Beyond aspects of your brand’s identity, typography is essential to help users understand your website, relate to your content and complete their goals when they interact with your site.
In the following blog post, we discuss typography in web design and share a number of tips for selecting fonts for your next website build. We also share our top ten favourite font combinations for web design, all of which can be found in your Divi website.
Font Selection with the Divi Builder and Divi Theme
The Divi theme by Elegant Themes is one of the most popular themes in the WordPress scape. Always putting the needs of web designers at the forefront of their product, Elegant Themes recognized the importance of typography in web design and made type selection easy for Divi users.
In older versions of Divi, the theme offered a handful of fonts for designers to choose from. In the update released toward the end of 2017, Elegant Themes reengineered the Divi font options and brought a whopping 600+ fonts into the theme.

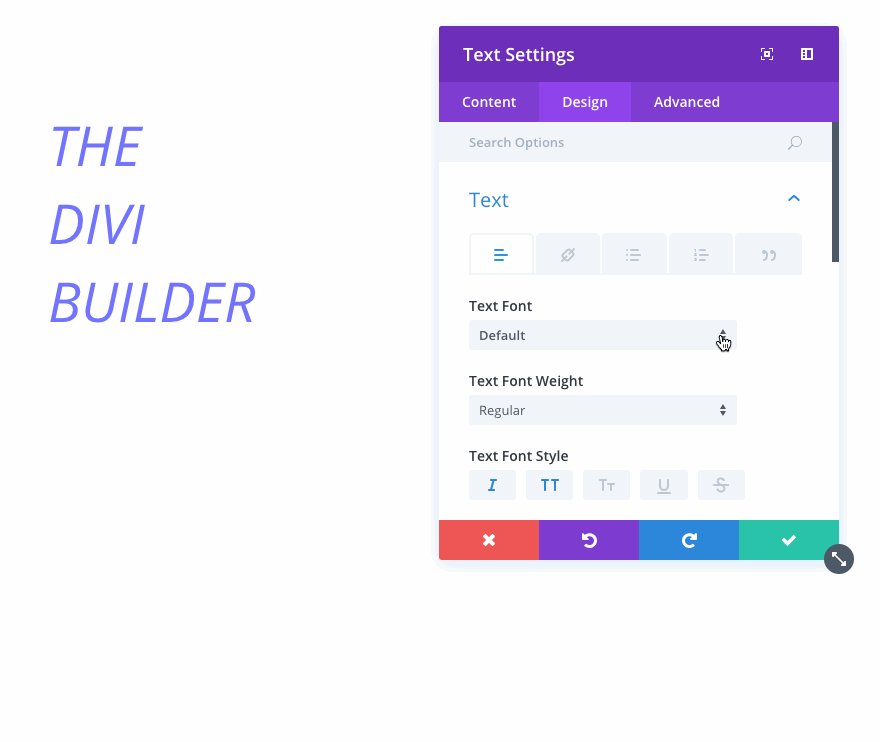
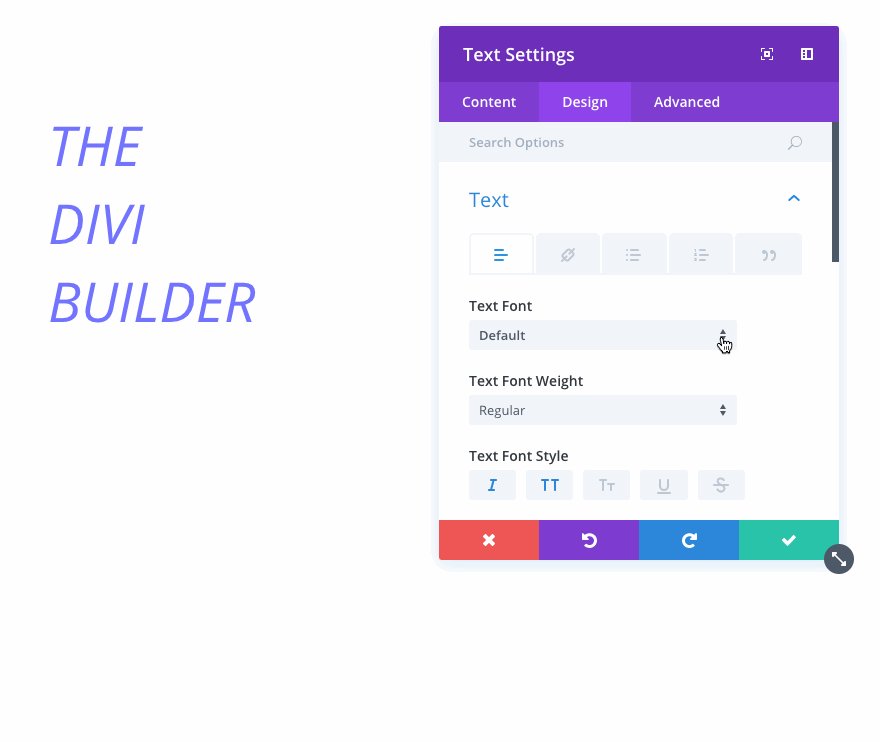
In this update, not only did Elegant Themes increase the number of available fonts built into the theme package from 200 to 800, but they also took care of a variety of features to make sure the user experience of font selection was a breeze.
With this, the new Divi font options included:
- A live preview of fonts that would display the font on hover directly from within the options console.
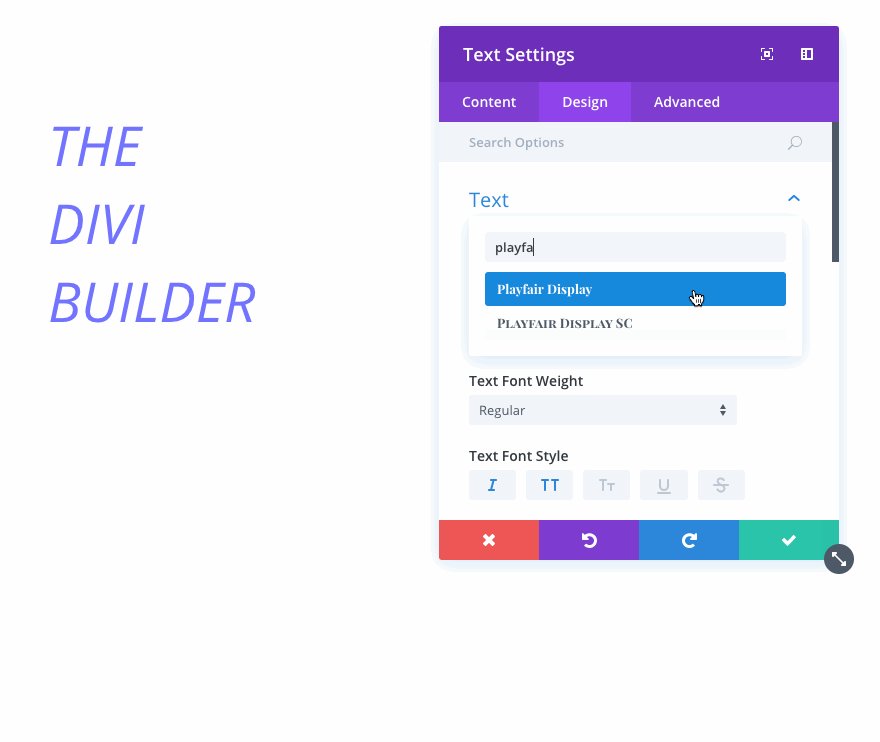
- A search system that would allow fonts to be searched for from the font selection panel. This made the search for and selection of fonts quick and painless.
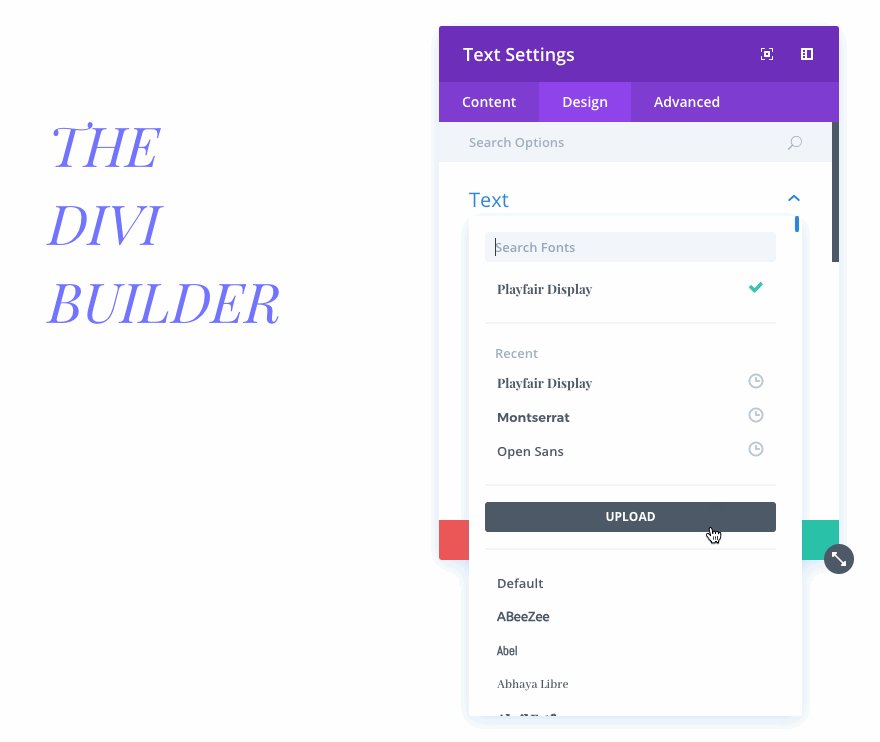
- And finally, one of the most useful features, recently used fonts would be stored at the top of the font selection list, making quick design changes quick and easy.
Elegant Themes also catered for the growing need of using Google Fonts in design. Here, the team created an integration that would allow Google Fonts users to use their API key with the theme. Now, any update to Google Fonts would automatically display in the Divi Builder itself.
Uploading Custom Fonts to Divi
Also within the same update, Elegant Themes catered to the needs of web designers looking to add their own fonts to their designs.
Previously, custom fonts had to be added manually. This was a lengthy process where font files (in the correct formats) had to be uploaded to a select folder in the server, and then referenced to in the child theme’s stylesheet. If you’re unsure what a child theme is, read this post.
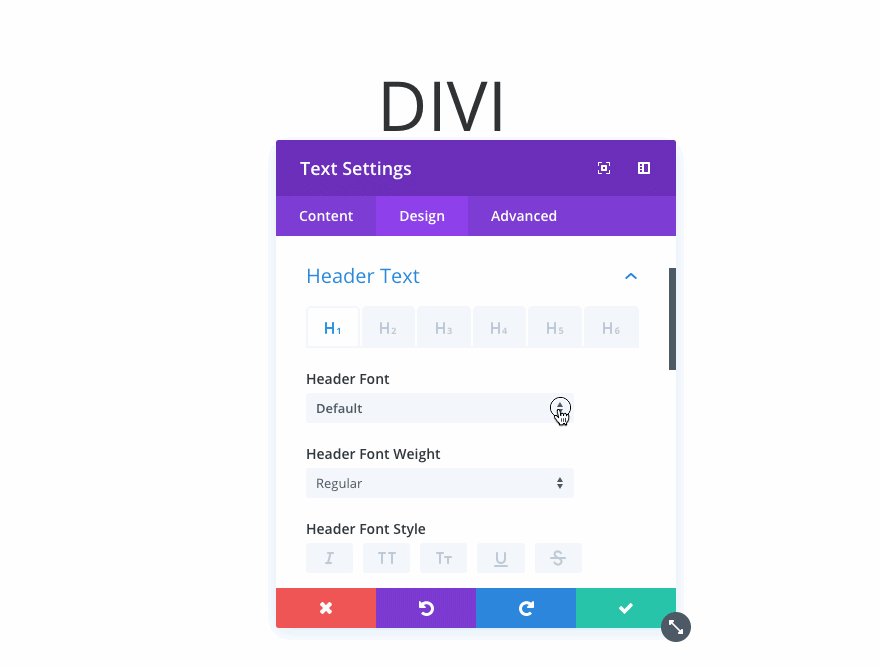
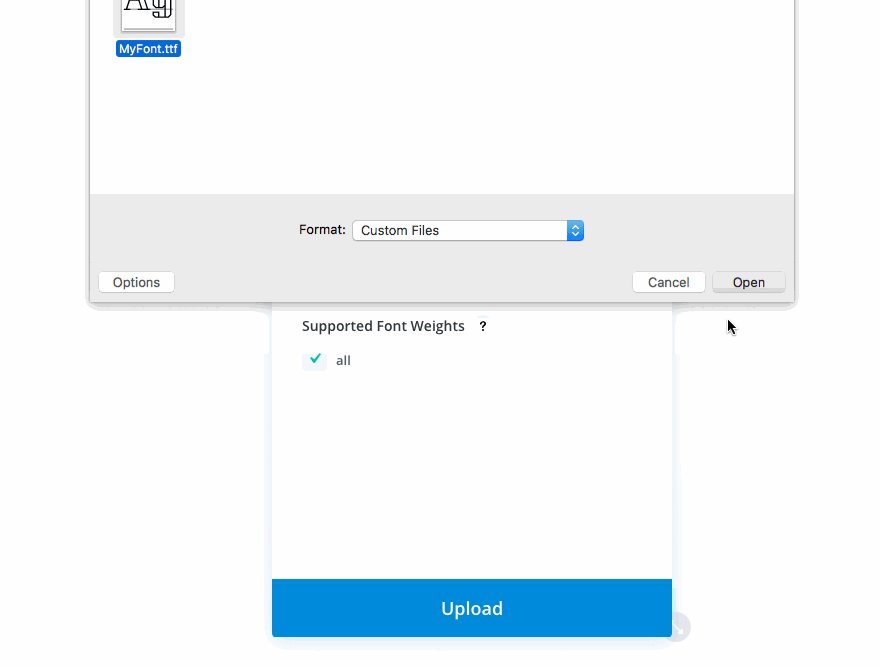
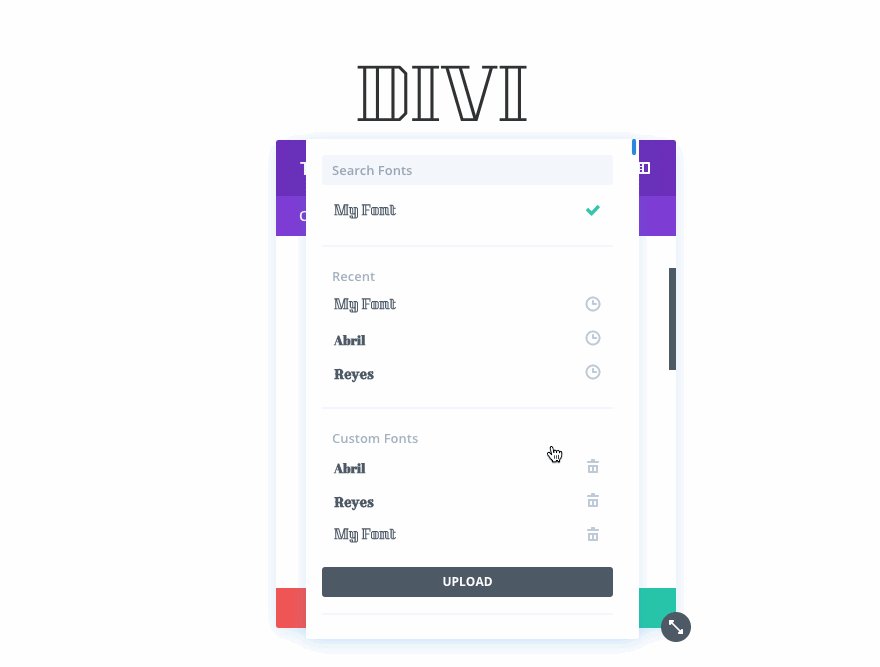
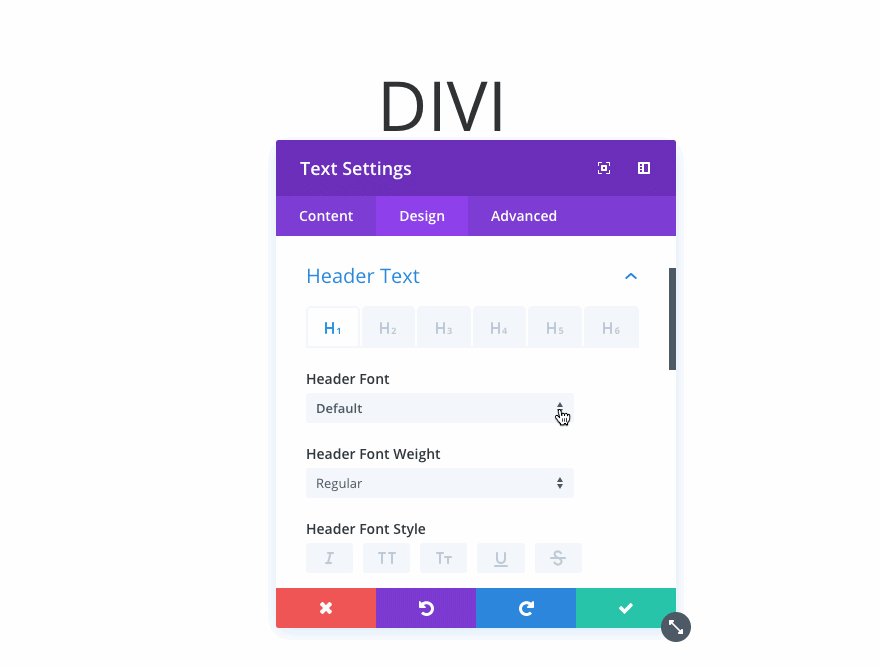
With Divi’s new font options, uploading a custom font is a simple as clicking a few buttons.

The Importance of Typography in Web Design
Selecting the correct fonts and font combinations can have an impact on your overall web design.
While too many fonts can create a conflicting aesthetic and distract from the message of the website’s content, if the typography is too plain, the effect can be boring and make the content monotonous to read.
Whether you’re opting for serifs, sans-serif, a combination of the two or a collection of fonts, making sure that your content is legible and engaging is key.
- Website visitors have short attention spans, especially when browsing on mobile. With this, if your font combinations are intrusive or too difficult to read, they’ll move away from your website and seek an alternative.
- A good font combination is important for readability. The use of contrasting or complementary fonts, with variations in size and weight, will create a good information hierarchy. Not only will this make the presentation of content more pleasing on the eye but it’ll also guide your reader on the most important themes, topics or take aways.
- Typography, in general, adds to the overall communication of your brand. The selection of fonts and combination thereof, together with the size, weight and other styling variations, all come together to express your brand’s personality as well as its message. For example, a website of a tech brand or mobile app will have a very different visual identity to that of a vintage antique dealers’ website. The richness of a brand is communicated in a number of ways, from color, content tone, graphic style to typography.

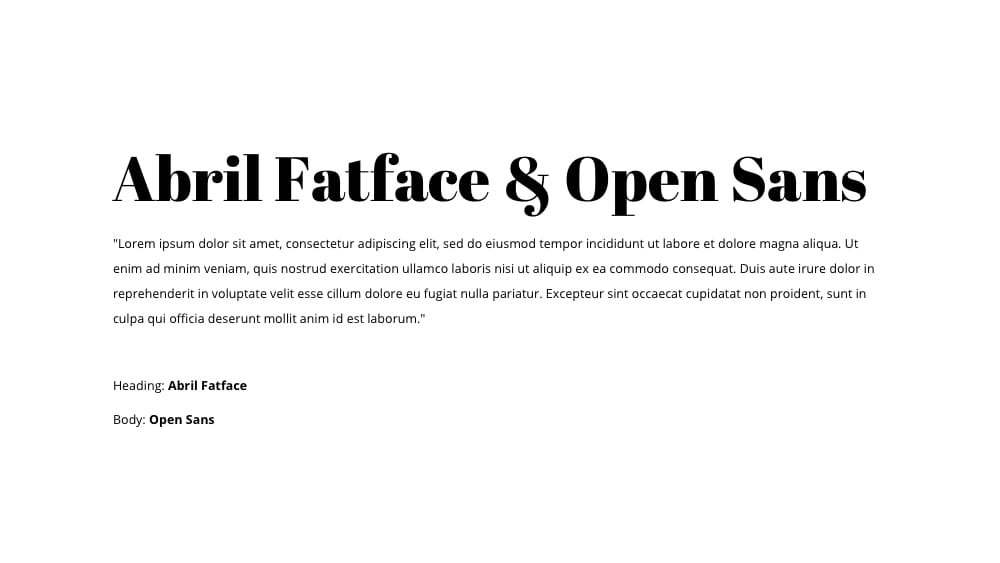
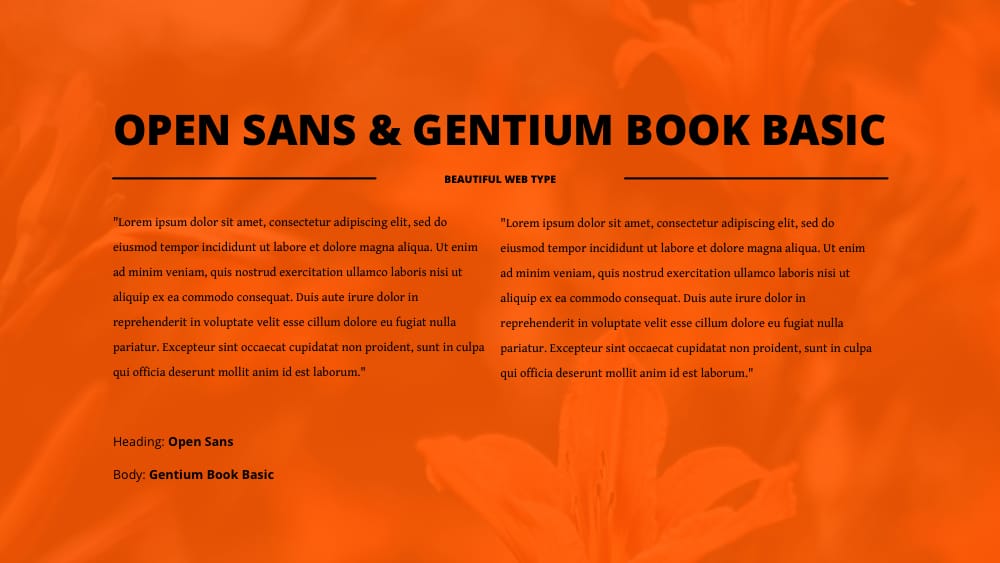
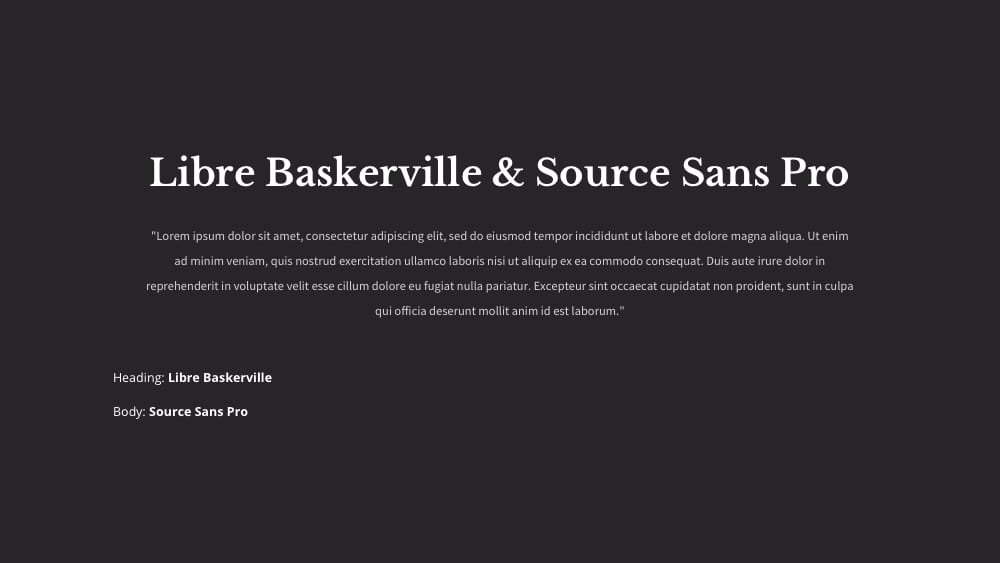
Our Top 10 Best Font Combinations for Divi Websites
We highly recommend that you bookmark this page so that you can refer back to at a later stage!
If you’re looking for more inspiration for font combinations, we recommend checking out Elegant Theme’s layout packs!




















How to Find Out What Font a Website is Using
Have you ever seen a website and wondered which font or fonts the web designer used on their site? It’s actually really easy to find out exactly which fonts are on your favourite websites!
There are a number of ways that you can find this out.
- Use your website’s built-in developer tools to find out the font. This post from Hongkiat explains how to find the font family on Google Chrome. Safari, Firefox and other modern browsers will all have their own developer tools or development console that you can use to find the font family or families in a similar fashion.
- If you have a static image and want to know which fonts are being used in the design, use an online service such as My Font’s What the Font, What Font Is or Font Squirrel’s Font Identifier.
We hope that this blog post helps you in your web design career! We recommend that you bookmark this page or save it somewhere so that you can refer back to it at any time.
What are your favorite fonts or font combinations?


It’s too bad Divi doesn’t use all the Google fonts. Muli for example is not available inside Divi right now. It appears Divi has 900 but Google fonts is 1150.
Good source for choosing fonts for DIVI users. I don’t know, I always use the Roboto Font.
Is there a tool or resource available that shows/recommends a combination of fonts?
Asit, try fontpair.io.
Any chance that there is a printable guide or PDF to all of the fonts available in Divi? Would love to be able to browse/peruse fonts to come up with some combos of my own. Thanks for the interesting article.
just go to https://fonts.google.com/
Thank you for this Divi fonts this is very beneficial, will use for sure
Your ideas look great 🙂 I can honestly recommend to everyone !!! You have great people from design! 🙂