Open Road
Including several content-driven elements, Open Road ships with a fully developed blog feature, detailed sidebar, newsletter sign up page and a plethora of social share icons to satisfy the share preferences of just about any site viewer. Open Road includes a range of premium features including a login customizer, a 404 error page template, as well as the Aspen Footer Editor plugin. Developed with travel bloggers in mind, Open Road is a feature-rich Divi child theme that can be easily adapted to fit just about any brand identity and style guide. With a neutral color palette, bold font pairings and a truly unique footer area, the Open Road Divi child theme is bound to attract the attention of plenty of site viewers. ## Quick Links
FAQ
- What are the child theme server requirements?
- What is demo data and how it works?
- Where to find help?
- What is a child theme and why should I use one?
- What is the difference between Divi Space's premium child themes and a standard (blank) child theme?
- What do I get when I buy a child theme?
- How do I choose the right child theme for my website?
- I don’t know how to code. Will I be able to customize my child theme?
- I’m looking for a standard, blank Divi child theme. How can I make one of those?
- What about support, licensing, and updates?
- Are child themes included in your membership?
Whenever you update child theme, all of the files are updated so if you have made any changes to these files, those changes will be erased. We don't recommend making any changes to the child theme files.
Requirements
Before you can install and use our child theme, you need to ensure that you have the proper environment setup. The requirements are provided here
Installing the child theme
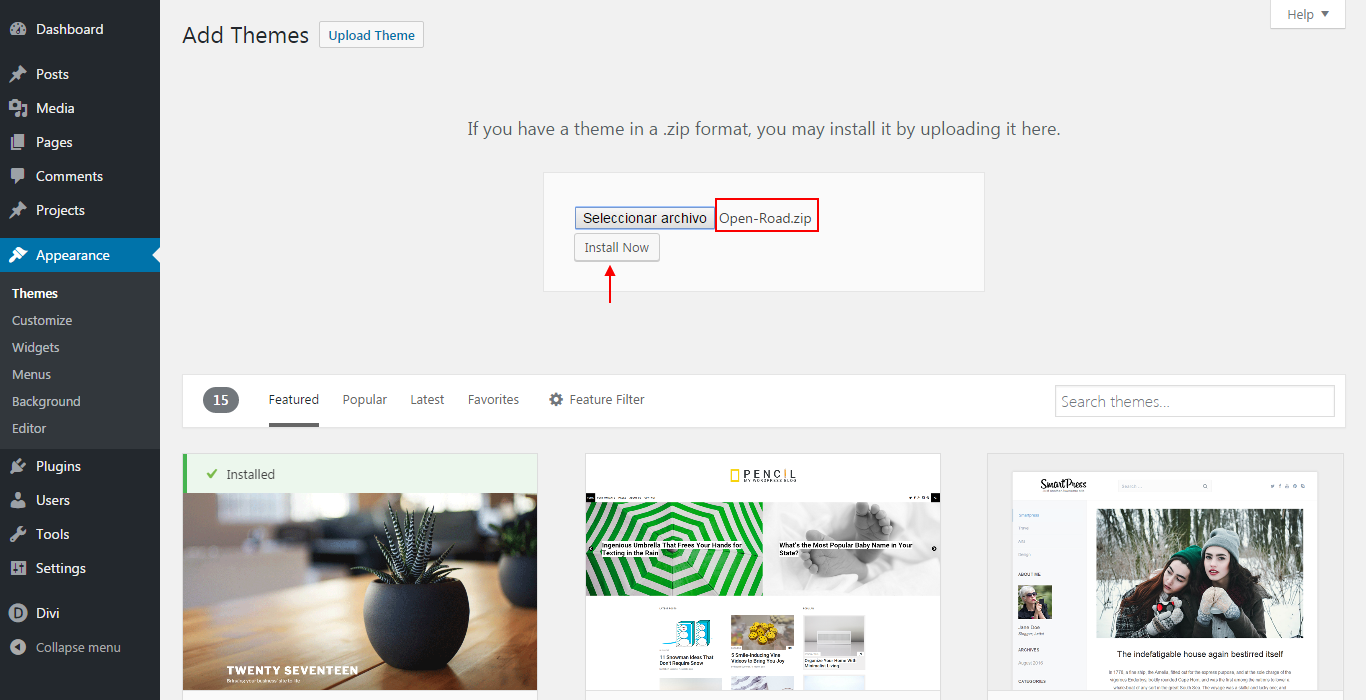
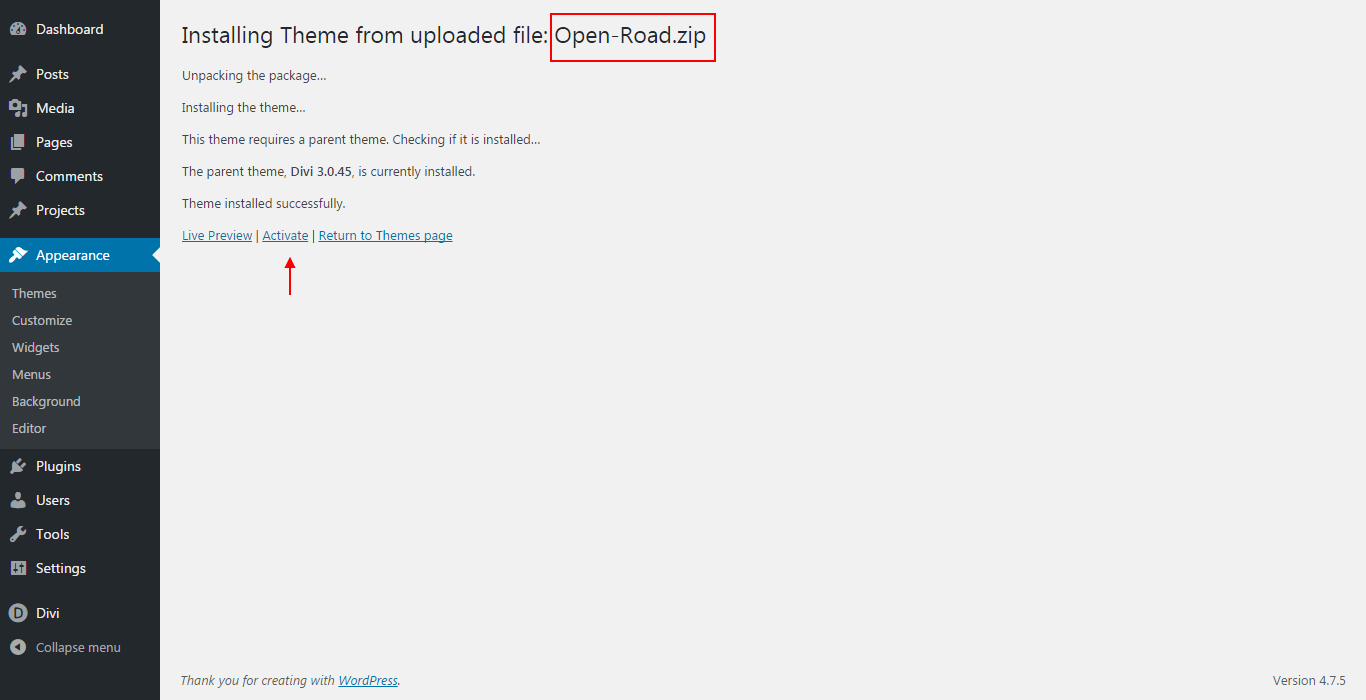
Please upload the Open Road Child Theme to you your self-hosted WordPress website. Make sure the Divi theme is already installed and activated.


Enter license key
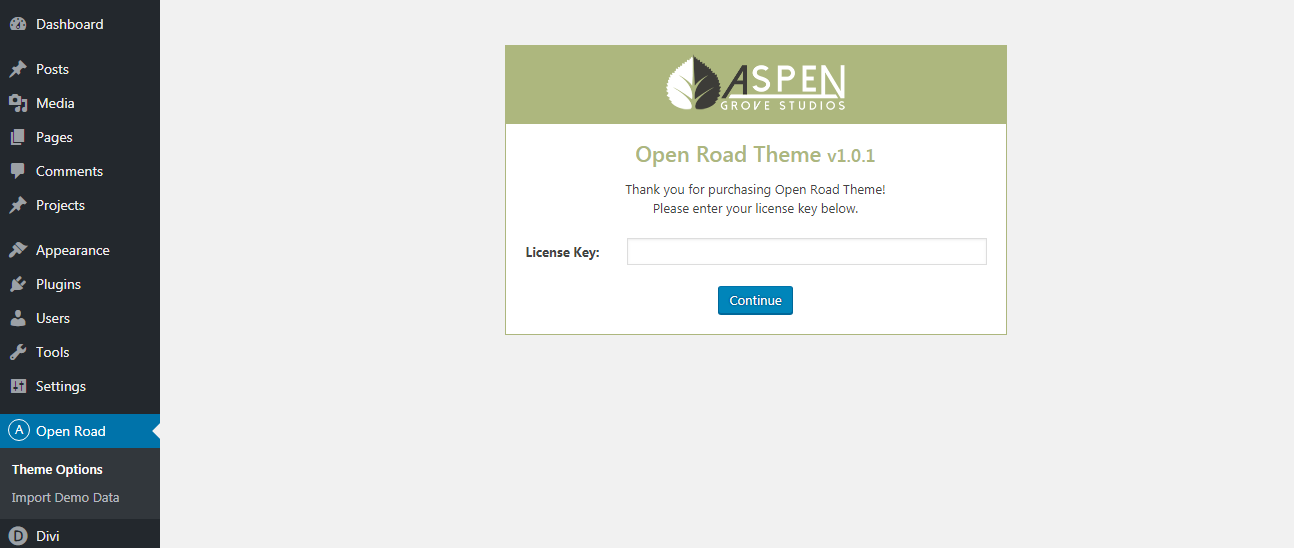
After you have activated the Child theme, click on the 'Open Road' menu item on your left Admin panel and register your license key in the input field provided in the dialogue box that pops up; then click 'Continue'.

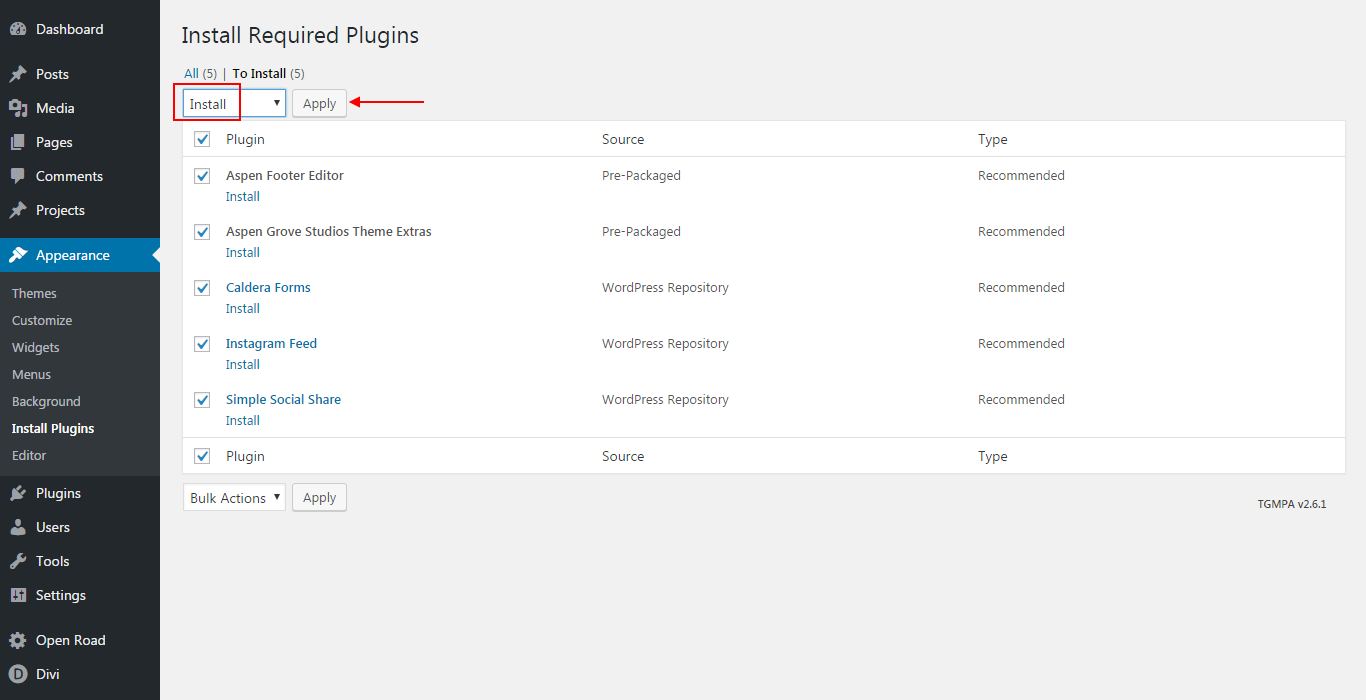
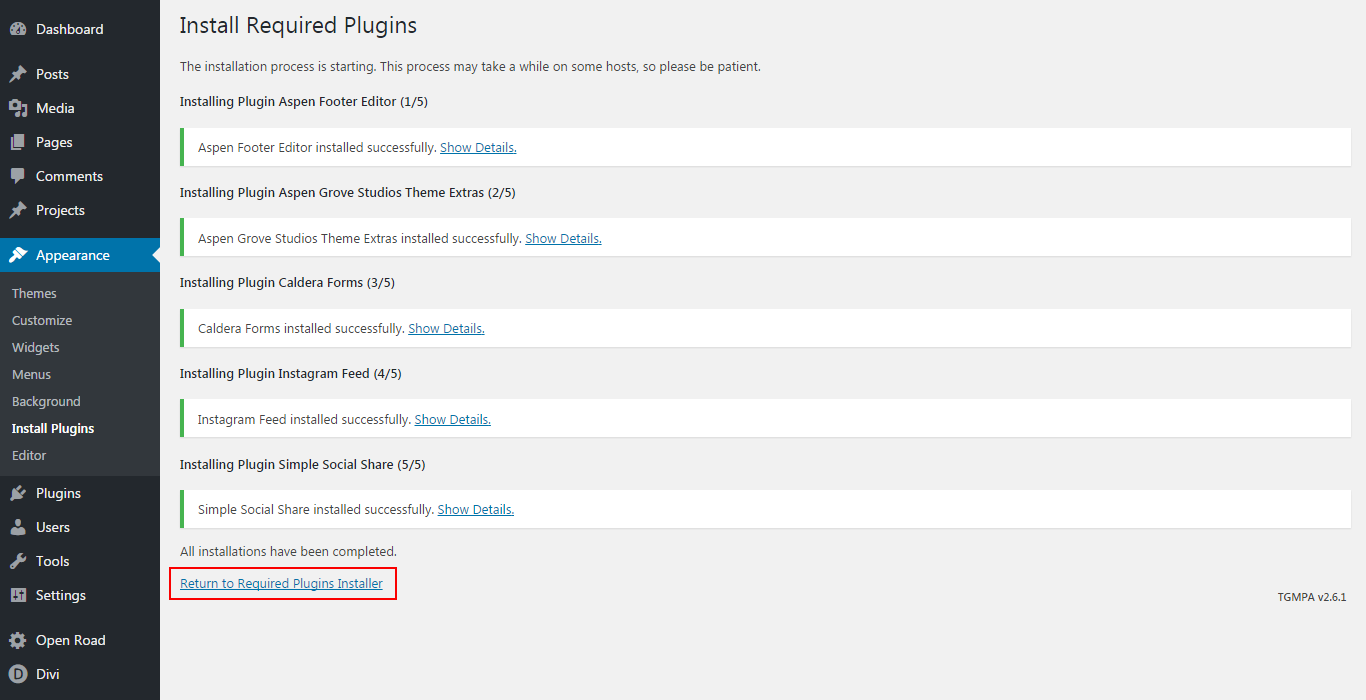
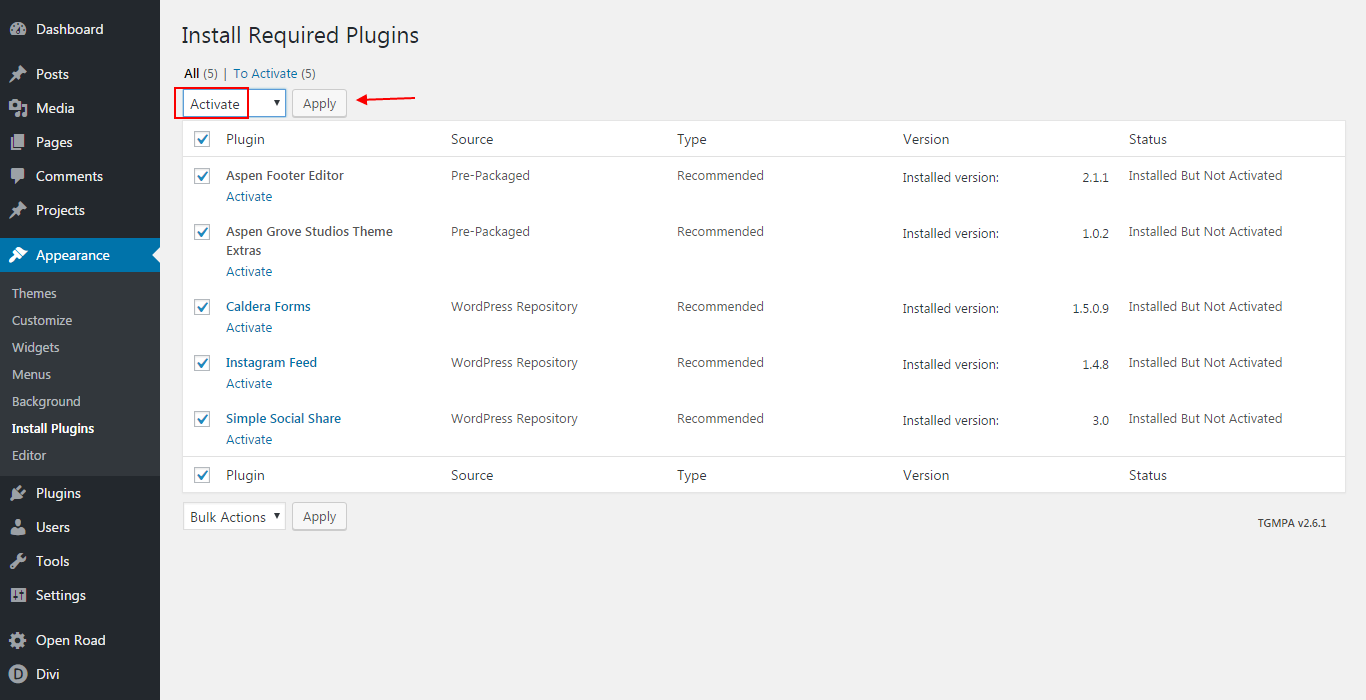
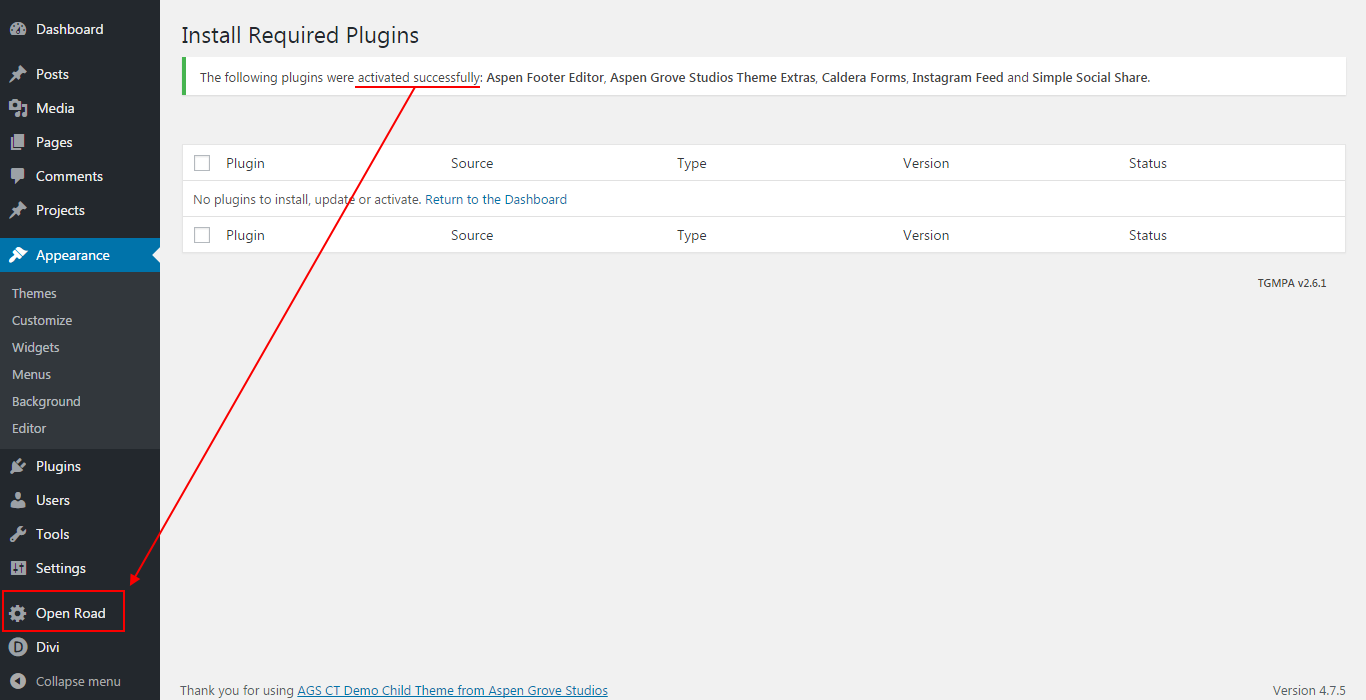
Installing required plugins
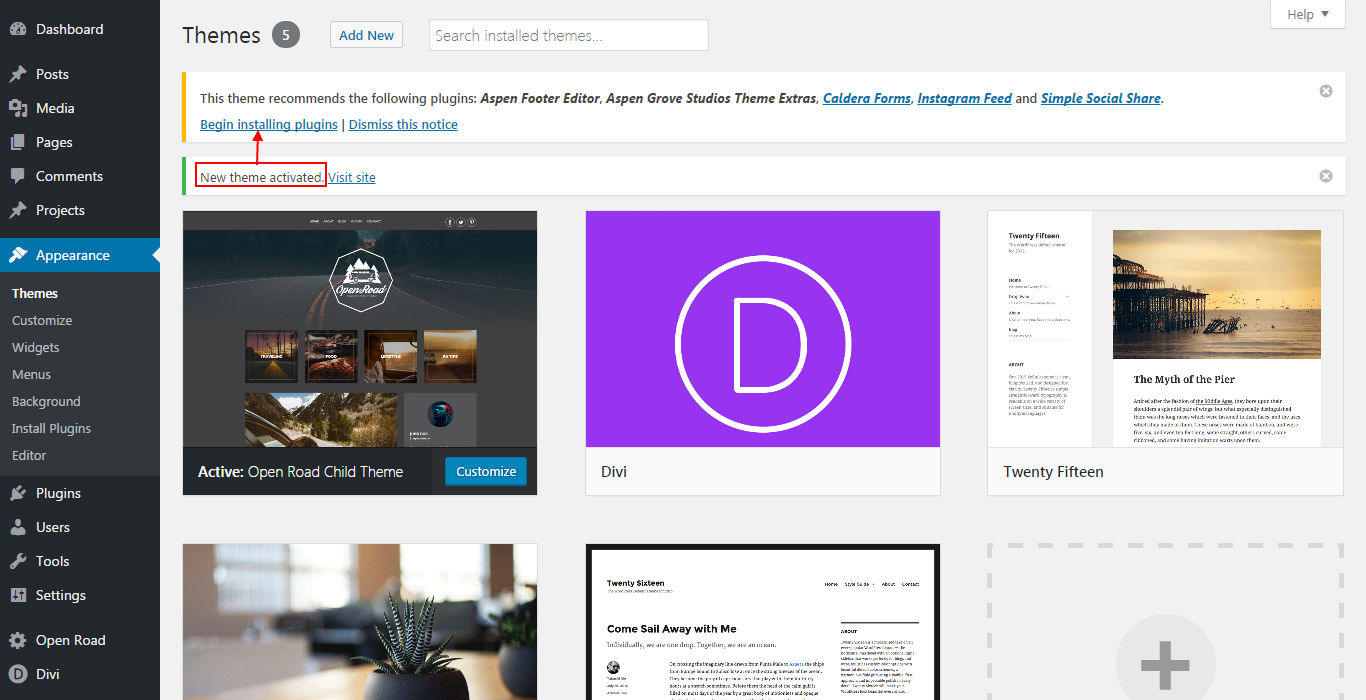
Once the theme is installed on your site, the system will suggest you install & activate some Plugins. Please click the Plugin Names or Begin Installing Plugins link on the dashboard screen and start the process. This function is, however, optional.






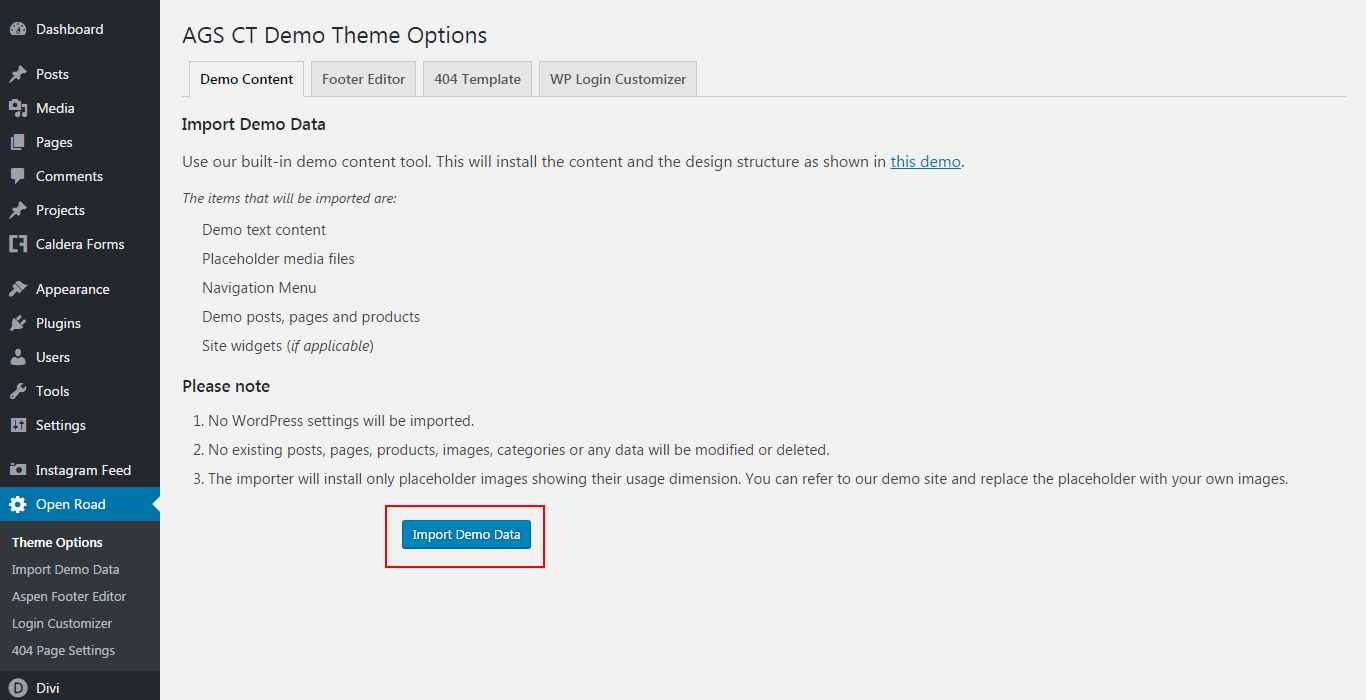
Import Demo Data
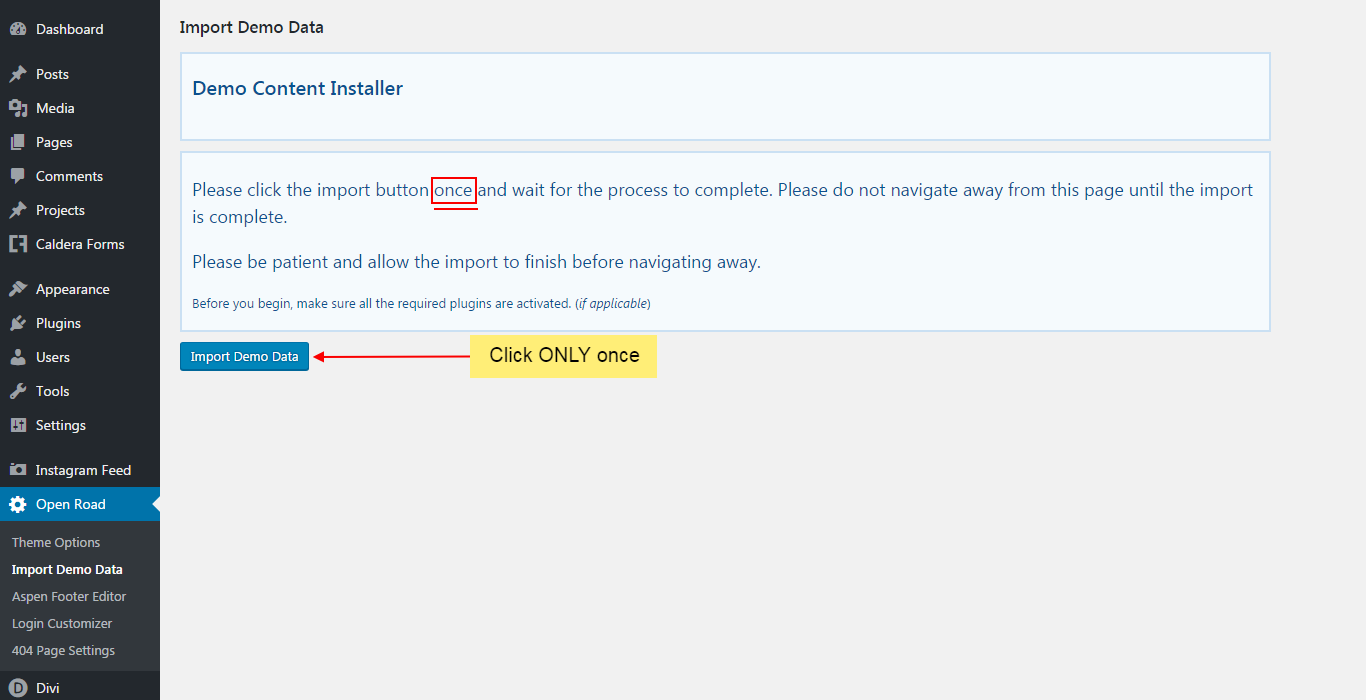
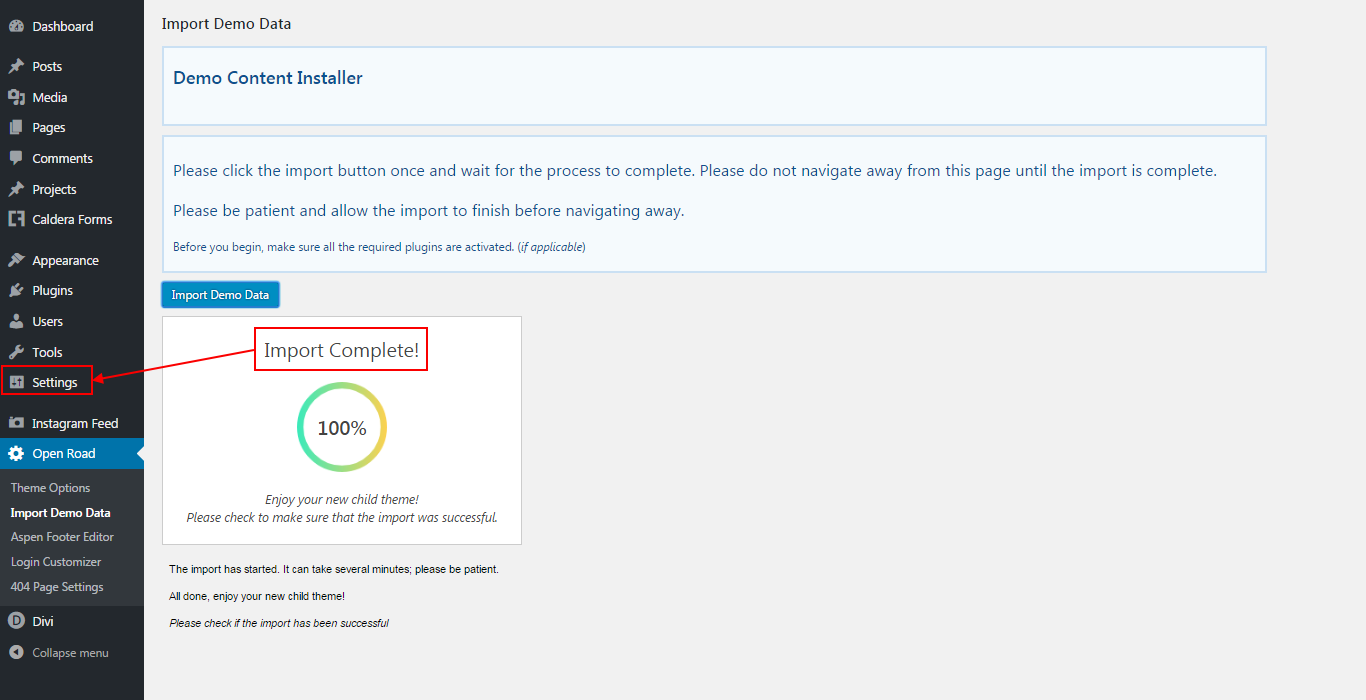
From the WordPress Dashboard, go to the newly added tab named "Open Road" on the left admin panel. Under the Open Road menu, please click on ‘Import Demo Data’ and then follow the instructions provided on the page. Please be patient while the demo data of the Service child theme is imported into your site.


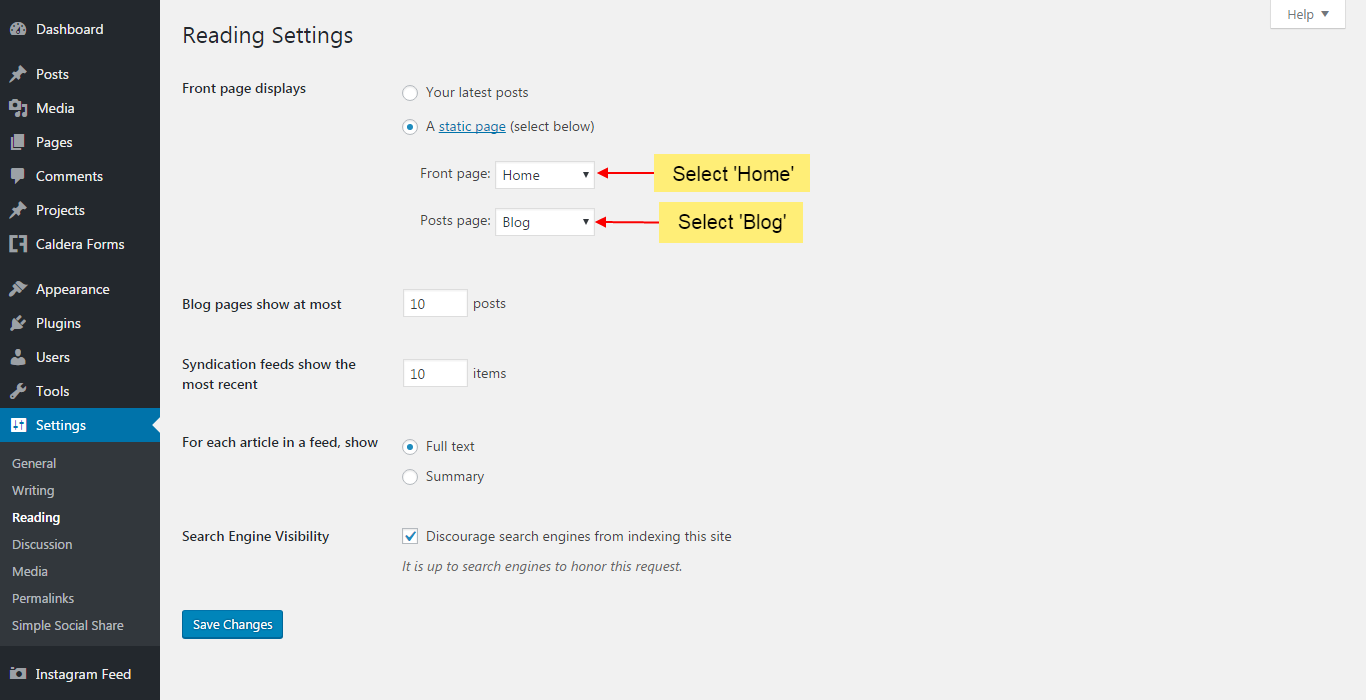
Homepage blog settings
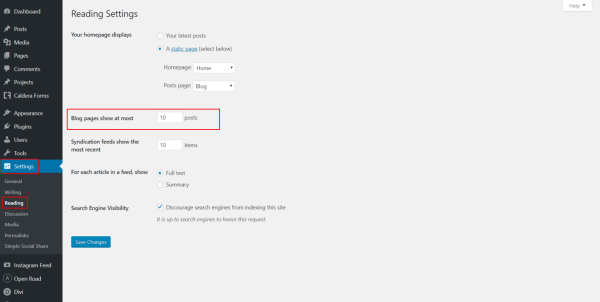
Move to the settings area in your left Admin panel. Click ‘ Reading’, under ‘Front page displays’ select ‘A static page’ and for the Frontpage drop-down menu select ‘Home’. For the Posts page, select 'Blog'.

Setup Instagram Feed Plugin
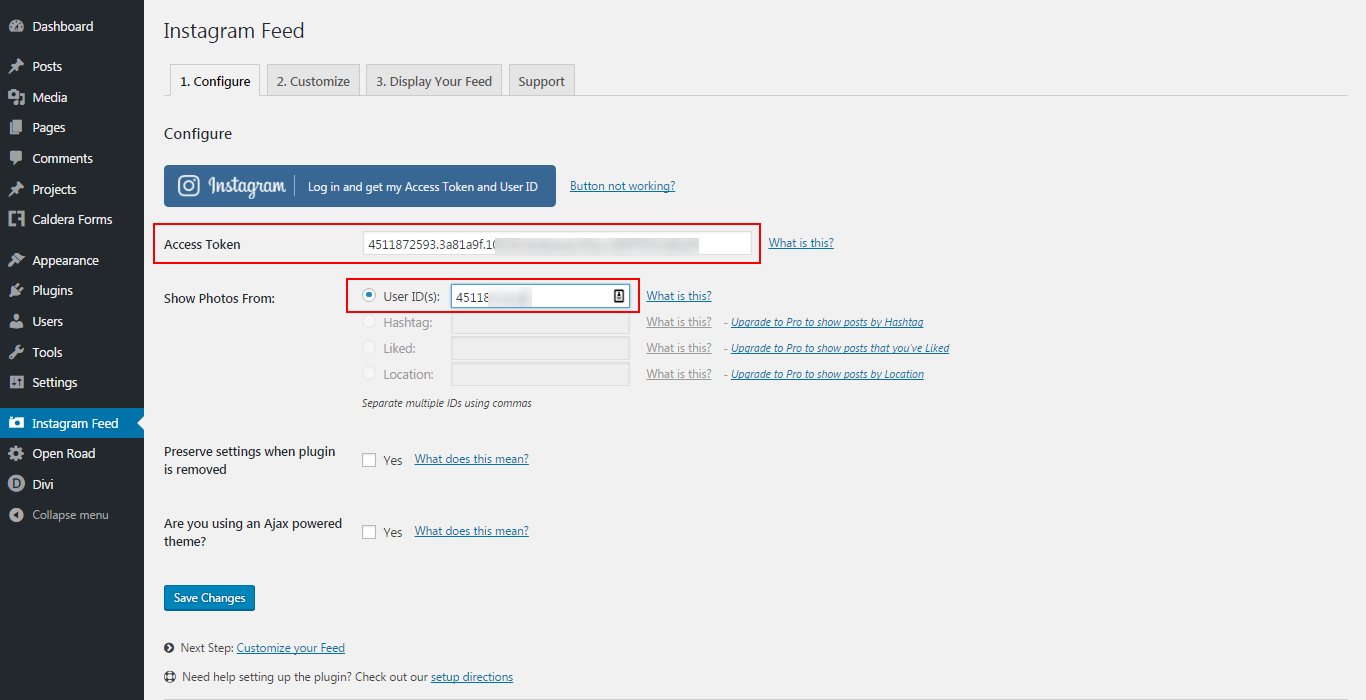
On the WordPress Dashboard, you’ll see a pink-colored dialogue box marked "Important" prompting you to save an Access Token on the Instagram Feed Plugin’s Settings Page. Click that link to view the plugin’s settings. Click the Blue button. If you are not already logged in to Instagram, it will take you to Instagram’s Login Page where you must log in and authorize. If you’re already logged in to Instagram, you will automatically see the following page:

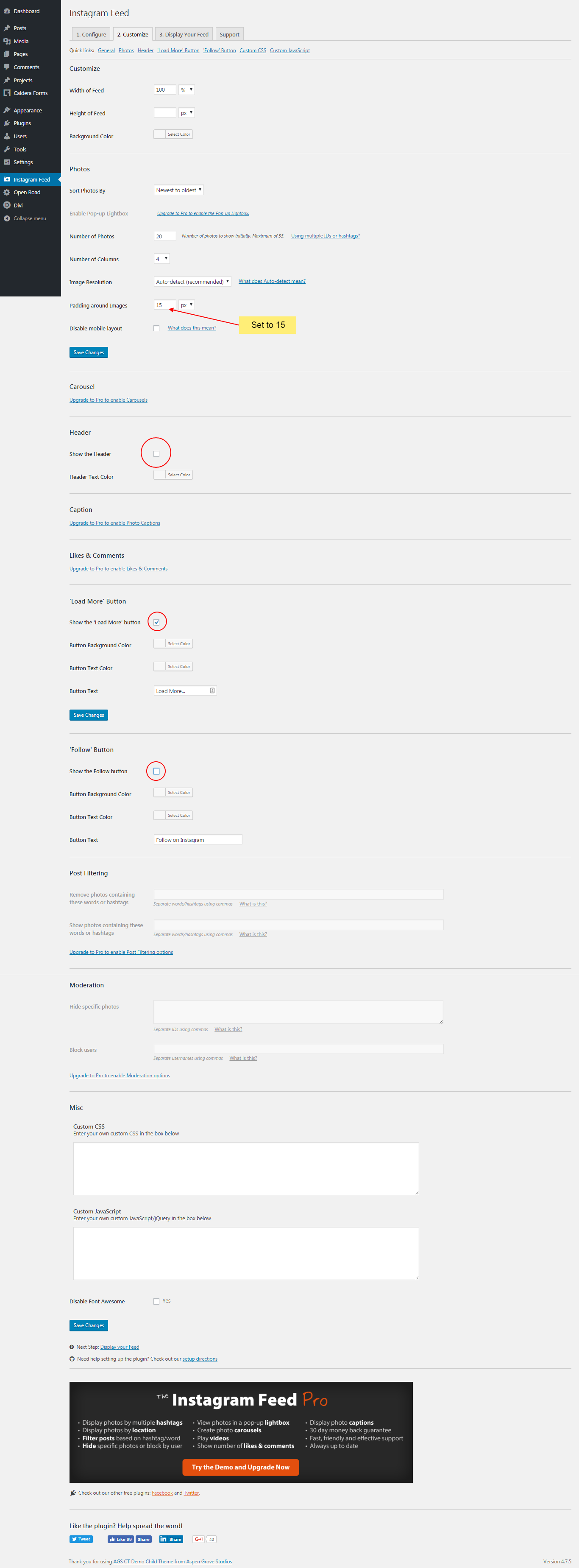
After you’ve entered the Access Token and User ID, click "Save Changes". Then, click on the second tab tagged "2. Customize", scroll down to the PHOTOS section and modify the settings as shown in the following image; do the same with "Header", "Load More" and "Follow" buttons and then click "Save Changes" one more time.

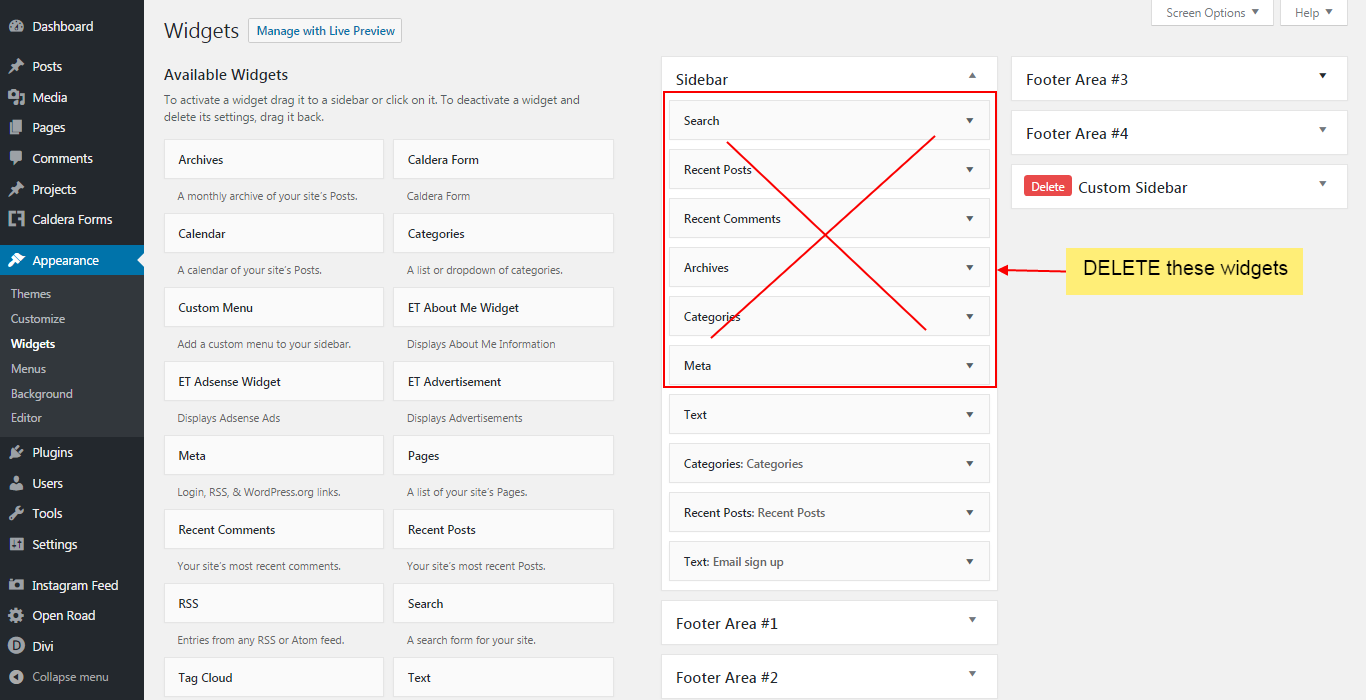
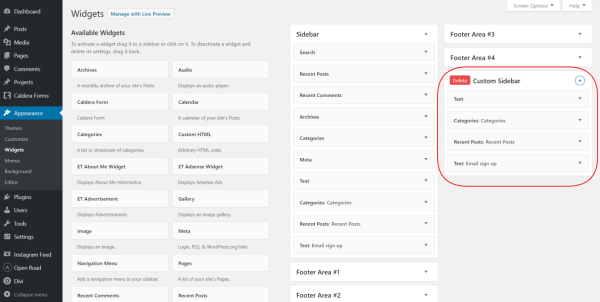
Widget Settings
Make sure you only have Text, Categories, Recent Posts, and Text: Email signup widgets in the Sidebar.

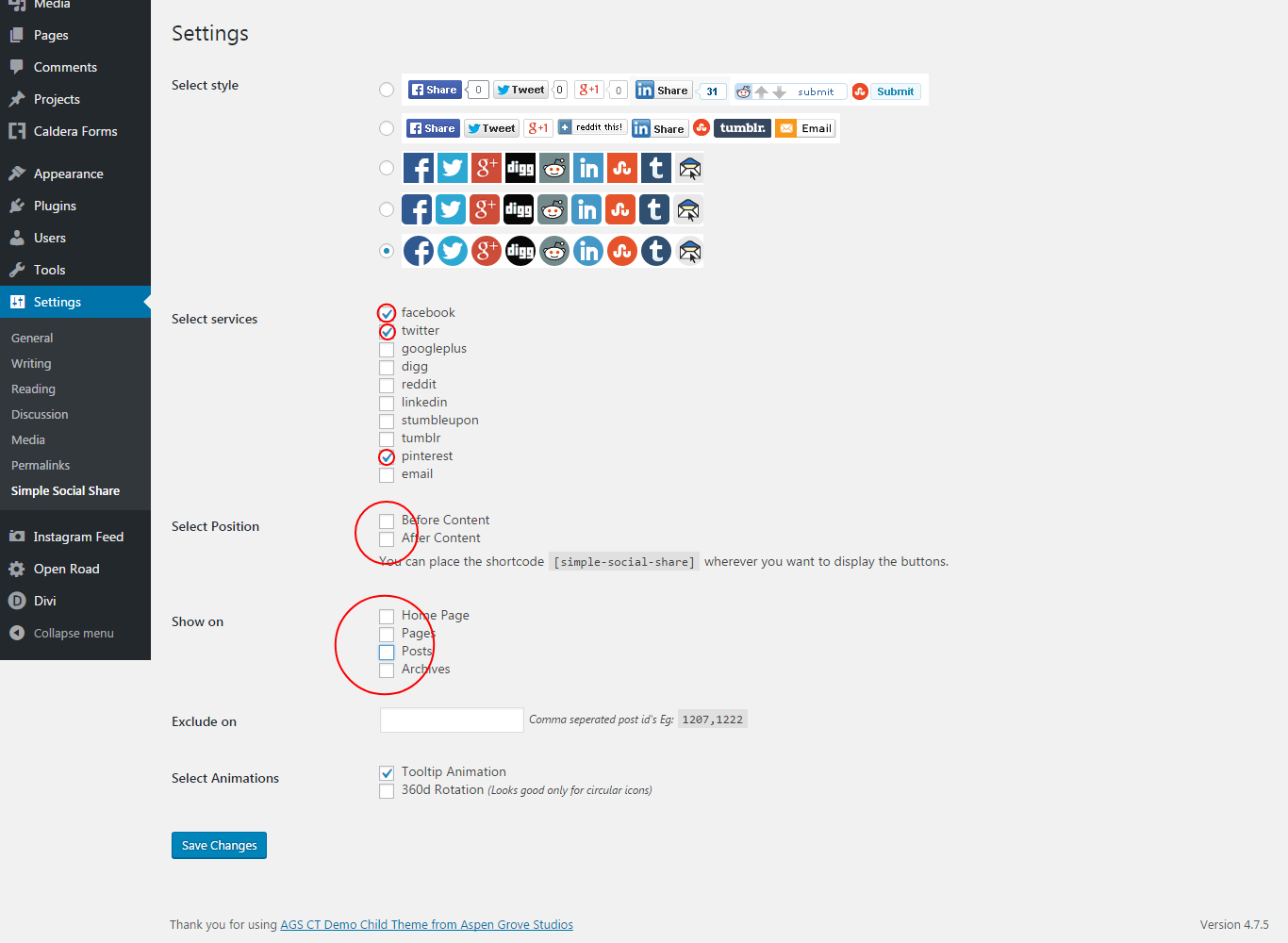
Simple Social Share settings
Open the Simple Social Share Plugin's Settings and copy that settings you see in the image below:

Additional child theme features
We have added some exciting and powerful new features to our child themes and are very excited about them. These new features, located under the "Open Road" tab of the child theme include: The Aspen Footer Editor The Login Page Customizer The Custom 404 Page Feature
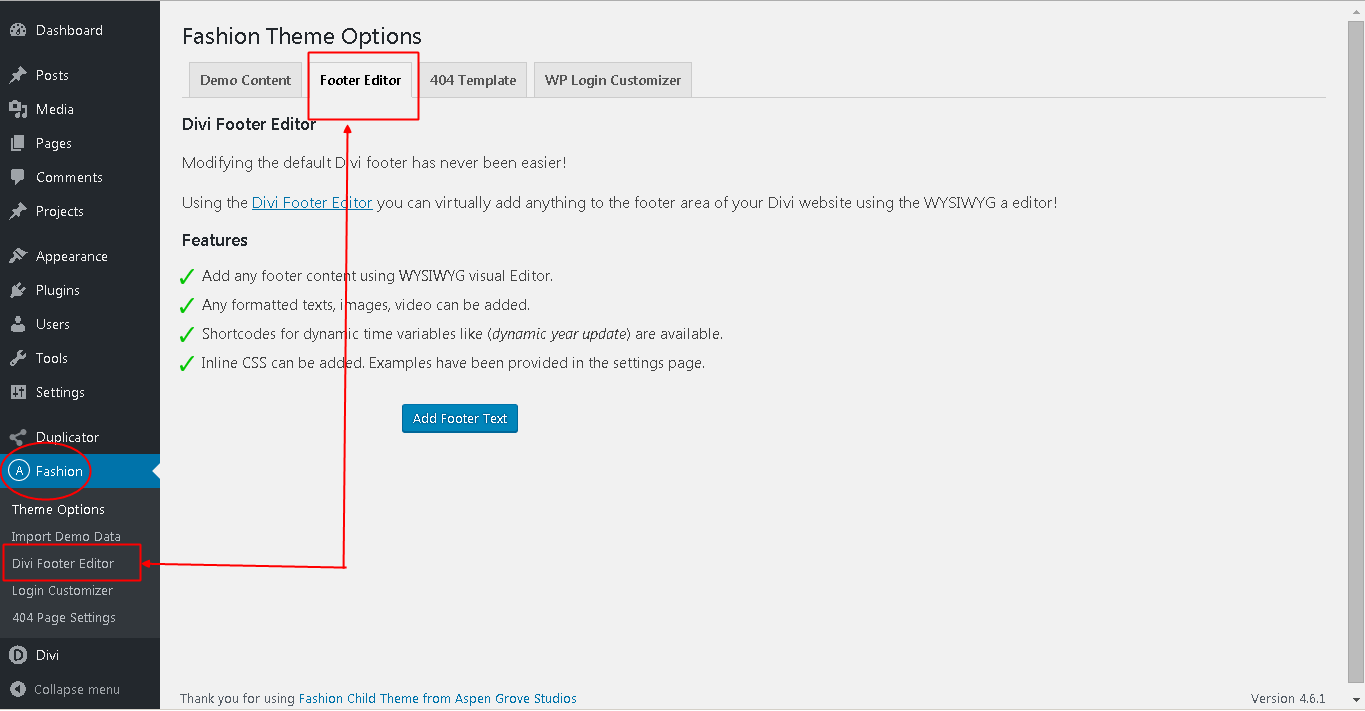
The Aspen Footer Editor
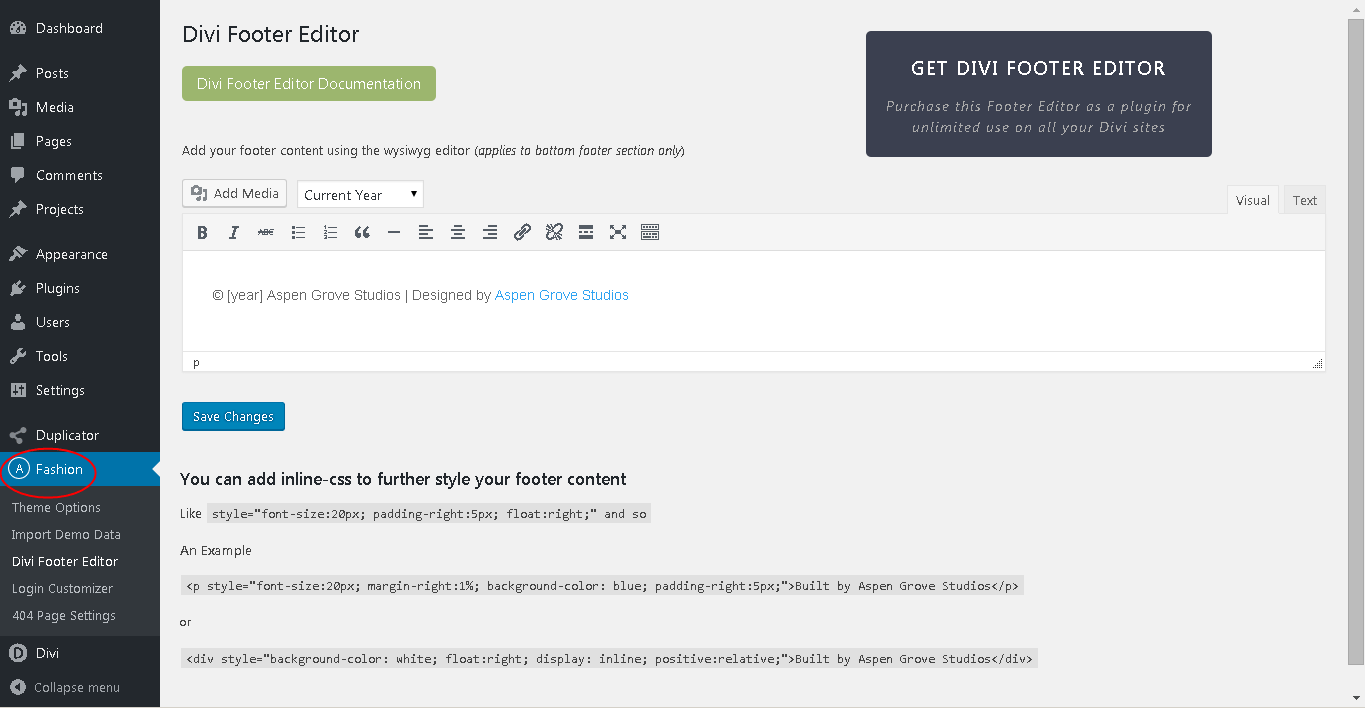
Aspen Footer Editor is an ultra-lightweight, yet powerful tool that allows you to easily edit your Divi or Extra website’s footer information (copyright). With this feature, you can add custom footer text and change the color, size, hyperlink, and even add images & videos! The best part? All of this is done within a simple to use WYSIWYG editor just as if you were editing a post or page. Once you have installed the Open Road Child Theme, you will see a new tab titled ‘Open Road’ in your WordPress admin menu (left sidebar). From there select ‘Divi Footer Editor’ and you will be taken to this feature’s dashboard. Once inside the Aspen Footer Editor’s dashboard, you will be greeted with a familiar sight: the standard WordPress page/post/WYSIWYG editor. Within this editor, you can add and style text, insert hyperlinks, add dynamic dates with the included shortcodes, and even insert photos/embed videos. Once you are finished styling your footer, simply click ‘save’ and you’re all done


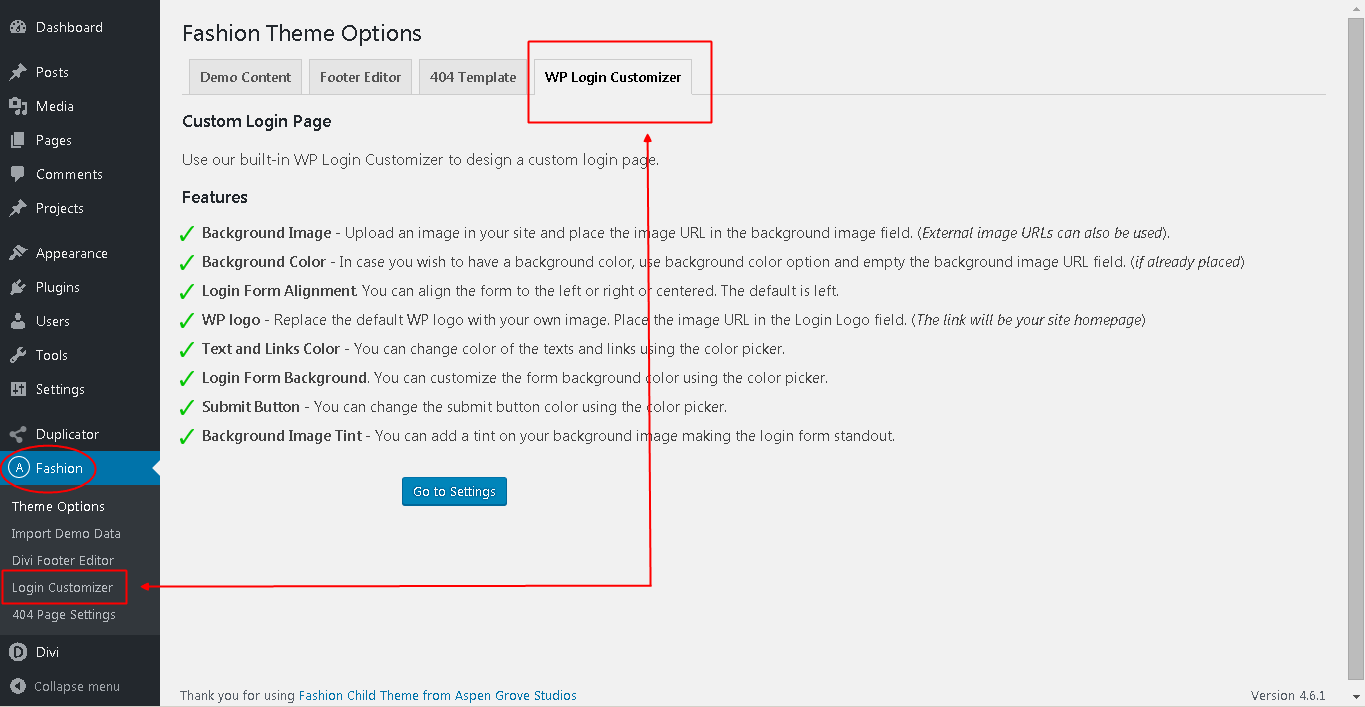
The login page customizer
The Login Page Customizer allows you to completely customize the standard WordPress Login screen with your company’s or client’s branding. You can upload your logo, set a custom background image or color, change the color of the links and more.


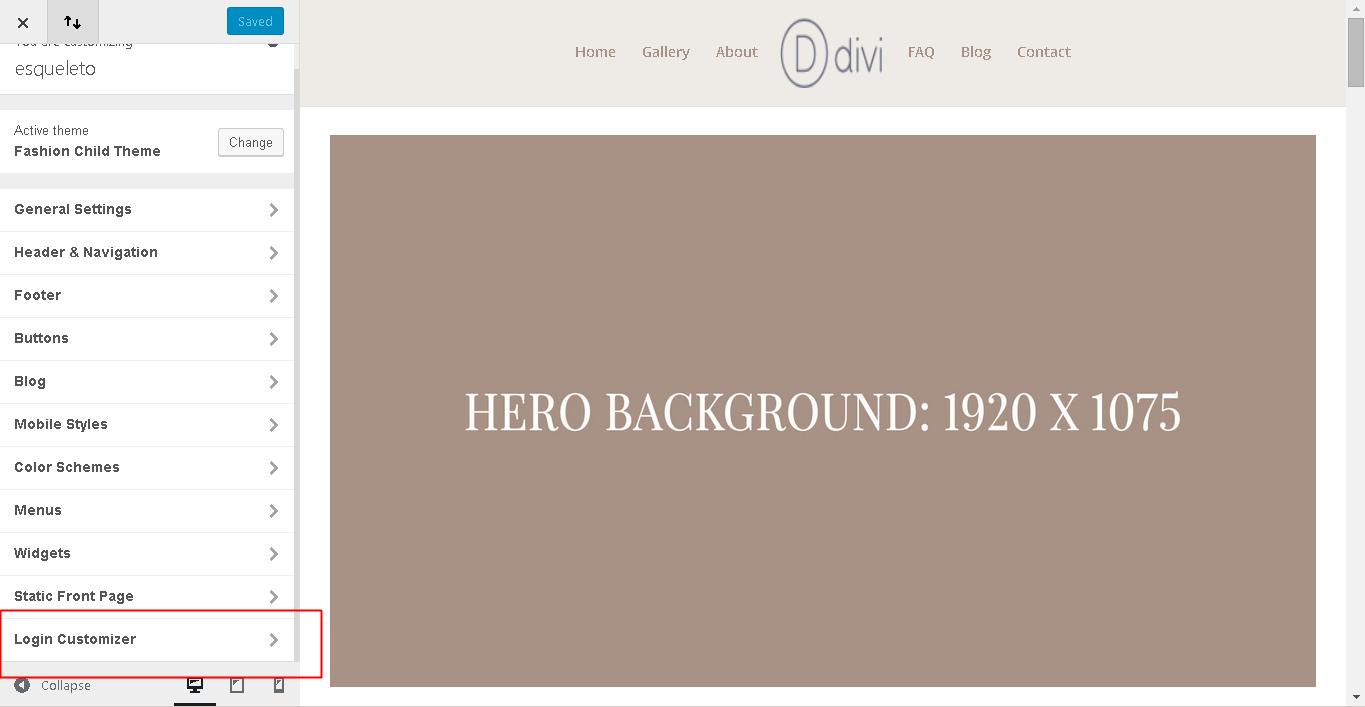
Once the Open Road Child Theme is installed, navigate to ‘Fashion’ >> Login Customizer >> and then select ‘Login Customizer’ at the bottom of the customizer menu. You will be given the following customization options:
- Background Image: You can set a background image just like the example shown above. Upload a big image ( preferably 1920px x 1080px) to your site using Media upload button. Copy the image URL and paste it in the
- BACKGROUND IMAGE field. Empty the field and then place the URL. You can also use an external image URL for this. Login Form Alignment: The default login form position for WordPress is centered. You can align this to the right, left or keep it centered.
- LOGIN LOGO (IN PLACE OF WP LOGO): Place your logo image ( preferable dimension 84px x 84px) URL in this field. The current WordPress logo will be replaced with yours. The login link will be site homepage instead of wordpress.org
- BACKGROUND COLOR: You can also choose to use a solid background color. Please empty the background image URL field ( if already placed) and choose any color from the color picker. The default color is set to transparent, so be sure to slide the transparency bar up to adjust or the color will not display.
- LINKS COLOR: You can customize the color of the links on this login form. Choose any color from the color picker.
- FORM BACKGROUND COLOR: Customize the background color of the form using the color picker.
- BACKGROUND IMAGE TINT: If you add a background image and need to standout your login form, you can add tint to that image. Use the color picker and choose anything. Use the opacity option to make it a tint.
- SUBMIT BUTTON COLOR: Yup, you guessed it! You can also customize the background color of the submit button using the color picker.
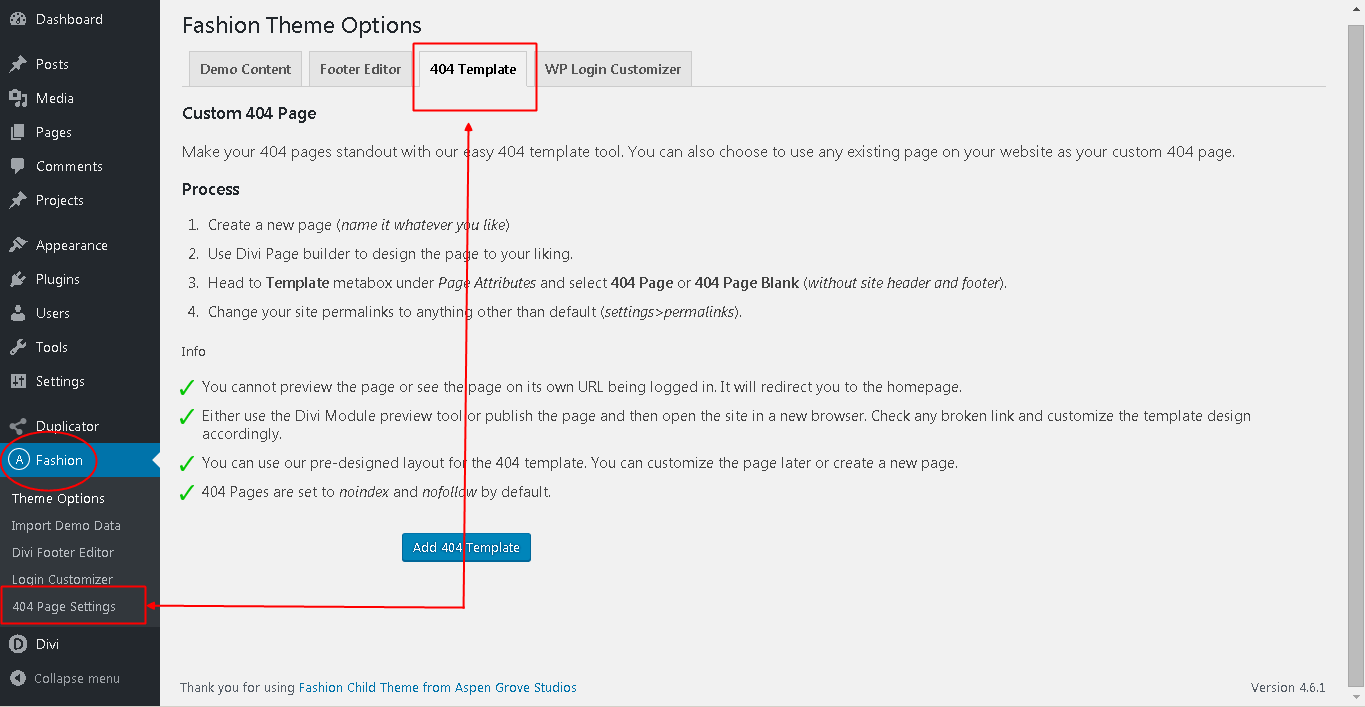
404 Page Settings
The 404 Page Template allows you to assign a custom 404 page from any Divi or Extra page that you have created. If you are not familiar with what a 404 page is, it is the page that displays when no such page on your website exists. Let’s say a person is visiting a certain page of your website, and they have a typo, or you have deleted that particular page. A 404 page will let the visitor know that the page no longer exists and will redirect them to the desired area of your website (home, contact, etc.)
- Build your 404 Page: Here is the fun part… designing the 404-page. The beautiful part of this is that you can do it using the Divi Builder just as if you were building any other page. Take advantage of the Divi Builder modules and create your 404-page.
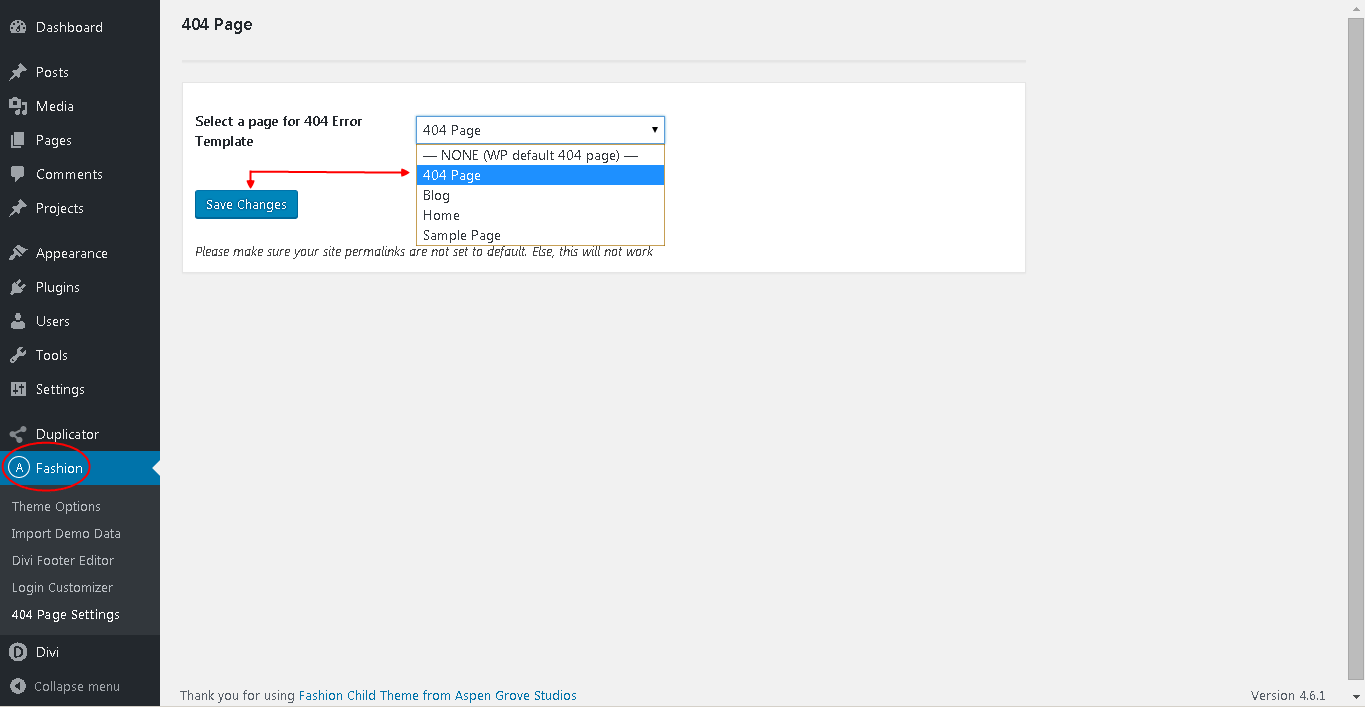
- Assign Your 404 Page: After you are finished designing, publish the page and navigate from your dashboard to ‘Fashion’ >> ‘404 Template’. On the 404 Page dashboard, select your desired 404-page from the dropdown list, and click ‘Save Changes’. You can now test and view your 404-Page, but make sure you are logged out of your WordPress account when doing so.


How do I edit the Open Road Child Theme?
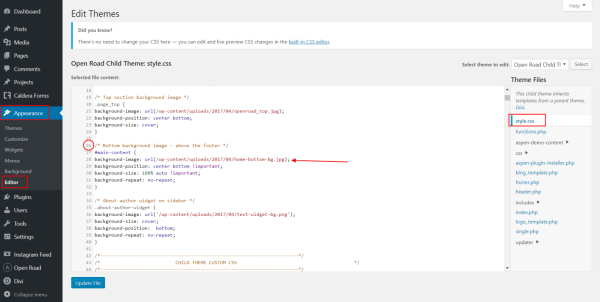
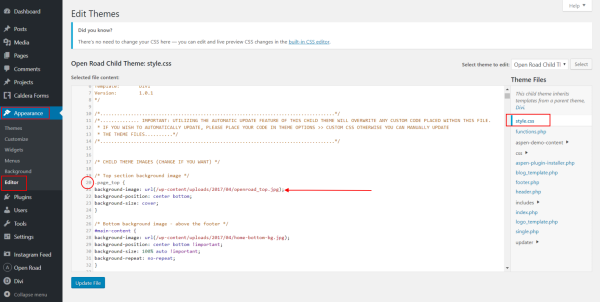
How do I change the footer image? I mean the landscape with a castle in the background.

Go to Appearance >> Editor in your admin menu and open the style.css file. The setting starts at line 26.
Are these footer images for HOME and BLOG to change individually?
No. You only need to change as in the above response and it will change globally
Can I influence the order of the posts from top to bottom?
You can use a plugin such as this one or similar: https://wordpress.org/plugins/post-types-order/
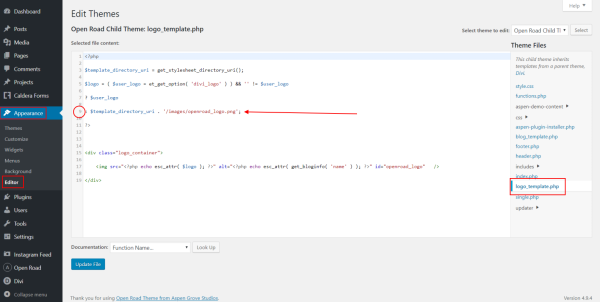
How do I change the logo in the footer?

Go to Appearance >> Editor in your admin menu and open the logo_template.php file. The image is set on line 9.
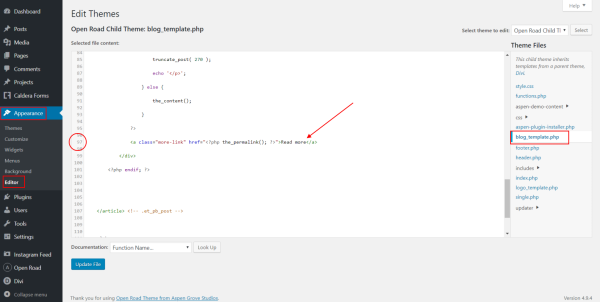
How do I change the text of the "READ MORE" button?

Go to Appearance >> Editor in your admin menu and open the blog_template.php file. The setting is on line 97
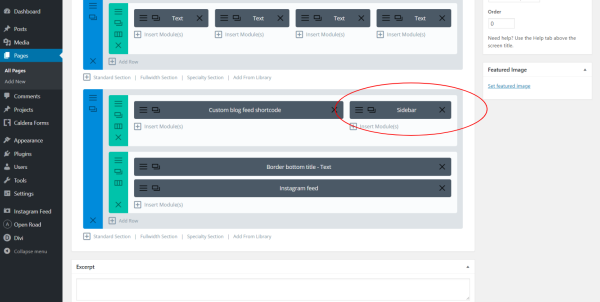
I noticed that the sidebar of HOME and BLOG are different. How do I style both sidebars individually?

In the Divi Builder scroll down to the last section. The right column on the first row of that section contains the Sidebar Module, that module is set to display the Custom Sidebar.

Go to Appearance >> Widgets and edit the widgets in the widget area named "Custom Sidebar"
How do I change the header image? (the road)

Go to Appearance >> Editor in your admin menu and open the style.css file. The setting starts at line 20.
Where do I set how many posts are visible until the page breaks?

Go to Settings >> Reading and change the "Blog Pages Show At Most" quantity.
How do I set up the email signup?
We use Caldera Forms as the suggested plugin for email list building. Here's the documentation they have for this purpose: https://calderaforms.com/doc/using-form-processors/?utm_source=search&utm_term=270 However, you can use any List building plugin available, including Elegant Themes' own Bloom Plugin ( https://www.elegantthemes.com/plugins/bloom/)
How do I set up the Instagram feed?
Find the instructions on this article Open Road Child Theme in subtitle E "Setup Instagram Feed Plugin"
- Need additional information or support?
For general WordPress information – WordPress.org For additional help with using Divi, Elegant Themes offers free technical support to all its members – http://www.elegantthemes.com