Add Custom CSS and JavaScript with a Plugin
Another useful way of adding CSS is by using a plugin such as the Custom CSS and JavaScript Developer Edition. Going a step further, the plugin allows you to add CSS as well as JavaScript code to your website.
The Custom CSS and JavaScript Developer Edition plugin has a number of incredible features, including:
- Automatic text formatting and syntax highlighting. This is particularly useful for users that are new to CSS and who may make a mistake from time to time
- An easy to use code editor that includes automatic text formatting and syntax highlighting
- The ability to minify CSS and JavaScript files for the removal of unnecessary characters in code files in order to increase website performance
- Preview and publish states to help the web design process
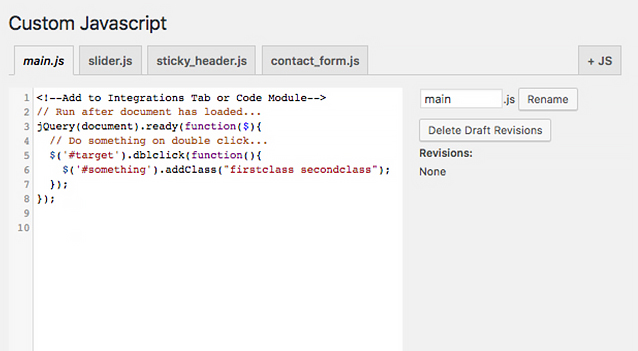
- A handy revision history feature to save progress at set periods
- The ability to use multiple files for large web builds
- SCSS compatibility for advanced developers already making use of SASS CSS
- The ability to import and export files between web builds to save time and speed up development
After the plugin has been installed and activated, the plugin adds two new editor consoles, Custom CSS and Custom JavaScript, to the WordPress website.

For a thorough breakdown of Custom CSS and Custom JavaScript, read the article How to Add Custom CSS and JavaScript to your Divi Website with a Plugin.
Compatible with all WordPress themes, buy the Custom CSS and JavaScript Developer Edition plugin today.
Pros and cons of using the Custom CSS and Custom JavaScript plugin:
Pros
✅ Great for experienced web developers who are searching for a powerful CSS and Javascript solution for their development processes
Cons
❌ Paid solution while other options listed above are free
In summary
There are many ways to add custom CSS to the Divi theme, the trick is to find the method that feels the most comfortable and suits your Divi design habits the best.
As mentioned above, we recommend going the child theme add stylesheet route, even if it is a bit more tricky to manage in the beginning. If you decide to add CSS to the modules, pages or content areas as inline CSS, we recommend possibly keeping a note of this so that if and when you return to a website, you don’t spend hours trying to figure out where certain CSS is being served from.