Using layout packs for the Divi Library is a great resource for new Divi users to tap into. As well as being able to use the layouts in web builds, new users will also gain value in dissecting each module, row, and section, and seeing exactly how each was designed and set up.
A child theme inherits its properties (core functioning and styling) from a parent theme (Divi) and runs as a separate entity on the WordPress framework. Using a child theme ensures that no code alterations can be made to the parent theme, and also, that no site edits will be overwritten when the parent theme receives an update. A child theme needs to be installed in the same way as a parent theme (by installing a .zip file via the Appearance console), following the installation of the parent theme. A blank child theme could be used, either scripted through a text editor/IDE or generated by using a blank child theme generator or, an already-designed child theme could be purchased. Using an existing child theme is a great way to develop a website extremely quickly, as all of the aesthetic design and functionality is already crafted, and only a few style tweaks and content population need to be made.
A layout pack consists of a number of pre-styled module, row, section or full-page builds that can be imported into the Divi Library for use throughout a website. For the Divi 2.7 update, Elegant Themes enhanced the import and export function of the Divi Library so that users would be able to port layouts back and forth between web builds. The layout packs act as templates, allowing users to rely on the already-designed form and aesthetic, and simply edit and use elements with ease. Another great aspect of the Divi Library is the fact that images are encoded automatically, so when a new layout is imported the related imagery is synced directly to the WordPress Media Library.
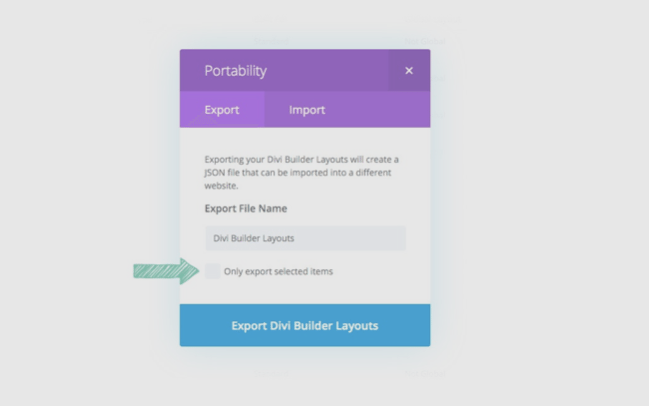
For a detailed explanation of using the Divi Library’s Portability feature, watch the Elegant Themes video below or read our blog post for a step-by-step tutorial.
Interested in the Aspen Grove Studios Divi Demo Zone? Read our blog post for details.
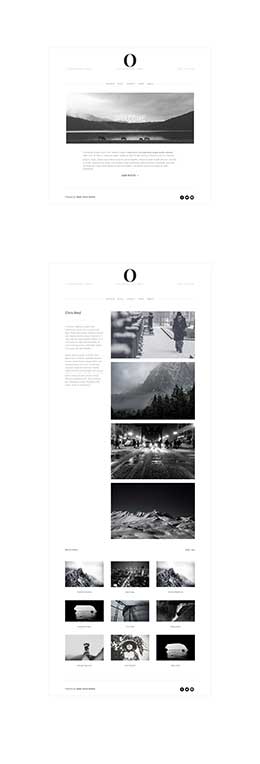
Oyster Bay
As well as the five core pages; Home, About, Artists, Shop, and Contact; Oyster Bay imports with a custom blog post template and Artist showcase pages for you to use. Also, as the header and footer sections are set as Global Modules, any changes you make in these sections will reflect site-wide.
If you’d like to dive into Oyster Bay, head over to the Aspen Grove Studio Shop and either view the Demo Site or purchase Oyster Bay straight away. With a “recommended price”, you’re able to set the amount that you’d like to donate for your purchase of Oyster Bay.
If you don’t already have an account with Aspen Grove Studios, you’ll need to create one.
Once you’ve successfully purchased Oyster Bay, you’ll receive your download link via mail.
Once the download is complete, unzip the .zip file and import the .JSON file into your Divi Library. If you get stuck during this process, watch the Elegant Themes video above or read our blog post tutorial.
If you enjoyed this post, please feel free share your comments or questions below. We’d love to hear about your experiences with using the Divi Library and Layout Packs, as well as your thoughts about Oyster Bay.
Thanks for reading!




Greeting!
I have a problem with loading Divi prepared layouts.
They are not loaded at all.
If somebody knows the solution, it would help me.
Respect,
Emanuel Pietri
Hi Emanuel, this would be a question best directed to Elegant Themes but it may be caused by insufficient server resource settings. ET recommends these settings:
PHP 7.0 or greater
MySQL 5.5 or greater
The mod_rewrite Apache module
post_max_size 128M
memory_limit 256M
max_execution_time 300
upload_max_filesize 256M
max_input_time 600
max_input_vars 5000
thanks for explaining what a layout pack is. Elegant Themes didn’t explain it, which is typical of them. They don’t know how to help beginners.
You’re welcome Jim, I am glad we could be of help 🙂
Would be great with a more detailed documentation on how to make all the included layouts in Oyster Bay to work like the demo here. Especially the blog function.