Add CSS to Divi Using the Divi Theme Options Custom CSS
A popular way to add CSS to Divi is by using the Custom CSS box in the Divi Theme Options dashboard. To locate the Custom CSS box navigate to Divi > Theme Options and scroll all the way down the page until you see the Custom CSS box.

If you have a small handful of styling edits, the Divi Theme Options Custom CSS box is a great place to add CSS for your website. If you have many edits, it is better to use a stylesheet.
For the next example, we’ll take the second text module in our four column layout and style it by increasing the font and changing the color. If you know exactly which element you are targeting, you can enter the CSS directly into the text area. To find the exact property that you need to target, you can open the specific Divi module, navigate to the Advanced tab and click in the Main Element area. The name of the property will automatically pop up just above the text area.
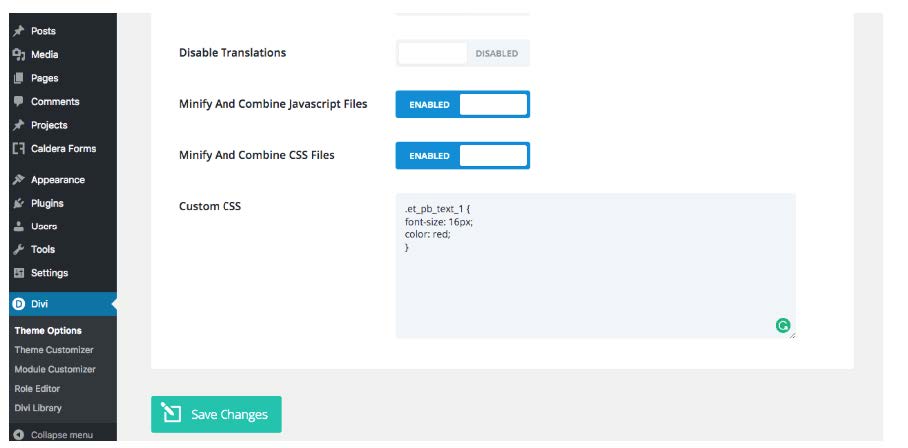
Simply copy that selector, head over to the Divi Theme Options Custom CSS box, paste in the selector’s name and add the desired styling. Click Save Changes.

In the event that your Divi module has more than one element, for example, the Blurb module includes an image, a heading and paragraph text as the content, you’ll need to be a bit more specific as to which element you’re targeting in the module. In such cases, to explicitly target the paragraph text, you’ll need to add the ‘p’ selector.
.et_pb_text_1 p {
font-size: 16px;
color: red;
}
Pros and cons of using the Divi Theme options
Pros:
✅ Using the Divi Theme Options Custom CSS box is a great method if you have a few CSS edits you’d like to add to a website
✅ Far more easy to manage that inline CSS or individual module CSS (more on that next), all of your CSS will all be in one place and not scattered across a million modules
✅ CSS styling added to the Divi Theme Options Custom CSS box will not be overridden by theme updates