Divi 4.0
Divi just saw its latest major release: Divi 4.0. Every major release adds a new feature to Divi that changes how we build websites and this one is no different. This release is so huge that it’s been called a game-changer. What makes it a game-changer? In this article, we’ll take a look at the update and see what it’s all about. We’ll also point out our favorite new features of Divi 4.0.
Theme Builder
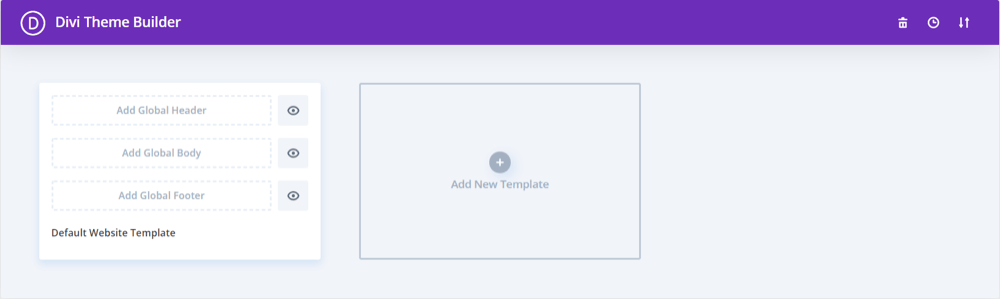
 The largest part of this update is the Theme Builder. Build custom layouts with a header, body, and footer. Create multiple versions and assign them site-wide or to specific post types or pages. Create your own structure and add dynamic content. Build them independently and enable or disable them any time you want.
The largest part of this update is the Theme Builder. Build custom layouts with a header, body, and footer. Create multiple versions and assign them site-wide or to specific post types or pages. Create your own structure and add dynamic content. Build them independently and enable or disable them any time you want.
Drag and drop, copy and paste, build from scratch, or use pre-made layouts. Add dynamic content to them. You can export all of your templates or just the individual templates you want and reuse them over and over again.
The Theme Builder is ET’s solution to adding Divi Builder layouts to the many thousands of posts and product pages that have already been created. Instead of editing every post, the Theme Builder applies the layouts globally and dynamically. It gives you the most control over every element of your Divi website. Create the layout once and it’s automatically applied site-wide- even if the posts were not built with Divi.
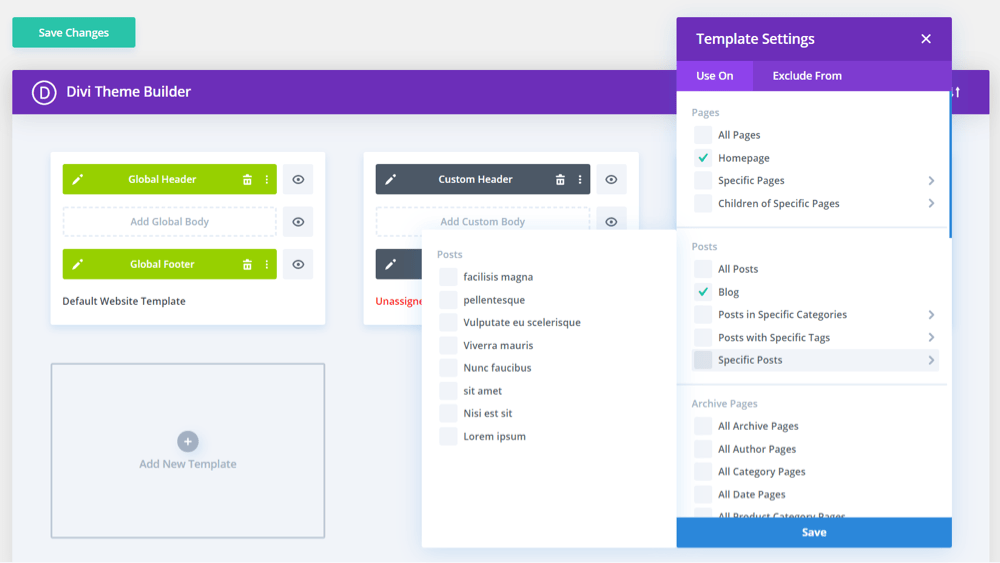
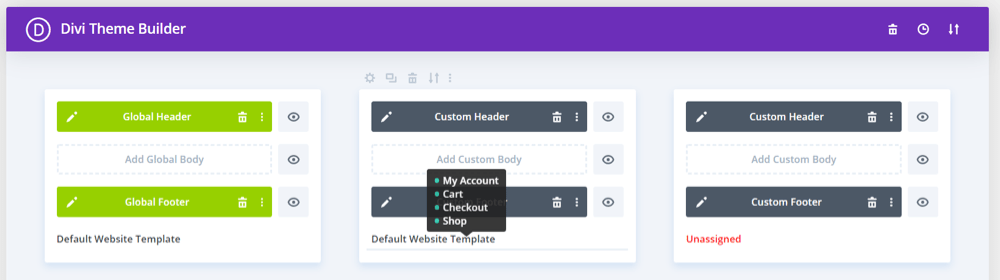
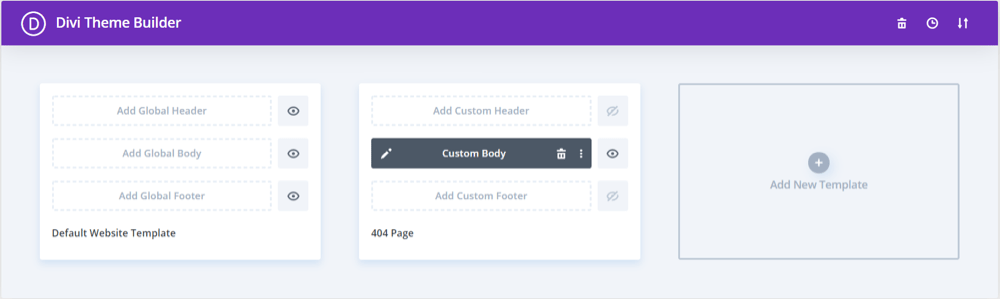
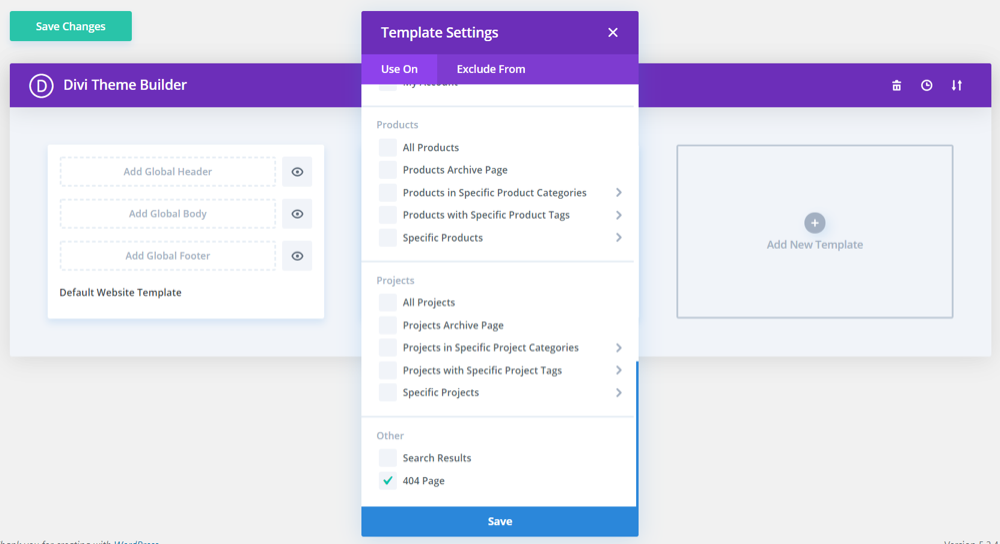
Create as many as you want and assign them in the Template Settings. You can assign them to pages, posts, archive pages, WooCommerce pages, product pages, projects, search, and 404. You can also exclude them from the same list. You can also duplicate them, export them, and delete them.
Once you assign them you can see what they’re assigned to by hovering over the label. The default templates are global, but you can override them per post-type or page.
Custom Header
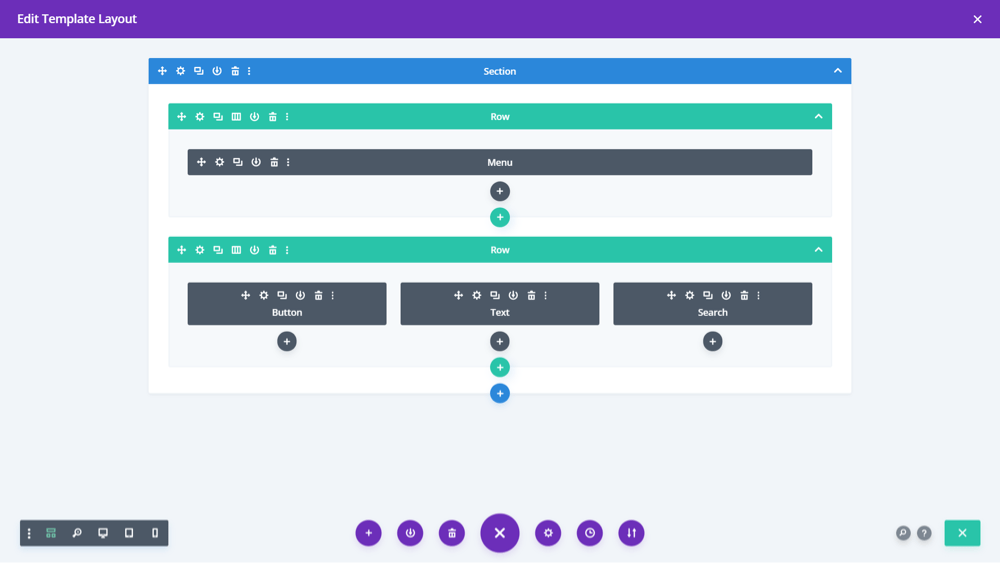
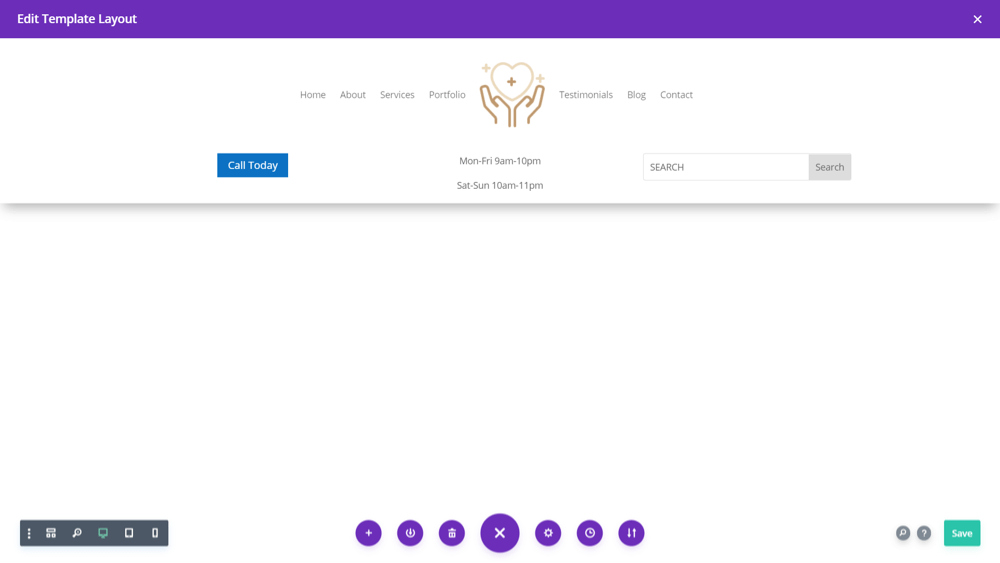
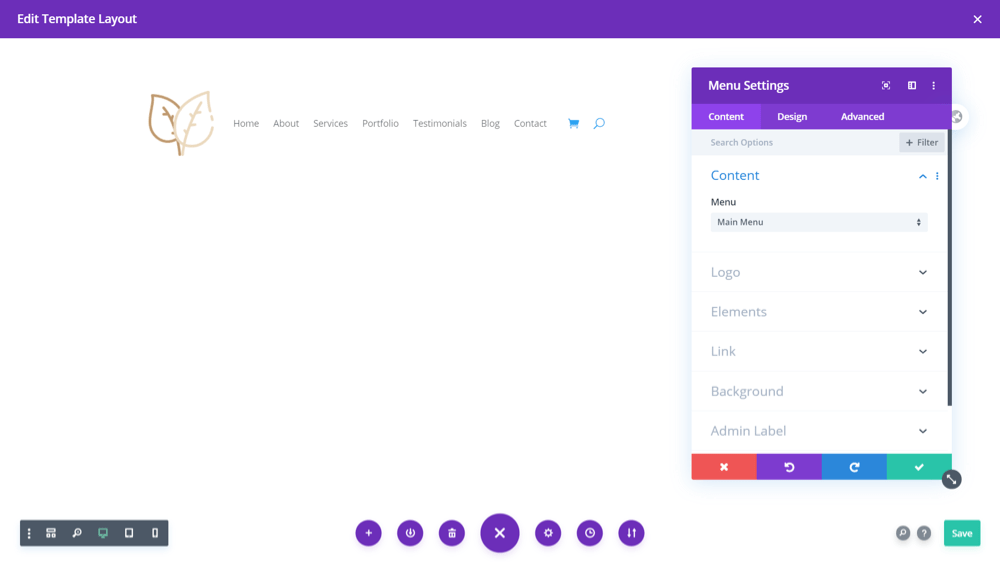
Create a custom header with the Divi Builder using any modules you want.
Style it like any Divi layout. I’ve added two rows with the new menu module and added text, button, and search modules. The section includes a box shadow so the header stands out from the body. You can make it fixed or not. You can also create custom headers for individual pages or posts.
Custom Body
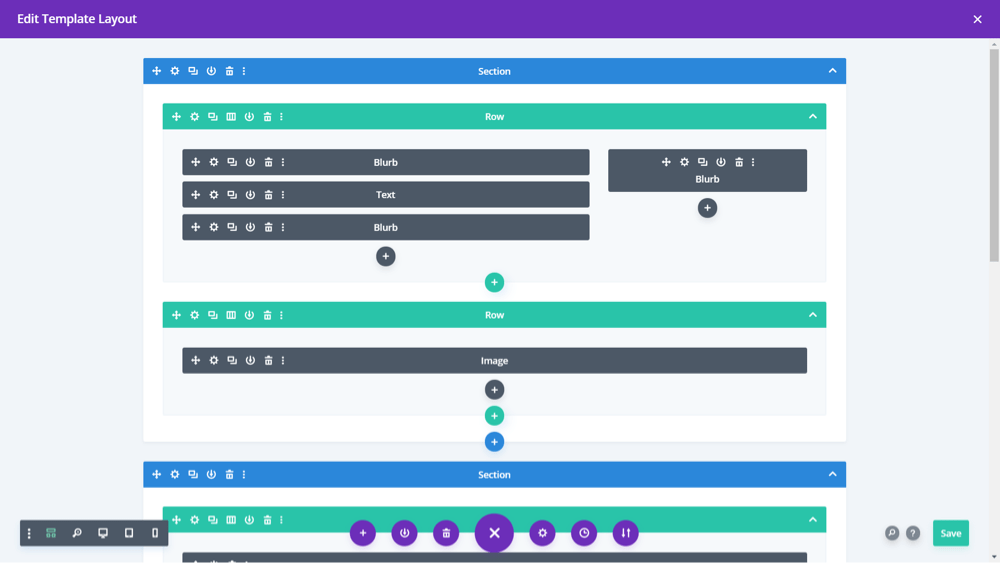
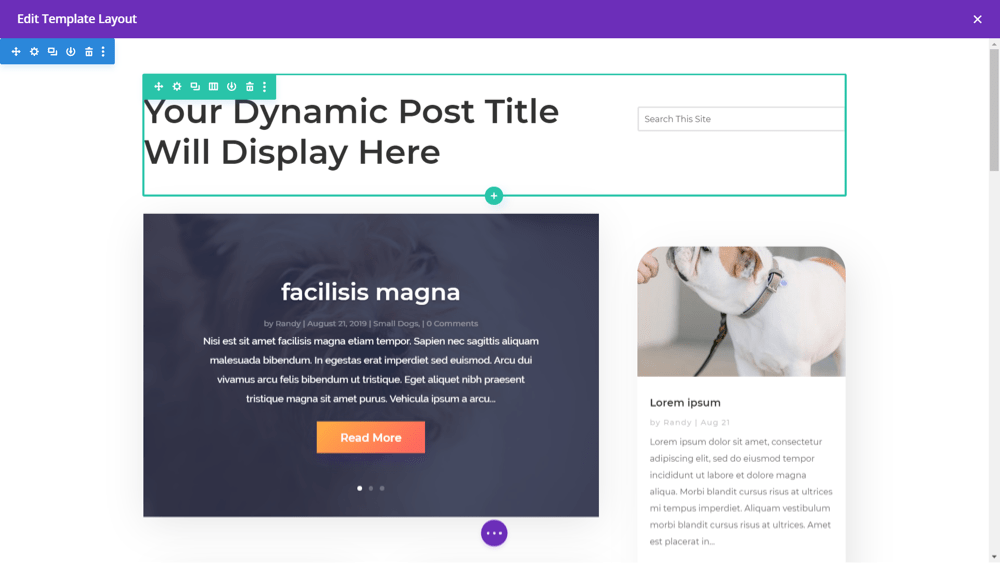
Build a custom body to display globally or on specific post types. I’m using the blog layout from the third theme builder pack from Elegant Themes.
Here’s how it looks in the Visual Builder. This layout will now be used for every blog post layout. This also works for product templates.
Custom Footer
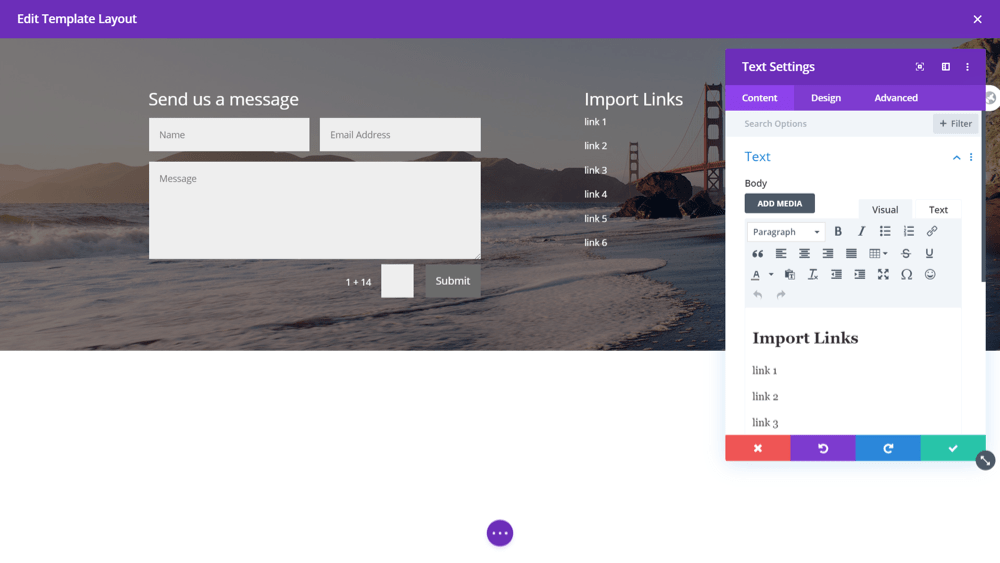
Create custom footers with the Divi Builder and set them as global and create custom footers for each of the post types. In this example, I’ve added a two-column row with a background image and included a contact module and a text module for links.
Many of the Divi layouts include footers. Simply load the layout and delete all of the elements you don’t want to use. This is a great way to get a pre-made footer that you can then customize any way you want.
Menu Module
The menu module is a new module that was designed for the Theme Builder and the header area. It’s also available in the Divi Builder. Add any navigation menu to any location. Choose the menu, add a logo, and enable or disable elements such as the shopping cart and search. Set the layout to left-aligned, centered, or inline centered. Set the menu dropdown direction to downwards or upwards. The menu module can be used with other modules to build interesting designs.
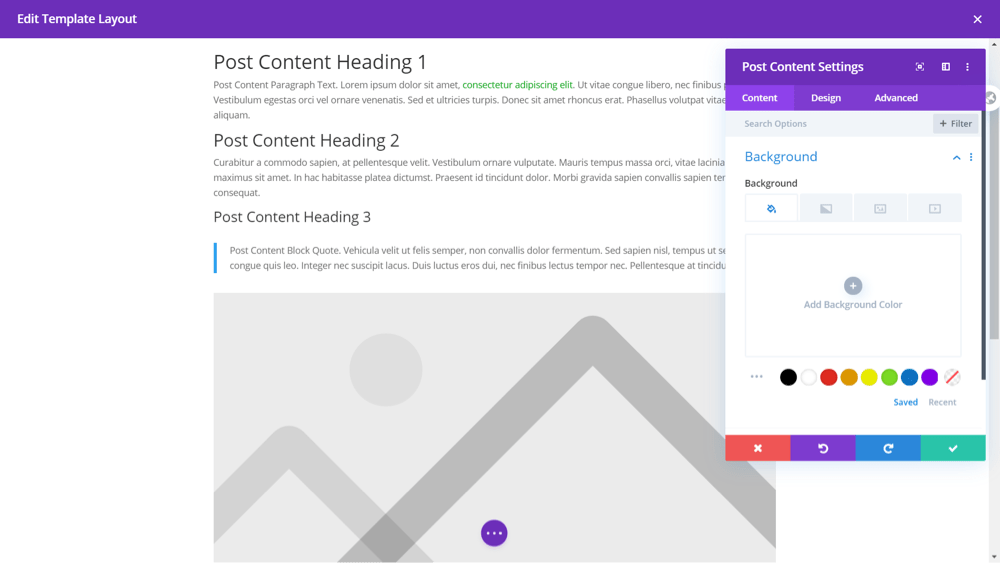
Post Content
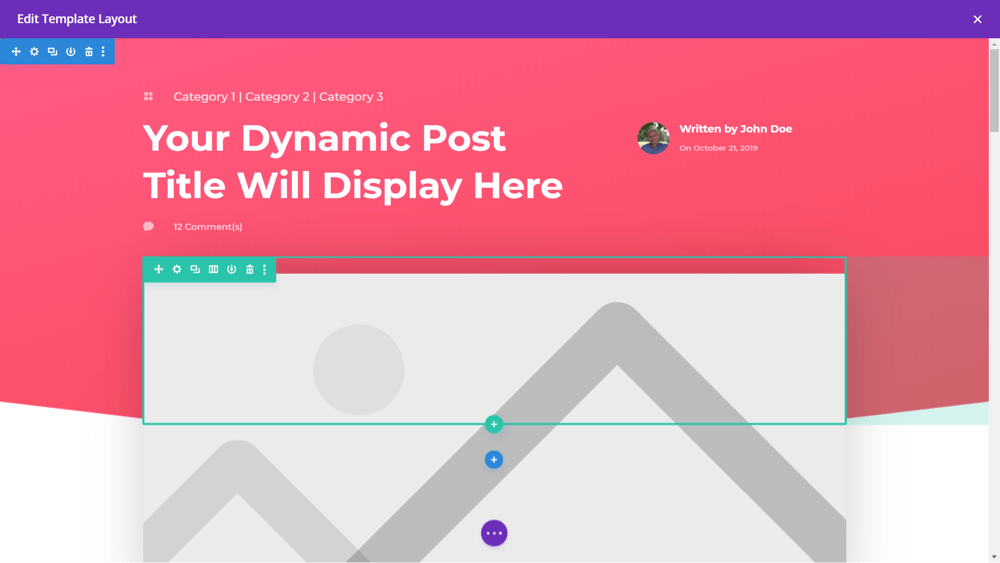
Post Content is a new module that’s only available in the Theme Builder. It provides settings for your blog posts including fonts and images. This is similar to styling in the theme customizer, but this allows you to style all of your post types individually.
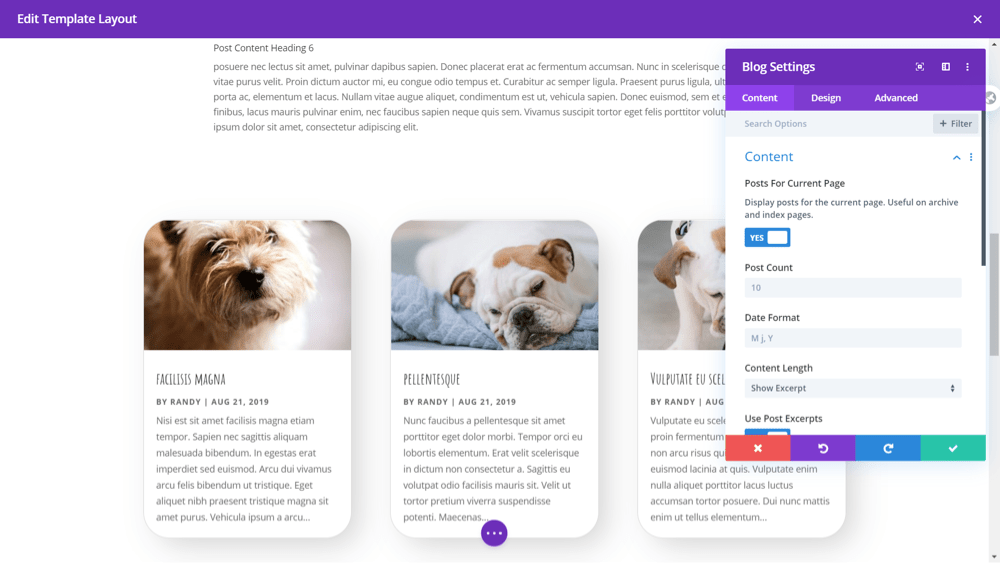
Blog Module
The blog module has a few new features in the form of a new post loop and post filtering options. This lets you customize your post feeds with more control. In the example above, I’ve enabled Post For Current Page in the theme builder layout. It added posts to the page and took away the categories. This is useful for category and index pages. It’s also useful for showing related posts at the bottom of an article.
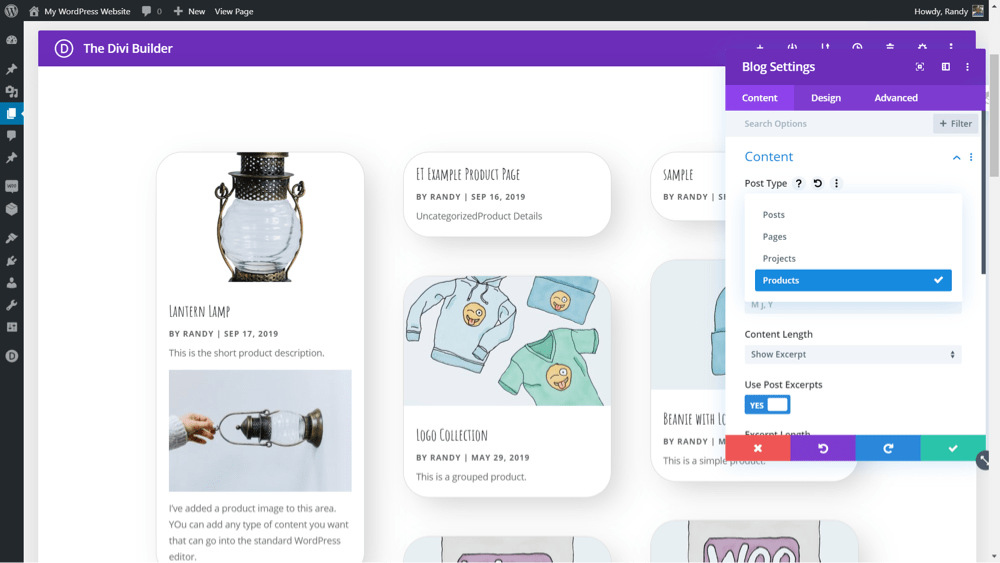
The blog module can now show more than blog posts. The blog module for both Divi Builder and the theme builder has a new feature called Post Type where you can choose the type of content to display. Choose between posts, pages, projects, products, or any custom post type you’re using.
Archive Pages
We could always use Divi to create blog feeds, but clicking on a category, tag, or searching would display those posts in the standard WordPress feed loop. Now we can customize the category designs and feed loops with category pages. Category pages work like a blog page, using the blog module, and display posts based on categories and lots more.
Create custom layouts and assign them to all archive, author, category, date, product category, product tags, project category, project tags, and tags pages, or each one individually. Exclude any of those pages you want. The example above is the category layout from the first theme builder layout pack.
WooCommerce Improvements
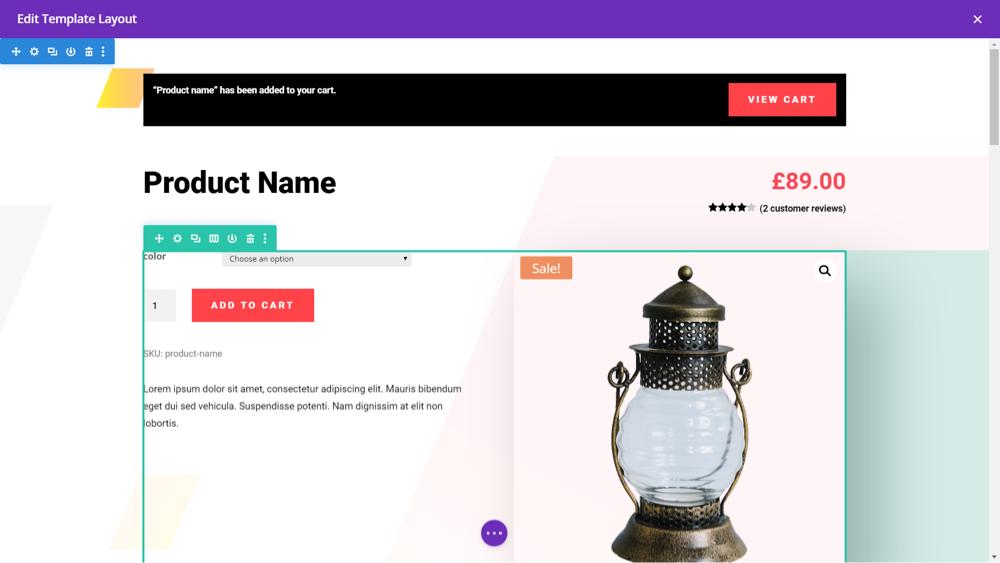
We can now create global product pages for WooCommerce products using Divi’s WooCommerce modules. The WooCommerce modules display dynamic content to show the current product, so you can apply the product layout site-wide. Every product will automatically have the layout you’ve assigned, and you can choose or exclude all products, the products archive page, specific product categories, specific product tags, and specific products.
Like any of the layouts, you can create your own, export, import, reuse them, etc. The example above is the product layout from the fourth theme builder pack.
404 Pages
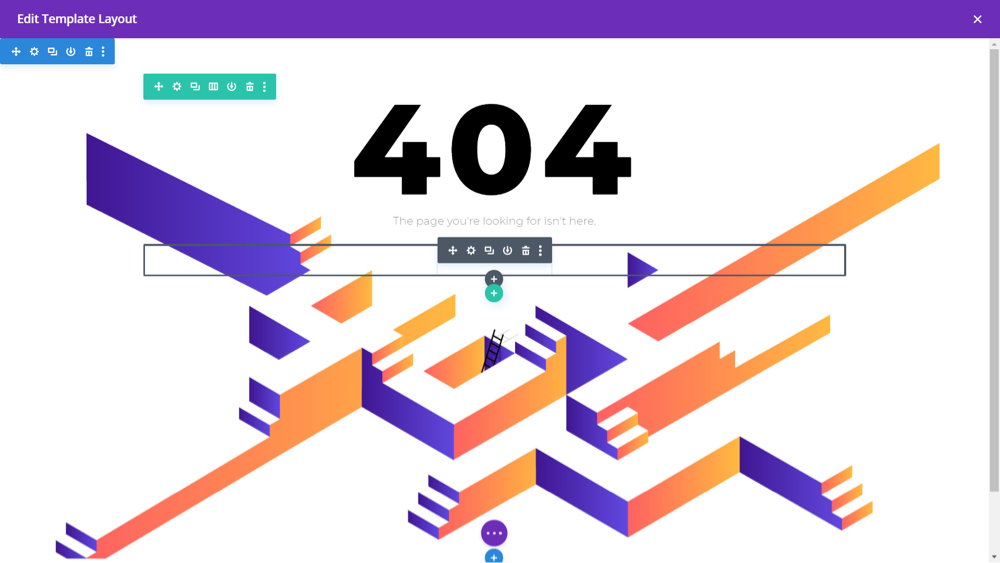
The Theme Builder has a feature to build custom 404 pages. These are built as a custom body layout that’s separate from the global body layout. This is an often-needed page and it’s great to see this feature built-in.
Build or upload a layout as a custom body layout. This is the 404 page layout in the first theme builder pack from Elegant Themes.
Assign it as a 404 page in the Template Settings. Now your visitors will see the 404 page that you’ve designed with the Divi Builder rather than the standard WordPress error page.
Ending Thoughts
Divi 4.0 is an impressive upgrade. The Theme Builder actually is a game-changer. The ability to create global headers, body, and footers for any type of page including blog posts, products, archive pages, etc., means we can create page designs and instantly reflect those designs across all of the content on our websites without having to modify them individually. The additions to the blog module and the new post content module will a noticeable impact on blog and feed designs.
The release of Divi 4.0 moves Divi from being a page builder to a theme builder. Divi now has control over every aspect of the WordPress website’s design. In my opinion, this is the most important and impressive Divi update yet.
We Recommend Divi
Divi is our WordPress theme of choice. We love and recommend WordPress and Divi to anyone building a website, no matter what type of website it is. If you’re not a Divi user, be sure to join the Elegant Themes membership today.
Not only will you have access to Divi, but you’ll also get Extra, Bloom, and Monarch. These are themes and plugins we consider to be essential to website designers and developers.
What’s your favorite feature of Divi 4.0? Let us know in the comments.


















Great write-up! Some exciting updates in there, and lots to explore and start playing with.
What about memory usage, non-editable modules in the background-editor etc.??
Is this better or even worse?
I love Divi builder, we are pretty excited for more control and customizations on our pages. One thing though, how do we handle a custom side bar menu for each page section of pages? I tried a body with custom left side bar menu but how can we edit the right side of the space with different content on each page without locking it? Ideally, we want each section of pages to have its own sidebar menu pertaining to those pages. Advice?