The first step to improving the loading speed of a website is definitely optimized images. But very often, the only thing we do is load our image without bothering to reduce its weight.
Uncompressed images are an obstacle to the performance of a website. In fact, if you’ve ever tried to use the Google’s Page Speed Insight tool, you probably have noticed that among the optimizations recommended, there is a note that concerns precisely the images.
But fortunately, there are many online tools that allow you to quickly and easily optimize all your images.
Let’s see what the best tools to optimize images are:
1) Web resizer: It is a well-known tool and appreciated for its great versatility. It reduces the weight of the images up to a max. 10 MB and applies some changes to photos such as adding a border, contrast or saturation.
3) Kraken: Kraken is definitely one of the best tools available to optimize the images. With a few and simple clicks, you can optimize several images simultaneously, choosing the compression quality and size. Very useful is the ability to import images from Cloud storage services like Dropbox, Google Drive, and Box. Kraken is also available as a WordPress plugin, great for optimizing all your images with just one click.

4) ImageOptim: if you use a Mac, this free program can become your best friend when you have to optimize your images. In addition to reducing the weight of the images, Image Optim, removes all metadata as: private EXIF, comments, GPS data, unnecessary color profiles, and more.
5) Tiny png: Tiny is a tool to compress images in PNG format. Speed, compression quality and ease of use are the main characteristics that make it one of the best tools of its kind.
6) Tiny jpg: brother of his predecessor, has the task of optimizing the images in jpeg format. You can improve up to 20 at a time provided that each no more than 5 Mb weights.
7) Imagify: if you ask me what instrument I prefer to optimize my images, without a doubt, I answer Imagify. This excellent tool is developed by the creators of WpRocket, one of the best plugins for caching. It allows you to optimize one or more images with a unique simplicity. In the free version, you will immediately have available for the first month 100MB data of data, which become 25 in the following months, which are few if you compress many images. The subscription plans start at $ 4 a month allows you 1GB of data, which corresponds to approximately 10,000 images.

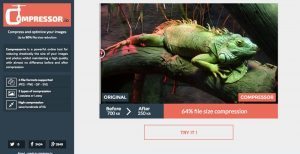
8) Compressor.io: Along with Imagify, it is my favorite tool. I use it when I have to optimize single or few images quickly, and what amazes me every time is the amount of compression that is achieved without any loss of quality, it is also really easy to use. Highly recommended.

I conclude with my personal advice:
Now that you know what are the most effective tools to optimize images, I suggest you should test your website and find out which one or which images are reducing the speed of your site. To do this you can use these three great free tools:
- GTMetrix: It allows to obtain, in seconds, a full analysis of the performance of your website with a specific item that indicates which images slow down your site.
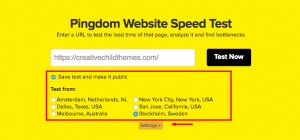
- PingDom.tools: It is perhaps the most used tool to measure the performance of a website. All you need to do is enter the link of your website, select the nearest server to your city and click on Test Now. You will get so a list of requests made to load this page.

- Google Speed Test: This tool does not need any introduction. But there is a small but useful difference compared to its competitors, which is the ability to download already optimized resources, in this way you can also save time in the process of optimization.

We have seen several useful tools to optimize your images and also how to quickly discover the images that slow down your site, but now it’s your turn: Until now, you had never thought to optimize the image on your site? If yes, did you do it “manually” or you used the WordPress plugin?
If you have a question a suggestion or a question, leave a message below this Article!


What is the second tool? is missing!
Do you have a tip for me how to increase image upload size in Divi for a video background?
Hello Anja, this is actually a restriction set by your host and not Divi itself… Please see this tutorial and most hosts will help you with this as well https://premium.wpmudev.org/blog/increase-memory-limit/