Sometime within the foreseeable future, Gutenberg, the all-new WordPress content editor will be released into the wild.
While some WordPress users are ecstatic, delighting at the onset of a new age of content publishing for the WordPress platform, others are less than eager to depart from the familiar interface of native WordPress and adopt a new form and function.
Nevertheless, once Gutenberg releases, it’ll change the way in which WordPress will be used.
To stay ahead of the game, in line as close as possible with the minds behind the new Gutenberg editor, various WordPress developers around the world have started playing around with the editor’s modular interface and have begun to build their own ‘blocks’.
The following post aims to describe the why and how behind the transition from the current WordPress editing interface to the pending Gutenberg editor.
We’ve got a surprise on the way for our WordPress users..! Make sure you read all the way to the end for a very special announcement from Aspen Grove Studios!
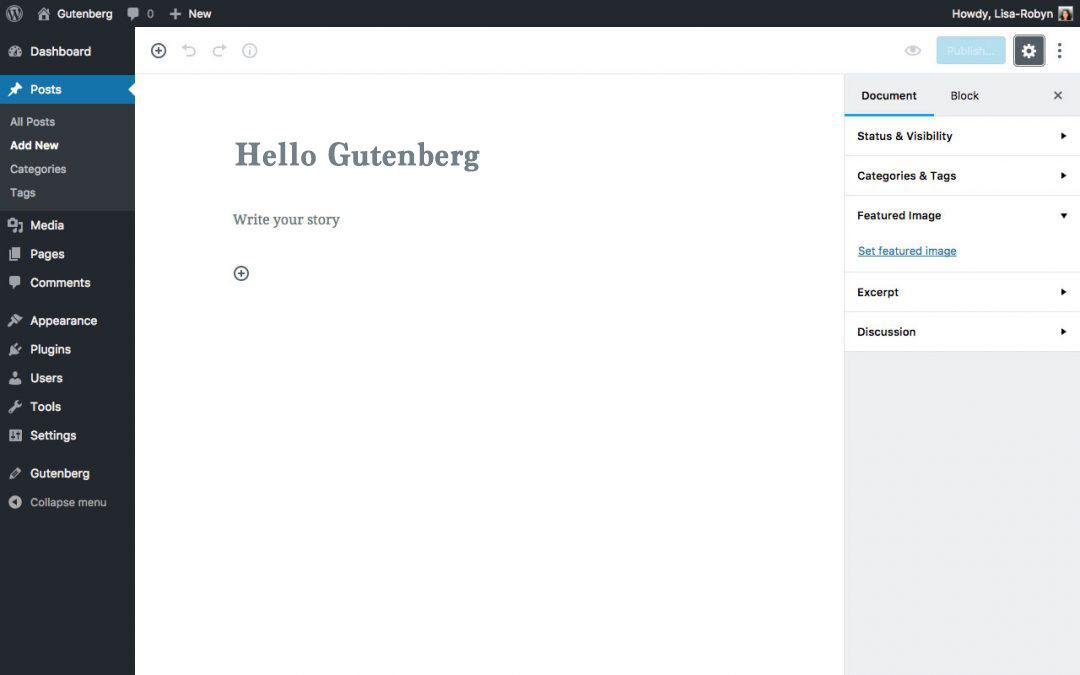
What is Gutenberg?
For those who are still unfamiliar with Gutenberg, click here to read our previous post, The WordPress Gutenberg Editor – A Comprehensive Overview, or enjoy this quick summary:
- Gutenberg is an all-new content editor that intends to replace the traditional TinyMCE editor present in WordPress’ pages and posts.
- Gutenberg will first release as the content editor for posts, however, the intention is that Gutenberg will eventually replace the entire WordPress interface, making each step of the website creation process reliant on the drag-and-drop block-based system.
- Gutenberg is due to release with WordPress 5.0, however, there is no release date set just yet. This lack of an official release date is adding a bit of an ominous feel to the atmosphere.
If you’d like to test out the Gutenberg plugin and see what the editing experience is like for yourself, head over to the WordPress repository, search for the Gutenberg plugin, download, install and activate it, and start playing around.
The plugin is not for use on live sites so only use it in a testing or development environment. If you need to set up a testing environment, follow our DesktopServer set up tutorial or read Elegant Themes’ MAMP set up tutorial.
Why Change the WordPress Editing Experience?
While there are mixed feelings about the onset of Gutenberg, it’s release implies that Matt Mullenweg and the team at WordPress are simply finding a new way to put innovation and user experience at the forefront of the WordPress platform.
Here’s how.
Since its inception, WordPress has made use of a plugin called TinyMCE to fulfill the content editing experience.
TinyMCE is an open source Javascript application that is used to edit rich content. A powerful application, TinyMCE has a universally understood interface, and, due to the rather small learning curve, is generally accepted as a good content publishing standard.

However, TinyMCE has its limitations. Developers find it rather restricting as it cannot be expanded upon with serious customization or innovative development. Also, content publishers can become disenchanted with the TinyMCE editor as there’s not a lot of room for creative content expression. The restrictions present within TinyMCE have forced users to rely on shortcodes or third-party page builders to bring about oftentimes simple aesthetic changes or enhancements to the content.
Where other WordPress page builders such as Divi, Visual Composer or similar have either leveraged TinyMCE within their interfaces, or, have totally rewritten everything it does in order to provide an easier and more pleasurable rich content editing experience for its user, WordPress in its native state remains with TinyMCE, and, what was once called a WYSIWYG editor is no longer what you see is what you get at all…
Especially in the face of new content-focused web publishing platforms.
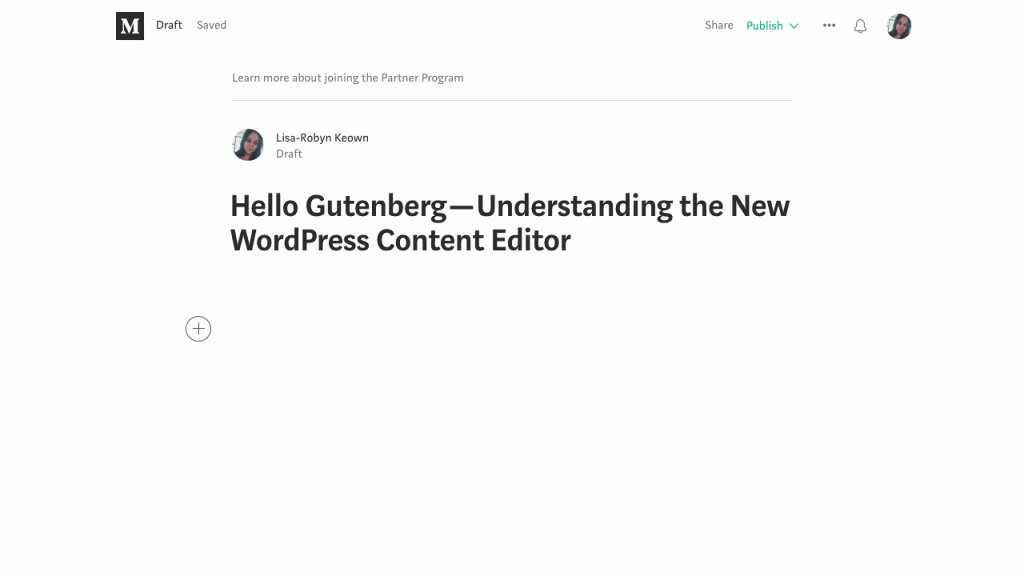
Take, for example, Medium. Here, an intuitive interface, one that takes the structural form of content as well as the writing process into account, Medium presents a far more intelligent and user-oriented front-end content editing experience than WordPress.

Even though Medium and WordPress differ greatly in terms of final application – where Medium is solely for content writing and WordPress caters to a plethora of needs for bloggers and businesses – their origin stories are pretty much the same. Here, both aimed to present a simple platform for users to start publishing content with very little hassle and fuss, however, Medium and other contemporary content-focused applications are outperforming WordPress in this regard.
With this, Matt Mullenweg and the team behind WordPress core began conceptualizing ways in which to re-engineer the content experience for WordPress.
Watch Matt Mullenweg’s State of the Word address from about 33 mins onward
Traditionally, WordPress has always employed a core technology called Backbone. While Backbone certainly fulfilled its purpose at the time, the technology has since become quite outdated.
With Gutenberg, WordPress makes its departure from Backbone to build its framework using React.
For the first time ever, a JavaScript user interface framework such as React has been optioned for Gutenberg. This framework which will eventually, at some point, become fully integrated into core. Built for speed, performance and expansion, a framework built with React will run blazingly fast and will ensure that the next generation of WordPress is modern and up to date.

The new Gutenberg editor does not change the stack of WordPress, so elements such as PHP and MySQL will still need to be considered. With this, as Gutenberg is JavaScript based and not Backbone/jQuery based, developers need to take a multi-tiered approach to writing Gutenberg blocks: by scripting a PHP and SQL component, as well as a JavaScript component that is based in React.
Another thing to note is that the way that the React framework that is being applied in Gutenberg is not exactly how the framework would appear in its native state. The minds behind the Gutenberg project have abstracted the React API and have adapted it in order to make it easier for WordPress developers to use the Gutenberg Block API. For this, the WordPress developer will need to a good understanding of how React works, how it has been adapted for the Gutenberg API, programming paradigms, life cycles and so on, in order to develop Gutenberg blocks.
While this may seem counter culture at first, it’s actually extremely progressive as more and more developers will be able to enter, engineer and evolve the WordPress ecosystem.
Nowadays, new developers entering the marketplace are already familiar with and have more experience with complex libraries such as React (as well as Node, Vue etc.). Even though WordPress’ traditional systems may seem comfortable right now, fewer developers are learning how to work with these older technologies, such as Backbone and their related APIs, purely because they are so outdated.
With React – a far more community-driven framework, at the forefront of the platform – there’ll be even more room for players in the WordPress game, both from the perspective of developers who are ready to grow the ecosystem again, just in a new way this time, as well as from the perspective of the user, who, before a rich content editing premise that Gutenberg will provide, may have turned to an alternate platform purely out of confusion.

It is the responsibility of the core team to keep the WordPress platform relevant, authentic and enjoyable to use. With Gutenberg, an intuitive drag and drop interface will allow a WordPress user to craft just about anything they desire, where content elements and aspects such as layout, format, styling and more will be easy to manage, fun to use, and will also be truly WYSIWYG in nature.
While there will be a teething phase for developers, who will need to have a thorough foundation in the workings of React as well as the other moving parts, it’ll be easier for experienced developers to build Gutenberg blocks versus WordPress users having to rely on shortcodes or having to turn to third-party page builders.
In fact, from a user’s perspective, there’ll be an unlearning of sorts, where WordPress content publishers, who’ll either return to the platform or visit it for the first time, will do so with a sense of ease and comfortability.
To wrap up, the Gutenberg editor may signal a new era of content publishing for WordPress, but this isn’t new territory for other editors and interfaces around the world wide web. Drag and drop functionality with modular, block-like interfaces have been around for a while, and thanks to their ease of use, quick adoption rate and use of new and evolving technologies, they’ll remain. The upgrade of WordPress to Gutenberg or something similar in form and function would be an inevitable upgrade that the ecosystem would have to face at some point or another.
If you’re of the opinion of ‘If it ain’t broke, don’t fix it’, keep in mind, that in the world of software, technology, development and design, where the rate of change is rapid and progress is key, if it’s broke or you’re behind the curve, your users suffer. With the weight of millions of users and 29% of the internet resting on the continued success of the WordPress platform, the Gutenberg team is working to bring WordPress up to speed, to surpass its contemporaries and keep its users satisfied, loyal and in a constant state of creativity.
Again, to reiterate, Gutenberg as the post editor will only release with WordPress 5.0, of which no release date is set. To play around with the Gutenberg editor, download the plugin from the WordPress repository and try out the interface.
Special Announcement!
We’re so excited to announce we’ll be releasing one of the first Gutenberg themes! We’ve been working extremely hard on this project, and as soon as WordPress 5 becomes available, our Gutenberg theme will be ready to go!
Without giving too much away, the theme will ship with over 30 custom blocks! With our Gutenberg theme, you’ll be able to boldly go where no WordPress user has gone before, you’ll have complete control of the header, footer, body content, posts, pages and widget areas! Sign up for our email list to get updates about our Gutenberg Theme!
We want to hear from you!
We hope you’ve enjoyed reading this post on the Gutenberg editor. Have you experimented with the editor, if so, what are your thoughts? Share your questions or comments below – we love receiving your feedback! Thanks for reading!


Wow!
Thats a lot of information. Great article Lisa.
After using several “builders” and theme bundles, such as WPBakeryBuilder, Elementor, Beaver Builder, SiteOrigin,PageBuilder and others, I still feel Divi is the easiest and best as far as themes and builders are concerned. Some of these builders require going back and forth from frontend to backend, and some just don’t have all the features.
Personally, I think there will be many updates coming for the new WordPress format, and those companies who have created great themes and builders, like Divi, will make WordPress think twice about changing the system. Maybe WordPress should consider keeping the current format of WordPress and introduce the new platform separately? I just don’t see WordPress catching up to Divi or some of the other builders to make it “standard”. Especially if WordPress still has outdated plugins and themes in their repository. I am not thrilled about the change in WordPress’ format.
As a lifetime member to Aspen Grove, will I have access to new, non-Divi themes and plugins? Please say yes!
Ask and you shall receive YES! LOL
Thank you for this article! What I really don’t get though – isn’t this bundling of custom blocks with themes exactly the oppsite of what we’ve been trying to do: keeping functionality and design seperate? What happens if I want to switch themes?
Thanks so much for the clear explanation of the Gutenberg update. I am now looking forward to the WordPress 5 update with new enthusiasm!
So will the GB theme work with Divi or is it it’s own theme?
hi David, it is its own theme
So no more Divi for you guys?
We will always be Divi! We are not moving away from but branching out into 🙂