Divi All Purpose
A versatile child theme for Divi, Divi All Purpose can be used and reused multiple times to create an endless supply of websites. Catering to a span of industries, business types, brand identities, and objectives, Divi All Purpose’s beautiful design and multi-functional form allow web designers to create unique and long-lasting web presences using one single child theme.
Quick Links
FAQ
- What are the child theme server requirements?
- What is demo data and how it works?
- Where to find help?
- What is a child theme and why should I use one?
- What is the difference between Divi Space's premium child themes and a standard (blank) child theme?
- What do I get when I buy a child theme?
- How do I choose the right child theme for my website?
- I don’t know how to code. Will I be able to customize my child theme?
- I’m looking for a standard, blank Divi child theme. How can I make one of those?
- What about support, licensing, and updates?
- Are child themes included in your membership?
Whenever you update child theme, all of the files are updated so if you have made any changes to these files, those changes will be erased. We don't recommend making any changes to the child theme files.
Requirements
Before you can install and use our child theme, you need to ensure that you have the proper environment setup. The requirements are provided here
Installing the child theme
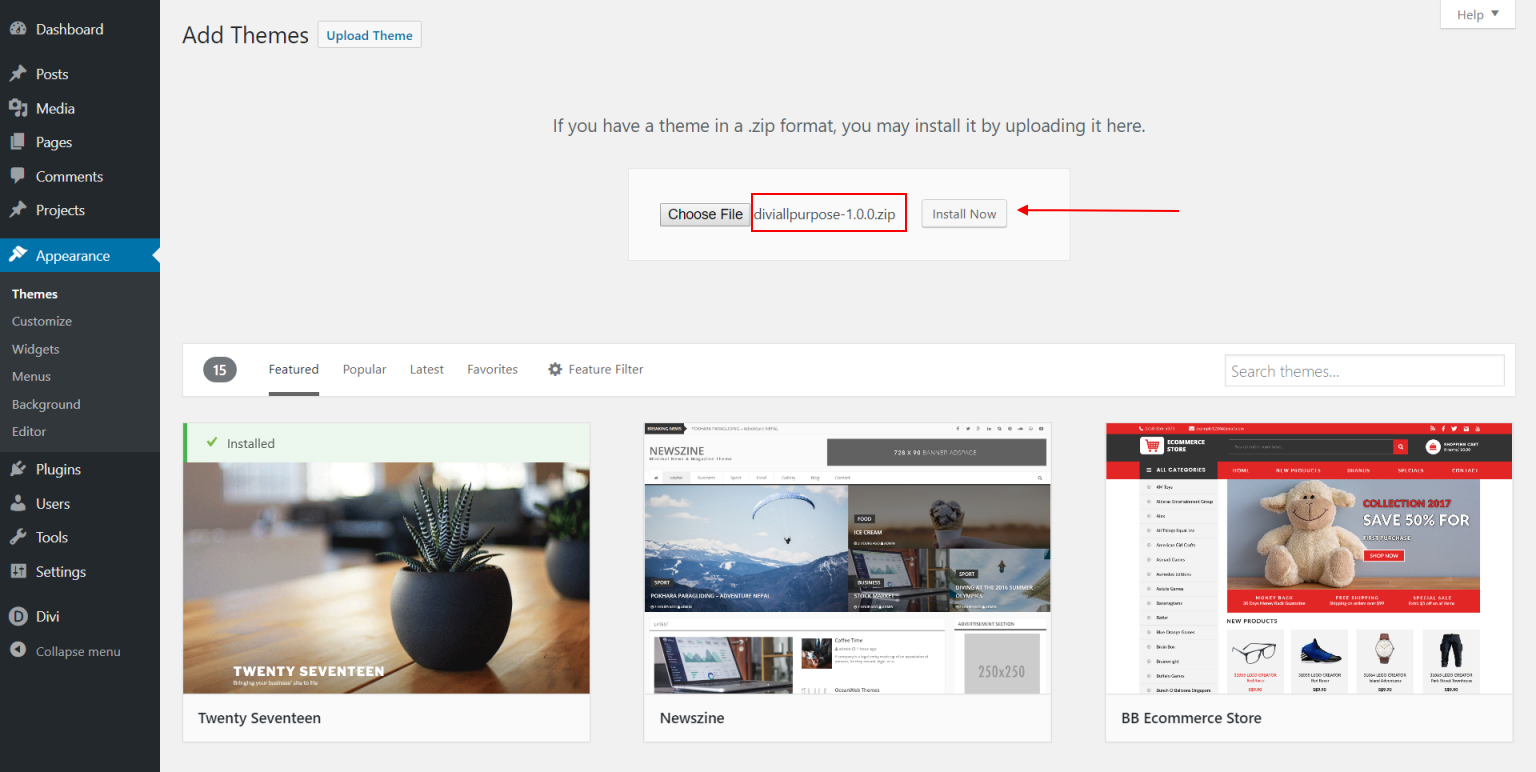
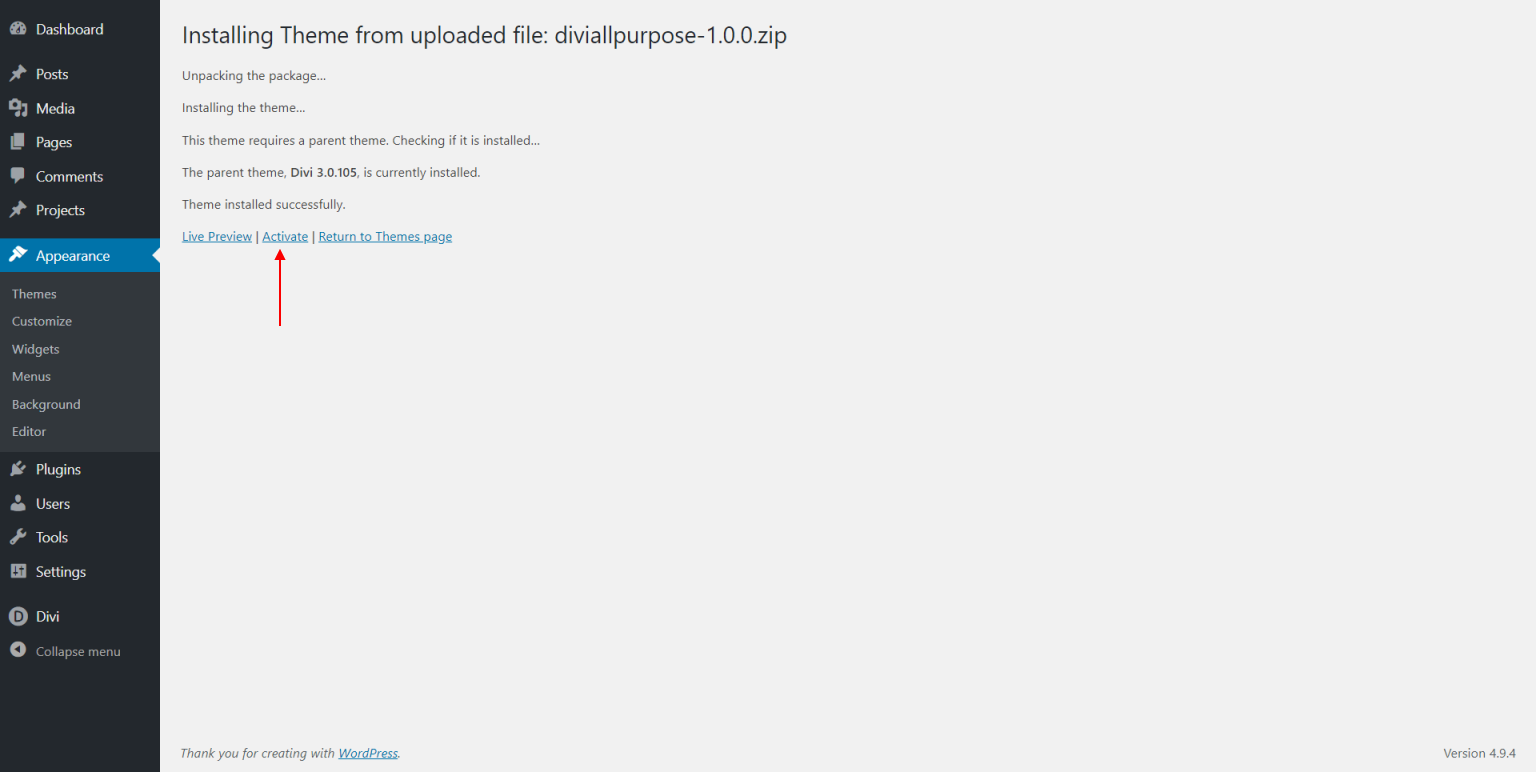
Please upload the Divi All Child Theme to you your self-hosted WordPress website. Make sure the Divi theme is already installed and activated.



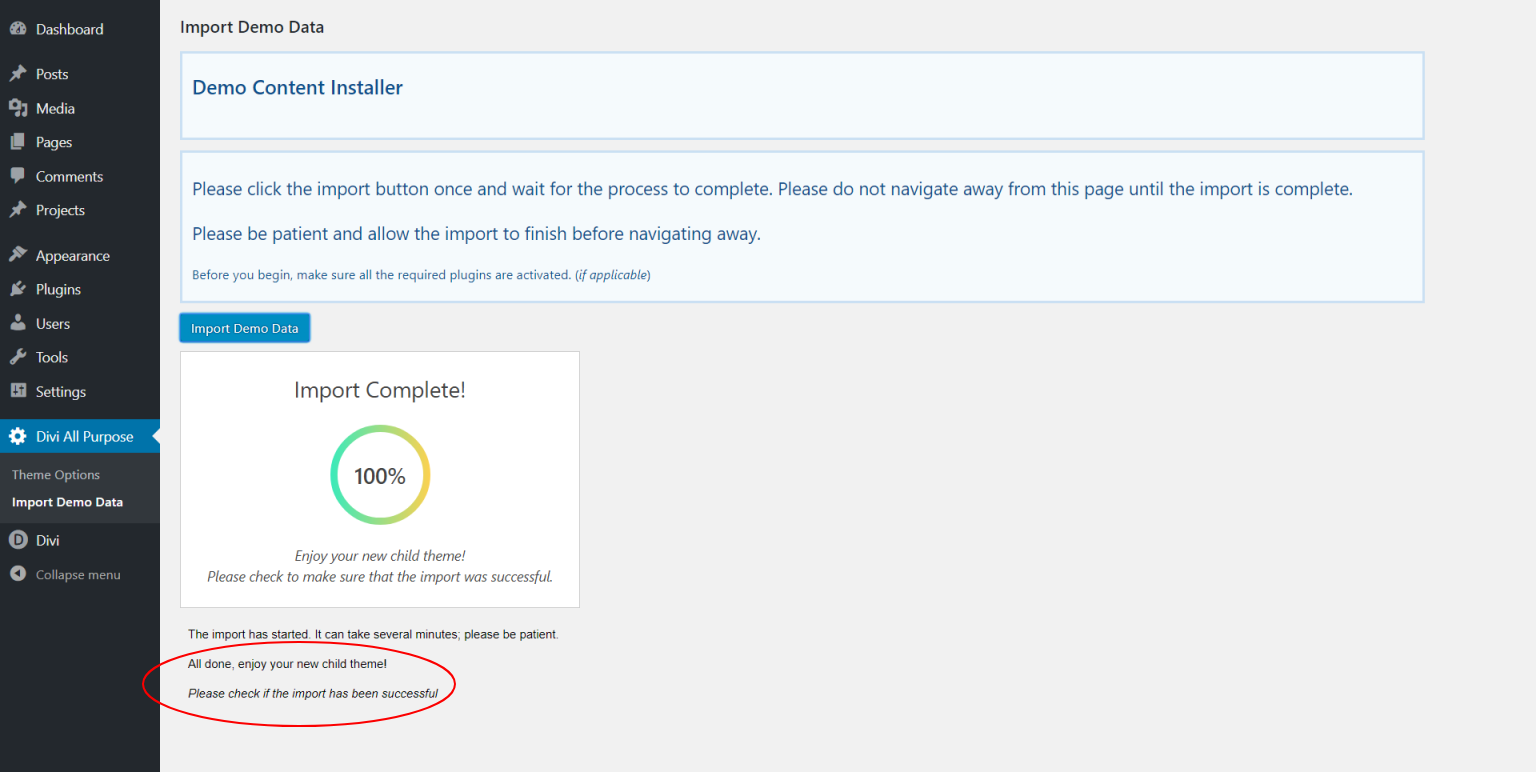
Import Demo Data
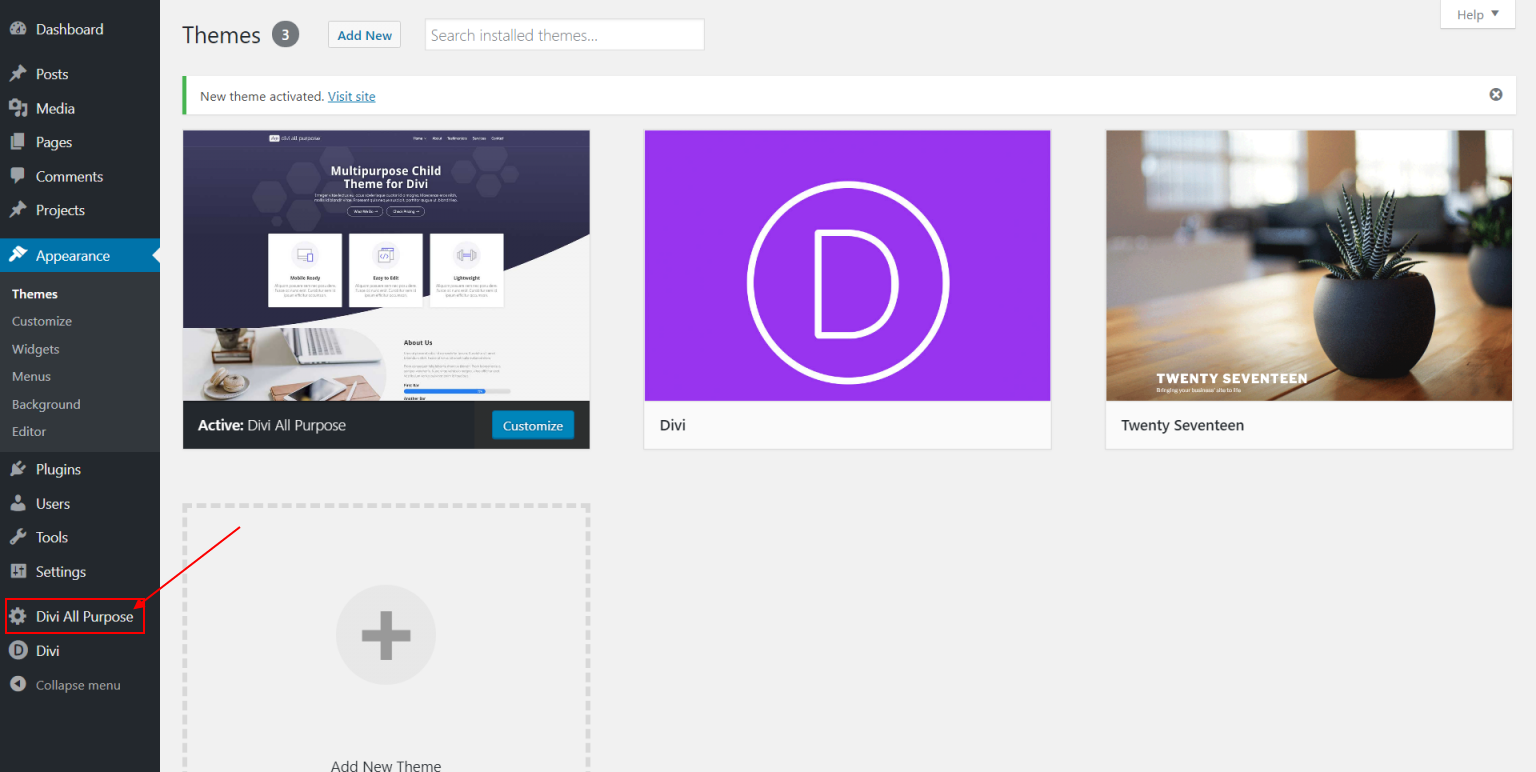
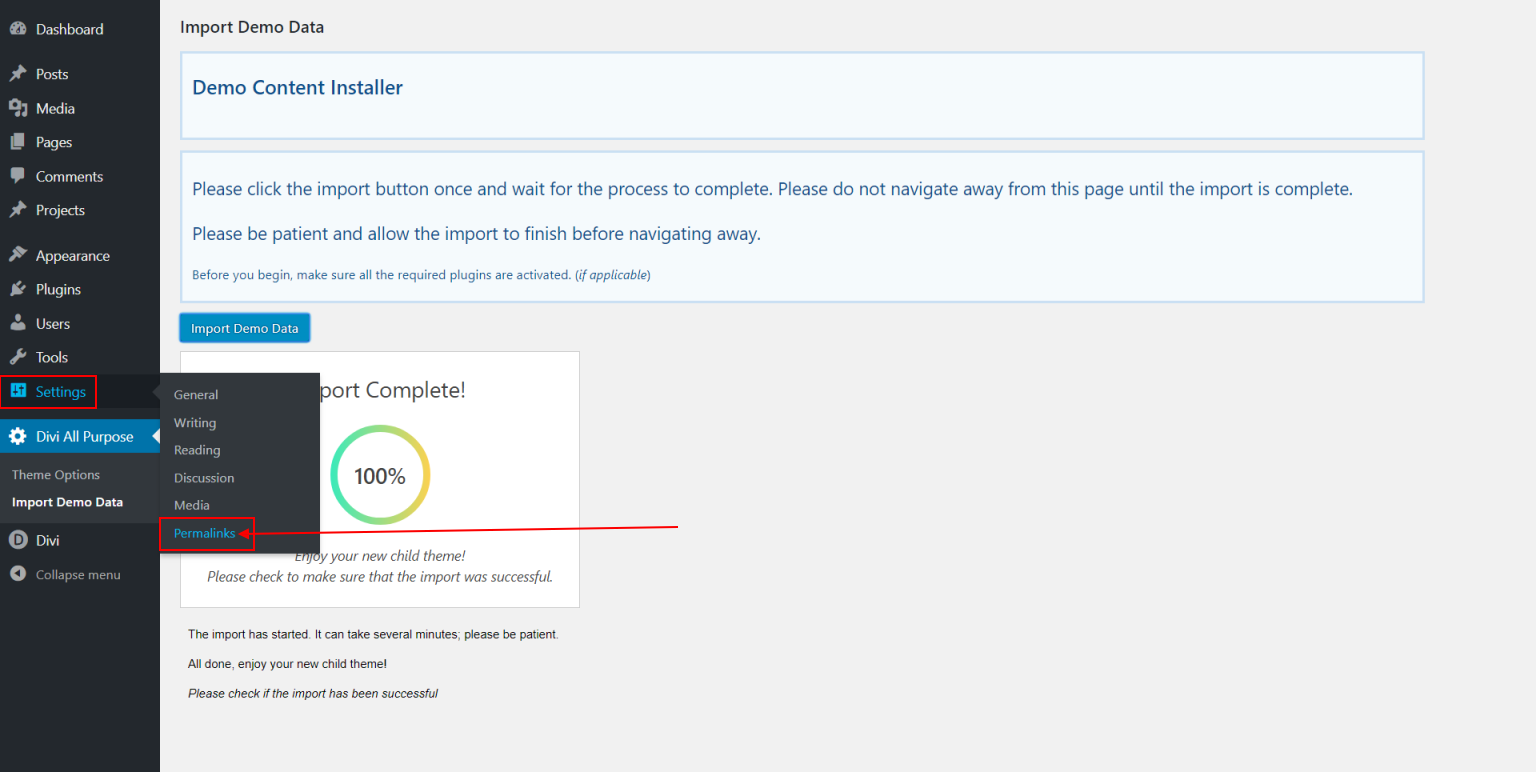
From the WordPress Dashboard, go to the newly added ‘Divi All Purpose’ tab on the left admin panel. Under the ‘Divi All Purpose’ menu, please click on ‘Import Demo Data’ only once. Please be patient while the demo data of the Divi All Purpose child theme is imported into your site.



Set permalinks
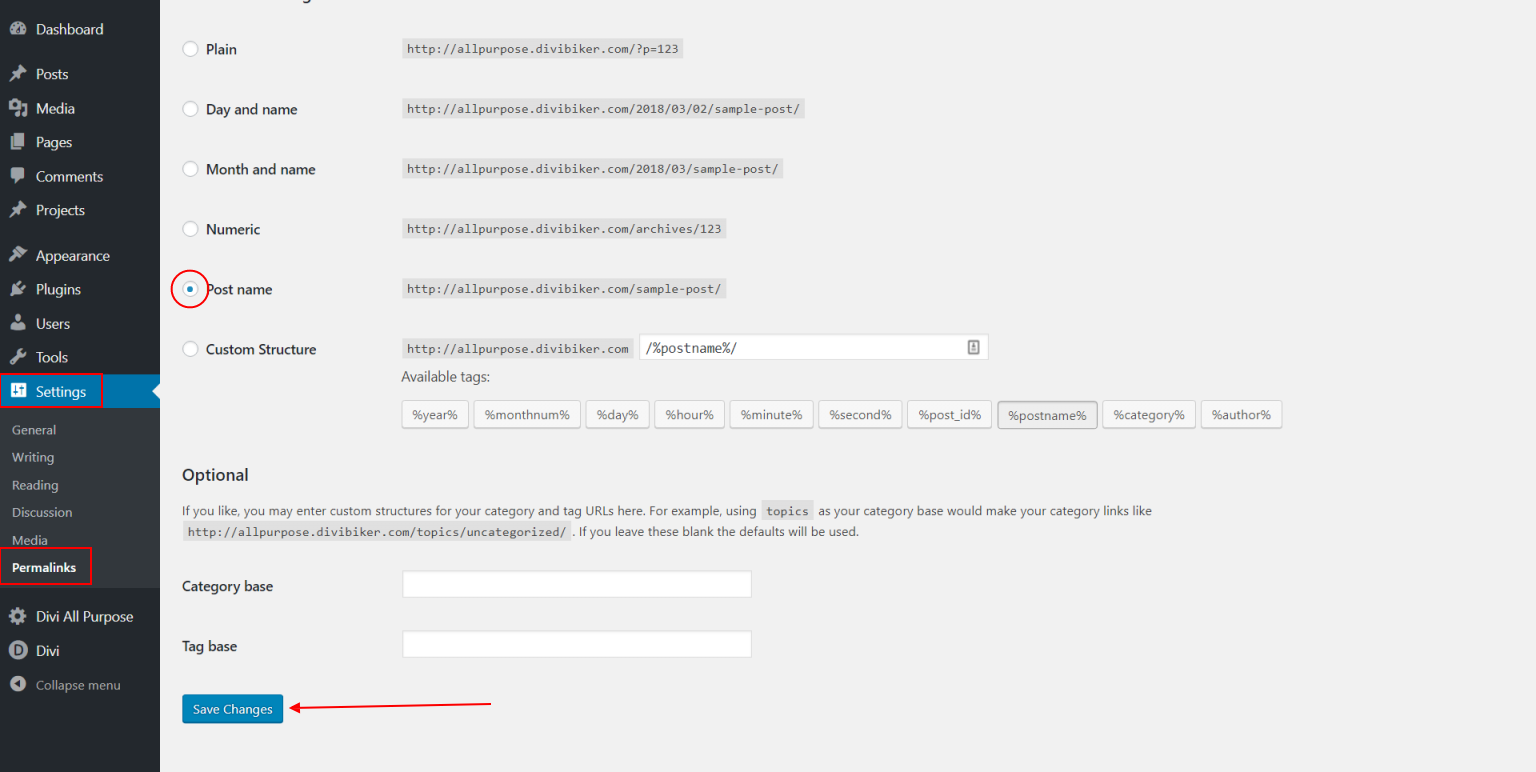
Go to the 'Settings' >> 'Permalinks' menu item in your admin sidebar and select "Post name" as your new permalinks choice.

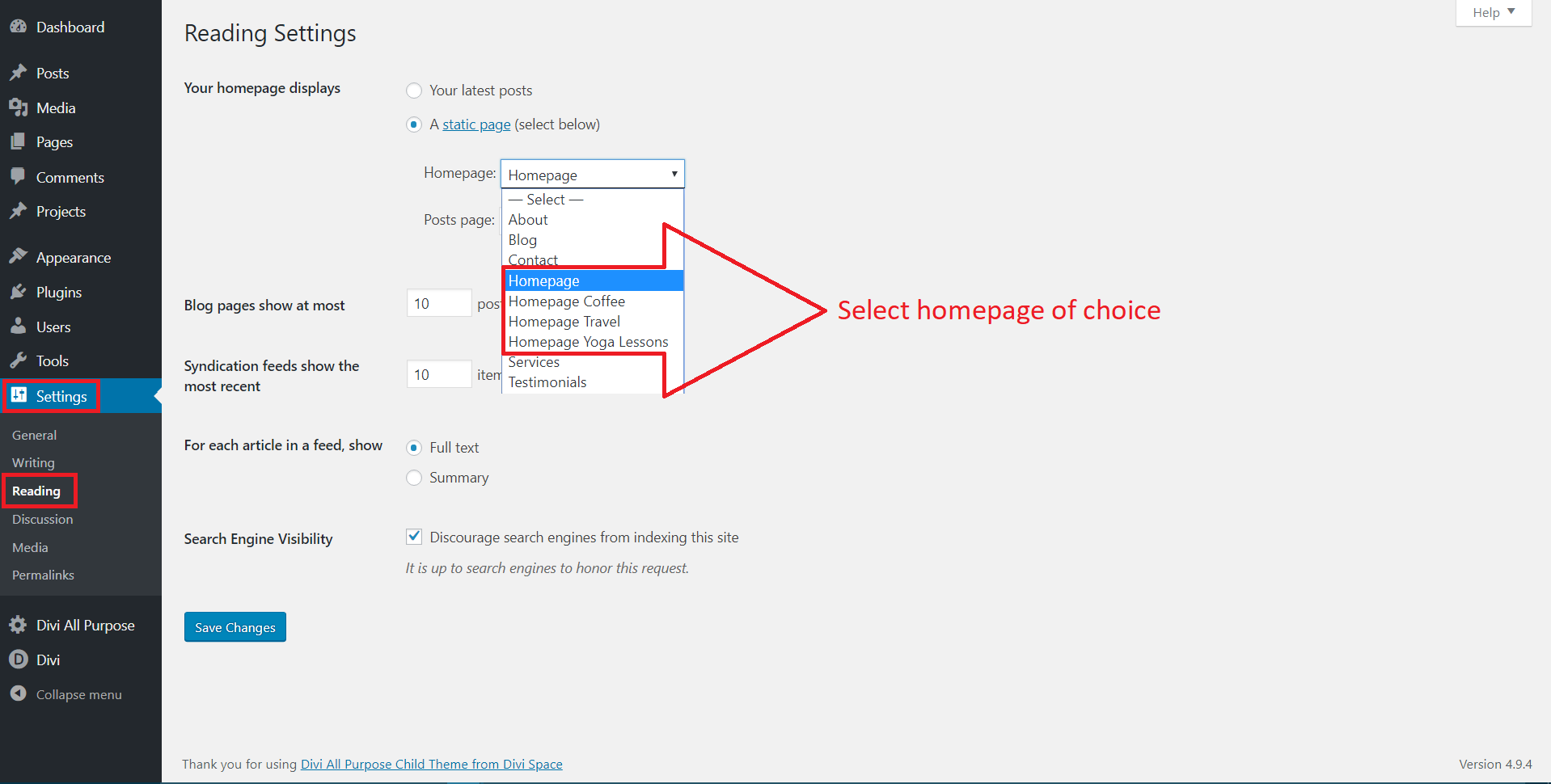
Set homepage and posts page
Navigate to Settings >>Reading and choose 'A static page' for your homepage display, then click on the down arrow to drop down the options and select any of the homepage options given:

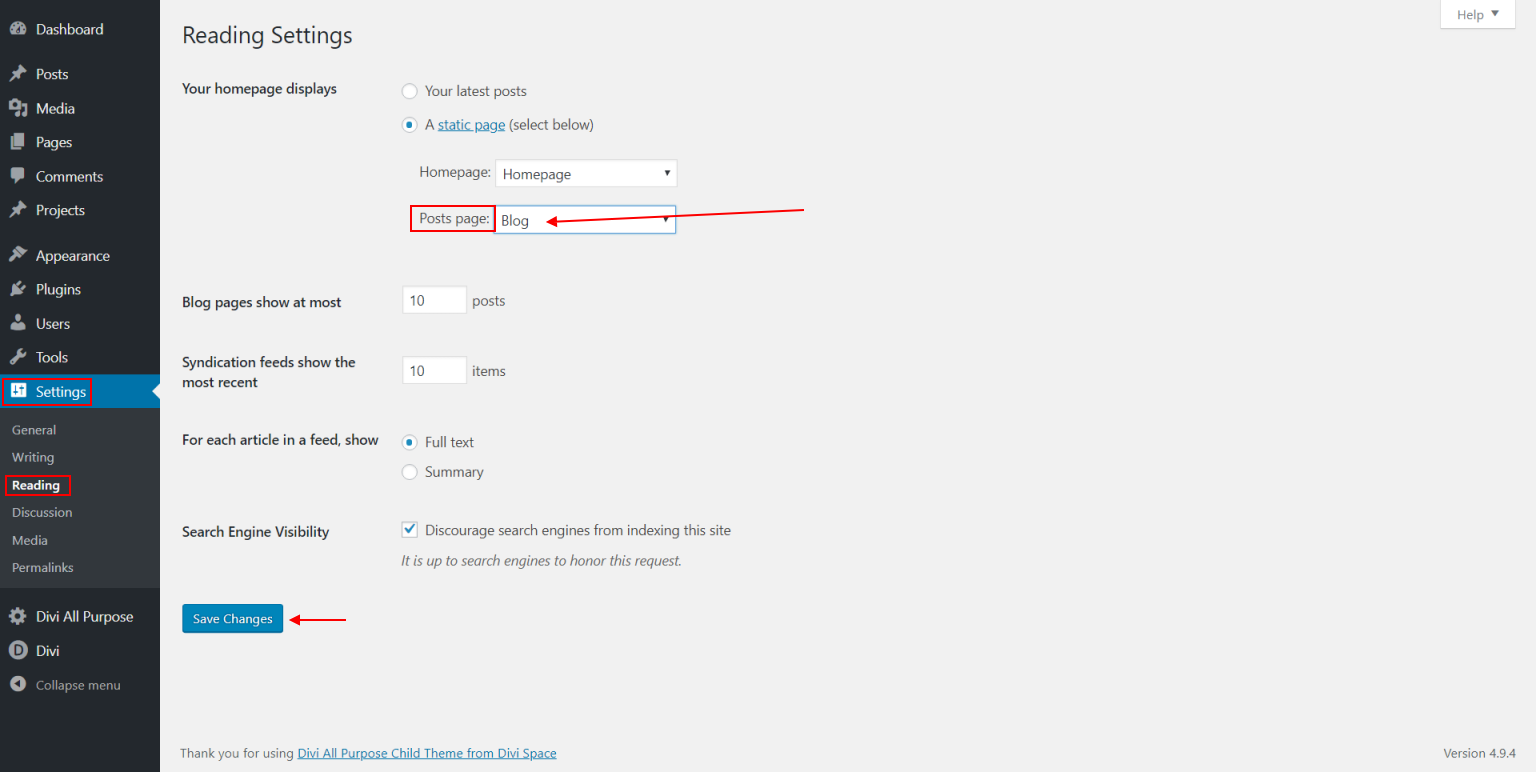
Next, select "Blog" to be your Posts Page. Save Changes.

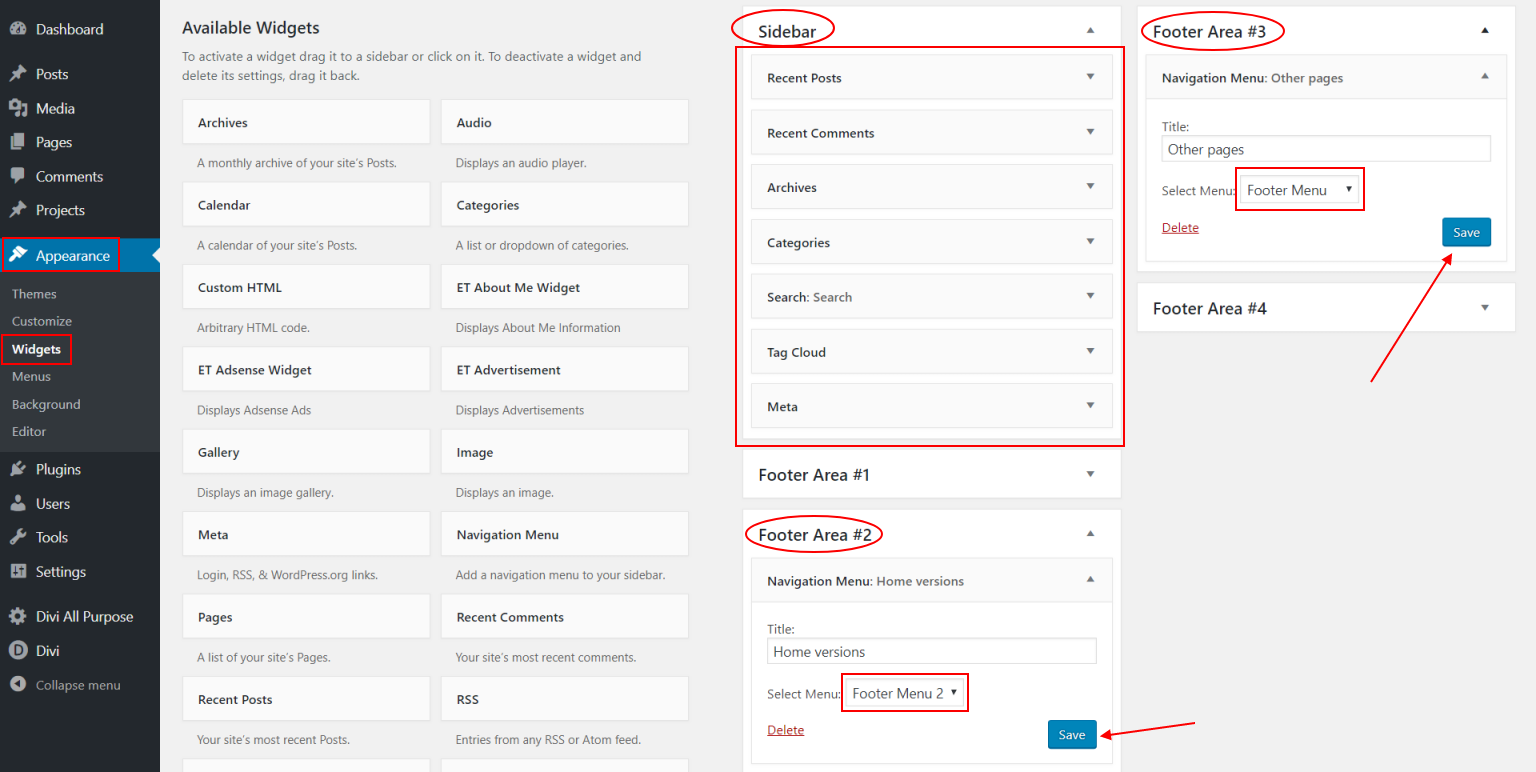
Set widgets
Navigate to Appearance >> Widgets and make sure the widgets in the "Sidebar" are ordered as shown in the image and then select 'Footer Menu 2' for the "Footer Area #2" and 'Footer menu' for the "Footer Area #3"

Need additional information or support?
For general WordPress information – WordPress.org
For additional help with using Divi, Elegant Themes offers free technical support to all its members. – http://www.elegantthemes.com