So I’m currently sat around a table with 9 other huge Divi enthusiasts ahead of the #diviwcoc16 having the time of my life. Geeky I know. I’ve just been playing around with some slider animations on a site I’m working on and thought it might be nice to add the option to the module customizer, so you guys can too.

If you want to add the two bottom options (Slide Description Animation, Slide Image Animation) then just copy the code below into your functions.php.
// ====================== Slider Animations ======================
function ds_slider_animation_options($wp_customize) {
// Add Image / Video Animation Options
$wp_customize->add_setting('ds_slide_description', array(
'default' => 'auto',
'type' => 'option',
'capability' => 'edit_theme_options',
));
// Add Image / Video Animation Options
$wp_customize->add_control('ds_slide_description', array(
'label' => __('Slide Description Animation'),
'section' => 'et_pagebuilder_slider',
'type' => 'select',
'priority' => 60,
'settings' => 'ds_slide_description',
'choices' => array(
'fadeLeft' => 'Fade Left',
'fadeBottom' => 'Fade Bottom',
'fadeRight' => 'Fade Right',
'fadeTop' => 'Fade Top',
'fadeInRight' => 'Fade In Right',
'fadeInLeft' => 'Fade In Left',
'fadeInTop' => 'Fade In Top',
'fadeInBottom' => 'Fade In Bottom',
'Grow' => 'Grow',
'flipInX' => 'Flip In X axis',
'flipInY' => 'Flip In Y axis',
),
));
// Add Image / Video Animation Options
$wp_customize->add_setting('ds_slide_image', array(
'default' => 'auto',
'type' => 'option',
'capability' => 'edit_theme_options',
));
// Add Image / Video Animation Options
$wp_customize->add_control('ds_slide_image', array(
'label' => __('Slide Image Animation'),
'section' => 'et_pagebuilder_slider',
'type' => 'select',
'priority' => 60,
'settings' => 'ds_slide_image',
'choices' => array(
'fadeLeft' => 'Fade Left',
'fadeBottom' => 'Fade Bottom',
'fadeRight' => 'Fade Right',
'fadeTop' => 'Fade Top',
'fadeInRight' => 'Fade In Right',
'fadeInLeft' => 'Fade In Left',
'fadeInTop' => 'Fade In Top',
'fadeInBottom' => 'Fade In Bottom',
'Grow' => 'Grow',
'flipInX' => 'Flip In X axis',
'flipInY' => 'Flip In Y axis',
),
));
}
add_action('customize_register', 'ds_slider_animation_options');
function ds_slider_animation_options_css() {
$slide_description = get_option('ds_slide_description','fadeInRight');
$slide_image = get_option('ds_slide_image','fadeInRight');
?>
<style>
.et-pb-active-slide .et_pb_slide_description {
animation-name: <?php echo $slide_description; ?>;
}
.et-pb-active-slide .et_pb_slide_image, .et-pb-active-slide .et_pb_slide_video {
animation-name: <?php echo $slide_image; ?>;
}
</style>
<?php
}
add_action( 'wp_head', 'ds_slider_animation_options_css' );
?>
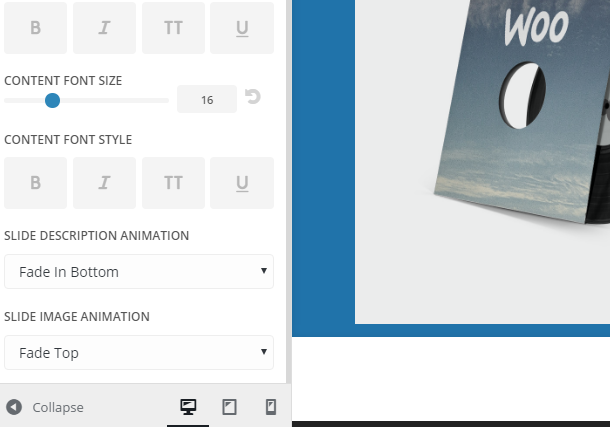
It’ll add the two option right in the native ‘Slider Module’ customizer settings.
I hope you find this useful 🙂

I try your trick, but after I can’t have access to my media library !
I put this code in functions.php of my child theme. Is it right like that ?
Bruno
I made an error in the integration.
I left a “?>” too much at the end
Looking with Notepad ++, I’ve seen the error.
Thank you for this trick!
Bruno
Hi. It’s very unlikely that this addition would cause a media library issue unless you’ve made a php error.
This is great, thanks. One thing I noticed is that once you’ve chosen a different animation, there’s no way of going back to the basic fadeIn animation.
You can get this by adding
‘fadeIn’ => ‘Fade In’,
to the two arrays.
Thank you for your efforts!
I used the code and got the options.
Yet, it doesn’t do anything.
Any ideas?