Divi Therapist
Filled to the brim with countless sales-driven elements, the Divi Therapist child theme is perfect for brands looking to sell products and generate profits online. Fully set up and integrated with WooCommerce, Divi Therapist has taken care of every step of the customer purchase journey, leaving brands to merely enter their original content and product imagery to begin selling products online. With its beautiful, eye-catching design and engaging sales-driven elements, this feature-rich WooCommerce theme helps businesses create an enticing shopping experience that’ll keep customers coming back.
Quick Links
FAQ
- What are the child theme server requirements?
- What is demo data and how it works?
- Where to find help?
- What is a child theme and why should I use one?
- What is the difference between WP Zone's premium child themes and a standard (blank) child theme?
- What do I get when I buy a child theme?
- How do I choose the right child theme for my website?
- I don’t know how to code. Will I be able to customize my child theme?
- I’m looking for a standard, blank Divi child theme. How can I make one of those?
- What about support, licensing, and updates?
- Are child themes included in your membership?
Whenever you update child theme, all of the files are updated so if you have made any changes to these files, those changes will be erased. We don't recommend making any changes to the child theme files.
Requirements
Before you can install and use our child theme, you need to ensure that you have the proper environment setup. The requirements are provided here
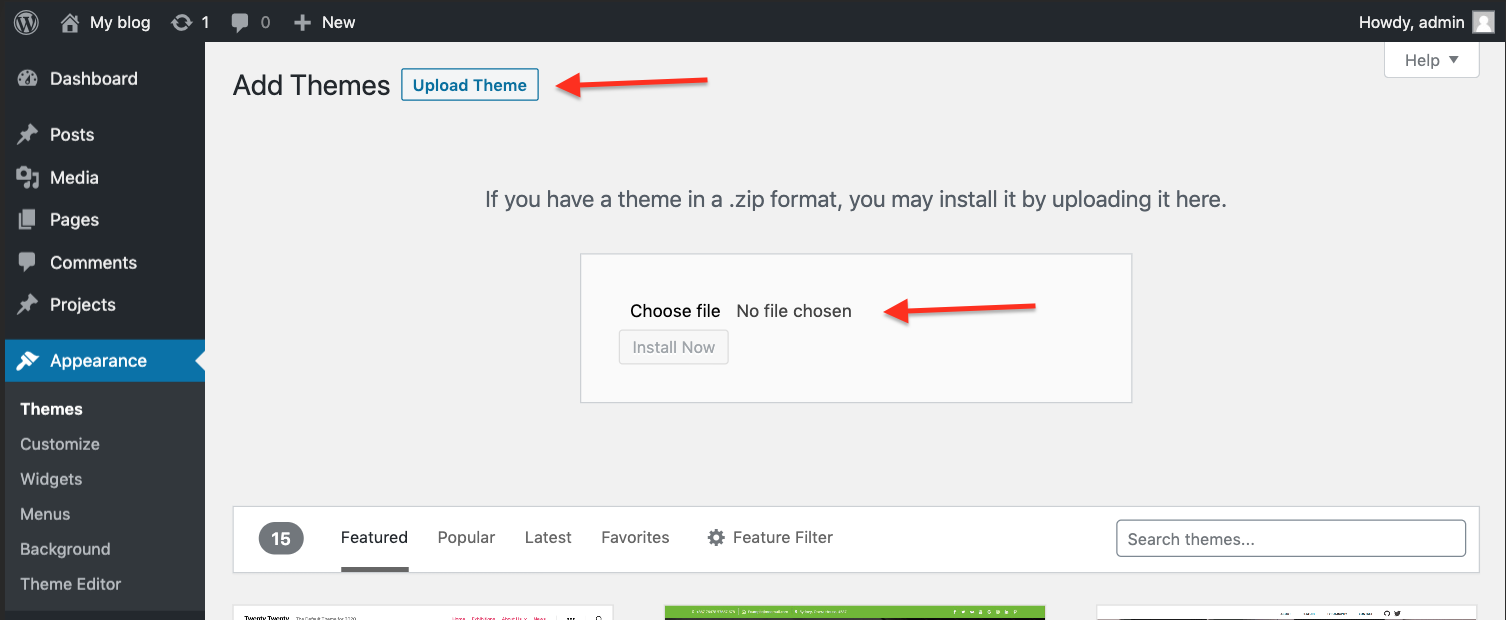
Installing the child theme
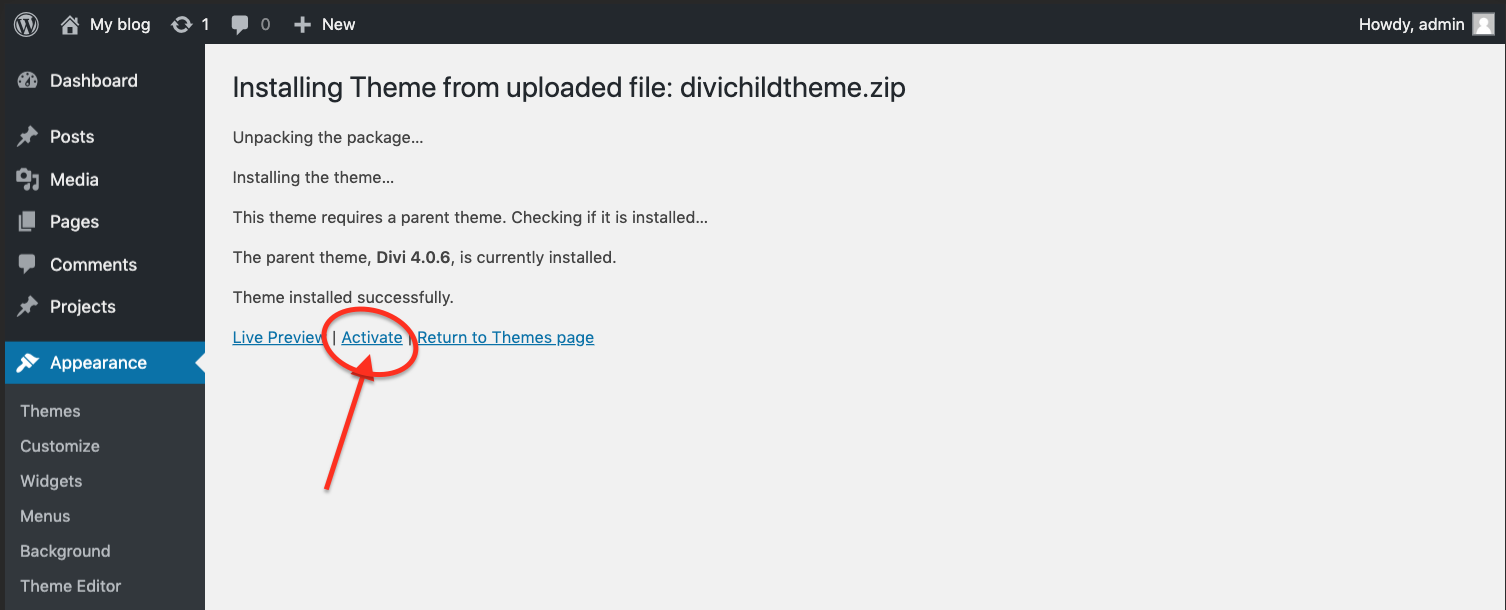
Please upload the Divi Therapist Child Theme to you your self-hosted WordPress website. Make sure the Divi theme is already installed and activated.


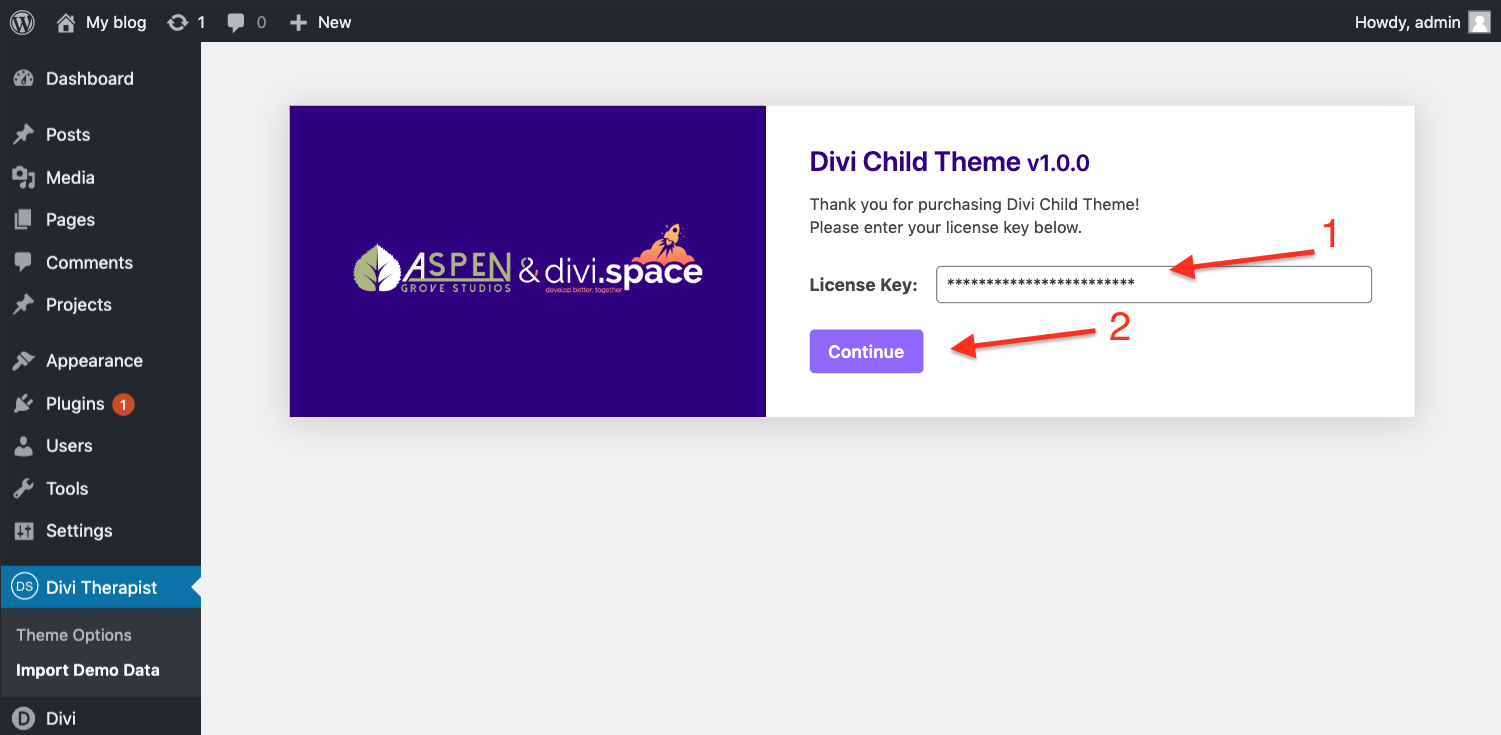
After you've activated the theme you need to click on the "Divi Therapist" menu item to display the licensing dialogue box.

Enter your License Key and then hit "Continue".

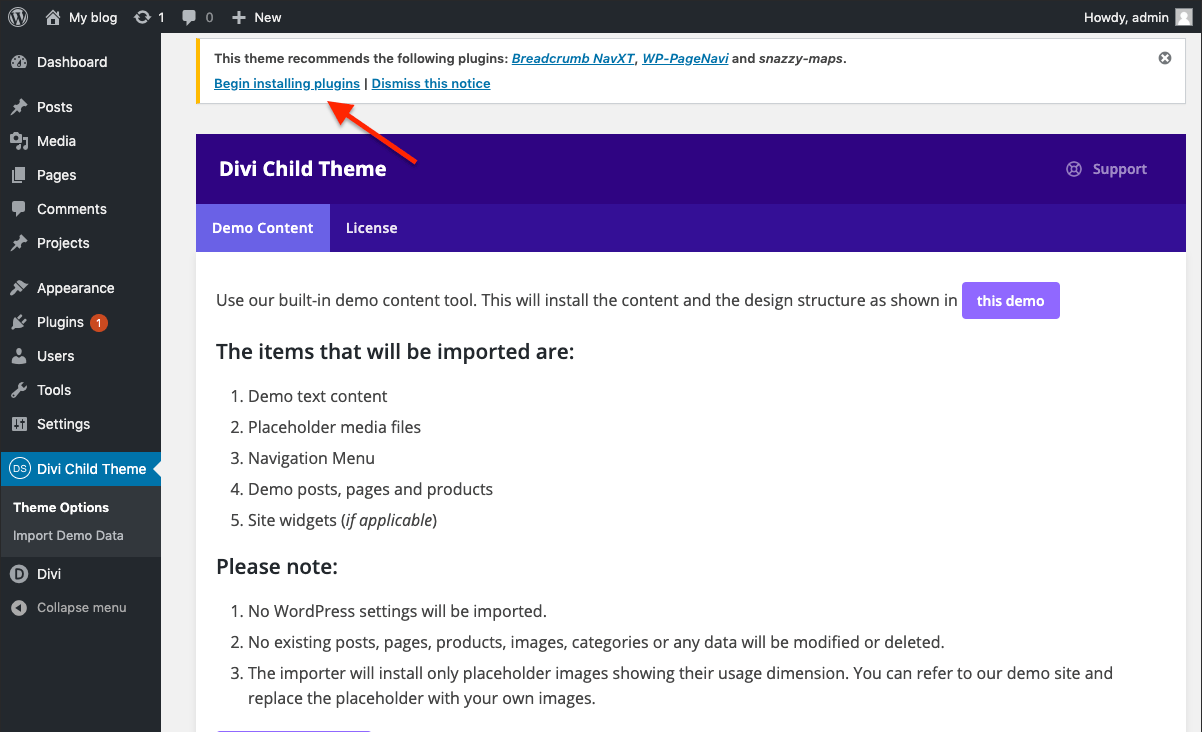
After you have successfully licensed your product you will see this screen. Click on "Begin installing plugins" for the next step of the configuration process.
Installing the suggested plugins
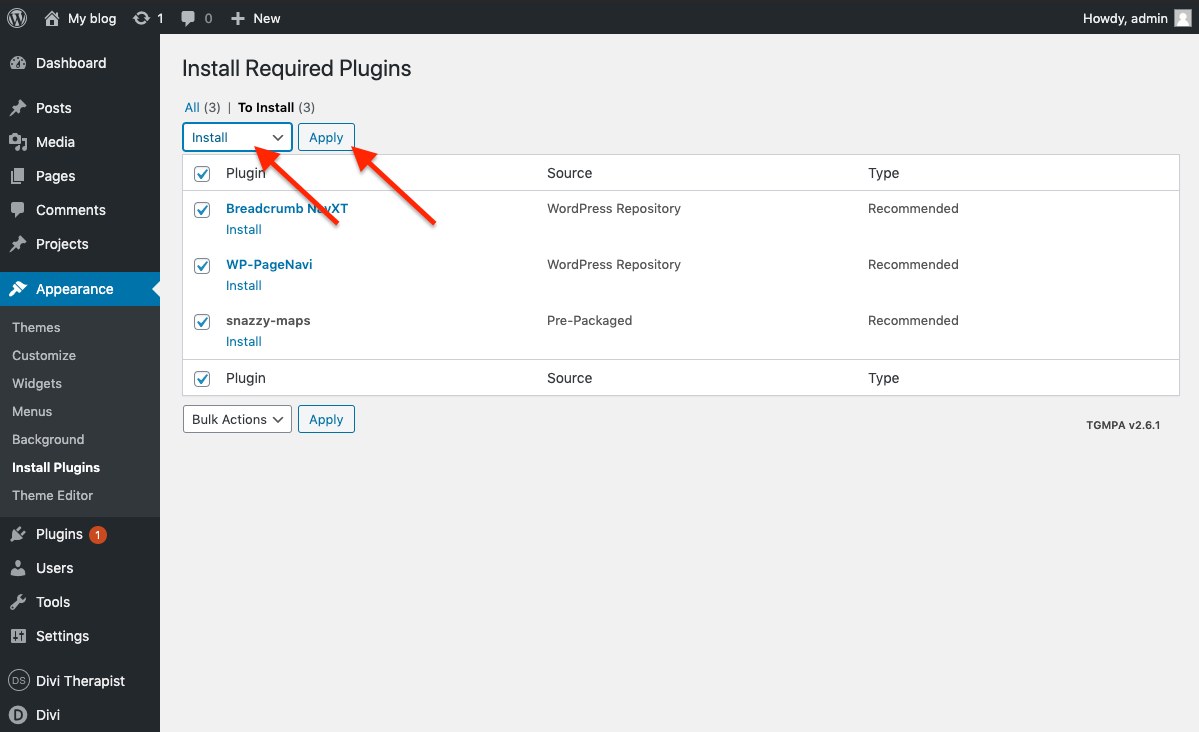
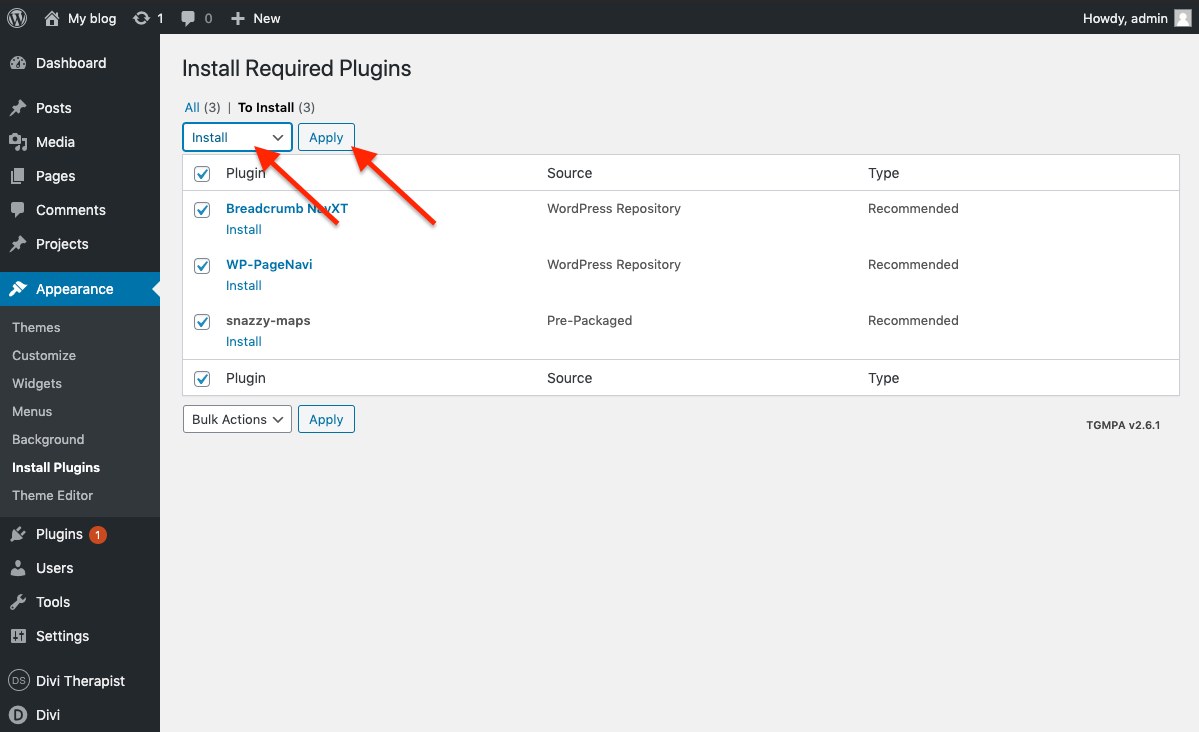
Once the theme is installed on your site, the system will suggest you install & activate plugins. Please click the Plugin Names or Begin Installing Plugins link on the dashboard screen and start the process.

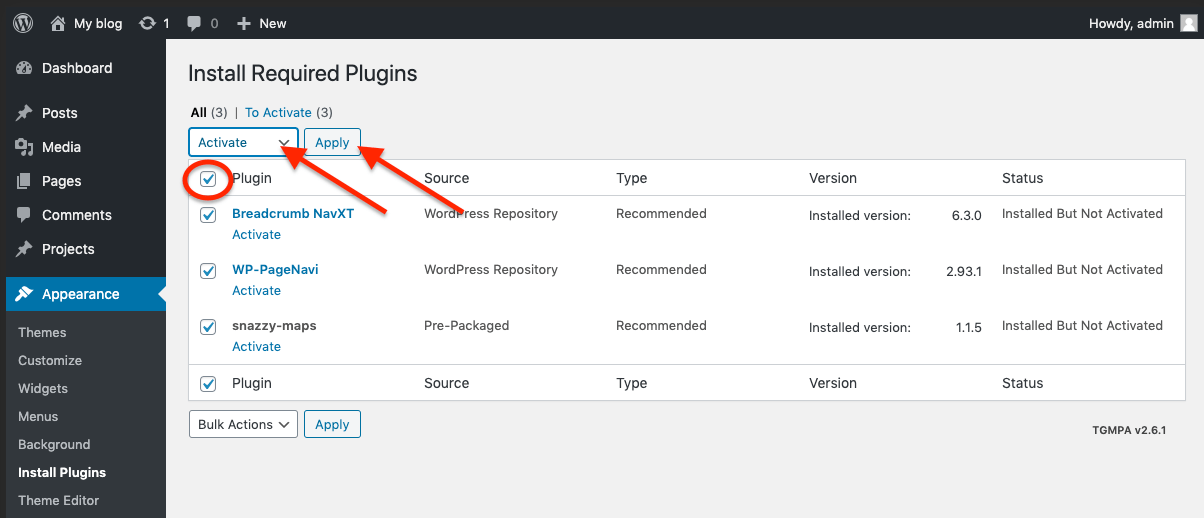
Once all plugins have been installed, Return to the Installer in order to activate.


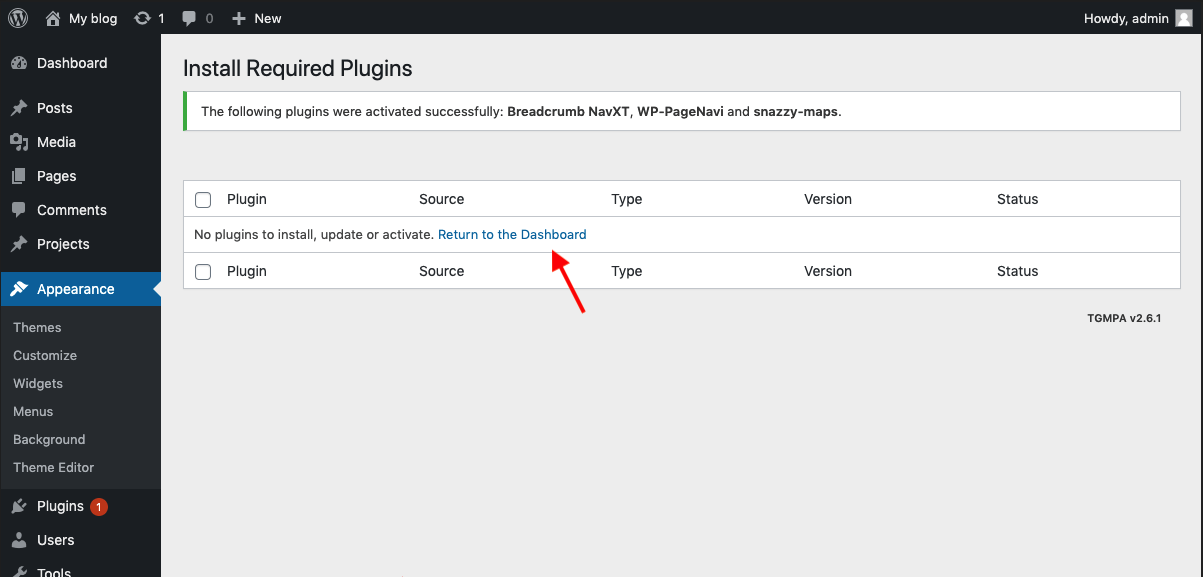
After Activation, Click on the "Return to the Dashboard" link.

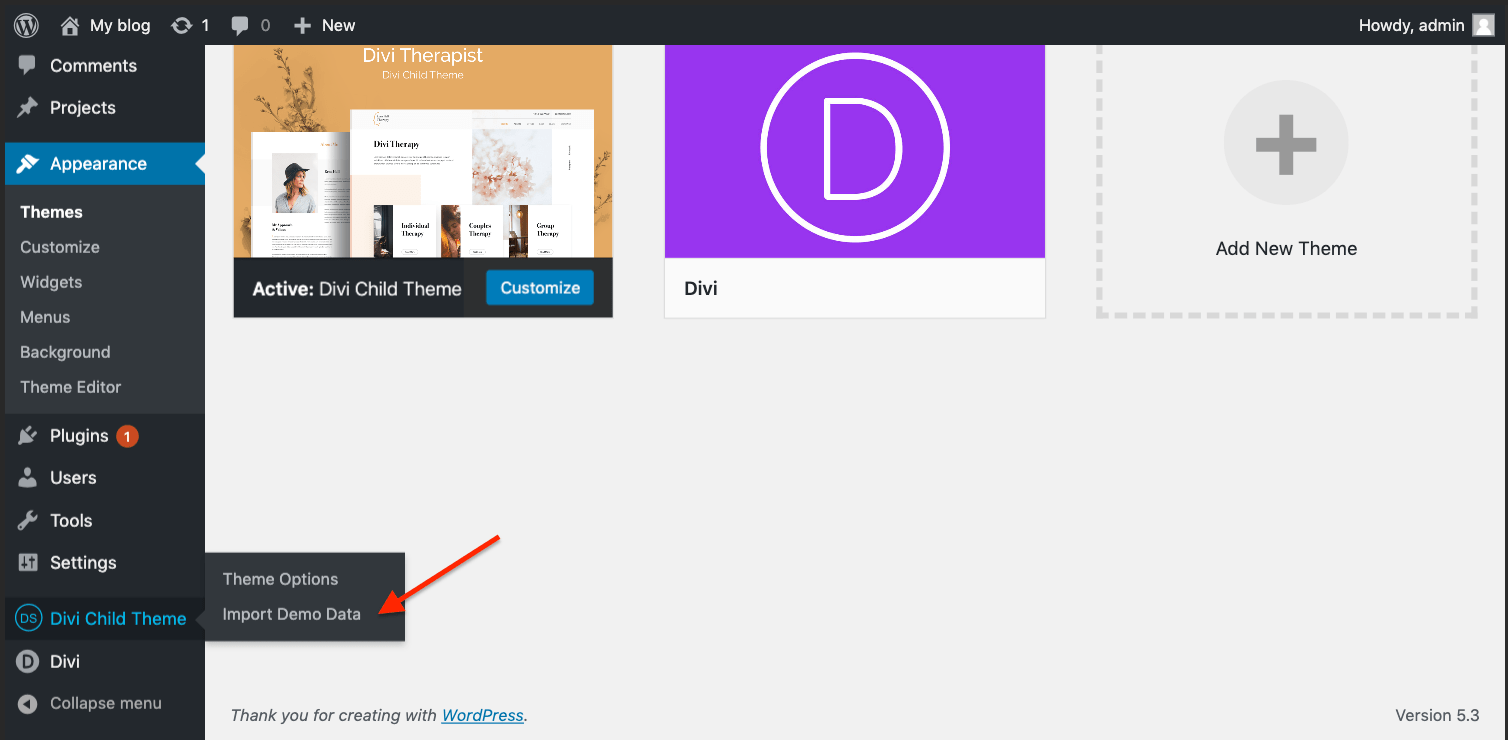
Import Demo Data
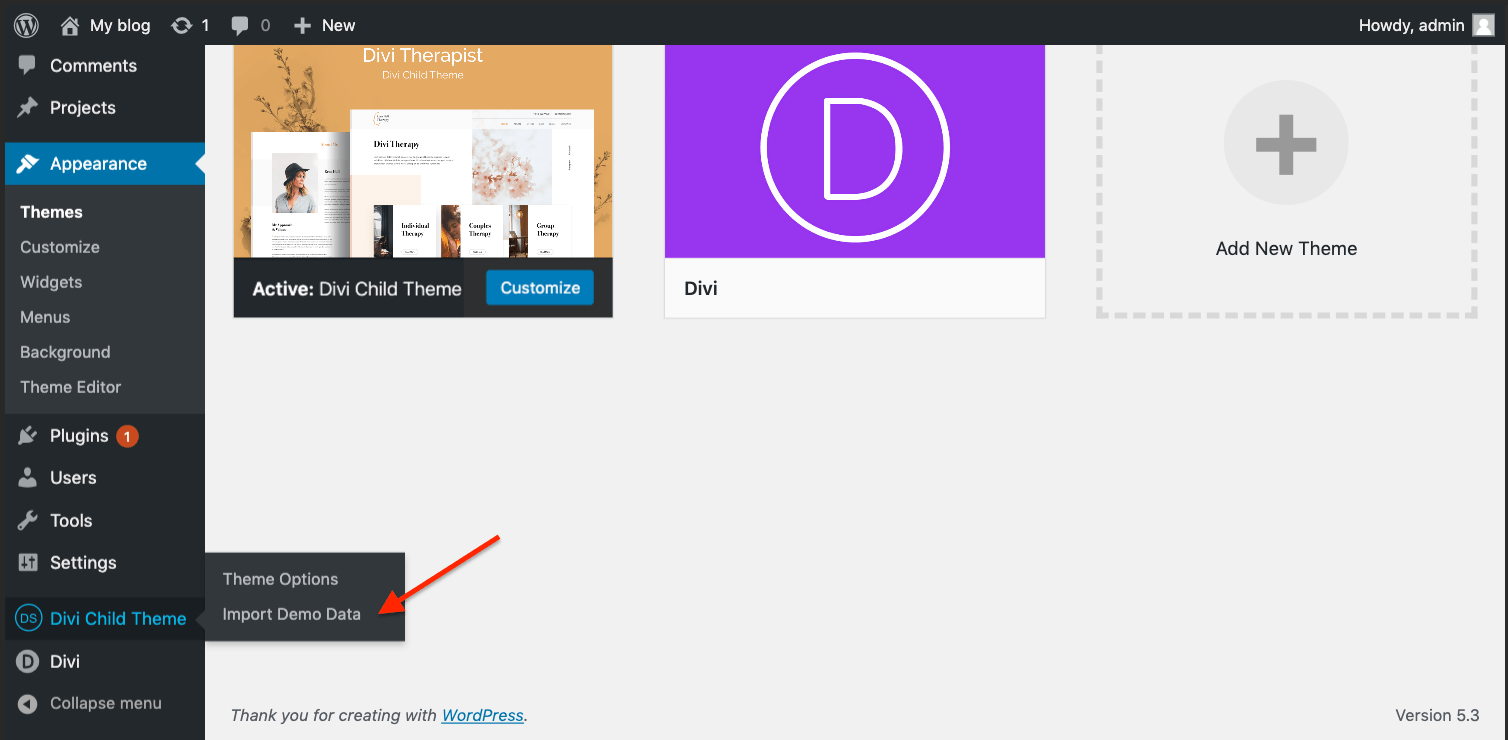
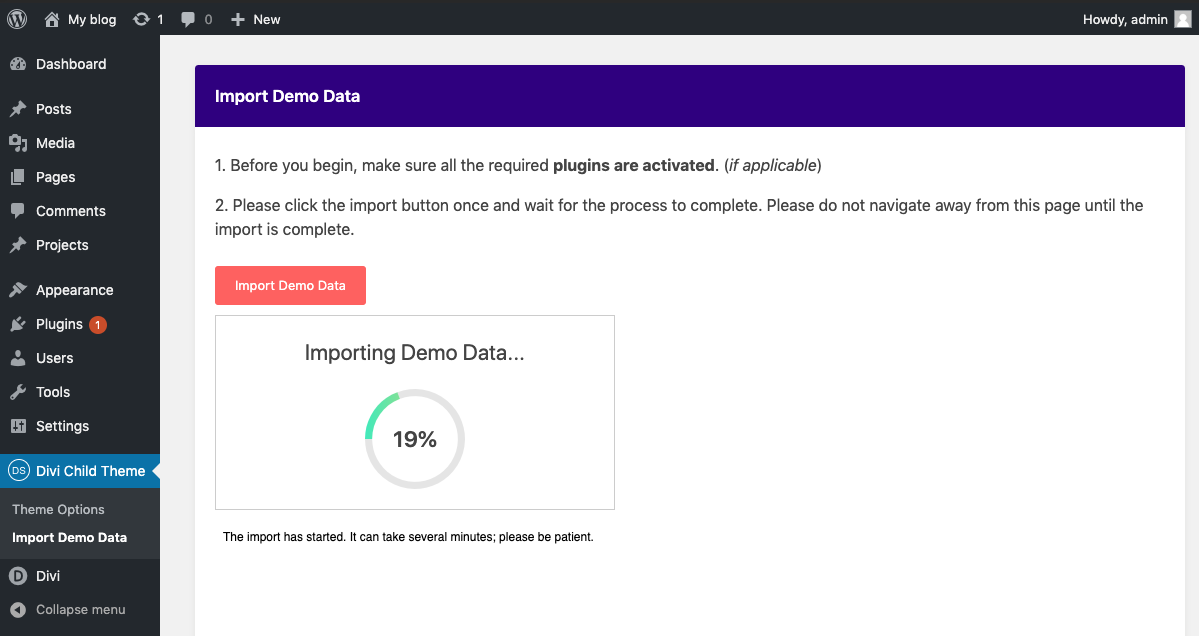
From the WordPress Dashboard go to the newly added ‘Divi Therapist’ tab on the left admin panel. Under the ‘Divi Therapist’ menu, please click on ‘Import Demo Data’ only once. Please be patient while the demo data of the Divi Therapist child theme is imported into your site.


Set homepage and blog page
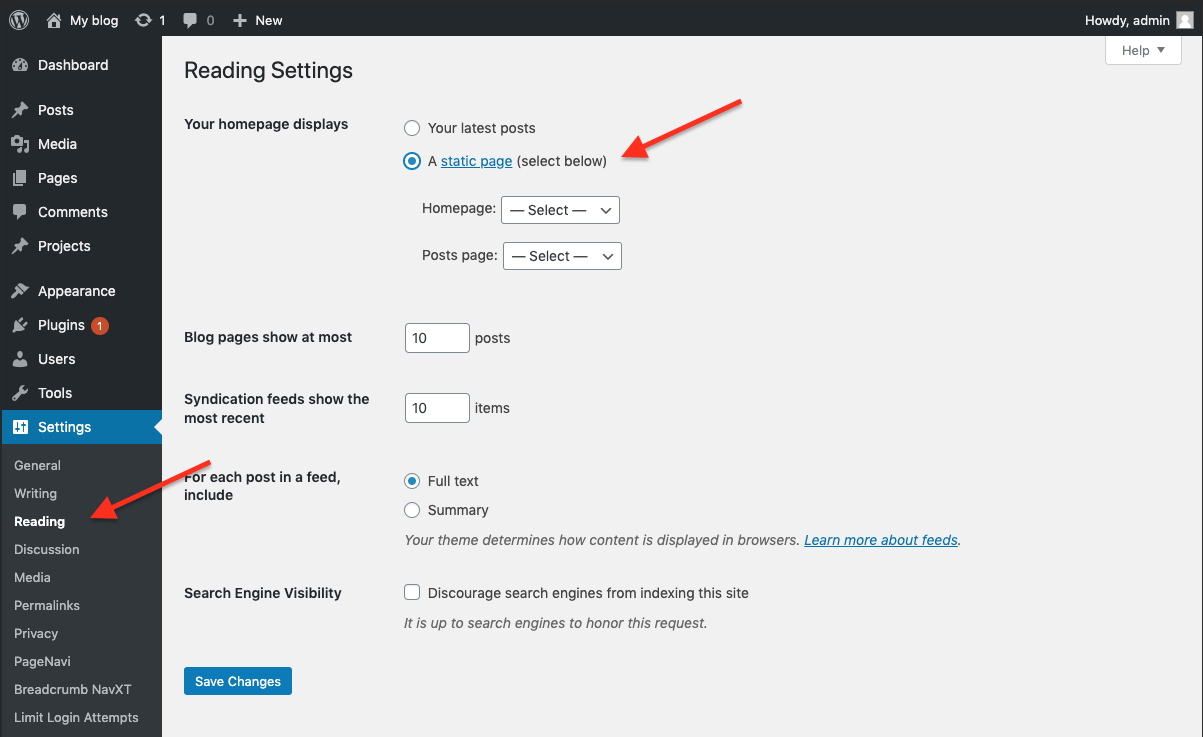
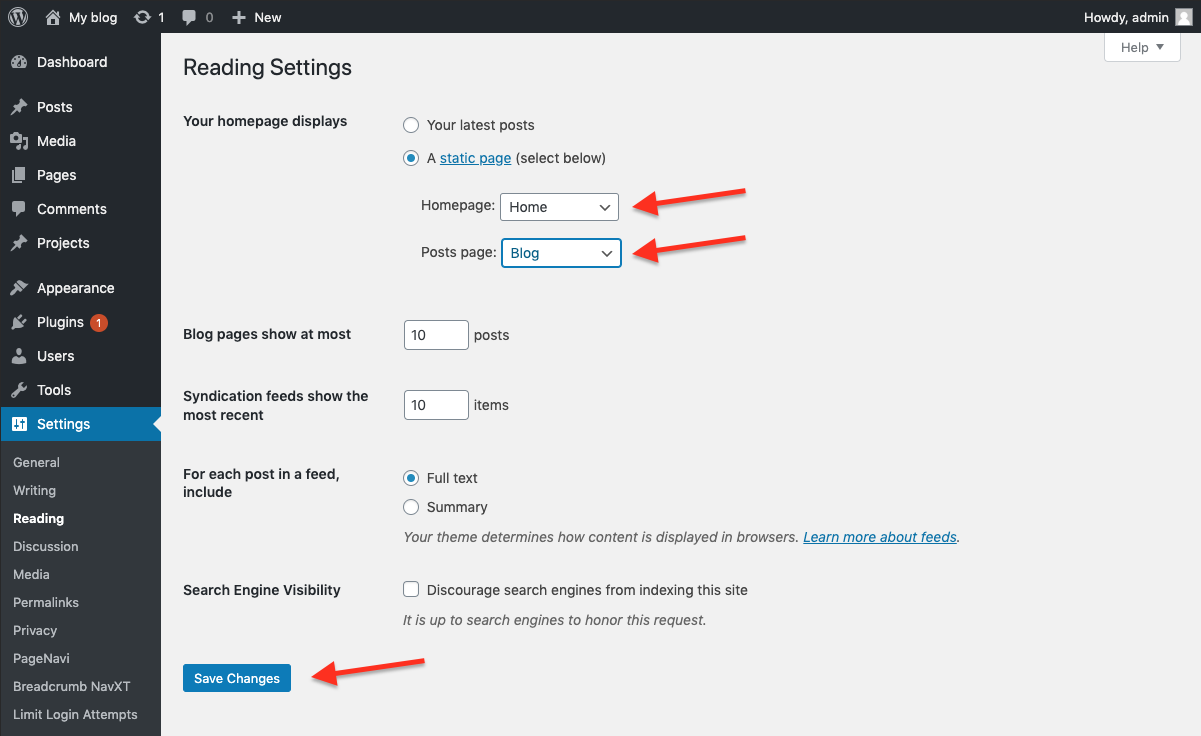
Go to Settings > Reading.

Under the Homepage displays option choose Homepage. Below that choose the Blog page to be used as the front page for your blog posts. Save your changes, and load your site to review changes.

Customize child theme colors
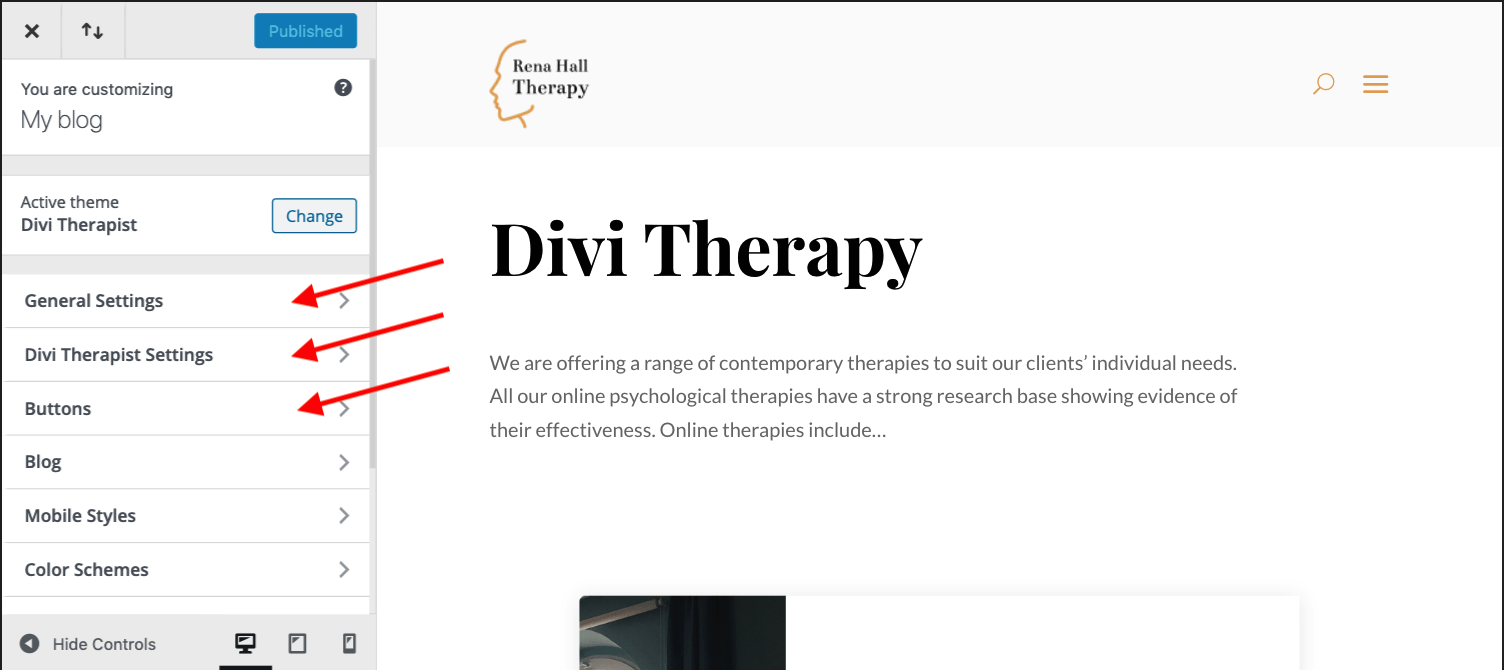
All colors are set in the Divi Modules and in the Theme Customizer.
- For bulk color editing colors in the Divi Builder, use find and replace color function. It’s easy and fast to use. Follow this tutorial: https://www.elegantthemes.com/blog/theme-releases/find-and-replace

- Other colors settings you can find in the Theme Customizer. Follow the list below. To Change Theme Accent: General Settings > Layout Settings > Theme Accent Color To Change Primary and Secondary color accents: Divi Therapist Settings > Color Scheme To Change Buttons Color: Buttons > Button Style and Hover Style To Change Link Color: General Settings > Typography > Body Link Color


Snazzy Map plugin
- An API key is required in order to use the Maps Module. For more information, visit this page: https://www.elegantthemes.com/documentation/divi/map/
- To add custom style, head over to Snazzy Maps plugin, click explore and choose the style you want to use and enable it.
- If you want to use the style from demo page:
- create an account on Snazzy Map website: https://snazzymaps.com/. It’s free.
- Add this map to your favorites : https://snazzymaps.com/style/290718/divi-therapist-child-theme
- Generate and copy API from here: https://snazzymaps.com/account/developer
- Head over to Wordpress dashboard -> Appearance -> Snazzy Map -> Settings and paste API key.
- Click explore and filter styles by Favorites.
- You should be able to see the map you added to favorite via Snazzy Map Website.
- Click enable.
- That’s it!
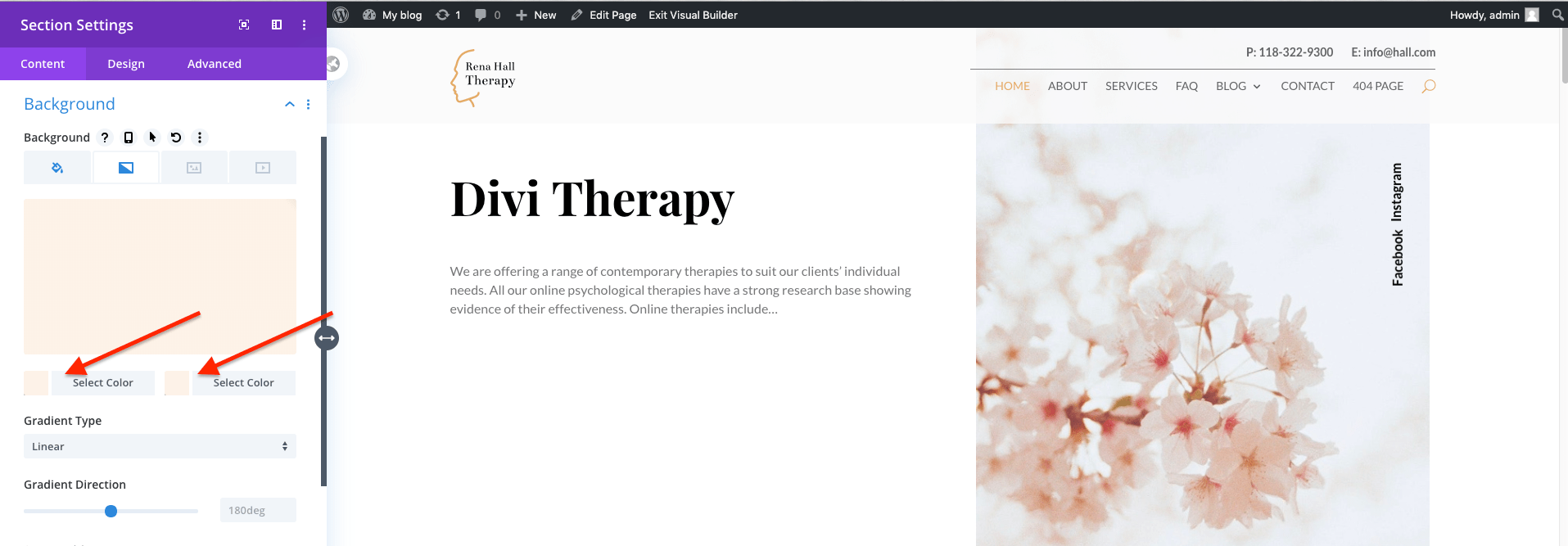
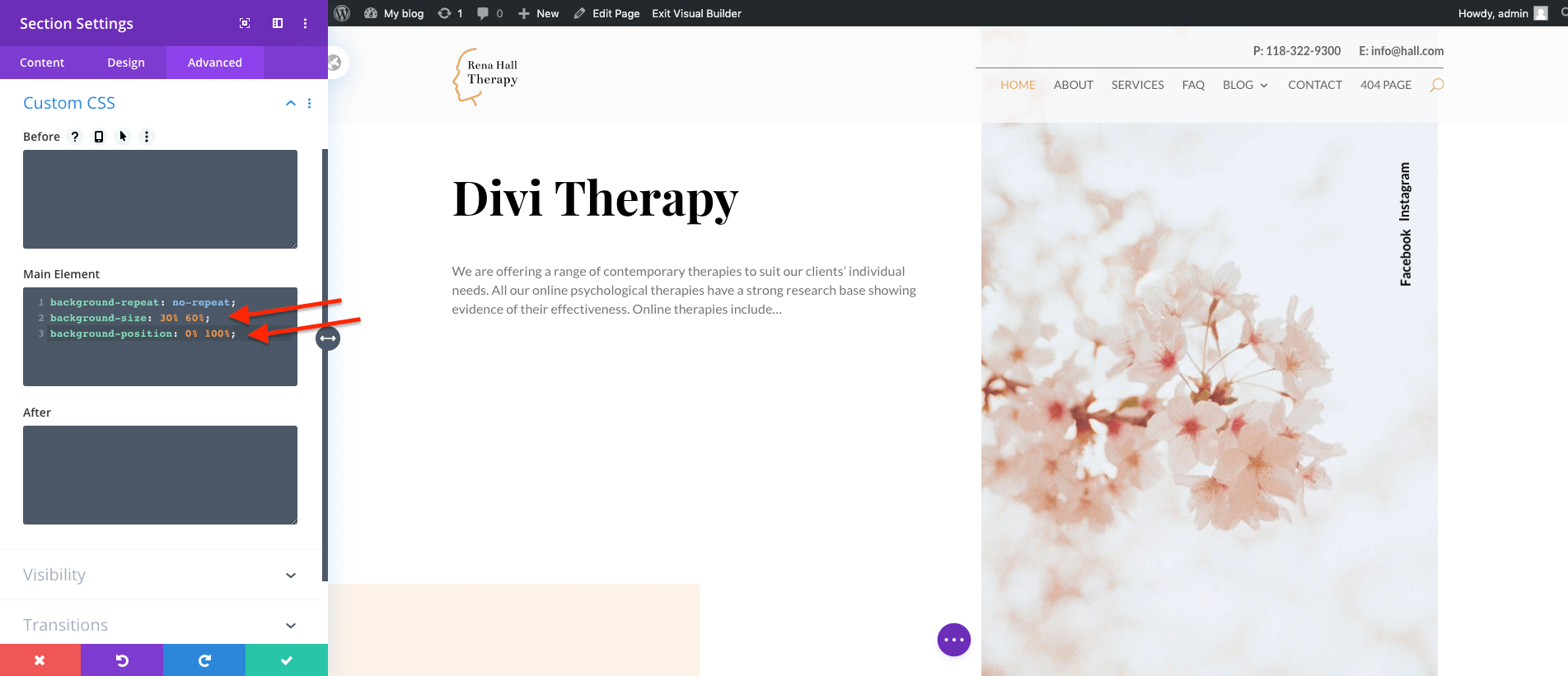
Customizing background
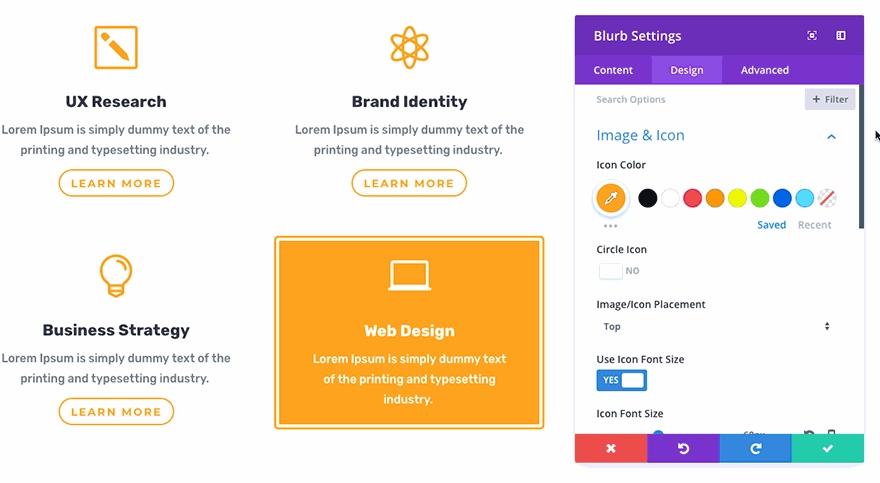
To change the color of the background go to Section Settings -> Background -> Gradient. Change colors and click Save.

To change the background position go to Section Settings -> Advanced -> Custom CSS. Change properties.

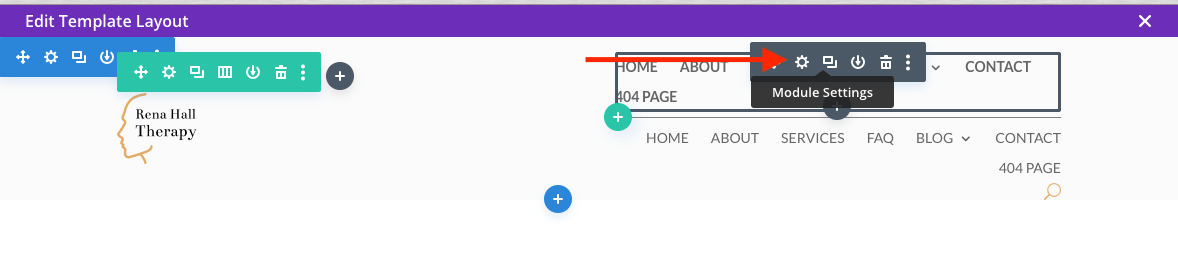
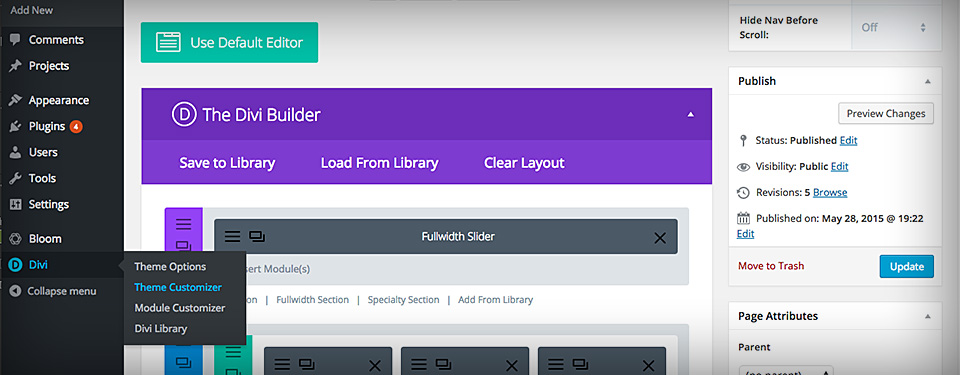
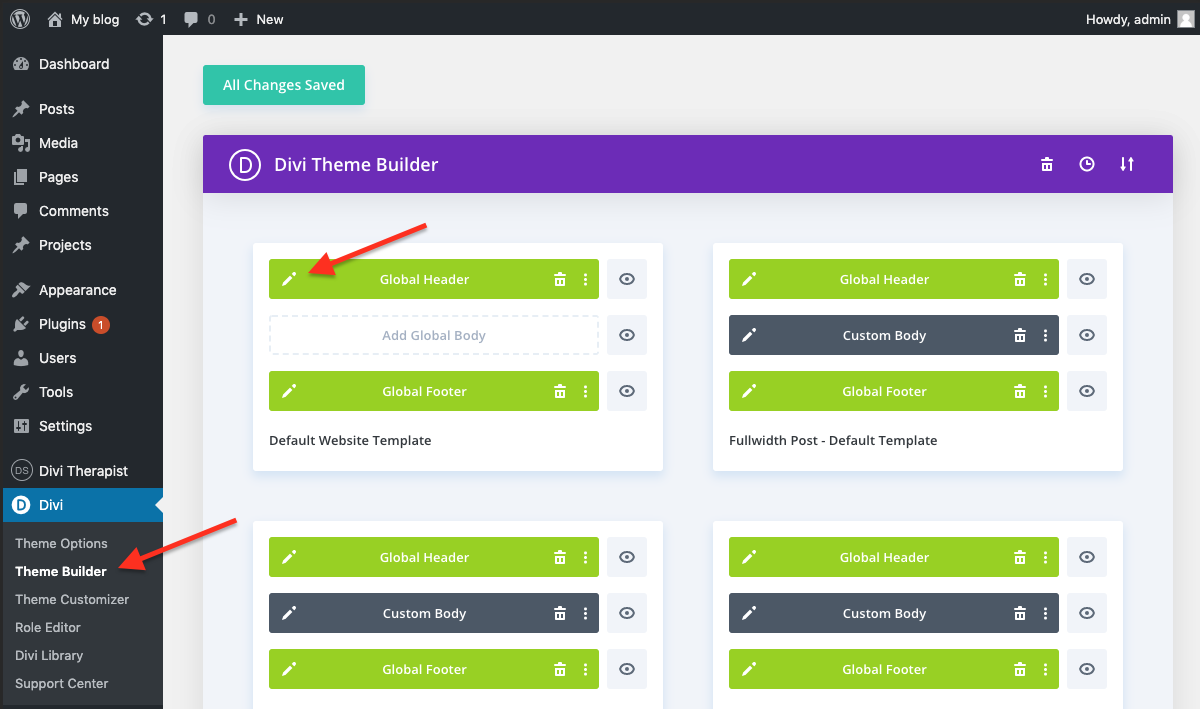
Set menu in the theme builder
Go to the Divi Theme Builder and click Edit on Global Header.

Click on the Gear Icon to Edit Menu Module

Click My Account Menu and click Save