ready to have my head; please help!
Wow! The jumping header issue has been the bane of my existence – lately anyway.
Thank you!
Nice tip! Thanks for sharing.
Another great tip SJ – that was a really annoying problem!
This is my site: http://www.ramosgaragedoors.ca/
How do I find which styles to copy over to my stylesheet? Do I need to copy all in-line styles on the page into the stylesheet? Do I need to do this for each page in the site?
Your explanation is very straight forward – thank you. BUT for my site I can’t for the life of me get this to work….Is there a difference if you’re using boxed layout with centered logo? Can’t see anything else different to your example when using inspect element. Header still jumping and a big gap between header and first section until loaded. Any advice hugely appreciated….
Hey Karen, each site will be different. Have you got a link to the site you’re working on?
Sorry – have been struck down with ‘the lurgy’ last few days. Test site very much work in progress.
Thanks a lot, cleverly resolved, it works well.
Hey SJ, I finally got a chance to try this. Works a treat! For some reason, I had to use the !important tag 🙁 But that’s OK, I think we’re used to it.
Cheers bud!
This is fantastic, SJ. Without question, the biggest (perhaps only) issue I have with Divi, and you’ve fixed it! Now I just have to apply it to 32 more sites!
It works just fine SJ 😉
Yay!!!