Troubleshooting CSS
If you’re adding CSS to your child theme’s stylesheet but the changes you’re employing aren’t reflecting, there are a number of things you can to do troubleshoot your work.
Step One
Check that the stylesheet has been added correctly. If none of the CSS is loading it could be that the entire stylesheet has been added incorrectly. Follow the steps outlined in Part Two to enqueue the stylesheet from your functions.php file.
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
Step Two
Check that the template is being called correctly in the stylesheet header. Be sure to write ‘Divi’ with a capital D exactly as it is on the parent theme folder.
Theme Name: Example Header
Theme URI: https://wpzone.co/
Description: A Child Theme built for Divi
Author: SJ
Author URI: https://wpzone.co
Template: Divi
License: GNU General Public License v2 or late
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Step Three
If you suspect that the CSS itself is broken, try adding something simple obvious and unmissable to the style sheet such as:
* { background: red ; }
If your website looks something like this:

… then you can safely say that the stylesheet is enqueued properly and that the CSS code itself is intact.
If you added the { background: red ;} change to the stylesheet and you did not see a change there are a few things you can do.
First, try moving this code to the top of the stylesheet and previewing the changes. If the CSS you’ve applied works at the top of the style sheet but not at the bottom, then there is a syntax error somewhere in your code.
The first ‘C’ in CSS stands for ‘cascading’ which means that if there is an error in it, only the code above the error will work, which is why * { background: red ; } did nothing at the bottom of the style sheet.
Formatting is imperative when writing CSS, and in this case, it could be that you’ve missed a closing bracket at the end of a style, a colon is missing after a property, or it could be a wrongly structured media query.
If most of your CSS works then it’s likely the issue is at the bottom of the stylesheet, but if almost none of it works then the issues is probably at the top somewhere.
If you have a really large stylesheet you could try and place lines of CSS throughout to help you identify where the error is. Try adding these lines of code at different intervals.
* { background: red ; }
* { background: yellow ; }
* { background: green ; }
* { background: blue ; }
If your site turns yellow, then you know that your error is somewhere between where you added the yellow line and where you added the green line.
Step Four
Check that Divi’s stylesheet isn’t overriding your own CSS stylesheet. If all of your other CSS is working, your CSS edits could be being overridden by Divi’s own styles.
Some CSS, such as that added by the customizer options is placed ‘in-line’ or with !important tags appended to it. Try adding !important tags to your own CSS or making it more specific by utilising the ID’s and classes from the page structure.
For example, instead of using:
h1 { font-size: 1.8em; }
Try
#et-main-area #main-content h1 { font-size: 1.8em; }
As a last resort, you could try adding the CSS to the Divi Theme Options CSS panel instead.
Step Five
Check that there isn’t a caching plugin overriding your stylesheet. If you have a caching plugin or system in use, your browser could be serving up a cached version of your page which is why you aren’t seeing your changes. Luckily, there’s a quick way to test this.
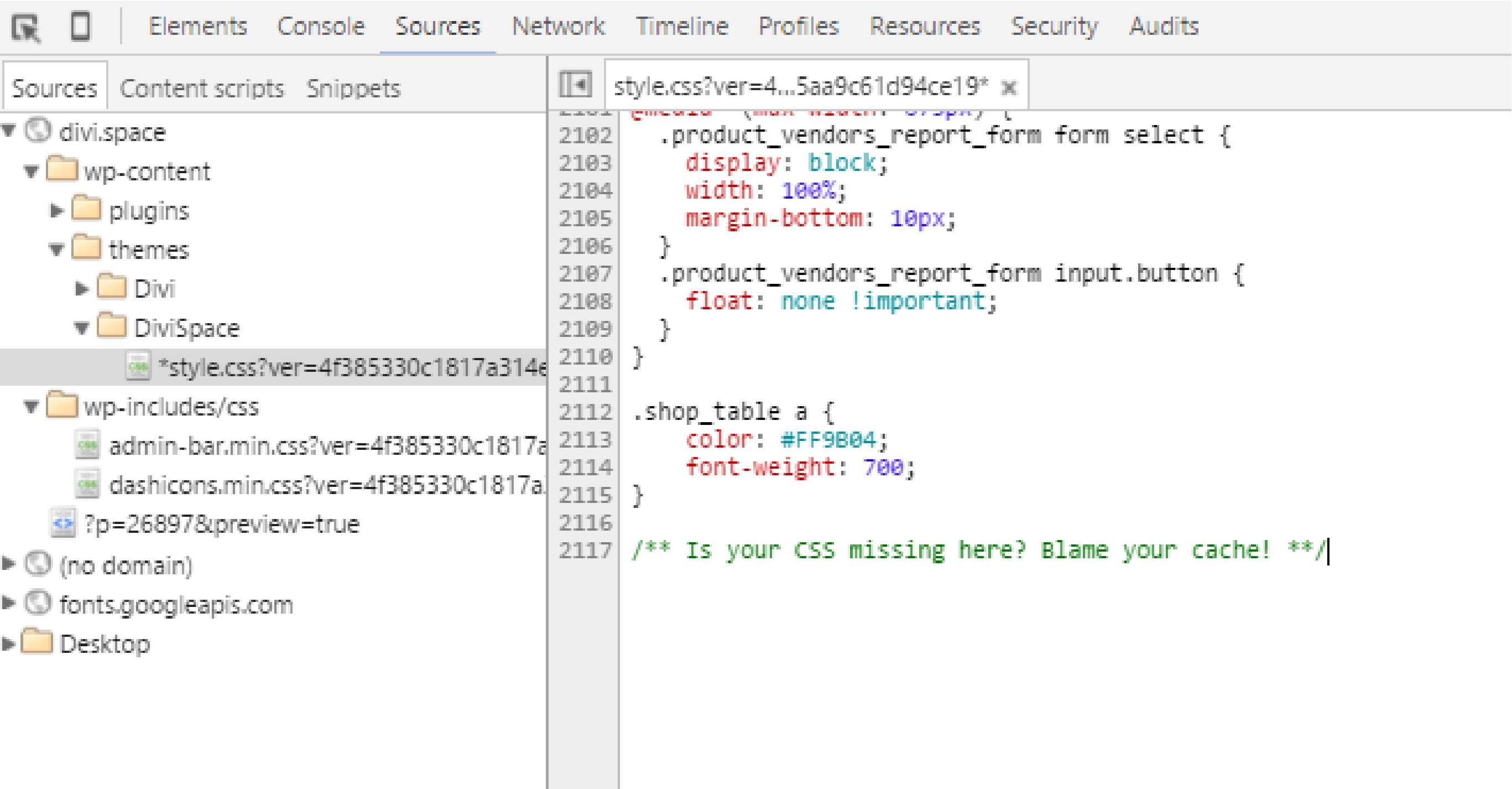
Use your browser dev tools to open the sources and view your style sheet.

If you can see your CSS saved in the back end of your site but not when viewing the style sheet in your browser then it’s most likely a caching issue, not a CSS issue.