The CSS snippet below gives you more control over Divi’s “fixed navigation” option. Out of the box the primary and secondary menu will both remain visible upon scroll.
By including this CSS to your child theme’s style.css or ePanel, the primary menu will continue to remain visible upon scroll, but the secondary will hide, creating a cool effect and allowing for more space for your website’s body content.
*Please note: You must have fixed navigation enabled in the ePanel for this to work. Also, please make sure you are logged out of your WordPress site when testing how this looks on the front end.
.et_fixed_nav #top-header { position: absolute !important; } .et-fixed-header { top: 0px!important; }




Hi there, can we hide Divi menu module on the scroll.
Thank you.
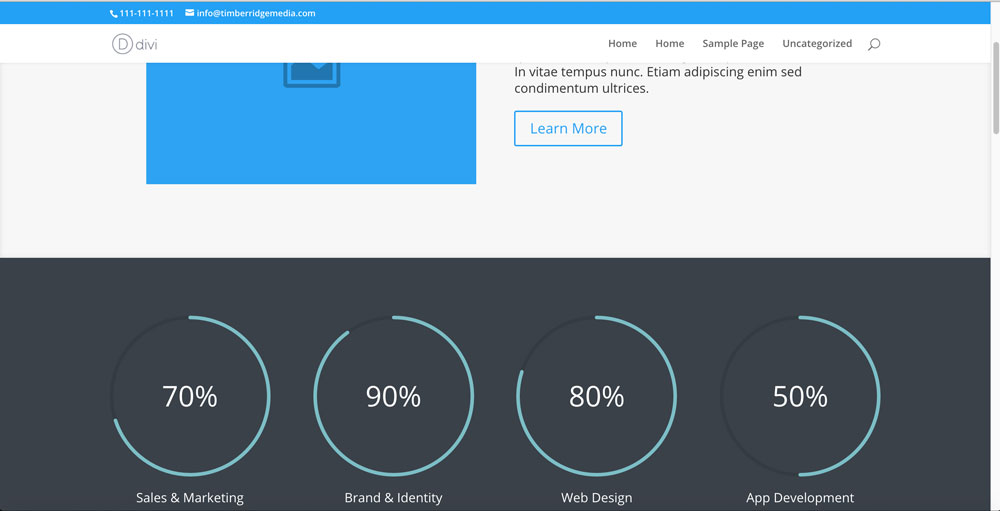
Hi there. Great site you have here. I was wondering if you could assist me with doing the opposite. I have a website the secondary menu settings are fixed with a phone number and email in the menu. When scrolling down the tel number stays but the email disappears. This is the website: http://www.clickndonate.com
Any thoughts on a solution?
Tx
John
/* here is a fluent solution:
hide secondary bar on scroll */
#top-header {
overflow:hidden;
max-height:50px;
transition:max-height .3s ease;
}
#top-header.et-fixed-header {
max-height:0;
}
#main-header {
transition:top .3s ease;
}
#main-header.et-fixed-header {
top:0!important;
}
.admin-bar #main-header.et-fixed-header {
top:32px!important;
}
Thanks man, this gives a much more polished result!
Great solution! Thanks!
Is there a way to globally (for all pages) completely disable the Secondary Menu Bar. Then only use the primary Menu Bar?
Thanks a lot, your advice worked just perfect for my website
Hello, Please can you tell me the CSS code to hide the secondary menu only from mobile or any way to do that. Thanks in advance.
It’s working. Awesome! How can I fixed header for mobile and tablet device? When I’m scrolling, the header bar not standing. Any suggestions?
Thanks, Is it possible to make the transition to be smooth? What would be your advice?
For me this hides the primary menu bar but the secondary menu bar remains. What do I do wrong?
It works! Thank yo.
Thanks so much!! Really love your work, aspengrovestudios 🙂
What CSS code would you use in this case?
Goal:
– secondary nav bar shall be always present.
– primary nav bar shall be hidden before scroll (start invisible and become visible on scrolling down)
Id like to know too. Any luck?
Will this work for normal divi theme, im not using child theme. Also, where should I put this CSS?
Yes this will work for the Divi theme. Just add your CSS to Divi->Theme Options->Custom CSS box
Worked perfect. Thank you! 🙂
Great! You’re welcome Sinoun, thanks for visiting our website 🙂
Where can I add animation css like transition: height 1s ease? the primary navigation jumps up.
Doesn’t work 🙁
https://www.demo.cb-s.nl/Zeehoek/
Get a white line when scrolling up, and after a while the menu jumps there and shrinks.
Thanks for the tutorial Cory. Is there a way to hide Primary Menu Bar completely? All I want is to show Fixed Navigation Bar when the visitor scroll down the page!
Hello,
Yes just go to appearance >> customize >> header & navigation >> header format, and then click “hide navigation until scroll”
Is there a way to do this and not have the main header shrink on scroll?
Hi Michael, if you set the “Primary Menu Bar” and the “Fixed Navigation Settings” to the same height, that should prevent the header from shrinking.
That is exactly what I was looking for – thank you so much!
You’re welcome Jamila, happy we could help you out 🙂