Divi Health Clinic is a Divi child theme designed for healthcare clinics, doctor’s offices, medical facilities, and other healthcare practices to get their websites online fast. It’s designed with conversions in mind and it’s easy to customize. In this article, we’ll take a look at Divi Health Clinic to help you decide if it’s the right Divi child theme for your healthcare website.
Divi Health Clinic Installation and Demo

Upload and activate the child theme like any WordPress theme. Once the child theme is activated, a new menu option is added to the WordPress dashboard where you can enter the license key. Enter your key and click Continue.

This will open the settings screen and provide information and links to recommended plugins. Click Begin activating plugins to install them.

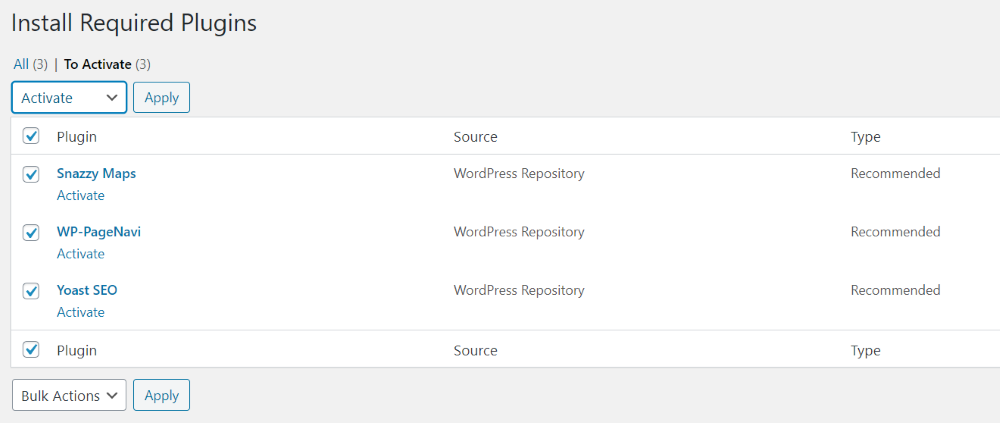
This provides a list of plugins that include Snazzy Maps, WP-PageNavi, and Yoast SEO. Install and activate the plugins. These plugins add breadcrumbs and elegant maps.

You can now import the demo. Go to Divi Health Clinic > Import Demo Data and click Continue. This will import all of the layouts, menus, widgets, theme customization settings, code, posts, pages, and products to make your site look like the demo. Now you just need to change the demo content to your own and you’re website is good to go.

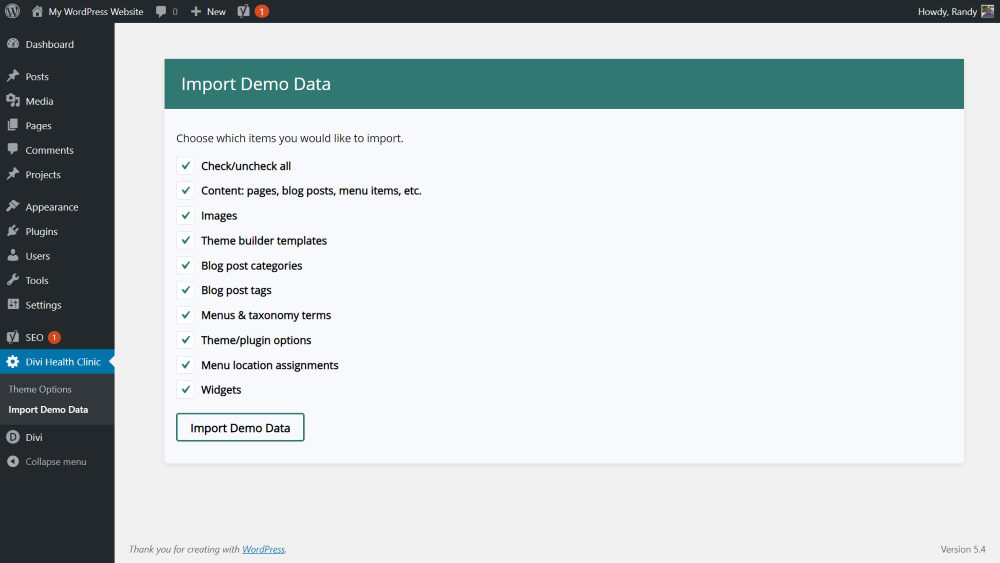
This will provide a screen with a list of all the elements that will be imported. All are checked by default, but you can disable anything that you don’t want to import.

Click Import Demo Data and wait for the import to complete.

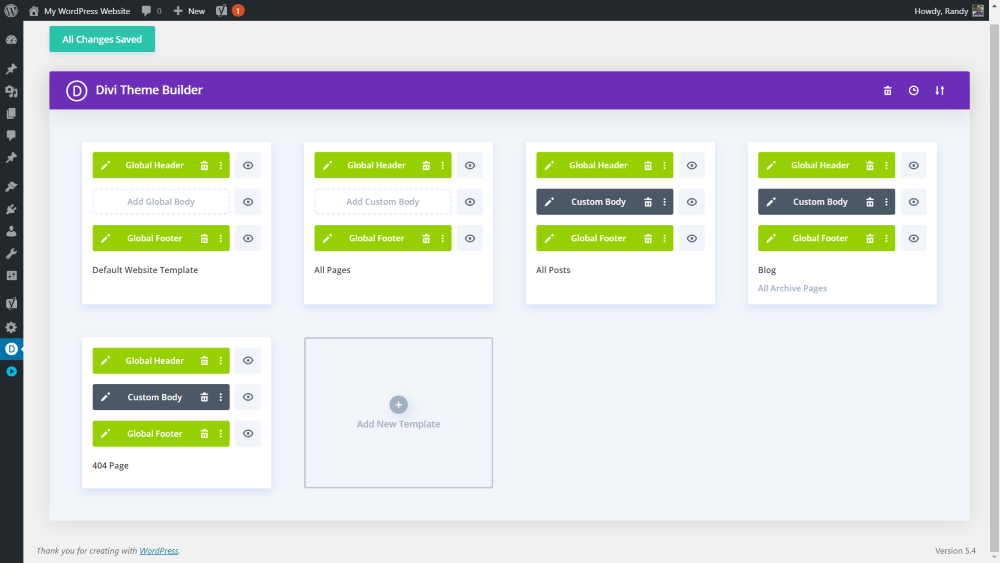
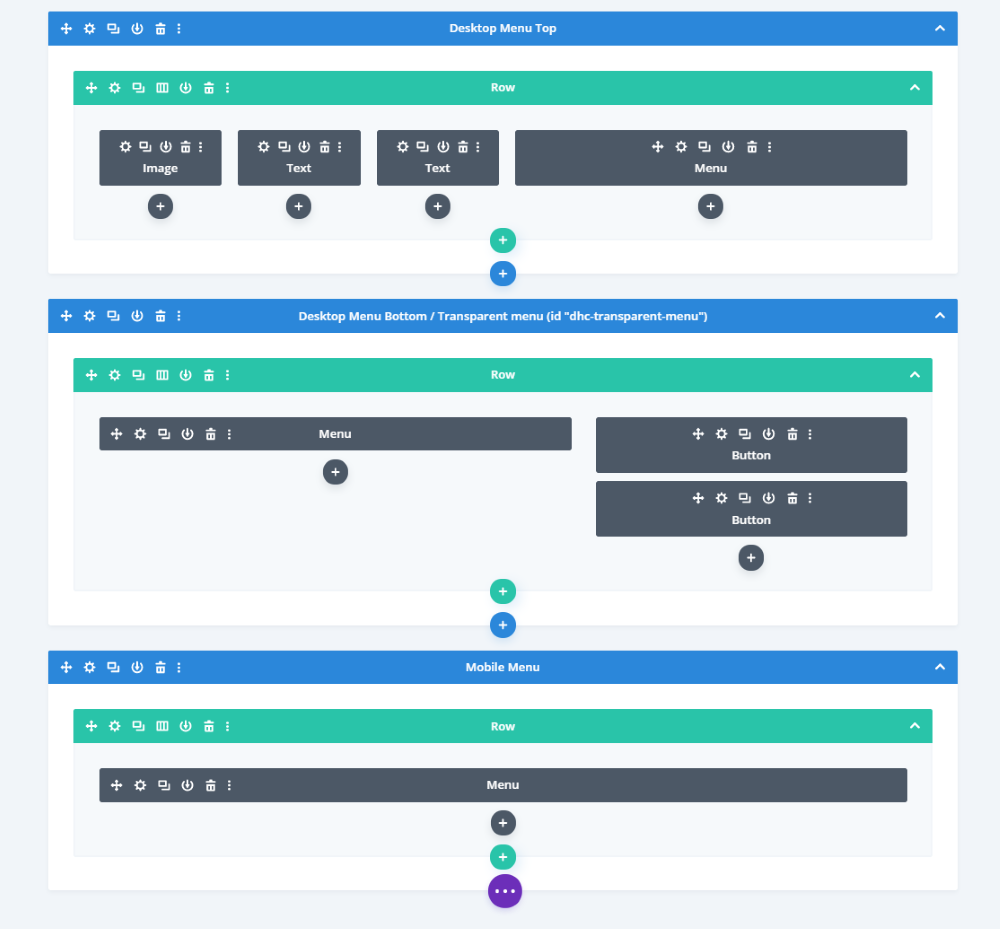
The theme builder now includes layouts for the global header, global footer, all pages, all posts, blog, and a 404 page. To set the menus, select the global header.

This includes three different menus. For the secondary menu, select Top Menu. For the main menu, select Bottom Menu. Under this is the mobile menu. For the mobile menu, select Mobile Menu.

My test site now looks like the demo. All that’s needed is to replace the dummy content with your content and your website is ready for business.
Divi Health Clinic Features
Let’s look at the main features of the Divi Health Clinic child theme.
Header

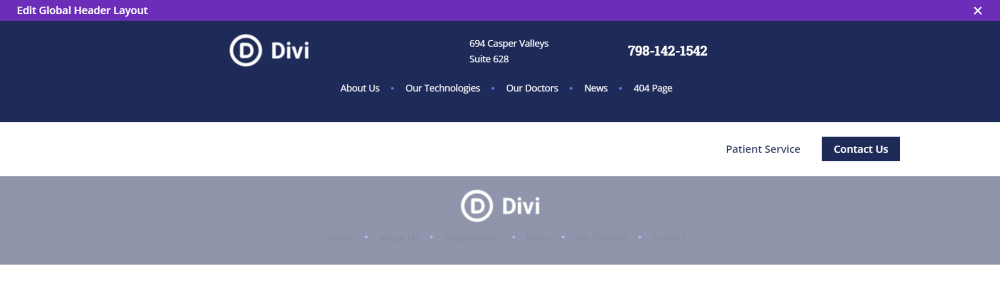
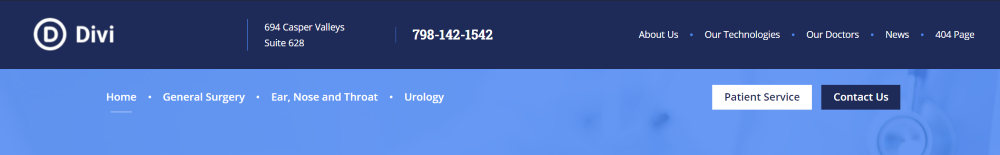
The global header includes two different menus. The top menu displays the logo, address, phone number, and navigation. The bottom menu displays navigation and CTAs to patient services and the contact page.

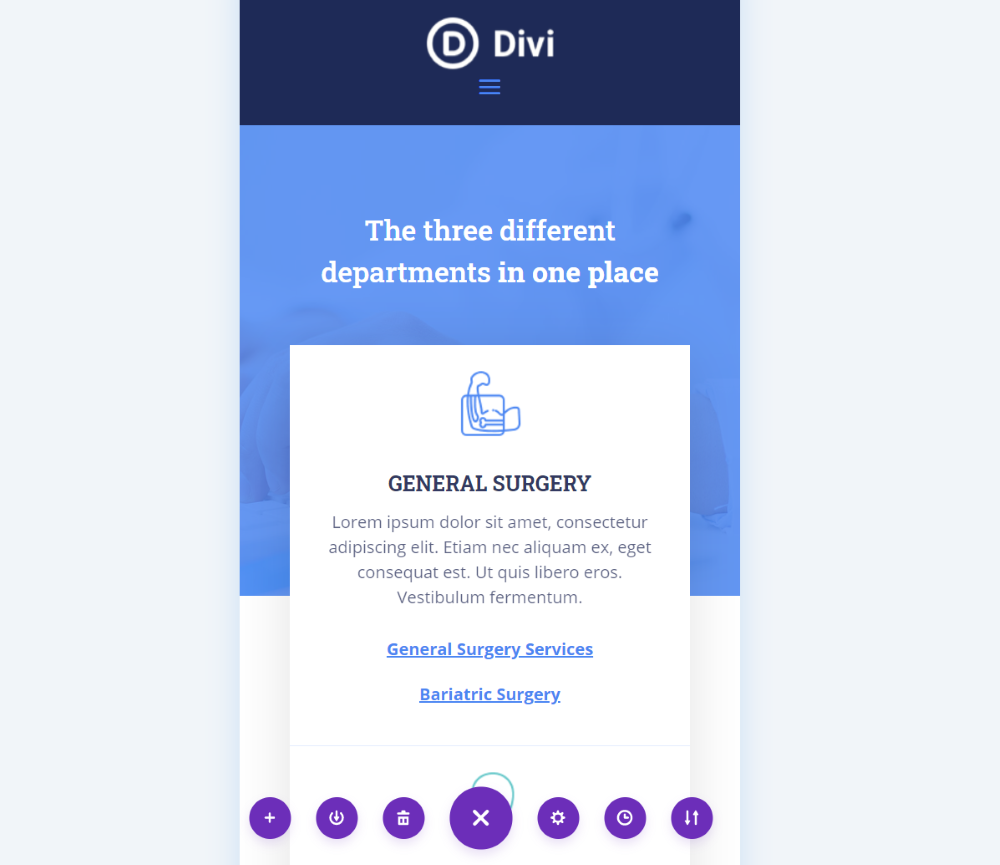
The header is created as a global element within the theme builder. It also includes a mobile version.

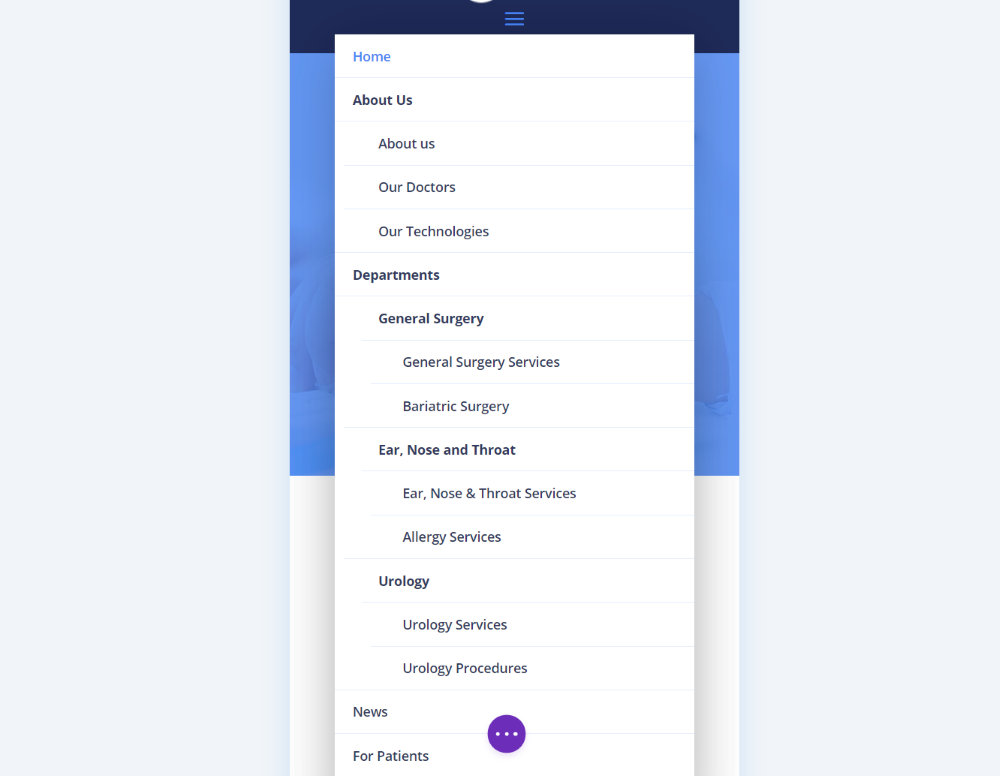
The mobile version displays a hamburger menu.

When opened, it displays a menu with submenu items. The items are separated with dividers so each link stands apart. They’re nested to make navigation easy to understand.
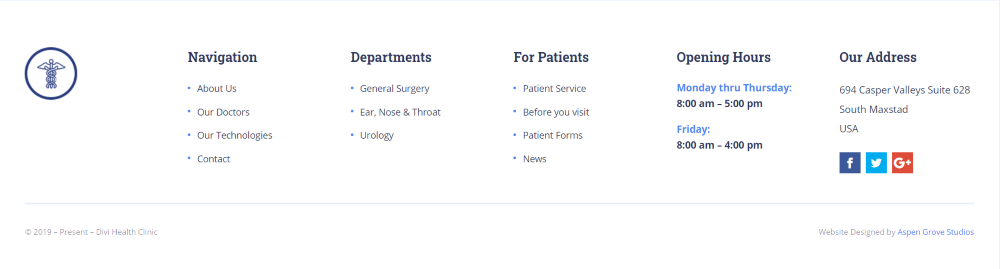
Footer

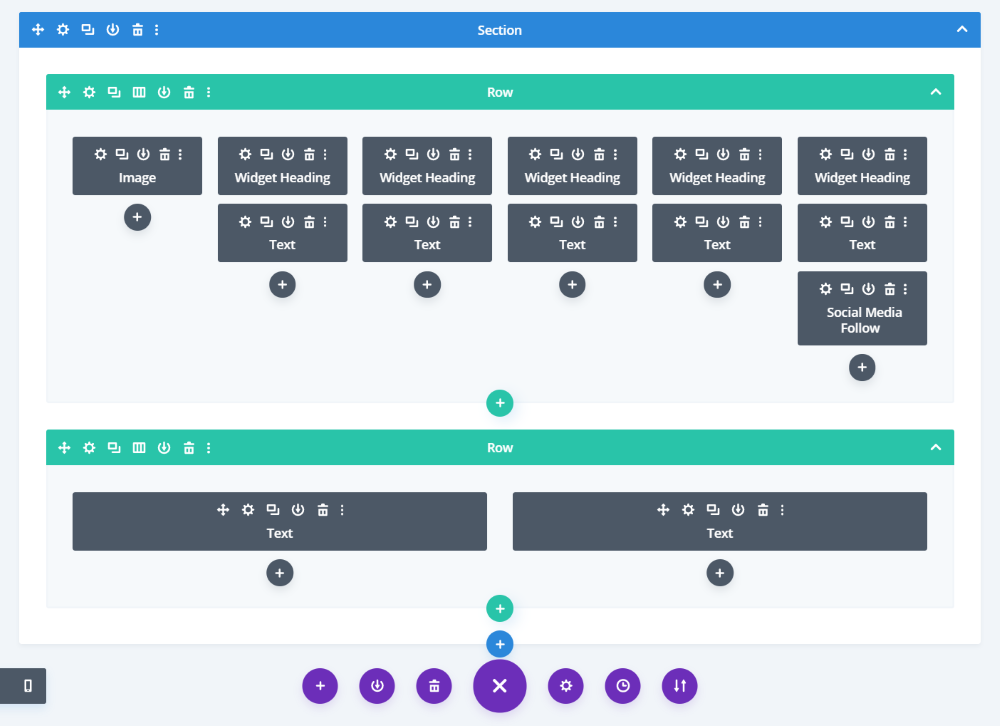
The custom footer displays 6 columns for navigation and information. It includes your logo, links to your doctors and technologies, medical departments, patient services and information, opening hours, physical address, and social follow links.

The footer is created as a global element within the theme builder.
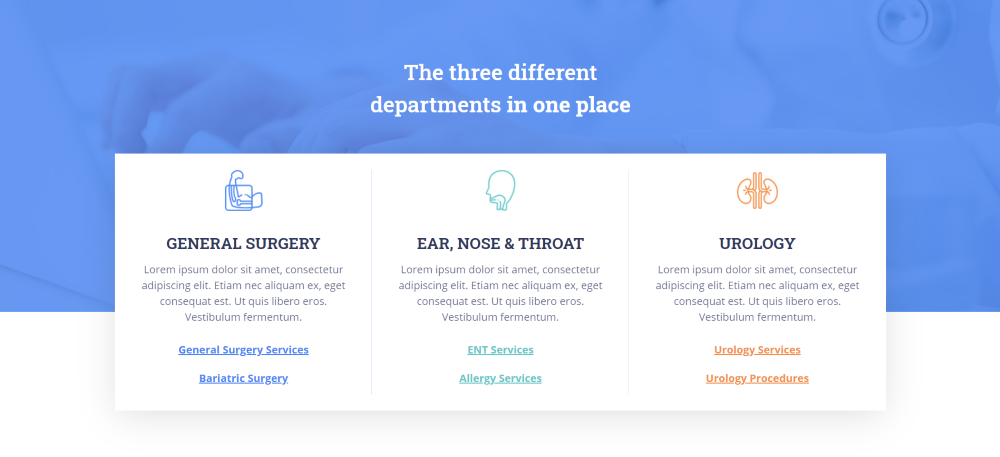
Divi Health Clinic Home Page

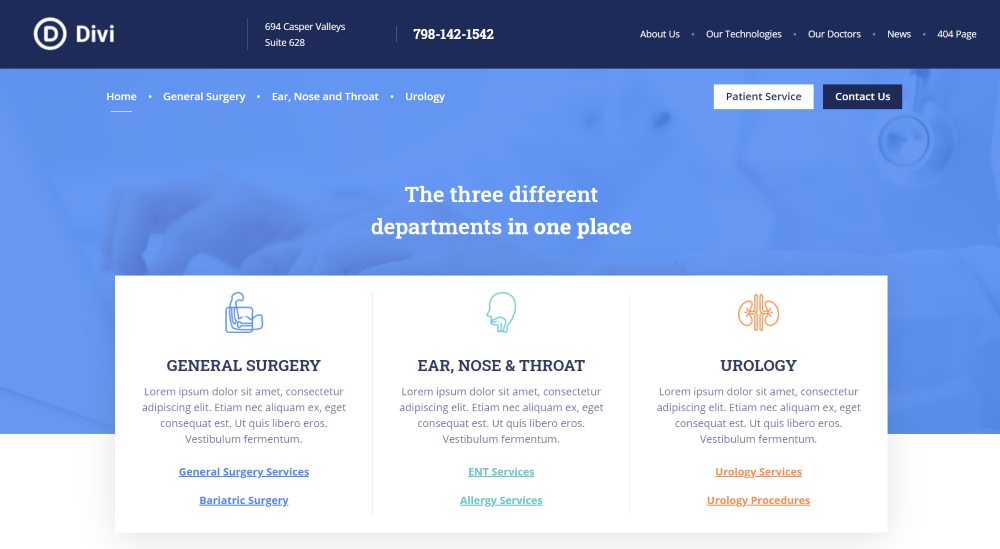
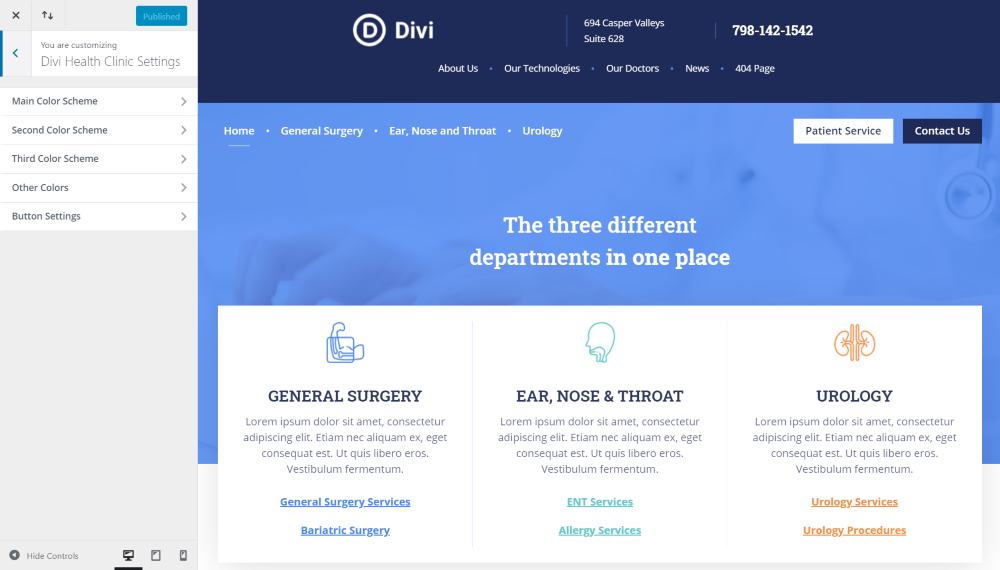
The home page displays your medical departments with a row that overlaps two sections. They include custom icons, a description, and links.

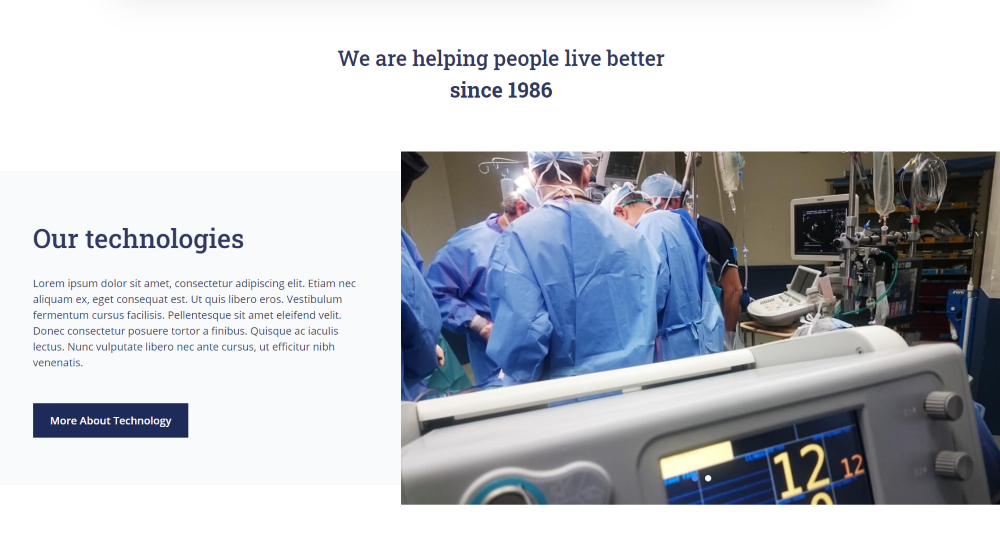
A full-width section shows your technologies with information and a button on one side and a slider with photos of your hospital or other medical facilities on the other.

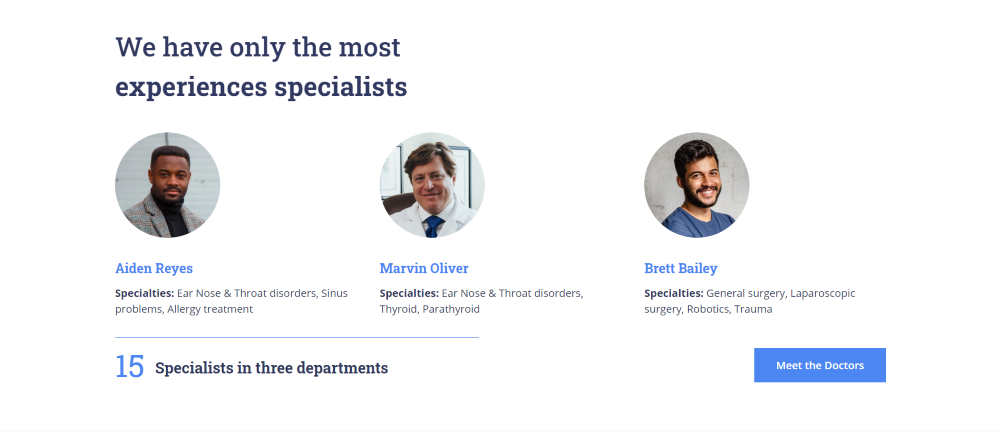
Information about your doctors and other medical specialists are provided within styled person modules. They include an image, names, and a title with a description. This section also displays the number of medical specialists and departments you have with a link to see more information.

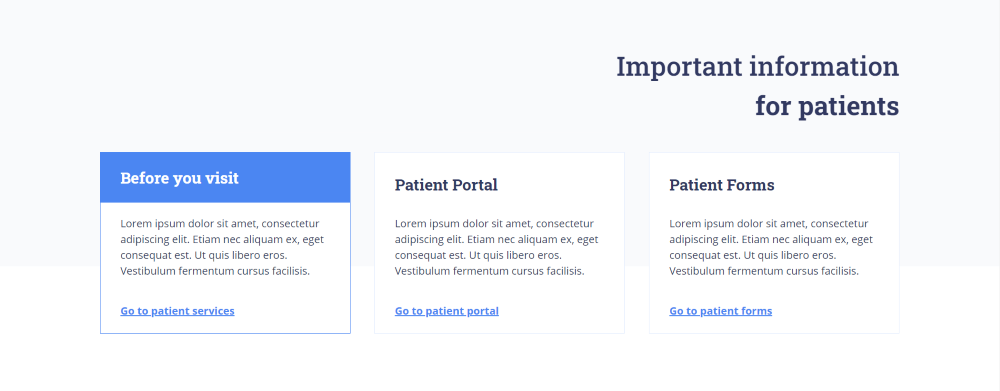
Information for patients is displayed within blurbs. This section includes links to information before the visit, patient portal and patient forms.

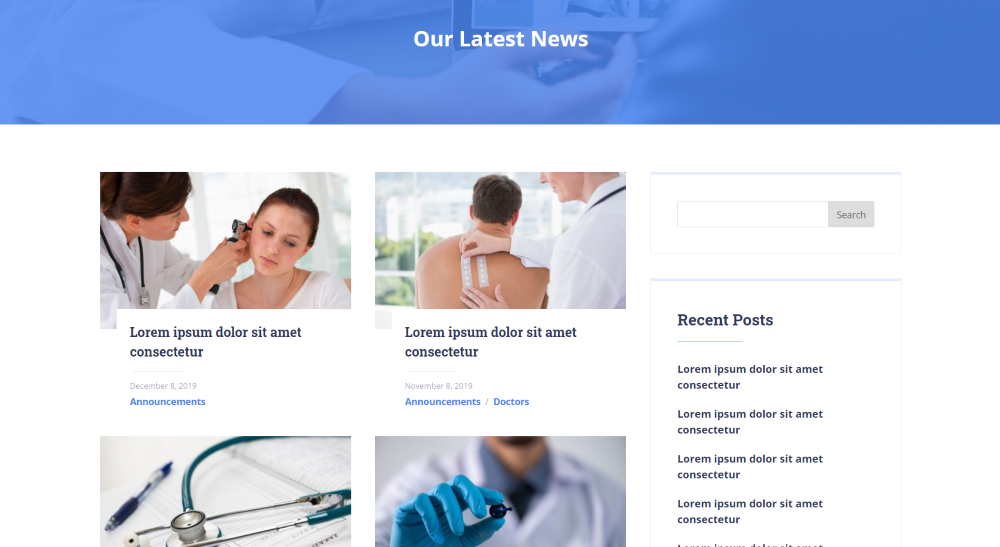
The blog section displays three posts. The titles overlap the images so one side of the featured image stands out. They’re kept clean with the featured image, title, date, and categories.

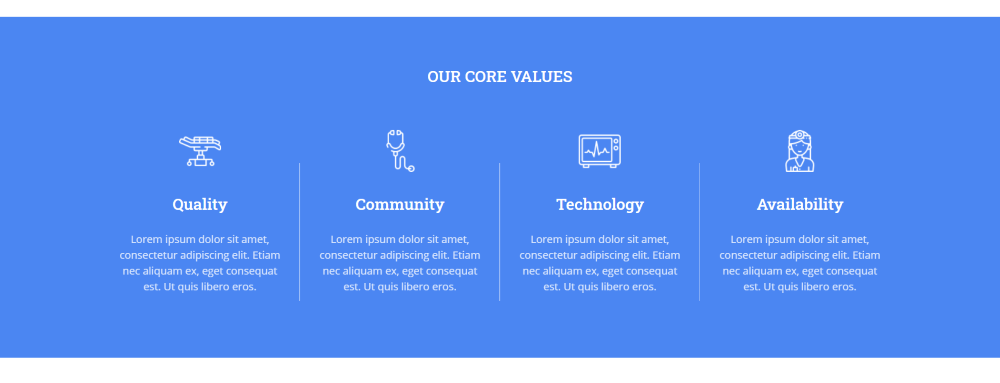
Core values are important for a medical care facility such as a hospital or clinic. Show your core values with blurbs that include custom icons. The blurbs are separated with vertical lines. The blue background with white content stands out.

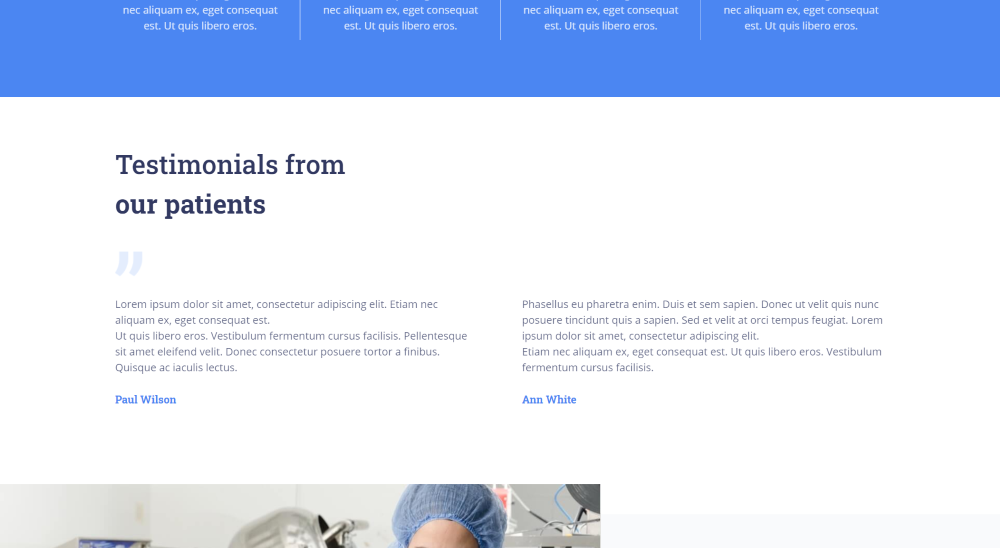
Patient testimonials are displayed in a section with two testimonials. A quote icon makes this section easy to understand at a glance.

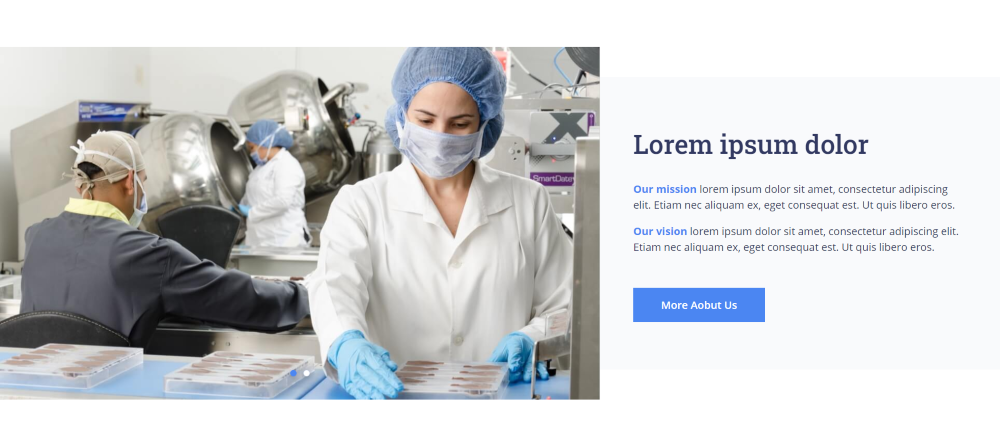
A call to action displays an image slider with information about your mission and vision.

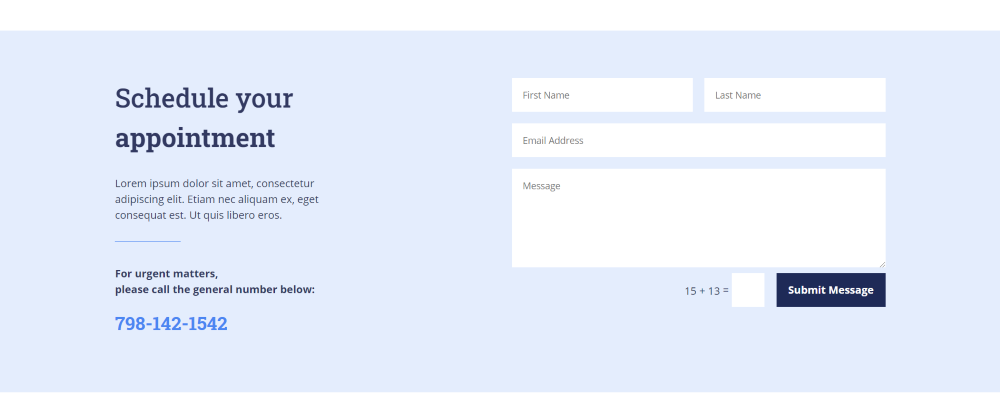
Patients can schedule an appointment through the contact form. The appointment section includes a place to add information and an emergency phone number.
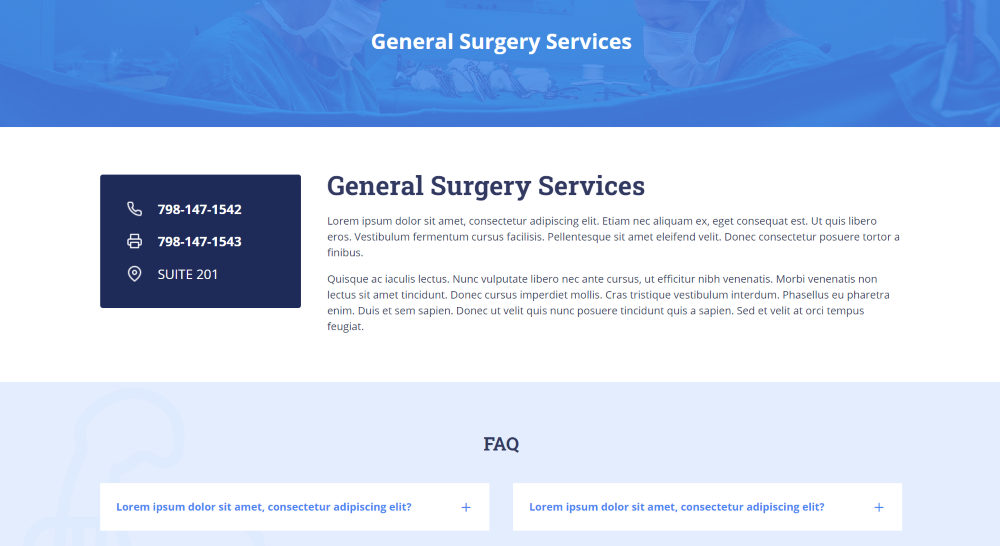
Divi Health Clinic Departments

The medical department pages are added to the navigation menu as individual departments. They include information about the services, contact information, FAQ’s within toggles, etc.

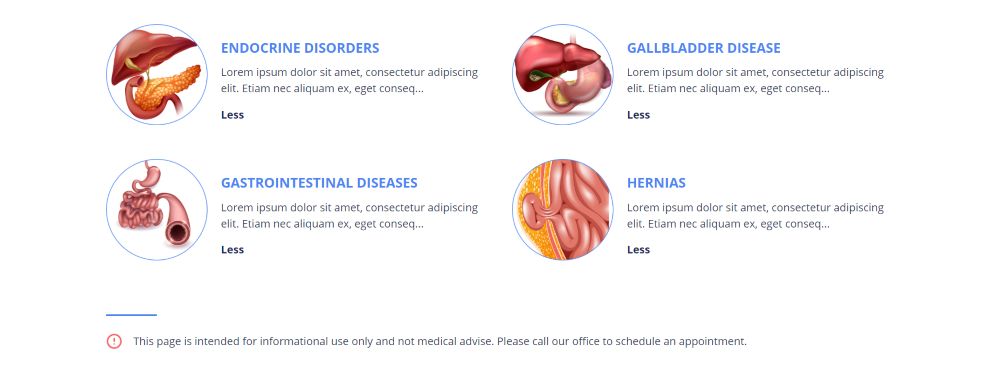
Show the types of conditions you treat within blurbs. They include graphics and a short description.

Provide more information about your services and medical facilities with an embedded video.

Show even more information with a section of blurbs to create numbered steps. The numbers change color on hover.
Divi Health Clinic Team Page

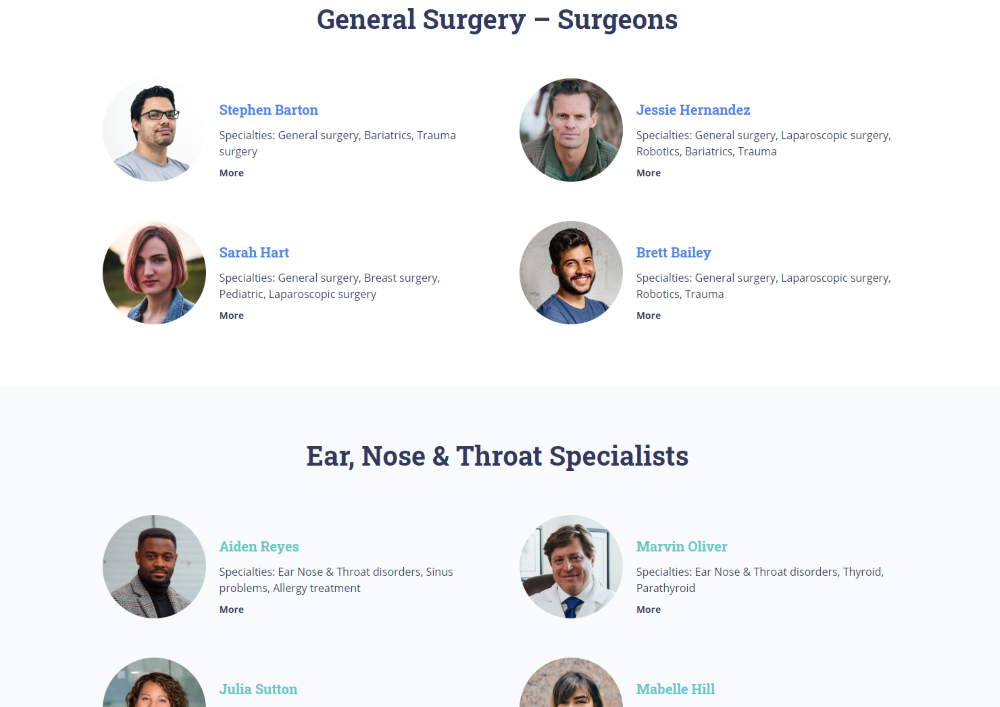
The team page uses a similar design to introduce the doctors and surgeons as the home page. It displays the image on the side rather than the top. The specialists are placed within sections under different medical categories.
Divi Health Clinic Blog Page

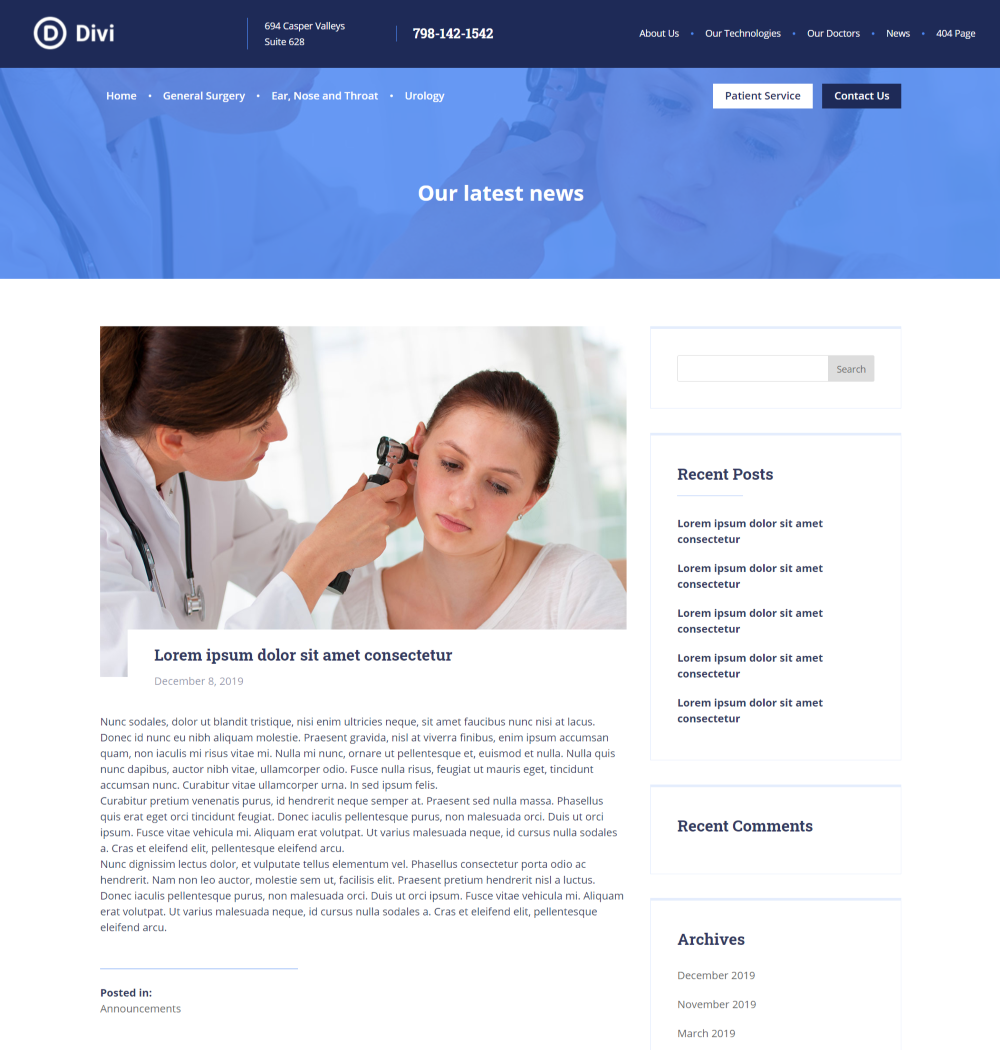
The blog section displays the posts with the same design as the home page. It’s also built with the theme builder. It includes a styled sidebar with a search widget, your recent posts, comments, archives, etc.

The blog posts layout is also created with the theme builder. They include the featured image with an overlapping title that works the same as the cards on the blog page. A line divides the content from the categories under the post. The blog posts also include the styled sidebar.
Divi Health Clinic Theme Customizer

Several new features are added to the theme customizer. This makes it easy to style the different elements of the design. Let’s look at each one.
Main Color Scheme

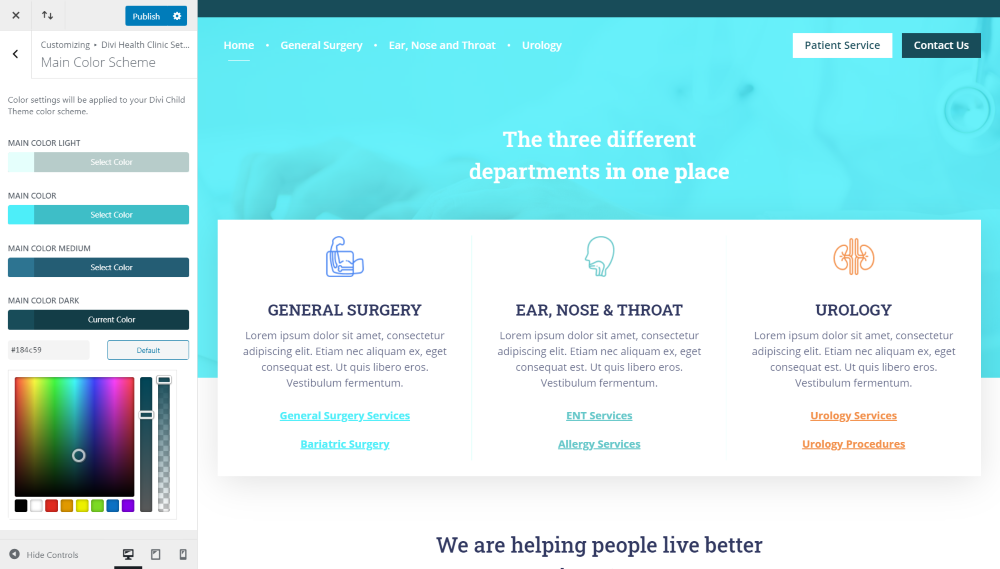
The main color scheme includes settings for the main, light, medium, and dark colors. This affects background overlays and some font colors, such as the blurb on the left.
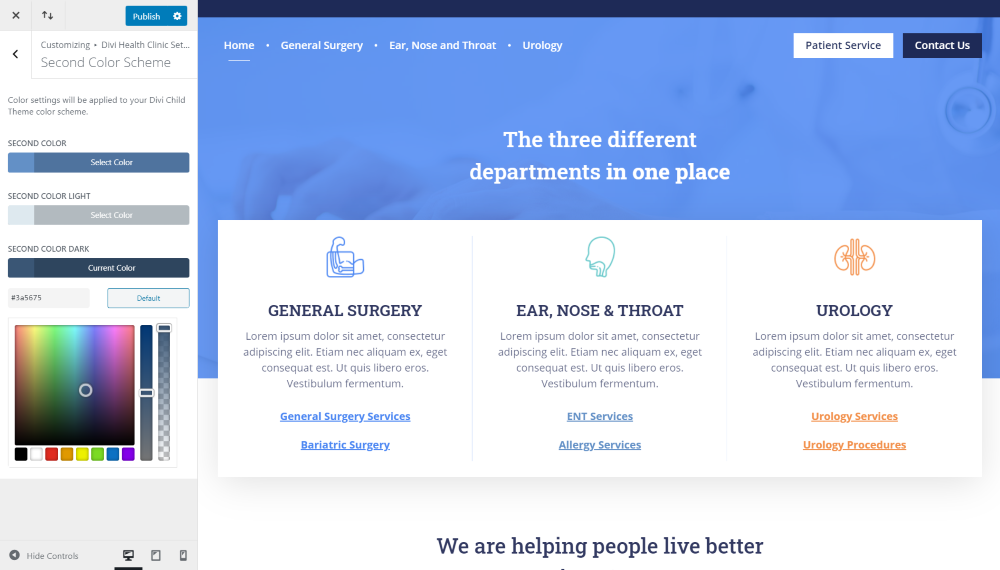
Second Color Scheme

The second color scheme includes settings for the main second color and the light and dark second colors. This changes several of the font colors, such as the blurb in the middle.
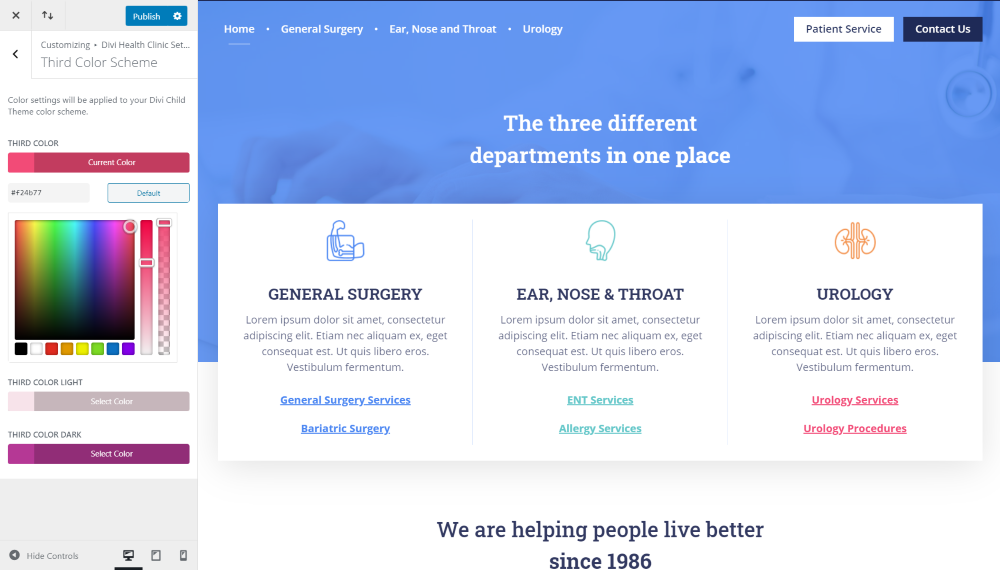
Third Color Scheme

The third color scheme also includes the main, light, and dark colors. In this example, it’s controlling the blurb on the right.
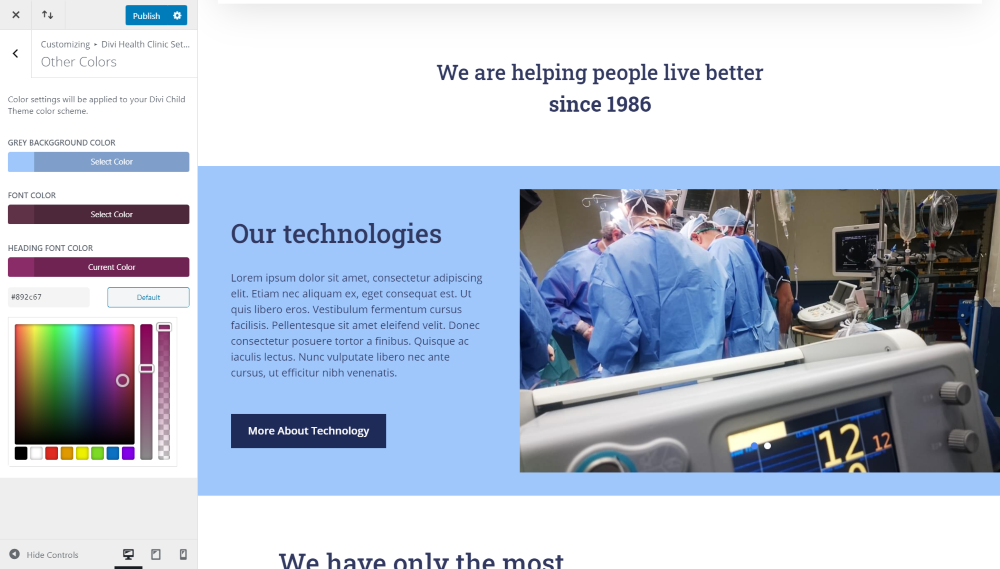
Other colors

Other colors include the grey background, font, and heading font colors. I’ve adjusted the grey background to a light blue in this example.
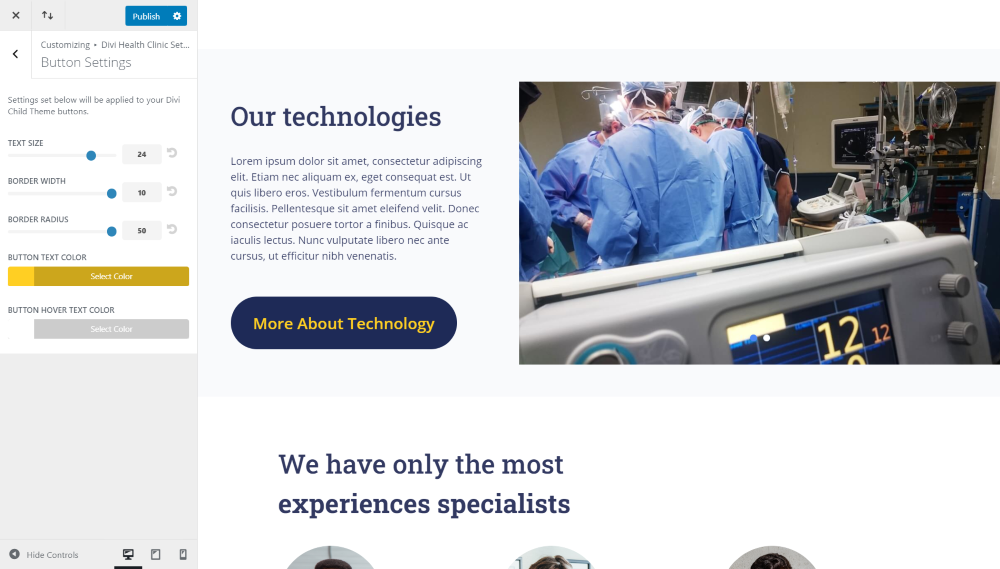
Button Settings

Button settings include the text size, border width, border radius, button text color, and button hover text color. I’ve adjusted every setting except the hover color in this example.
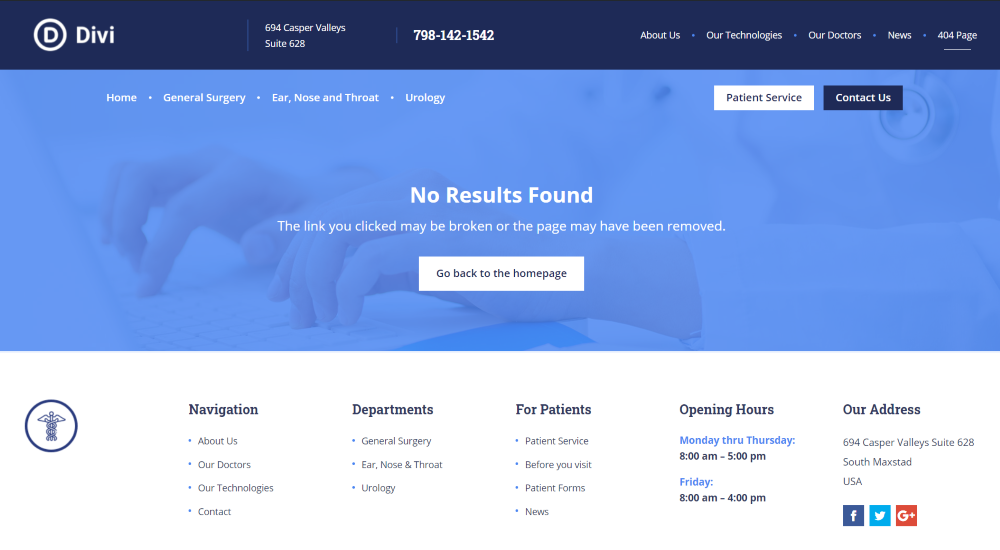
Divi Health Clinic 404 Page

The 404 page was built with the theme builder and includes the global header and footer. The 404 section displays a background image with an overlay that includes a message that no results were found and provides a button back to the homepage.
Ending Thoughts
That’s our look at Divi Health Clinic, a medical child theme for Divi. It’s easy to use and is a great way to showcase your medical services, departments, surgeons, and more. It also makes it easy to provide patient forms and accept appointments for anything from a checkup to surgery.
No matter what type of healthcare website you need to make, including websites for hospitals, clinics, doctor’s offices, or any other type of medical facility, Divi Health Clinic has what you need to get your website online fast.
We want to hear from you. Have you tried the Divi Health Clinic child theme? Let us know what you think about it in the comments.


Recent Comments