Divi Multipurpose Service Child Theme is a package that provides 8 child themes for different types of service businesses. The child themes are designed to help your business grow by showcasing your services, recent projects, testimonials, and calls to action. In this article, we’ll take a close look at the Divi Multipurpose Service Child Theme and help you decide if it’s the right Divi child theme for your needs.
Divi Multipurpose Service Child Theme Features

Divi Multipurpose Service Child Theme comes with 8 demos to create websites for:
- Attorney
- Construction
- Electrician
- Landscaping
- Mechanic
- Painting
- Plumbing
- Roofing
Each service profession has colors and icons that are chosen specifically for that service. The child themes are professionally designed and come with lots of pages including Home, About Us, Our Services, individual service pages, FAQ, Testimonials, Latest News with multiple sidebar options, 2 contact pages, and a 404 page.
They also come with the Divi Footer Editor, custom contact and consultation forms, and click-to-call buttons. The themes are easy to install and customize, and you can install them on unlimited websites. They include automatic updates. Import the demo data with a single click. Premium support is included.
Installing Divi Multipurpose Service Child Theme

With Divi active, upload and activate the theme as normal. Then, go to Divi Service > Theme Options in the dashboard menu. Enter your license key and click Continue.

You’ll see a new screen with the settings and message across the top informing you of plugins you’ll need to install.

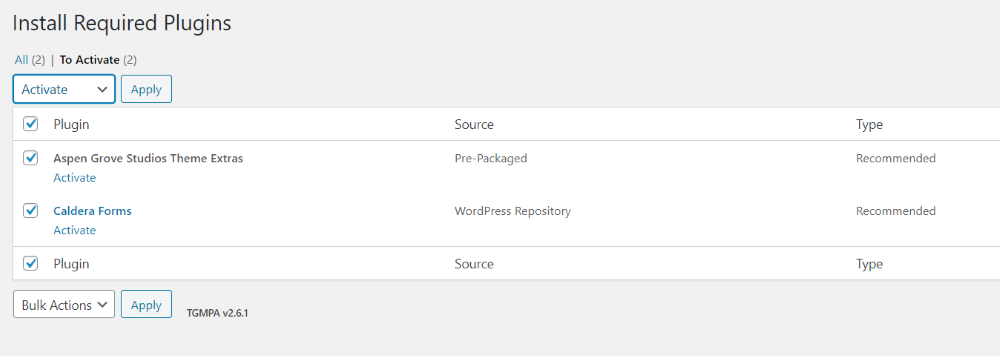
Click on the links to install and activate the plugins.
Import Demo Data

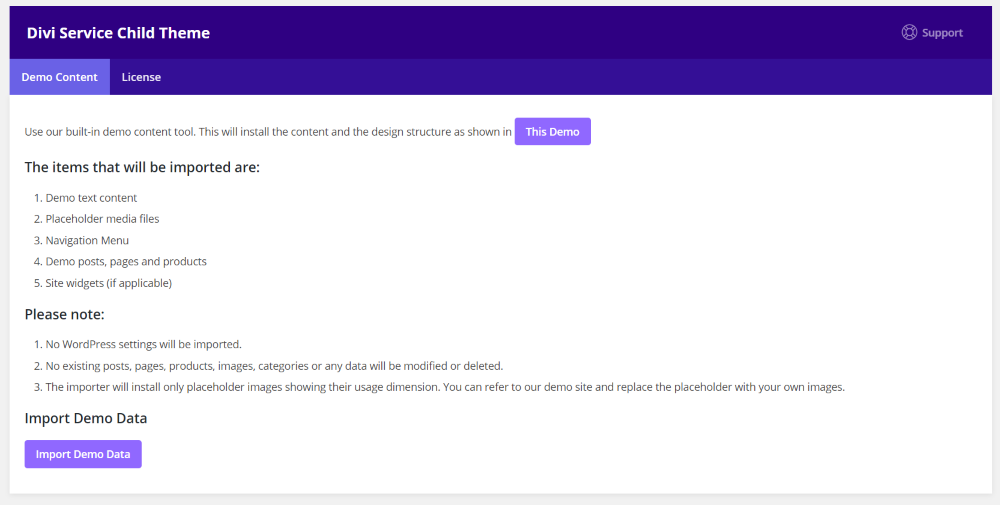
The settings screen includes a link to see the demo information (which provides information about the child themes) about what will be imported, and a link to start the import. This link takes you to the import page.

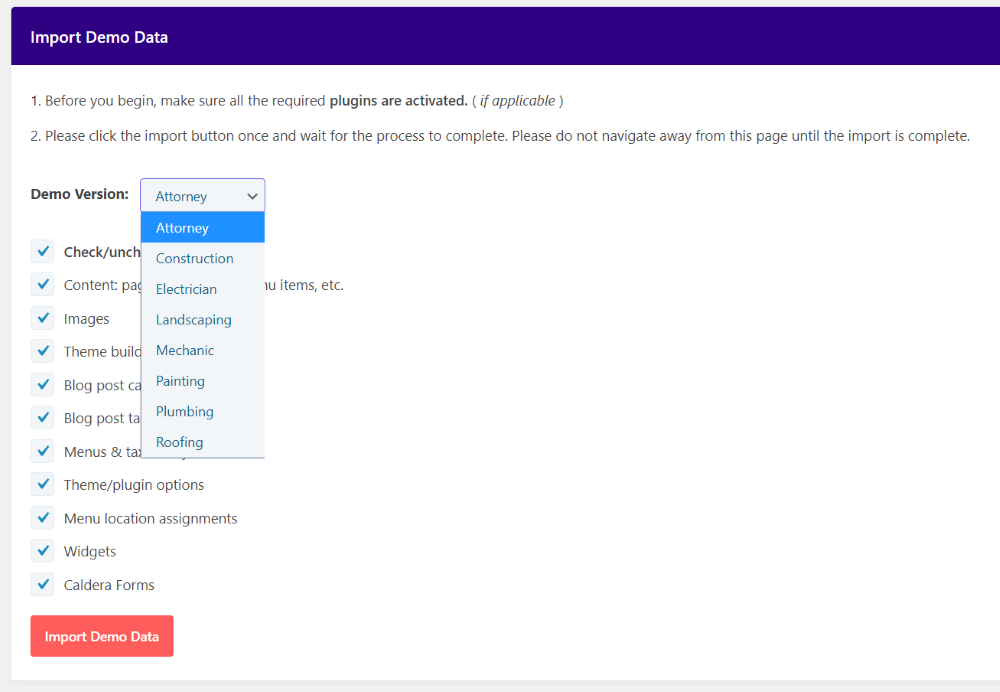
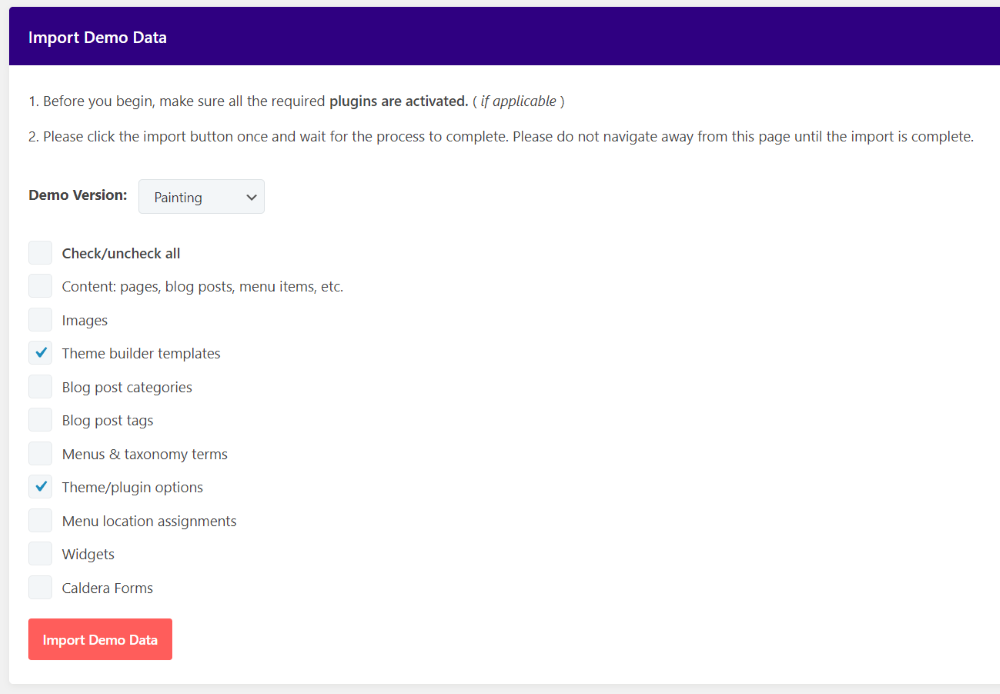
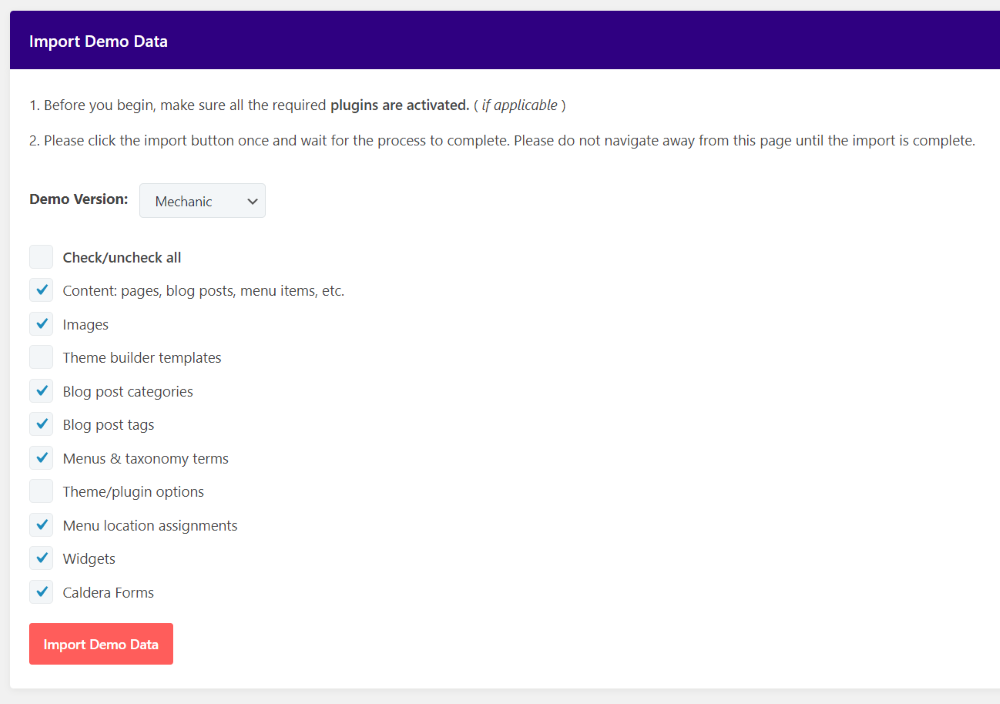
To import the demo data, go to Divi Service > Import Demo Data in the dashboard menu. This provides demos for specific types of services. There are 8 demos to choose from. Select the demo version from the dropdown box.
Uncheck the boxes of anything you don’t want to import. This includes content, images, posts, pages, menus, plugin options, widgets, forms, etc.

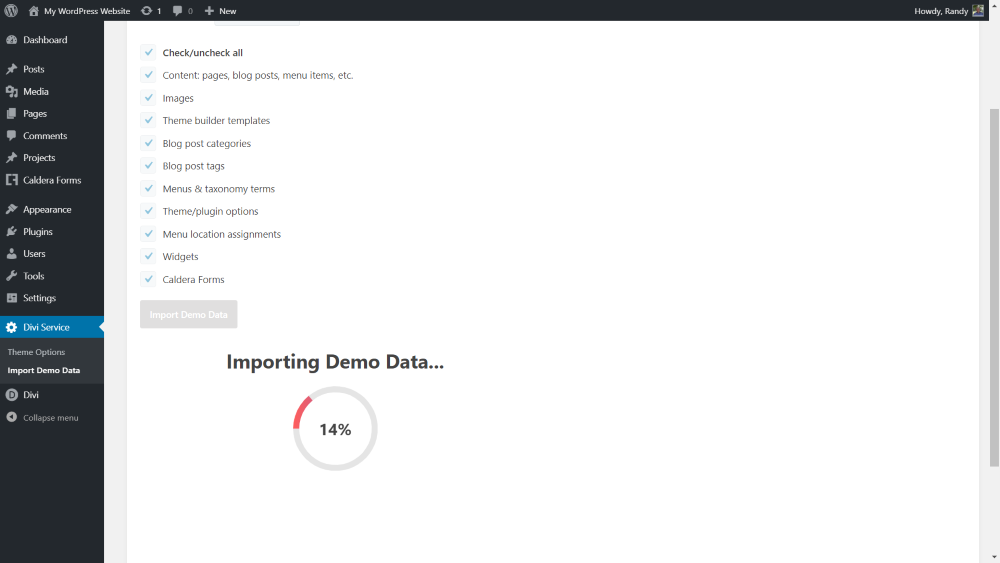
Choose your demo and features you want to import. Next, click the import button and wait for the import to complete. Once the import is complete, you’ll see the circle counter at 100% with a message that the import is complete. The site will now include the demo data and layouts from the child theme you selected.
Divi Multipurpose Service Child Theme Features
Here’s a look at each of the features that are imported. I’m using the Attorney child theme, but all of the child themes include the same pages and layouts. Each has its own color, photos, and icons. You can see demos of each at the Divi Multipurpose Service Child Theme sales page.
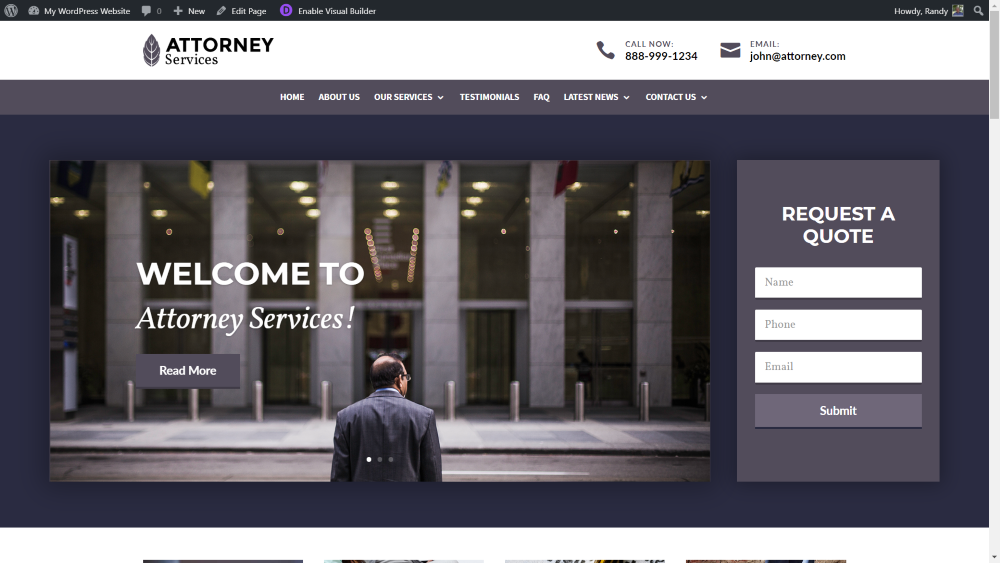
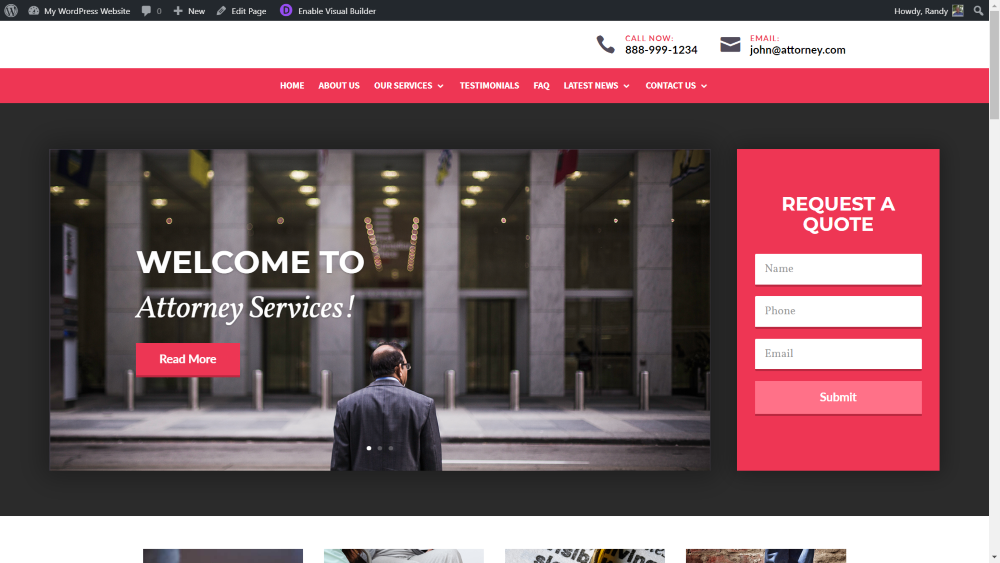
Home Page

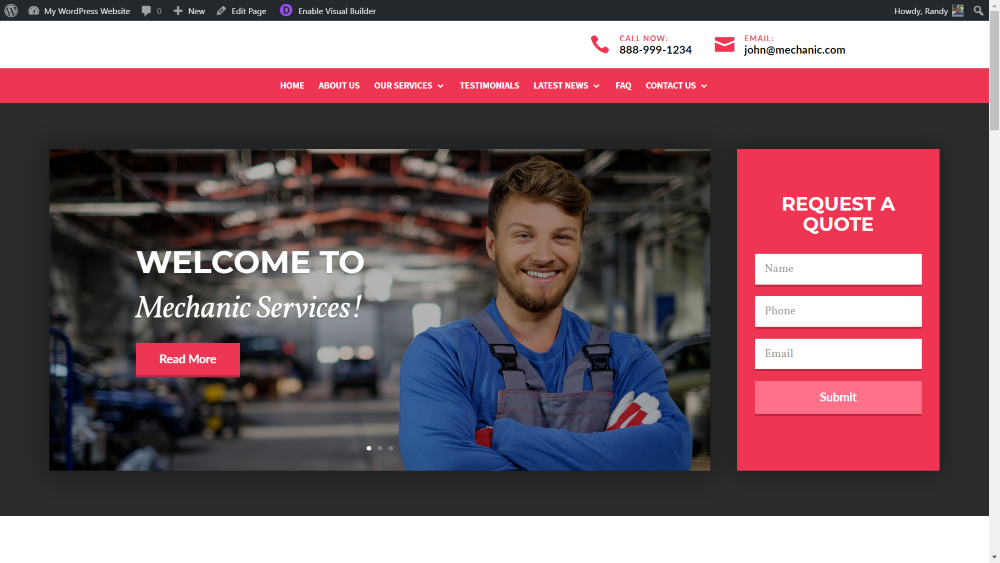
The home page includes a global section with a slider as well as the Divi contact form module pre-styled as a quick contact form.

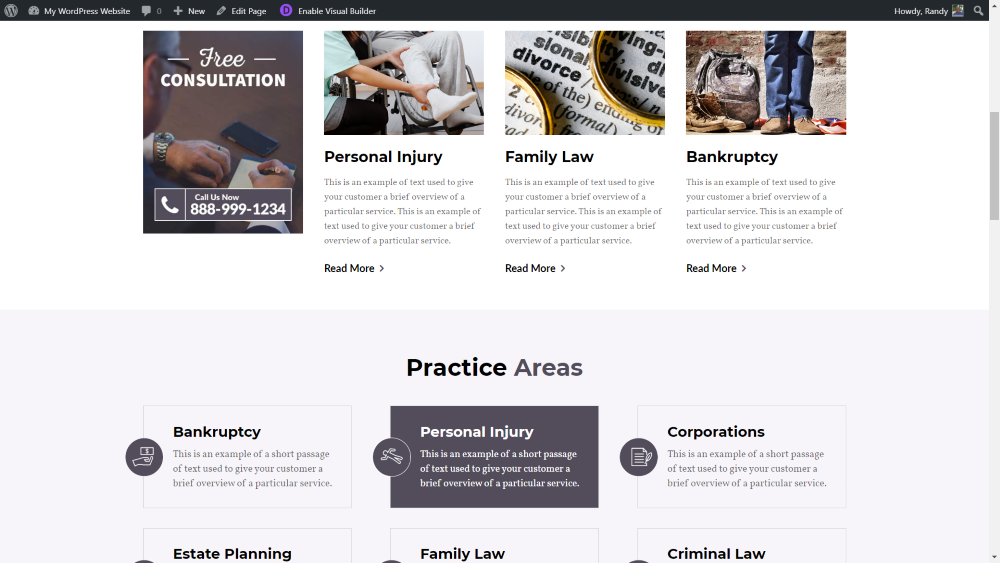
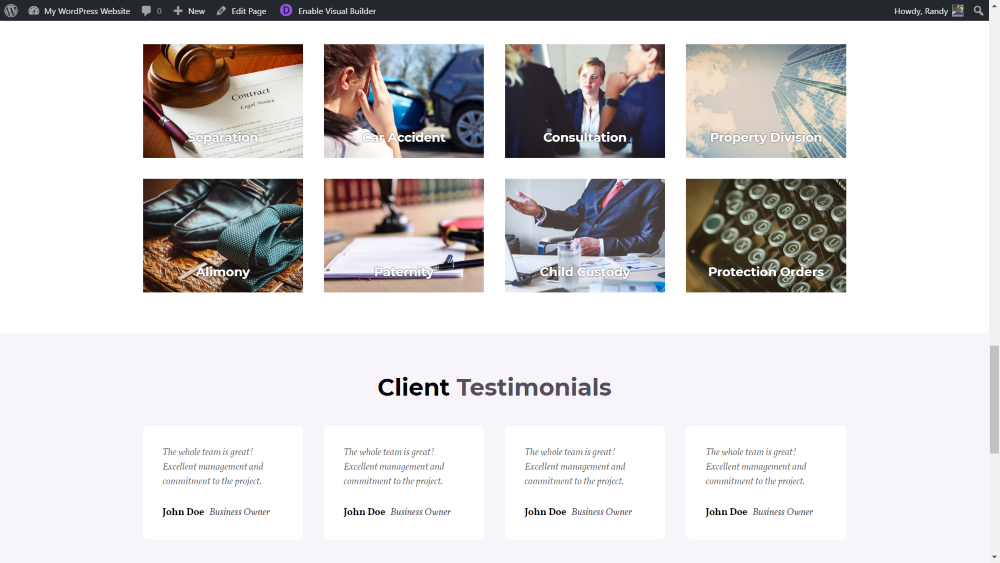
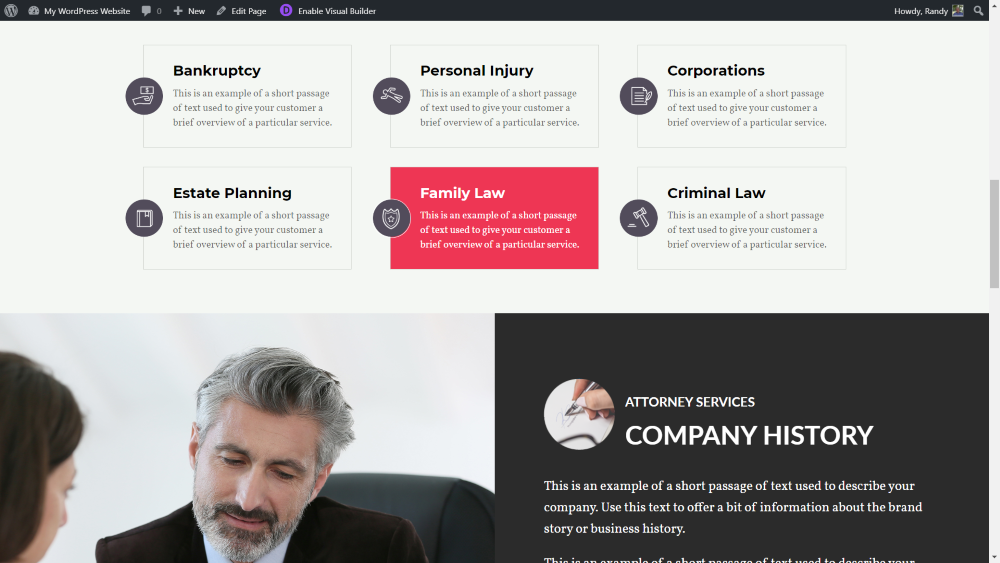
The layout also includes a CTA with information about services, blurbs to show practice areas, information about the company, your latest projects, testimonials, and a contact CTA. Several of the elements include CSS for hover animations.

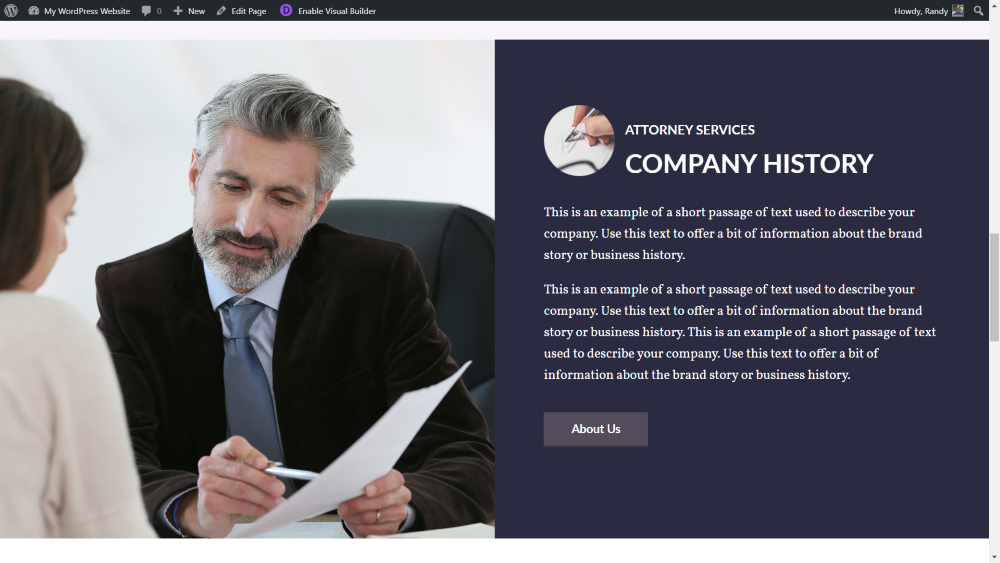
Here’s the full-screen section with company history. It has two columns with an image to one side and information on the other with a button to the About Us page.

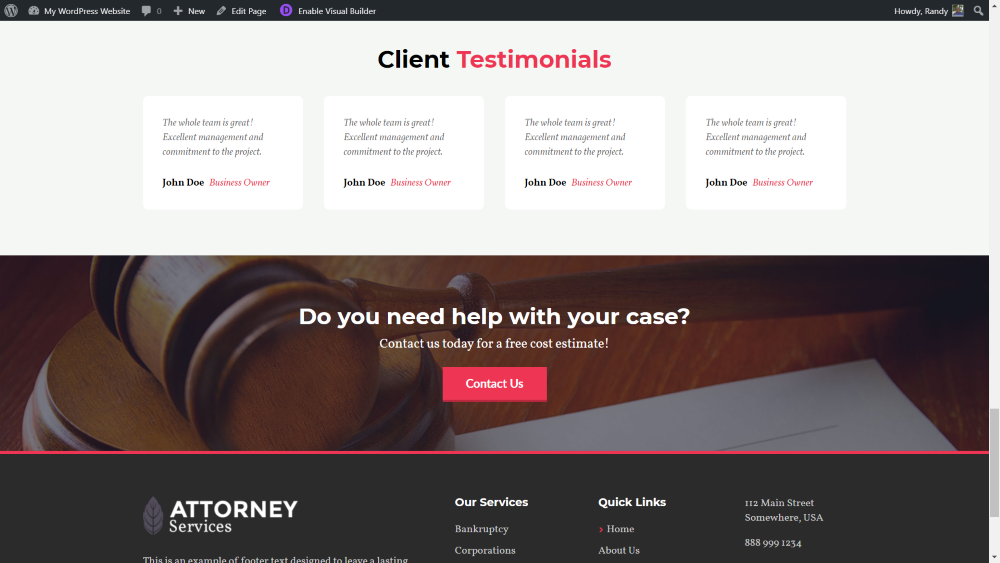
Here are the latest projects and client testimonials. Each section displays the content as small cards to create a clean design. The testimonials are used throughout the site under the main content.
About Us

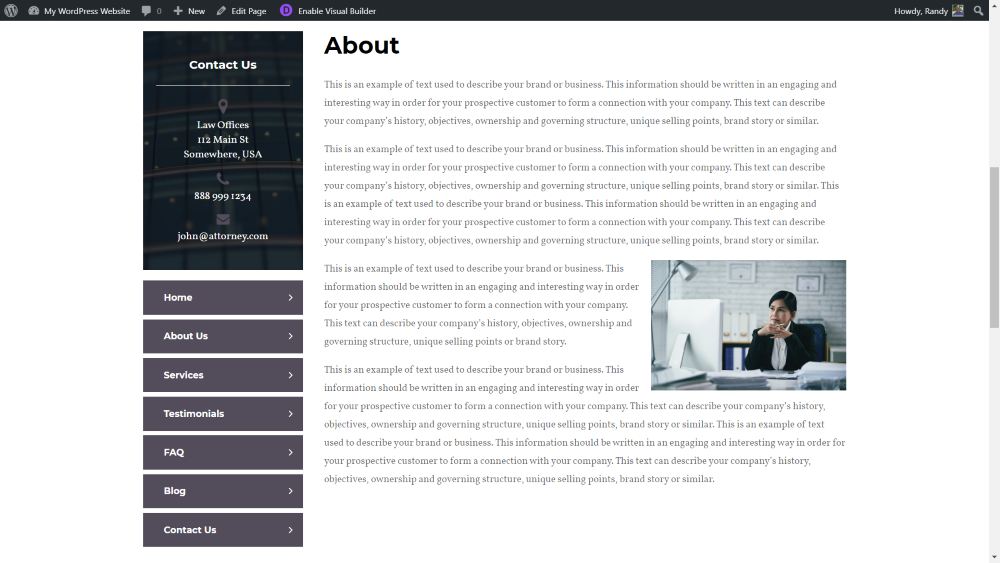
The About Us page includes the global slider and adds a two-column section with contact information and links to the pages for navigation on one side and the information on the other. It also includes the testimonials and the contact CTA.
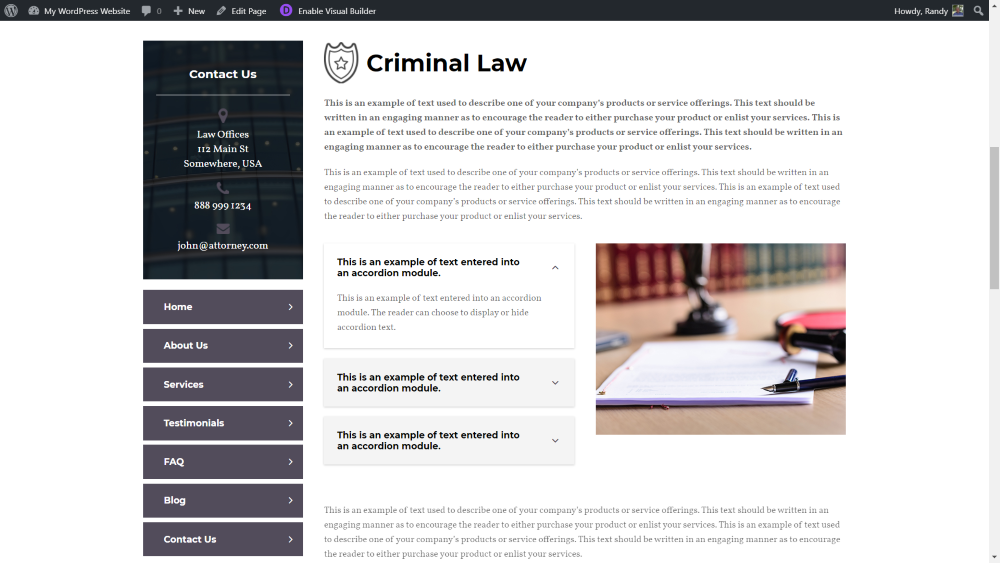
Our Services

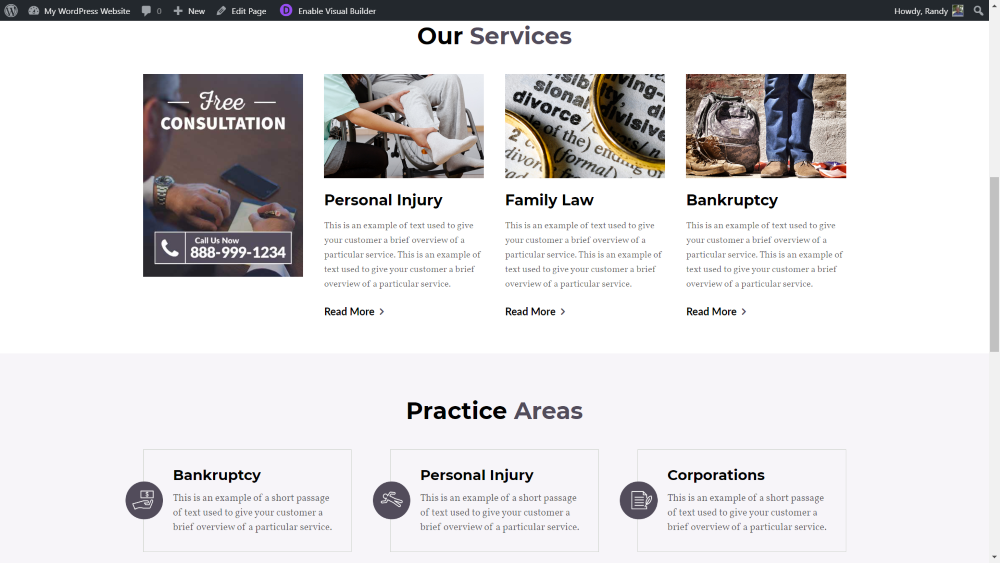
The Our Services page includes the global slider and has a section with the consultation CTA next to a set of cards for the individual services. It also adds the blurbs for practice areas and full-width contact CTA.

The individual services include the slider and add a two-column section similar to the About Us page. It includes the contact and navigation and provides information within an accordion, bullets, and a project section. It also includes the testimonial section and full-width CTA.
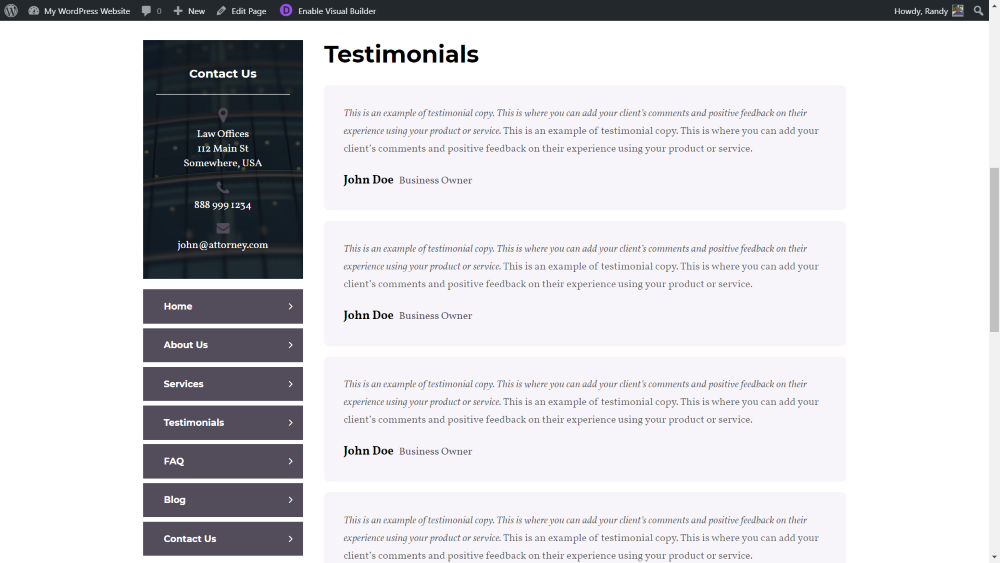
Testimonials

Testimonials includes the slider and side navigation with contact and consultation CTAs. The testimonials are different from the home page (which is in the form of small cards). They’re much wider and include more information.
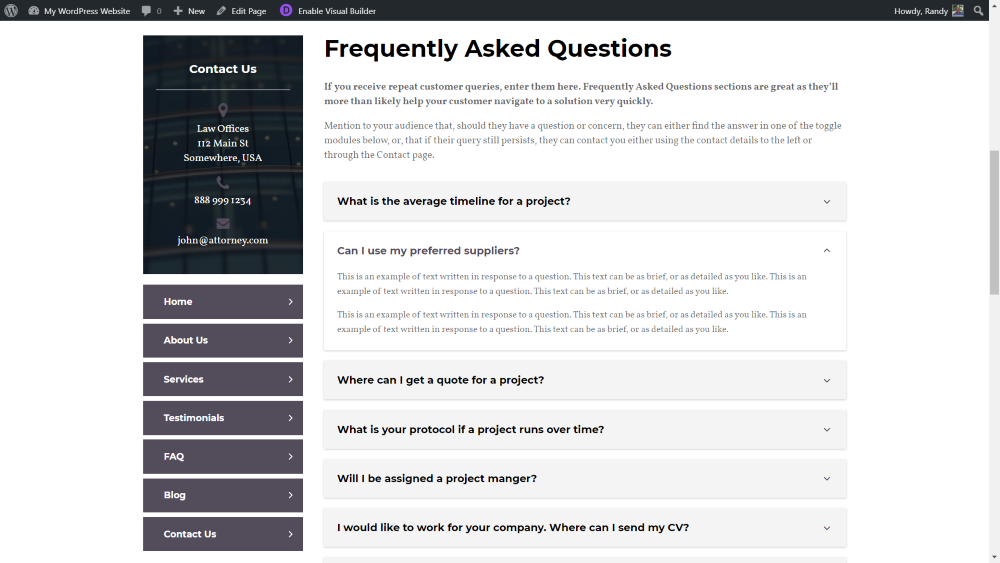
FAQ

The FAQ’s page follows the same design as the other pages and adds the frequently asked questions within toggles. Testimonials and the full-width CTA is added to the bottom.
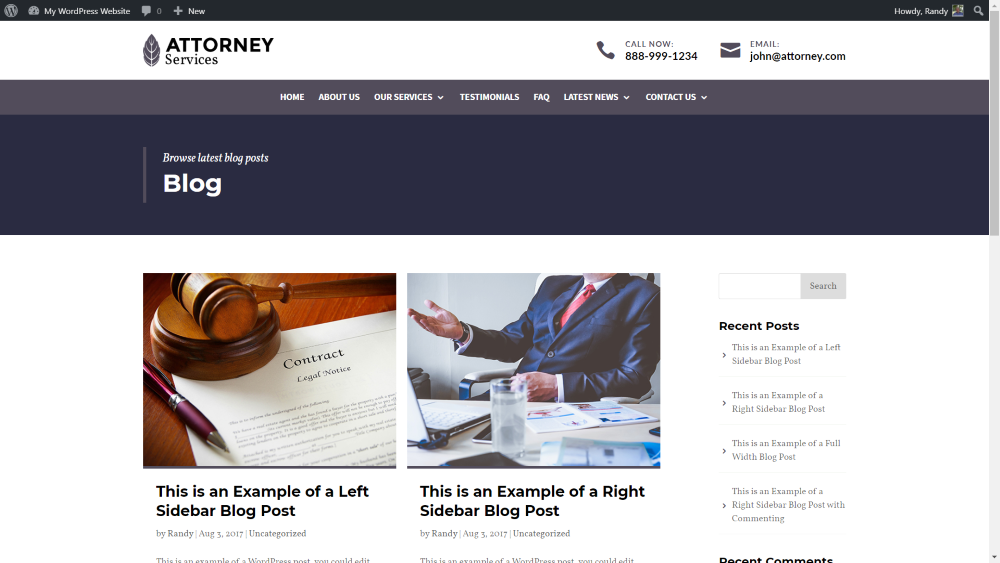
Latest News

The blog layout adds a full-width section for the page title and displays blog posts in two columns with a right sidebar. Blog cards include a hover effect, which adds a box shadow.

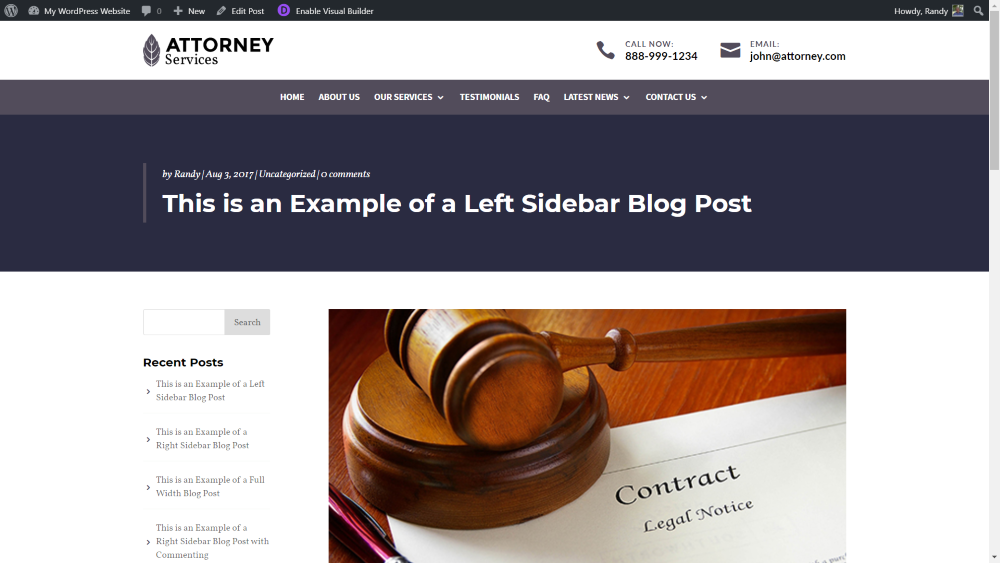
The blog post layouts include a right and left sidebar, and no sidebar. They add a full-width title. This is the left sidebar.

This is the right sidebar.

Here is the full-width blog post layout.
Contact Us

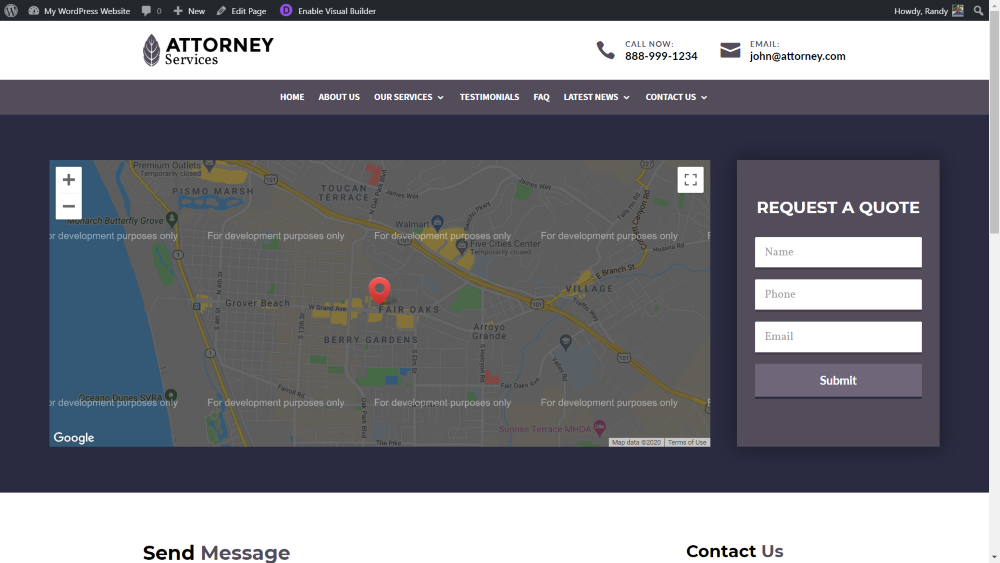
The child themes include 2 Contact Us pages. This is the first contact page. Instead of a slider, it displays a map next to a Divi contact form module, styled as a quick quote request form.

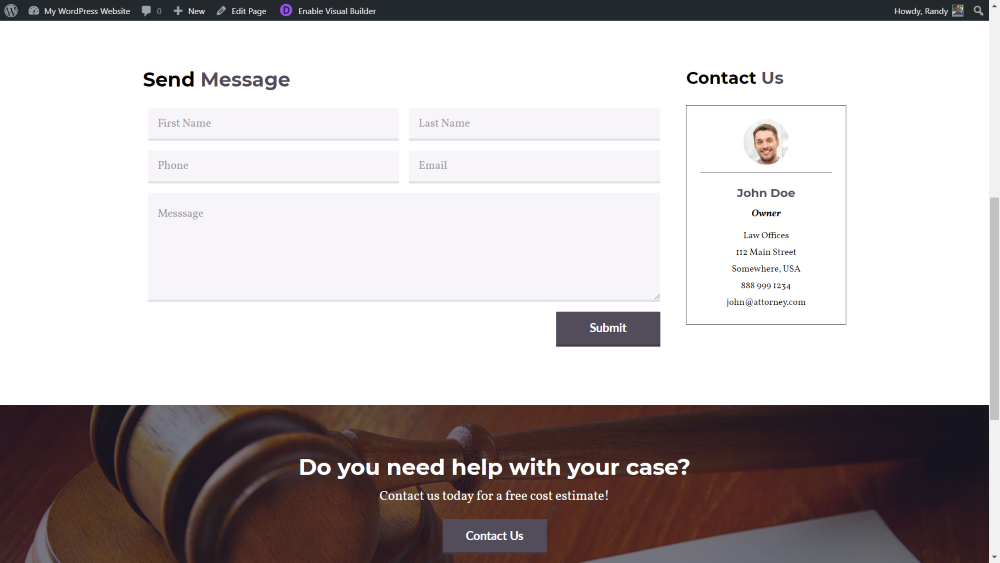
Under the map is a styled contact form. It places contact information on the right. This page also includes the full-width contact CTA.

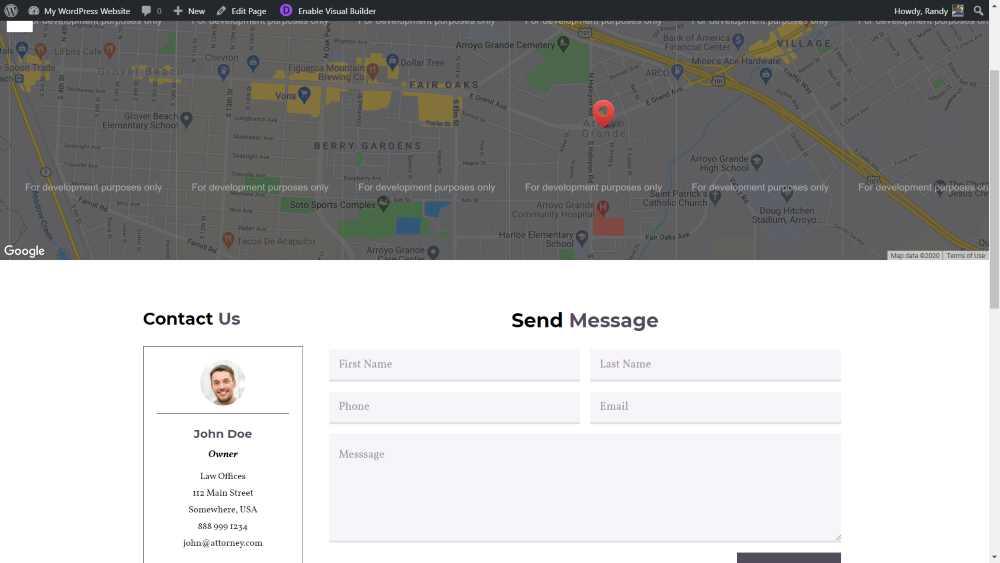
The second Contact Us page displays a map in full-width. It also includes the contact information next to the contact form but places the information on the left.
Menus

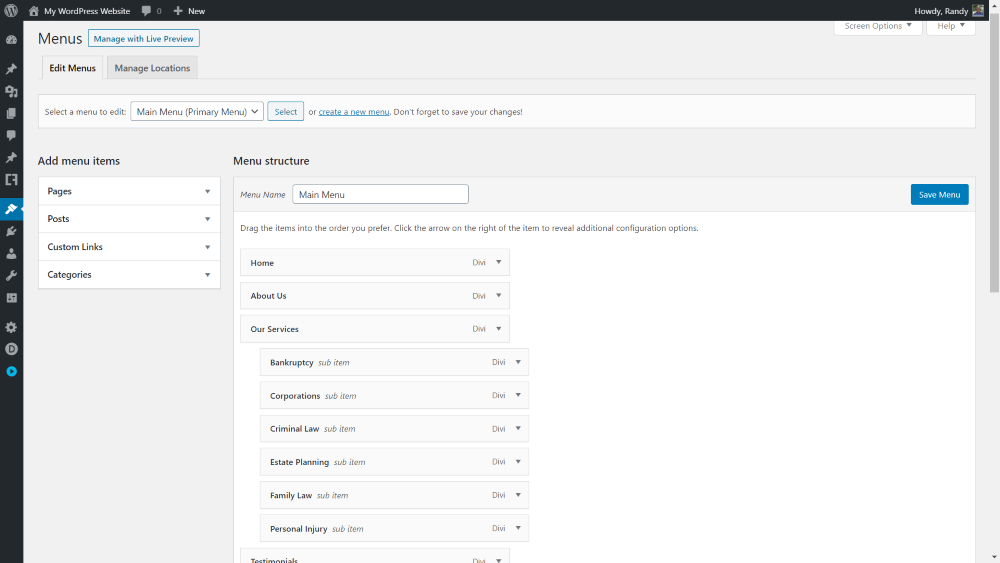
Several new menus are added including the main meu that this header uses and the menus that the footer widgets use. This example shows the main menu structure.
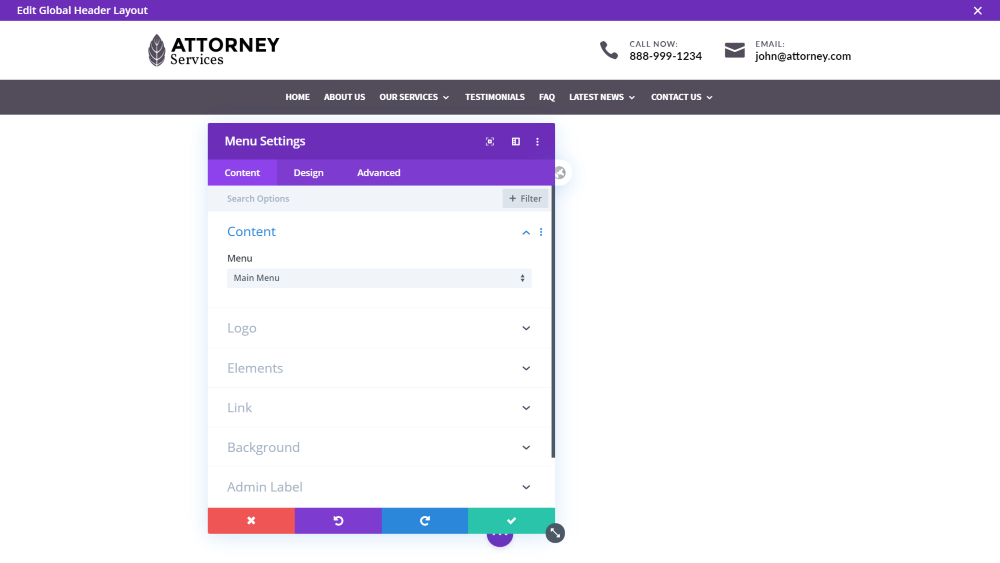
Header

The header is built with the Divi Theme Builder. You can make any changes you want in the Theme Builder.
Footer

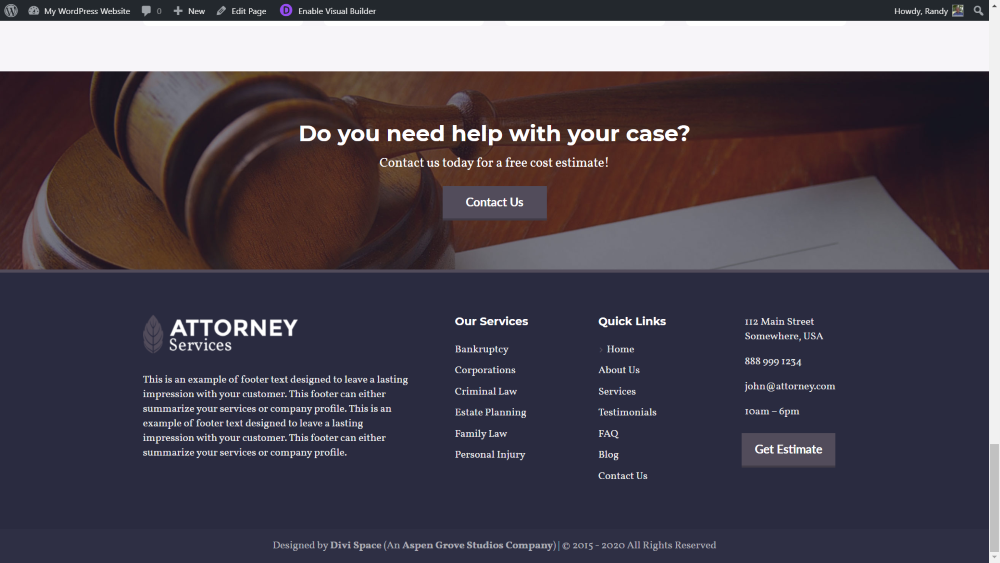
The custom footer displays a full-width contact CTA. This section isn’t used on every page. The dark gray section is the global portion of the footer. It includes company information, a menu widget for services, a menu widget for links, and contact information with a call to action to get an estimate.
Theme Customizer

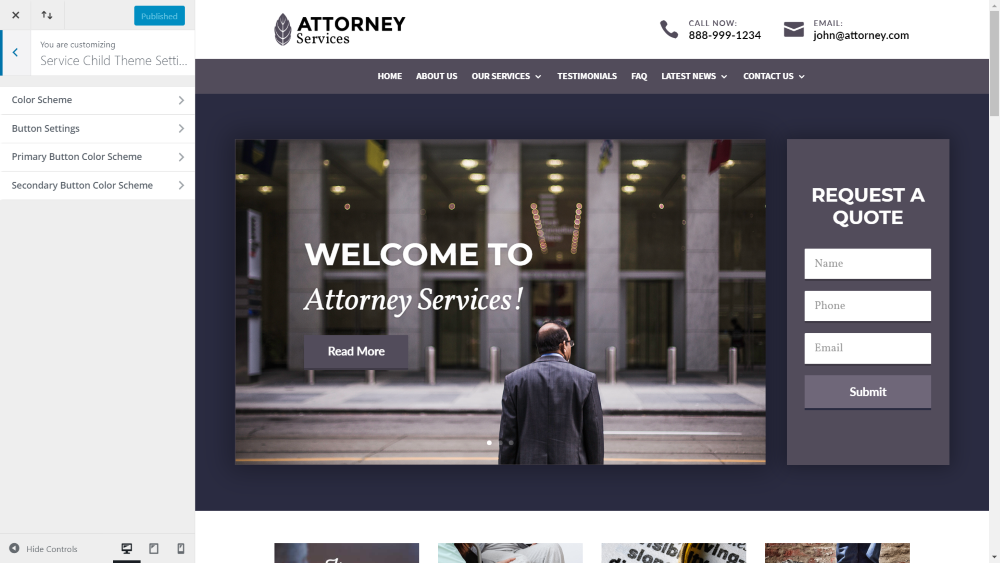
A new set of controls are added to the theme customizer to make it easy to make adjustments.
Color Scheme

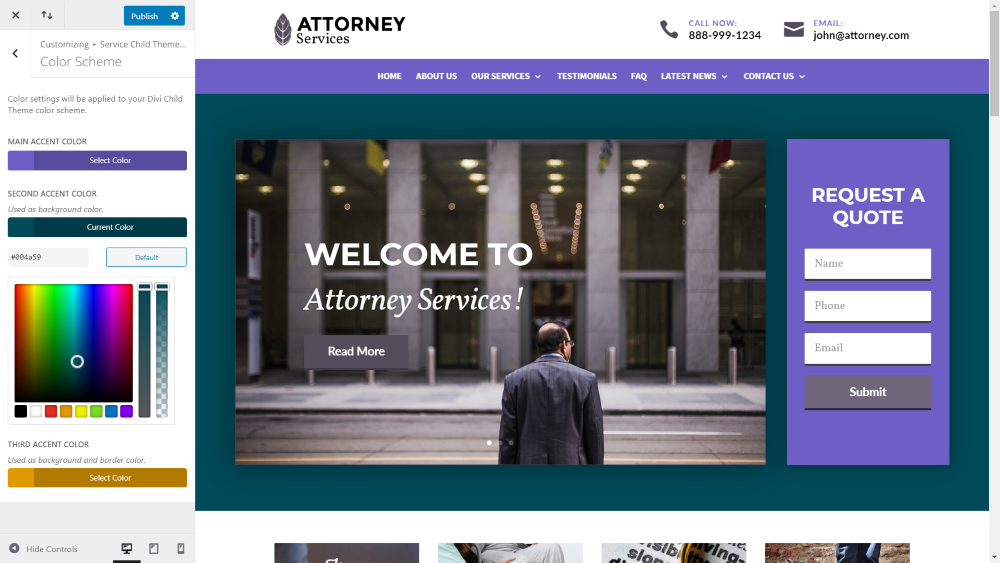
Color Scheme adds adjustments for the main, second, and third accent colors. This image shows my adjustments to the slider for the main accent and the main menu and contact form for the secondary accent.

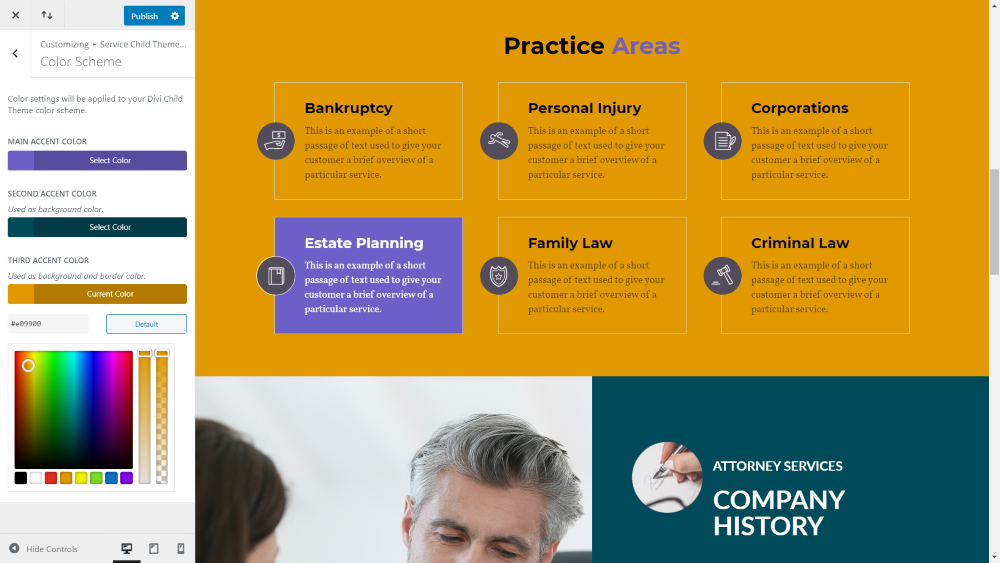
This one includes the third accent color. You’ll also see the first two accent colors in this example.
Button Settings

Button Settings let you change the text size and border-radius.
Primary Button Color Scheme

The Primary Button Color Scheme lets you change the text, border, and background colors for the button. You can change the default colors and background colors independently. This example shows adjustments for the default colors.

This example shows my hover colors.
Secondary Button Color Scheme

The Secondary Button Color Scheme changes the default and hover colors for the contact form in the hero section. In this example, I’ve adjusted the default colors.
404 Page

The child themes also include a 404 page. They’re made with the theme builder. The 404 pages for each of the child themes match their styling. This is the 404 page for the Attorney child theme.

This is the 404 page for the Electrician child theme.
Installing Demos from the Other Child Themes

I had an idea to import the demos of the other child themes but retain my content. This should keep my Attorney site while providing the styling for the other child themes. I went back to the import menu and selected the Painting child theme, the theme builder templates, and theme and plugin options. Of course, if you just want to match the colors, this is easier to do in the theme customizer.

This gave me the styling from the Painting child theme and kept all of my Attorney content.

Here are the blurbs and the company history information.

Here are the client testimonials, contact CTA, and the custom footer with styling from the Painting child theme.

For this example, I wanted to keep the styling but change the content. I selected the Mechanic child theme and unchecked the theme builder templates and the theme/plugin options.

Here’s the Mechanic content with the Painting styling. It worked as expected. It didn’t delete my old content, but it did bring in the new content.
Ending Thoughts
That’s our look at the Divi Multipurpose Service Child Theme. It doesn’t feel overwhelming with a lot of features, but at the same time, it includes enough features to stand out from the crowd. I like how easy it is to select one of the 8 different designs with styling, icons, and photos that match the various professions. It’s easy to change the colors using the new features in the theme customizer.
If you’re interested in building websites for service businesses, the Divi Multipurpose Service Child Theme is worth considering. For more information, see the sales page and demos for each child theme here at Divi Space.
We want to hear from you. Have you tried the Divi Multipurpose Service Child Theme? Let us know what you think about it in the comments.


Recent Comments