Add CSS to Individual Divi Modules using the Advanced Tab CSS
The next place that you can add CSS is in the Advanced Tab section of the individual module, row or section.

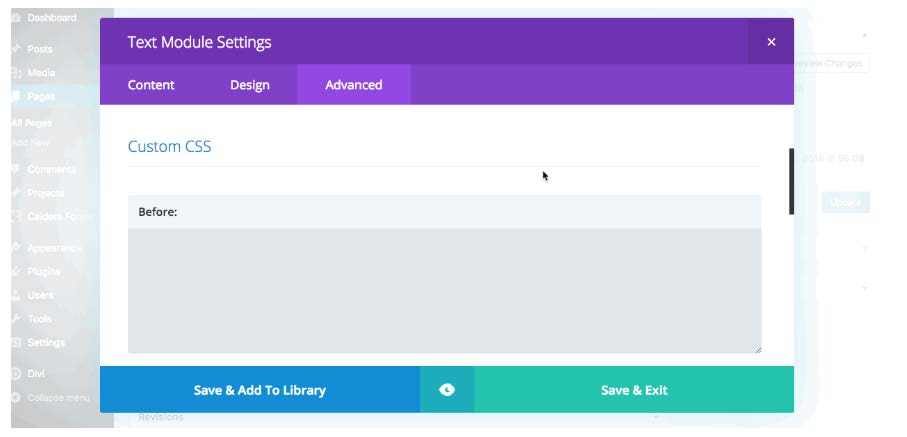
First, let’s cover the individual module’s Advanced options. Within the module’s Advanced tab, you’ll find:
- CSS ID and Classes: Here you can enter unique class or ID names that can be used to add even more layers of unique styling
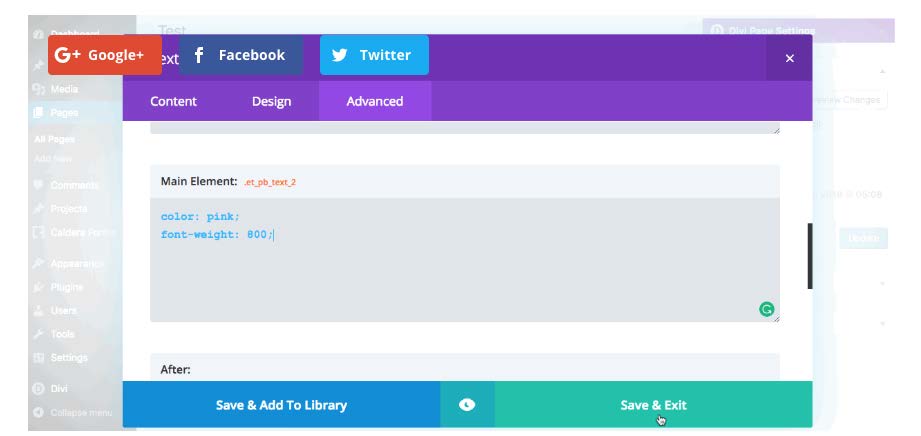
- Custom CSS: Composed of the before, main element and after boxes. The before and after areas are for pseudo-elements, to add additional elements either before or after the content. The main content box is where the styling of the specific module should go.
- Visibility: Here you can decide whether the module should be hidden or shown on various devices
- Transitions: This lets you assign additional transition effects to animations, as set in the Design tab
Note, each module in the Divi builder is composed of different elements, and so will present a different set of options in the Advanced tab.
To add CSS to the individual module, open up the module itself by clicking on the hamburger menu, navigate to the Advanced tab and scroll down until you see the Main Element box. Here, add the various CSS styling, but note, you only have to enter the property and the value – you do not need to specify the selector.

Going a step further, you can also add CSS styling to the various rows and sections. While the sections don’t have too many styling options, the rows do.
To view the various styling options, click on the row’s hamburger menu, navigate to the Advanced tab and start scrolling to see all of the entry options.

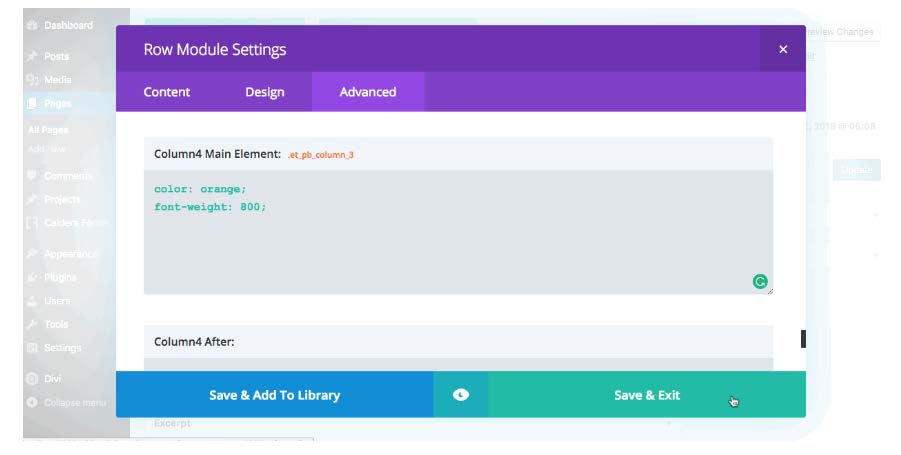
Similar to the individual module’s Advanced tab, you’re able to add custom IDs and classes as well as CSS to the element itself (before, main and after), except that now, these are all offered based on how many columns are present in the Section.
To add CSS styling to a specific column, navigate to the Advanced tab and search for the Main Element box of the column itself, then enter the relevant CSS.

Adding CSS into the modules and rows can be useful for quick, simple edits, but beyond small changes that are going to stay the same forever, adding CSS this way isn’t really recommended.
If you’re going to be working on a website regularly, changing up the aesthetic or adding new content, using the module or row CSS may present a few problems down the line as trying to keep track of hundreds of lines of CSS entered into various modules scattered across a website can be confusing.
Pros and cons of using the advanced tab css
Pros
✅ Using the individual sections, rows and module’s Advanced tabs to enter CSS is useful for single, simple edits on pages that won’t really be looked at in the future
✅ These CSS edits will not get overwritten by theme updates
Cons
❌ Having small amounts of CSS hidden in the Advanced settings between various modules scattered across a website can become complicated as you could easily lose track of where CSS code is placed. CSS code will become difficult to keep track of, especially if the website will need to be revisited in terms of design or development
❌ The same sort of edits can be achieved relatively easily using an alternate method, such as the Divi Theme Options Custom CSS box or a stylesheet where all of the styling is kept in one place