Open Road 2.0
Including several content-driven elements, Open Road ships with a fully developed blog feature, detailed sidebar, newsletter sign up page and a plethora of social share icons to satisfy the share preferences of just about any site viewer. Developed with travel bloggers in mind, Open Road is a feature-rich Divi child theme that can be easily adapted to fit just about any brand identity and style guide. With a neutral color palette, bold font pairings and a truly unique footer area, the Open Road Divi child theme is bound to attract the attention of plenty of site viewers.
Quick Links
FAQ
- What are the child theme server requirements?
- What is demo data and how it works?
- Where to find help?
- What is a child theme and why should I use one?
- What is the difference between Divi Space's premium child themes and a standard (blank) child theme?
- What do I get when I buy a child theme?
- How do I choose the right child theme for my website?
- I don’t know how to code. Will I be able to customize my child theme?
- I’m looking for a standard, blank Divi child theme. How can I make one of those?
- What about support, licensing, and updates?
- Are child themes included in your membership?
Whenever you update child theme, all of the files are updated so if you have made any changes to these files, those changes will be erased. We don't recommend making any changes to the child theme files.
Requirements
Before you can install and use our child theme, you need to ensure that you have the proper environment setup. The requirements are provided here
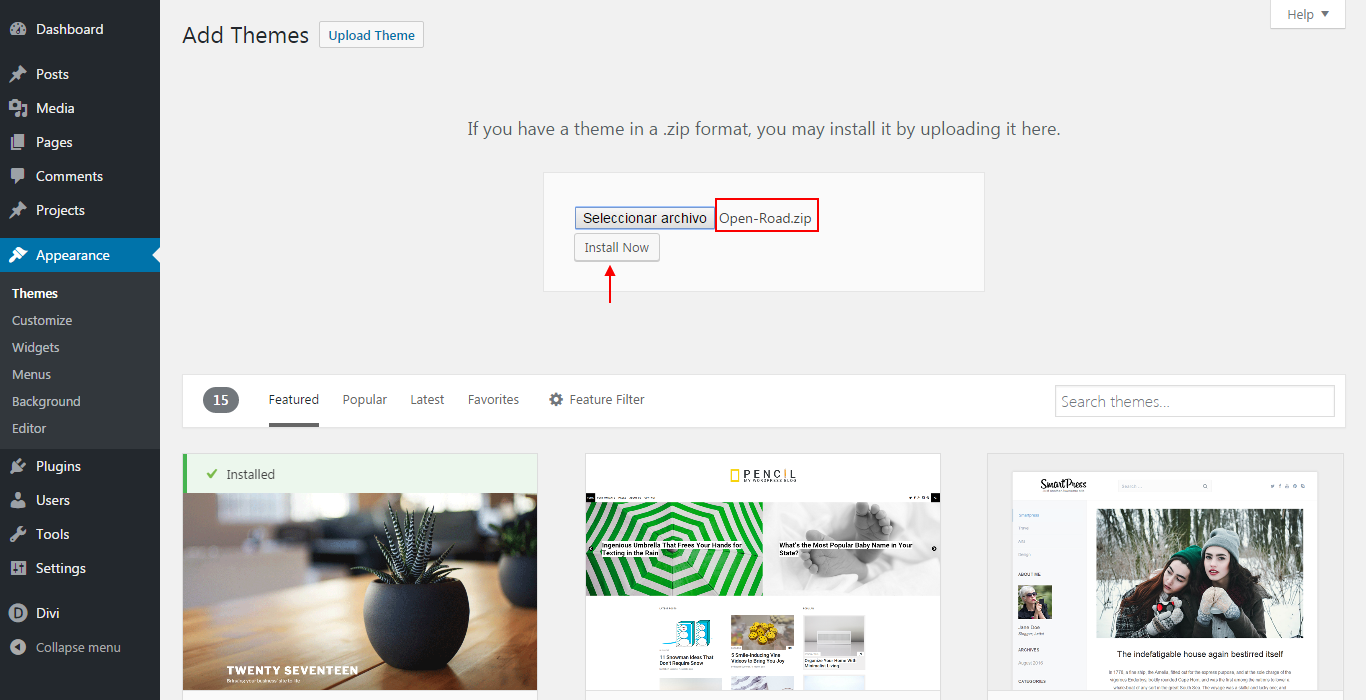
Installing the child theme
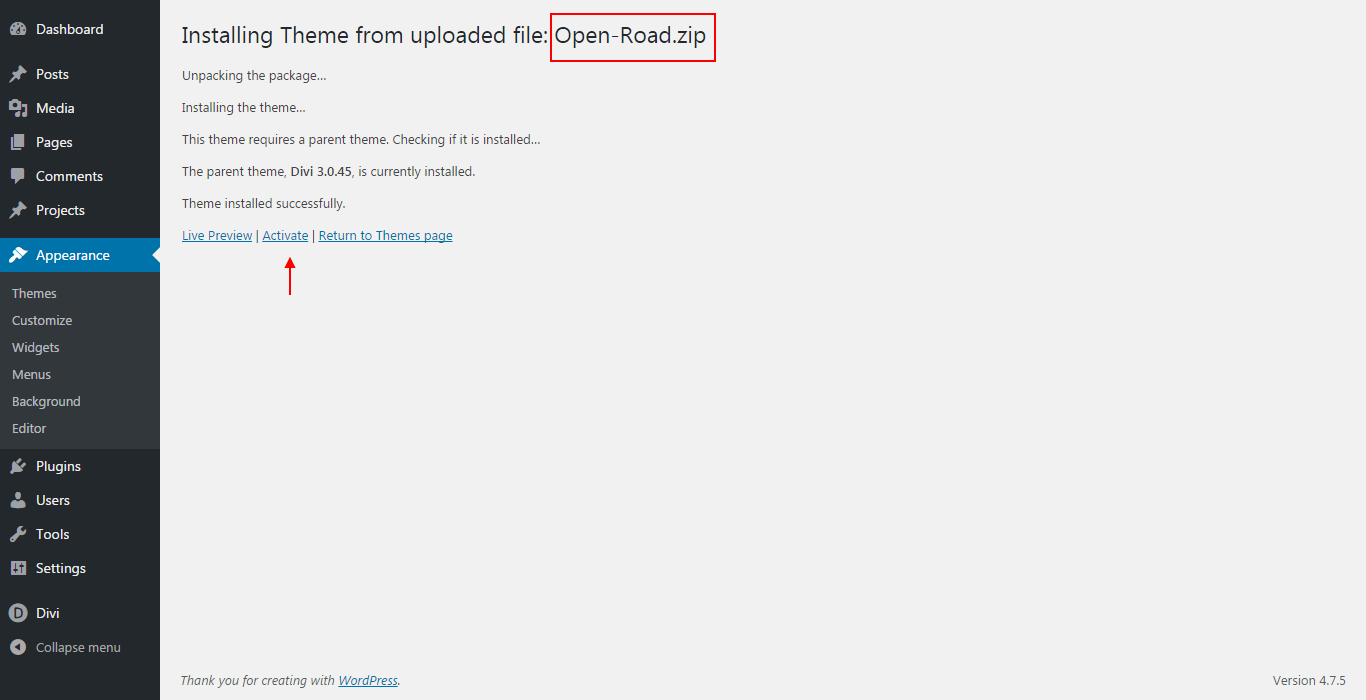
Please upload the Open Road Child Theme to you your self-hosted WordPress website. Make sure the Divi theme is already installed and activated.


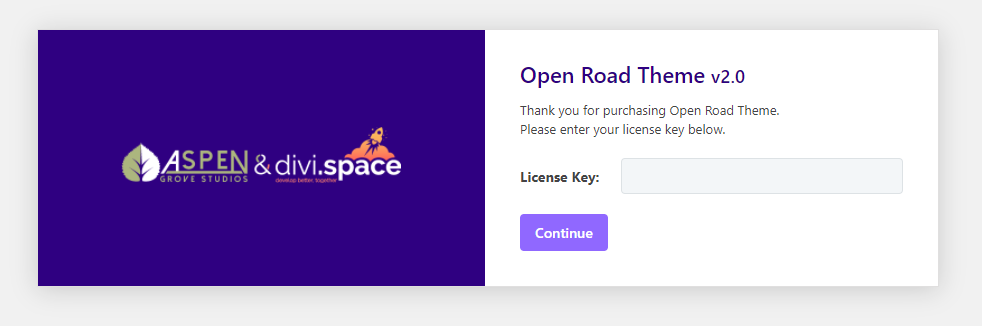
Enter license key
After you have activated the Child theme, click on the 'Open Road' menu item on your left Admin panel and register your license key in the input field provided in the dialogue box that pops up; then click 'Continue'.

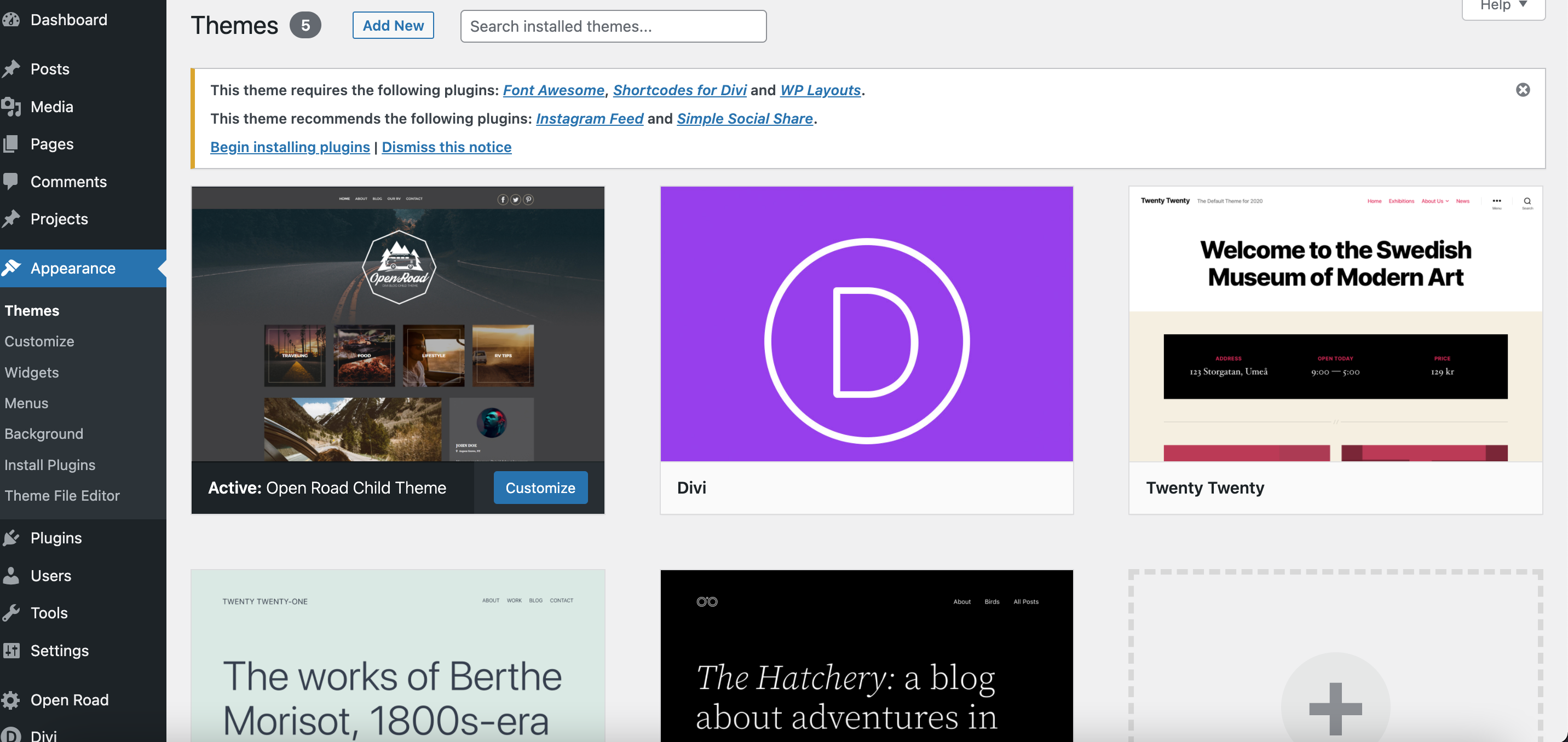
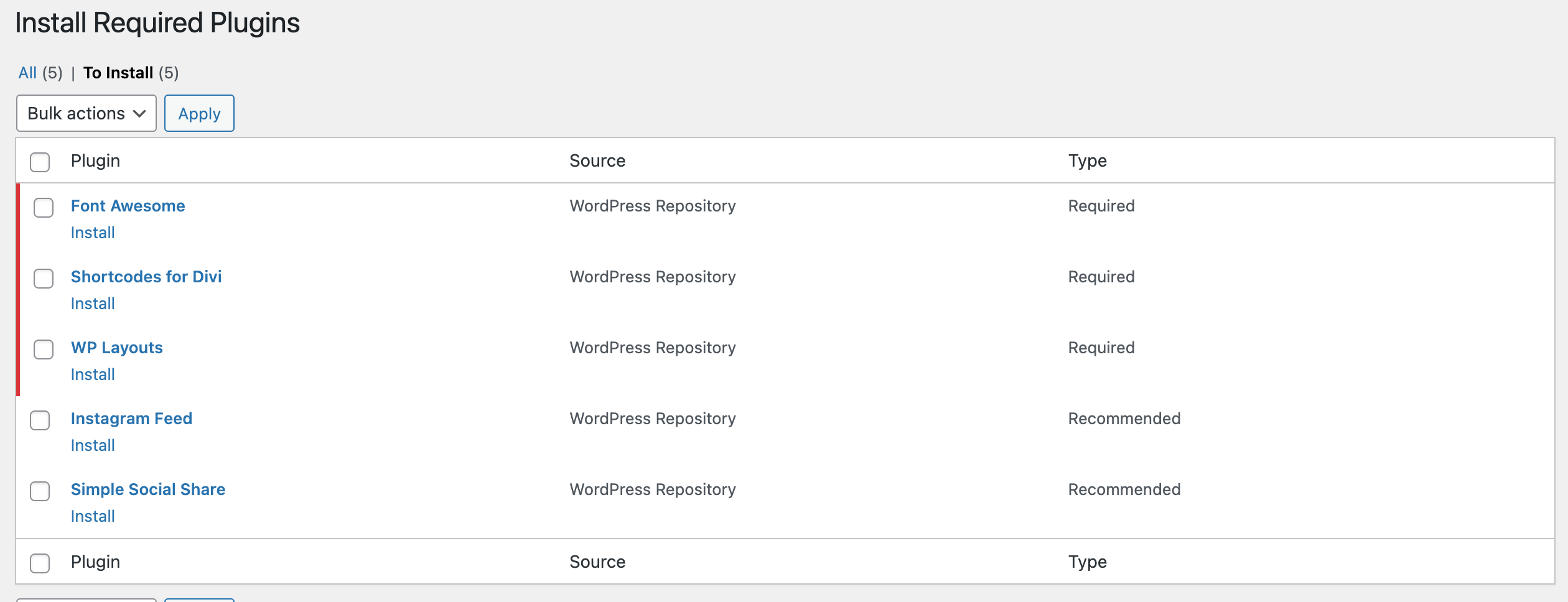
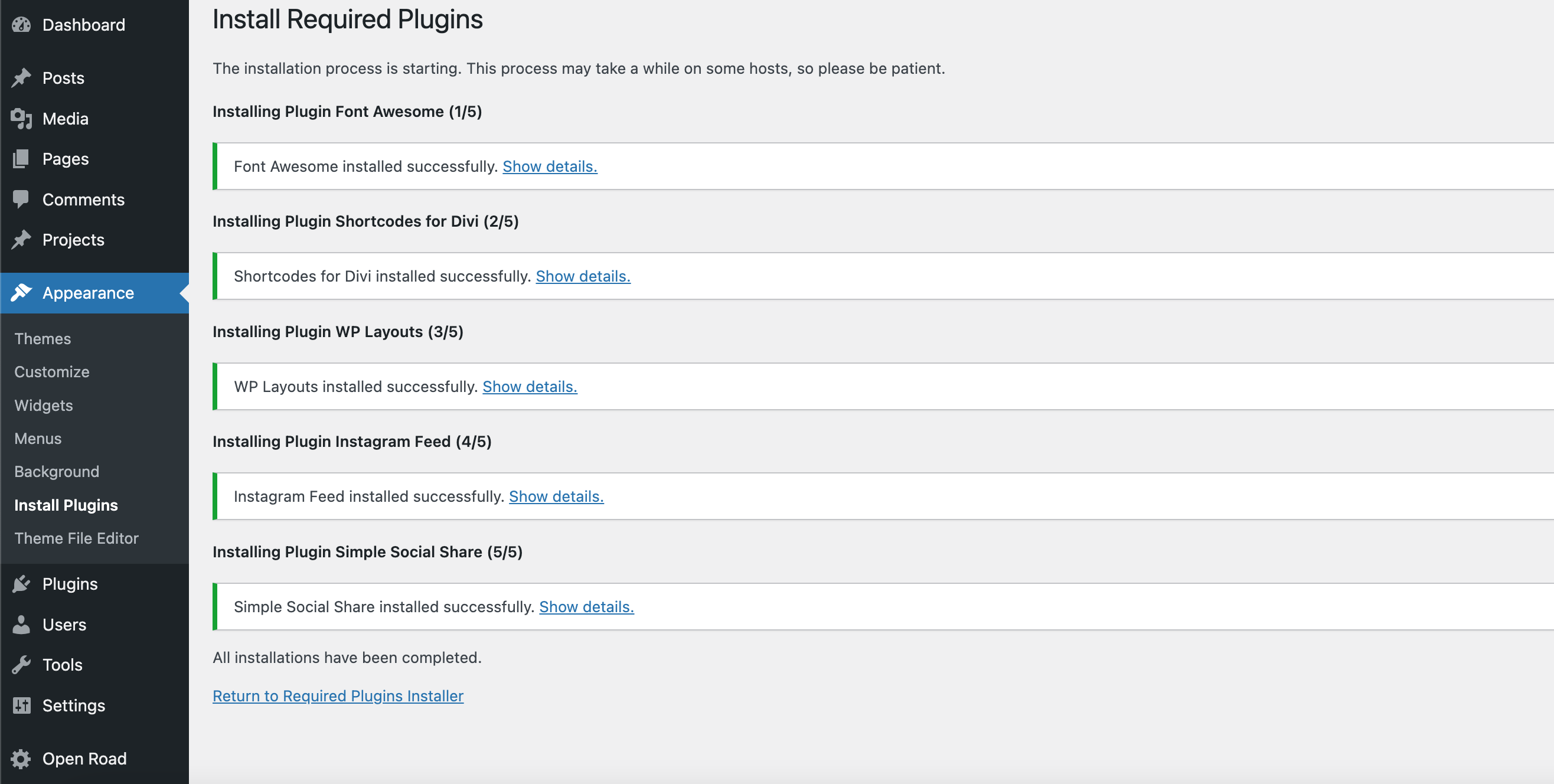
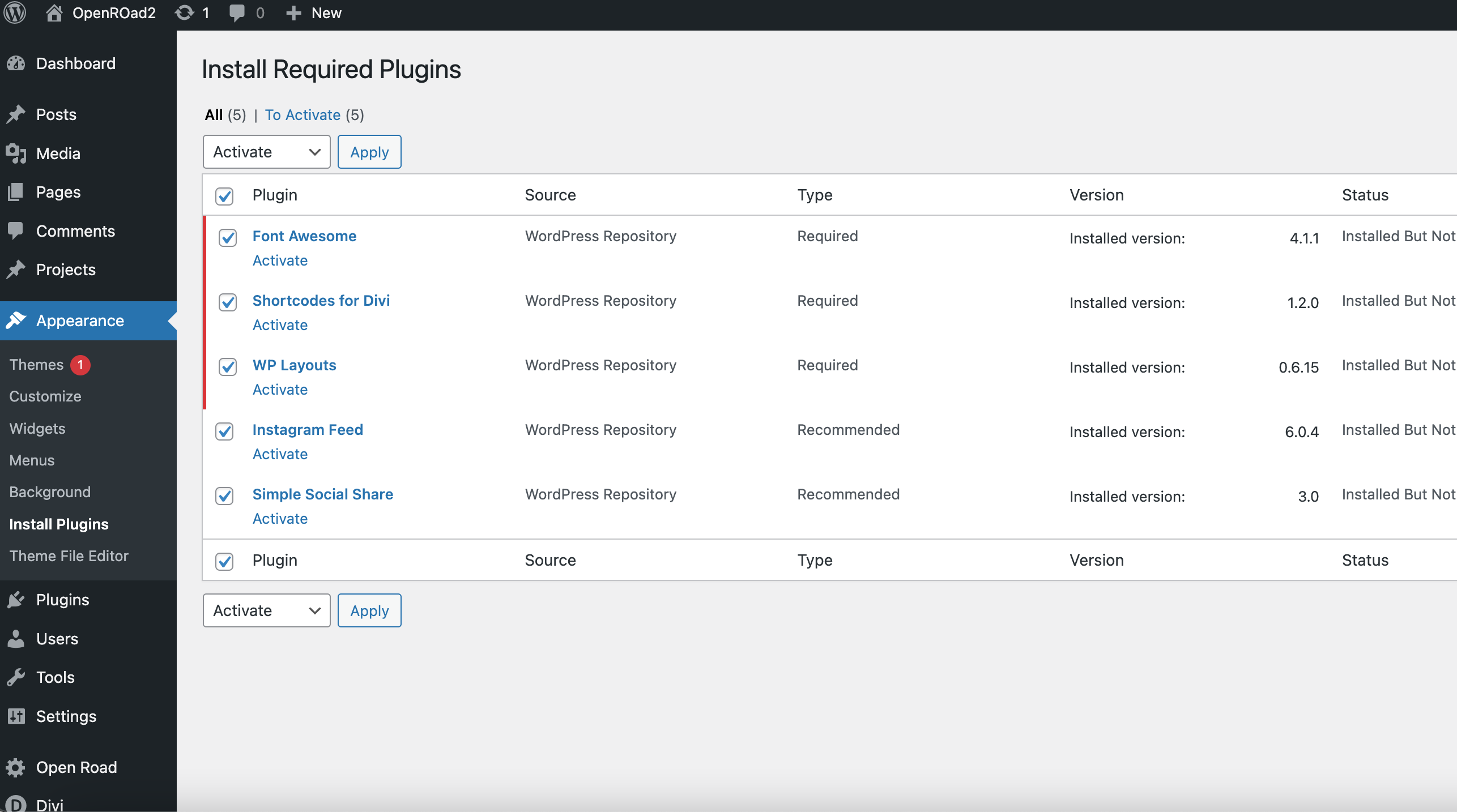
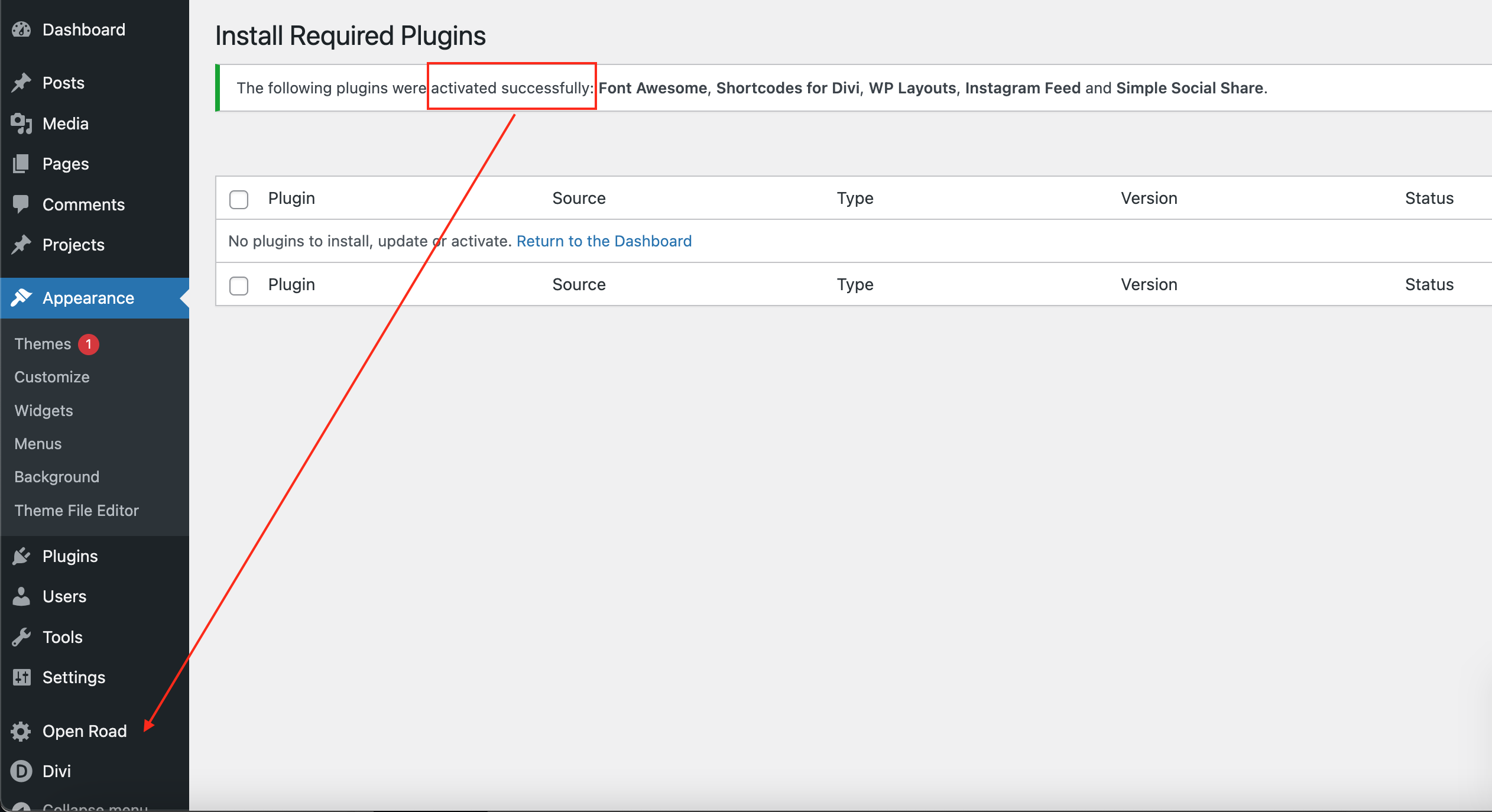
Installing required plugins
Once the theme is installed on your site, the system will suggest you install & activate some Plugins. Please click the Plugin Names or Begin Installing Plugins link on the dashboard screen and start the process. This function is, however, optional.






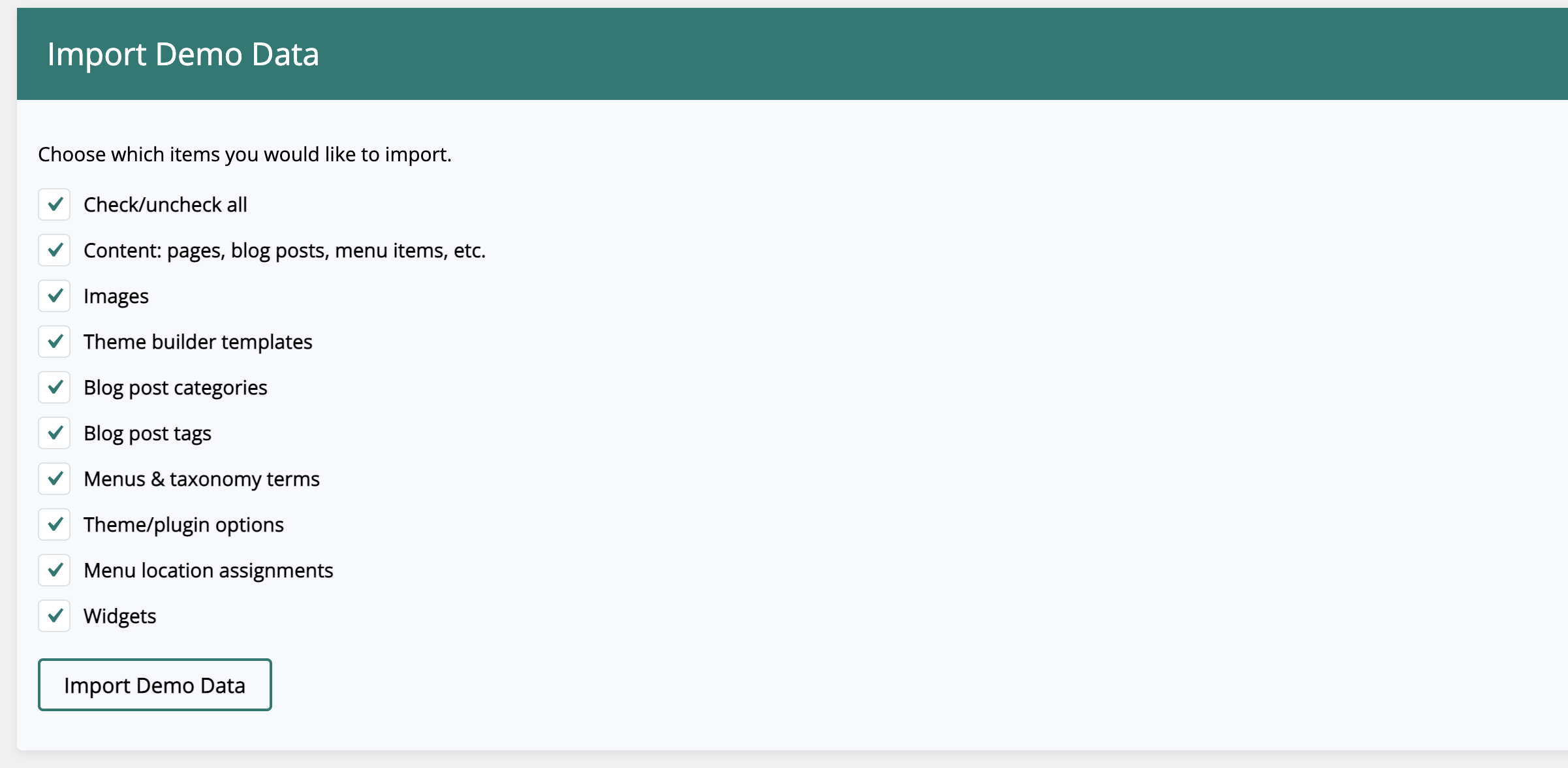
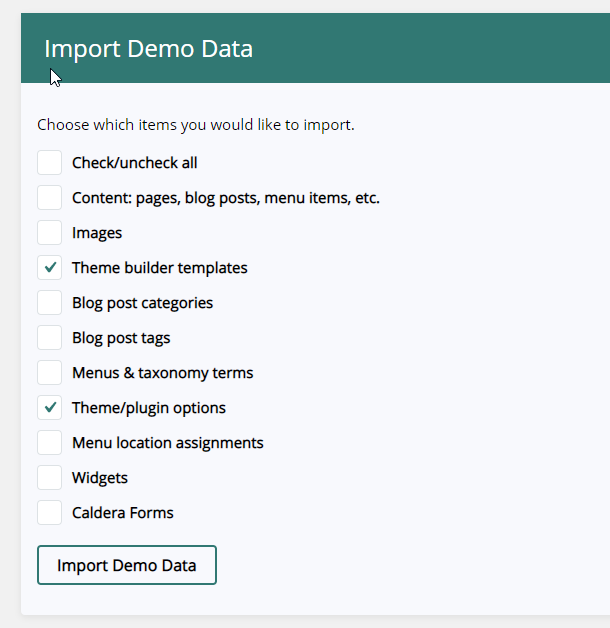
Import Demo Data
From the WordPress Dashboard, go to the newly added tab named "Open Road" on the left admin panel. Under the Open Road menu, please click on ‘Import Demo Data’ and then follow the instructions provided on the page. Please be patient while the demo data of the Service child theme is imported into your site.




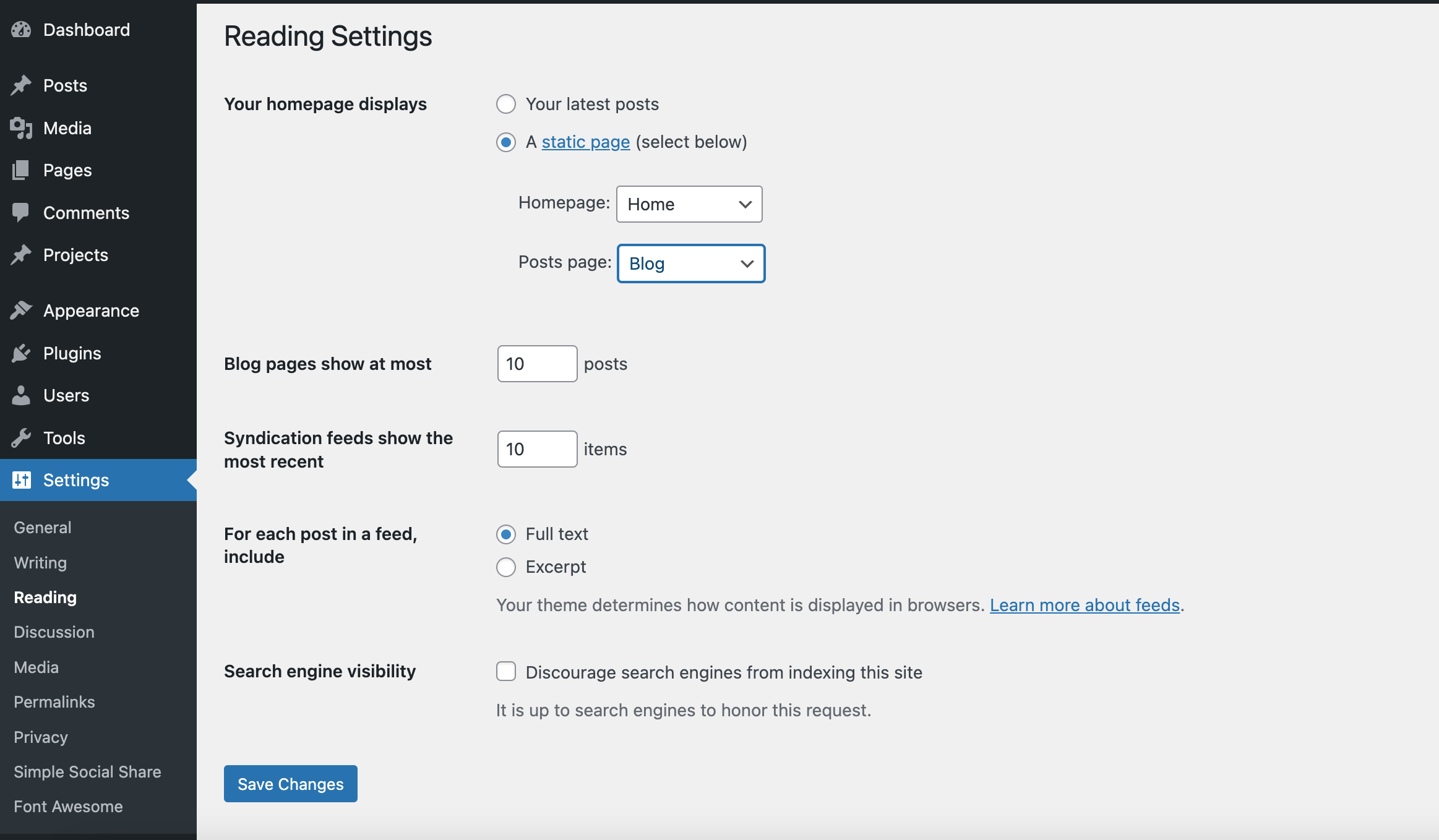
Homepage blog settings
Move to the settings area in your left Admin panel. Click ‘ Reading’, under ‘Front page displays’ select ‘A static page’ and for the Frontpage drop-down menu select ‘Home’. For the Posts page, select 'Blog'.

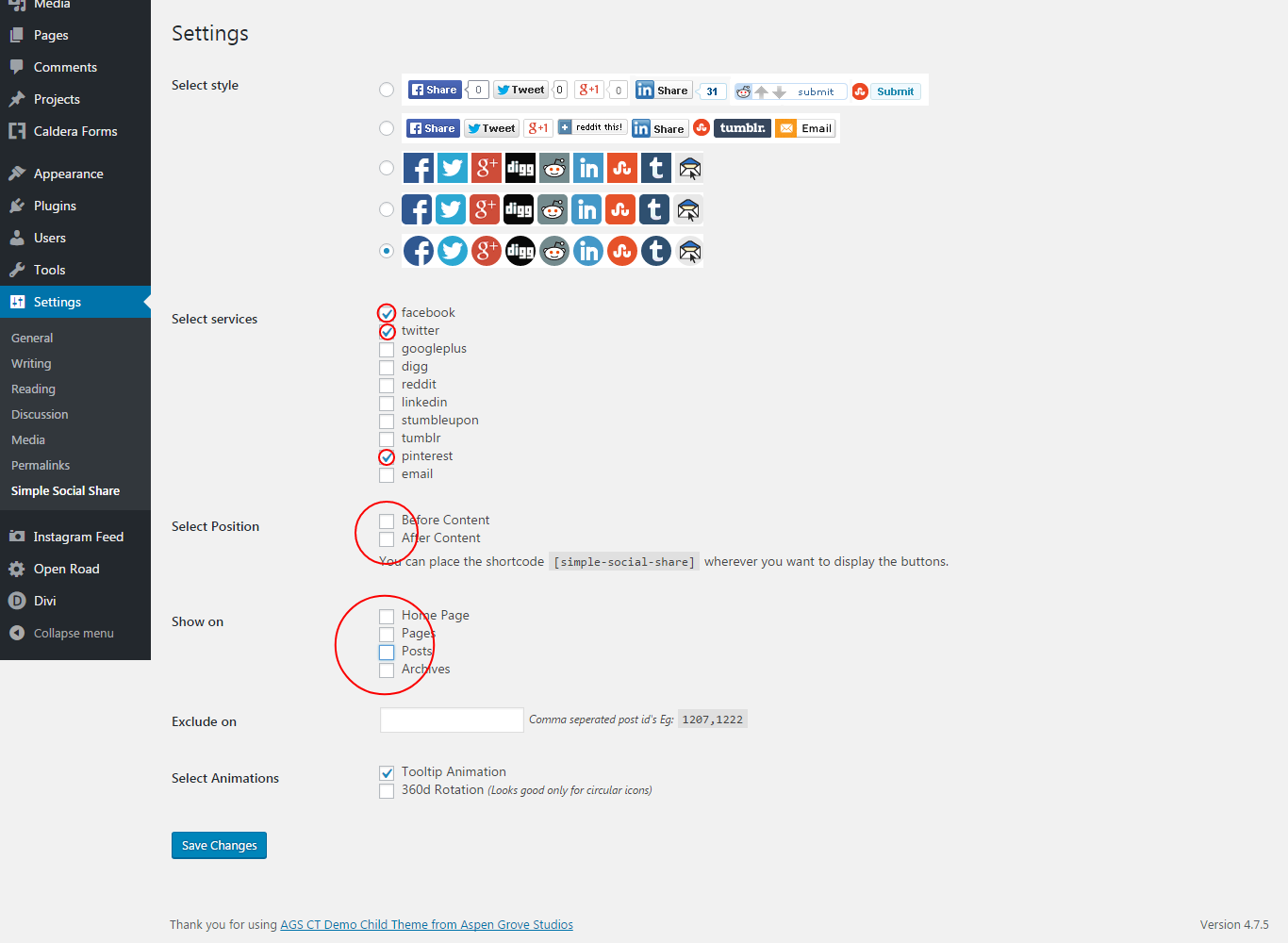
Simple Social Share settings
Open the Simple Social Share Plugin's Settings and copy that settings you see in the image below:

How do I edit the Open Road Child Theme?
We have added some exciting and powerful new features to our child themes and are very excited about them. These new features, located under the "Open Road" tab of the child theme include:
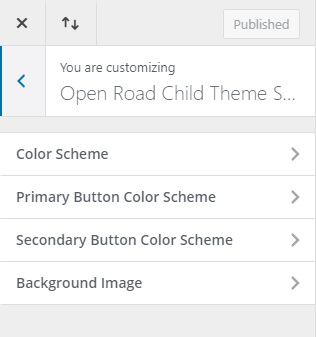
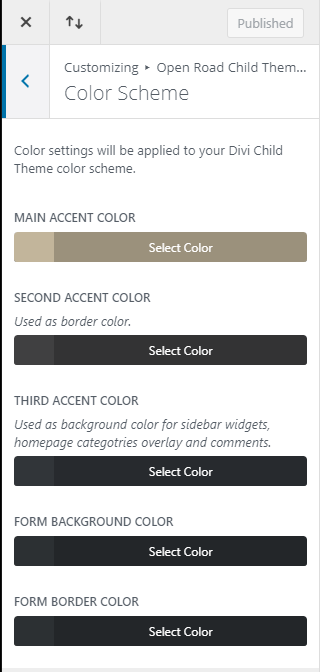
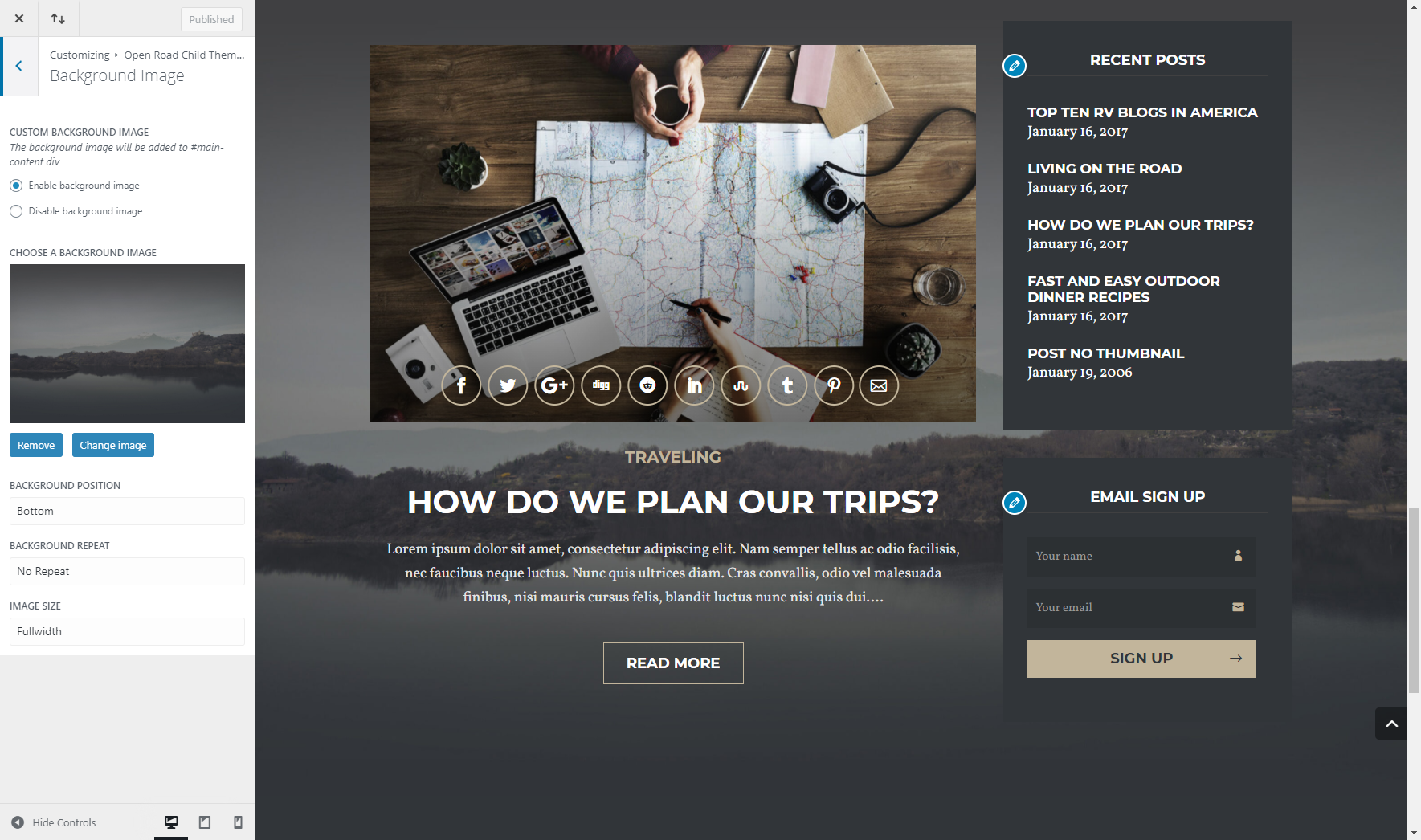
How to change primary theme colors?
Just go to Dashboard > Appearance > Customizer > Open Road Child Theme Settings


In Customizer, the background image for div#main-content can be changed.

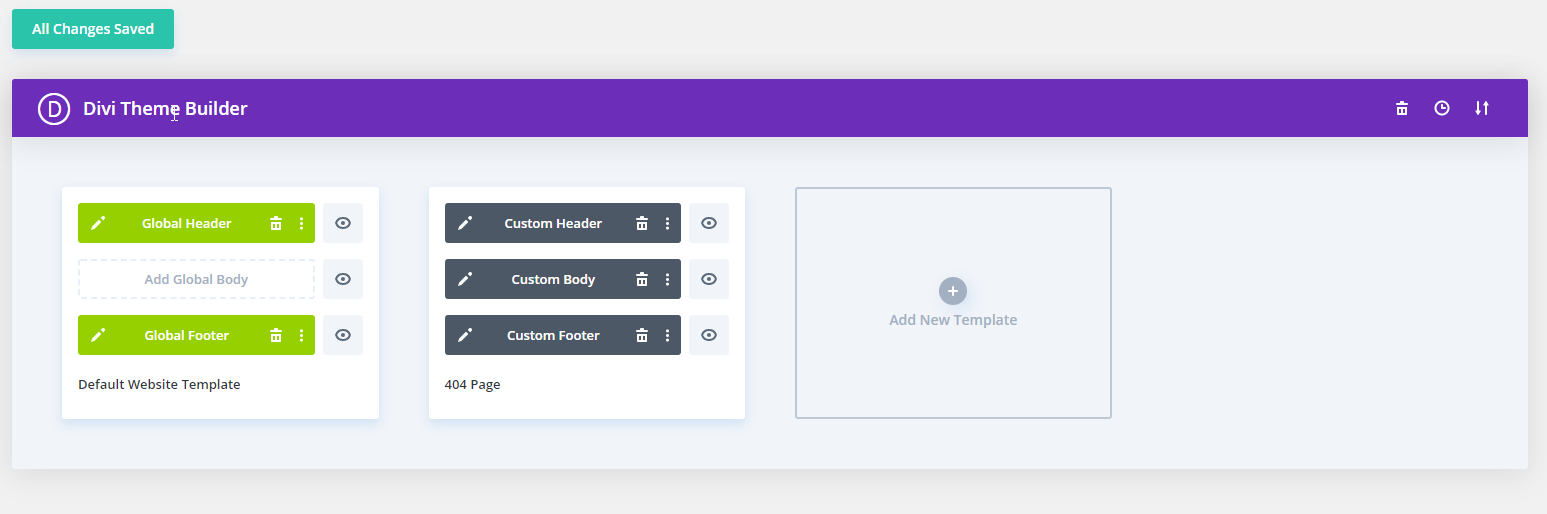
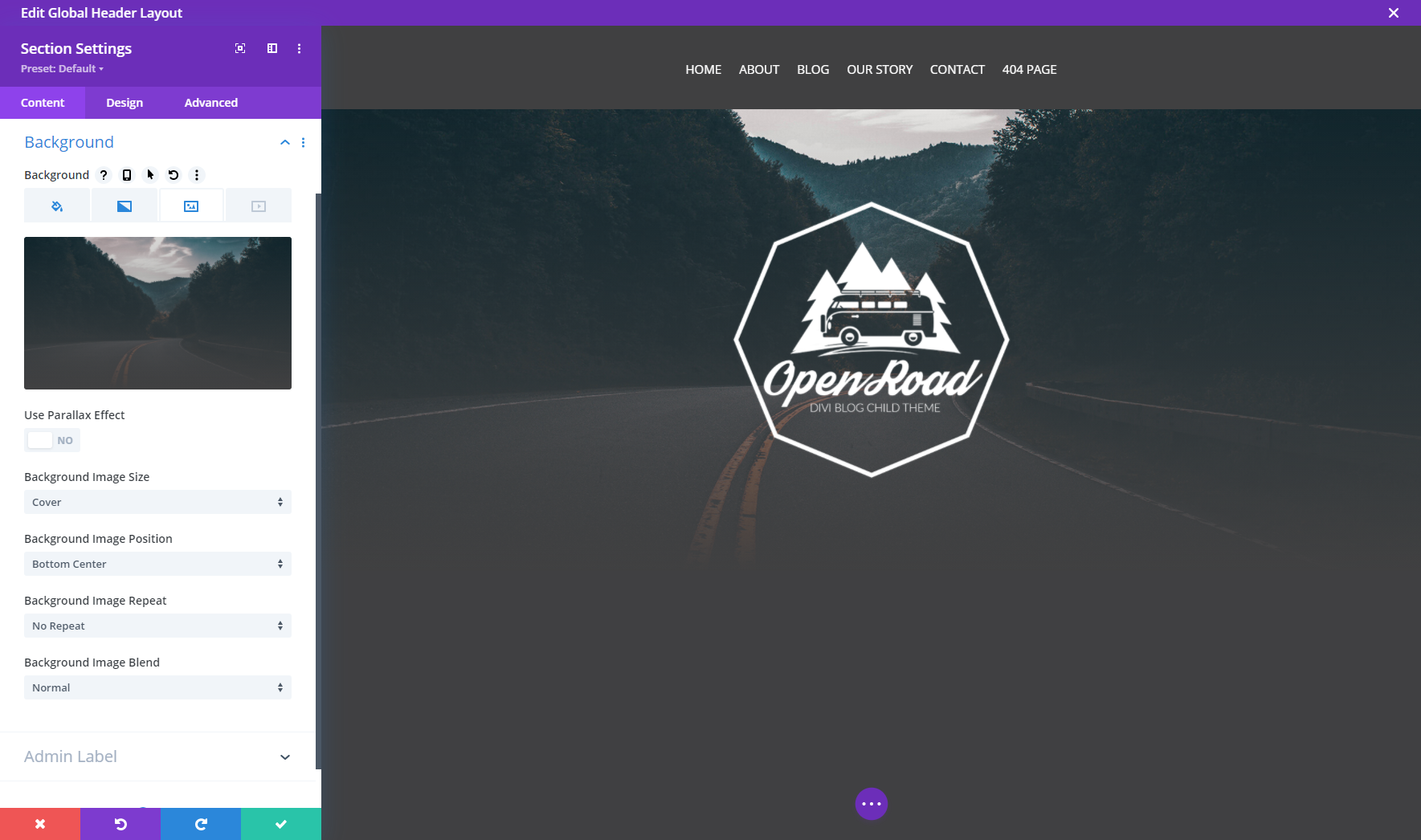
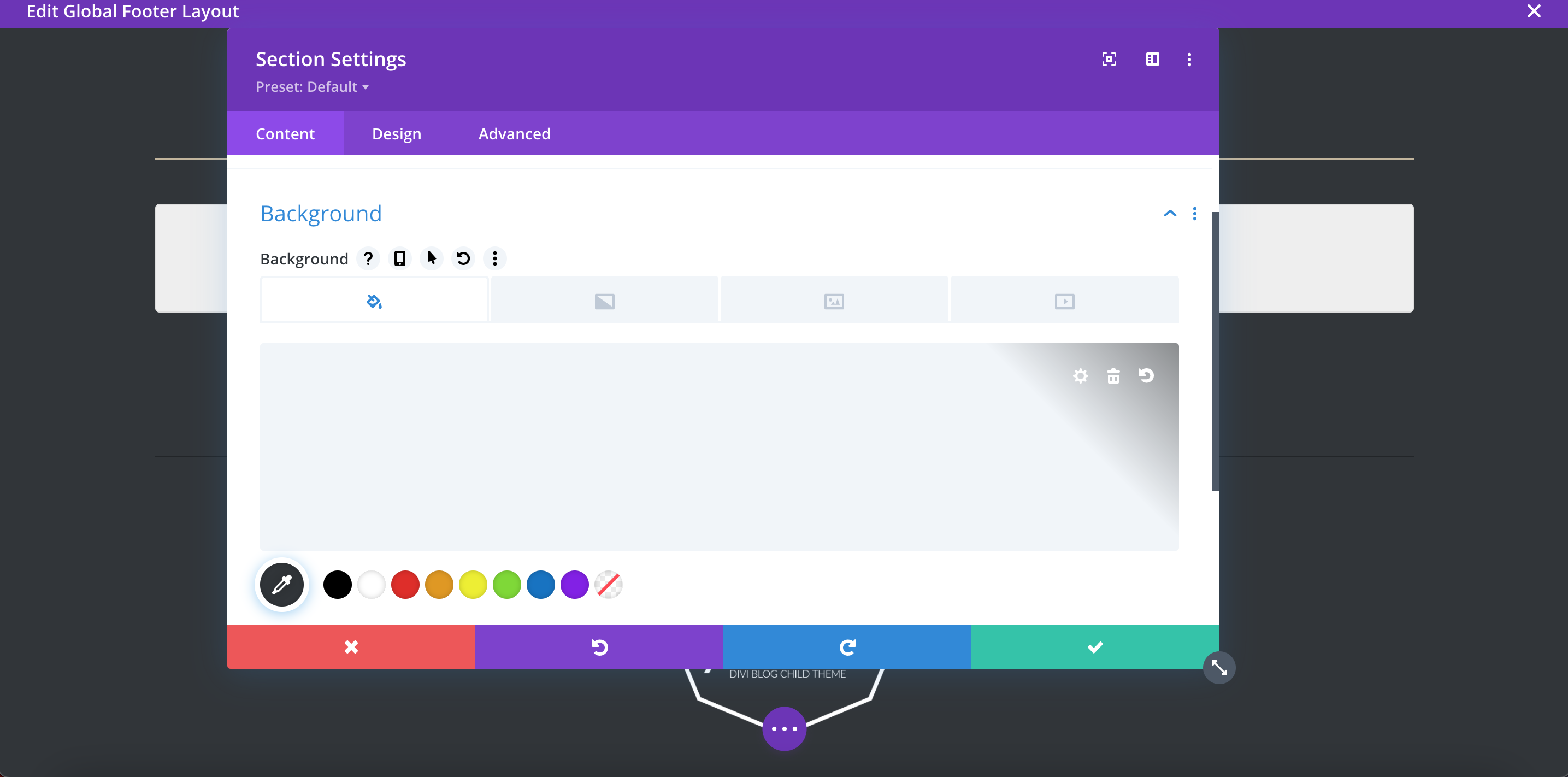
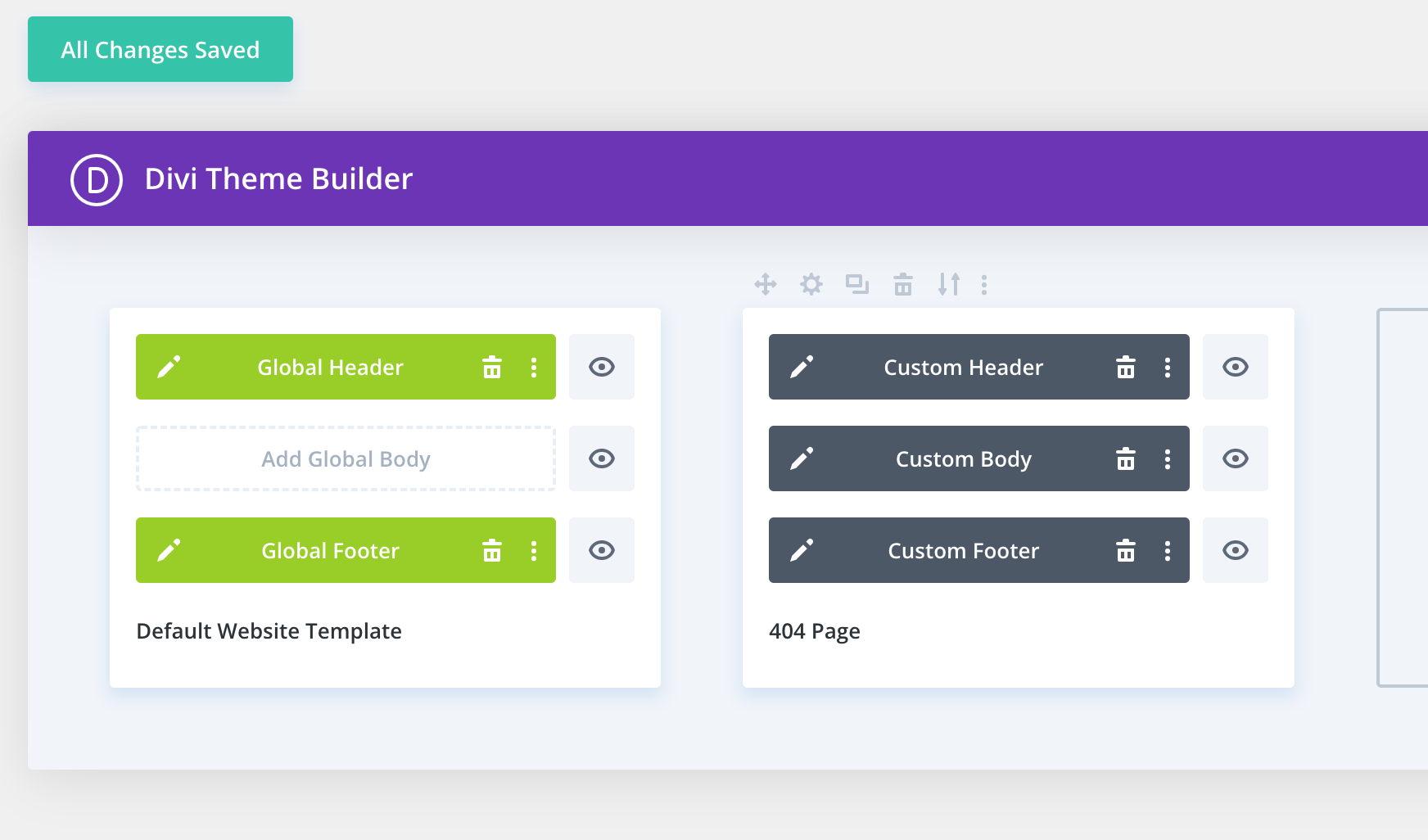
How to edit header and footer?
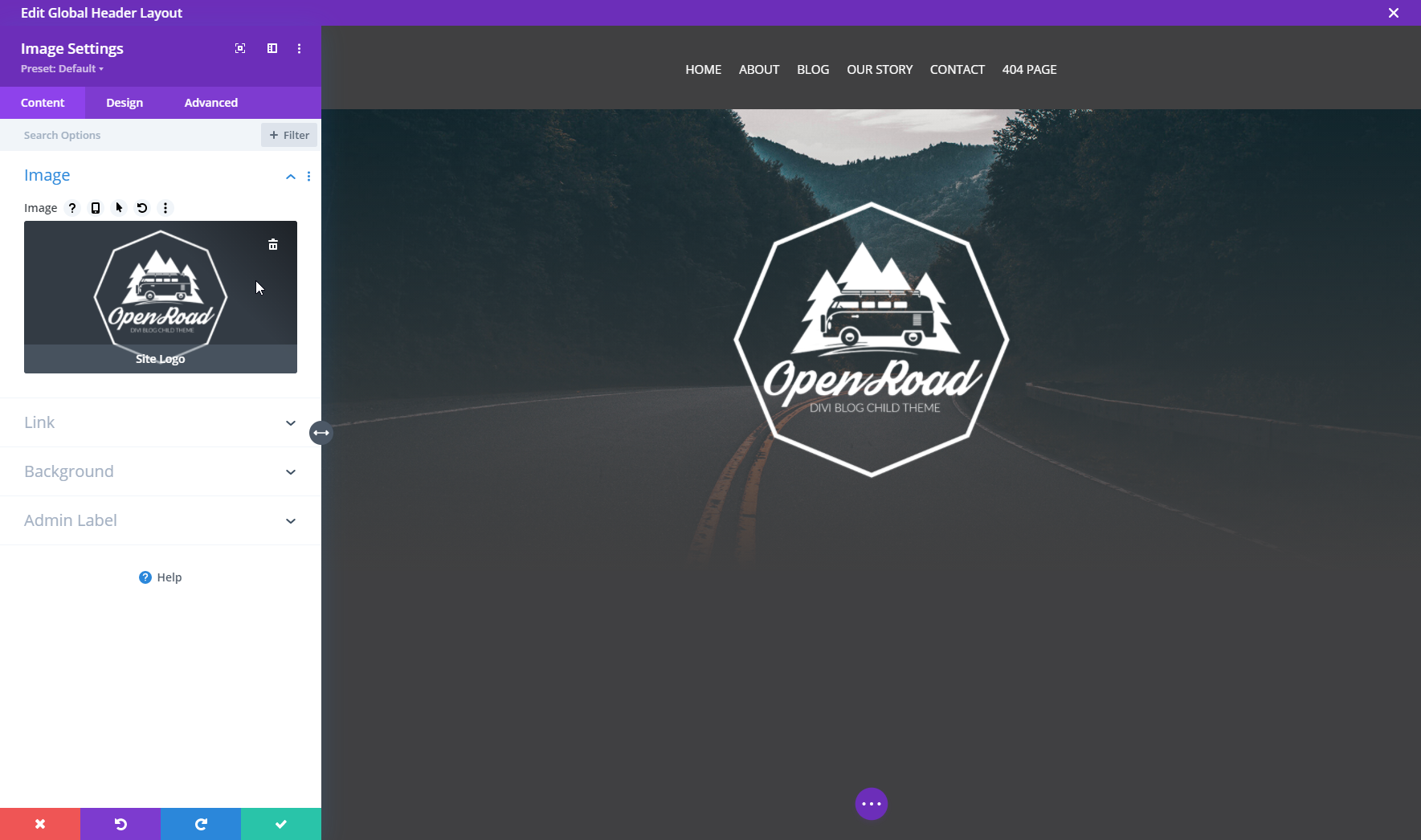
Please go to Divi > Theme builder > Global Header and Divi > Theme builder > Global Footer - here you can edit/remove and add all elements from the header and footer.

There you can change a default header and footer background - just edit the section and go to Section > Content > Background
- **The Global Header **


- **The Global Footer **

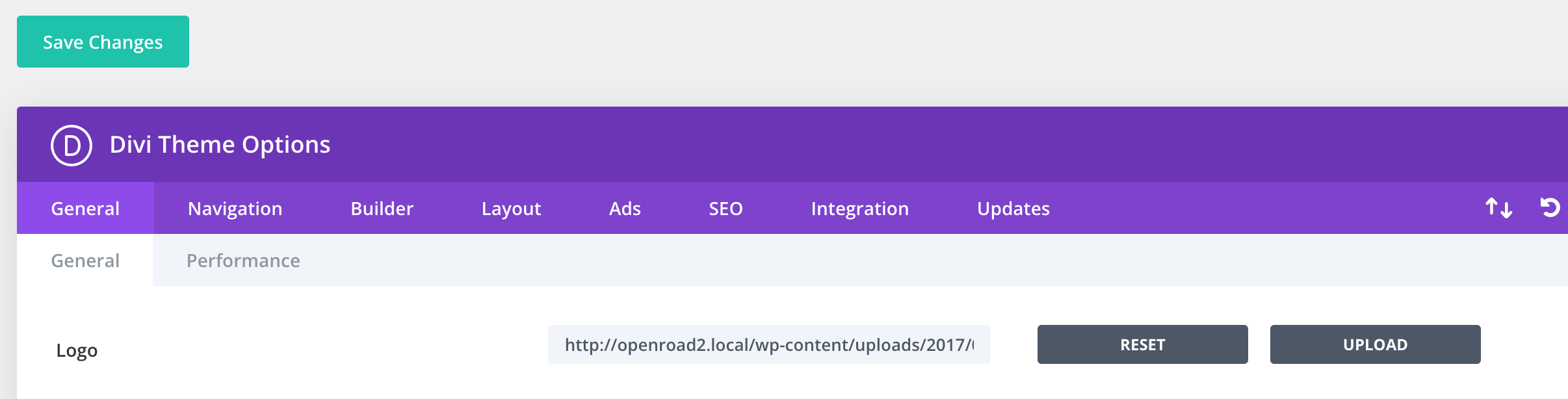
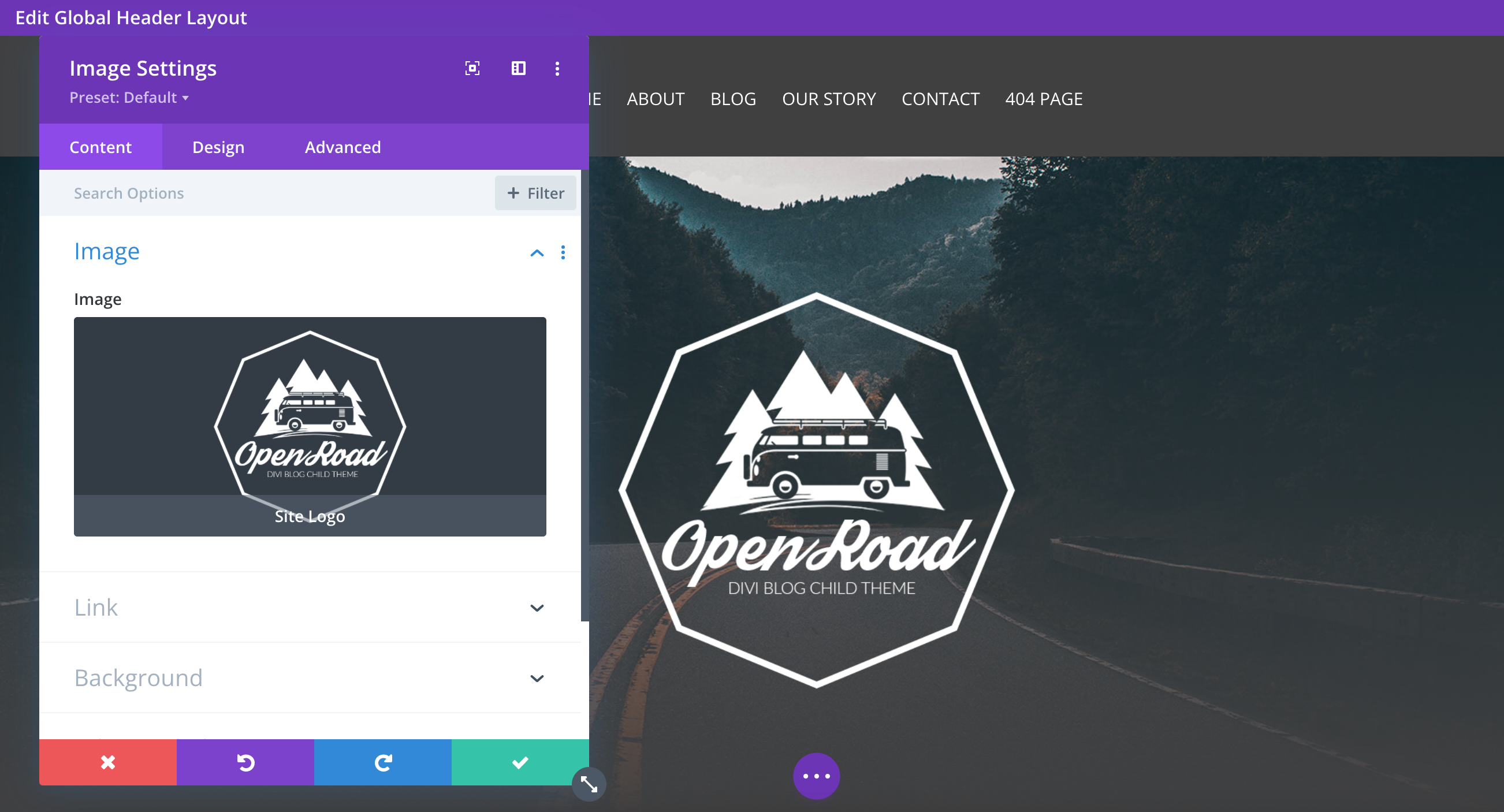
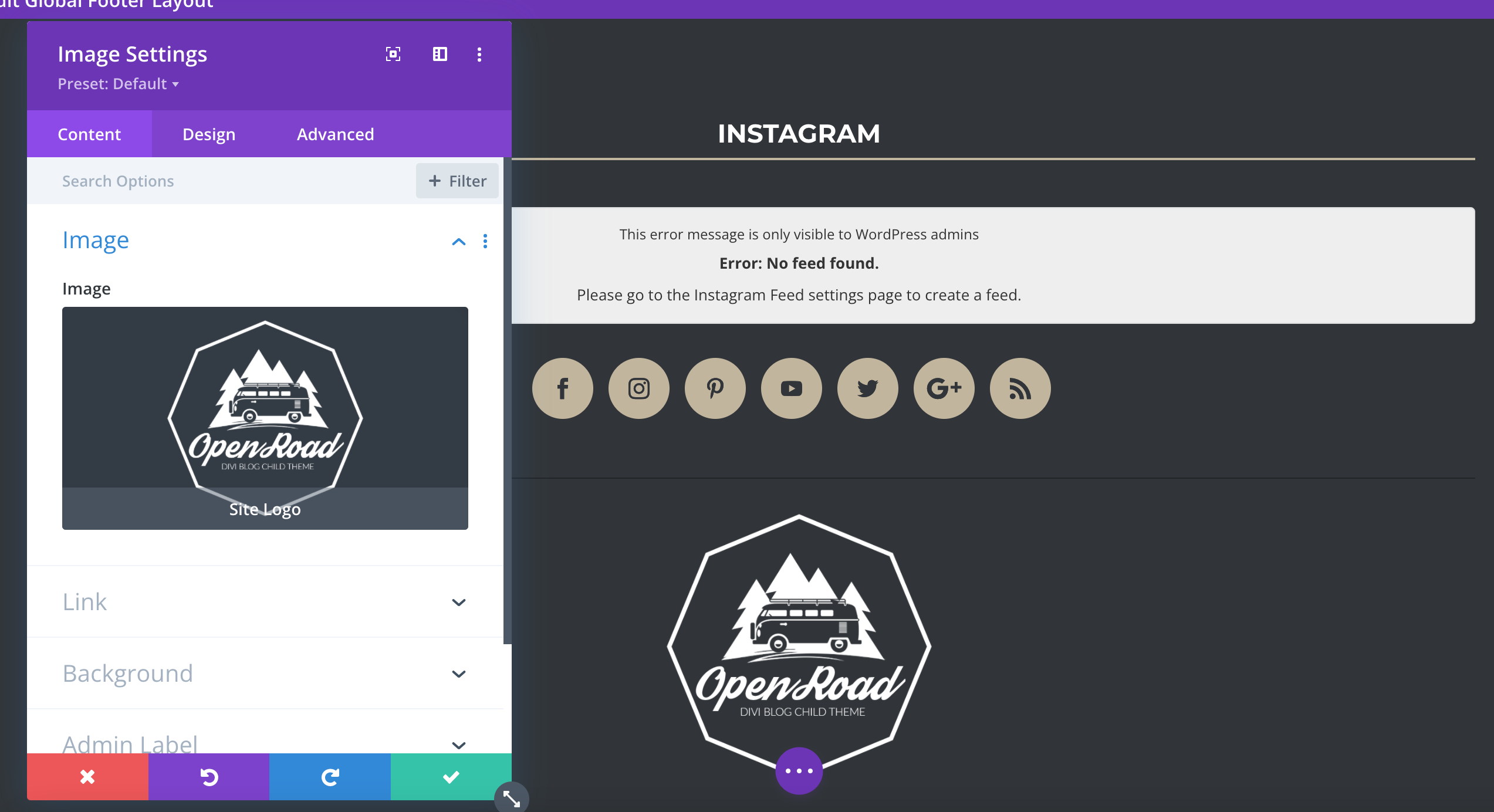
How to change the logo in the Header and Footer?
Go to Divi > Theme options, then remove a placeholder logo by clicking "Reset" button and then click "Upload" and add your custom logo. This option sets the global logo image that will be shown in the Global Header and Global Footer.

If you want to distinguish between Header Logo and Footer Logo, just edit a template for Global Footer/Header, remove a default logo, and add your custom image from Media Library.


How to edit the 404 Page?
Please go to Divi > Theme builder > Template for 404 page

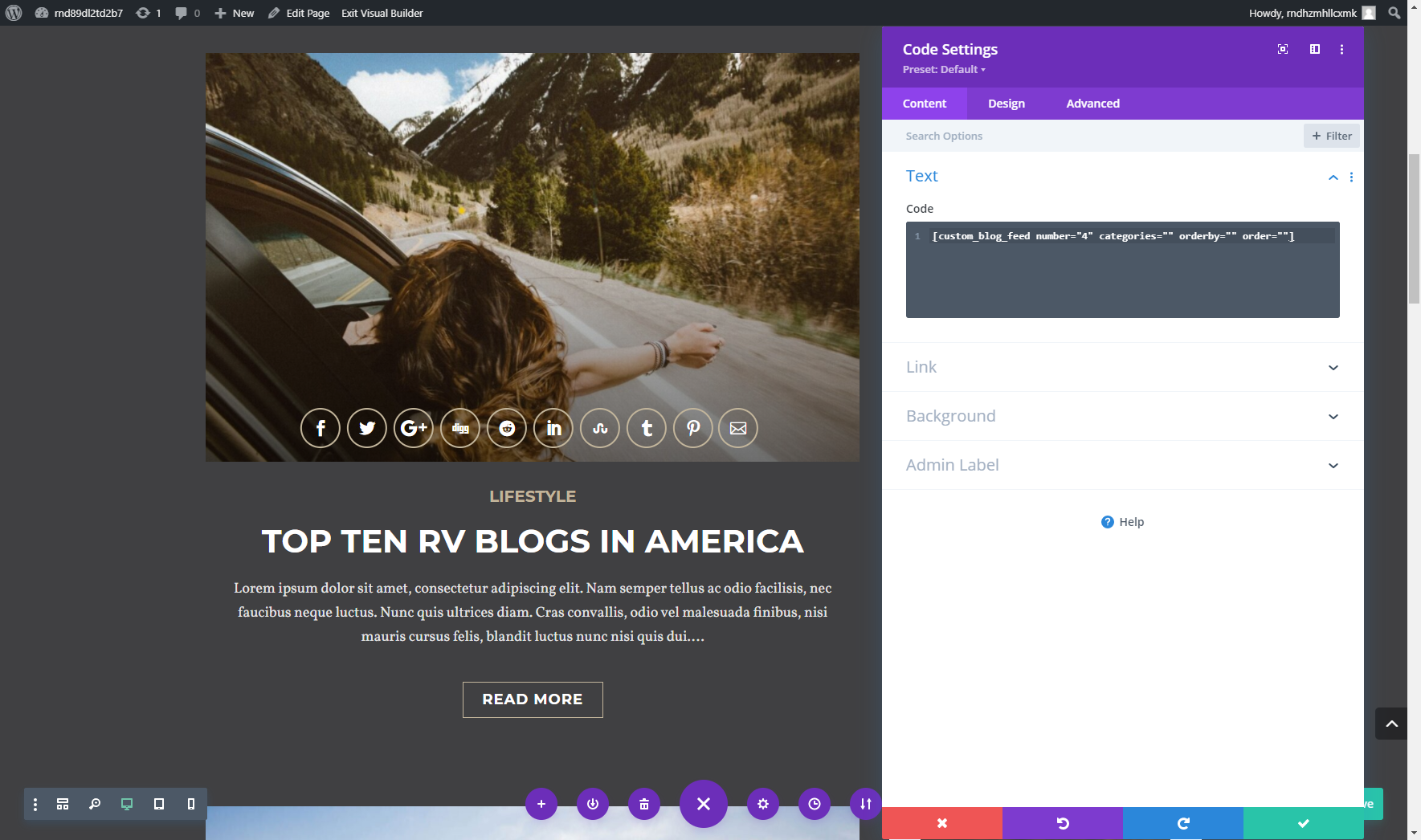
How to display or/and customize the blog posts using a shortcode?
The Shortcode for displaying blog posts has been updated - you can customize number of displayed blog posts, and change order of displayed blog posts.

Blog feed shortcode
number(integer) - Number of post per page categories="category slug" - Shows posts associated with certain categories orderby="" - Sort retrieved posts by parameter. More: https://developer.wordpress.org/reference/classes/wp_query/#order-orderby-parameters order="ASC | DESC" - Designates the ascending or descending order of the ‘orderby’ parameter
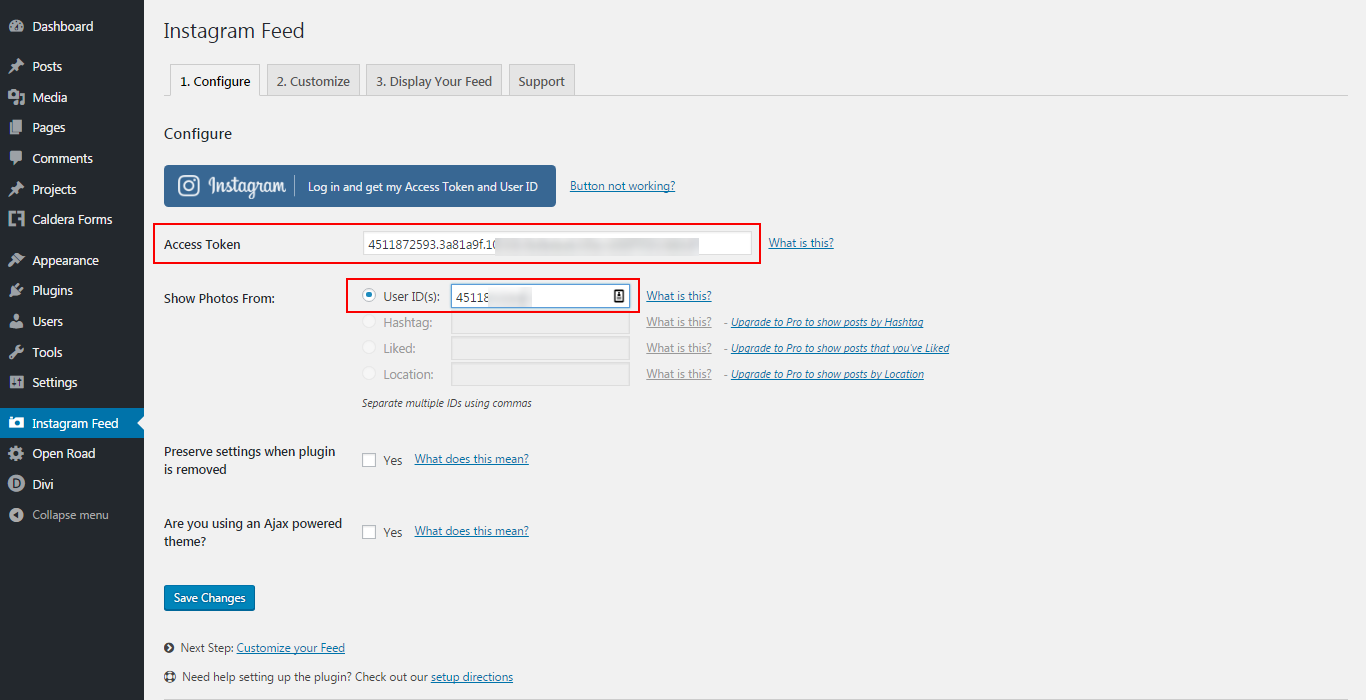
Setup Instagram Feed Plugin
On the WordPress Dashboard, you’ll see a pink-colored dialogue box marked "Important" prompting you to save an Access Token on the Instagram Feed Plugin’s Settings Page. Click that link to view the plugin’s settings. Click the Blue button. If you are not already logged in to Instagram, it will take you to Instagram’s Login Page where you must log in and authorize. If you’re already logged in to Instagram, you will automatically see the following page:

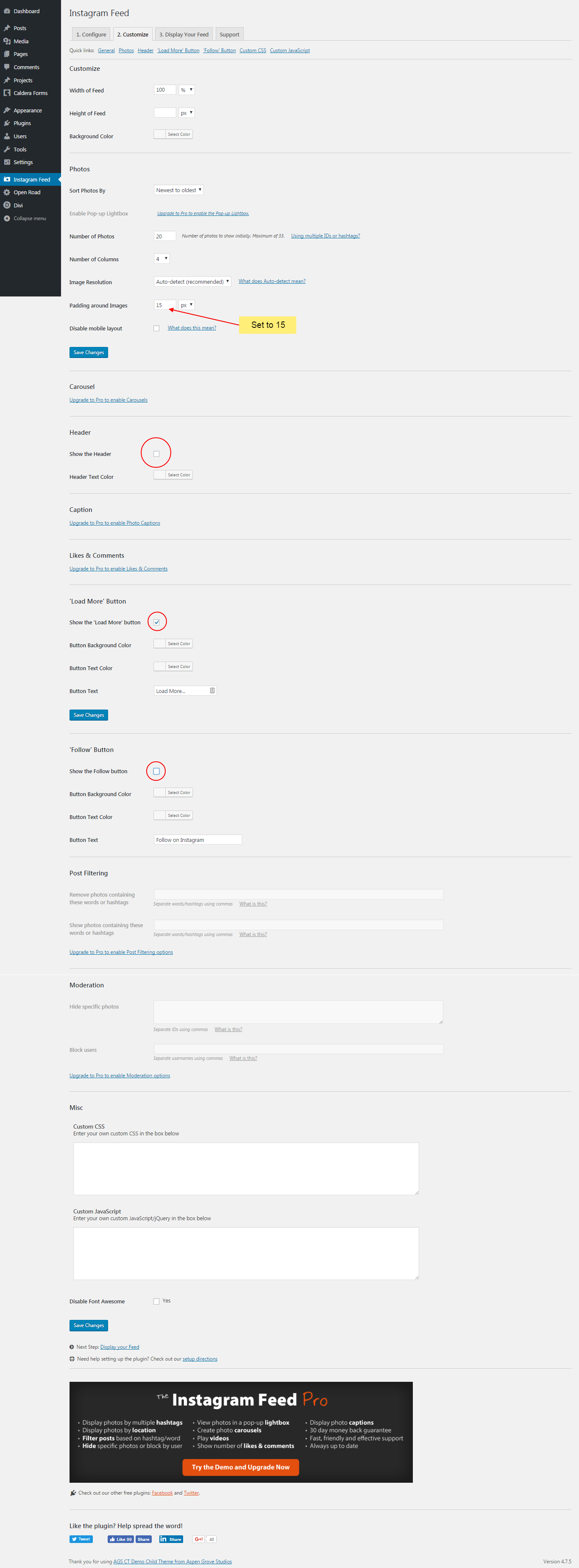
After you’ve entered the Access Token and User ID, click "Save Changes". Then, click on the second tab tagged "2. Customize", scroll down to the PHOTOS section and modify the settings as shown in the following image; do the same with "Header", "Load More" and "Follow" buttons and then click "Save Changes" one more time.

How to remove the Instagram Feed section?
Go to Divi > Theme Builder > Global Footer and remove the first row in the template.
How to edit the Author Sidebar?
For easier modification of the following sidebar, we use an extra plugin - Shortcodes for Divi.

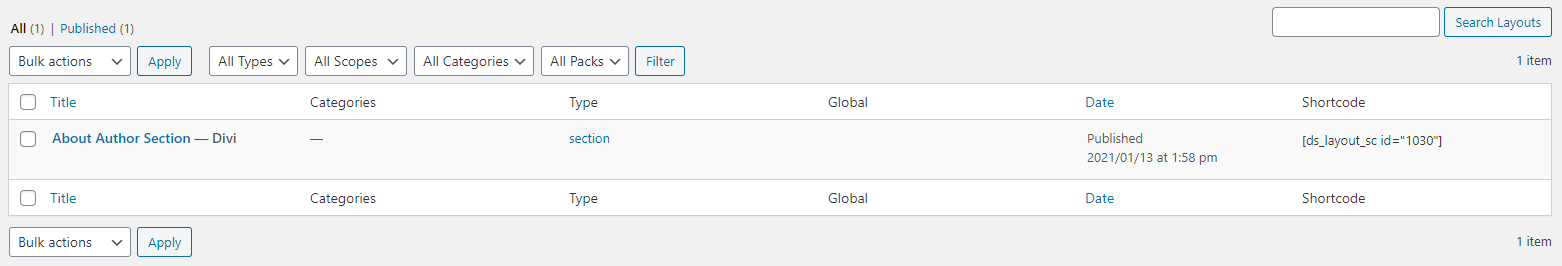
If you want to edit the following sidebar, please go to Divi > Divi Library and find "About Author Section"

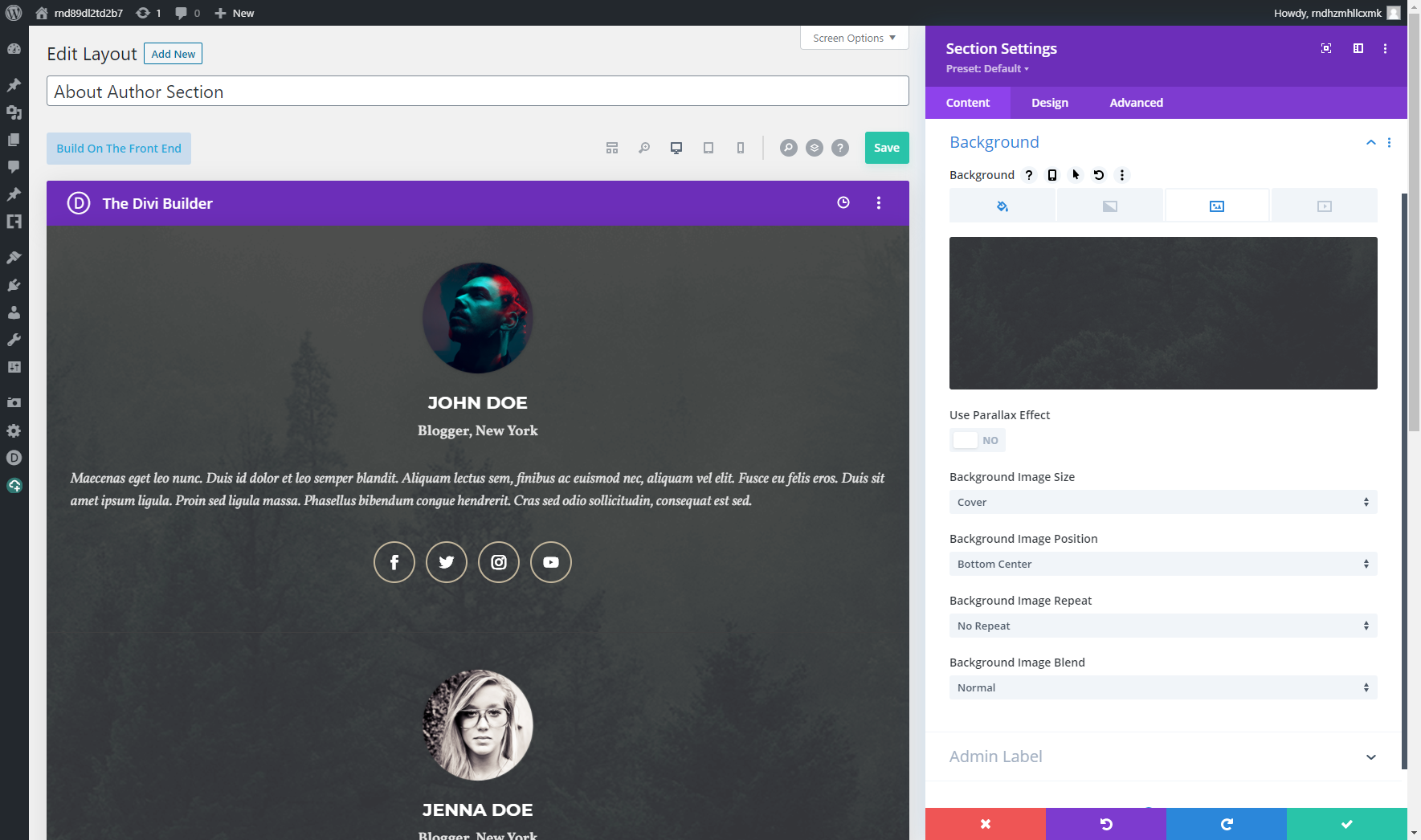
The background of Author Widget, you can edit as follows:

Need additional information or support?
For general WordPress information – WordPress.org For additional help with using Divi, Elegant Themes offers free technical support to all its members – http://www.elegantthemes.com
Open Road 2.0 Upgrade
Before making any changes, backup your site!
With Open Road 2.0 you can customize your child theme settings without editing the code. You can find more style settings under Theme Customizer section. We have removed Aspen Footer Editor Plugin and Theme Extras plugin from the required plugins lists. They were previously used to built the footer and 404 page, but we have now replaced them with Theme Builder templates.
WARNING: After the update, you may want to re-import child theme settings and import theme builder templates. To do so, make sure you have WP Layouts installed and activated, go to the child theme settings, and check only these two options (because you do not want to import whole demo data once again). Please note: theme/plugin options may overwrite your existing settings. Importing theme builder templates is safe. It doesn't overwrite existing templates, it's only adding new ones.

It might happen that some sections will be duplicated if you notice the following issue, just remove duplication.