Divi Contractor
Take the pain and endless hours of customization out of website design and use this eye-catching child theme to quickly and easily publish your company’s services for the world to see. With the Visual Builder, content is edited with the click of a button!
Quick Links
FAQ
- What are the child theme server requirements?
- What is demo data and how it works?
- Where to find help?
- What is a child theme and why should I use one?
- What is the difference between Divi Space's premium child themes and a standard (blank) child theme?
- What do I get when I buy a child theme?
- How do I choose the right child theme for my website?
- I don’t know how to code. Will I be able to customize my child theme?
- I’m looking for a standard, blank Divi child theme. How can I make one of those?
- What about support, licensing, and updates?
- Are child themes included in your membership?
Whenever you update child theme, all of the files are updated so if you have made any changes to these files, those changes will be erased. We don't recommend making any changes to the child theme files.
Requirements
Before you can install and use our child theme, you need to ensure that you have the proper environment setup. The requirements are provided here
Installing the child theme
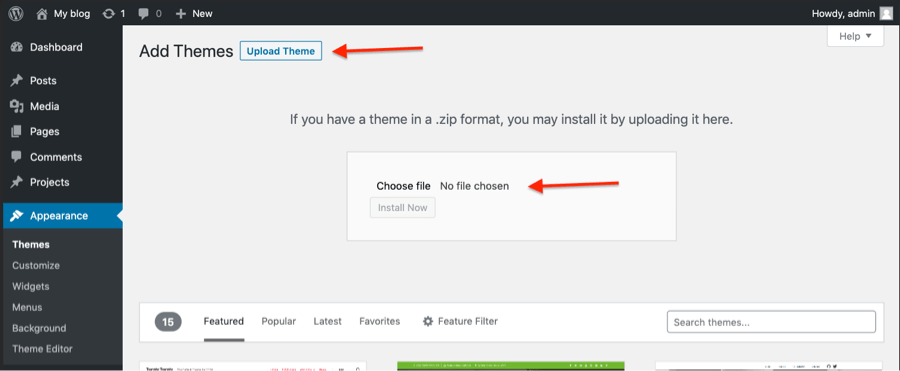
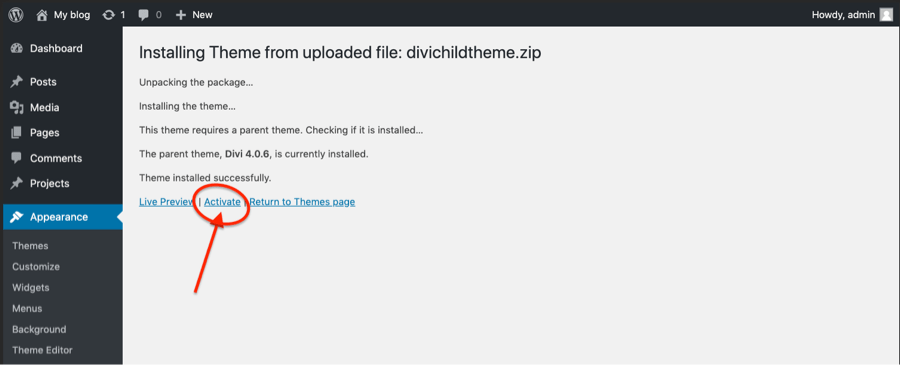
Please upload the Divi Contractor Child Theme to you your self-hosted WordPress website. Make sure the Divi theme is already installed and activated.

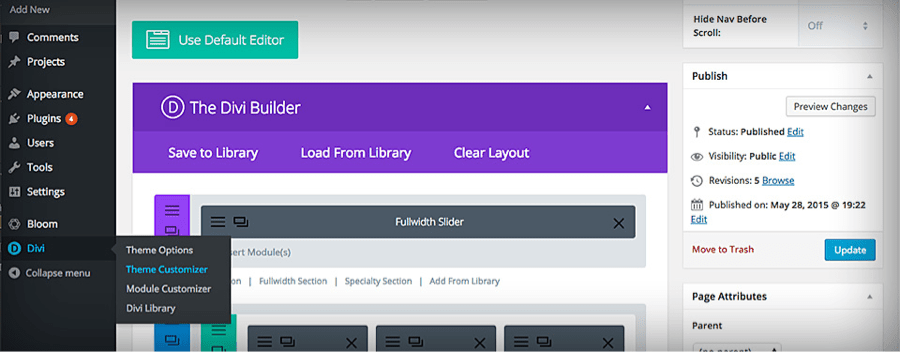
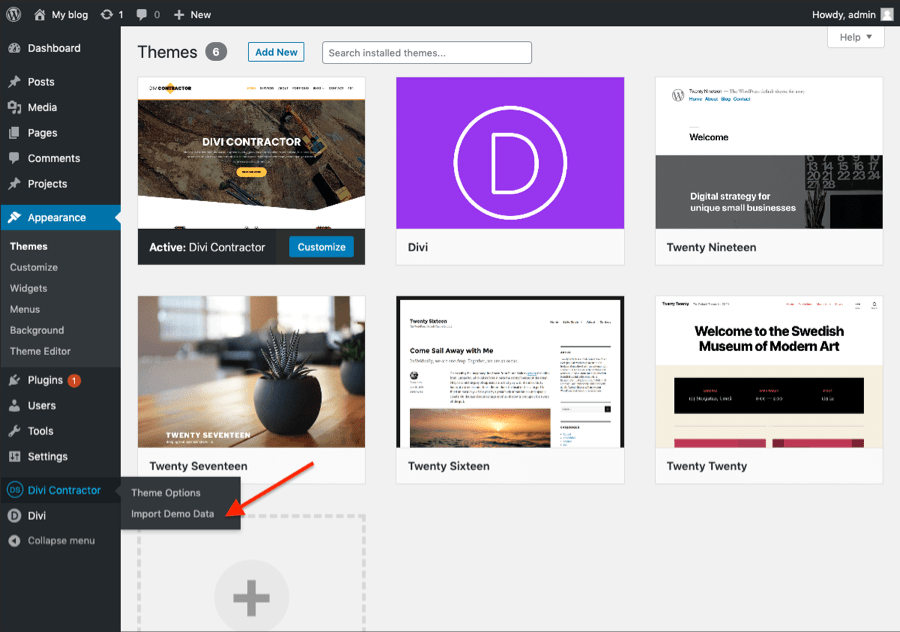
After you've activated the theme you need to click on the "Divi Contractor" menu item.

Import demo data
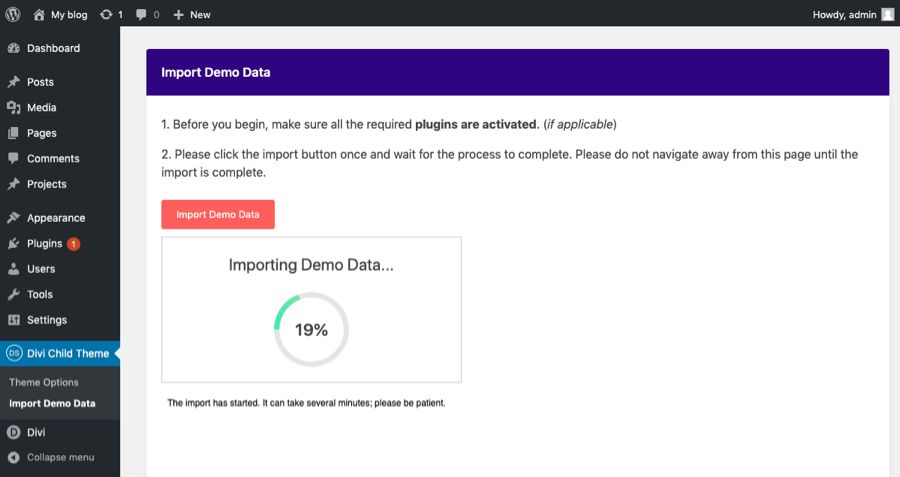
From the WordPress Dashboard go to the newly added ‘Divi Contractor’ tab on the left admin panel. Under the ‘Divi Contractor’ menu, please click on ‘Import Demo Data’ only once. Please be patient while the demo data of the Divi Contractor child theme is imported into your site.


Set homepage and blog page
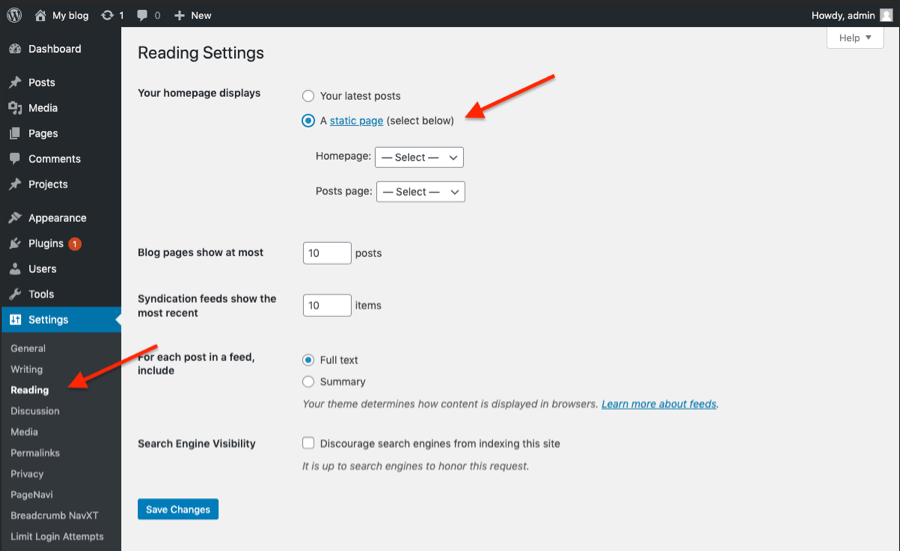
Go to Setttings > Reading.

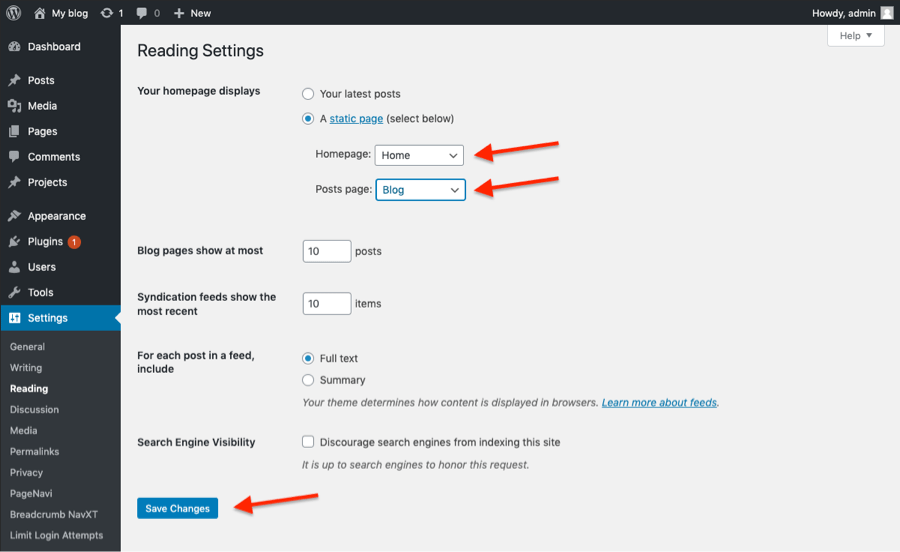
Under the Homepage displays option choose Homepage. Below that choose the Blog page to be used as the front page for your blog posts. Save your changes, and load your site to review changes.

Customize child theme colors
All colors are set in the Divi Modules and in the Theme Customizer.
- For bulk color editing colors in the Divi Builder, use find and replace color function. It’s easy and fast to use. Follow this tutorial: https://www.elegantthemes.com/blog/theme-releases/find-and-replace

- Other colors settings you can find in the Theme Customizer. Follow the list below.
- To Change Theme Accent: General Settings > Layout Settings > Theme Accent Color
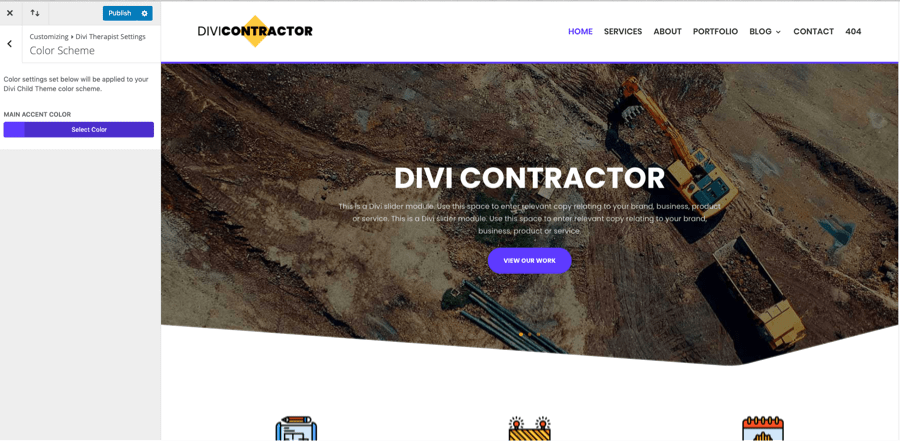
- To Change Primary and Secondary color accents: Divi Contractor Settings > Color Scheme
- To Change Buttons Color: Buttons > Button Style and Hover Style
- To Change Link Color: General Settings > Typography > Body Link Color