Aspen Roots
The Aspen Roots child theme is a revolutionary and easy way to create a child theme for and to supercharge the Divi and Extra themes.
Quick Links
FAQ
- What are the child theme server requirements?
- What is demo data and how it works?
- Where to find help?
- What is a child theme and why should I use one?
- What is the difference between WP Zone's premium child themes and a standard (blank) child theme?
- What do I get when I buy a child theme?
- How do I choose the right child theme for my website?
- I don’t know how to code. Will I be able to customize my child theme?
- I’m looking for a standard, blank Divi child theme. How can I make one of those?
- What about support, licensing, and updates?
- Are child themes included in your membership?
Whenever you update child theme, all of the files are updated so if you have made any changes to these files, those changes will be erased. We don't recommend making any changes to the child theme files.
Requirements
Before you can install and use our child theme, you need to ensure that you have the proper environment setup. The requirements are provided here
What Aspen Roots do:
- Creates a "child theme" for your site. Once Aspen Roots is installed it will create child theme files such as style.css, functions.php, etc. If you are planning on customizing your website, it is HIGHLY recommended that you do it using a child theme. Among other benefits, a child theme will keep your custom code from being erased when the parent theme is updated. You can read more about the need for a child theme here.
- Aspen Roots supercharges your Divi or Extra site with Premium Features! Once installed, you will have access to a suite of built-in premium features. These features include the Aspen Footer Editor, Login Page Customizer, and 404 Page Builder. Please continue reading below for more detailed information about these premium features.
What Aspen Roots doesn't do:
Aspen Roots is what we would technically consider a ‘blank’ child theme. This essentially means that no styling elements are contained within it, and it will not change the way your site looks. The main purpose of this child theme is to create the necessary files for you to properly style your site as well as adding our suite of premium features.
Instaling the child theme
Installing this child theme couldn’t be easier, and the process is exactly like any other WordPress theme. Depending on which theme you are using, please install and activate either the Divi or Extra Theme from Elegant Themes.
- The desired parent theme MUST be installed and active before installing Aspen Roots.
- After purchasing and downloading Aspen Roots, please ensure you have unzipped the main theme package .zip file on your computer. Within this .zip file, there will be two (2) theme files, one for Aspen Roots Divi and another for Aspen Roots Extra, as well as readme documentation.
- From your WordPress dashboard, navigate to ‘Appearance’ >> ‘Themes’. Once inside the Themes dashboard, select ‘Add New’, then ‘Upload Theme’. Once prompted, select ‘Choose File’, locate the appropriate .zip file of Aspen Roots (Divi or Extra) and then click ‘Install Now’.
- If you currently have the Aspen Footer Editor installed on your site, you will receive the message: "This child theme has the Aspen Footer Editor built-in, so the plugin will be deactivated. Your current footer information will not be lost. Return to the dashboard."
The message below will only appear if you currently have the Aspen Footer Editor installed on your site

-
After installing the Aspen Roots Child theme, the next thing you need to do is Activate it.
-
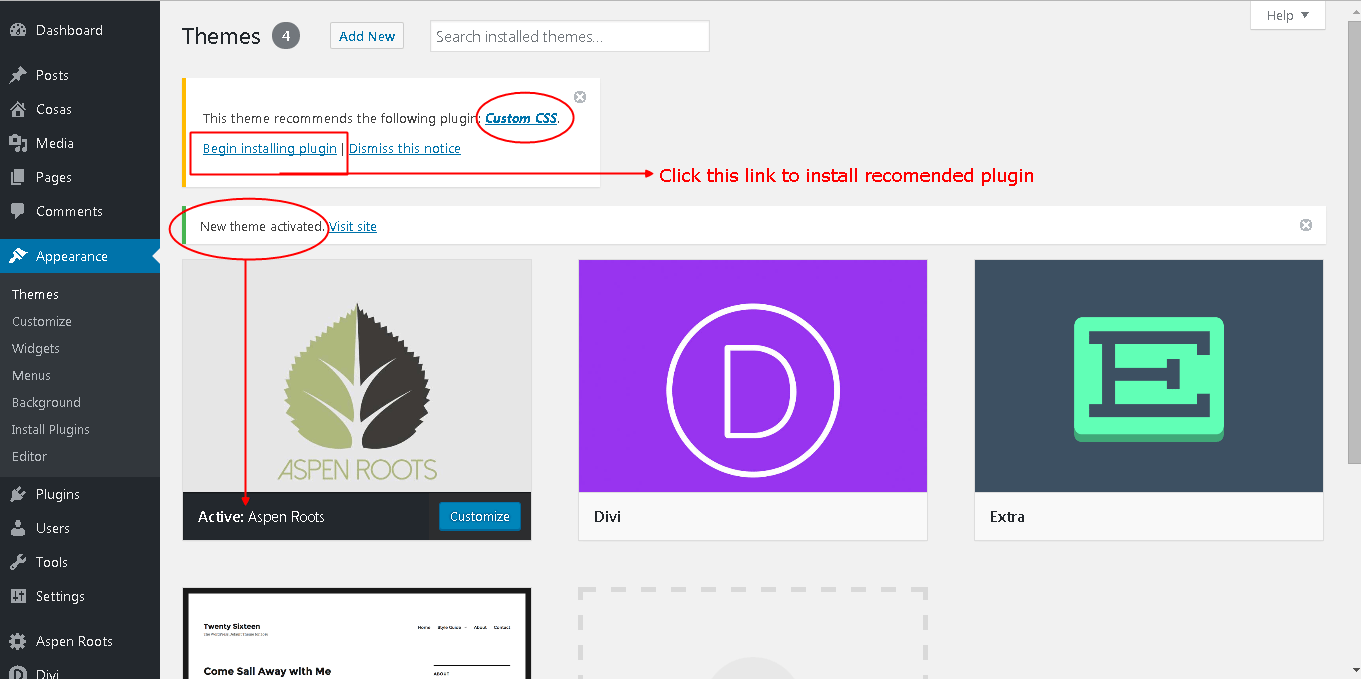
Once you have activated the Child theme, you will be greeted with a screen warning, prompting you to install the recommended plugin: Custom CSS.

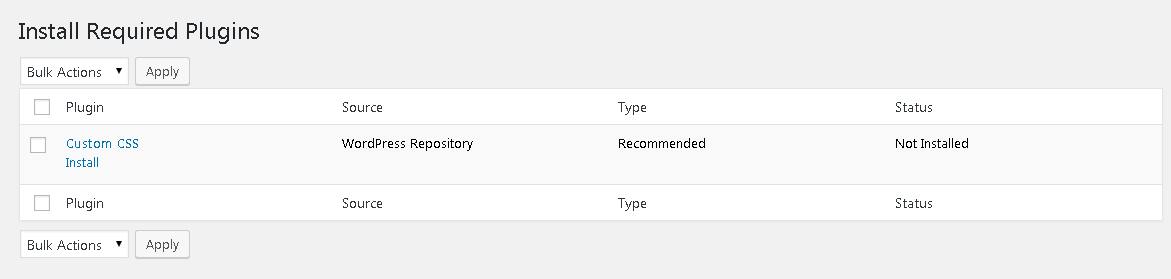
- Follow the instructions in the dialogue boxes to install and activate this plugin.

Overview of newly-created child theme files
Now that the Aspen Roots child theme is installed, you can add your custom CSS or PHP into their proper places and the changes won’t be overridden when updating Divi or Extra. You can read more about the purpose and benefits of having a child theme here.
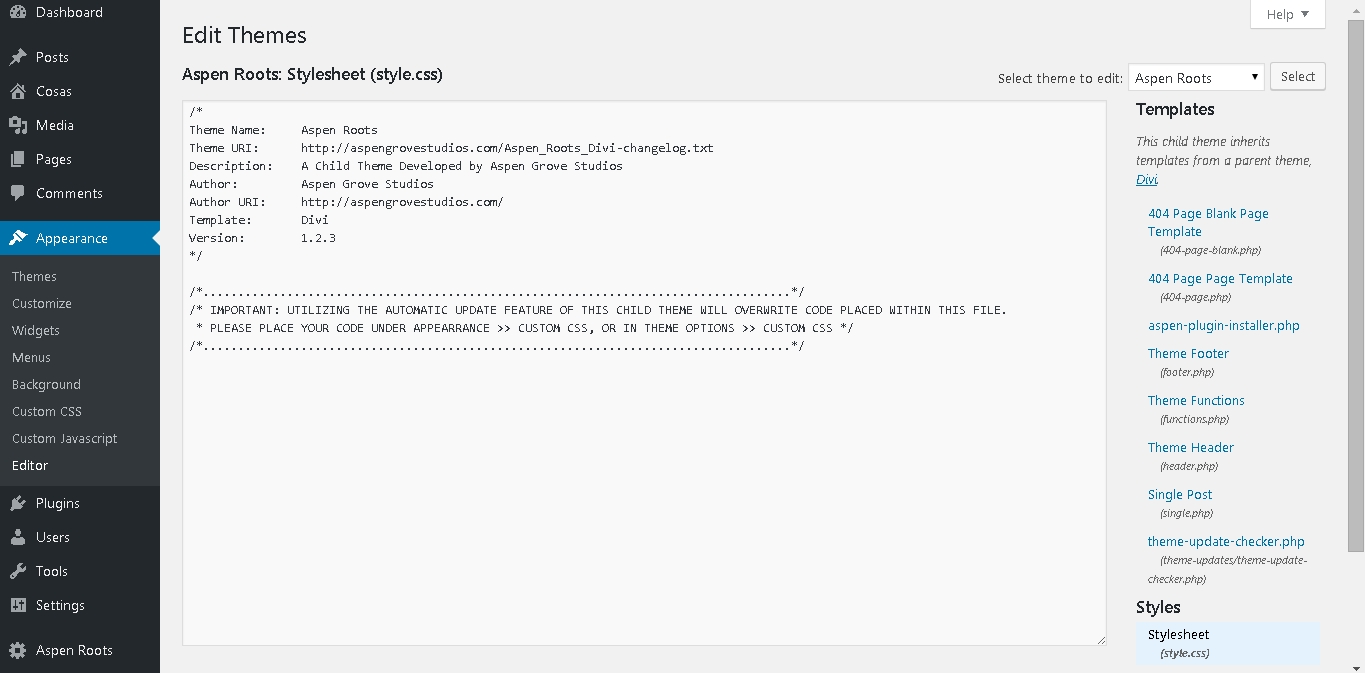
From your WordPress dashboard, navigate to ‘Appearance’ >> ‘Editor’ and you will notice the following files available:

- style.css: This is normally used to place all your custom CSS. CSS is a markup language used to control and adjust the style of your website. For more information about CSS, please visit http://www.w3schools.com/css/. Nevertheless, you will not be using this file since any updates to Aspen Roots that we release would overwrite your customizations. That is why we recommend the installation of the Custom CSS And JavaScript Developer Edition plugin, which you will use for this purpose.
- Theme Templates (can be used for various reasons, including Google Analytics code, etc.
Please do not edit unless you know what you are doing and we advise having a backup):
- footer.php,
- functions.php,
- header.php,
- single.php•
- Aspen Roots Templates please do not edit unless you are well-versed with PHP
- 404-pageblank.php,
- 404-page.php,
- theme-update-checker.php
Whenever you update child theme, all of the files are updated so if you have made any changes to these files, those changes will be erased.
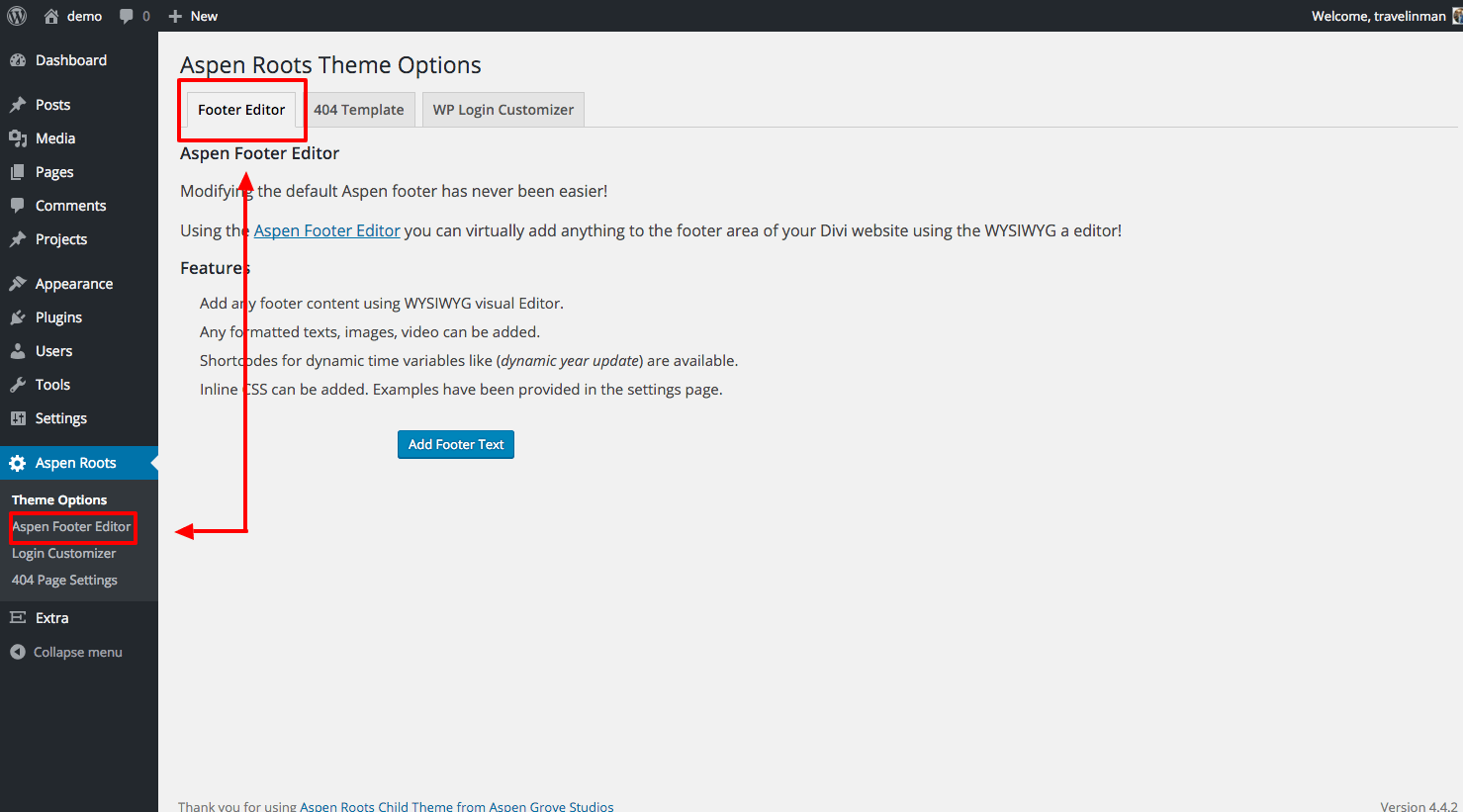
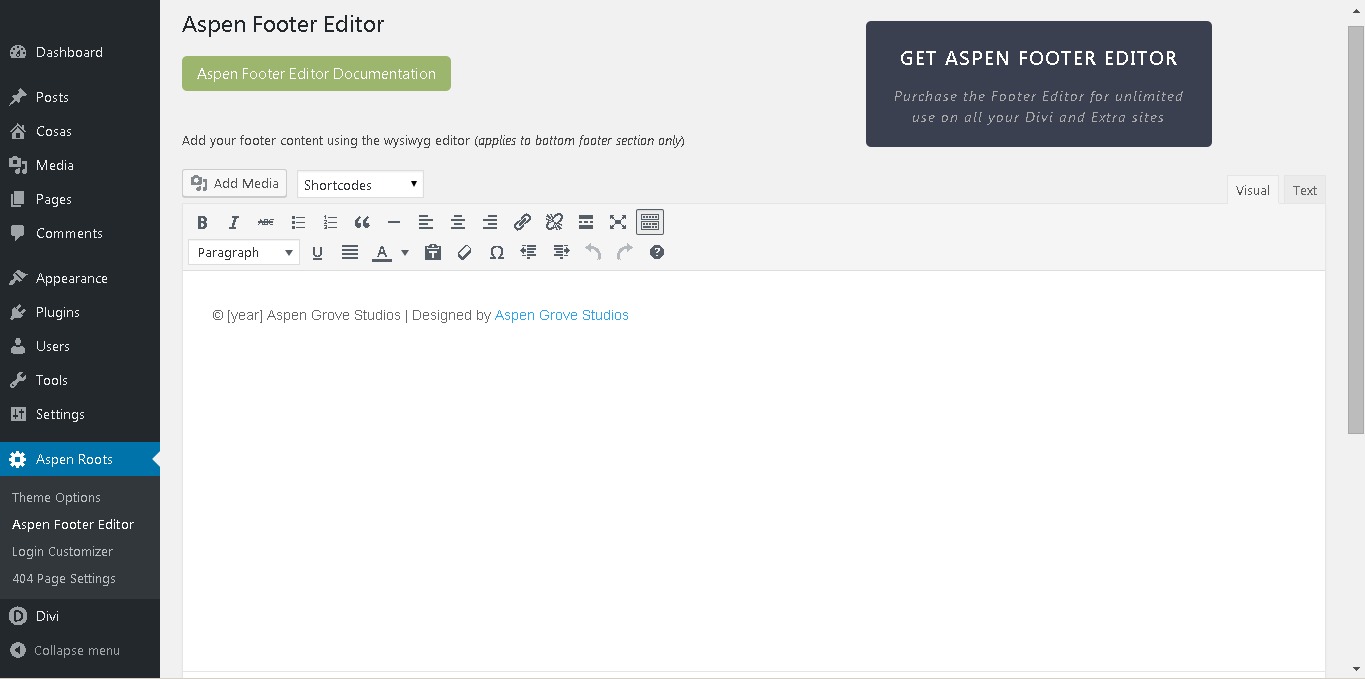
The Aspen Footer Editor Plugin
Aspen Footer Editor is an ultra-lightweight, yet powerful tool that allows you to easily edit your Divi or Extra website’s footer information (copyright). With this feature, you can add custom footer text and change the color, size, hyperlink, and even add images & videos! The best part? All of this is done within a simple to use WYSIWYG editor just as if you were editing a post or page. Once you have installed the Aspen Roots child theme, you will see a new tab titled ‘Aspen Roots’. From there select ‘Aspen Footer Editor’ and you will be taken to this feature’s dashboard. Once inside the Aspen Footer Editor’s dashboard, you will be greeted with a familiar sight: the standard WordPress page/post/WYSIWYG editor. Within this editor, you can add and style text, insert hyperlinks, add dynamic dates with the included shortcodes, and even insert photos/embed videos. Once you are finished styling your footer, simply click ‘save’ and you’re all done


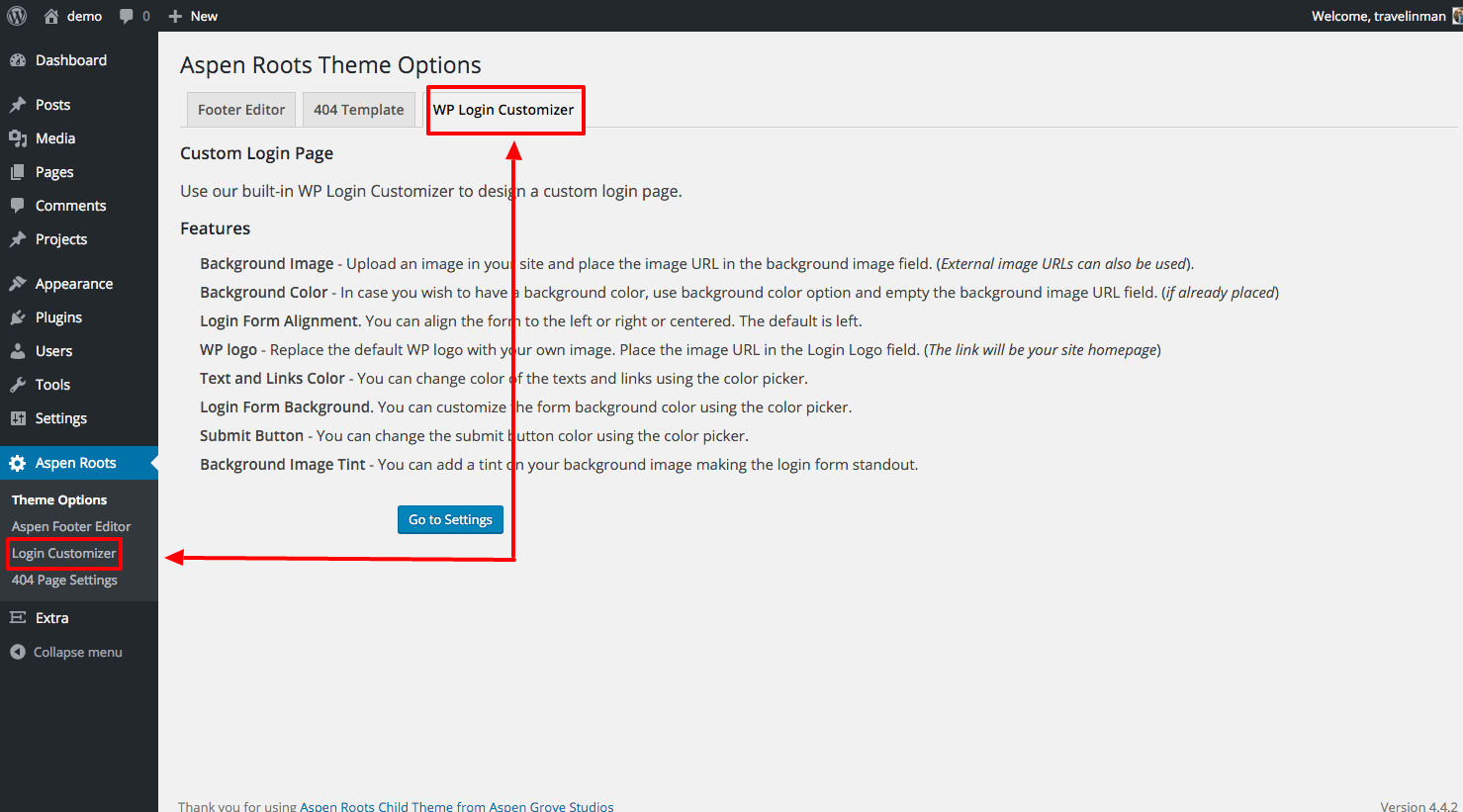
The login page customizer
The Login Page Customizer allows you to completely customize the standard WordPress Login screen with your company’s or client’s branding. You can upload your logo, set a custom background image or color, change the color of the links and more.


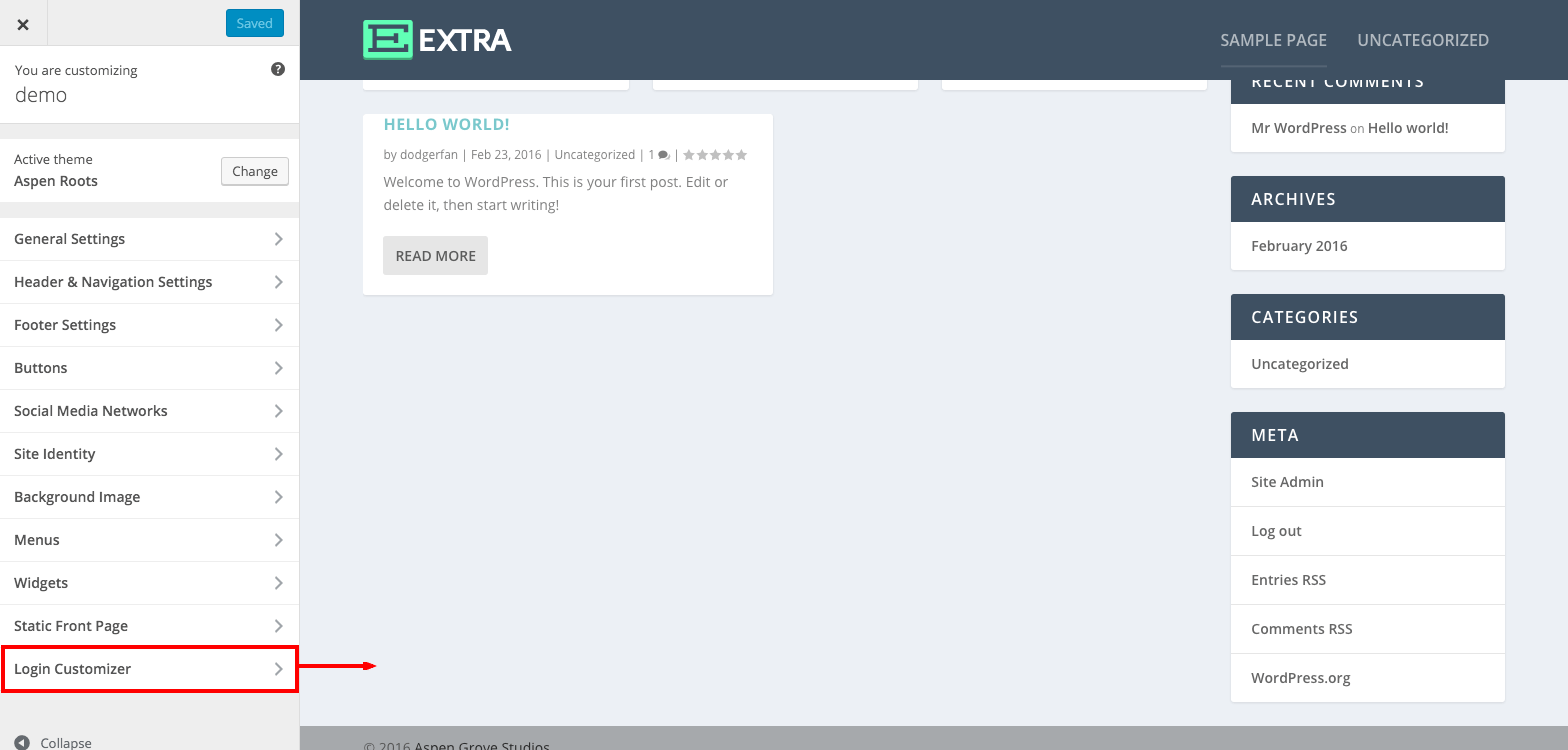
Once the Aspen Roots child theme is installed, navigate to ‘Aspen Roots’ >> Login Customizer >> and then select ‘Login Customizer’ at the bottom of the customizer menu (see screenshots above).
You will be given the following customization options:
- BACKGROUND IMAGE: You can set a background image just like the example shown above. Upload a big image ( preferably 1920px x 1080px) to your site using Media upload button. Copy the image URL and paste it in the BACKGROUND IMAGE field. Empty the field and then place the URL. You can also use an external image URL for this.
- LOGIN FORM ALIGNMENT: The default login form position for WordPress is centered. You can align this to the right, left or keep it centered.
- LOGIN LOGO (IN PLACE OF WP LOGO): Place your logo image ( preferable dimension 84px x 84px) URL in this field. The current WordPress logo will be replaced with yours. The login link will be site homepage instead of wordpress.org
- BACKGROUND COLOR: You can also choose to use a solid background color. Please empty the background image URL field ( if already placed) and choose any color from the color picker. The default color is set to transparent, so be sure to slide the transparency bar up to adjust or the color will not display.
- LINKS COLOR: You can customize the color of the links on this login form. Choose any color from the color picker.
- FORM BACKGROUND COLOR: Customize the background color of the form using the color picker.
- BACKGROUND IMAGE TINT: If you add a background image and need to standout your login form, you can add tint to that image. Use the color picker and choose anything. Use the opacity option to make it a tint. SUBMIT BUTTON COLOR: Yup, you guessed it! You can also customize the background color of the submit button using the color picker.
The 404 Page Settings
The 404 Page Template allows you to assign a custom 404 page from any Divi or Extra page that you have created. If you are not familiar with what a 404 page is, it is the page that displays when no such page on your website exists. Let’s say a person is visiting a certain page of your website, and they have a typo, or you have deleted that particular page. A 404 page will let the visitor know that the page no longer exists and will redirect them to the desired area of your website (home, contact, etc.)
Build your 404 Page: Here is the fun part… designing the 404-page. The beautiful part of this is that you can do it using the Divi Builder just as if you were building any other page. Take advantage of the Divi Builder modules and create your 404-page.
Assign Your 404 Page: After you are finished designing, publish the page and navigate from your dashboard to ‘Aspen Roots’ >> ‘404 Template’. On the 404-Page dashboard, select your desired 404-page from the dropdown list, and click ‘Save Changes’. You can now test and view your 404 Page, but make sure you are logged out of your WordPress account when doing so.