On Wednesday the 18th of July, Divi Space hosted a webinar titled Learn how to write jQuery in 5 minutes!
Here’s a sneak-peek:

You can see the complete video here:
https://www.facebook.com/wpzoneco/videos/1818393491542116/
Before we learn about jQuery SJ told us a little about an upcoming release. If you’ve ever wanted to use the Divi builder inside modules or inside other plugins he’s making an addon for Page Builder Everywhere that will allow you to use saved layouts anywhere that supports the WordPress rich text editor. This much-requested functionality will be updated to Page Builder Everywhere as soon as it’s ready.
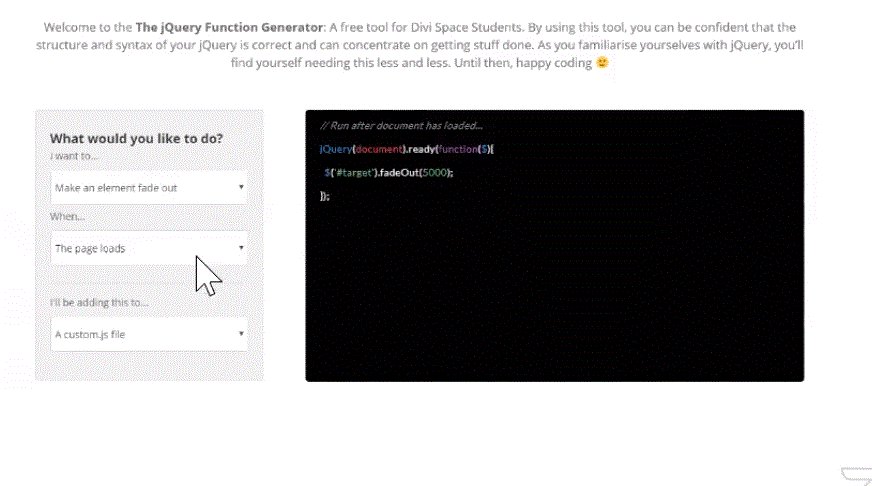
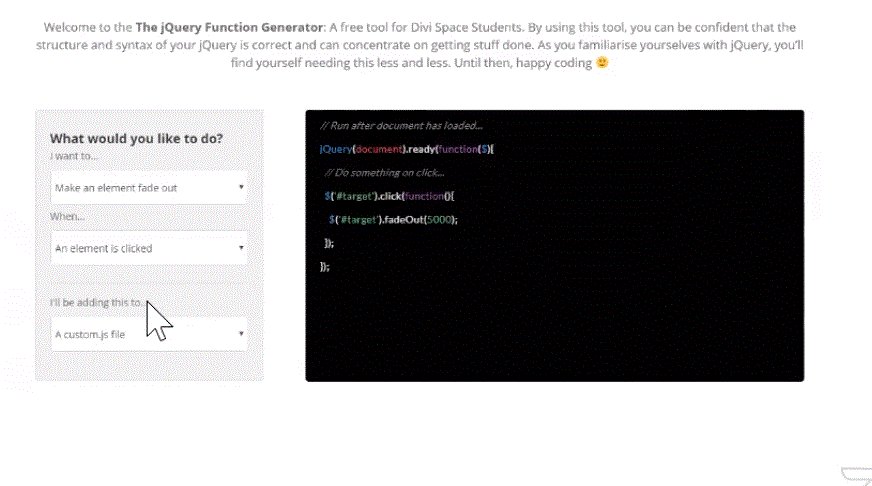
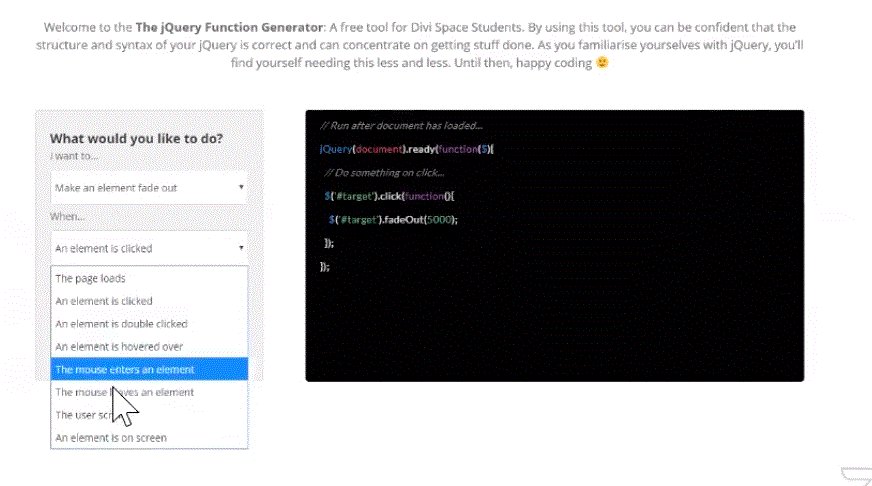
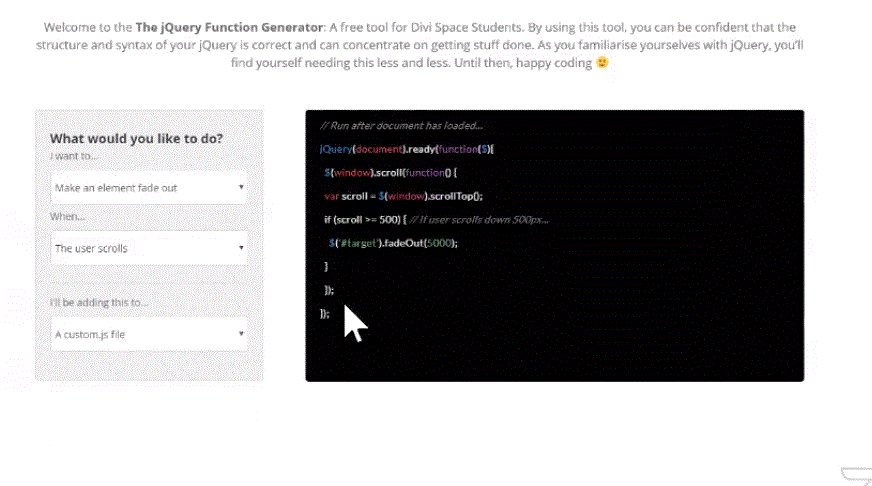
Time for writing jQuery. Well, not writing it exactly but using SJ’s new jQuery function generator which will usually take you less than 5 minutes once you get the hang of it. Giving you the starting code for some commonly used effects, this generator will allow you to tinker with code and not be able to get too much wrong. The goal is to slowly make you comfortable enough with the language and syntax of jQuery to where eventually you won’t need the generator. It is available at the jQuery Function Generator page here at Divi Space for free.
It has 3 drop down selector boxes that allow you to choose what you want to do, when you want it to activate, and where the code is going to be stored. There are over 300 variations of code possible with this generator. All you need to know is how to target the correct element, class, or id and where to paste the code.
SJ starts with showing us how to either make our codebox fade out when it’s clicked or make the background color of the codebox flash back and forth as we click on the control box.
Since the code includes the JQuery document ready function it will run fine in WordPress or the console. You can also get the correct code for pasting into the integration tab, the functions.php, or a code module.
The next example is creating a sale badge for an existing pricing table. We generate the code for “add an element inside an existing element before” when “the page loads”, paste our table’s class into the code, and use HTML to create the new element. After you copy, paste, and then run the code, you can style it in real time using the CSS editor. All that’s left to do is copy your styling code into your child theme.
The last example is changing the color of a button as you scroll past it. SJ starts in the CSS editor. He gets the button’s CSS class, adjusts the background color of the button, and pastes in that code as well as the code for the selector. Then he adds a new class to the new color. He gets the code for toggling a class when an element is on screen set to 50%, which will make it happen at the center of our page. He puts the correct classes into the code and pastes all the code back into the console and everything works smoothly.
There’s a whole bunch of stuff you can do with jQuery that you couldn’t do with CSS alone. If you’ve ever thought to yourself “CSS is great but I just wish I could do this”, there’s probably an answer to that somewhere in jQuery and a good start for that is the code found in this jQuery function generator. Start playing around with it yourself and familiarize yourself with the code.
Don’t forget the official release of the Divi Icon Expansion Pack was earlier this week. With over 300 custom created icons, and more on the way, that you can add to any Divi module that uses icons. It’s a free download and it’s a pretty nifty little plugin.


Thanks ! This is really really awesome ! It’s been time since I wanted to learn JQuery and your generator will be the first step for !
SJ, this is awesome!
Great tool! This will be so helpful! Thank you!
A cool way to learn by playing around with the generated code, thank you!
Very cool tool you created! A JQuery sandbox that introduces the language in a straightforward way. Definitely cool for Divi users, too.
Well done! Thanks for sharing… SAJ. 😀
Amazing ! Well done SJ….. very impressed.
This is the coolest thing ever! SJ is the best!