Divi Brewery
The Divi Brewery Child Theme comes already integrated with WooCommerce (complete eCommerce integration, that can be fully set up in under an hour), The Events Calendar (predesigned robust event calendar plugin), Breadcrumb NavXT and WP-PageNavi, popup and 404 page designs and one click demo data import. Simply add your product photography, specifications and descriptions and you’re ready to go.
Required plugins list:
All plugins are free to use and will be installed automatically.
- WooCommerce Plugin
- Shortcodes for Divi
- The Events Calendar
- The Events Calendar Shortcode & Block
- Breadcrumb NavXT
- WP-PageNavi
- WP Layouts
Quick Links
FAQ
- What are the child theme server requirements?
- What is demo data and how it works?
- Where to find help?
- What is a child theme and why should I use one?
- What is the difference between Divi Space's premium child themes and a standard (blank) child theme?
- What do I get when I buy a child theme?
- How do I choose the right child theme for my website?
- I don�’t know how to code. Will I be able to customize my child theme?
- I’m looking for a standard, blank Divi child theme. How can I make one of those?
- What about support, licensing, and updates?
- Are child themes included in your membership?
Whenever you update child theme, all of the files are updated so if you have made any changes to these files, those changes will be erased. We don't recommend making any changes to the child theme files.
Requirements
Before you can install and use our child theme, you need to ensure that you have the proper environment setup. The requirements are provided here
Installing the child theme
Please upload the Divi Brewery Child Theme to you your self-hosted WordPress website. Make sure the Divi theme is already installed and activated.
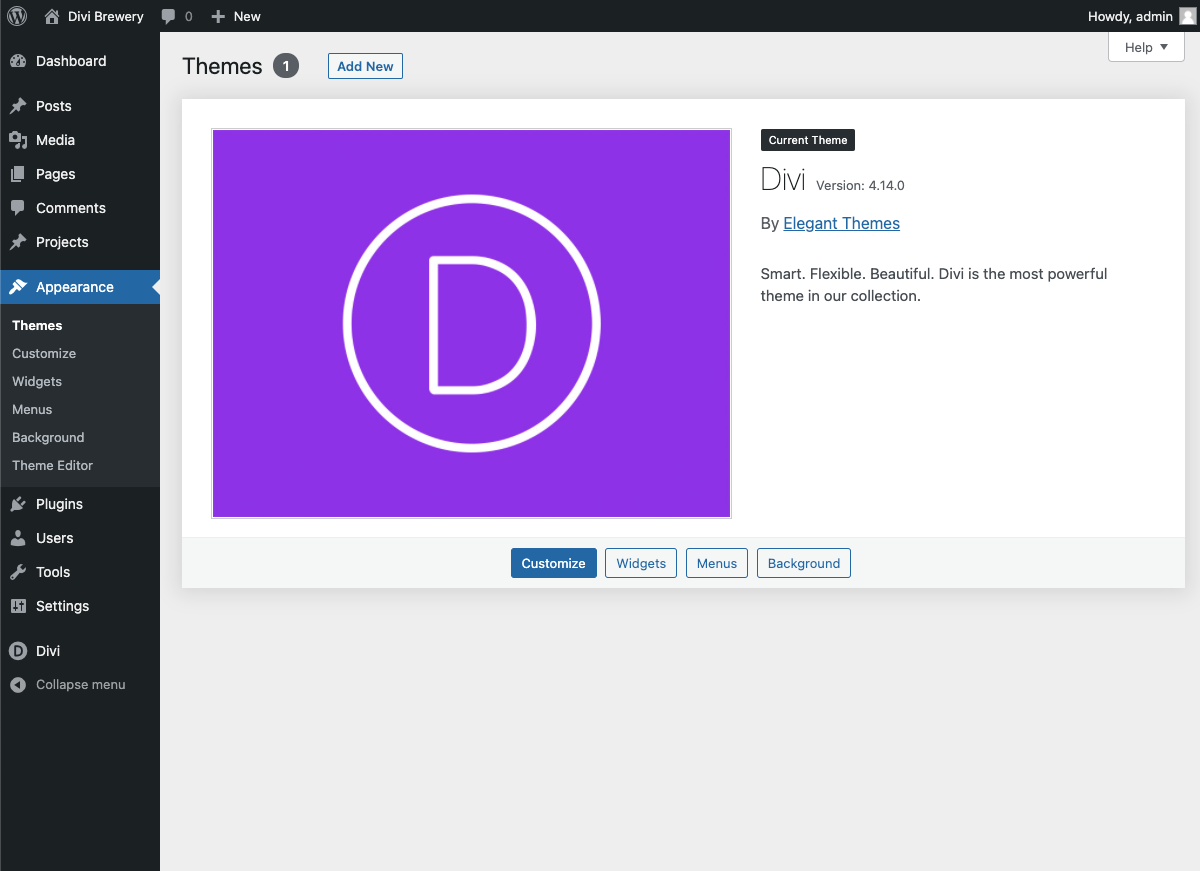
- Click the 'Appearance' Menu Item on the left-hand sidebar.
- When the Themes Page opens, click the 'Add New' button.

-
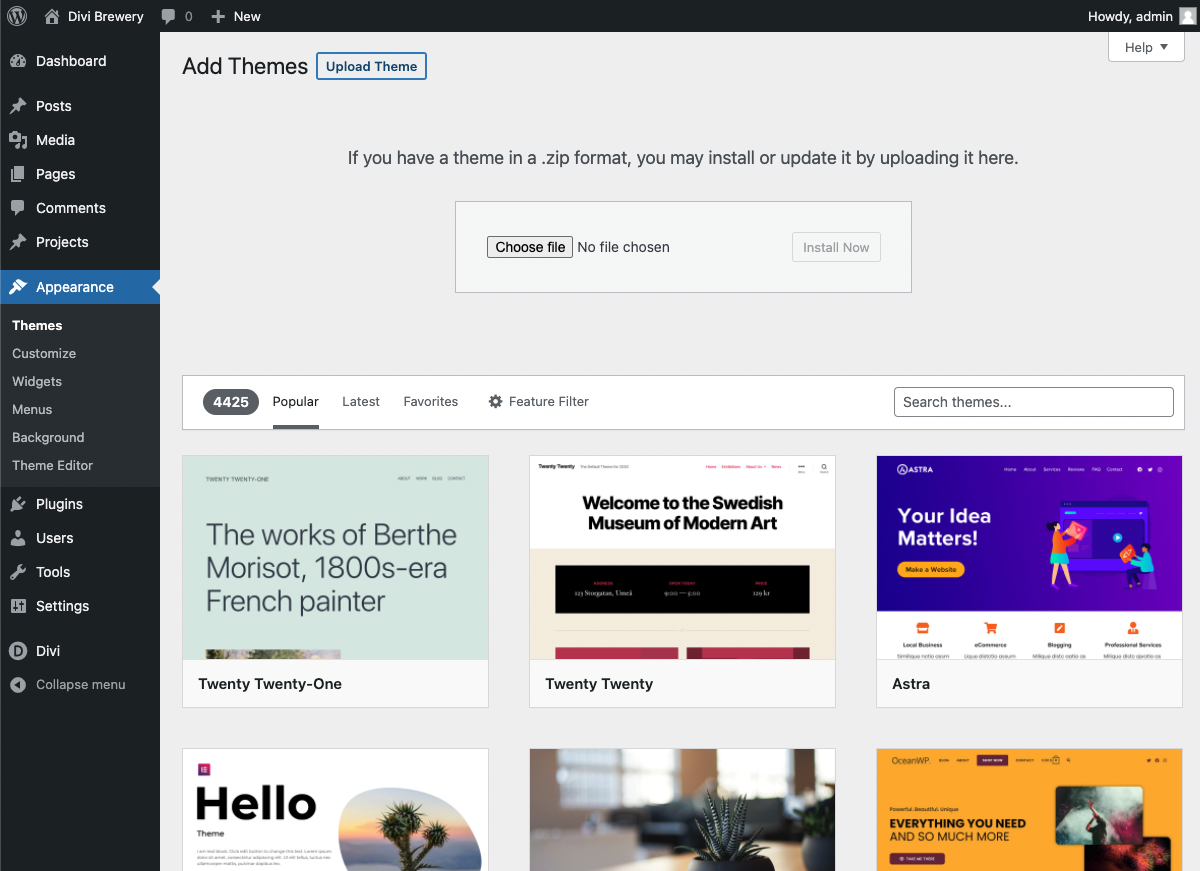
When the Add Themes Page opens, click the 'Upload Theme' button.
-
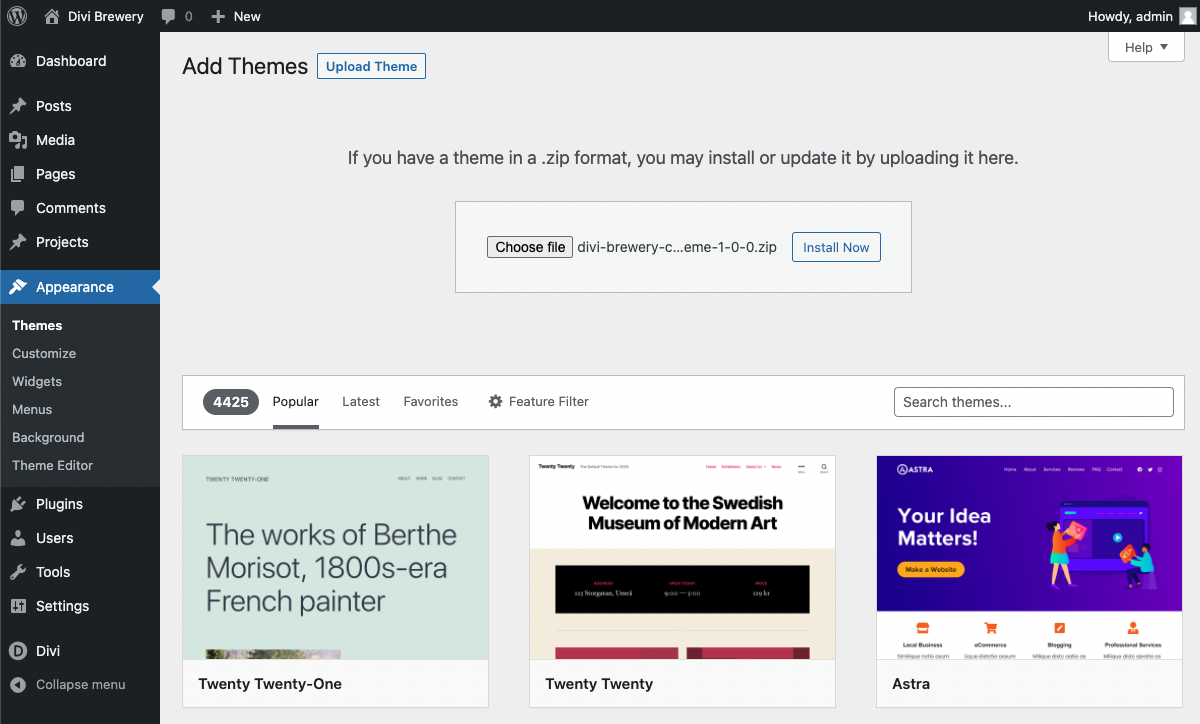
When WordPress displays the next screen, click the 'Choose File' button. Your computer will open a dialog box; locate the Child Theme File you downloaded, double click on the file name.

- After you have selected the file, the window will close. Click the "Install Now" button to install your theme

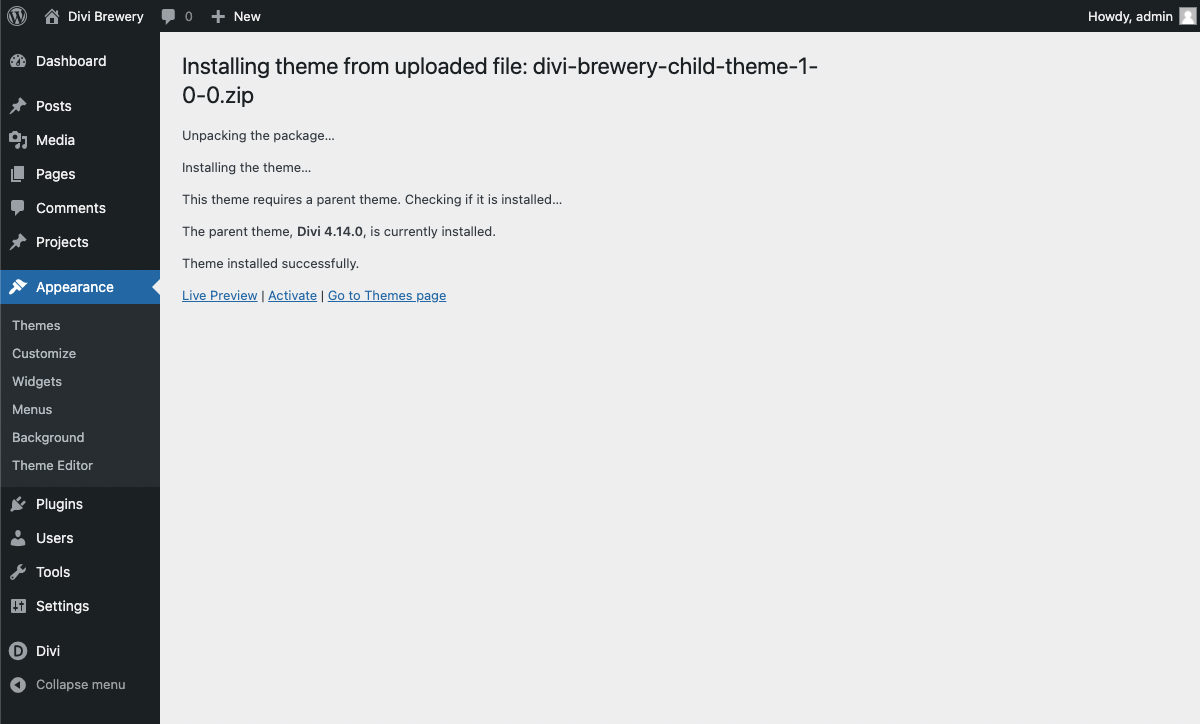
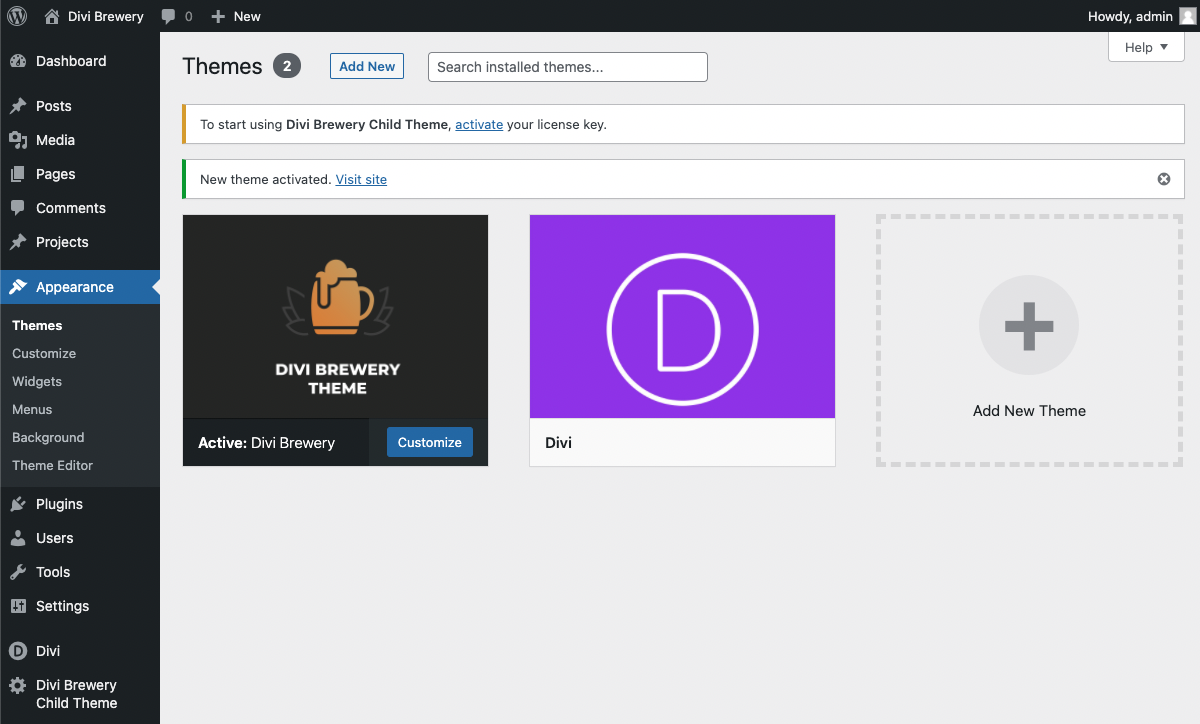
- The page will re-load, and after the theme has been fully uploaded, you will be presented with an "Activate Theme" link. Click this to activate the child theme and complete the installation.

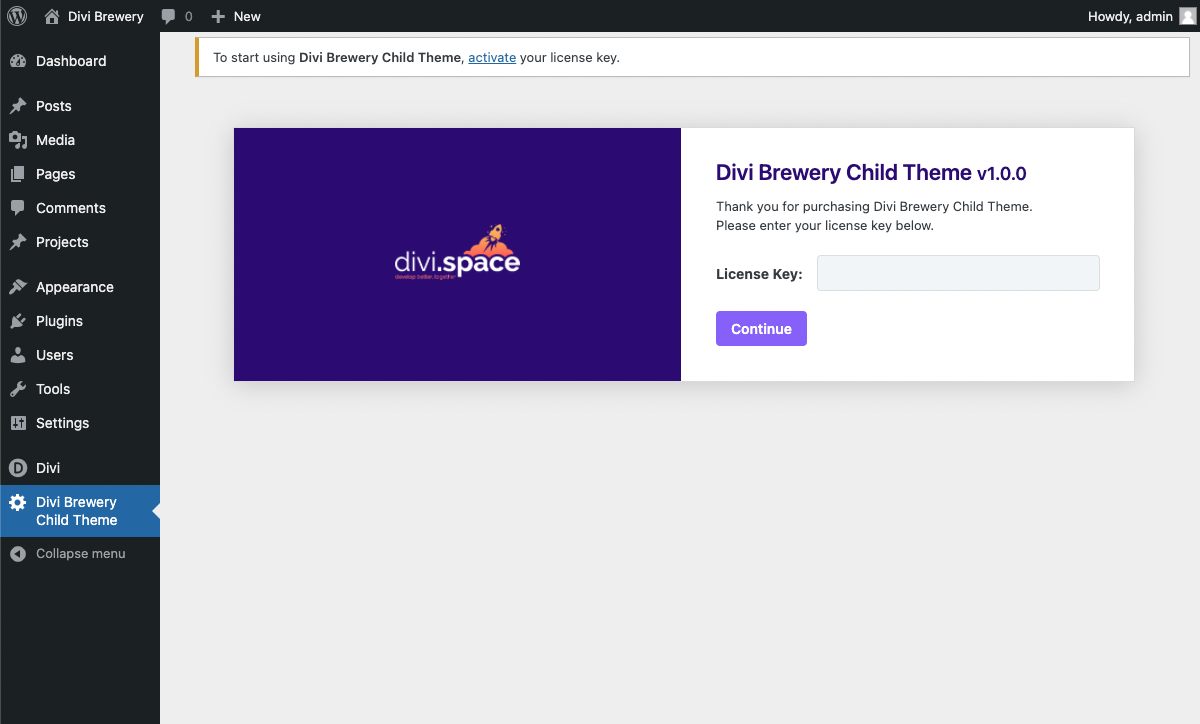
- Now you need to activate your license key. Click "activate" link displayed in the notice. License key can be found in your Divi Space account. Log into your account

-
Click on the Membership Details tab, locate the Divi Brewery child theme or the Lifetime or Annual Membership and click View Full Details. Copy the license key, return to your website and paste it into the text area. Click Continue.
-
Or, if you are not a member, navigate to the licenses tab, locate the product, copy the license key, return to your website and paste it into the text area. Click Continue.

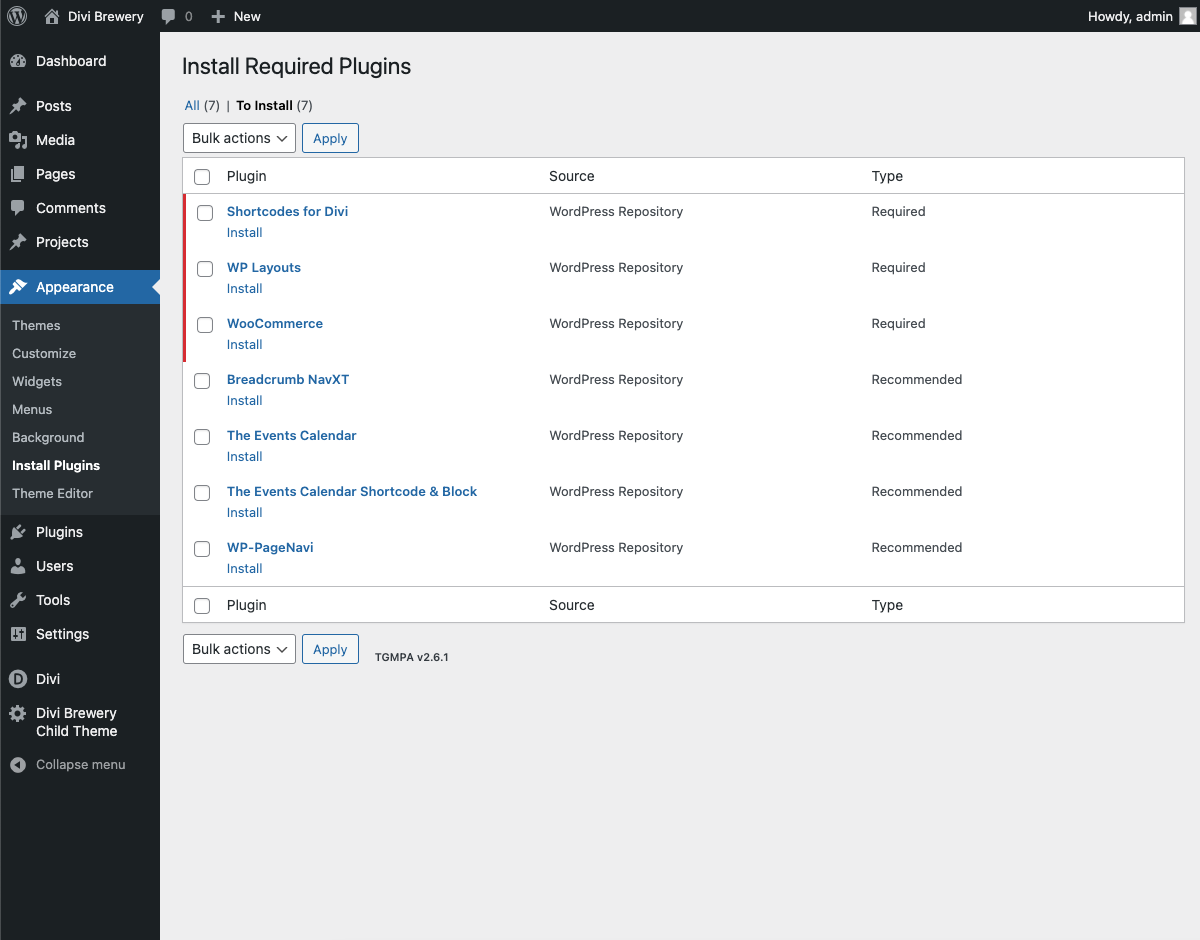
Install recommended plugins
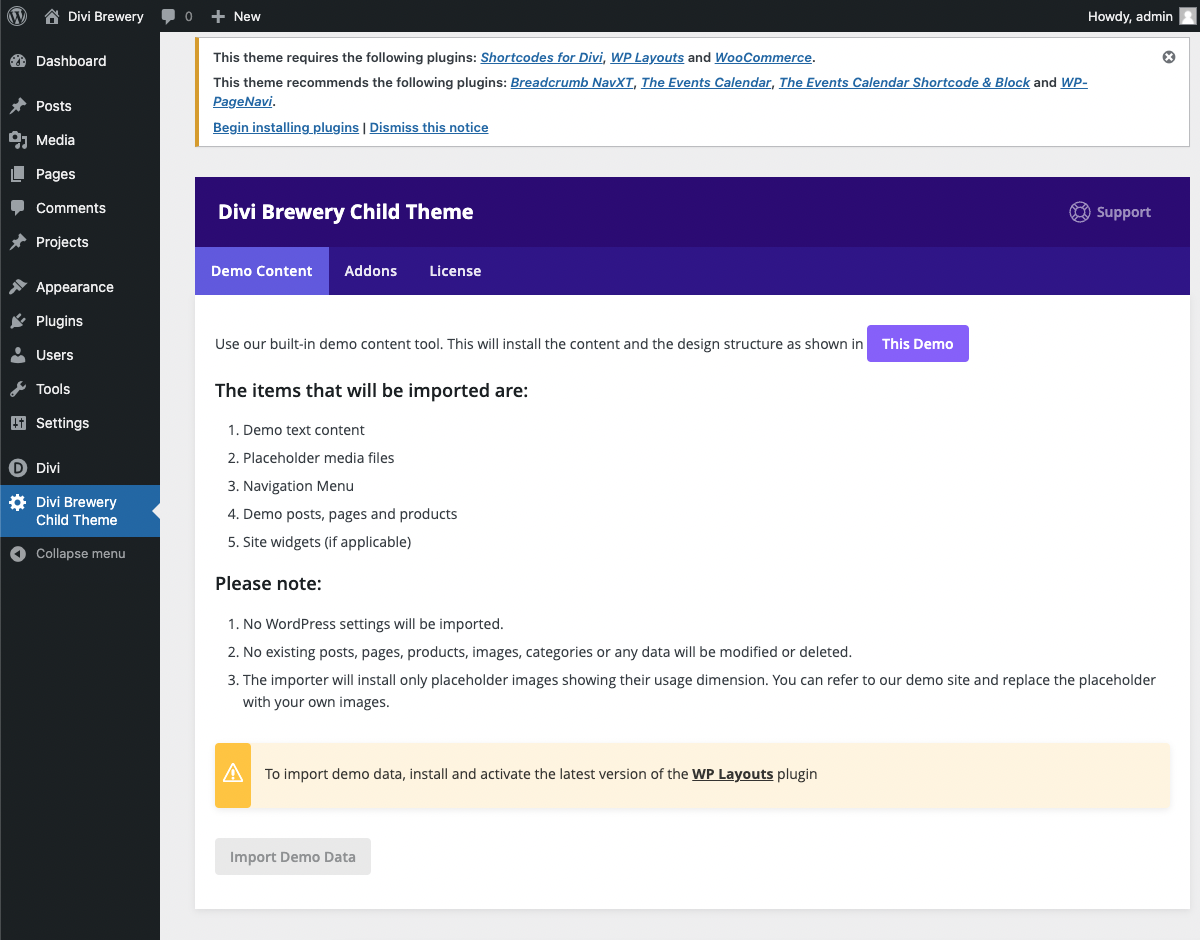
Once the child theme is active on your site, the system will suggest you install & activate required plugins.

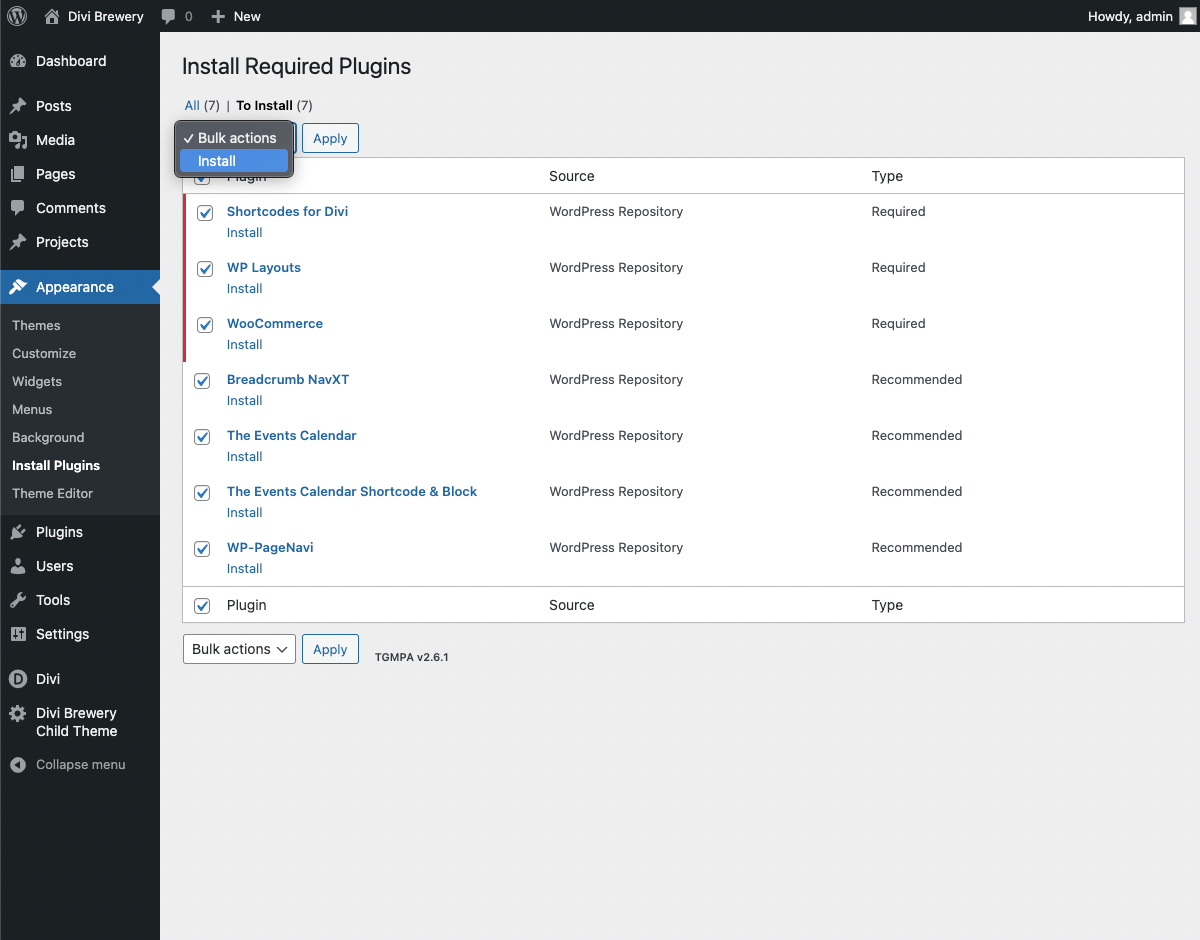
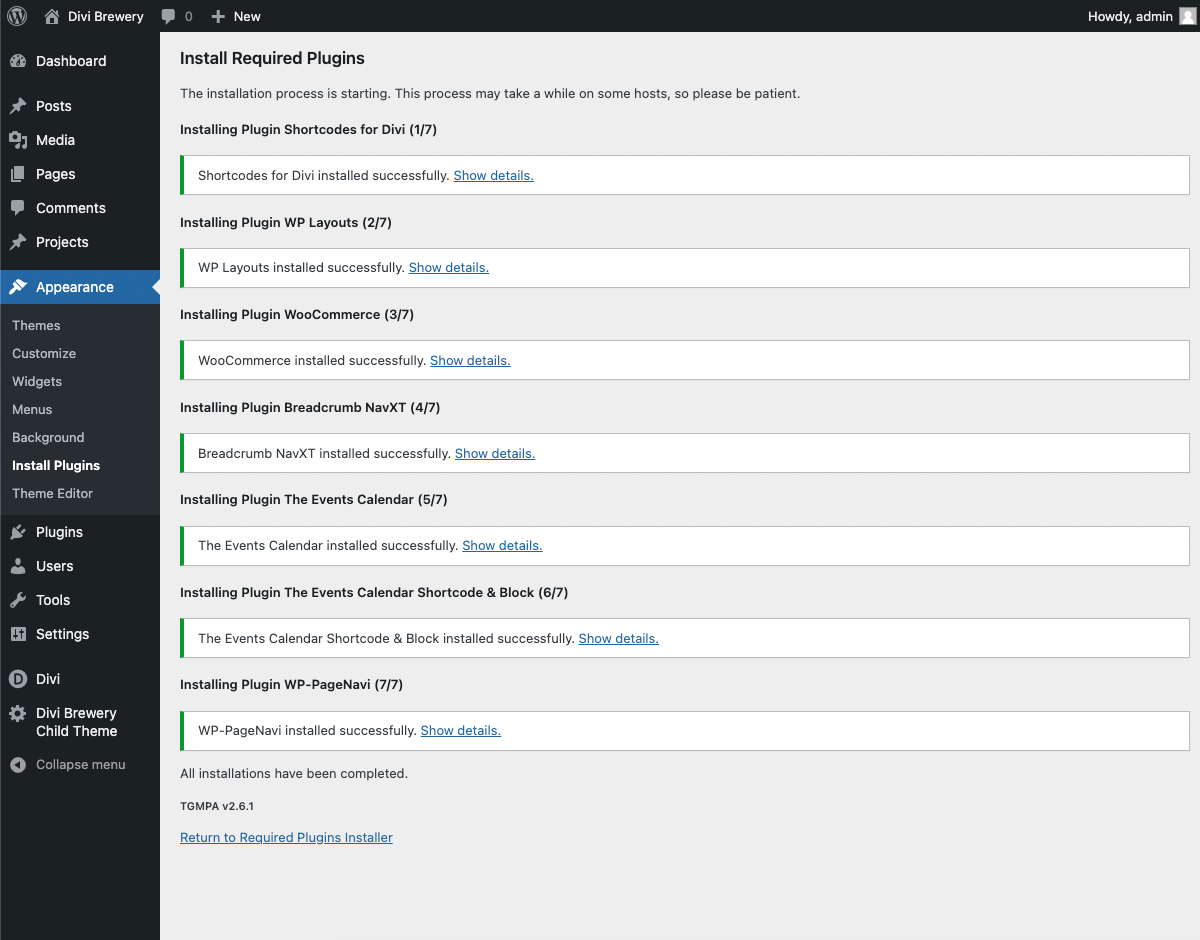
Please click the plugin names or begin installing plugins link on the dashboard screen and start the process. This function is, however, optional.



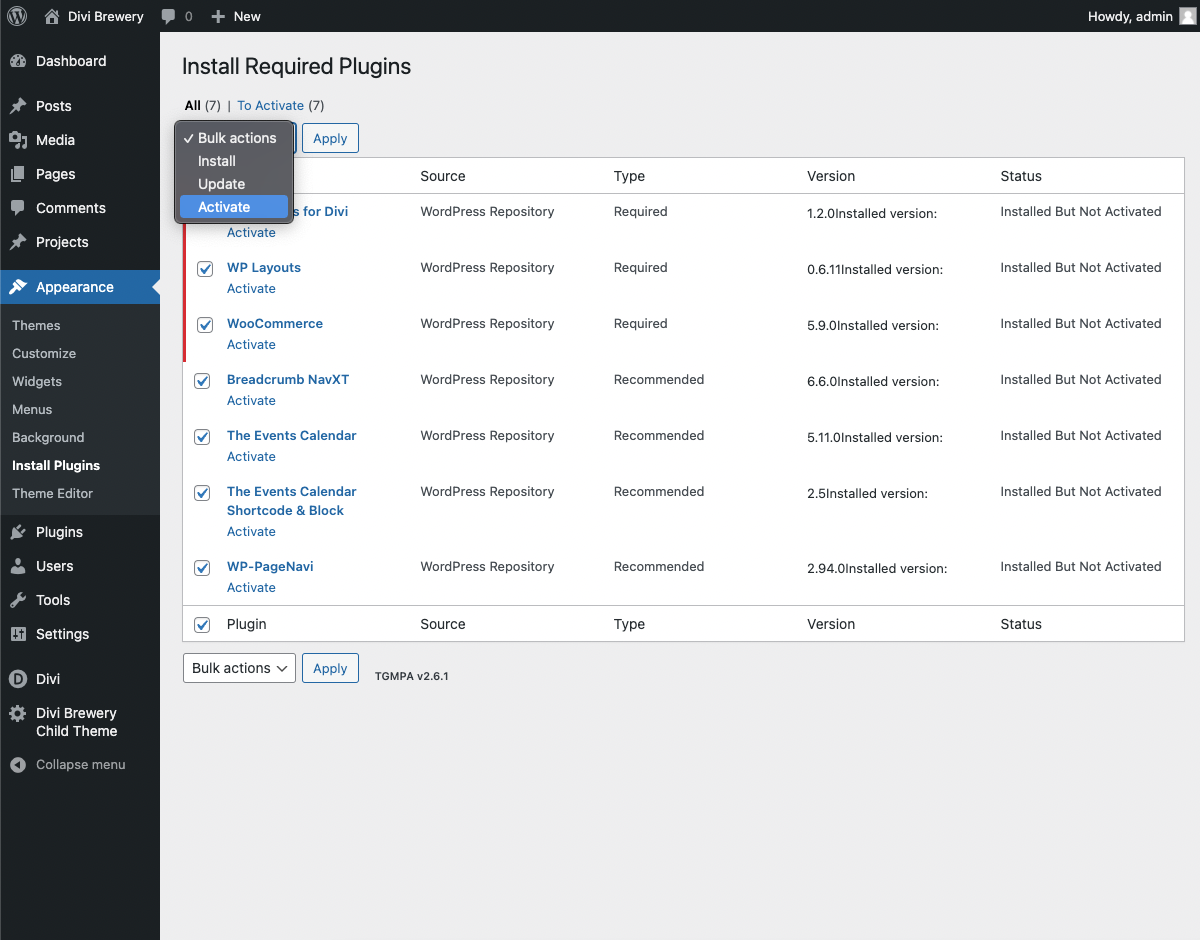
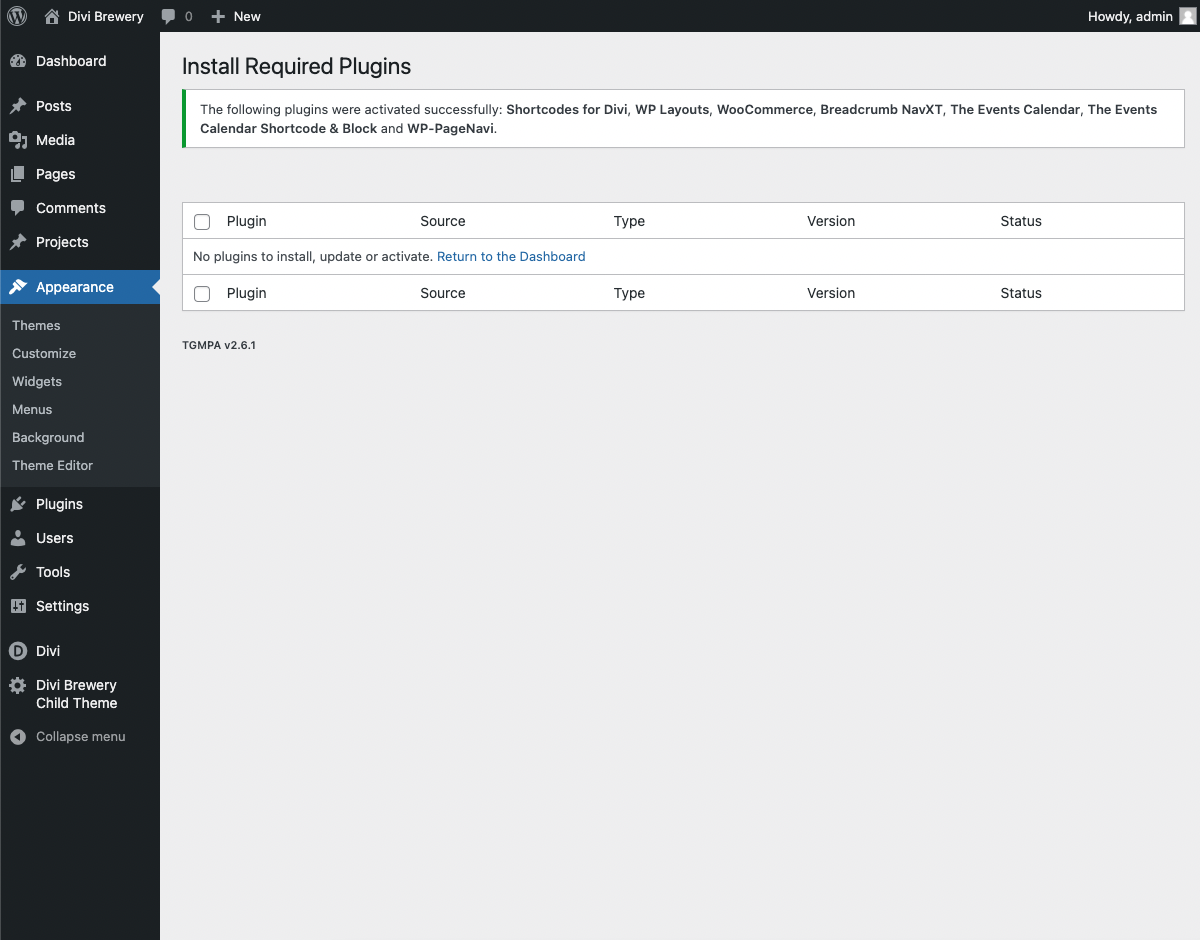
After you have installed the plugins, the next step is to activate them:


Once all the required plugins (or the ones that you need) have been activated, click the 'Return to the Dashboard' link or click "Import Demo Data" under "Divi Brewery" to import demo data

Import demo data
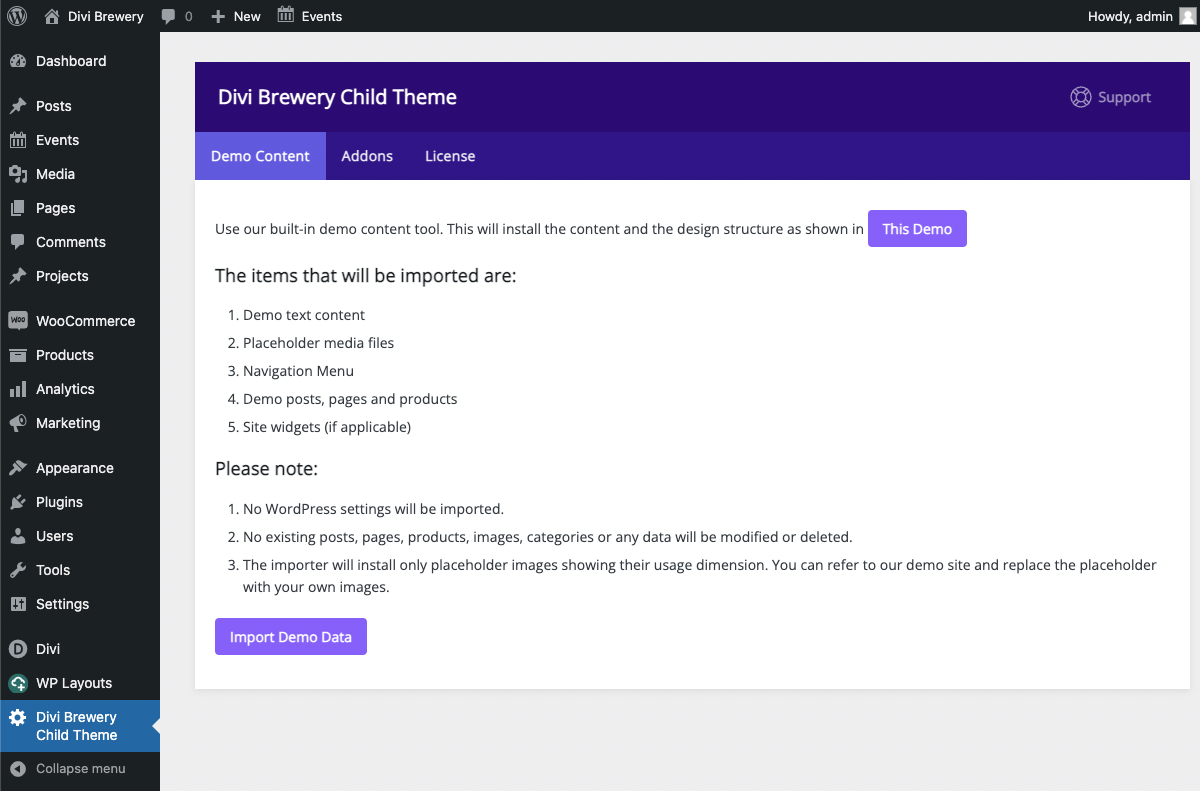
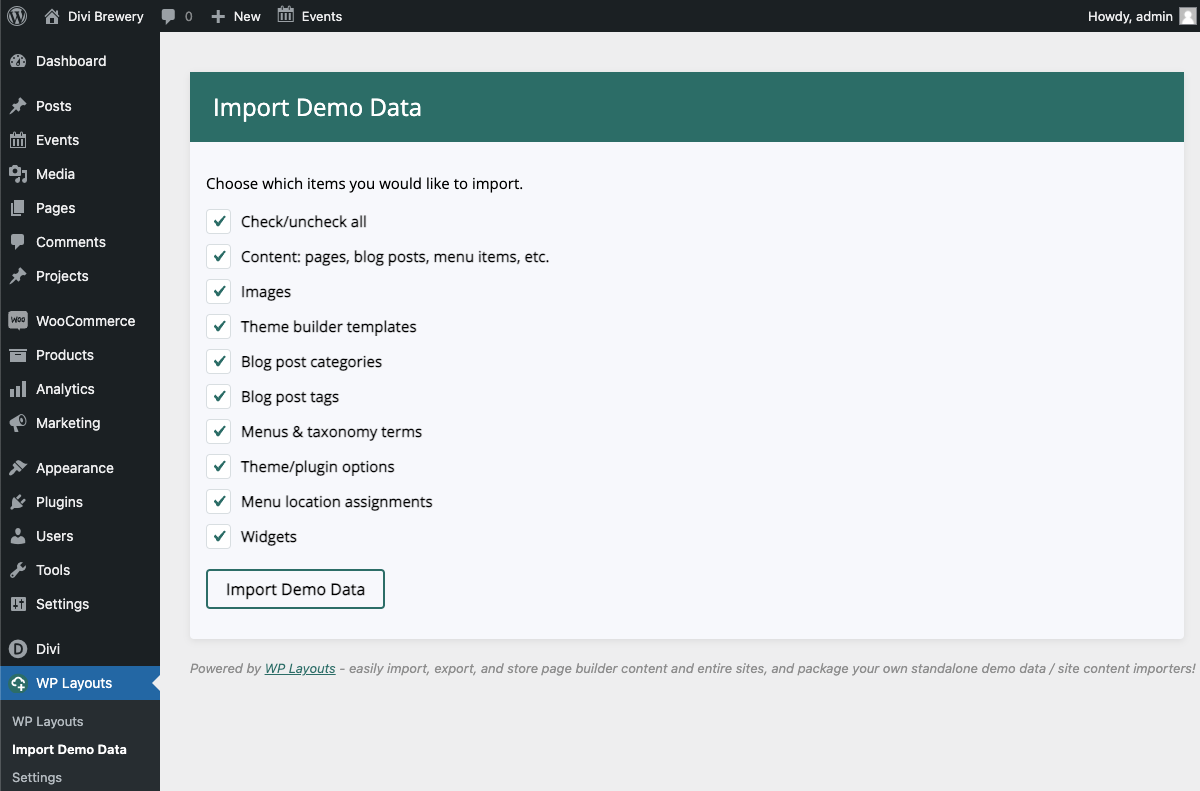
From the WordPress Dashboard, go to the newly added tab bearing the name of your "Divi Brewery" child theme on the left admin panel. While hovering that menu item, please click on ‘Import Demo Data’ and then follow the instructions provided on the page.
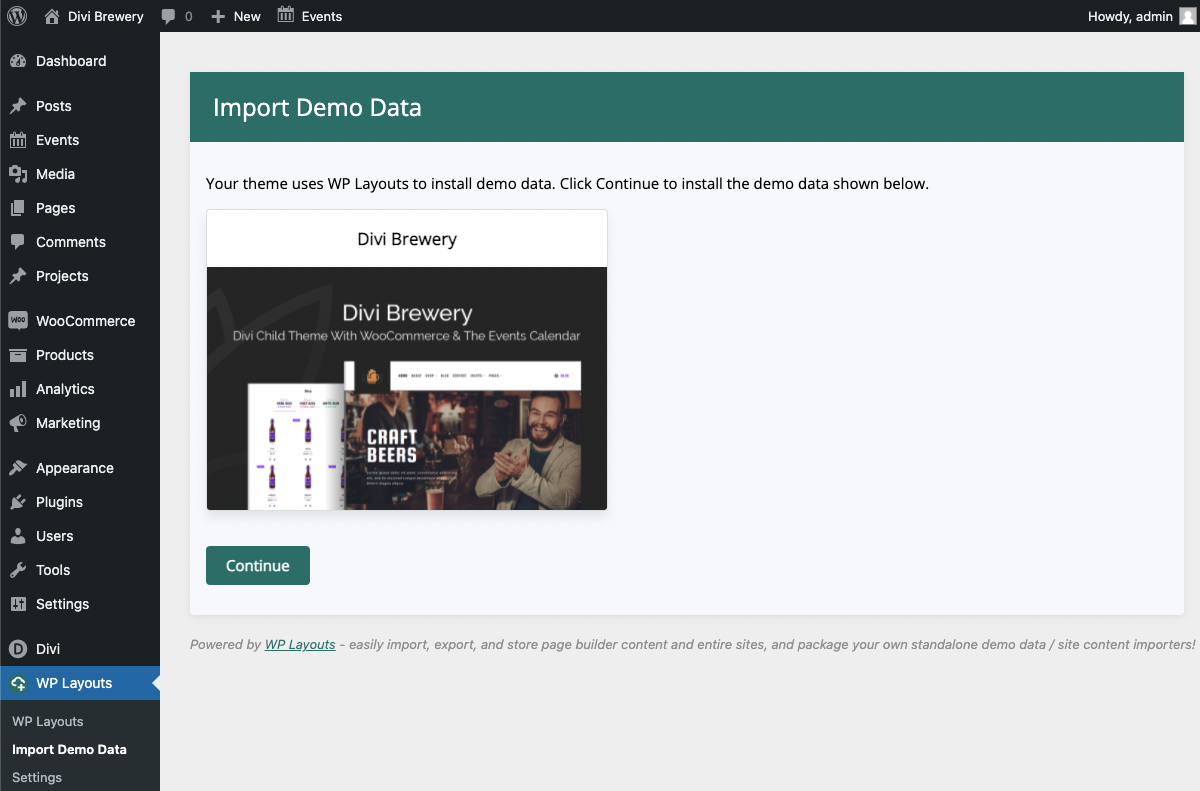
Here we can see a template preview (various variants are available in some of our child themes). Click Continue.

Layout data information are being downloaded, wait a moment...

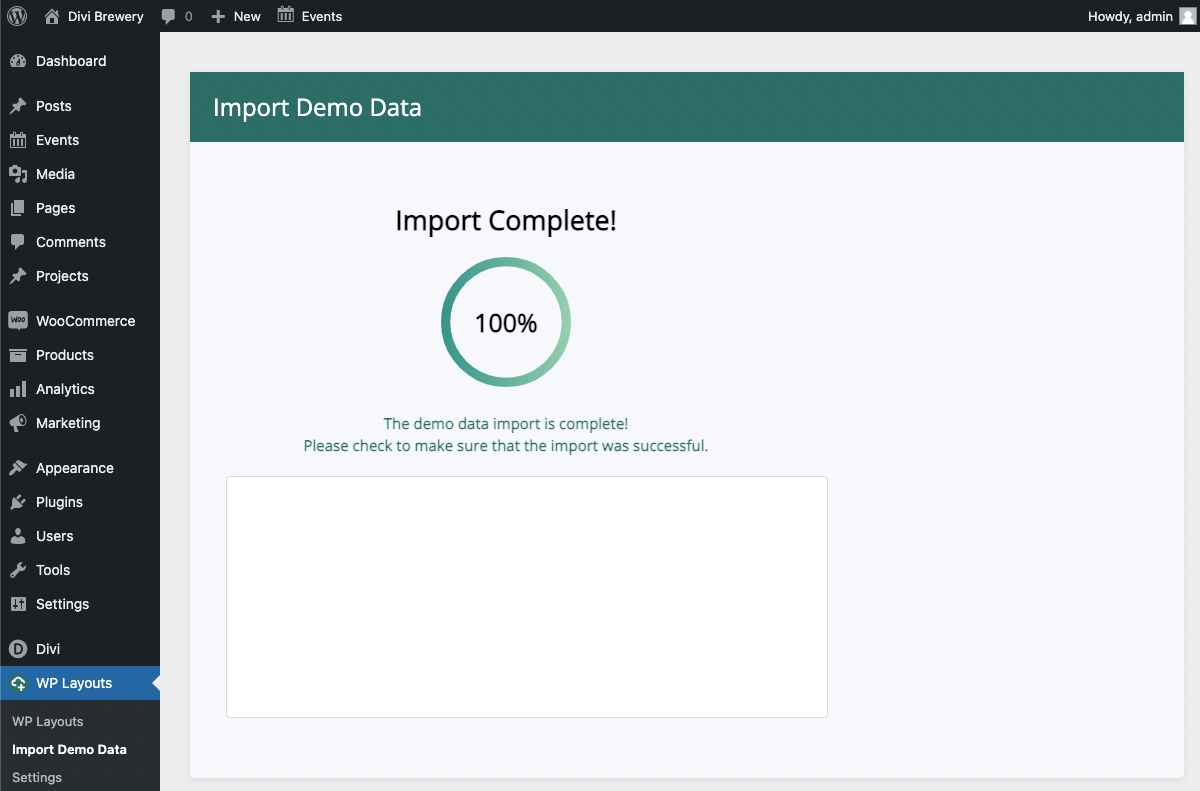
Check all to copy complete demo data to your WordPress. Press Import Data and downloading process will begin.

Success! Enjoy your new child theme! :)

Set homepage and posts page
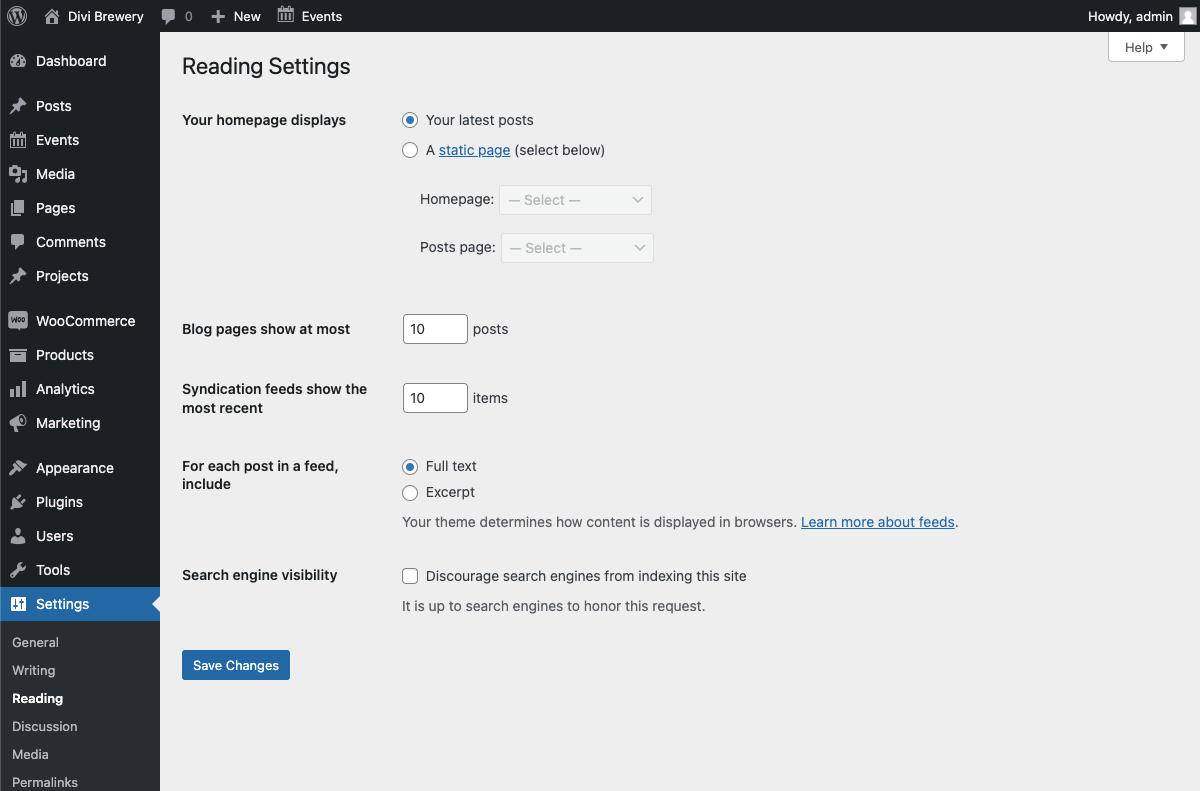
Move to the settings area in your left Admin panel. Click ‘Reading’.

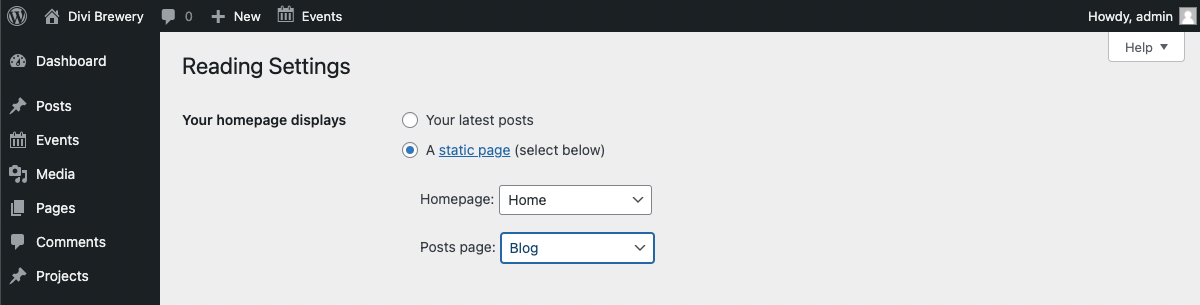
Under ‘Your homepage displays’ select ‘A static page’ and for the Homepage drop-down menu select either 'Home'. For the Posts Page, select 'Blog'.

Setup WooCommerce
Navigate to WooCommerce >>Settings and in the General tab fill in the usual information for your business, including currency, and save your changes.
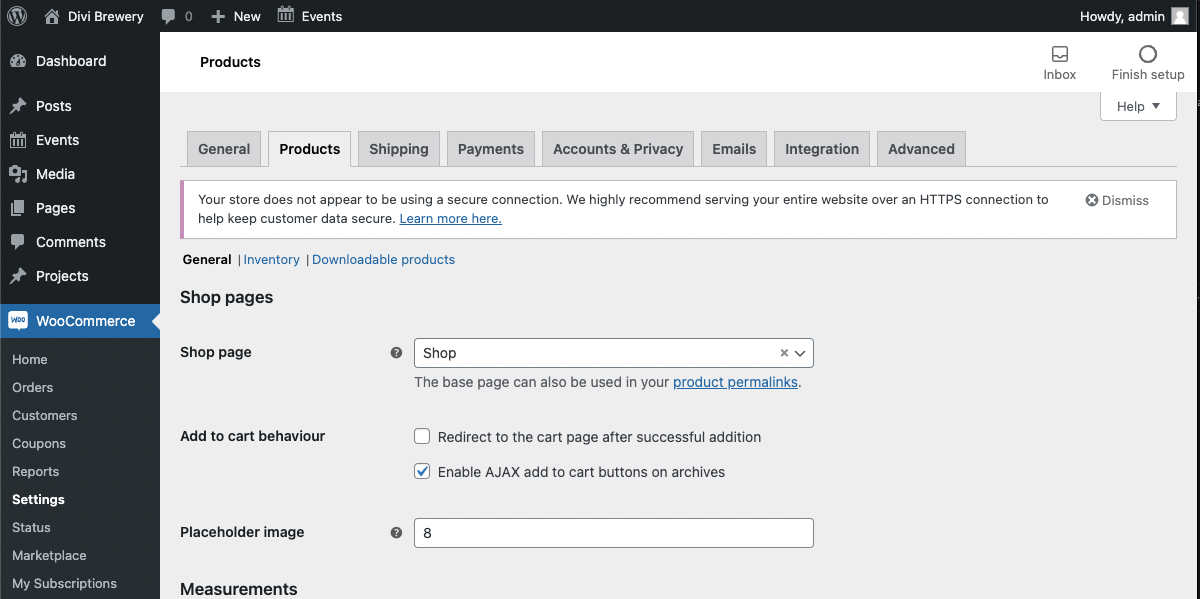
Next, click on the Products tab and set the Shop page to "Shop" by selecting it from the drop-down menu. Save Changes:

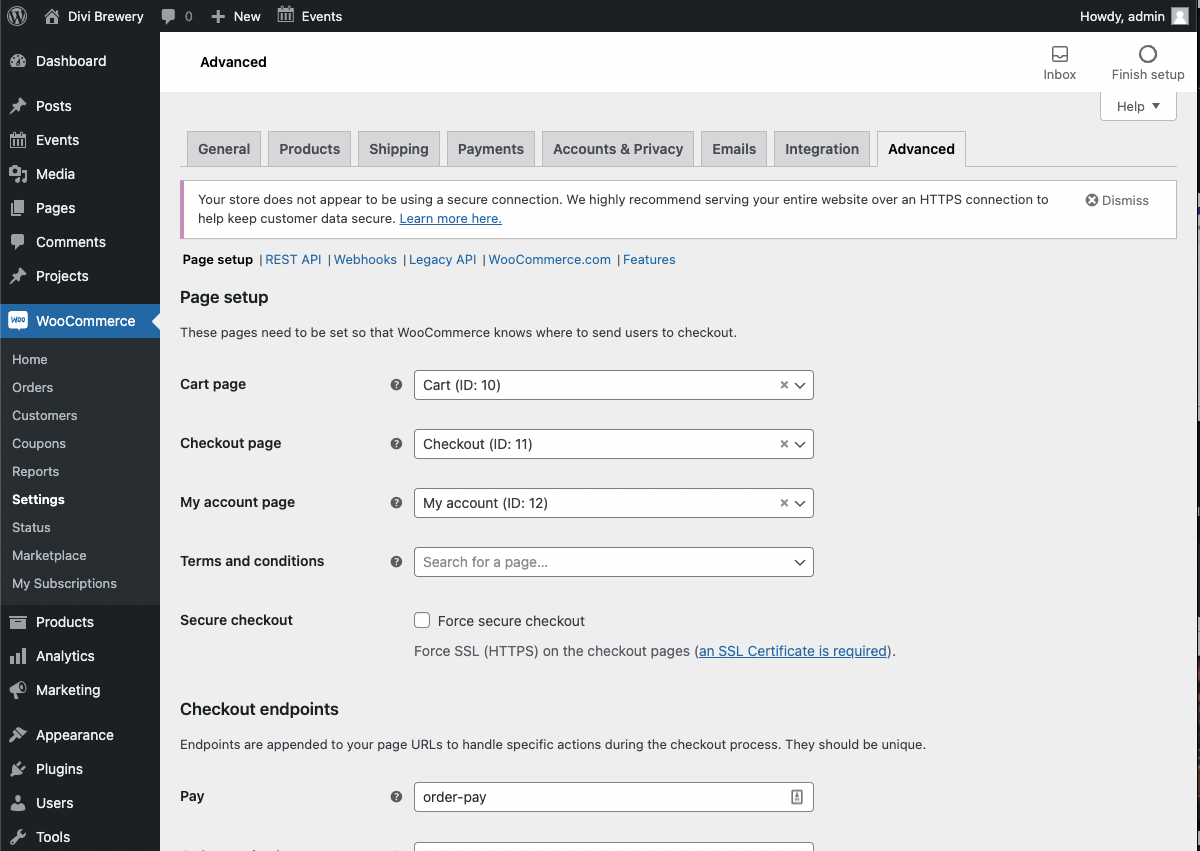
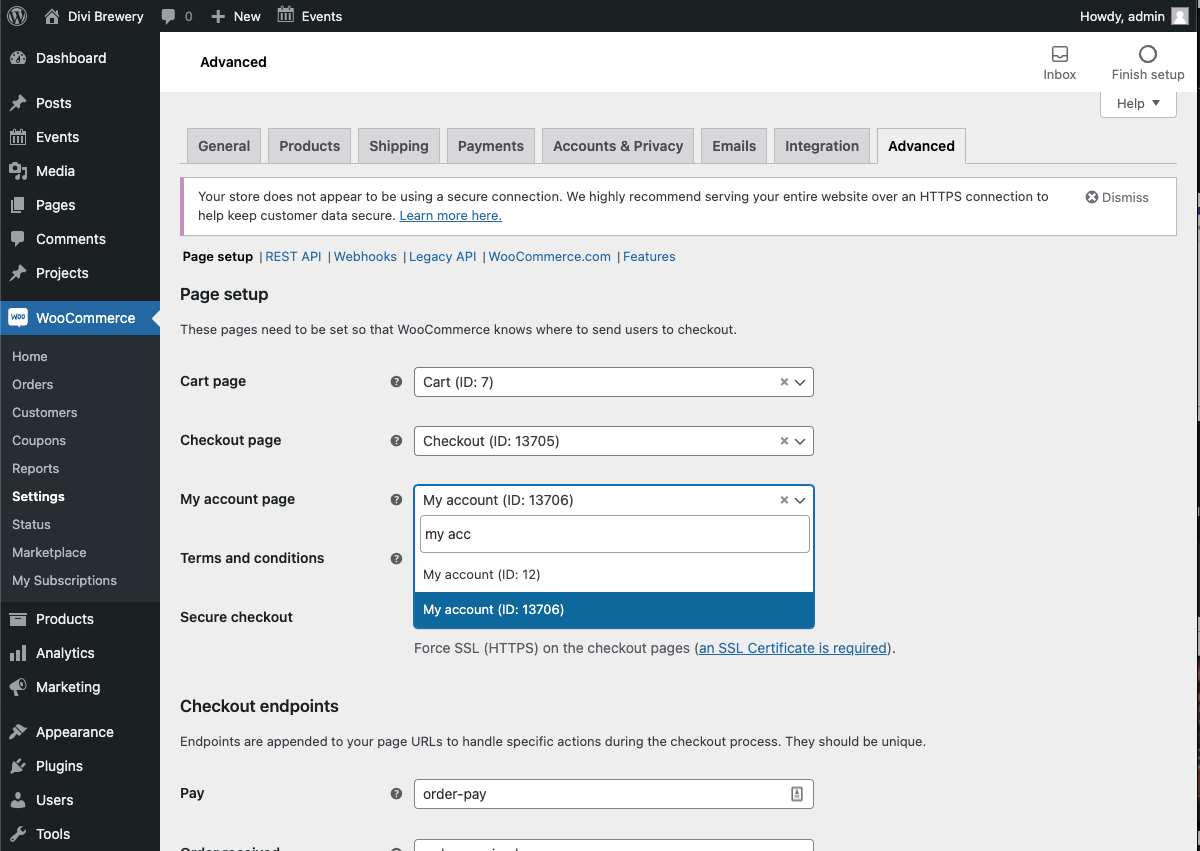
Finally, on the Advanced tab set the rest of the WooCommerce pages as shown.
Before, default pages:

After, Divi Brewery pages are set:

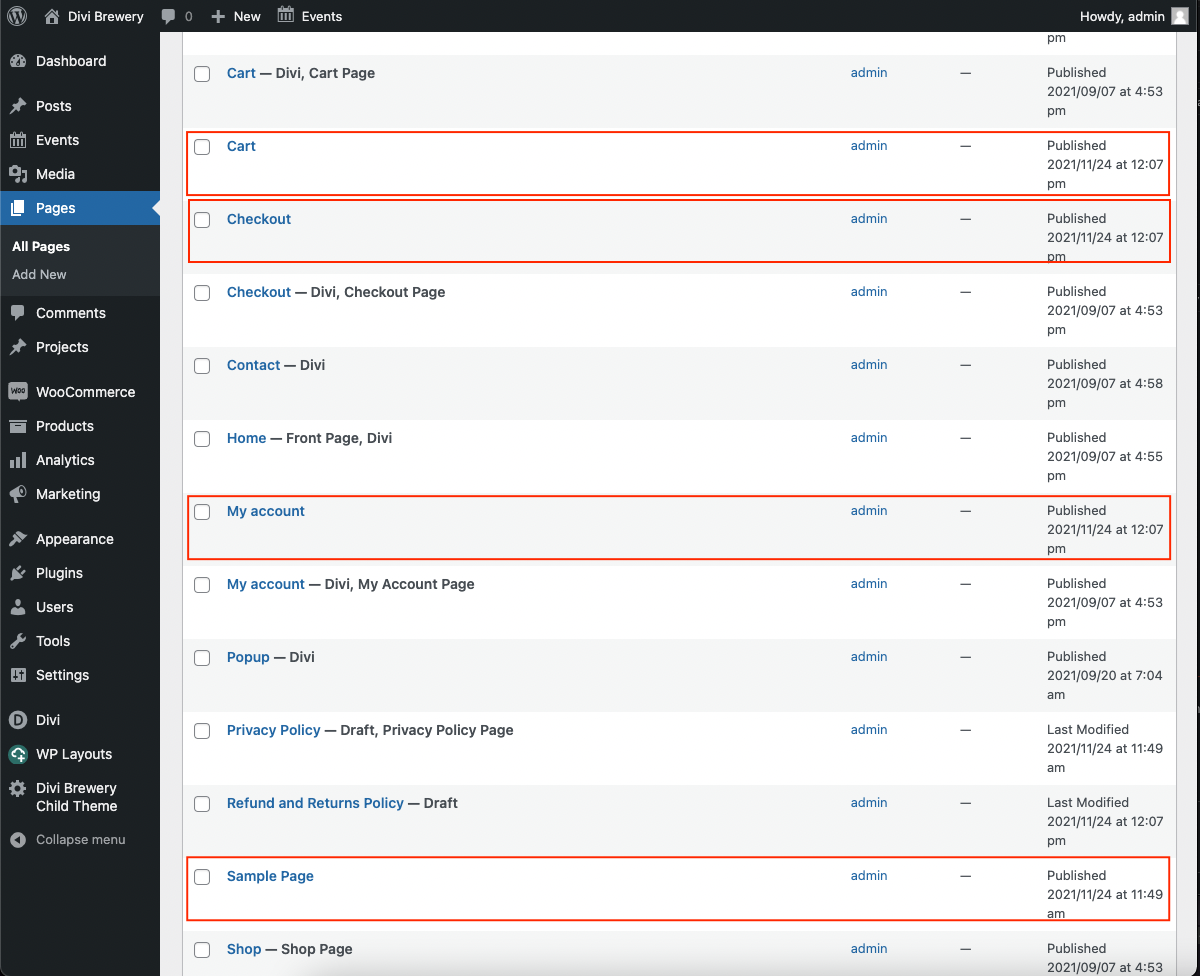
We also recommend going to Pages and removing duplicated, not used pages, like Sample Page, Cart, and Checkout and Shop. Below we highlighted the pages that should be removed - you can define which ones are default pages based on the published date.

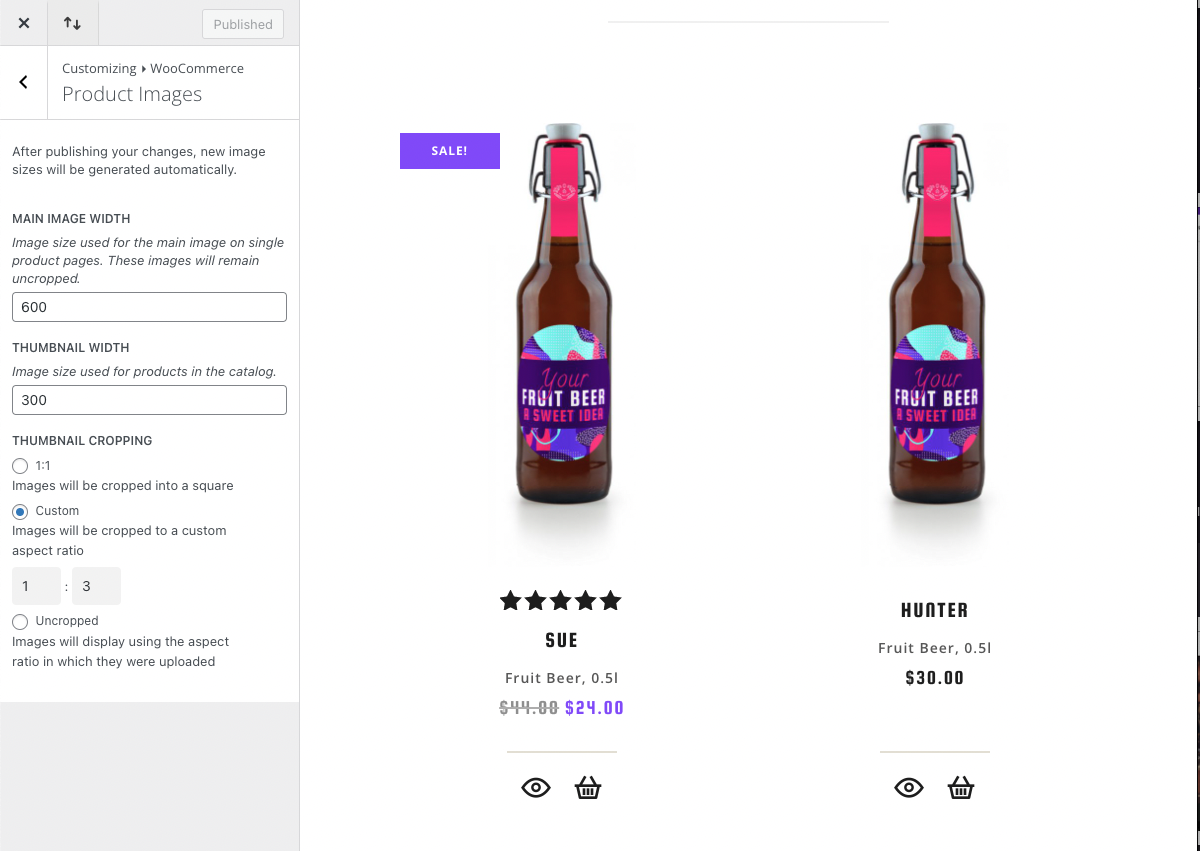
WooCommerce Images Size


Changing the cropping option, or widths, will update the preview on the right side to show how things will look. Changes will not be visible to customers until the customizer is ‘published’ and the thumbnails have been regenerated to the new dimensions.
For demo products, recommended setting is "Custom" and "1:3" aspect radio.
The thumbnail cropping section in the customizer allows store owners to select one of three cropping ratio settings for images in the catalog:
- 1:1 (Square scropping)
- Custom (Store owner can enter a custom aspect ratio)
- Uncropped (Preserve single image aspect ratio)
Actual image dimensions are then calculated based on the cropping option selected, and the image width.
You can learn more about images size from official WooCommerce documentation.
Note: after making changes to image sizes you may need to regenerate your thumbnails.
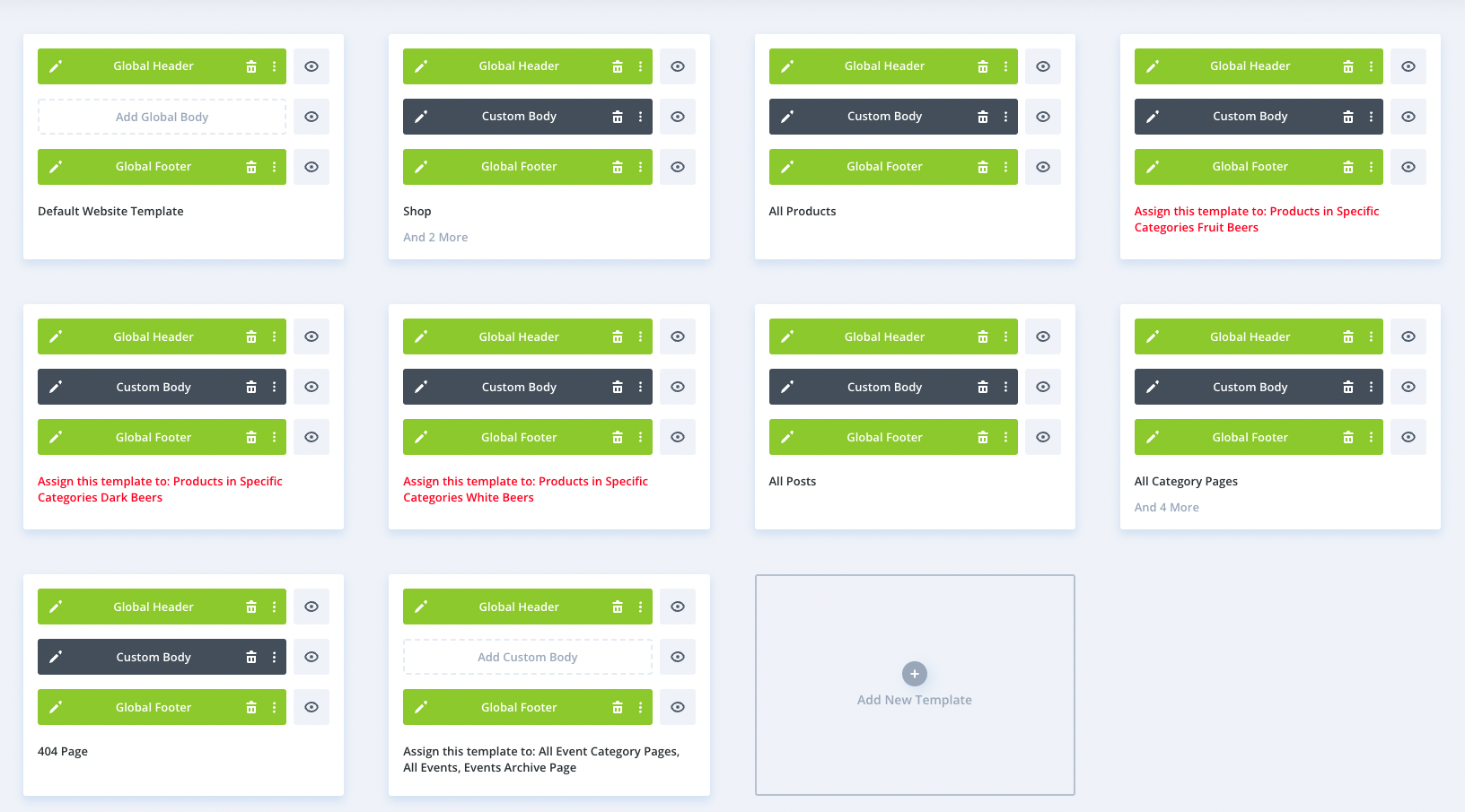
Theme Builder Templates
Child Theme uses Divi Theme Builder templates for following pages or page elements:
- Header
- Footer
- Shop page
- Product pages
- Post Pages
- Blog Category pages
- 404 Page
- The Event Calendar plugin pages - categories, events, category page Templates for product categories have different background images and different related products.
If you want to make changes in any of these, from the WordPress dashboard navigate to Divi > Theme Builder.

Import process doesn't allow assigning all templates, and you may need to assign templates that have red title manually. Assign templates to the pages based on their title.
Customizing Child Theme
Covered topics in this section are:
Theme Customizer Settings
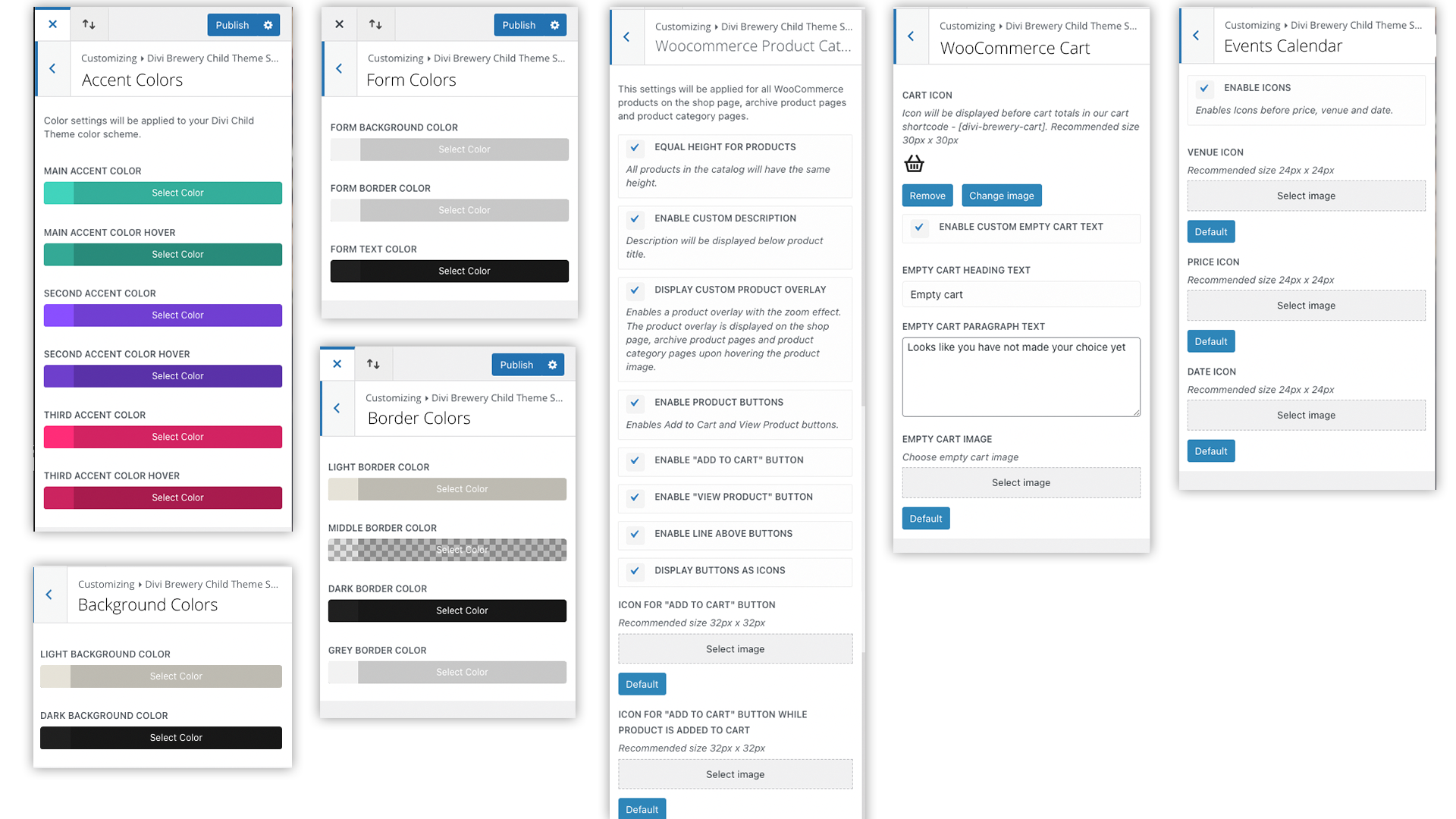
Customize your site with Theme Customizer settings. From WordPress Dashboard, navigate to Divi -> Theme Customizer > Divi Brewery Child Theme Settings.
- Child Theme Accent Colors
- Main Accent Color
- Main Accent Color Hover
- Second Accent Color Hover
- Second Accent Color Hover
- Third Accent Color
- Third Accent Color Hover
- Child Theme Background Colors
- Light Color
- Dark Color
- Child Theme Border Colors
- Light Border Color
- Middle Border Color
- Dark Border Color
- Grey Border Color
- Child Theme Form Colors
- Form Background Color
- Form Border Color
- Form Text Color
- WooCommerce Product Catalog
- Equal height for products (all products in the catalog will have the same height)
- Enable custom description (description will be displayed below product title)
- Display custom product overlay (enables a product overlay with the zoom effect. The product overlay is displayed on the shop page, archive product pages and produt category pages upon hovering the product image)
- Enable product buttons (enables add to cart and view product buttons)
- Enable "add to cart" button
- Enable "view product" button
- Enable line above buttons
- Display buttons as icons
- Custom icon for "add to cart" button
- Icon for "add to cart" button while product is added to cart
- WooCommerce Cart
- Cart Icon
- Enable custom empty cart text
- Empty cart heading text
- Empty cart paragraph text
- Empty cart image
- Events Calendar
- Enable Icons (enables icons before price, venue, date)
- Venue icon (recommended size 24px x 24px)
- Price icon (recommended size 24px x 24px)
- Date icon (recommended size 24px x 24px)

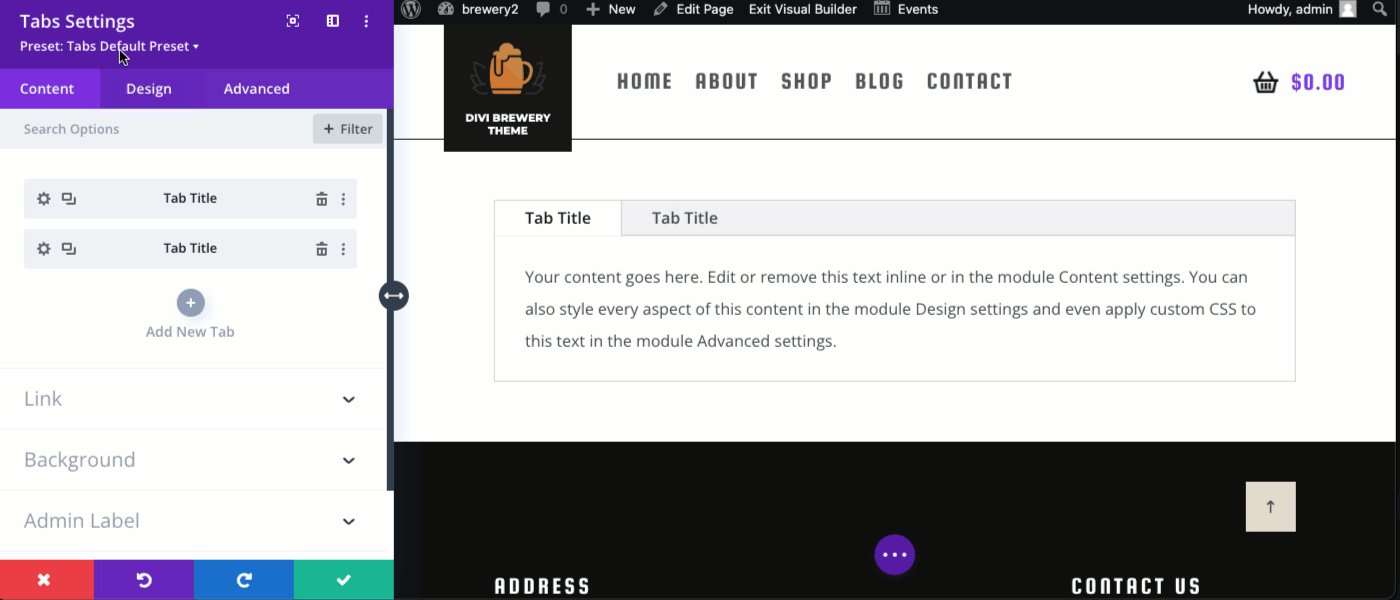
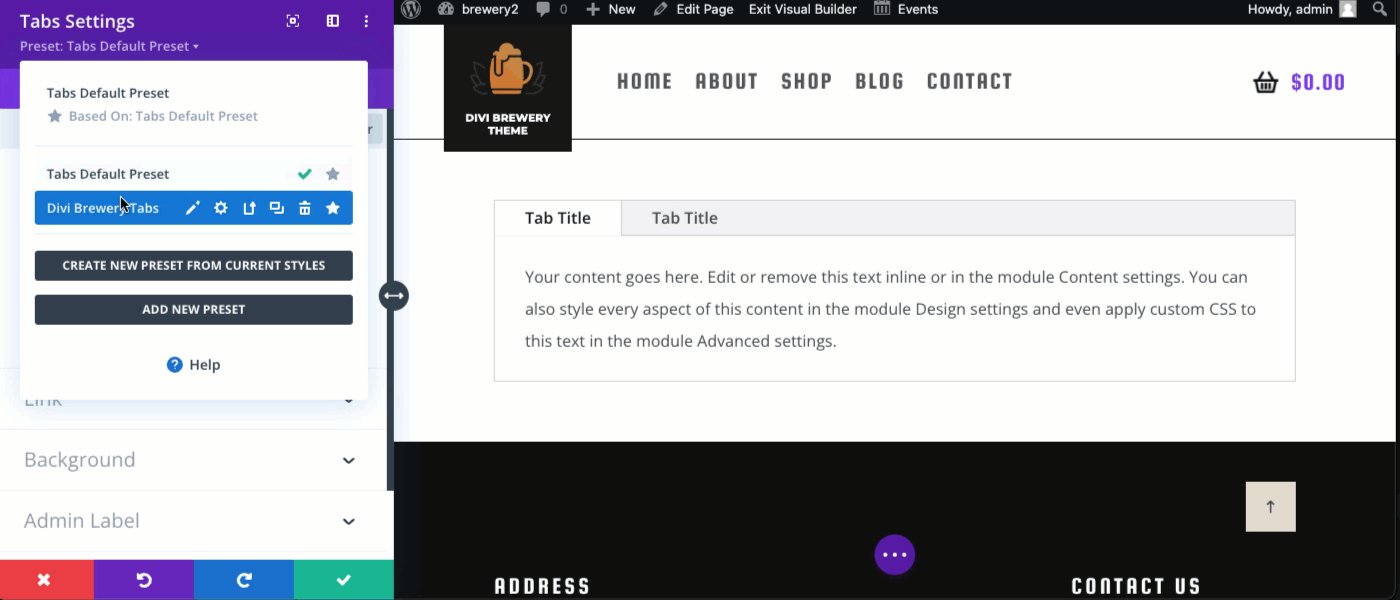
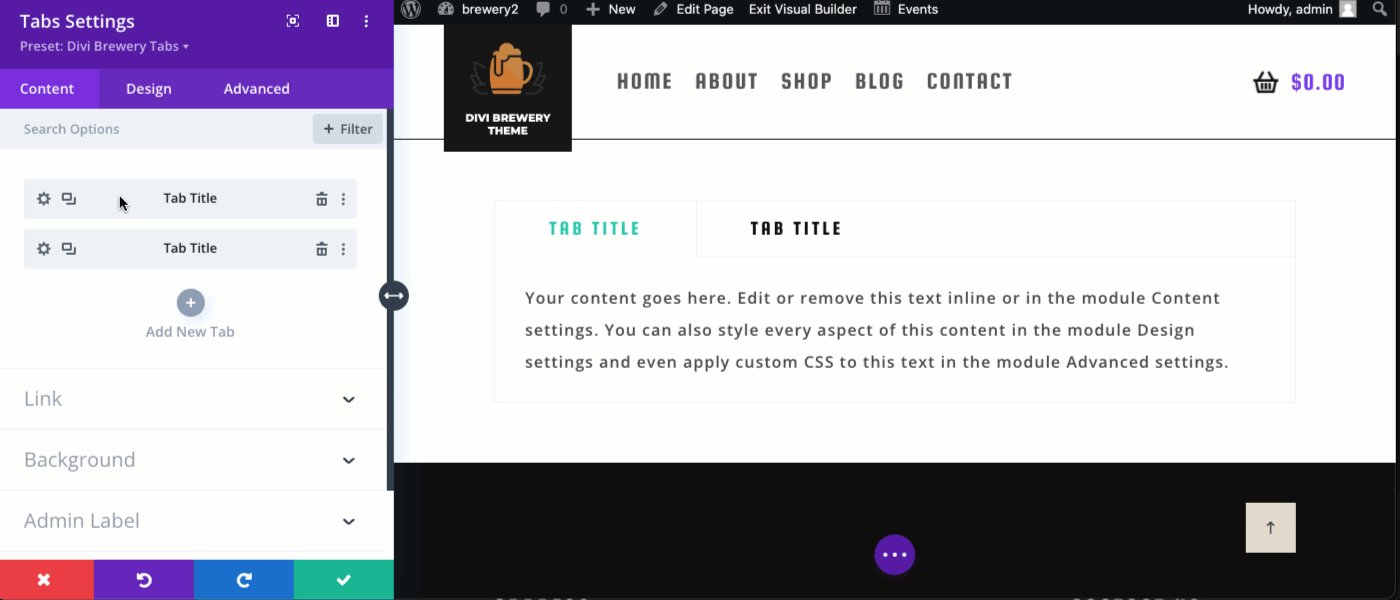
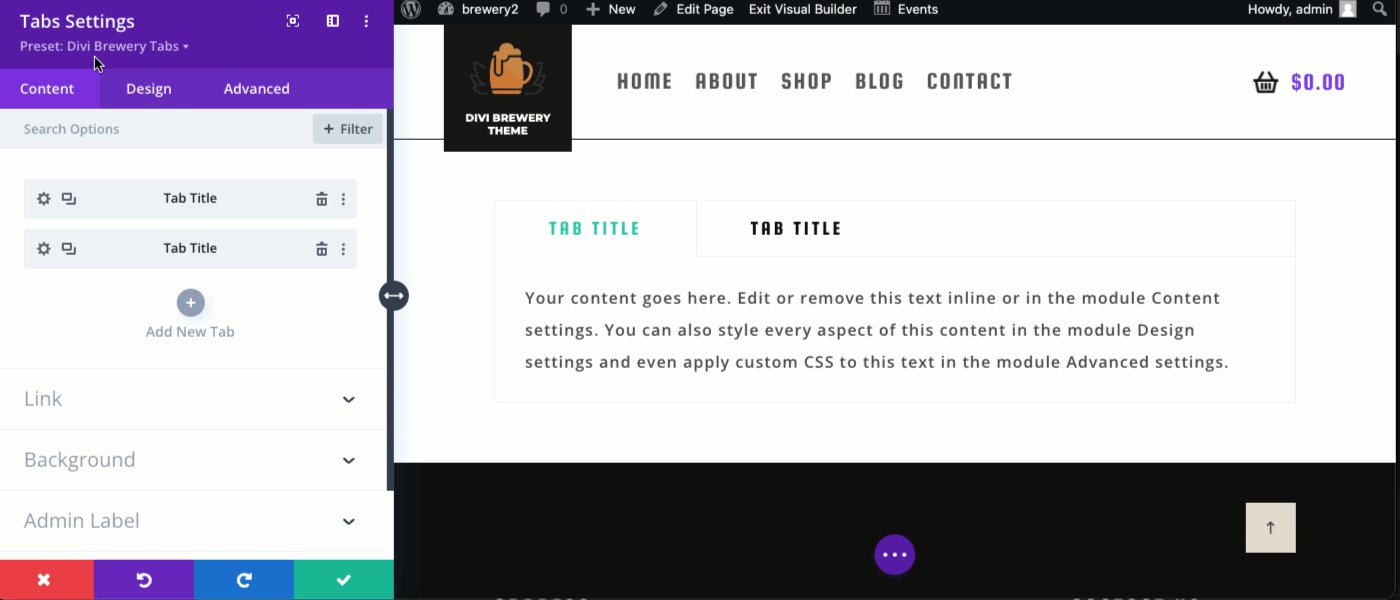
Divi Modules and Presets
Each module comes with the two presets:
- default preset and
- Divi Brewery Child Theme preset, which is stylized.
To switch between presets, open module settings and click on the presets under the module title:

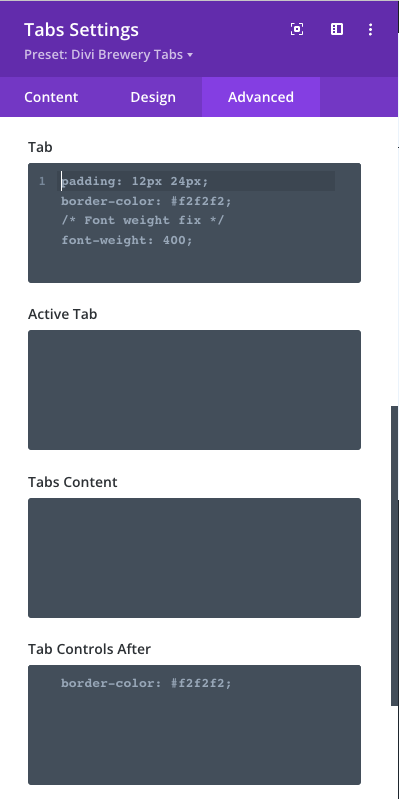
In some modules, were it wasn't possible to use styling settings, we used custom CSS in the module settings, under Advanced tab:

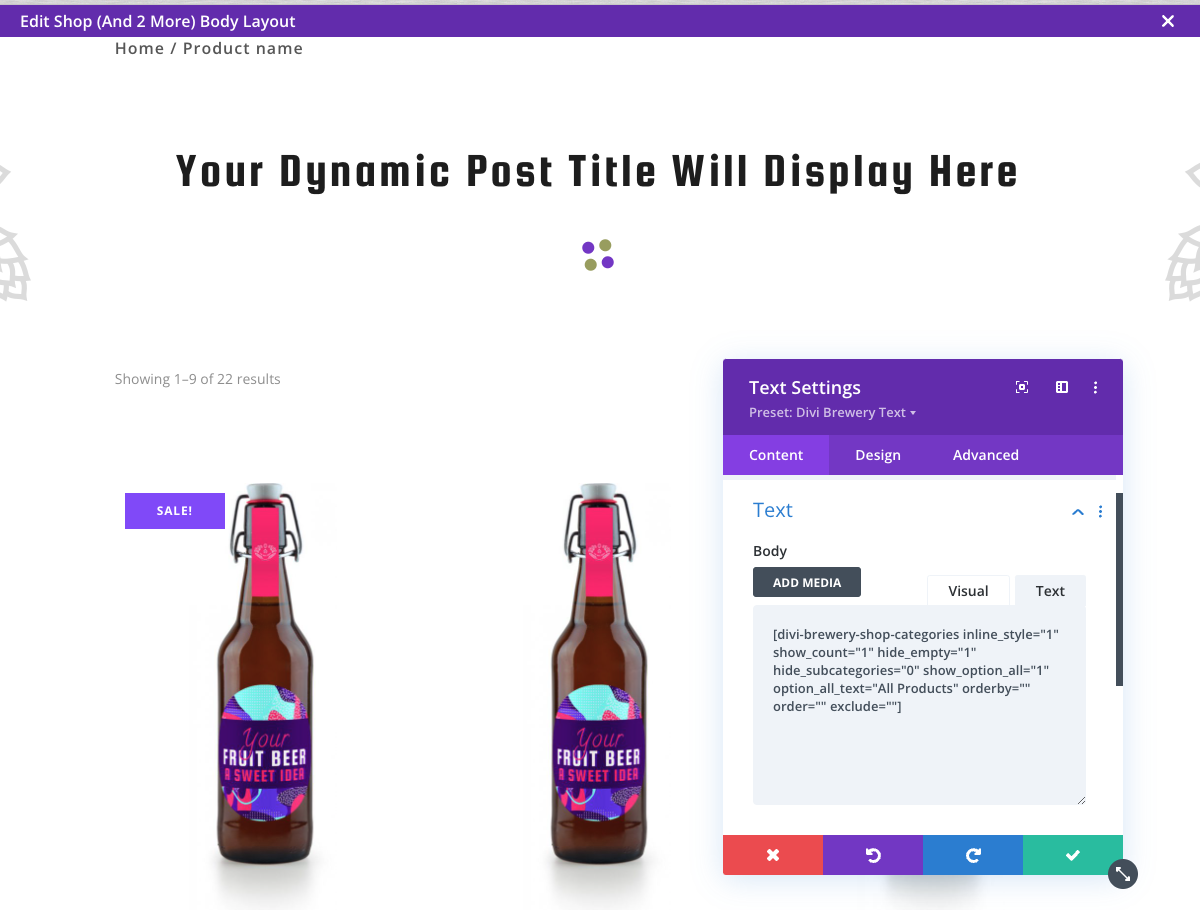
WooCommerce Categories Shortcode
[divi-brewery-shop-categories]
Shortcode to display WooCommerce categories used on the shop page.

Shortcodes can accept parameters, allowing users to modify how the shortcode behaves on an instance by instance basis.

Example shortcode: [divi-brewery-shop-categories inline_style="1" show_count="1" hide_empty="1" hide_subcategories="0" show_option_all="1" orderby="name" order="ASC" exclude="cat_id"]
| parameter | arguments | default | description |
|---|---|---|---|
option_all_text | [text] | All products | Custom text to display for all categories link |
inline_styles | 0, 1 | 1 | Choose between inline and block layout |
show_count | 0, 1 | 1 | Shows total number of products published in a category |
hide_empty | 0, 1 | 0 | Hide empty categories. This means if no post is assigned to the category, then the category object for that category is not returned |
hide_subcategories | 0, 1 | 0 | If hide_subcategories = 1 is passed, only top-level terms will be returned |
show_option_all | 0, 1 | 1 | Show "All Products" link before categories list |
orderby | none ID author title type date modified parent rand comment_count relevance menu_order meta_value_num post__in post_name__in post_parent__in | name | Sort retrieved categories by parameter, more info here |
order | ASC DESC | ASC | Designates the ascending or descending order of the 'orderby' parameter |
exclude | cat_id | - | Exclude multiple categories by category id |
Changelog
See the Changelog text for this child theme by following this link https://wpzone.co/product/divi-brewery/changelog/