If you’re busy working on your website or are waiting for your site to launch, it’s a good idea to put your site in maintenance mode or display a coming soon page. These temporary display pages will indicate to site visitors exactly where your brand is at: a maintenance mode page will keep your visitors informed and updated, while a coming soon page is a great tactic to build a following before your site launches.
When used correctly, maintenance mode and coming soon pages can provide information, attract readers, and even get them talking about your website. If used incorrectly, they can make your site look unfinished and scare readers away.
Maintenance mode and coming soon pages are not included in Divi or WordPress by default. Thankfully, it’s relatively easy to place your website into maintenance mode or to create a coming soon page.
In this article, you’ll learn the ins and outs of maintenance mode and coming soon pages and how to set them up for your Divi website.
More specifically, you’ll learn:
- What maintenance mode is
- What a coming soon page is
- When to use maintenance mode
- How to design a custom Divi coming soon page or maintenance mode display using code or a plugin
- What some of the best maintenance mode plugins for WordPress are
- Where to find maintenance mode layouts for Divi
Let’s get cracking!
What is maintenance mode?
In maintenance mode, a temporary page will display on the front-end of a website, indicating to site visitors that the site is down, under construction, or busy being updated. Maintenance mode displays are for websites that are currently online but need a little break for some back-end work.

Example of a maintenance mode page created with the Divi Builder
With maintenance mode enabled, your site visitors won’t be able to see your site pages while it is still in development. Maintenance mode can block your entire website or specific pages regular site visitors. Only those with admin access will be able to see the standard site.
This notice will display while you’re working behind the scenes. When you’re ready to showcase your site upgrades, simply deactivate maintenance mode to display the standard front-end once more.
What is a coming soon page?
Similar to maintenance mode, a coming soon page is also a temporary display indicating a site under construction; however, this is used more for websites that are anticipating launch and haven’t been published yet.

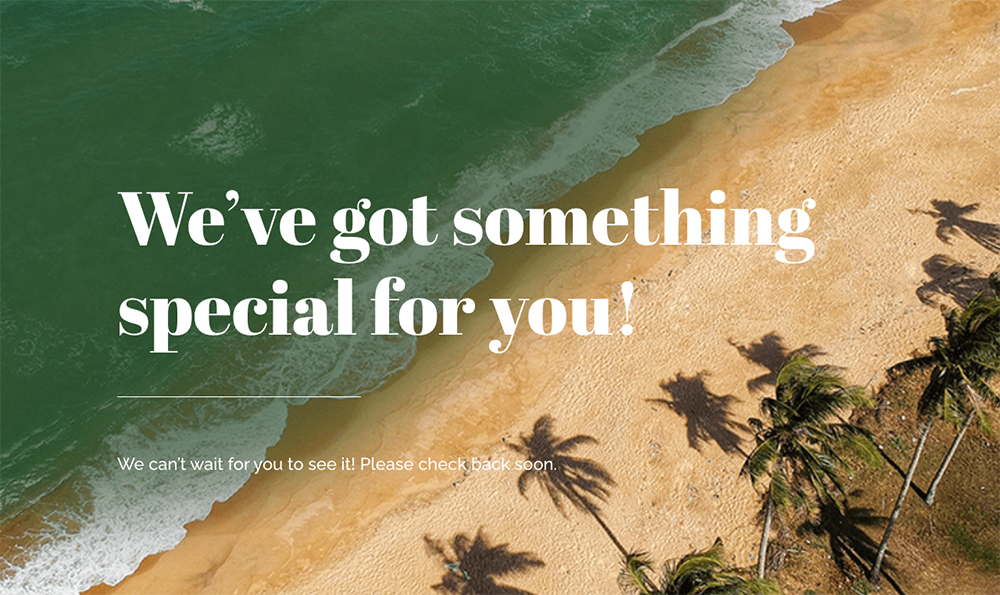
Example of a coming soon page created with the Divi Builder
Instead of displaying a blank screen or the standard ‘This website is reserved for Domain Name’ notice that hosting companies release, a coming soon page can include graphics, contact details, links to social networks, CTA’s, a form for joining your email list, and other information. Displaying a coming soon page is great for user experience, and it’ll also generate hype with your potential customers before you open for business.
How to create a maintenance mode or coming soon page for WordPress
There are two ways to put your site into maintenance mode. You could either use code, which can be a limited solution, but it is free, and it gets the job done, or you could use a plugin. Premium plugins will give you many additional features, and they are far easier to set up and control versus working with code.
Create a maintenance mode or coming soon page using code
If you’re up for a challenge, you can jump straight into the theme files and set up a maintenance mode display. As you’ll be changing PHP code in the functions.php file, you’ll need to install and activate a child theme. If you need a blank child theme, you can download one for free here.
Once you’ve installed your child theme, navigate to the Appearance > Themes console and locate the functions.php file in your child theme. Scroll to the bottom of the file and copy and paste in the following code (save a copy or backup of your current functions.php file before making changes so you can role back any edits if something goes wrong):
// Activate WordPress Maintenance Mode
function wp_maintenance_mode() {
if (!current_user_can('edit_themes') || !is_user_logged_in()) {
wp_die('<div class="maintenance-section"><h1>Under Maintenance</h1><p>Website under planned maintenance. Please check back later.</p></div>');
}
}
add_action('get_header', 'wp_maintenance_mode');
Remember to save the file.
This code will display a few lines of text, “Under Maintenance. Website under planned maintenance. Please check back later.” To change this message, select the text between the <h1> and <h1/> brackets and replace it with something custom and in line with your brand voice.
If you’d like to style the text to add your brand colors and aesthetic, head to the stylesheet in your child theme.
To change the heading text, enter the following code and add your styles between the two brackets:
.maintenance-section h1 {
/* Your code goes here */
}
To change the paragraph text, enter the following code and add your styles between the two brackets:
.maintenance-section p {
/* Your code goes here */
}
This is a quick fix but not a great solution. While there is text, which is simple and to the point, there’s no room for other elements such as opt-in forms or social follow links, so you’re missing out on connecting with your audience and growing your following.
Without CSS styling, the built-in text style looks more like an error message than a friendly notice. With this, chances are high that many visitors will ignore the message, leave your site thinking there’s something wrong, and will more than likely not return.
For better, more engaging results you should use a plugin.
Create a maintenance mode or coming soon page using Divi Switch
Our favorite plugin is Divi Switch. It was designed specifically for Divi users who want to make complicated site edits and updates without touching code. Divi Switch has a really easy-to-use interface that presents a collection of toggles or ‘switches’ that can be turned on and off based on the look and feel you want to achieve.
One of the plugin options includes the ability to quickly and easily create maintenance mode pages. It also includes simple fixes for enabling 404 pages, transparent headers, menu hover effects, styling features for slide-in menus, and lots more.
Using the Divi Switch plugin to create a maintenance mode page is really simple. You can also create a coming soon page, the process and application is identical. First, you’ll need to create a layout with the Divi Builder, then, set the page layout to be the maintenance mode display using the Divi Switch plugin.
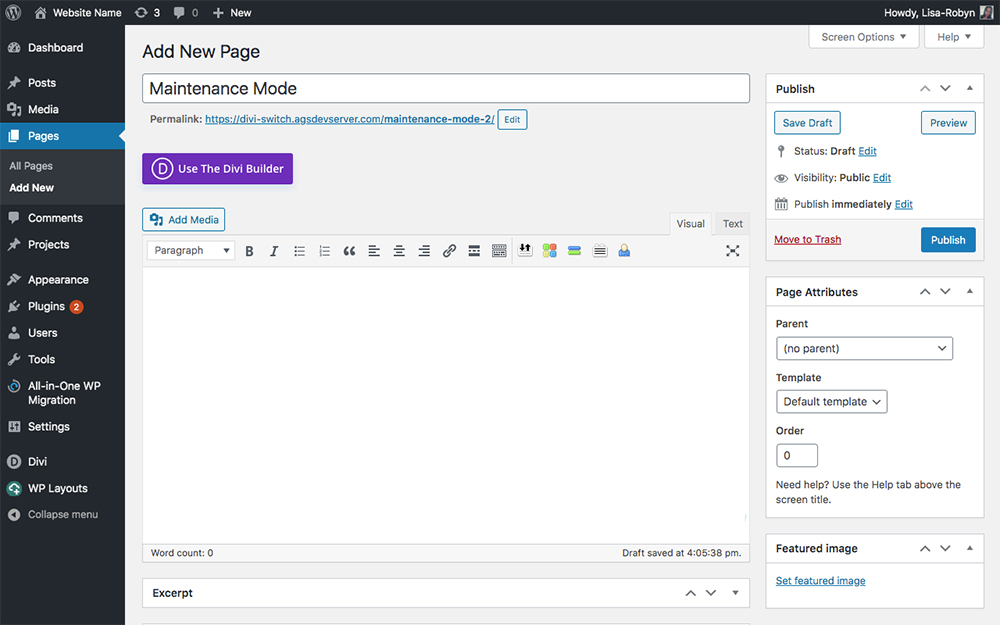
Step 1: Create a new page with the Divi Builder
Create a new page with the Divi Builder and title it Maintenance Mode. Make sure that you are using the Blank Template and not the default template. Look in the page Attributes box and click on the Template drop-down menu. This will ensure that the navigation menu will not display.

Create a new page and title it Maintenance Mode
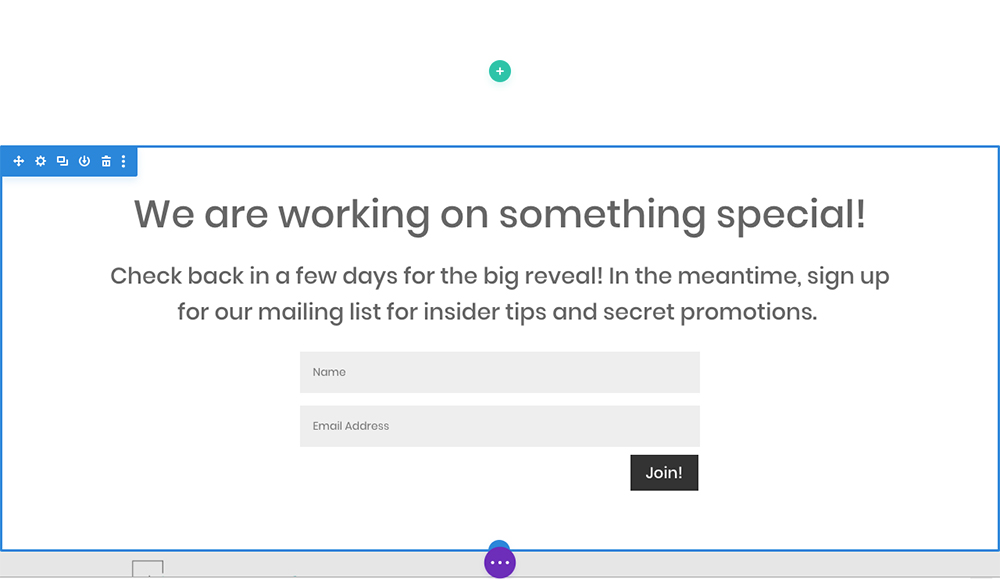
Add text that explains what is currently happening with your site, and also add a few interesting elements to keep your audience engaged.

Build a custom maintenance mode or coming soon page layout with the Divi Builder
Once the page is complete, save it and open the Divi Switch menu.
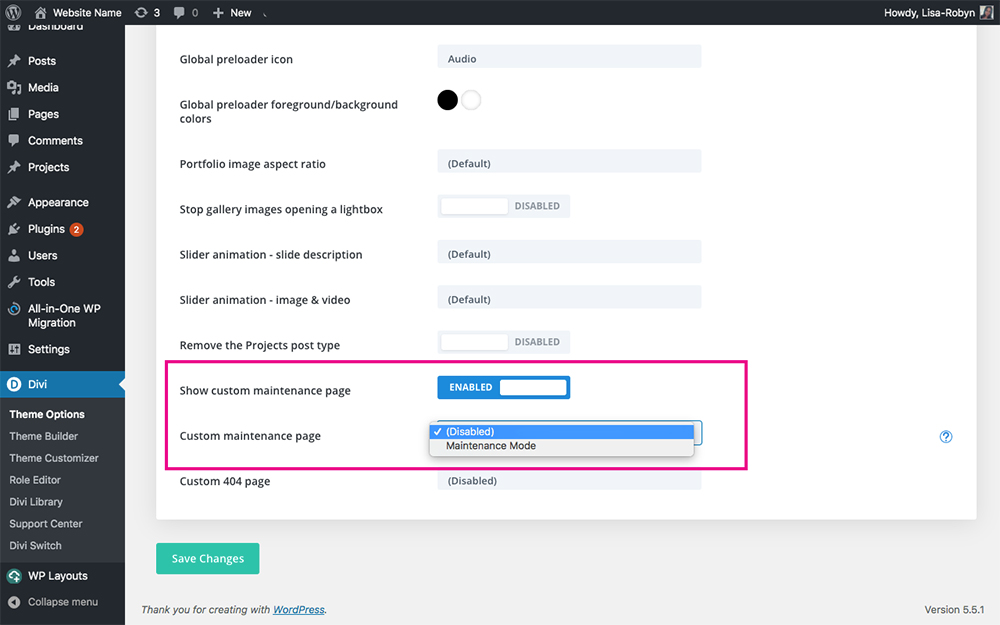
Step 2: Enable the maintenance mode switch in Divi Switch
Once you are in the Divi Switch plugin menu, click on the Main Content tab and scroll to the bottom of the page.
- Locate the switch titled ‘Show custom maintenance page’ and toggle it to Enabled
- Locate the switch titled ‘Custom maintenance page’, click on the drop-down menu and select the recently saved maintenance mode or coming soon page from the list

Toggle these two switches to enable maintenance mode for Divi
Click save changes and return to the front-end of your site. Admins will see the site as per normal, so to see what a logged-out viewer sees, either open an alternate browser or use incognito mode and you’ll see your temporary page in action.
Tips for designing a coming soon or maintenance mode page
Typically, maintenance mode and coming soon pages can be quite bland, displaying simple statements such as ‘This website is under construction’ or ‘This website is launching soon.’
Thanks to the Divi Builder, you can design a totally custom page and include various elements that’ll entice your site visitors, even if your website isn’t up and running just yet.
Some things to include in a maintenance mode or coming soon page:
- Email opt-in forms. Use these to collect email addresses and grow your email list. Once you’re ready to launch, you’ll have a database of potential customers that you can blast an announcement message to as soon as your site goes live.
- Social media links. Sharing your social links will help build your social following. As your website is not 100% ready yet, you can encourage site visitors to follow your social accounts for updates, news, and maybe even launch specials or promotions.
- Countdown timer: Thanks to the various modules on offer in the Divi Builder, you can choose to include a countdown timer in your maintenance mode or coming soon page. This will tell a site visitor exactly when they can expect your brand to launch the new site.
- Product promotion: If applicable to your brand, another strategy is to tease a product before it’s launched. Here, you could showcase information about a product and provide information for when the product is ready.
Create a maintenance mode or coming soon page using Divi Switch and WP Layouts
A simpler and quicker way to create a maintenance mode or coming soon page with Divi is to use our free WP Layouts plugin and Divi Switch. The WP Layouts plugin brings you a plethora of ready-made layout packs that you can use in your designs.
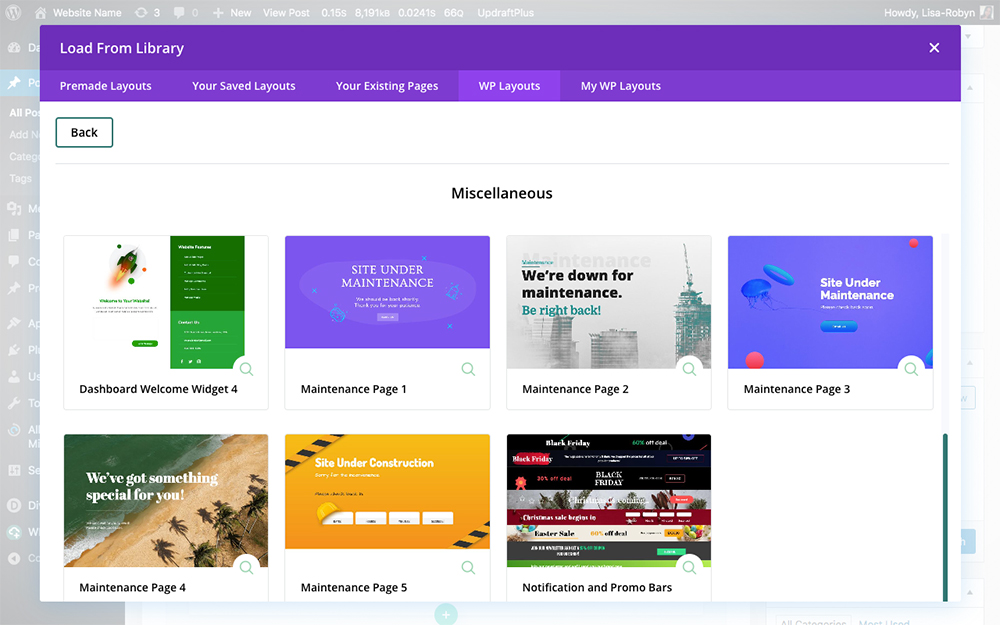
Instead of creating a maintenance mode or coming soon page from scratch, you can access the plugin’s vast selection of layouts from within the Divi Builder. When creating a new page, click the Load From Library button, and you’ll see a new tab at the top titled WP Layouts. Click in the Miscellaneous tab, and you’ll find premade layouts for maintenance mode or coming soon pages.

An inside look at the WP Layouts console
Simply add one of these layouts to a page, save it and set it as before using the Divi Switch plugin.
Other popular maintenance mode plugins
There are many other WordPress plugins you can consider for creating coming soon or maintenance mode pages but some are not specifically integrated with Divi.
Divi Coming Soon by Divi Life
Divi Coming Soon is both Divi specific and can be downloaded free but does not include any free layouts. It is a good option if you are using Divi, need to get started on a budget, or are not looking for any of the other customizations built-in to Divi Switch.

Divi Coming Soon is a free plugin by Divi Life
Use the Divi page builder to build your own coming soon page, find a free layout (recommendations below), or Divi Life’s professionally designed layout pack can be purchased at an additional cost.
Coming Soon Page, Under Construction & Maintenance Mode by SeedProd
Available in both a free and premium version, this plugin lets you create a simple coming soon or a maintenance mode page for your WordPress website. The plugin works with any theme, and pages you create can be customized using HTML and CSS. The plugin also supports multisite and BuddyPress.

Download this free plugin from the WordPress repository
The premium version allows logged in users to view the site, add a bypass link, choose backgrounds, embed videos, display an incentive after sign-up, add social profiles, integrate with Gravity Forms and MailChimp, add a custom footer, a progress bar, and lots more.
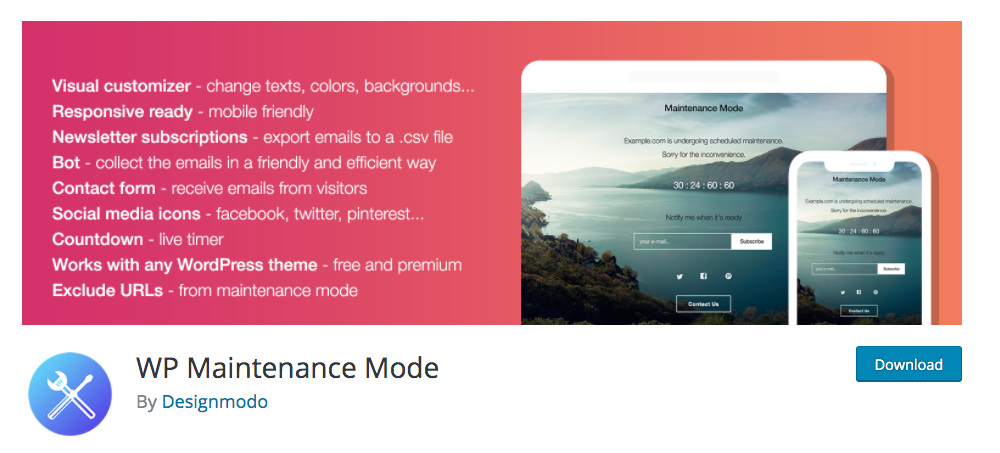
WP Maintenance Mode
Similar to the premise of the plugin above, WP Maintenance Mode is a free plugin that lets you add maintenance or a coming soon page to a website. Anyone with admin rights can view the regular site, while logged out users will see the maintenance or coming soon page. The page will display a countdown timer with a date that shows when the site will become available.

Download the WP Maintenance Mode plugin via the WordPress repository
Through the plugin you can customize the aesthetic of the page. You can change colors, fonts, and backgrounds to match your branding. You can include various elements to the page, such as a contact form, social media icons, and opt-in forms. The plugin works with any theme, is multisite compatible, and it’s GDPR ready.
Branda by WPMU DEV
Branda is a free white-labeling plugin that includes a maintenance mode feature. With this plugin, you can easily toggle to enable coming soon and maintenance mode pages with a single click. The pages are customized within the settings screen and can be styled to include logos, backgrounds and more.
Here you can create and display a message using the built-in content editor, add a countdown timer and social links, and specify the URL itself.

Download the free version of the Branda plugin from the WordPress repository
Divi layouts for maintenance mode and coming soon pages
If you’re looking to build a maintenance mode or coming soon page for your Divi site, but don’t feel like doing the hard graft of designing, here are layouts you can use. These are all ready-made layout packs that can be loaded up to your site in a few seconds.
Here are some of the premade Divi coming soon layouts from across the web. Be sure to use a blank page template when creating the page so your navigation menu doesn’t show.
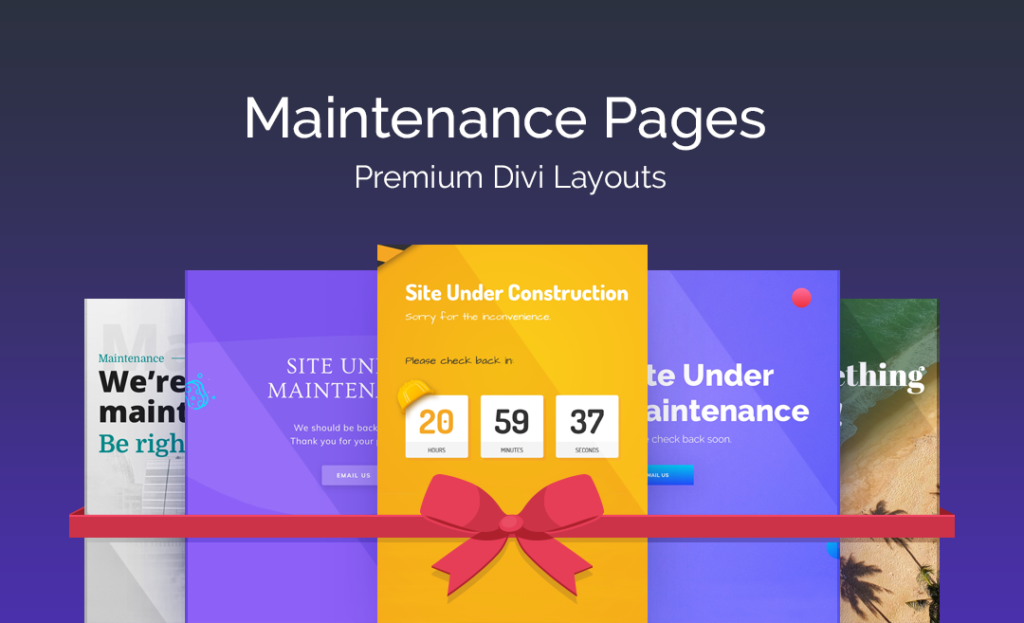
1. Maintenance Pages from Divi Space
WP Layouts offers countless Divi layout packs, including various designs for coming soon and maintenance mode pages. As mentioned above, WP Layouts is free to download and use, so we highly recommend checking out this awesome plugin.

Get these awesome maintenance mode layouts from Divi Space
As demonstrated above, these layouts can be set as maintenance mode pages using Divi Switch.
The maintenance mode layouts can be previewed here. When you’re ready, sign up for WP Layouts and receive this awesome, free plugin.
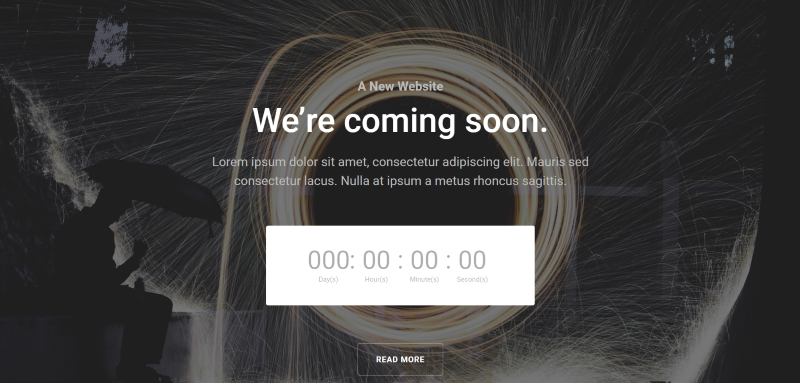
2. Divi Coming Soon Pages Layout Pack from Elegant Themes
The next free layout comes from the creators of the Divi theme itself, Elegant Themes. Collectively, there are eight coming soon layouts in the Divi Coming Soon Pages Layout Kit, each of which is beautifully designed.

Download this free coming soon layout from Elegant Themes
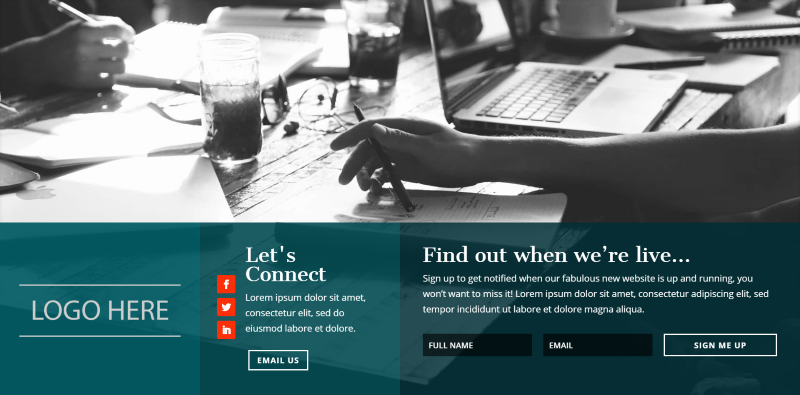
3. Coming Soon Layout from A Girl and Her Mac
This final, free layout comes from A Girl and Her Mac. This coming soon page layout is beautifully designed. It features a background image, with text sections in the bottom section of the page.

Download this free coming soon layout from A Girl and Her Mac
There are several sections to add a logo, link social accounts and integrate an email opt-in form with the Bloom plugin.
Ending thoughts
If you’re planning on doing any site updates or changes, or are about to launch a site and want to give your pre-launch presence a bit of a branded feel, definitely set up a maintenance mode or coming soon page on your Divi site. It’ll grab your site visitor’s attention, and hopefully encourage them to return to your site and become a customer.
Whether you’re a purist who likes tinkering with code, or if you’re a no-hassle, to-the-point plugin user, you’ve got plenty of options for creating a maintenance mode or coming soon page. Keep your visitors informed, build your email list and social following, and tap into these leads for when your site launches.
Do you use maintenance mode or coming soon pages? What tricks have you found helpful for keeping users engaged while you are developing? Tell us in the comments below!


Hi, I’m trying to activate the code but i get an error and can’t save
syntax error, unexpected ‘class’ (T_CLASS), expecting ‘)’
Can you help me? Thanks
Hi Eddy, you should see at the end of the error message file name and the line of code where the error appears. The reason of the problem needs to be there. Maybe there is a problem with formatting or you are trying to put the code in the wrong place? Error is referring to ‘class’ and the snippet from the article doesn’t include any classes.
A very helpful post! I’ve been using the Seedprod plugin for quite some time and always miss layout options. Now I know how to combine maintenance mode and Divi layouts. Thanks!
Hi Randy,
thank you for this great overview. What I miss in most of the maintenance plugins is the feature to exclude certain pages from the maintenance mode.
This is especially important for GDPR compliance as your legal documents must be reachable even in maintenance mode. Do you have a good solution for that?
‘WP Maintenance Mode’ can exclude pages but that one does not allow an opt-in in the free version.
Hello Frank! Maybe this will be a great solution… Save Pages as layouts and insert them in the toggles on Maintenance Page with Page Builder Everywhere? We used that solution on our new product pages: https://wpzone.co/product/divi-ghoster#ghoster_memberships (toggle just above 5-Star Customer Support section 🙂 )
Thank you Anna. While that is a possible solution it looks not very professional for legal pages. I´d rather prefer to have the option to exclude pages from maintenance mode.